Как написать микротекст, который принесет вам конверсию
Опубликовано: 2021-05-06
Микрокопия — это то, что можно было бы назвать «человеком в миссии». По сути, это метод с очень конкретной целью, который может зарабатывать конверсии брендов, влияя на то, как потенциальные клиенты ведут себя в момент совершения действия.
Чаще всего именно микротекст уменьшает трения, заставляя потенциальных клиентов чувствовать себя в безопасности и привнося контекст в действия, которые мы хотели бы, чтобы они предприняли .
Микротекст — важный аспект отличного UX. И заметьте, UX — это не только дизайн, быстро загружаемые веб-сайты и инновационные визуальные эффекты. Но, какой бы жизненно важной она ни была, микрокопией — и написанием UX в целом — иногда пренебрегают.
Что такое микрокопия?
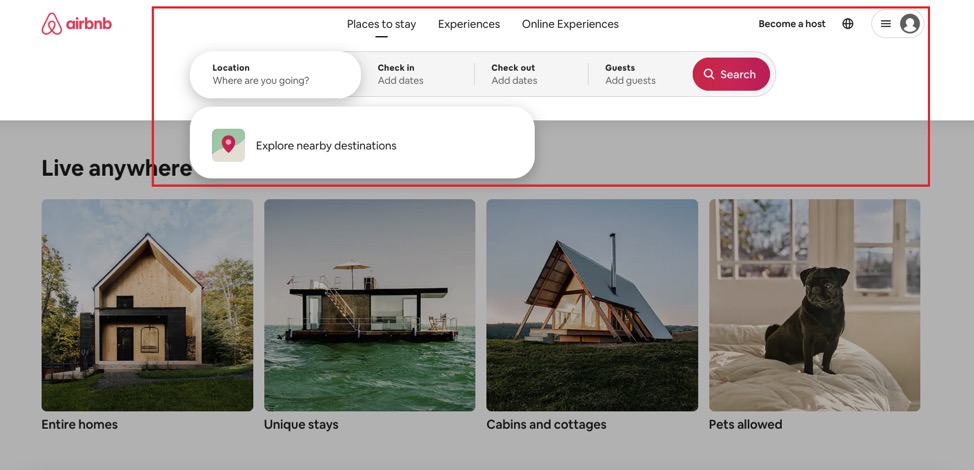
Вы знаете эти маленькие кусочки текста, которые вы можете найти в платежных формах, над кнопками CTA, красными сообщениями об ошибках и так далее, которые выглядят примерно так?

Это микрокопия.
Веб-сайт Airbnb в приведенном выше примере использует микротекст в заголовке, чтобы подтолкнуть пользователей в правильном направлении. Такие сообщения, как «Куда ты идешь», «Добавь даты» и т. д., предназначены для того, чтобы пользователи не отказались.
Это сводит к минимуму трения и делает микрокопирование гораздо большим, чем просто способом сообщить потенциальным клиентам, какие шаги им нужно предпринять. По сути, это позволяет пользователям двигаться дальше по воронке продаж и взаимодействовать с брендом так, как этого не может сделать дизайн.
Конечно, написание для UX — и, следовательно, микрокопии — немного отличается от копирования веб-сайтов или статей. Писатели должны помнить, что микротекст должен быть действенным . Он направлен на то, чтобы направить читателя к конкретному действию, будь то облегчение беспокойства или предоставление большего контекста в как можно меньшем количестве слов.
Но как вы собираетесь создать микротекст, который уменьшит трения и подтолкнет пользователей к конверсии?
Просто следуйте основным шагам ниже.
Начнем с того, что нельзя
Поскольку конечной целью является создание микротекста, который ведет пользователей к следующему шагу, избегайте всего, что заставляет пользователей нажимать кнопку «Назад».
Есть много причин, по которым пользователь может не захотеть быть на вашей странице или вообще совершить конверсию. Например, ваш тон голоса может не соответствовать их интересам, или ваш дизайн может не соответствовать их стандартам.
Может быть, ваши предложения больше похожи на схему онлайн-пиара с призывами к действию, которые просят пользователей поставить «Мне нравится!» или «Поделиться!» вещи, чем фактические решения. Но давайте конкретнее.
1. Не превращайте свое УТП в игру в угадайку
Каждый бренд имеет уникальное торговое предложение (USP). Обычно USP соответствует тону голоса и (микро)копии. Но в некоторых случаях бренды решают, что их УТП должно быть известно им, а их аудитория должна понять.
Это может создать много трений и, в конечном счете, отсутствие доверия. Зачем потенциальному клиенту делиться информацией с потенциально сомнительным брендом?
Укрепление доверия со своей аудиторией является квинтэссенцией, поскольку никакое количество микротекстов не может это исправить. Итак, узнайте, что ваша аудитория хочет видеть, прежде чем создавать что-либо. Вы можете понять это, разместив викторины на своих страницах в социальных сетях и привлекая их еще до того, как они посетят ваш сайт. Четко объясните, за что выступает ваш бренд, чтобы наладить отношения с потенциальными клиентами.
2. Не будьте информационным дефицитом
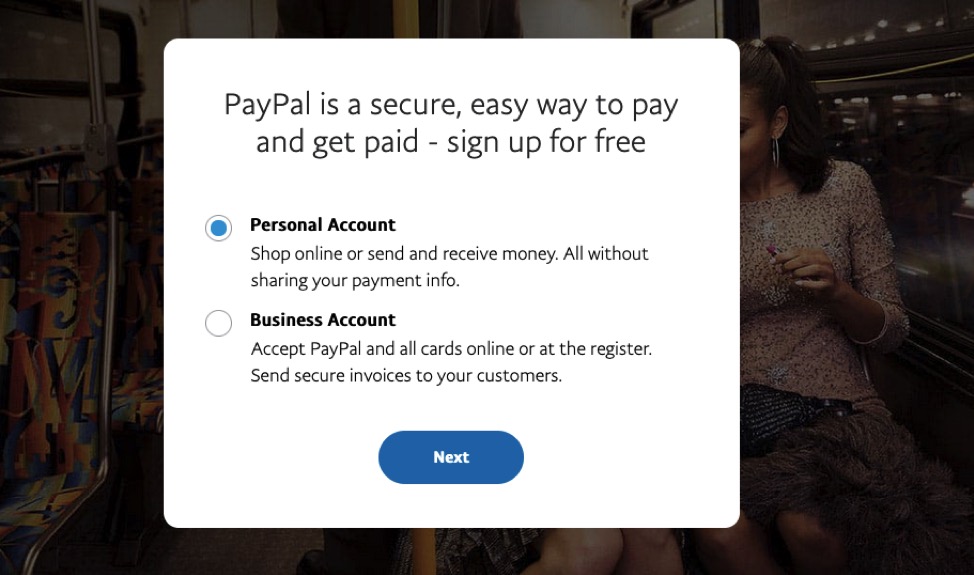
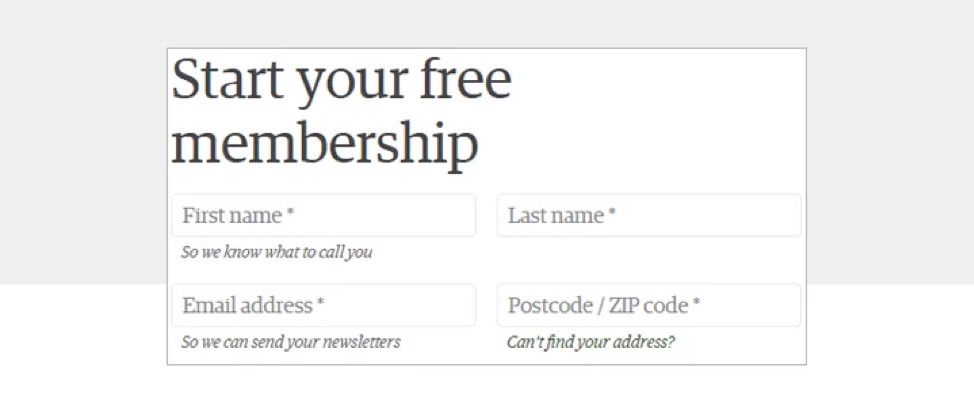
Скажем, вам нужно создать учетную запись PayPal в качестве фрилансера. Как бы вы себя чувствовали, если бы вы наткнулись на эту страницу…

…без дополнительных пояснений:

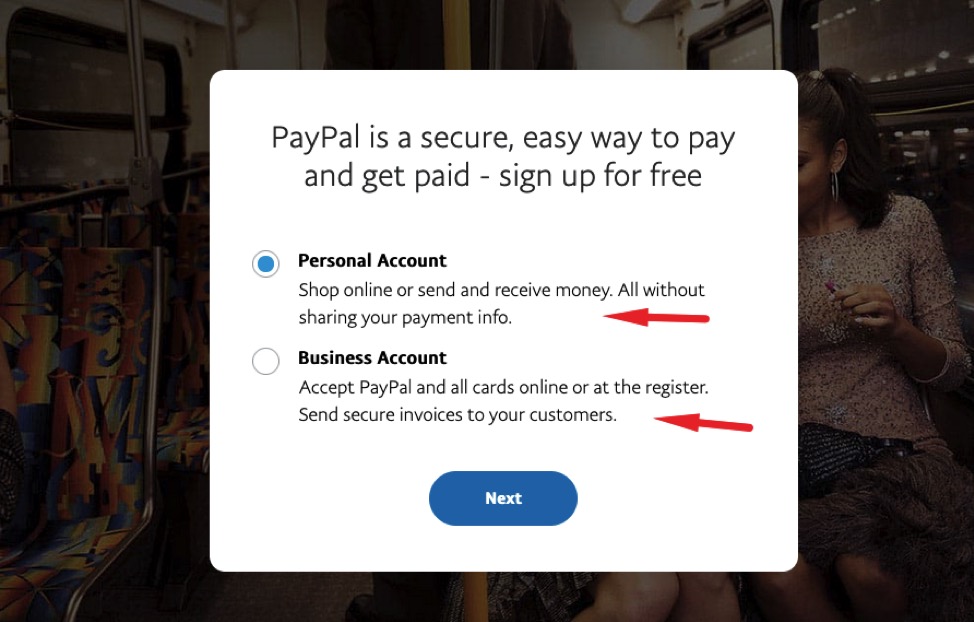
Если бы мне пришлось угадывать, я бы сказал, что пояснения под каждой опцией помогают пользователям выбрать правильную учетную запись для своих нужд.
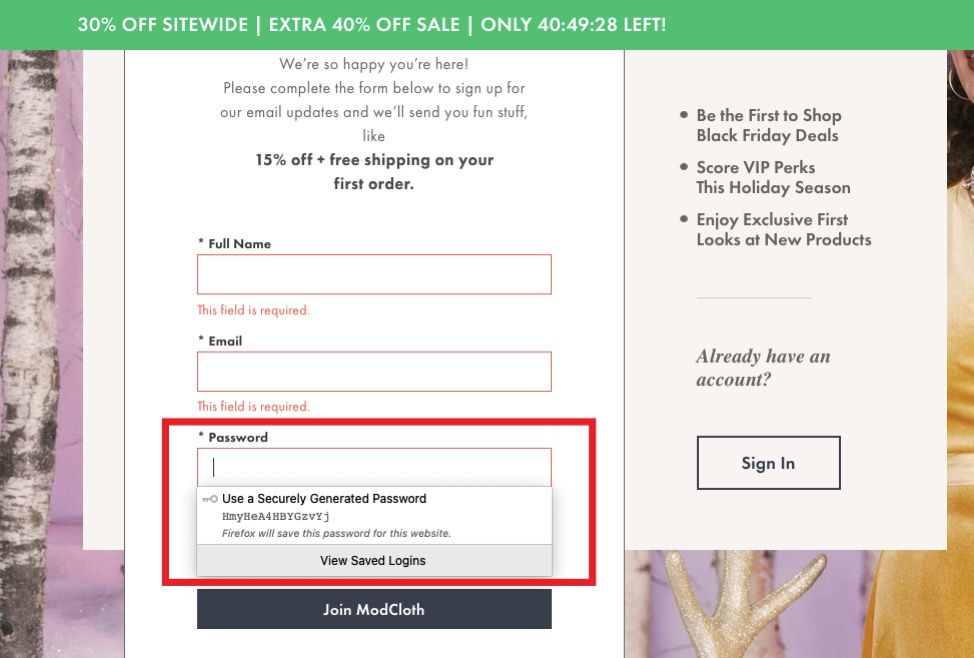
Отсутствие этого типа микротекста заставляет людей чувствовать себя сбитыми с толку и неуверенными в намерениях бренда. Поэтому обязательно всегда объясняйте «Зачем нужен действующий адрес электронной почты» или «Что считается безопасным паролем» следующим образом:

Весь смысл в том, чтобы показать пользователям, что причин для беспокойства нет и что вы не будете заниматься с ними подозрительной деятельностью.
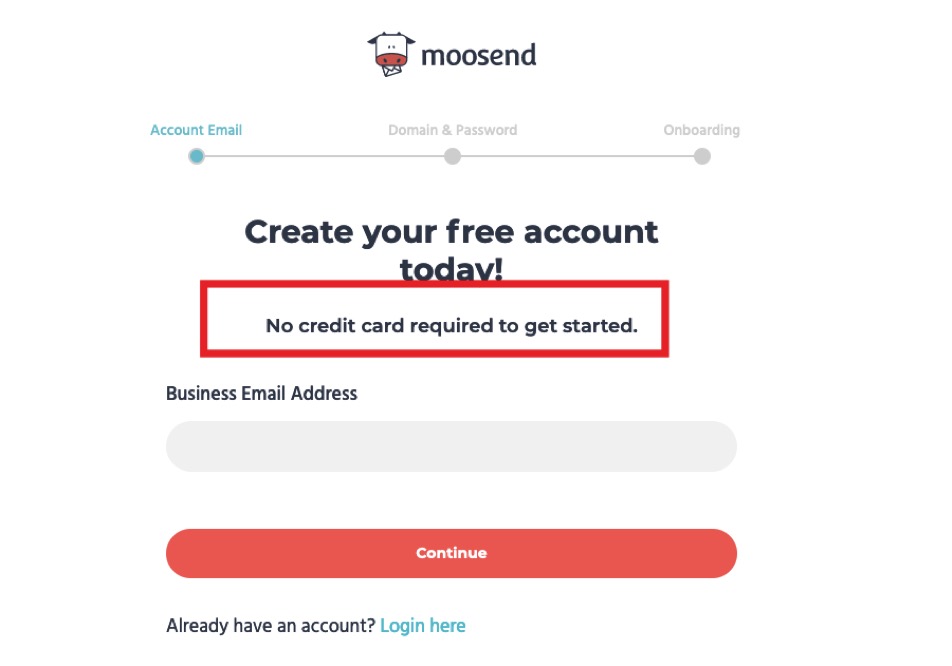
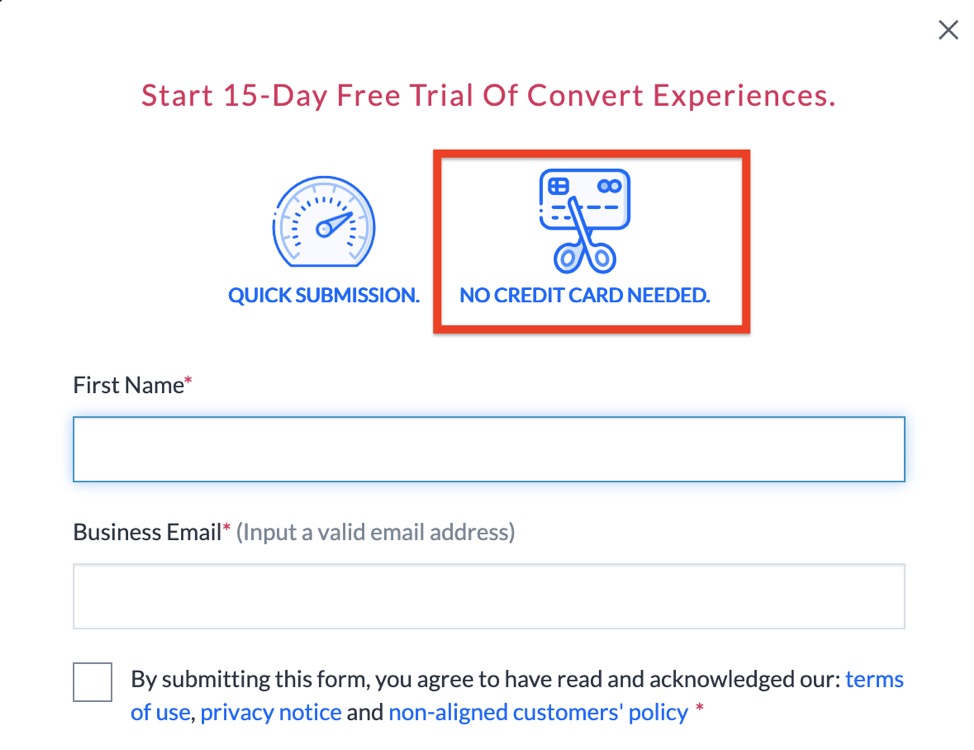
Вот еще один пример:

Не принуждать пользователей сообщать данные своей кредитной карты при подписке на бесплатную пробную версию должно быть нормой. Convert делает это (️), как и Moosend (️). Это просто имеет смысл.

Потенциальные клиенты опасаются покупать что-либо, если они не знают, как бренд или веб-сайт будет использовать их информацию. А тревога порождает трения.
3. Не вводите в заблуждение
Помните, что в наши дни люди просматривают информацию, а не читают ее целиком. Написание тонны слов-паразитов, но недостаточно важной информации — верный способ заставить посетителей уходить.
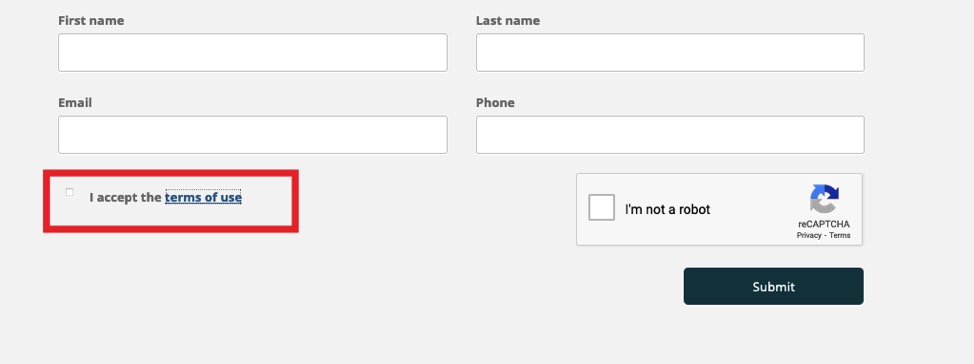
Я наткнулся на эту форму на днях:

Я нажал на ссылку с условиями, так как мне нужно было знать, с чем я собирался согласиться. Удивительно, но условия использования не загрузились:

Теперь я не собирался подписываться на получение маркетинговых кампаний по электронной почте, информационных бюллетеней и т. д., не зная, для чего будет использоваться моя электронная почта.
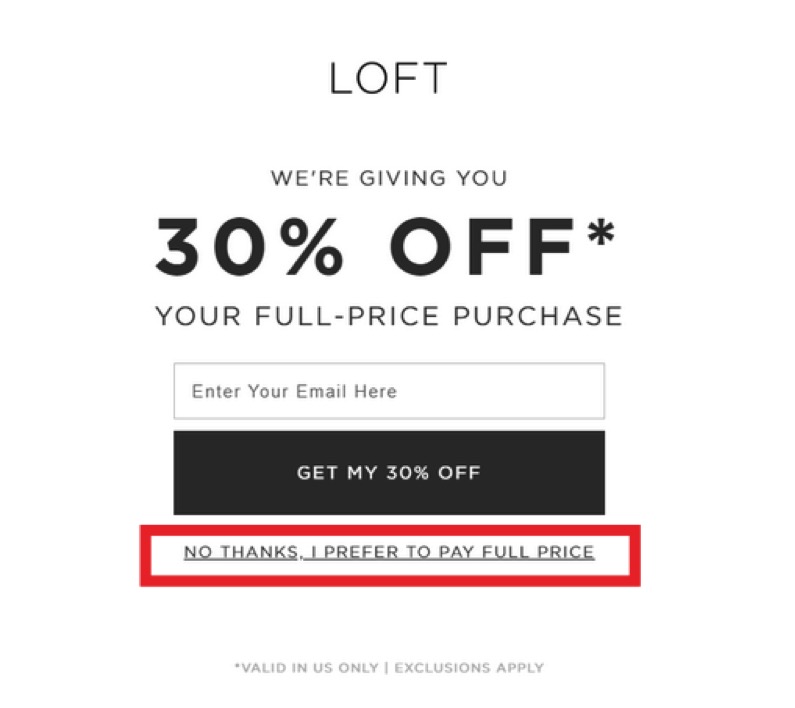
Еще один пример полной глухоты:

Этот выбор слов в приведенном выше примере показывает, как бренд может пристыдить свою аудиторию, заставив ее совершить покупку. Это плохая практика, неэмпатический способ общения с клиентом и верный способ создать плохой опыт.
Что делает великую микрокопию великой?
По всем причинам, которые мы обсуждали до сих пор, создание хорошего микротекста является обязательным условием для вашего бренда. Но давайте посмотрим, какие конкретные элементы следует учитывать при его создании:
- Меньше больше . Хороший микротекст состоит из нескольких слов и простого сообщения по существу.
- Может привести пользователей из точки А в точку Б. В конце концов, микротекст — это критический фактор, который формирует UX и помогает пользователям понять, что представляет собой продукт и что он может для них сделать.
- Это интересно . Поскольку в микротексте меньше значит больше, убедитесь, что сообщение привлекает пользователя умной игрой слов.
В конце концов, микротекст — это компонент UX-дизайна.
UX-дизайн — это процесс развития и улучшения качества взаимодействия между пользователем и всеми аспектами компании .
Джейсон Калатас, главный дизайнер Moosend
Однако это легче сказать, чем сделать. Общая микрокопия может иметь усыпляющий эффект, в то время как слишком техническая микрокопия может отталкивать.
Когда мы создавали нашу программу адаптации в Moosend, мы столкнулись с дилеммой: простая и скучная или техническая и пугающая? В любом случае, это решение могло стоить нам конверсий.
Вот что мы сделали:
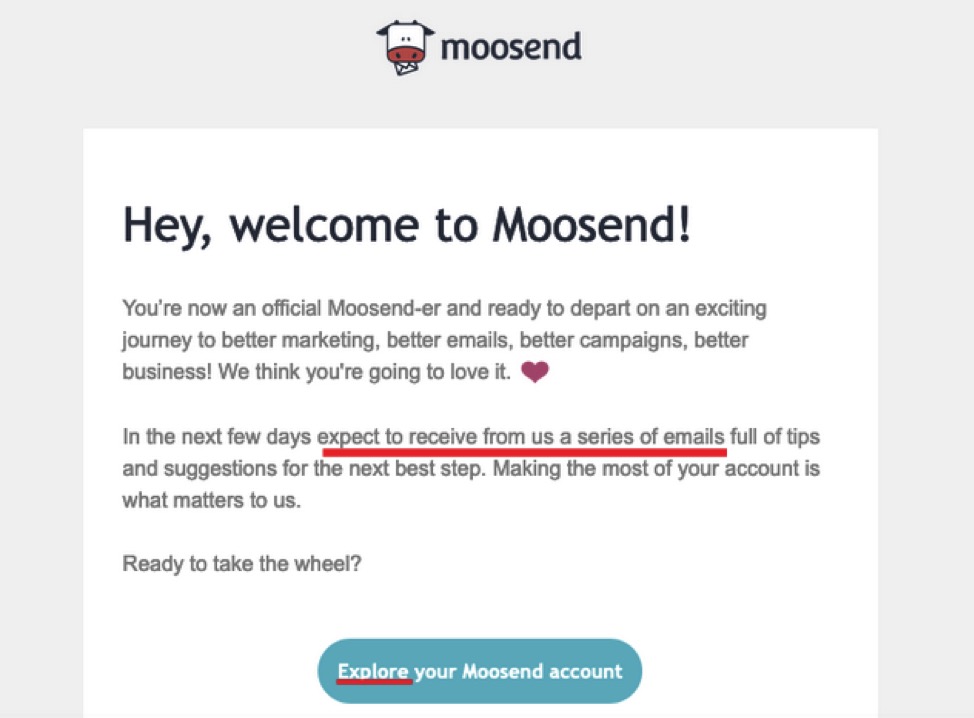
Во-первых, мы создали последовательность писем, направленную на вовлечение. Мы усовершенствовали CTA, использовали глаголы действия, использовали наши существующие ресурсы, такие как наша страница часто задаваемых вопросов, и включили ссылку на нашу новую Академию Moosend, в которой есть серия видеокурсов о том, как использовать нашу платформу:

Вступительное электронное письмо затем гарантировало, что пользователи изучают нашу платформу и знают, где найти то, что они ищут. Это также послужило введением в то, что пользователи должны ожидать от этой последовательности, как показано выше.
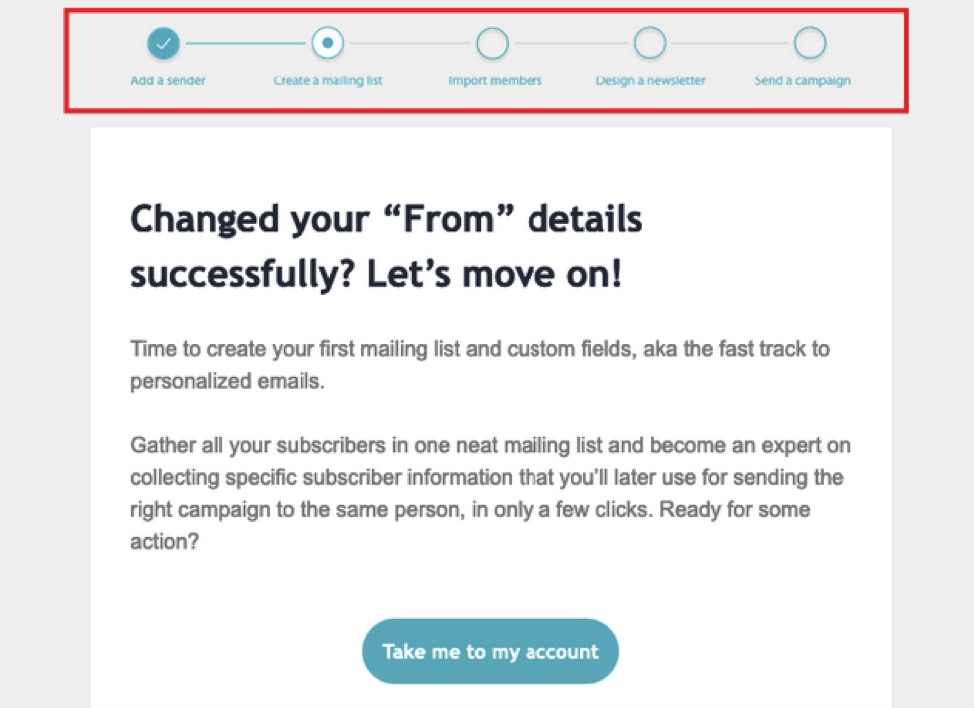
По мере продвижения последовательности электронной почты микрокопия становится более конкретной. Взгляните на это:


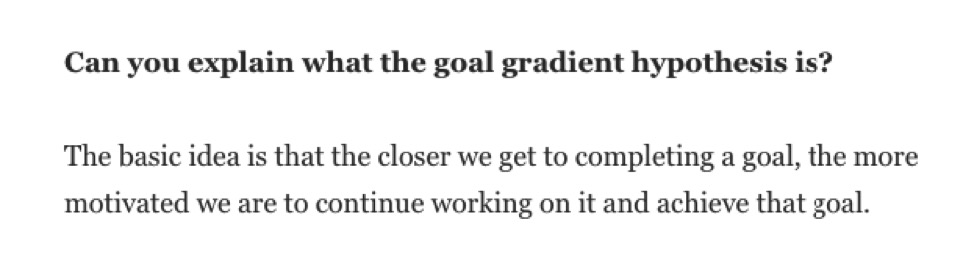
Панель в верхней части электронного письма — это не просто крутой дизайнерский трюк. Посмотрите, как он указывает на каждый шаг, который пользователь должен выполнить в последовательности адаптации, используя действенные глаголы и простые формулировки?
Панель предназначена для того, чтобы мотивировать пользователей дойти до финиша, показывая им, насколько они близки к своей цели.

Приведенный выше пример последовательности писем мотивирует пользователей выполнить задачу с помощью микрокопирования:
- Он использует человеческий язык, который побуждает людей давать ответ или действовать.
- Копия короткая и понятная.
- Действующие глаголы и ободряющие слова укрепляют доверие пользователя.
Итак, как вы собираетесь включить эти элементы в свою микрокопию?
Будьте человеком
Создать красивый веб-сайт, который удивит ваших потенциальных клиентов, легко, но как удержать их внимание?
Представьте себе этот сценарий:
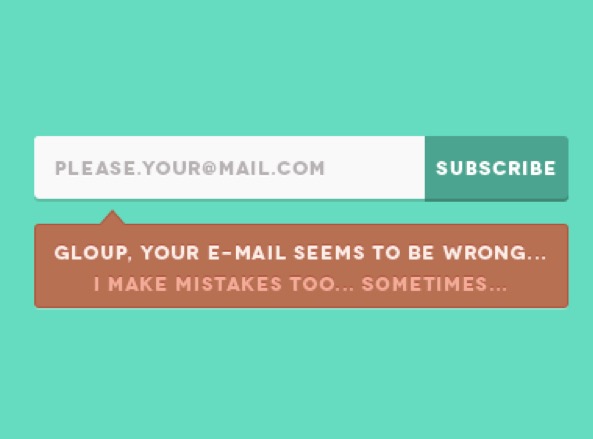
Вы создали фантастический веб-сайт с потрясающим дизайном, который привел вашего потенциального клиента к форме подписки на новостную рассылку. Теперь все, что вам нужно сделать, это побудить их подписаться на вашу рассылку. Это прекрасная возможность поговорить с ними — в нашем случае через микрокопию на вашей анкете. Верно? Дизайн сделал свое дело; теперь вам нужно что-то вроде этого:

Приведенный выше пример написан для пользователя, а пользователь — это человек, который вполне может сделать опечатку при вводе своей электронной почты. Это хороший пример использования микротекста для взаимодействия с потенциальными клиентами так, как они это понимают и ценят. Это может иметь решающее значение между подпиской на рассылку новостей и тем, что вы никогда больше не вспомните о своем бренде.
Держите это коротким и приятным
Весь смысл микротекста в том, чтобы помочь пользователям двигаться по определенному маршруту, используя как можно меньше слов. Так что, что бы вы ни делали, не болтайте.
В настоящее время потенциальные клиенты не обращают на ваше сообщение столько внимания, как раньше. Вот почему так важны фотография, типографика, отличный дизайн и визуальные эффекты.
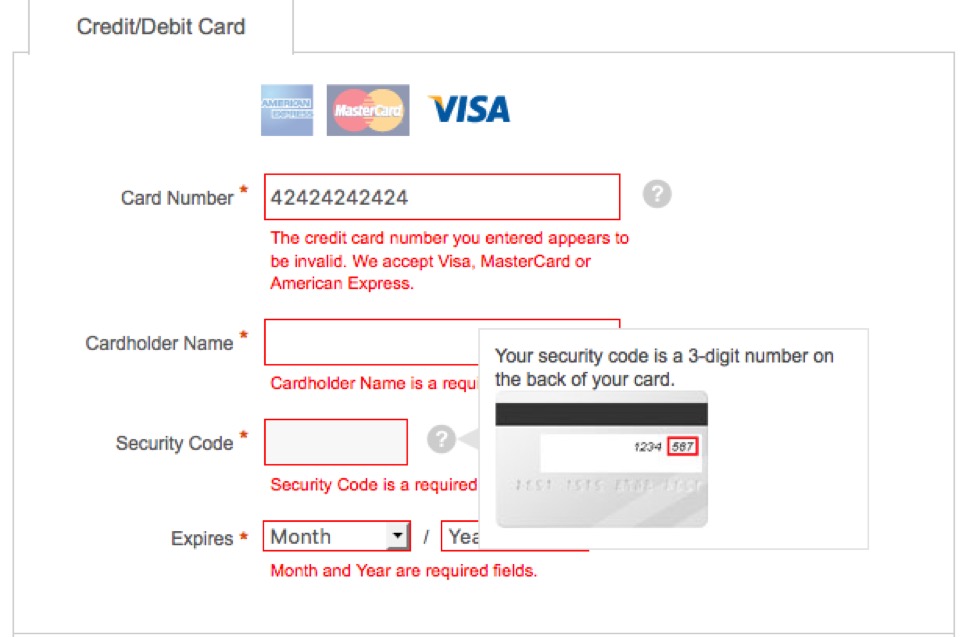
Конечно, эти элементы без каких-либо объяснений бесполезны. Итак, взгляните на этот пример:

Настройте свою микрокопию так, чтобы вы могли показать И сказать пользователю, где искать и что именно делать. Просто добавив крошечную деталь, такую как сообщение об ошибке или напоминание, вы можете получить массу конверсий:

Только не болтай. Не тратьте время пользователей и сразу переходите к делу.
Покажите свою индивидуальность
Помните, вы пишете для людей — то есть для вашей идеальной аудитории. Ваша микрокопия не может быть пресной или лишенной индивидуальности.
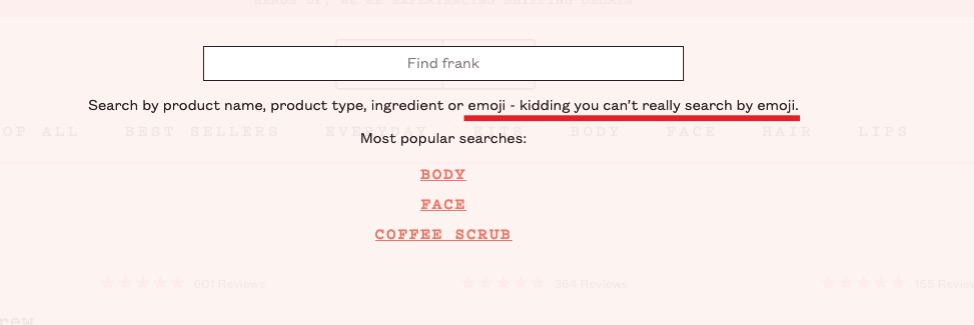
Создавайте сообщения, которые будут быстрыми, своевременными и актуальными. Пишите тоном, который будет соответствовать вашему тону голоса и вашему стилю, помогая вашей аудитории выполнить действие, которое вы хотите, чтобы они выполнили. Как в этом примере:

Дерзость этого бренда всегда заставляет меня чувствовать себя лучше. Персонаж Фрэнка Боди, Фрэнк, немного саркастичен, очень дерзок и просто интересен. Вот почему их микрокопия сделана так, что я усмехнулся и просто выделился для меня.
О, и, пожалуйста, взгляните на их страницу 404:

Весело, правда?
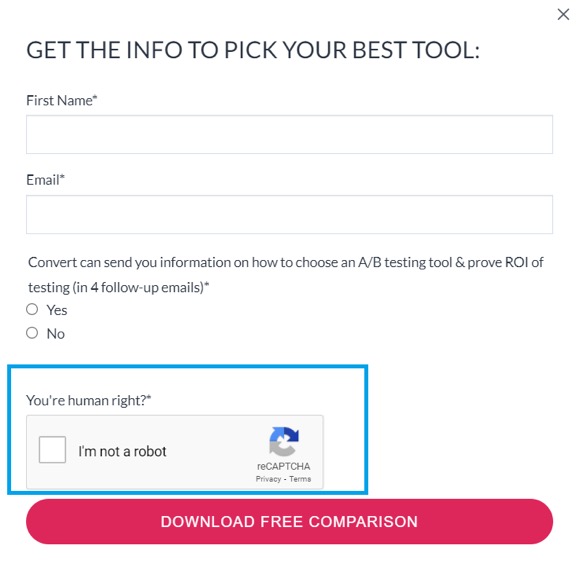
Вот еще один пример из Convert:

Такая микрокопия не кажется компьютерной. Скорее, очевидно, что за экраном находится человек, разговаривающий с другим человеком. Это установление очень реальной, приятной связи, которая выходит за рамки рекомендаций по написанию UX и создает реальный, аутентичный пользовательский опыт.
И это также помогает вам получать конверсии. Приведенный выше пример формы от Convert показал 60-процентный прирост потенциальных клиентов к пробной версии от подписчиков, которые согласились на получение дополнительной информации. Неплохо, правда?
Построить взаимопонимание
Что бы вы ни делали, не путайте пользователя. Посетители должны быть в состоянии уловить основную идею из нескольких слов.
Это поможет создать путь к звездному пользовательскому опыту. Если вы наладите взаимопонимание с пользователями, каждое взаимодействие с вашим брендом, будь то на платформах социальных сетей или на самом веб-сайте, будет положительным, поскольку ваша микрокопия уже заставила ваших потенциальных клиентов чувствовать себя уверенно в вашем бренде.

Как вы можете видеть в приведенном выше примере, микрокопия формы The Guardian точно объясняет, для чего популярному веб-сайту нужна информация о потенциальном клиенте.
Ключевым моментом является создание хорошо написанной микрокопии, которая устраняет любые возможные проблемы. Это значительно упростит взаимодействие с потенциальными клиентами, когда речь идет о простых процессах, таких как адаптация, или о более сложных процедурах, таких как совершение онлайн-платежей.
Как найти правильный тон для вашей микрокопии
Микрокопия должна помочь пользователям понять ваш продукт и создать более плавный клиентский опыт. Он должен соответствовать тону бренда и доносить единодушное сообщение, которое соответствует вашим основным ценностям.

Тон голоса вашего бренда отражает вашу индивидуальность. Это то, что может сделать ваш бренд человечным и естественным. Подумайте, например, о Starbucks. Есть причина их характерного зеленого цвета. Их веб-сайт, приложение и магазины отличаются единообразным внешним видом, помимо цвета. Starbucks стремится предложить спокойный и расслабленный отдых в целом.
Излишне говорить, что если вы не нашли тон своего бренда, вы не сможете найти свой тон микрокопии, так как последний вытекает из первого.
Итак, подумайте о своем идеальном клиенте. Какие они? Они высокие, короткие? Они любят кричащие цвета или минималистичный дизайн? Они терпеливы? Они ценят хорошую шутку?
Если у вас есть точные портреты покупателей, вы можете создать сообщение, которое будет естественным при общении с ними.
Позвольте мне вернуться к примеру Фрэнка Боди, который я использовал ранее. Вы видели, насколько хороша страница 404. Это было так эффективно, потому что тон бренда сосредоточен вокруг Фрэнка, кокетливого, дерзкого и очень близкого человека. Фрэнк может быть лучшим другом, бойфрендом или доверенным лицом идеального клиента, делая тон настолько серьезным и веселым, насколько это необходимо.
Отличным источником информации о том, как ваши потенциальные клиенты взаимодействуют с вашим брендом, может быть ваш чат-бот, если он используется вашим брендом. Чат-боты полны данных, которые показывают точный тон ваших пользователей при взаимодействии с вашим брендом. То же самое касается и ваших страниц в социальных сетях.
Помните, ваш тон ценен ровно настолько, насколько о нем думают ваши потенциальные клиенты. Создание микротекста — это улучшение вашего UX. Если опыт не положительный, то вы просто недостаточно отшлифовали свой тон.
Последние мысли
Микрокопия — это только «микро» по названию. Слова могут полностью изменить отношение людей к вашему бренду и вашему продукту. А микротекст играет огромную роль в повышении авторитета и лояльности клиентов, если все сделано правильно.
Это интуитивно понятное искусство, которое может повысить UX и конверсию, направляя потенциальных клиентов к желаемому действию или результату.