Овладение дизайном целевой страницы для мобильных устройств: советы, рекомендации и примеры
Опубликовано: 2023-08-15Для предприятий важно убедиться, что их веб-сайт работает на мобильных устройствах так же хорошо, как и на экранах настольных компьютеров. В частности, дизайн целевой страницы для мобильных устройств имеет решающее значение для достижения успеха, поскольку часто это первое взаимодействие потенциального клиента с вашим брендом.
Станьте торговым посредником по созданию веб-сайтов простым способом, загрузив «6-этапное руководство по продаже услуг веб-сайтов местным предприятиям».
Хорошо продуманная мобильная целевая страница может иметь решающее значение для превращения посетителей в клиентов. В этой статье мы рассмотрим несколько важных советов и рекомендаций, которым следует следовать при создании дизайна целевой страницы для мобильных устройств, а также несколько отличных примеров мобильных страниц для вдохновения.
Советы по созданию целевой страницы для мобильных устройств
Разработка оптимизированной целевой страницы для мобильных устройств необходима для обеспечения положительного пользовательского опыта потенциальных клиентов и превращения их в постоянных клиентов. Следование этим советам поможет сделать вашу мобильную целевую страницу удобной для пользователя, повысить конверсию и, в конечном счете, сделать ваш бизнес более успешным.
1. Сохраняйте простоту и целенаправленность

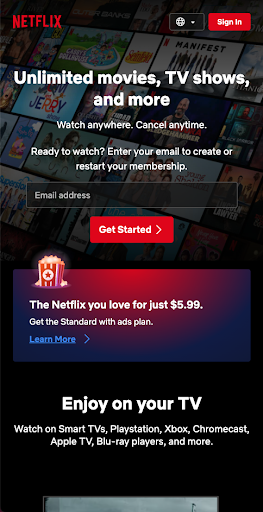
Целевая страница: Нетфликс
Целевая страница для Netflix — отличный пример простой мобильной целевой страницы. Дизайн страницы четкий, лаконичный и удобный для навигации, что позволяет пользователям легко находить то, что они хотят. Он следует лучшим практикам, удаляя ненужные элементы и предоставляя четкий и лаконичный пользовательский интерфейс. Страница также ориентирована на скорость, с оптимизированными изображениями и минимальным текстом для ускорения загрузки.
- Верхняя часть страницы следует простому и лаконичному принципу дизайна и содержит всего несколько четких параметров, включая панель поиска, настройки учетной записи и меню-гамбургер для доступа к дополнительным параметрам.
- На странице используются высококачественные изображения и простой, легко читаемый шрифт, который выделяет контент, не перегружая пользователя.
- Время загрузки оптимизировано за счет уменьшения количества изображений и текста, которые могут замедлить время загрузки. Страница также была оптимизирована для сенсорного управления, с большими кнопками и легко читаемым текстом для облегчения взаимодействия с пользователем.
2. Используйте адаптивный дизайн


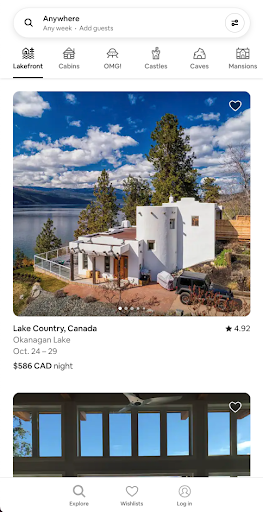
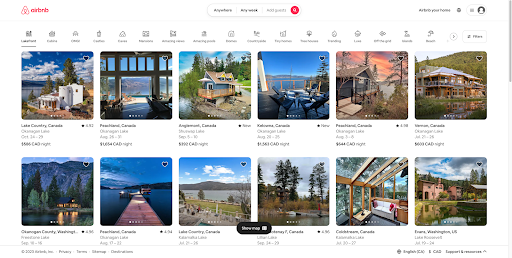
Пример: Airbnb
Это означает, что страница предназначена для адаптации к размеру экрана устройства, будь то мобильный телефон, планшет или настольный компьютер.
Одним из примеров целевой страницы, в которой реализованы передовые методы использования адаптивного дизайна, является целевая страница для Airbnb. Страница плавно адаптируется к разным размерам экрана, гарантируя, что размер устройства не повлияет на работу пользователя.
- Адаптивный дизайн обеспечивает единообразие взаимодействия с пользователем независимо от устройства, используемого для просмотра целевой страницы. Это также повышает вероятность конверсии, поскольку пользователи с большей вероятностью будут взаимодействовать со страницей, которую легко использовать и перемещаться на своем устройстве.
- Удобные для навигации меню и высококачественные изображения, подчеркивающие предлагаемый продукт. Страница оптимизирована по скорости, что обеспечивает быструю загрузку на разных устройствах.
- Страница обеспечивает постоянный пользовательский интерфейс и оптимизирована для конверсии, с простой навигацией и акцентом на предлагаемый продукт.
3. Убедитесь, что он загружается быстро

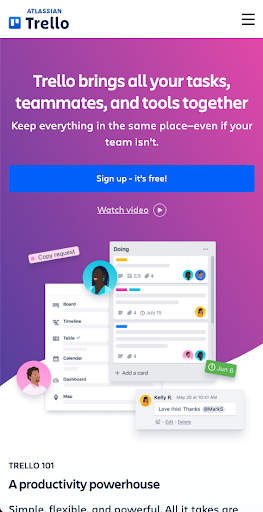
Пример: Трелло
Медленная загрузка может привести к высокому показателю отказов и плохому взаимодействию с пользователем, что снижает вероятность конверсии. Одним из примеров целевой страницы, которая наилучшим образом реализует эту передовую практику, является страница для Trello, популярного инструмента управления проектами.
Дизайн страницы лаконичный, с четким и лаконичным языком, что облегчает просмотр и понимание. Страница отдает предпочтение минималистичному дизайну, что сокращает объем кодирования и обеспечивает быструю загрузку страницы на мобильных устройствах. Изображения и анимация используются экономно, только когда это необходимо для визуальной демонстрации предлагаемого продукта. Такая расстановка приоритетов основных элементов дизайна помогает сократить время загрузки страницы и обеспечивает положительный пользовательский опыт.
- Чтобы оптимизировать изображения и минимизировать код, сжимайте изображения, чтобы они не занимали слишком много места, и отдавайте предпочтение высококачественным изображениям, необходимым для демонстрации вашего продукта или услуги.
- Также рекомендуется удалить со страницы любые ненужные элементы, такие как большие видеоролики, автоматически воспроизводимая музыка или анимация, которые могут замедлить время загрузки.
- Отдавайте предпочтение минималистичному дизайну, который сокращает объем кода и помогает обеспечить быструю загрузку вашей целевой страницы на мобильных устройствах.
4. Отдавайте предпочтение самой важной информации

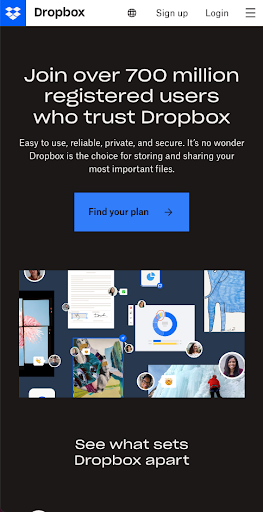
Пример: Дропбокс
Это включает в себя размещение самой важной информации в верхней части страницы, где она легко видна вашей аудитории, вместо того, чтобы прятать ее под большим количеством другого контента. Одним из примеров целевой страницы, демонстрирующей эту передовую практику, является страница Dropbox, поставщика облачных хранилищ.
На странице используется минималистский дизайн, всего несколько высококачественных изображений и простой в использовании интерфейс, который направляет пользователей к важной информации: что это за продукт, как он работает и как зарегистрироваться. Также важно использовать четкие и лаконичные заголовки для передачи вашего сообщения, чтобы пользователи быстро и эффективно поняли ключевую информацию.
- Самая важная информация выделена в верхней части страницы, с четким заголовком для каждого раздела, который передает ключевое сообщение всего в нескольких словах.
- Дизайн также оптимизирован для скорости, что обеспечивает быструю загрузку страницы на мобильных устройствах.
- Маркированные списки и небольшое количество текста используются на всей странице, чтобы разбить содержимое, упрощая сканирование и чтение.
5. Используйте четкий и лаконичный язык

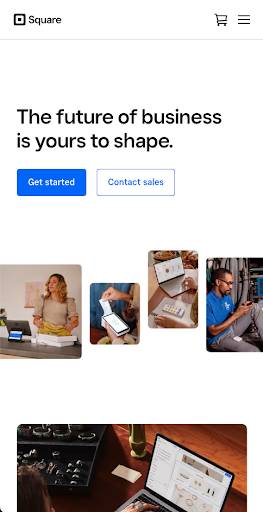
Пример: квадрат
Это означает включение языка, который легко понять, и избегания жаргона или технических терминов, которые могут запутать вашу целевую аудиторию. Также важно использовать короткие абзацы и маркеры, чтобы ваше сообщение было легче сканировать, так как многие мобильные пользователи могут использовать свои устройства для быстрого просмотра страницы.
Мобильная целевая страница Square — отличный пример использования четкого и лаконичного языка для эффективной передачи вашего сообщения на мобильной целевой странице. Сосредоточив внимание на наиболее важной информации, используя простой язык и подчеркивая сканируемый контент, страница эффективно передает свое сообщение и помогает увеличить конверсию.
- На странице используется лаконичный дизайн, который фокусируется на самой важной информации: как работает платформа и ее преимущества для малого бизнеса.
- Используемый язык прост и по существу, избегая технических терминов и сосредотачиваясь на важной информации.
- Короткие абзацы и маркеры используются по всей странице, чтобы информацию было легко читать и быстро просматривать.
6. Используйте визуальную иерархию, чтобы направлять внимание пользователя

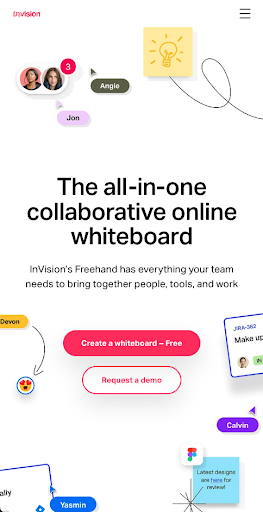
Пример: InVision
Это включает в себя использование визуальных подсказок, таких как размер шрифта, цвет и размещение, чтобы привлечь внимание вашей аудитории к наиболее важным элементам на вашей странице.
Одним из примеров целевой страницы, которая хорошо справляется с этой задачей, является страница для InVision, инструмента прототипирования и совместной работы. Страница заметно отображает свои важные функции в верхней части, используя жирный шрифт и яркие цвета, чтобы привлечь внимание.
- В дизайне также используются другие визуальные подсказки, такие как стрелки и линии, для создания визуальных путей, которые ведут пользователей через различные разделы контента. Эти элементы помогают привлечь внимание к разным частям страницы, не будучи слишком навязчивыми или подавляющими.
- Выделение самой важной информации с помощью размера шрифта, цвета и расположения направляет внимание пользователей туда, где оно должно быть быстро и легко, увеличивая шансы на конверсию.
- Ниже по странице они используют меньший размер шрифта и приглушенные тона, чтобы подчеркнуть центральное сообщение и приглушить второстепенную информацию.
7. Используйте качественные изображения

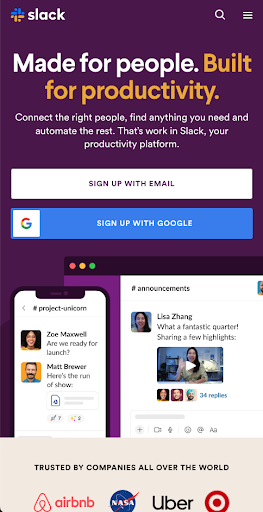
Пример: слабый
Использование визуальных средств может быть эффективным способом передать ваше сообщение и вызвать эмоциональный отклик у вашей аудитории.
Одним из примеров целевой страницы, которая хорошо справляется с этой задачей, является страница для Slack, платформы для чата на рабочем месте. В верхней части страницы они используют мощное изображение людей, работающих вместе, что говорит об их основной миссии: помогать командам сотрудничать более эффективно.
- Все эти изображения высокого качества и соответствуют сообщению, которое они пытаются передать, помогая пользователям быстро понять, как работает их продукт, без необходимости читать длинные абзацы текста.
- Они также включают несколько других изображений на странице, иллюстрирующих, как работают их продукты для обмена сообщениями и как их используют различные клиенты.
- Выбор высококачественных релевантных изображений, которые помогают передать ваше сообщение, может создать эмоциональную связь с потенциальными пользователями и помочь увеличить конверсию.
8. Включите четкий призыв к действию (CTA)


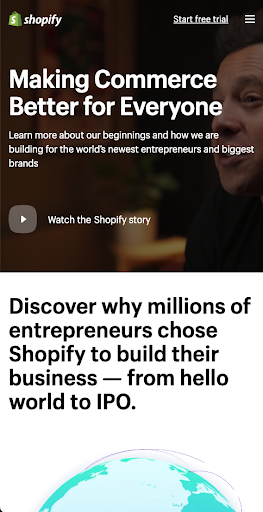
Пример: Shopify
Одним из примеров целевой страницы, которая делает это хорошо, является страница для Shopify.
Как и Shopify, ваш призыв к действию должен быть заметно отображен на вашей странице и должен сообщать, какое действие вы хотите, чтобы ваша аудитория предприняла. Чтобы пользователям было проще действовать, используйте язык, ориентированный на действие, и убедитесь, что CTA легко найти и понять.
- В верхней части страницы у них есть большая жирная кнопка CTA с текстом, в котором говорится об их предложении: «Начните бесплатную пробную версию сейчас».
- Выделение их основного сообщения жирным шрифтом и использование языка, ориентированного на действие, облегчает потенциальным клиентам принятие мер.
- Они также включают меньшие CTA с текстом, который подчеркивает, почему пользователи должны действовать сейчас («Начните сегодня»), помогая создать ощущение срочности.
Рекомендации по дизайну целевых страниц для мобильных устройств
Следуя этим рекомендациям по дизайну страниц для мобильных устройств, вы можете создать привлекательный веб-сайт, специально предназначенный для пользователей, просматривающих его со своих телефонов или планшетов, чтобы помочь повысить узнаваемость бренда и повысить конверсию мобильных посетителей.
1. Используйте четкий и разборчивый шрифт

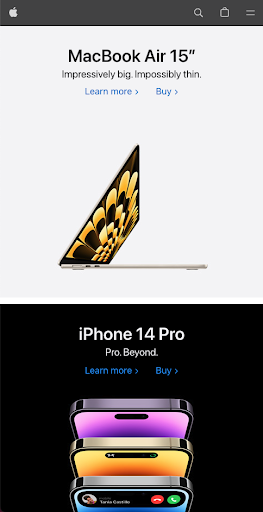
Пример: яблоко
Еще одна лучшая практика для разработки целевой страницы, удобной для мобильных устройств, — использовать четкий и разборчивый шрифт. Очень важно выбрать шрифт, который легко читается на мобильных устройствах, и убедиться, что он достаточно крупный, чтобы его можно было прочитать, даже если пользователям не нужно увеличивать масштаб.
Одним из примеров целевой страницы, которая хорошо справляется с этой задачей, является страница Apple, культовой технологической компании. Они используют одинаковый размер и стиль шрифта на всей странице, что делает их содержимое удобным для чтения на любом устройстве.
- Размер их шрифта достаточно велик, чтобы пользователи могли легко читать его, не увеличивая масштаб или прокручивая страницу.
- Они эффективно используют типографику в своем мобильном дизайне, выбирая четкий, разборчивый шрифт, который работает на всех устройствах.
- Вы помогаете убедиться, что ваш контент интересен и удобочитаем для всех ваших посетителей.
2. Используйте высококонтрастную цветовую схему

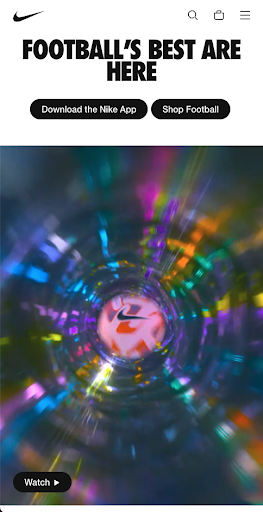
Пример: Найк
Использование высококонтрастной цветовой схемы — еще один лучший способ создать мобильную целевую страницу. Одним из примеров целевой страницы, которая хорошо справляется с этой задачей, является страница Nike, гиганта спортивной одежды. На всей странице они используют смелые цвета, которые контрастируют с белым фоном и черным текстом.
Выбор цветов, обеспечивающих четкий контраст между фоном и текстом, необходим для того, чтобы ваше сообщение было легко передано и разборчиво.
- Они эффективно используют цвет в вашем мобильном дизайне, выбирая высококонтрастную цветовую схему, которая работает на всех устройствах.
- Весь контент на их странице выделяется и может быть легко прочитан зрителями на любом устройстве.
- Это может помочь обеспечить видимость и разборчивость вашего сообщения для всех посетителей.
3. Сохраняйте единообразие макета

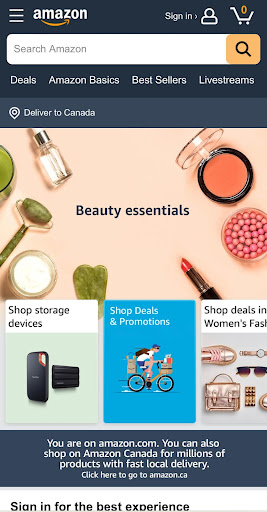
Пример: Амазонка
Последовательный макет – еще одна лучшая практика для разработки целевой страницы, удобной для мобильных устройств. Важно использовать единый макет во всех разделах вашей целевой страницы, чтобы обеспечить единообразие взаимодействия с пользователем и удобство навигации. Одним из примеров целевой страницы, которая хорошо справляется с этой задачей, является страница Amazon, гиганта онлайн-торговли.
- На всей странице они используют типичный стиль для своего макета, включая полноразмерные изображения, жирные заголовки и четко определенные разделы, что помогает создать привлекательный и единый внешний вид.
- Их адаптивный макет позволяет пользователям получать доступ к информации на любом устройстве путем прокрутки вверх или вниз.
- Сохраняйте дизайн простым, но эффективным, создавая единообразный вид во всех разделах вашего веб-сайта.
Следование этой практике может обеспечить приятный опыт просмотра для всех ваших посетителей.
4. Эффективно используйте пустое пространство

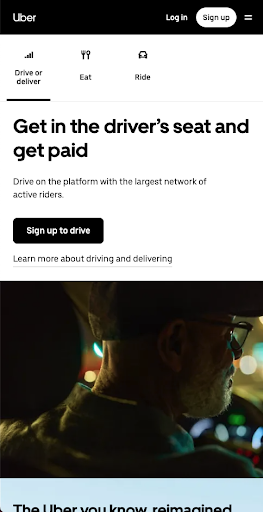
Пример: Убер
Еще одна лучшая практика для разработки целевой страницы, удобной для мобильных устройств, — это эффективное использование пустого пространства. Одним из примеров целевой страницы, которая делает это хорошо, является страница Uber, гиганта по совместному использованию поездок. На своей странице они используют пустое пространство, чтобы отделить каждый раздел и выделить ключевые особенности своих услуг.
- Включение пустого пространства в ваш дизайн жизненно важно для разделения различных элементов на вашей целевой странице и привлечения внимания к самой важной информации.
- Обеспечивает удобство работы посетителей, быстро определяя наиболее важную информацию на вашей странице.
- Это помогает создать четкую визуальную иерархию и позволяет посетителям быстро определить наиболее релевантный контент.
В целом, Uber демонстрирует отличный пример того, как можно использовать пустое пространство как неотъемлемую часть мобильного дизайна.
5. Избегайте всплывающих окон и межстраничных объявлений

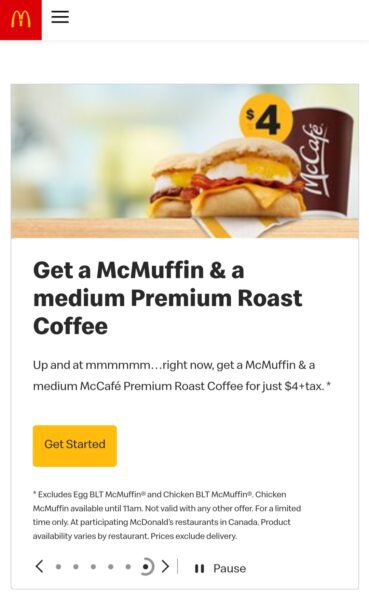
Пример: Макдональдс
Одним из важнейших правил создания целевой страницы, удобной для мобильных устройств, является краткость содержания. Важно, чтобы посетители могли легко и быстро найти нужную им информацию, предоставив четкий и лаконичный текст.
Например, McDonald's использует минималистичный подход на своей целевой странице с очень кратким и прямым текстом.
- Это позволяет посетителям быстро определить все важные детали без лишнего контента.
- Наличие небольшого количества ненужного контента на целевой странице необходимо для создания приятного пользовательского опыта для посетителей.
- Краткость является ключевым моментом, так как вы хотите, чтобы пользователи могли обрабатывать информацию сразу и находить то, что ищут.
6. Убедитесь, что в нем легко ориентироваться

Пример: Старбакс
Крайне важно, чтобы на вашей целевой странице было легко ориентироваться и ее можно было понять. Используйте четкие и лаконичные навигационные меню и кнопки, так как это поможет пользователям быстро и эффективно находить нужный им контент.
Например, Starbucks использует передовой подход к дизайну своей целевой страницы, который подчеркивает имидж своего бренда, но также помогает посетителям быстро понять, какой контент наиболее актуален для них. Они используют визуальные эффекты вместе с краткими описаниями каждого раздела, что помогает сделать навигацию более эффективной для пользователей.
- Обеспечьте простое для понимания меню навигации с краткими описаниями каждого раздела.
- Используйте визуальные эффекты, такие как изображения, видео и анимация, чтобы привлечь внимание к ключевой информации на вашей странице.
- Используйте подход к дизайну, который подчеркивает имидж бренда и помогает посетителям быстро находить наиболее актуальный контент.
При разработке важно учитывать, как пользователи будут взаимодействовать с вашей целевой страницей. Используйте визуальные эффекты, лаконичный текст и логические навигационные меню, чтобы посетители быстро и с удовольствием находили на вашей странице то, что им нужно.
7. Проверьте свою целевую страницу на разных устройствах и размерах экрана.
Мобильная целевая страница, оптимизированная для всех устройств и размеров экрана, необходима для обеспечения оптимального взаимодействия с пользователем и конверсии. Вот три ключевых совета, которые следует учитывать при тестировании страницы на разных устройствах и размерах экрана:
- Внедрите методы адаптивного дизайна, чтобы контент отображался правильно независимо от типа или размера устройства.
- Включите интерактивные компоненты, такие как формы, призывы к действию и другие элементы, которые были протестированы на удобство использования на нескольких устройствах.
- Регулярно тестируйте свою страницу на различных устройствах и размерах экрана, включая настольные компьютеры, планшеты и смартфоны.
Часто задаваемые вопросы
Какого размера должна быть целевая страница мобильной версии?
Идеальный размер мобильной страницы обычно должен составлять от 50 до 100 КБ. Это поможет обеспечить быструю и эффективную загрузку вашей страницы на любом устройстве.
Каков наилучший размер изображения для мобильных веб-сайтов?
Для оптимальной производительности все изображения, используемые на мобильных веб-сайтах, должны быть оптимизированы для меньшего размера экрана устройства, при этом размер изображения не должен превышать 200 КБ. Оптимизация изображений еще больше улучшит скорость загрузки вашей страницы и предоставит пользователям лучший общий опыт.

