Как сделать сайт наподобие Amazon (менее 30 минут)
Опубликовано: 2020-03-12Вы хотите создать веб-сайт наподобие Amazon, eBay или Flipkart?
Или вы всегда хотели создать сайт электронной коммерции, такой как Amazon, где вы могли бы продавать товары в Интернете, но еще не начали.
Ну, я могу догадаться, почему.
Вы думали, что создать интернет-магазин, такой как Amazon или eBay, слишком сложно, вам нужно много денег (от 10 000 до 50 000 долларов США) для найма веб-разработчиков и дизайнеров или полных знаний в области кодирования?
Это не правда.
Вы можете создать интернет-магазин, такой как Amazon, менее чем за 30 минут .
В этой статье я пошагово проведу вас через процесс создания веб-сайта наподобие Amazon, eBay или Flipkart (от начала до конца). После этого вы можете продавать свою продукцию в Интернете.
Прежде чем мы начнем, давайте проверим пару вещей, которые вам нужно знать.
- Создание веб-сайта, подобного Amazon, занимает около 25-30 минут.
- Вам не нужно нанимать разработчиков или дизайнеров
- Вам не нужно учиться программировать
- Вам не нужно много денег
- Вы можете начать продавать продукты, как только это будет сделано

Готовы создать веб-сайт, подобный Amazon, уже сегодня? Давайте начнем…
Как сделать сайт наподобие Amazon за 30 минут
- Получить веб-хостинг и зарегистрировать доменное имя
- Установите WordPress и WooCommerce
- Настройка вашего магазина WooCommerce
- Установить SSL-сертификат
- Установите тему WooCommerce
- Добавление товаров в ваш интернет-магазин
- Настройте свой магазин WooCommerce
Что нужно для создания сайта, подобного Amazon?
Первым делом вам нужно выбрать правильную платформу для вашего интернет-магазина.
Доступно несколько платформ электронной коммерции, и выбрать их довольно сложно, особенно новичкам.
Но вам не нужно беспокоиться об этом. Мы протестировали все платформы электронной коммерции и подсказываем наиболее удобную.

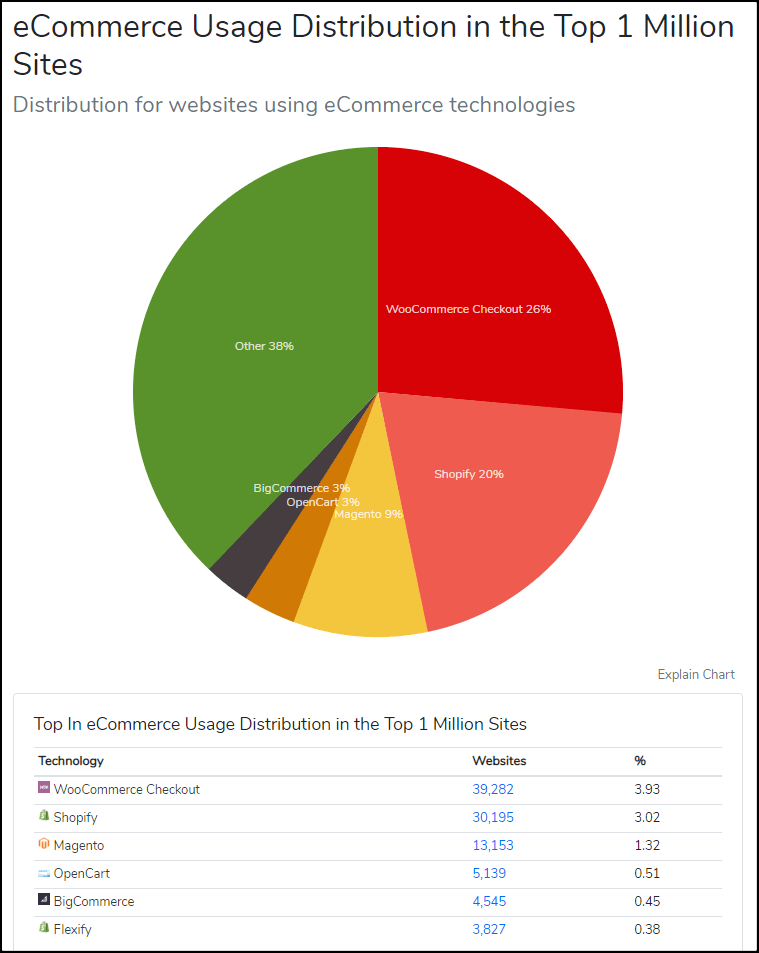
«WooCommerce — самая используемая платформа электронной коммерции — Builtwith»
Самая популярная платформа электронной коммерции — WooCommerce.
Более миллионов сайтов электронной коммерции работают на WooCommerce и быстро растут.
Использование платформы WooCommerce имеет много преимуществ.- Это программное обеспечение с открытым исходным кодом, которое можно использовать на 100% бесплатно.
- Он очень прост в использовании (удобен для начинающих)
- Доступно более тысячи бесплатных плагинов и тем, которые вы можете использовать
- Это полностью настраиваемый
- Он хорошо оптимизирован по скорости и безопасен
- Стоимость создания интернет-магазина с использованием WooCommerce очень низкая.
- Вы можете получить поддержку, связанную с WooCommerce, практически везде, например, на официальном форуме WooCommerce, в разных группах Facebook, в разных блогах WooCommece и т. д. И это совершенно бесплатно.
- Вы можете создать любой интернет-магазин, включая такие сайты, как Amazon или eBay.
- Разработчики всегда обновляют программное обеспечение WooCommece
- и есть много.
Чтобы сделать такой сайт, как Amazon, вам нужно:
- доменное имя
- веб хостинг
- SSL-сертификат
Короче говоря, доменное имя — это адрес вашего веб-сайта в Интернете.
Веб-хостинг — это место, где файлы вашего сайта хранятся в Интернете. Вы можете сказать, что веб-хостинг — это дом вашего сайта. Без веб-хостинга вы не сможете создать свой сайт.
SSL-сертификат необходим, если вы управляете интернет-магазином, в котором предоставляется конфиденциальная информация, такая как электронная почта, пароль, данные кредитной карты.
Обычно регистрация домена стоит около 14 долларов на 1 год, веб-хостинг — 14 долларов в месяц и 60–240 долларов в год за SSL-сертификат.Это слишком много для тех, кто только начинает.
К счастью, Hostgator предлагает БЕСПЛАТНУЮ регистрацию домена и БЕСПЛАТНЫЙ SSL-сертификат со своим хостинг-планом, стоимость которого начинается всего с 5,95 долларов в месяц .
HostGator — один из старейших провайдеров веб-хостинга (основан в 2002 году), и в настоящее время он обслуживает миллионы веб-сайтов по всему миру.
Они предлагают различные типы хостинга, такие как общий, хостинг WordPress, VPS, облачный, выделенный.
Нажмите здесь, чтобы зарегистрировать домен бесплатноДавайте начнем!
1. Получите веб-хостинг и зарегистрируйте доменное имя
Зарегистрировать бесплатное доменное имя с помощью HostGator очень просто.
Следуйте инструкциям ниже.
Шаг 1. Перейдите на сайт ==> www.HostGator.com <== . Код скидки добавлен в эту ссылку .

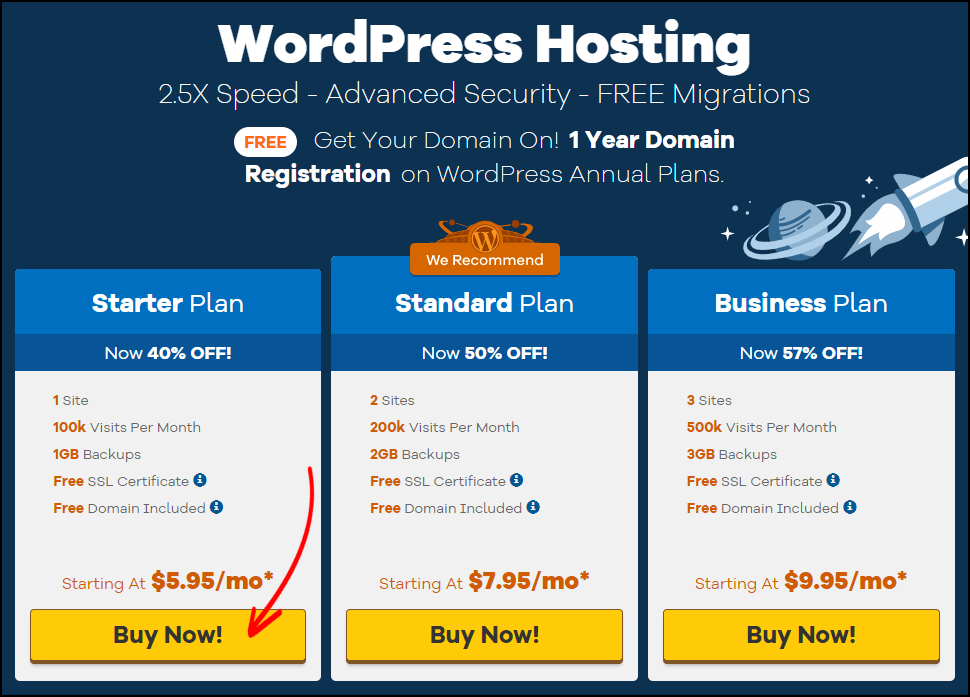
Шаг 2. Выберите Стартовый план . Это включает в себя 1 ГБ автоматического ежедневного резервного копирования, бесплатный SSL-сертификат, бесплатную регистрацию домена, неограниченное хранилище, автоматическое удаление вредоносных программ и т. д.
Теперь нажмите « Купить сейчас!» кнопка.
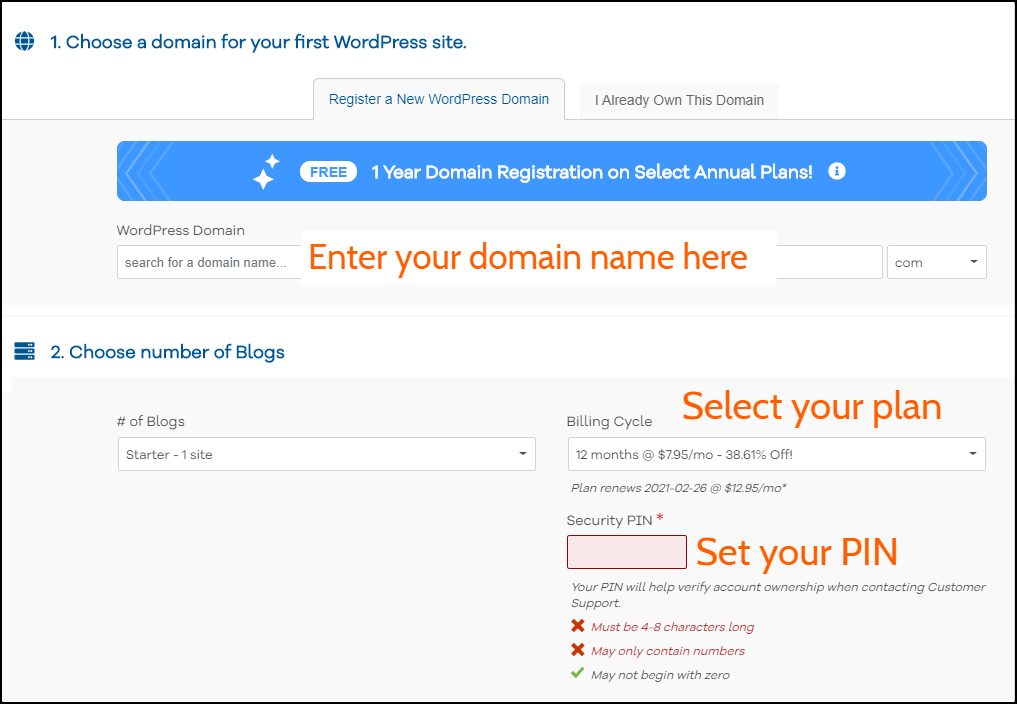
Шаг 3. На этой странице вы можете зарегистрировать свое любимое доменное имя.
Сначала введите свое доменное имя, оно покажет вам, доступен ли домен для регистрации.
Если введенное вами имя недоступно для регистрации, попробуйте использовать другое имя. Вы даже можете ввести свое имя.
С доменным именем также необходимо выбрать расширение. Самое популярное доменное расширение — .com. Однако, если вы не уверены, какой домен выбрать, прочитайте разницу между .com и .net.
После выбора перейдите в раздел « Цикл выставления счетов» .
Я рекомендую выбирать как минимум на 12 месяцев. Вы также можете выбрать на 36 месяцев, если хотите дополнительную скидку.
Затем установите защитный PIN-код. Он должен содержать только цифры и иметь длину от 4 до 8 символов.

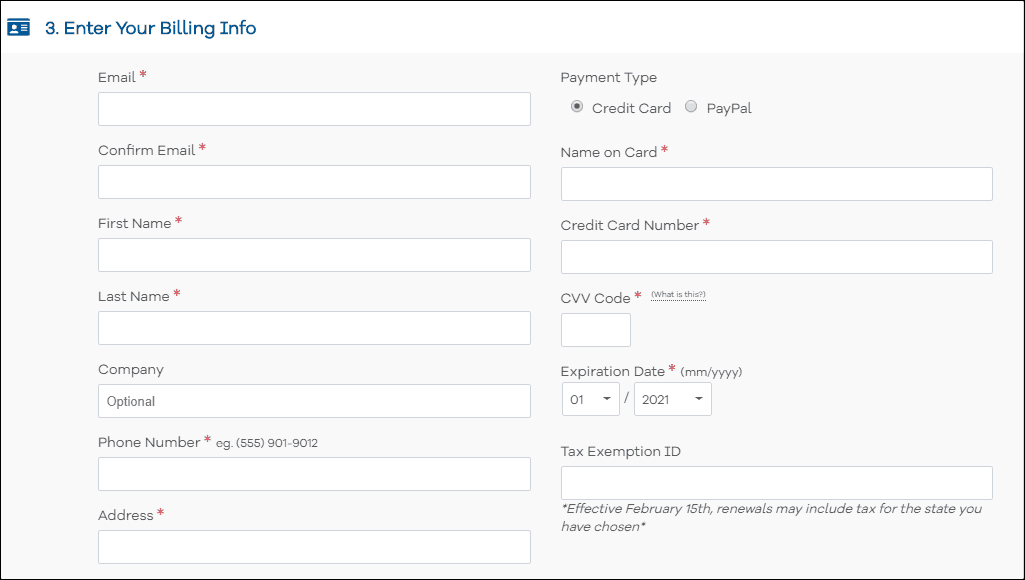
Шаг 4. Введите платежную информацию. Также выберите способ оплаты, который вы хотите использовать. Вы можете совершить покупку, используя как кредитную карту, так и PayPal.

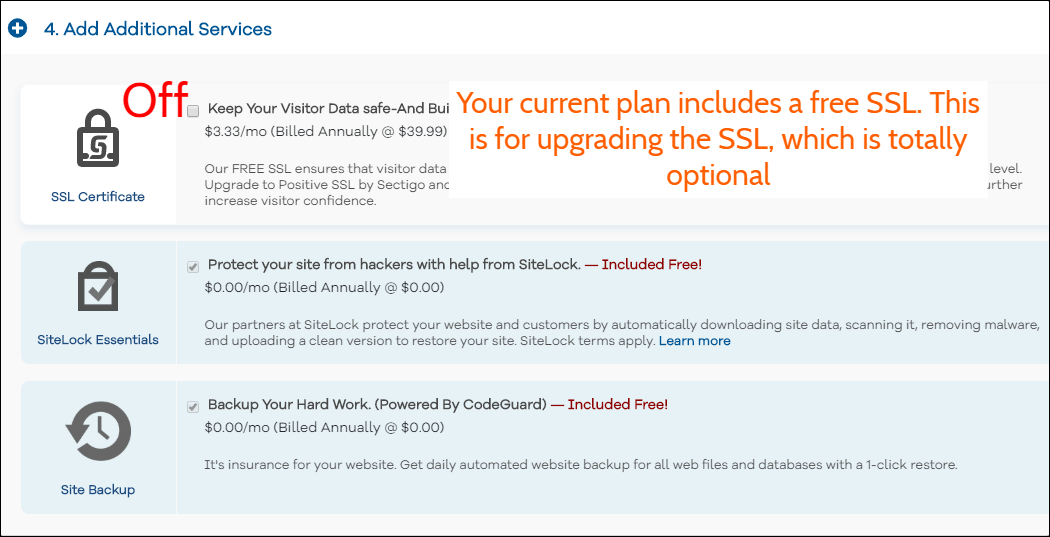
Шаг 5. По умолчанию вы получаете Site Backup и SiteLock Essentials.
Ваш текущий план также включает бесплатный SSL-сертификат. Эта опция предназначена для обновления SSL, что является необязательным.

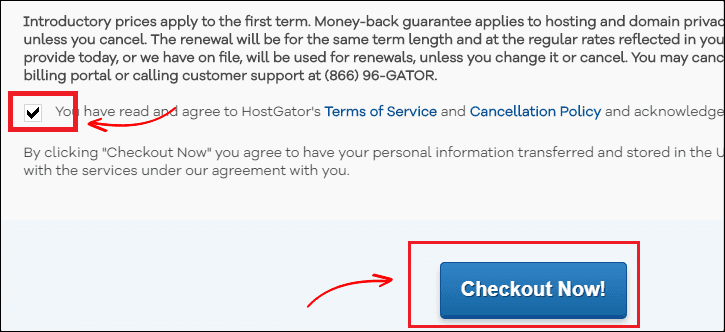
Шаг 6. Установите флажок «Условия обслуживания» и нажмите « Оформить заказ сейчас!» . кнопка.

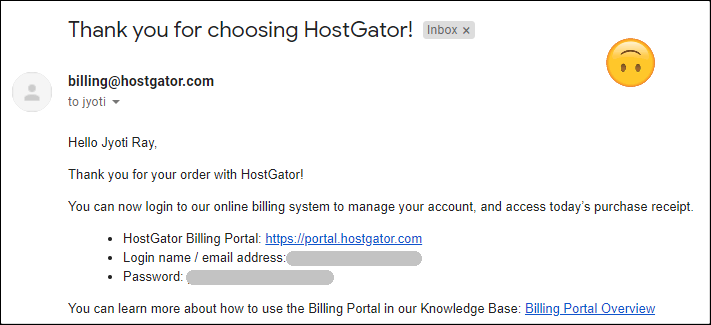
Шаг 7. После этого проверьте свою электронную почту.
Вы получите данные для входа в HostGator cPanel (логин и пароль).

Теперь давайте установим WordPress и WooCommerce.
2. Установите WordPress и WooCommerce
Сначала войдите в свою учетную запись хостинга, используя данные для входа, которые вы получили по электронной почте.
На этом этапе мы установим WordPress, а также WooCommerce.
Поскольку это управляемый хостинг WordPress, вы не увидите обычную cPanel. Хотя, вы можете сделать все с панели управления.
Я использую его некоторое время, и это очень удобно.
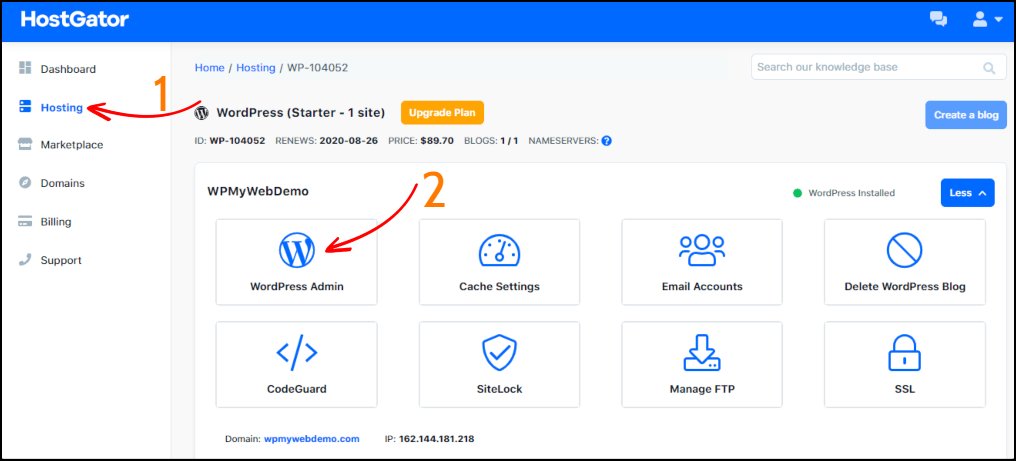
Шаг 1. После входа в панель управления хостингом перейдите в раздел « Хостинг» > «Управление» и нажмите кнопку «Администратор WordPress», чтобы войти в панель администратора WordPress.

Перенаправление на панель управления WordPress может занять несколько секунд.
Шаг 2. Это ваша панель управления WordPress. Оттуда вы можете настроить свой сайт.
Прежде чем мы начнем устанавливать WooCommerce, давайте сначала удалим плагины по умолчанию.Перейдите в Плагины > Установленные плагины . Выберите все плагины > Деактивировать , а затем Удалить их.
Перед установкой WooCommerce проверьте версию WordPress. Если ваша версия WordPress устарела, вы не сможете установить WooCommerce и некоторые другие плагины.
Вот почему очень важно использовать последнюю версию WordPress.
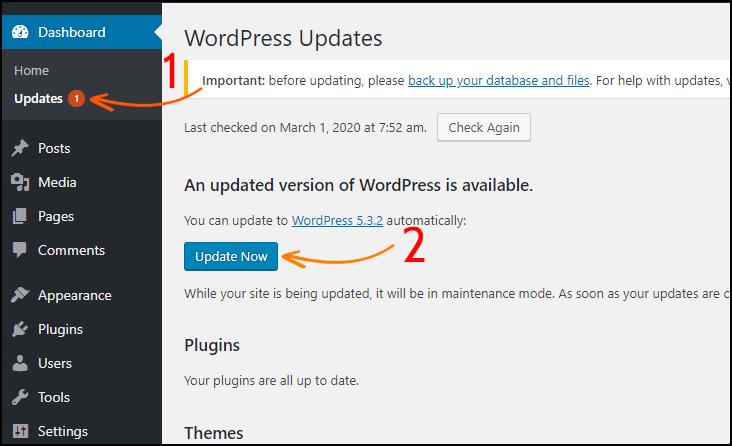
Вы можете легко проверить свою версию WordPress, выбрав « Панель управления» > «Обновления» . Если он не обновлен, нажмите кнопку « Обновить сейчас» .

Теперь давайте установим плагин WooCommerce.
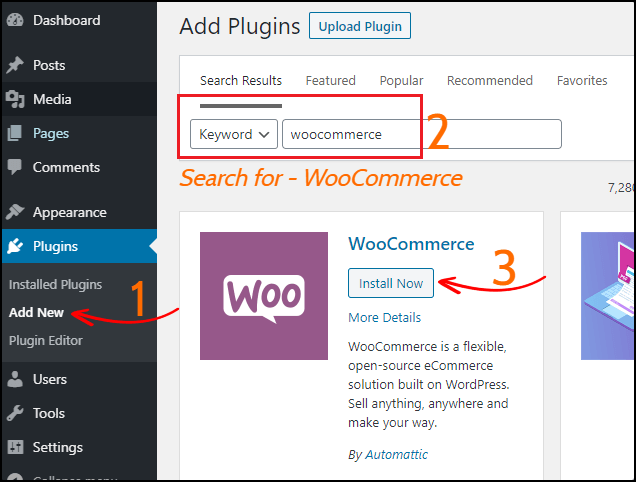
Чтобы установить плагин WooCommerce, перейдите в « Плагины» > «Добавить новый» и найдите WooCommerce .

После того, как вы установили и активировали WooCommerce, он попросит вас настроить свой магазин.
На следующем этапе мы настроим магазин WooCommerce.
3. Настройка вашего магазина WooCommerce
Используя эти настройки, вы можете настроить местоположение вашего магазина, валюту, способ оплаты, способ доставки и многое другое.
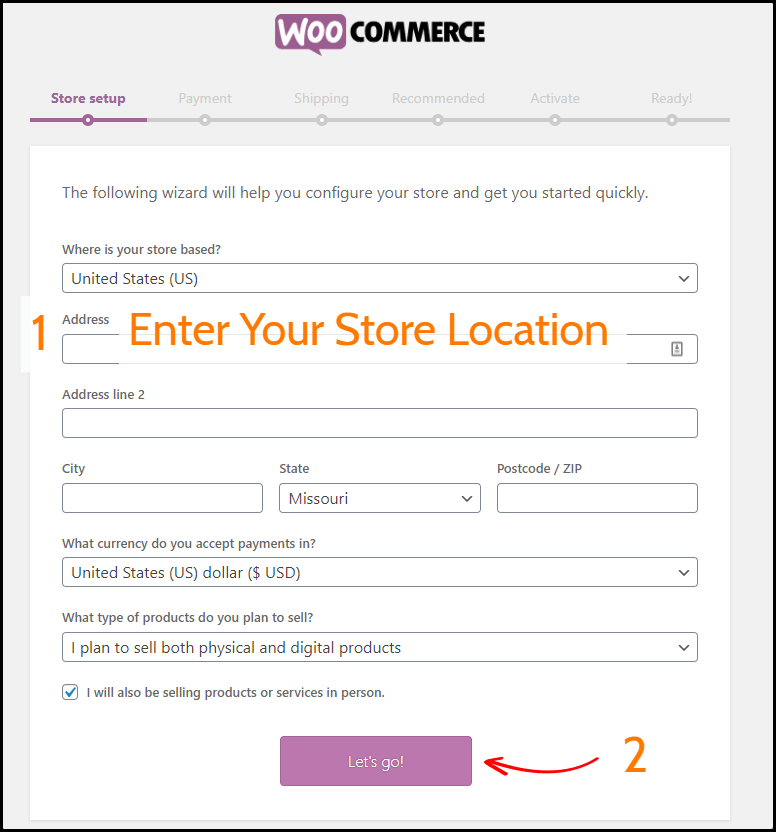
Шаг 1. Настройка магазина: введите адрес вашего магазина и нажмите кнопку « Поехали» .

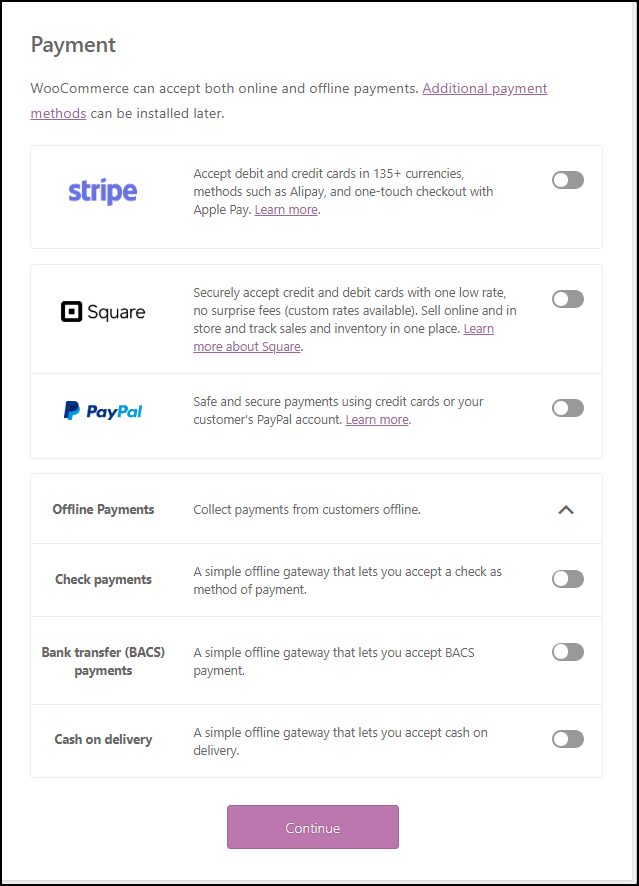
Шаг 2. Платежи: здесь вы можете настроить как онлайн, так и офлайн-платежи. Активируйте способы оплаты, которые вы хотите использовать в своем магазине.
Однако, если вы хотите использовать другой способ оплаты, вы можете установить его позже.

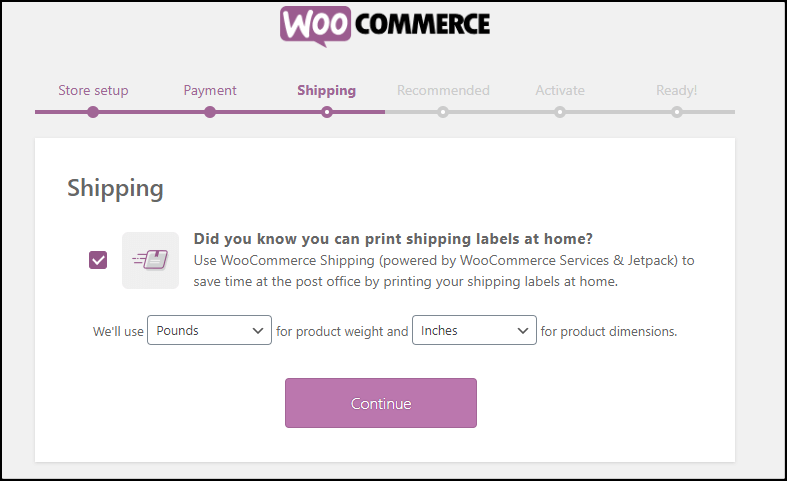
Шаг 3. Доставка: Используя эту опцию, вы можете распечатать этикетки для доставки дома.
Выберите предпочтительные единицы веса и длины для ваших продуктов.

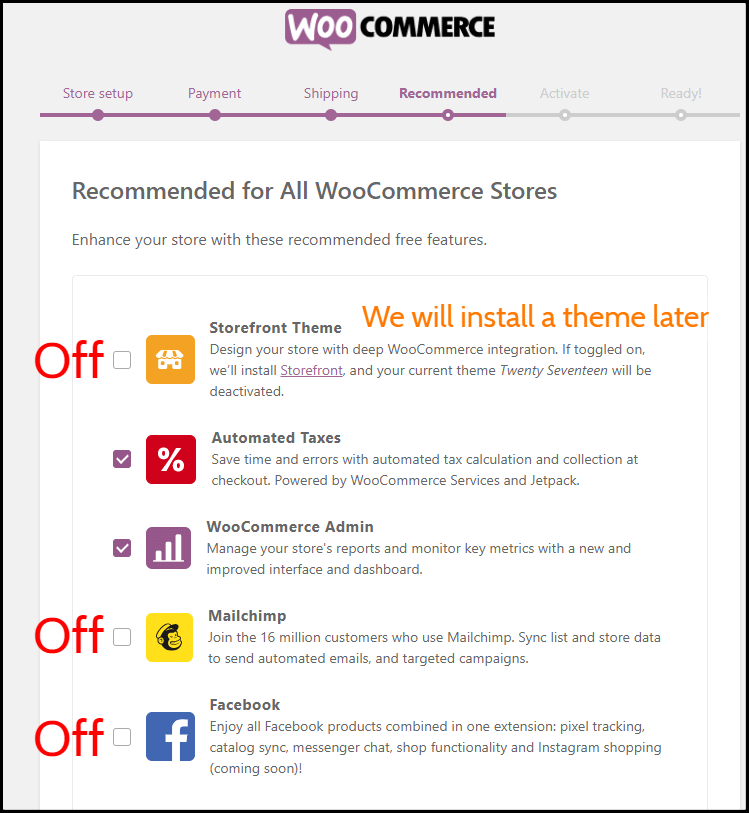
Шаг 4. Рекомендуется: на этой вкладке вы можете установить тему WooCommerce, установить автоматические налоги, администратора WooCommerce, рассылку новостей по электронной почте Mailchimp.
Однако я рекомендую активировать только «Автоматические налоги» и «Администратор WooCommerce» .
Позже на этом шаге мы установим тему WooCommerce, которая будет выглядеть как Amazon.

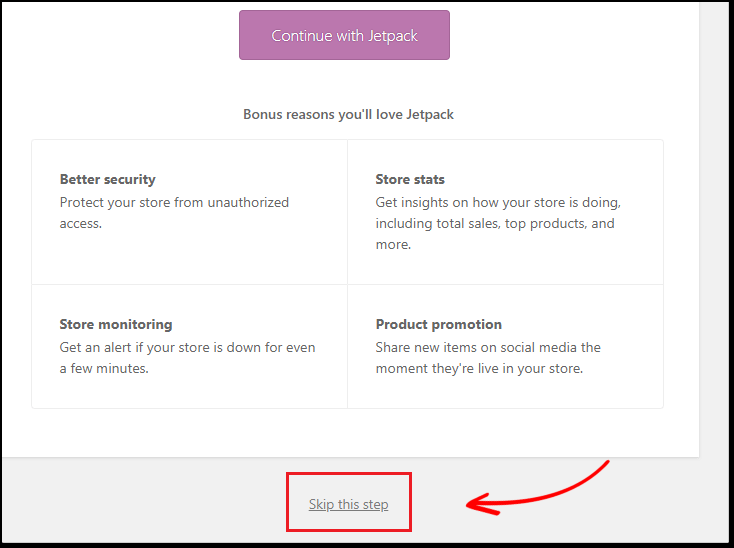
Шаг 5. Активируйте: вам будет предложено установить Jetpack. Я рекомендую вам пропустить этот шаг.

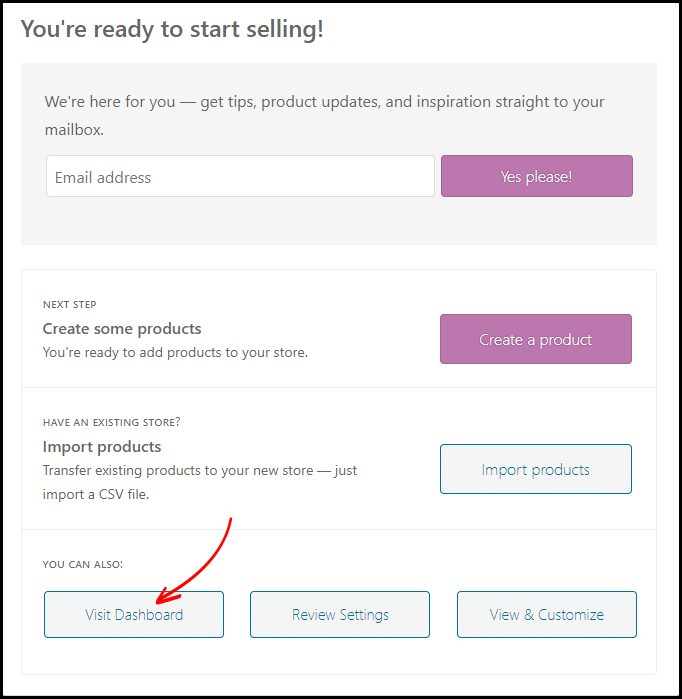
Шаг 6. Готово: вы успешно настроили WooCommerce.
Теперь нажмите на опцию « Посетить панель управления», чтобы перейти в панель администратора WordPress.

4. Измените пароль администратора WordPress
Следующее, что вам нужно изменить пароль администратора WordPress.
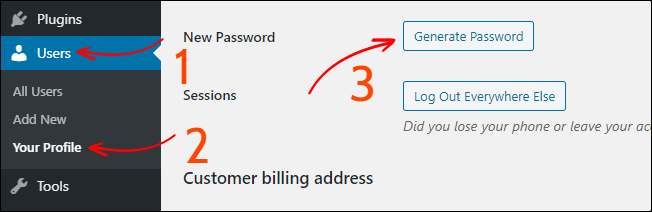
На панели инструментов WordPress перейдите в « Пользователи» > «Ваш профиль », и вы сможете найти опцию «Управление учетной записью» .
Там вам нужно нажать на кнопку «Сгенерировать пароль» , и он автоматически сгенерирует новый пароль.

После этого нажмите кнопку « Обновить профиль », и все готово.
Как войти в панель администратора WordPress?
Вот ваш URL-адрес для входа в систему WordPress — «yourwebsite.com/wp-admin» , это означает, что вам просто нужно добавить /wp-admin в конце URL-адреса вашего сайта.
Я настоятельно рекомендую вам сохранить URL-адрес входа администратора, имя пользователя и пароль на свой компьютер.
Однако по умолчанию WordPress не позволяет нам изменять имя пользователя администратора.
Если вы хотите изменить имя пользователя администратора по умолчанию, прочитайте руководство о том, как изменить имя пользователя администратора WordPress по умолчанию .

Теперь мы установим SSL и заставим ваш сайт перенаправлять HTTPS (SSL).
5. Установка SSL и принудительное перенаправление вашего сайта на HTTPS
Как указывалось выше, SSL является обязательным, если вы управляете интернет-магазином.
По умолчанию у вас уже установлен SSL-сертификат. Нам просто нужно заставить ваш сайт перенаправлять HTTPS (SSL).
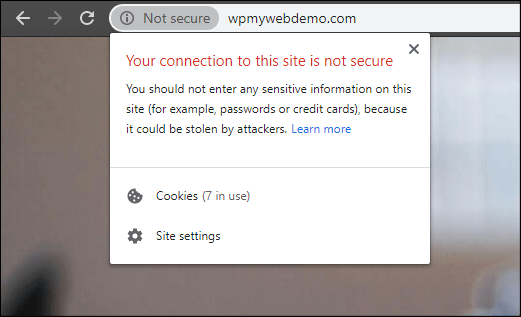
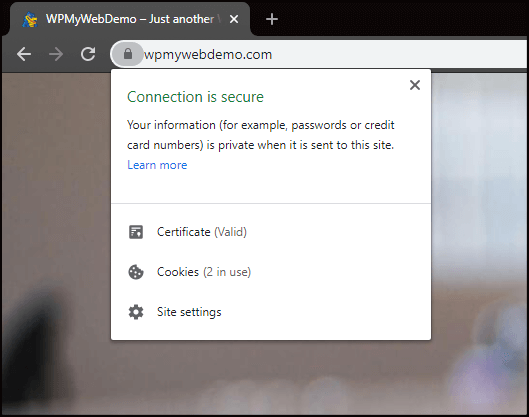
Теперь, если вы откроете свой сайт в браузере Google Chrome, вы можете увидеть сообщение « Ваше подключение к этому незащищенному » и, возможно, не сможете войти на свой сайт.

Это можно легко исправить, заставив ваш сайт загружаться только по HTTPS.
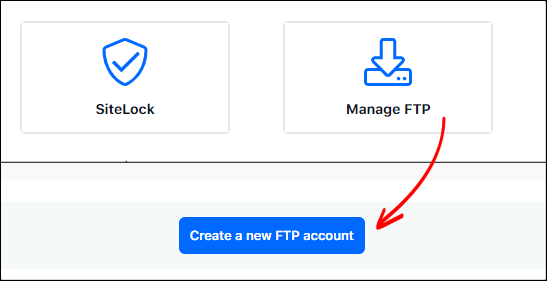
Шаг 1. Для этого вам необходимо войти в панель управления хостингом.
Шаг 2. Создайте учетную запись FTP и сохраните пароль в блокноте.

Шаг 3. Загрузите и установите клиент Filezilla . Введите свои данные FTP в клиент Filezilla и подключите его к своему серверу.
Шаг 4. После подключения найдите файл .htaccess и отредактируйте его.
Шаг 5. В конце файла добавьте кусок кода.
RewriteEngine включен
RewriteCond %{HTTPS} выкл.
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Шаг 6. Теперь сохраните файл и повторно загрузите его на свой сервер.
Шаг 7. Обновите свой веб-сайт, и вы заметите знак блокировки, который появляется перед URL-адресом вашего веб-сайта. Это означает, что ваш сайт будет открываться только с SSL.

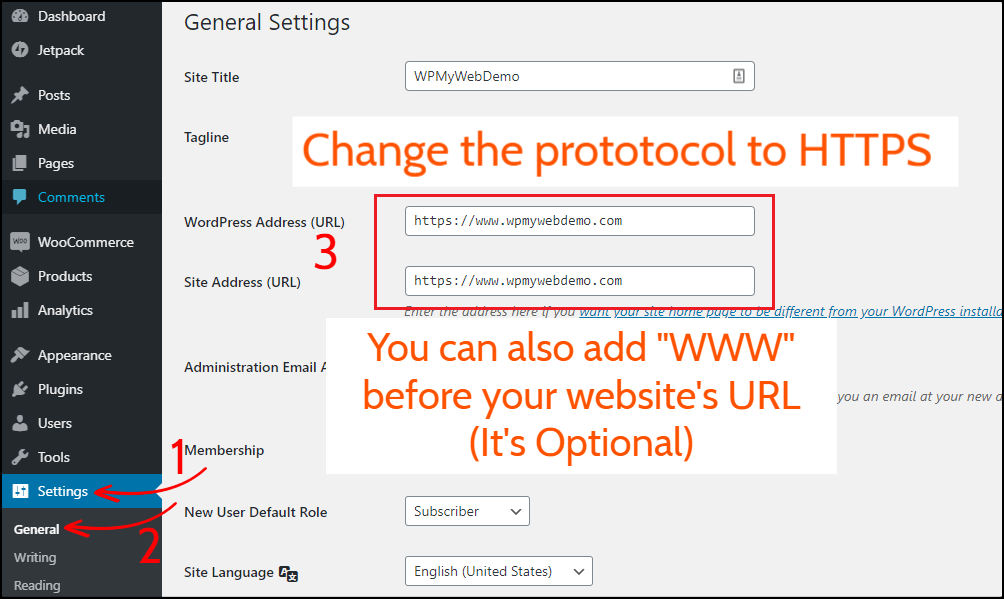
Шаг 8. Перейдите в « Настройки WordPress» > «Основные».
Шаг 9. Измените протокол HTTP на HTTPS. Вы также можете добавить «www» перед URL вашего веб-сайта, но это совершенно необязательно.

Шаг 10. Нажмите «Сохранить изменения» внизу. После этого вы автоматически выйдете из системы.
Вот и все. Теперь ваш сайт будет открываться только по HTTPS.
Читайте, 3 различных способа перенаправления HTTP на HTTPS в WordPress
5. Установка темы WooCommerce
Теперь мы установим тему WooCommerce.
На рынке доступно множество тем WooCommerce, и трудно найти лучшую.
Но вам не нужно беспокоиться об этом. Я искал и тестировал несколько тем WooCommerce и предложил вам лучшую.
Electro Electronics Store — лучшая тема для WooCommerce.
Вот почему:
- Это одна из самых продаваемых тем WooCommerce для разных поставщиков.
- Это тема WooCommerce с самым высоким рейтингом.
- Это всегда актуально
- Он поставляется с несколькими плагинами премиум-класса.
- Мобильный и оптимизированный для SEO
- Хорошо оптимизирована скорость
- Он поставляется с 7 различными макетами домашней страницы.

Что предлагает эта тема:
- Простая установка и настройка
- Бесплатные пожизненные обновления и поддержка 24×7
- Поставляется с импортируемыми фиктивными данными
- 6 готовых стилей заголовков
- 9 Предустановленная цветовая схема
- 7 различных типов макетов домашней страницы
- Отзывчивое Мегаменю
- 11 готовых страниц
- Включает 17 виджетов
- Совместимость с WPML
- и многое другое.
Посмотрите демо-версию темы Electro здесь.
Купить тему Electro WooCommerceОднако, если вы хотите использовать другой тип темы WooCommerce, вы можете найти больше тем здесь.
Шаг 1. После покупки загрузите все файлы.
Шаг 2. Извлеките ZIP-файл на свой компьютер.
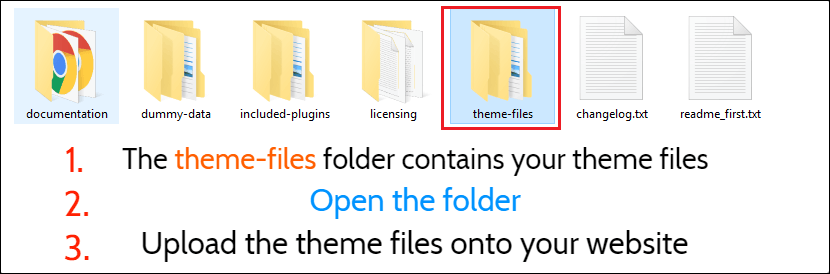
В этом файле у вас будут файлы темы, фиктивные данные, плагины, а также лицензионный ключ для активации вашего продукта.

Теперь нам нужно загрузить файлы темы, которые находятся в папке с файлами темы .
Шаг 3 . На панели инструментов WordPress перейдите в раздел «Внешний вид» > «Темы».
Поскольку мы устанавливаем тему вручную, вам нужно нажать « Добавить новую»> «Загрузить тему» , а затем загрузить файлы темы (ZIP), включая дочернюю тему.
Шаг 4. После загрузки активируйте только дочернюю тему.
После активации он попросит вас активировать тему, используя ее лицензионный ключ.
Как получить лицензионный ключ темы?
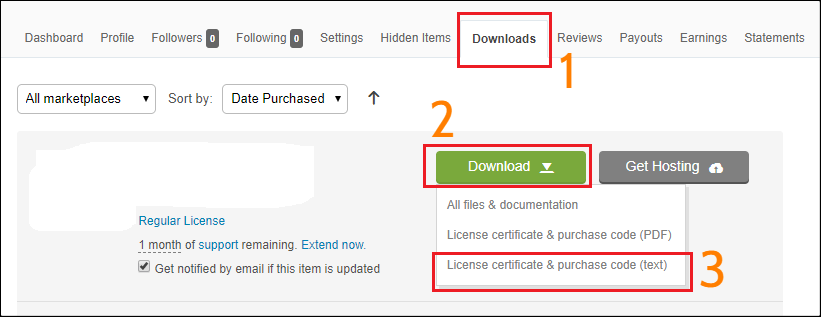
Поскольку это платная тема, вам необходимо активировать тему с помощью лицензионного ключа. Чтобы получить его лицензионный ключ, сначала войдите в свою учетную запись Envato и перейдите в раздел загрузок.
Оттуда нажмите на опцию Лицензионный сертификат и код покупки (текст) , и вы получите свой лицензионный ключ, а также код покупки. Получив это, вы можете активировать свою тему.

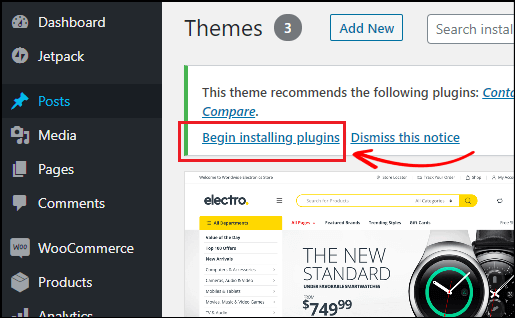
Шаг 5. После этого вам будет предложено установить плагины рекомендаций по темам. Нажмите « Начать установку плагинов », а затем активируйте их.

Теперь вы можете посетить домашнюю страницу своего магазина, но не увидите никаких товаров.
Это потому, что мы еще не импортировали фиктивные данные.
На следующем шаге я покажу вам, как импортировать фиктивные данные.
Импорт фиктивных данных темы
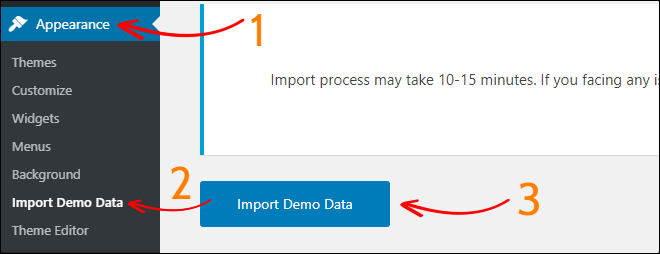
Чтобы импортировать фиктивные данные темы, выберите « Внешний вид» > «Импортировать демо-данные» .
Импортировать демонстрационные данные можно двумя способами.
Метод загрузки по умолчанию — One Click Demo Import , который я настоятельно рекомендую .

Вы можете проверить домашнюю страницу своего веб-сайта, чтобы проверить, как она выглядит. Но не волнуйтесь. Вы можете изменить все, что захотите, например цвет, фоновое изображение, шрифт, макеты, виджеты и т. д.
Теперь давайте начнем добавлять товары в ваш интернет-магазин.
6. Добавление продуктов в ваш интернет-магазин
Добавлять товары в ваш магазин WooCommerce очень просто.
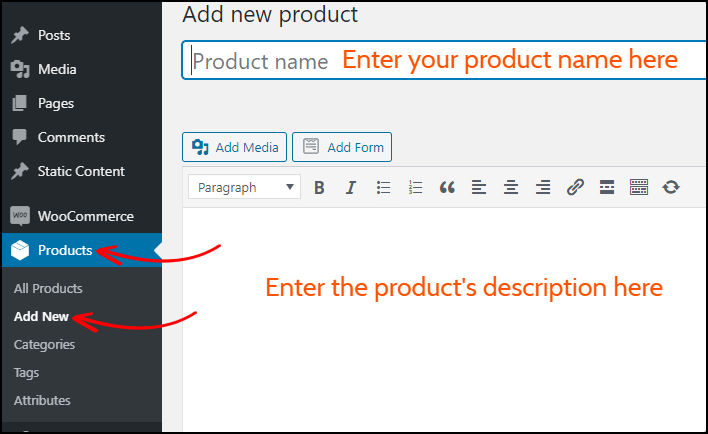
Чтобы добавить новый продукт, перейдите в раздел « Продукты» > «Добавить новый» .

Там введите название вашего продукта, а также добавьте описание продукта.
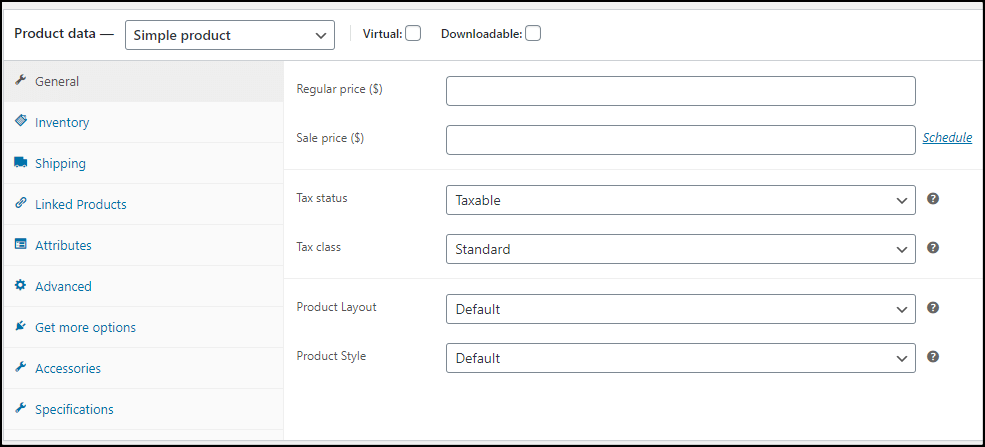
Данные продукта:-
Прокрутите вниз, чтобы добавить данные о продукте.
В этом разделе вы можете добавить общую информацию о продукте, такую как цена, налоговая информация, запасы, доступность продукта и многое другое.

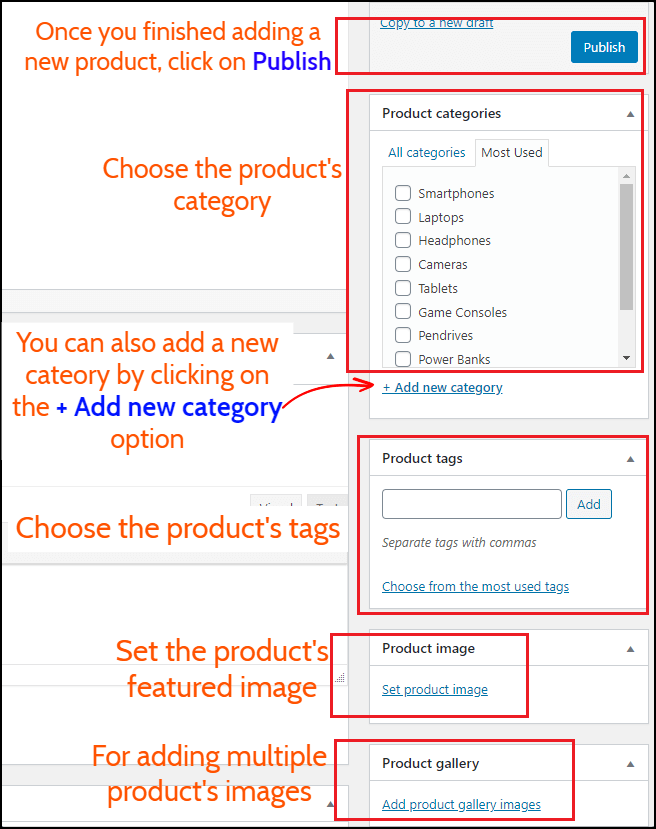
Теперь перейдите к правой стороне страницы. Оттуда вы можете установить категорию продукта, установить избранное изображение продукта, добавить изображения галереи продукта и т. д.

После этого нажмите кнопку « Опубликовать », чтобы опубликовать продукт. После этого товар будет виден в вашем магазине.
7. Настройка вашего магазина WooCommerrce
Самое лучшее в WooCommerce то, что он позволяет вам изменять каждую часть вашего магазина.
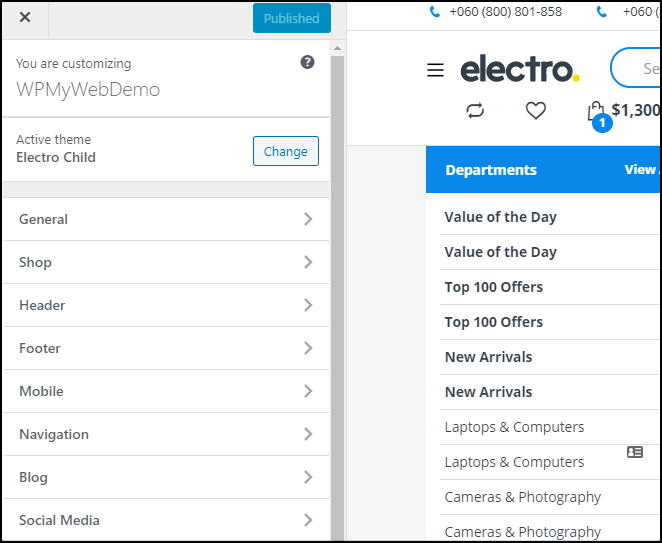
Чтобы настроить тему WooCommerce, выберите « Внешний вид» > «Настроить» .

С помощью опции настройки вы можете изменить макет своего магазина, изменить верхний и нижний колонтитулы, добавить фавиконку, добавить логотип магазина, цвет фона и многое другое.
После внесения изменений не забудьте нажать кнопку « Опубликовать ».
Вот и все. Вот как вы можете создать веб-сайт, такой как Amazon, eBay или Flipkart.
Что дальше?
Теперь вы готовы продавать товары в своем магазине WooCoomerce.
Но ждать…
Прежде чем вы начнете продавать товары на своем сайте, вам нужно изменить многие вещи, например, логотип и значок сайта, постоянную ссылку, изображения продуктов, добавить платежный шлюз и т. д.
Вот руководство о самых важных вещах, которые нужно сделать после установки WordPress.
Затем вам нужно установить плагины для вашего сайта WooCommerce , чтобы вы могли расширить функциональность своего магазина.
Но, самое главное, вам нужно использовать плагин резервного копирования для вашего сайта WooCommerce. Потому что, если у вас возникнут какие-либо проблемы с вашим сайтом или он сломан, вы можете сохранить свой сайт из резервной копии. Это настоятельно рекомендуется.
И последнее, но не менее важное: вам нужно просмотреть все варианты и узнать, что к чему подходит. Вы также можете посетить сайт Amazon или eBay, чтобы получить идею и реализовать ее на своем сайте.
Часто задаваемые вопросы ( Как сделать сайт, похожий на Amazon ): -
Сколько стоит создать сайт, подобный Amazon?
Чтобы создать веб-сайт, подобный Amazon, вам просто нужен домен, веб-хостинг и сертификат SSL.
Общая стоимость создания сайта, такого как Amazon или eBay, составляет 5,95 долларов США в месяц.
Как создать сайт электронной коммерции, такой как Amazon?
Создать сайт электронной коммерции, такой как Amazon, очень просто. Вам просто нужен домен, веб-хостинг и SSL-сертификат.
В этой статье мы поделились пошаговым руководством о том, как создать сайт электронной коммерции, такой как Amazon.
Сколько времени занимает создание сайта электронной коммерции?
Создание веб-сайта электронной коммерции занимает около 25-30 минут .
На какой платформе построен сайт Amazon?
Веб-сайт Amazon полностью создан разработчиками на заказ и стоит им более 100 000 долларов .
К счастью, вы можете создать аналогичный веб-сайт, такой как Amazon, по цене 6 долларов в месяц.
Сложно ли создавать такие сайты, как Amazon.com и Flipkart.com?
Нет. Создание таких сайтов, как Amazon.com и Flipkart.com, очень просто.
Вы можете создать веб-сайт, подобный Amazon, менее чем за 30 минут.
* Этот пост может содержать партнерские ссылки, что означает, что я могу получить небольшую плату, если вы решите совершить покупку по моим ссылкам (без дополнительной оплаты для вас). Это помогает нам поддерживать работоспособность и актуальность WPMyWeb. Спасибо, если вы используете наши ссылки, мы очень ценим это! Учить больше.
