Скорость сайта Magento и опыт электронной коммерции: анализ
Опубликовано: 2019-06-18
Этот год оказался очень важным для электронной коммерции. На самом деле кажется, что электронная коммерция с каждым годом становится все сложнее и сложнее. Есть новые функции, которые всегда необходимо учитывать, и новая аналитика для измерения. В наш век одной из таких функций, которая стала важной для выживания магазина электронной коммерции, является скорость сайта.
Скорость сайта и важность электронной коммерции
Раньше электронная коммерция была такой же простой, как наличие работающего интернет-магазина. Тем не менее, мы действительно продвинулись в эпоху цифровых технологий, и онлайн-пользователи теперь заинтересованы не только в работающем веб-сайте. Мы видим, что клиенты заинтересованы в:
- Насколько легко ориентироваться на сайте?
- Насколько безопасно перемещаться по сайту?
- Как быстро они могут получить продукт, который ищут?
При этом владельцам магазинов нужно думать не только о распространении информации о своем веб-сайте. Им нужно тщательно изучить опыт клиентов и подумать о том, почему пользователи сайта превращаются в клиентов. Владельцам магазинов также необходимо подумать о том, почему пользователи сайта избегают некоторых интернет-магазинов.
Правда в том, что существует ряд функций, влияющих на покупательский опыт пользователя сайта. Одной из таких важных характеристик является скорость сайта.
В этом посте мы рассмотрим, почему скорость сайта важна для:
- SEO
- Коэффициенты конверсии клиентов
- Показатели удержания клиентов
Мы также будем использовать Magento в качестве эталона.
Скорость сайта Magento и SEO
В последние годы ни для кого не секрет, что скорость сайта и SEO тесно связаны друг с другом. Это означает, что если ваш сайт работает медленно, ваша стратегия SEO будет напрасной.
В 2018 году мы начали замечать, что более медленные веб-сайты перемещались дальше вниз в результатах поиска, а более быстрые веб-сайты перемещались в начало страниц результатов. Фактически, примерно в то же время Google подтвердил, что скорость страницы теперь является фактором SEO.
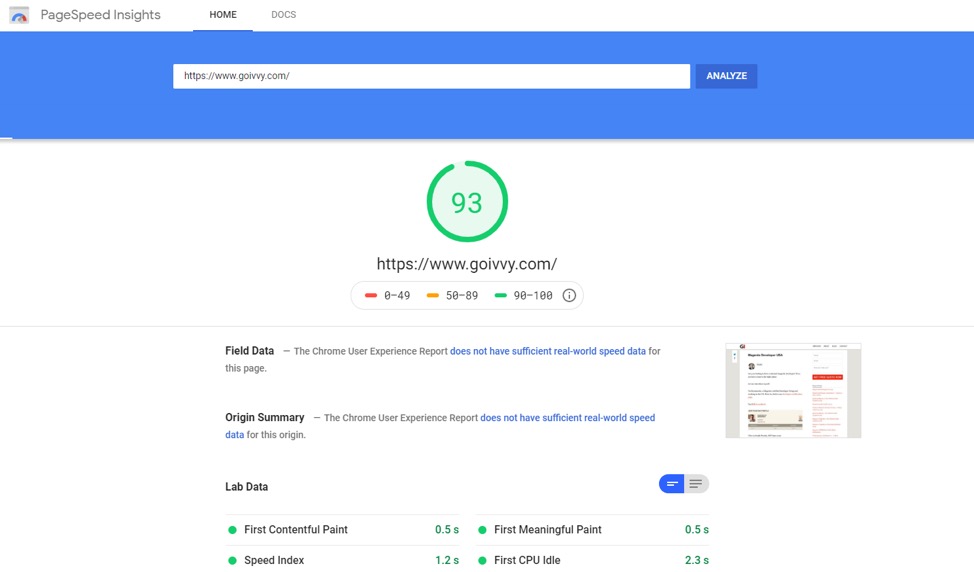
У Google также есть инструмент, который поможет вам выяснить, насколько быстр ваш сайт и как вы можете его ускорить.

Наличие быстрого веб-сайта также означает, что сканеры сайта смогут быстрее его индексировать. В основном это достигается за счет освобождения места для хранения путем удаления и перенаправления устаревшего контента.
Теория заключается в том, что если меньше страниц занимает память веб-сайта, то поисковым ботам будет легче ориентироваться на вашем веб-сайте и, следовательно, они быстрее закончат его сканирование.
Теперь Magento не известен своей SEO-дружественностью. Самая большая угроза SEO-стратегии магазина Magento — это дублирующиеся URL-адреса. Как правило, Magento использует один и тот же контент на разных страницах. Итак, у вас будут URL-адреса, которые выглядят следующим образом:
<link rel="следующий" href="https://domain.com/product?p=6" />
<link rel="prev" href="https://domain.com/product?p=4" />
Когда сканеры индексируют эту страницу, они могут спутать ее с одним и тем же материалом и проиндексировать как дублированный контент, что плохо для SEO. Этот процесс называется пагинацией.
Скорость сайта Magento и коэффициент конверсии
Если есть одна вещь, которая никогда не меняется в электронной коммерции, так это то, что с того момента, как ваш клиент нажимает на ваш сайт, он оценивает его. Они оценивают ваш сайт по тому, как он выглядит и насколько легко на нем ориентироваться. Самое главное, они оценивают ваш сайт по тому, как быстро они могут получить то, что ищут.
Знаете ли вы, что клиенты считают ожидание загрузки мобильного сайта таким же стрессом, как просмотр фильма ужасов?
Да, я повторю это.
Исследования показали, что ожидание загрузки мобильного веб-сайта вызывает у пользователей стресс. Фактически, стресс, который испытывают пользователи мобильных веб-сайтов в ожидании загрузки веб-сайта, можно сравнить с просмотром фильма ужасов.
В этот век клиенты хотят заходить на веб-сайты, чтобы получить то, что они ищут, и уходить. Если они не могут этого сделать, то просто покидают ваш сайт и находят другой.
Еще один известный факт о пользователях веб-сайтов заключается в том, что около 40% пользователей покинут ваш веб-сайт, если он не загружается в течение трех секунд или меньше.
Скорость сайта Magento и уровень удержания клиентов
Общеизвестно, что привлечь нового клиента дороже, чем просто удержать нового клиента. Как владелец бизнеса, вы должны понимать, почему клиент возвращается в бизнес. Клиенты обычно возвращаются, потому что у них был приятный опыт работы с бизнесом.
Когда пользовательский опыт положительный и покупатель своевременно получает то, что хочет, он с большей вероятностью вернется в магазин.

В наш цифровой век кажется, что удержать клиента будет проще, чем когда-либо. Некоторые маркетологи советуют вам получать электронное письмо во время покупки, чтобы вы могли начать проводить кампании по электронной почте. Другие советуют начать ретаргетинговую рекламную кампанию для клиента.
Хотя это отличная тактика для удержания клиента, одна из вещей, на которую некоторые маркетологи не обращают внимания, — это пользовательский опыт клиента.
Знание того, что клиент думает о своем опыте покупки, является ключом к удержанию клиента.
Общие способы увеличить скорость вашего сайта Magento
Есть много разных способов увеличить скорость вашего сайта на Magento. Некоторые из наиболее распространенных способов включают в себя:
Оптимизация изображений
Оптимизация изображений — это больше, чем просто тактика SEO, она также имеет решающее значение для времени загрузки вашего сайта.
Когда вы оптимизируете изображения на своем веб-сайте, вы форматируете изображения до размера, который не повлияет на разрешение вашего изображения, а просто уменьшит количество пикселей фотографии. Сделав это, вы по-прежнему будете иметь хорошую фотографию для использования, но вы также сэкономите место на своем сервере для более быстрой загрузки. В самом простом смысле, когда вы загружаете большую фотографию на свой веб-сайт, ваш сервер сохраняет ее с тем же разрешением и объемом памяти. Однако, если вам нужна фотография для меньшего пространства, фотография сама поместится в слот, но все равно будет большой фотографией.
Оптимизировать TTFB
Когда вы оптимизируете время до первого байта, вы, по сути, измеряете количество времени, которое требуется для появления веб-сайта с момента ввода пользователем URL-адреса.


Оптимизируйте JavaScript/CSS
Оптимизация вашего JavaScript/CSS может значительно ускорить загрузку вашего сайта. Вы можете добиться этого:
Никогда не используйте связывание JavaScript
Объединение JavaScript — это процесс объединения небольших файлов JavaScript для создания больших файлов JavaScript. Теоретически несколько больших файлов JavaScript означают меньше HTTP-запросов, а значит, веб-сайт будет загружаться быстрее.
Когда эта теория была фактически проверена, некоторые разработчики обнаружили ошибку в этой функции. Они обнаружили, что загружаемые файлы настолько велики, что страница загружалась бы быстрее, если бы файлы были меньше.
Многие разработчики продемонстрировали, что объединение JavaScript в пакеты не является хорошей идеей, и высказались против этого. Поэтому, чтобы повысить скорость вашего сайта, вам не следует объединять файлы JavaScript.
Минимизируйте файлы JavaScript/CSS
Известно, что ваши файлы JavaScript/CSS должны быть как можно меньше, что увеличивает время загрузки вашего веб-сайта.
Важной частью этого процесса является обеспечение того, чтобы вы не удаляли важные данные, а скорее сокращали код.
Удалите весь бесполезный JavaScript/CSS
Один из самых эффективных способов сделать ваш сайт быстрее — убрать все JavaScript/CSS, которые сайт не использует. Хотя большинство веб-сайтов обычно имеют эффективный код, известно, что на всех веб-сайтах есть какой-то неиспользуемый код.
Когда веб-сайт загружается, он загружает весь код до того, как начнет работать. Таким образом, код, который не используется на вашем веб-сайте, тратит время вашего бизнеса и ваших клиентов.
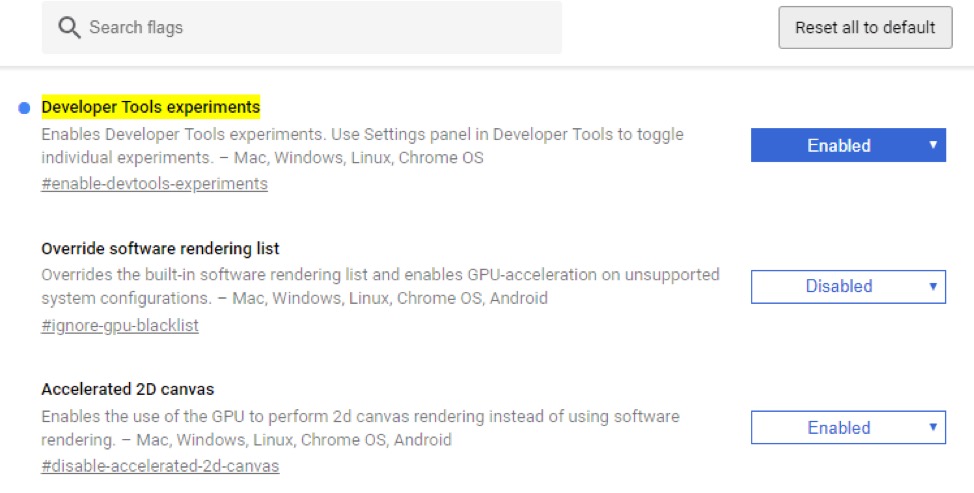
Прямо сейчас один из самых эффективных способов найти весь бесполезный JavaScript и CSS — через Chrome. Вам нужно будет включить инструменты разработчика и проверить свой код, чтобы найти бесполезный код. Вы можете найти полное объяснение прямо здесь.

Еда на вынос
На таких платформах, как Magento, скорость сайта стала важной частью нашего подхода к электронной коммерции. Скорость сайта теперь приносит пользу многим вещам, таким как:
- SEO-стратегия
- Коэффициент конверсии
- Уровень удержания клиентов
Подход к скорости сайта с учетом этих факторов делает ваш сайт электронной коммерции намного лучшим сайтом не только для ваших клиентов, но и для вашего бизнеса.