Как читать отчет Lighthouse и использовать его для оптимизации скорости загрузки
Опубликовано: 2021-05-14Повышение вовлеченности на вашей платформе, повышение коэффициента конверсии и снижение показателя отказов — это неотъемлемые цели, которые вы ставите перед собой. Для достижения этих целей производительность вашего веб-сайта является ключевым рычагом. Согласно исследованию Google, при выигрыше времени загрузки в 0,1 секунды конверсия может быть увеличена на 8% (а в некоторых секторах электронной коммерции даже больше). Но чтобы знать, что оптимизировать, сначала нужно знать, что и как измерять.
Один из инструментов, предлагаемых Google, Lighthouse, позволяет оценивать производительность сайта с разных точек зрения: время загрузки, доступность, SEO… Кроме того, оценка скорости Lighthouse используется одним из других инструментов Google: PageSpeed Insights.
Итак, как вам следует читать эти результаты, чтобы получить наилучшее представление? Должны ли мы применять все рекомендации Google? Давайте взглянем на Lighthouse и сосредоточимся на том, как использовать его для оптимизации времени загрузки.
Что измеряет Lighthouse?
Lighthouse оценивает производительность веб-страниц, отображая 4 балла от 0 до 100. Эти баллы охватывают:
- Время загрузки (производительность)
Инструмент учитывает шесть метрик для оценки времени загрузки и качества взаимодействия с пользователем , о которых мы расскажем чуть дальше.
В дополнение к оценке производительности Lighthouse также предоставляет советы по оптимизации для сокращения времени загрузки — мы вернемся к этому тоже. - Доступность
В этом разделе Lighthouse оценивает соответствие лучшим практикам веб-доступности, таким как: использование ARIA , важность контраста на тестируемой странице, наличие тегов alt на изображениях и доступная версия кнопок … Другими словами, элементы, которые позволяют слабовидящих или слепых пользователей для навигации по веб-сайту с помощью инструментов преобразования текста в речь, если это необходимо. Это выбор критериев; эти проверки не заменяют полную проверку соблюдения WCAG. - Лучшие практики для Интернета
Здесь Google проверяет, применяются ли лучшие практики для Интернета, такие как: использование HTTPS , различные критерии безопасности , отсутствие ошибок на странице, атрибуты изображений … Некоторые из этих лучших практик напрямую связаны с производительность с точки зрения времени загрузки, включая HTTPS, разрешение и размер изображений… - SEO
Оценка SEO в отчете Lighthouse содержит ряд лучших практик SEO, таких как наличие и действительность определенных метатегов , возможность Google сканировать ссылки и индексировать страницу… Эта часть не заменяет SEO-аудит, поскольку он не охватывает все критерии, которые имеют решающее значение для хорошего SEO.
Кроме того, 5-й индикатор оценивает соответствие критериям приемлемости Progressive Web App (PWA).
Lighthouse предоставляет сводку протестированной страницы с использованием баллов и простых для понимания визуальных подсказок: зеленый цвет соответствует баллам от 90 до 100 и считается хорошим, оранжевый означает, что балл средний и применяется к тем, кто набрал от 50 до 89, а красный применяется к баллам от 0 до 49, которые считаются плохими.

Давайте теперь подробно рассмотрим, как инструмент Google Lighthouse оценивает время загрузки, что вам нужно знать об этой оценке, которая включена в PageSpeed Insights , и как применять рекомендации для ускорения страниц вашего веб-сайта.
Как Lighthouse рассчитывает показатель производительности

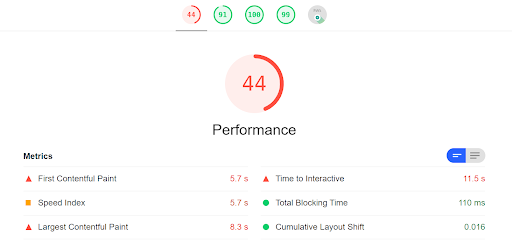
Маяк теперь находится в версии v6. В этой версии для измерения скорости загрузки используются 6 индикаторов, каждый из которых имеет различный вес (*подсказка*, вы узнаете Core Web Vitals):
- The Largest Contentful Paint (LCP), один из основных веб-показателей, который оценивает скорость отображения самого большого элемента на веб-странице (25% от оценки Lighthouse).
- Cumulative Layout Shift (CLS), один из основных основных веб-показателей, показатель, который оценивает визуальную стабильность веб-страницы (5% от показателя Lighthouse).
- Общее время блокировки (TBT), показатель, который накапливает периоды, в течение которых страница не может реагировать на взаимодействия , основанный на наблюдении за длинными задачами (для выполнения которых требуется более 50 мс) в основном потоке. Общее время блокировки заменяет первое Задержка ввода (FID), метрика Core Web Vitals, которая оценивает интерактивность (25% от оценки Lighthouse) в синтетических тестах Lighthouse.
- First Contentful Paint (FCP), который указывает, когда первый элемент, определенный в DOM, визуализируется браузером . Эта метрика исключает iframe и рассматривает рендеринг с технической точки зрения, а не с точки зрения того, как он выглядит для пользователя (15% от оценки Lighthouse).
- Индекс скорости , который оценивает скорость загрузки элементов в области просмотра , другими словами, выше сгиба (15% от оценки Lighthouse).
- Время до интерактивности (TTI), которое измеряет время, необходимое для того, чтобы страница стала интерактивной устойчивым образом без задержки (15% от оценки Lighthouse).
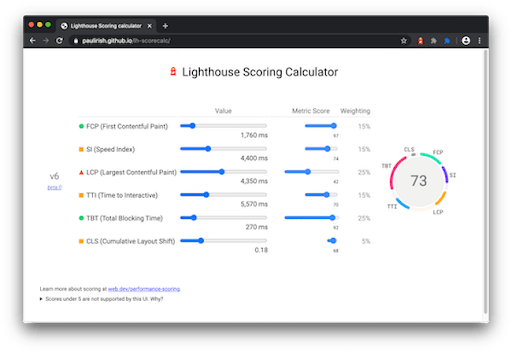
Вы можете смоделировать влияние улучшения каждой метрики на вашу оценку Lighthouse с помощью калькулятора оценки Lighthouse:

(Источник: Google)
Для сбора данных, которые используются для расчета оценки, Lighthouse использует смоделированные навигационные данные (то, что Google называет «лабораторными данными», также известными как синтетические данные). Контекст браузера, используемый для этого, не является оптимальной конфигурацией и не обязательно репрезентативен для вашей аудитории, но он позволяет вам оценить скорость загрузки вашей страницы для пользователей, у которых нет новейшего оборудования с лучшими сетевыми условиями. Если у вас хорошие показатели по этим параметрам просмотра, ваши страницы, скорее всего, будут быстрыми для большинства ваших пользователей.
Остерегайтесь, если вы внимательно посмотрите на свои Core Web Vitals, вы увидите, что вы можете получить очень хороший результат, при этом пользовательский опыт не будет на 100% удовлетворительным.
Как это возможно? Вы, наверное, заметили, что CLS учитывается только в 5% при подсчете баллов Lighthouse. Таким образом, у вас может быть очень хороший показатель Lighthouse (или PageSpeed), и при этом вы по-прежнему будете обслуживать страницу с изменениями макета, которые нарушат ее удобство использования и отображение. Хотя общая оценка производительности будет затронута лишь незначительно, на практике визуальная стабильность важна для приятного просмотра.
Поэтому обратите внимание на все аспекты пользовательского опыта: скорость отображения, интерактивность, визуальную стабильность, а также время отклика сервера… и если вам нужно сделать выбор, отдайте приоритет метрикам, которые соответствуют потребностям вашего бизнеса.

Короче говоря, баллы, присвоенные Google, будь то Lighthouse или PageSpeed, имеют то преимущество, что дают быстрый доступ к глобальной оценке производительности, и ими также легко поделиться внутри с вашими командами, чтобы проповедовать необходимость оптимизации нагрузки. время.
Но чтобы лучше понять рычаги для улучшения взаимодействия с пользователем , в ваших интересах наблюдать за деталями метрик (имейте в виду, что те, что сохранены Google, не единственные; в зависимости от того, что вы хотите измерить, есть и другие, которые может быть более важным, и вы даже можете настроить их в соответствии с потребностями вашего бизнеса).
Более того, если вы уже полагаетесь на PageSpeed Insights… и вам интересно, в чем разница между этими двумя инструментами мониторинга Google, вот ответы.
[Пример успеха] Управление сканированием ботов Google
В чем разница между Lighthouse и PageSpeed Insights?
Как упоминалось ранее, оценка PageSpeed Insights основана на Lighthouse.
В результатах PageSpeed Insights вы найдете оценку Lighthouse, лабораторные данные (шесть метрик webperf, перечисленных выше), а также полевые данные , необходимые для понимания производительности ваших веб-страниц для реальных пользователей.
«Полевые данные», как их называет Google, собираются с помощью отчета об опыте использования Chrome (CrUX). Здесь вы можете увидеть FID протестированной нами страницы, о которой мы упоминали ранее (в лабораторных данных он заменен на TBT).
Поскольку данные собираются по-разному, результаты для одной и той же метрики могут различаться в зависимости от того, смотрите ли вы на лабораторные или полевые данные.
Также обратите внимание, что полевые данные собираются и анализируются в течение 28 дней , поэтому не ожидайте немедленного изменения показателя PageSpeed, если вы оптимизируете свои страницы. Все хорошее приходит к тем, кто ждет…
Наконец, Lighthouse не только дает вам оценку, но и помогает вам совершенствоваться. Но стоит ли следовать всем отображаемым рекомендациям? Давайте посмотрим, как читать аудит.
Как читать и применять рекомендации Lighthouse для оптимизации скорости загрузки
На странице результатов Lighthouse перечисляет рекомендации, которые помогут вам сократить время загрузки тестируемой страницы.
Это лучшие практики и методы оптимизации внешнего интерфейса , но не все из них нужно строго применять. Почему нет? Потому что некоторые из них не имеют отношения к вашим техническим и бизнес-ограничениям , а другие требуют применения опыта , чтобы избежать побочных эффектов.
Например, Google рекомендует формат сжатия изображений WebP, но он может быть не самым лучшим образом адаптированным или самым эффективным для вашего веб-сайта (некоторые сайты, качество изображения которых должно быть очень высоким, предпочитают не использовать этот формат, а с другой стороны, Формат AVIF предлагает лучшее сжатие и лучшее визуальное качество).
Google также рекомендует ограничить влияние стороннего кода, зная, что некоторые скрипты могут быть необходимы для вашего сайта (технически или с точки зрения дохода: отслеживание, A/B-тестирование, реклама, чат…). Более того, исходя от сторонних издателей, вы не будете иметь над ними контроля. Лучший вариант — отдать приоритет третьим сторонам , чтобы воспользоваться их преимуществами, сохраняя при этом качество взаимодействия с пользователем. Это фундаментальная задача, которую трудно автоматизировать.
Вот два других примера лучших практик, которые не следует применять в лоб: предварительная загрузка ключевых запросов (предварительная загрузка всех ключевых запросов приведет к пробке запросов) и отложенная загрузка . Если они не реализованы должным образом, эти оптимизации могут ухудшить работу пользователя.
Также обратите внимание, что, согласно тестам, проведенным экспертами Fasterize по webperf, прирост производительности, оцененный Lighthouse, часто очень (чрезмерно) оптимистичен, даже фантастичен.
Итак, как и в случае применения всех методов webperf, вам необходимо заранее расставить приоритеты. Прежде чем запускать какие-либо разработки, обратитесь к экспертам по веб-производительности или, что еще лучше, доверьте свой интерфейс автоматизированному решению для оптимизации ! Вы получите пользу от самых современных методов, разумно сформулированных по отношению друг к другу, чтобы максимально использовать их.
В двух словах: что вы должны знать о Lighthouse
- Оценка производительности — это важный показатель, который нужно отслеживать с течением времени , чтобы измерить влияние действий, которые вы предпринимаете для оптимизации времени загрузки.
- Вы можете использовать его, чтобы сравнить свою производительность с показателями конкурентов, которые имеют аналогичные ограничения, вместо того, чтобы рассматривать этот показатель как абсолютный.
- Если вы используете PageSpeed Insights, имейте в виду, что оценка Lighthouse, на которой он основан, собирается в не самых благоприятных условиях просмотра, что делает его относительно суровым арбитром. Например, обратите внимание, что при рассмотрении рейтинга JDN для самых посещаемых сайтов во Франции за 2020 год, основанного на их показателях мобильной веб-эффективности, более половины сайтов в первой десятке имели рейтинг ниже 49. Несмотря на то, что они считаются одними из самых эффективных сайты, PageSpeed Insights не считает их быстрыми.
- Не забывайте полагаться на советы экспертов, прежде чем применять рекомендации по ускорению веб-страниц, и рассмотрите возможность автоматизации лучших практик и методов webperf. При правильном применении они могут способствовать увеличению конверсии более чем на 30%.
