Как создать каркас целевой страницы с помощью советов экспертов
Опубликовано: 2018-05-08Целевая страница после клика часто является одним из первых впечатлений от вашего бренда, поэтому важно сделать ее исключительной. Каркас целевой страницы после клика может помочь в этом, позволяя вам визуализировать расположение элементов страницы до фактического создания страницы.
Что такое каркас целевой страницы после клика?
Каркас — это базовый макет дизайна или скелет целевой страницы после клика, чтобы дать заинтересованным сторонам представление о том, как страница будет структурирована и какие ресурсы необходимы для ее создания.
Rares Cimpean, визуальный дизайнер Instapage, объясняет:
При составлении каркаса целевой страницы после клика вы должны сосредоточиться на потоке, удобстве использования и доступности страницы, насколько быстро люди могут получить необходимую им информацию, насколько доступным и узнаваемым является CTA и т. д. Все эти факторы учитываются на этапе создания каркаса.
Вот несколько примеров целевых страниц после клика, как длинных, так и коротких:



Каркасный шаблон целевой страницы после клика служит нескольким основным целям:
- Выступать в качестве промежуточного звена между вашим наброском, сделанным ручкой и бумагой, и первым прототипом.
- Чтобы представить обзор контента, который будет отображаться на странице
- Предоставить план структуры страницы
- Чтобы передать общее направление пользовательского интерфейса
Примечание. Не существует единого каркаса целевой страницы после клика, подходящего для всех кампаний. Для некоторых целевых страниц после клика может потребоваться просто заголовок, маркированный текст, форма и кнопка CTA, в то время как другим может потребоваться выделить дополнительные преимущества и продемонстрировать социальное доказательство. Например, страницы продаж часто требуют более подробных описаний продуктов и, возможно, должны быть длиннее. (Имейте в виду, что вы всегда можете провести A/B-тестирование короткой страницы по сравнению с длинной, чтобы увидеть, какая из них дает лучшие результаты.)
Независимо от того, какой тип страницы вы создаете, наш менеджер по графическому дизайну, Рафал Богдан, подчеркивает важность того, чтобы ваш каркас был очень простым поначалу, чтобы не перегружать заинтересованные стороны:
Я не хочу слишком глубоко заострять внимание на элементах, которые могут быть отвергнуты заинтересованными сторонами на следующем этапе. Основная идея каркаса состоит в том, чтобы показать определенные функции проекта на целевой странице после клика и помочь им понять, как эти функции будут вести себя на реальной странице.
После того, как у вас есть каркас, пришло время для дизайна, чтобы он сиял. Ниже приведены элементы, обычно встречающиеся на целевых страницах с высокой конверсией.
Как создать макет целевой страницы после клика
Нет навигации
Поскольку целевые страницы после клика предназначены для конверсии и преследуют одну цель, на них не должно быть навигационных ссылок, которые могли бы отвлечь пользователей от цели конверсии. Либо конвертировать, либо уходить — других вариантов нет.
Многие компании заметили существенные изменения в коэффициентах конверсии после удаления панелей навигации:
- В Career Point College коэффициент конверсии увеличился на 336% после удаления верхней панели навигации и изменения макета формы.
- Yuppiechef стал свидетелем 100-процентного увеличения коэффициента конверсии (с 3% до 6%), убрав панель навигации.
- Коэффициент конверсии SparkPage увеличился с 9,2% до 17,6% в течение месяца, когда они проводили A/B-тестирование, удаляя верхнюю навигацию.
Comporium Media Services — еще один бренд, который понимает необходимость удаления навигации для максимизации конверсии. Даже их логотип не связан, что удерживает посетителей на странице и фокусирует их на запросе консультации:

При следовании рекомендациям следует использовать только те ссылки, которые повышают доверие (например, Условия использования и/или Политика конфиденциальности), а также ссылки, улучшающие взаимодействие с пользователем (например, теги привязки и интерактивный номер телефона). количество).
Заголовок и подзаголовок
Ваш заголовок — один из самых важных элементов, потому что без убедительного посетители не будут достаточно убеждены, чтобы продолжать оценивать ваше предложение. Поскольку это основной способ донести ваше сообщение, он должен привлекать внимание, быть четко видимым, как только пользователи переходят на страницу, и в верхней части страницы.
Ваш подзаголовок используется для дополнения основного заголовка, особенно если основной заголовок длинный или требует дополнительного контекста (например, статистики).
Ключ к написанию хорошего заголовка заключается в том, чтобы убедиться, что он передает ваше уникальное ценностное предложение (UVP) или то, что отличает ваш продукт или услугу от ваших конкурентов.
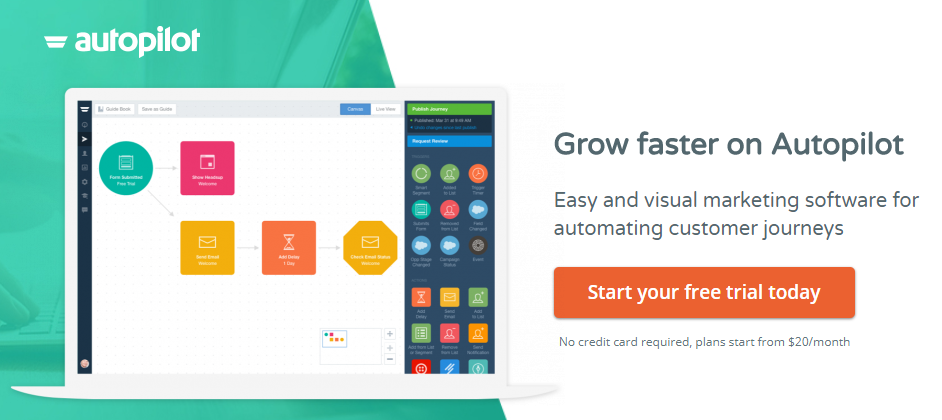
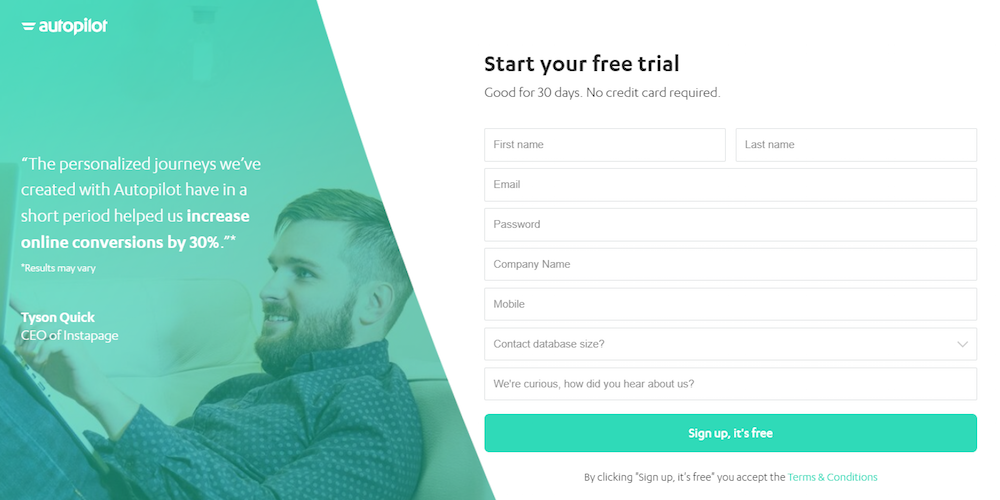
Этот заголовок целевой страницы Autopilot после клика сообщает компаниям, что они могут «расти быстрее» с помощью Autopilot по сравнению с другим программным обеспечением для автоматизации маркетинга. Затем подзаголовок дополняет эту идею, описывая, как они могут расти быстрее:

Помимо включения вашего УТП, существует четыре основных типа убедительных заголовков:
- Новости: представьте новое решение для потенциальных клиентов
- Личный интерес: апеллируйте к присущему потенциальным клиентам личному интересу.
- Быстрое и простое решение: апеллируйте к стремлению потенциальных клиентов к быстрым решениям
- Любопытство: пробуждайте интерес и любопытство посетителей, побуждая их читать больше.
Вы можете использовать один или объединить несколько для еще более мощного заголовка. Самые убедительные заголовки используют два или более.
Вы можете использовать один или объединить несколько для еще более мощного заголовка. Самые убедительные заголовки используют два или более.
СМИ
Поскольку людям легче обрабатывать визуальные эффекты, чем текст, привлекательные медиа (изображения, гифки и видео) помогают передать ценность предложения даже больше, чем слова. Однако визуальные эффекты не являются универсальным решением. Тип медиа, который вы выбираете для своей целевой страницы после клика, зависит от того, что вы предлагаете.
Типы изображений целевой страницы после клика включают:
- Снимки героев: дайте посетителям представление о том, как ваш продукт или услуга изменит их жизнь к лучшему.
- Изображения продукта: Позвольте посетителям увидеть детали вашего предложения, включая его основные функции.
- Инфографика: Позвольте посетителям более легко концептуализировать данные и статистику (диаграммы, графики и т. д.).
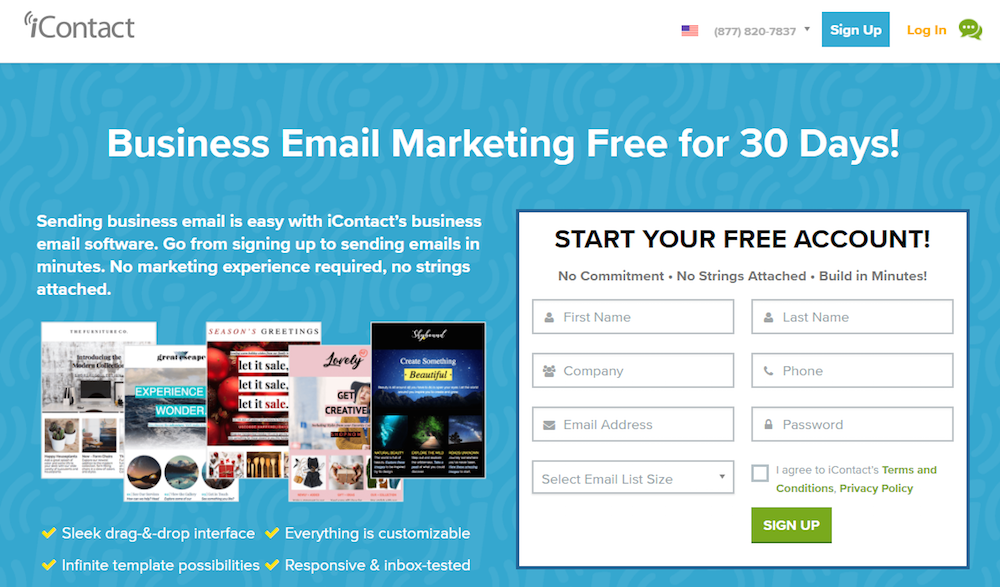
Взгляните на изображения, которые iContact использует, чтобы показать потенциальным клиентам несколько примеров деловых писем, которые они помогают создавать:

В дополнение к изображениям существует несколько типов видеороликов целевой страницы после клика:
- Объясняющие видео: объясните, как работает ваш продукт, особенно если он новый или сложный, с акцентом на то, как он принесет пользу вашим потенциальным клиентам.
- Вступительные видеоролики: продемонстрируйте новые компании, объявите о новых продуктах или расскажите о новых функциях продуктов.
- Видеоотзывы и тематические исследования: служат социальным доказательством, показывая реальных, довольных клиентов, объясняя их удовлетворение и успех с вашим продуктом или услугой.
При использовании изображений держитесь подальше от стоковых фотографий, если только они не передают реалистичную ситуацию с вашим предложением и не имеют отношения к теме. Что-нибудь меньше, и вы рискуете снизить восприятие и ценность вашего бренда.

При использовании изображений держитесь подальше от стоковых фотографий, если только они не передают реалистичную ситуацию с вашим предложением и не имеют отношения к теме. Что-нибудь меньше, и вы рискуете снизить восприятие и ценность вашего бренда.
Копировать
Как бы ни возникло искушение рассказать посетителям все о вашем предложении — не делайте этого. Продолжительность концентрации внимания составляет не более нескольких секунд, поэтому ваш текст должен быть кратким и сразу же привлекать внимание людей.
Например, маркеры (отмеченные пиктограммой, галочками, стрелками и т. д.) — это распространенный способ передать важную информацию, позволяющий посетителям быстро просмотреть страницу и определить ключевые выводы предложения.
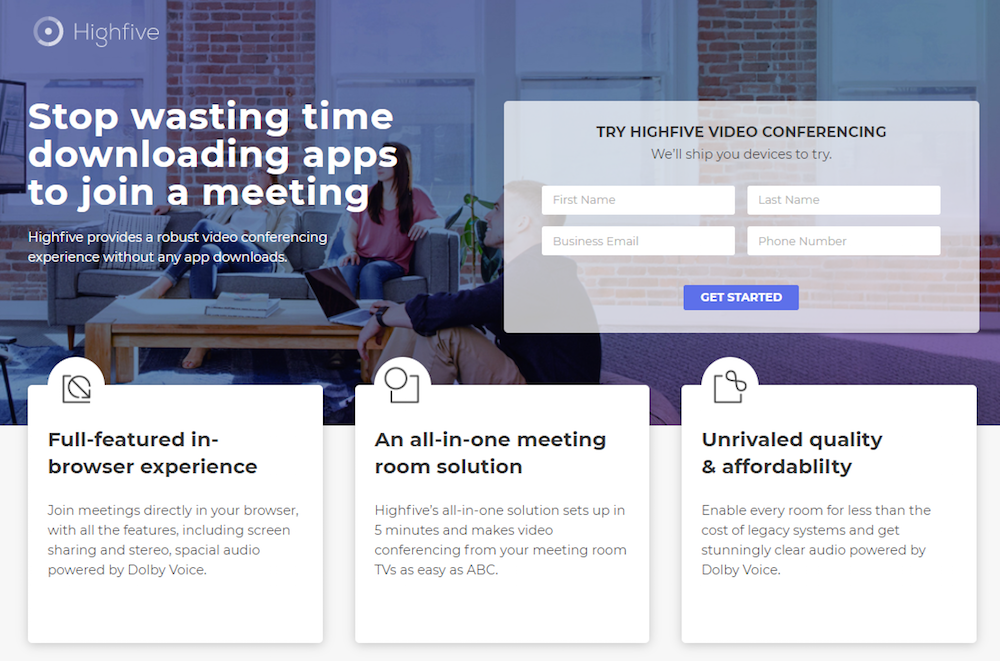
Потенциальные клиенты могут быстро узнать о решении для видеоконференций Highfive с помощью жирных заголовков разделов, минимального количества текста и маркеров:

Социальное доказательство
Прежде чем конвертировать, люди должны поверить, что ваша компания предлагает надежный сервис. Вот где социальное доказательство может убедить их разными способами:
- Отзывы клиентов: покажите потенциальным клиентам, что вы выполняете свое обещание, поскольку оно подтверждено непосредственно вашими клиентами (через цитаты с конкретной информацией, статистикой, полными именами, профессиональной принадлежностью и титулами, а также фотографиями).
- Логотипы клиентов (и их количество): покажите известные компании, с которыми вы уже работали (и со сколькими), сообщая посетителям: «Поскольку наш продукт или услуга были достаточно хороши для них, они будут хороши и для вас».
- Отраслевые награды: продемонстрируйте, что вы были публично признаны лидерами отрасли, репортерами, новостными станциями, веб-сайтами и т. д.
- Печать доверия: гарантируйте потенциальным клиентам, что их платежная информация находится в безопасности и защищена от посторонних лиц.
- Политика конфиденциальности: гарантирует потенциальным клиентам, что их адрес электронной почты будет использоваться надлежащим образом и никому не будет передан.
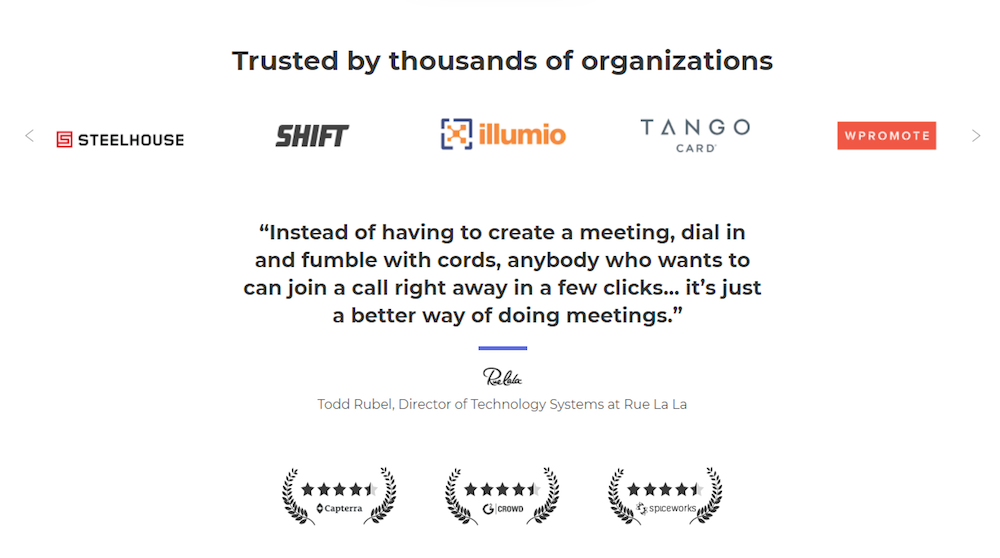
Оглядываясь назад на ту же целевую страницу после клика Highfive ранее, проверьте все социальные доказательства, которые они использовали, чтобы убедить посетителей совершить конверсию — логотипы брендов, цитаты из отзывов и звездные рейтинги отрасли:

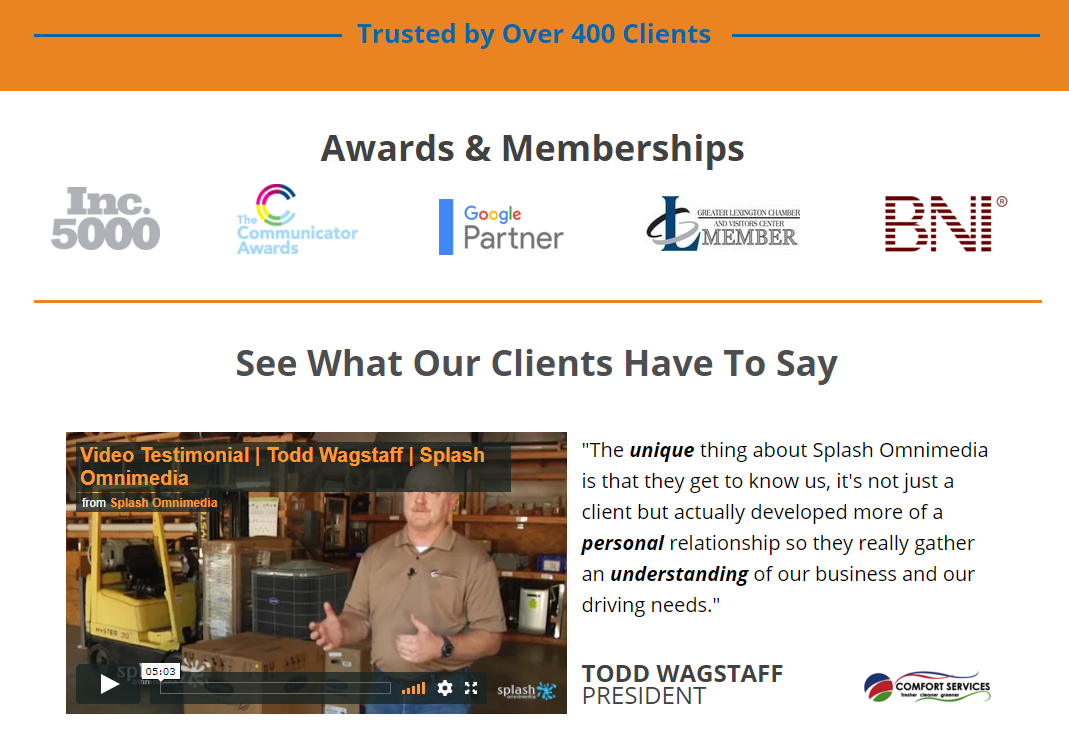
Вот еще один пример, на этот раз от Splash Omnimedia, который включает в себя все типы социальных доказательств — количество клиентов, логотипы брендов, видео с примерами и процитированные отзывы:

Сочетая все эти доказательства, вы убеждаете потенциальных клиентов совершить конверсию, нажав кнопку CTA.
Форма захвата лидов
Создать идеальную форму не так-то просто. Недостаточно полей формы, и вы не соберете всю необходимую информацию; слишком много полей, и вы рискуете отпугнуть потенциальных клиентов. Длина вашей формы зависит от того, где находится ваше предложение в маркетинговой воронке. Как правило, чем выше, тем короче форма, и наоборот.
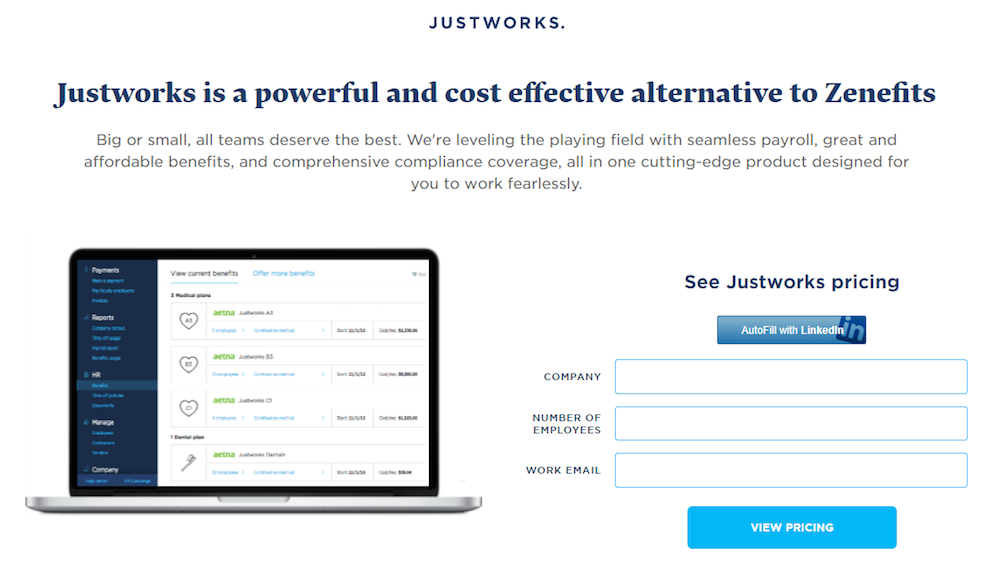
Justworks разработал эту целевую страницу после клика, чтобы предоставить информацию о ценах. Поскольку это предложение на вершине воронки, имеет смысл, что оно содержит только три поля из и запрашивает очень основную информацию:

Напротив, бесплатная пробная версия Autopilot находится дальше по воронке, поэтому запрос дополнительной информации приемлем:

Призыв к действию
Ваша CTA-кнопка — это то место, где происходит конверсия целевой страницы после клика, поэтому она должна выделяться и просить, чтобы на нее нажали. Вот основные аспекты оптимизации кнопки CTA:
- Цвет: используйте теорию цвета, чтобы найти оттенок, тон, оттенок или оттенок, который хорошо контрастирует и выделяется на фоне остальной части страницы.
- Копия: «Отправить» и «Скачать» являются общими и скучными. Вместо этого создайте конкретный, персонализированный текст и включите «вы», «ваш», «я» и «мой», чтобы генерировать больше нажатий кнопки CTA.
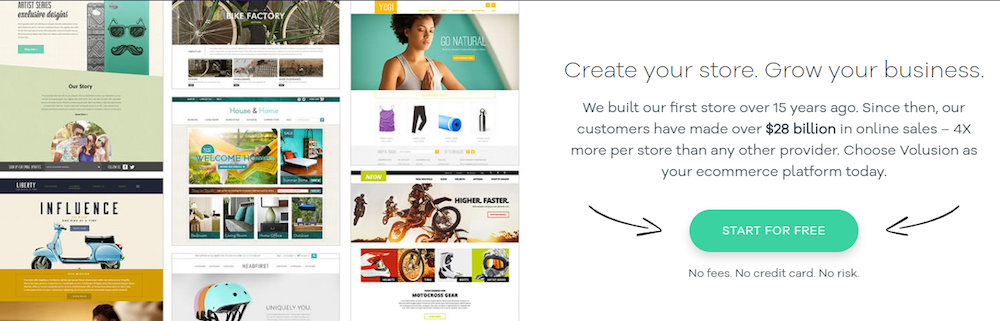
- Размер: не заставляйте людей искать кнопку — сделайте ее заметной. Он также может иметь визуальные подсказки, такие как прыгающие стрелки на целевой странице после клика Volusion.
ниже — чтобы привлечь еще больше внимания:

Минимальный нижний колонтитул
Целевая страница после клика и нижние колонтитулы веб-сайта — это не одно и то же. Нижние колонтитулы целевой страницы после клика не должны содержать карты сайта, ссылки на страницы продуктов или учетные записи социальных сетей. Каждая ссылка, которую вы включаете, создает еще одно отвлечение и дополнительный способ покинуть вашу страницу без конвертации.
Посмотрите на все эти пути эвакуации, которые Infegy предлагает посетителям:

Если вы решите включить нижний колонтитул целевой страницы после клика, убедитесь, что он отображает только актуальную информацию об авторских правах, условия обслуживания и политику конфиденциальности, как это делает Tapstone:

Белое пространство
Пустое пространство позволяет вашей странице «дышать», чтобы все элементы привлекали внимание, и посетителям было легче перемещаться по ней. Добавление пробела также:
- Уменьшает беспорядок
- Улучшает читаемость
- Устанавливает визуальную иерархию
- Делает вашу целевую страницу после клика более профессиональной
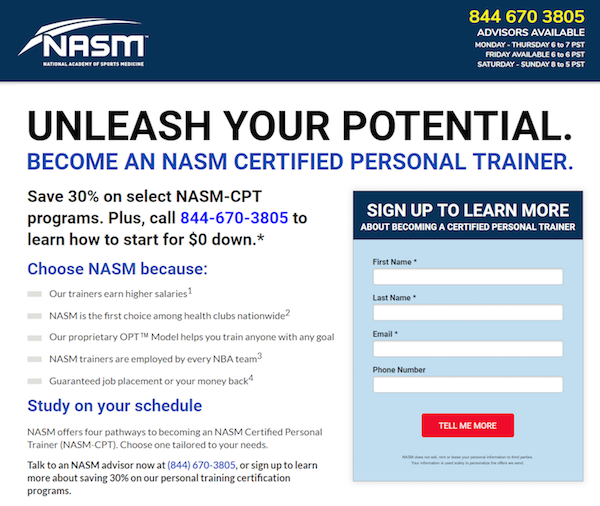
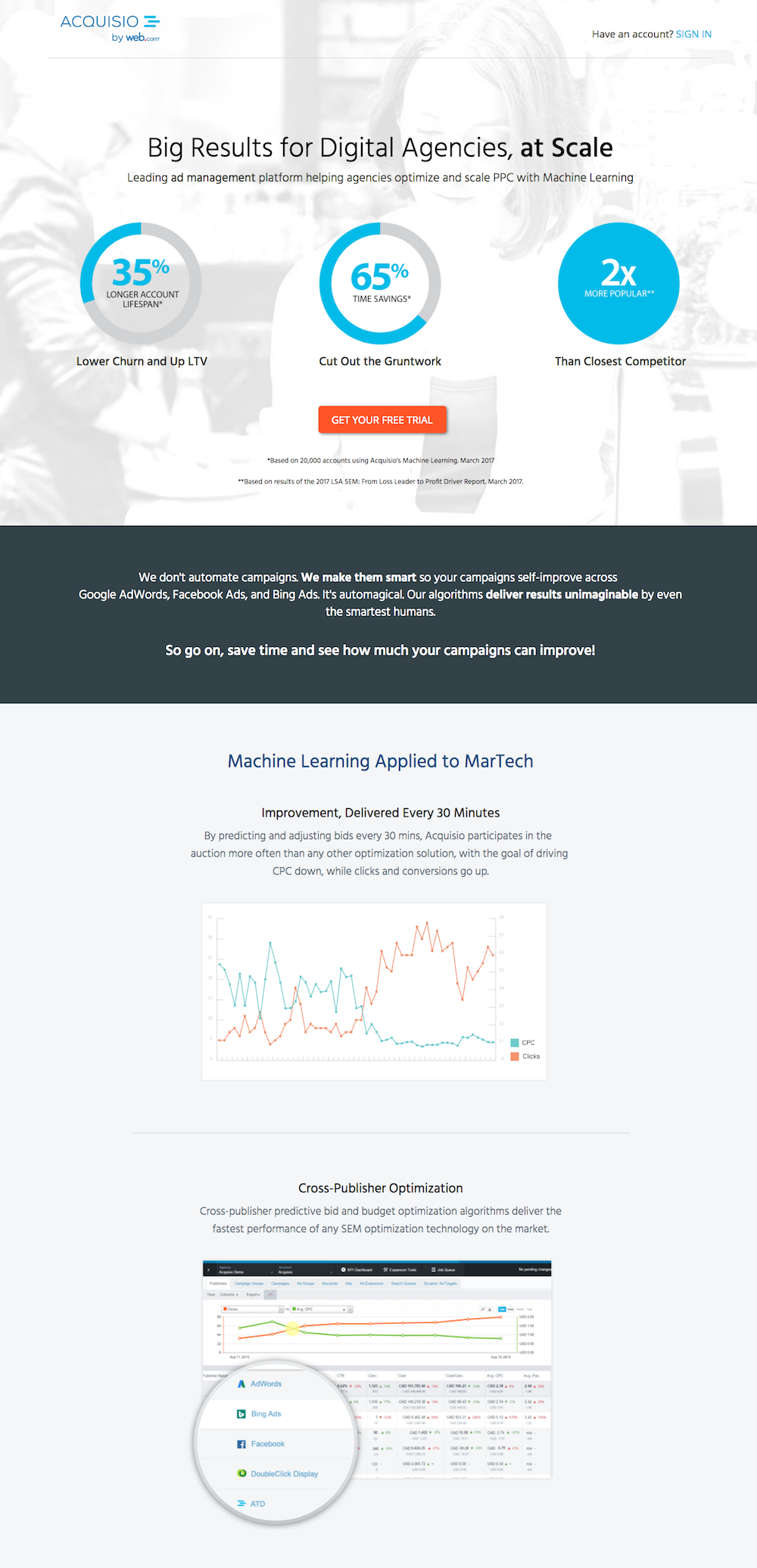
Сравните следующие целевые страницы после клика от NASM и Acquisio:


Страница NASM переполнена и может показаться некоторым людям непосильной, потому что трудно решить, где искать в первую очередь и как перемещаться по странице. На странице Acquisio достаточно свободного места, поэтому на ней легче перемещаться сверху вниз и в целом удобнее.
Все начинается с каркаса целевой страницы после клика.
Создание каркаса позволяет вашей команде определить общую историю страницы, увидеть, какие ресурсы потребуются и сколько потребуется копии. Оттуда вы можете разработать оптимизированную целевую страницу после клика с помощью приведенных выше предложений. Но чтобы создать персонализированную, на 100% настраиваемую целевую страницу после клика, вам нужно решение, достаточно мощное для этой работы.
С Instapage маркетологи могут создавать пиксельные страницы с помощью нашего удобного конструктора, редактора CSS, выравнивания и группировки, горячих клавиш и многого другого. Затем используйте встроенные тепловые карты для A/B-тестирования, чтобы повысить конверсию, и масштабируйте свое производство с помощью Instablocks™. Никакое другое решение не может сравниться. Подпишитесь на демонстрацию Instapage Enterprise сегодня.
