Лучшие практики и принципы UX-дизайна целевой страницы
Опубликовано: 2023-03-22Если вы ожидаете, что ваши новые целевые страницы будут работать хорошо, ваши методы проектирования UX должны соответствовать тенденциям рынка. Понимание лучших практик, методов и принципов дизайна UX для целевых страниц необходимо для создания положительного опыта для ваших клиентов и их клиентов.
Помогите местным бизнес-клиентам перейти на цифровые технологии. Загрузите «Пособие по электронной торговле после пандемии» сегодня, чтобы получить практические советы.
В этой статье мы рассмотрим лучшие принципы и практики, которым необходимо следовать для достижения высокоэффективного UX-дизайна целевой страницы, и дадим вам советы, как целевая страница вашего клиента положительно повлияет на взаимодействие с сайтом, одновременно увеличивая конверсию.
Оглавление
- Почему UX-дизайн целевой страницы важен для веб-дизайна
- Принципы UX-дизайна целевой страницы, которым вы должны следовать
- Повышение производительности и производительности
- Обеспечьте исключительный пользовательский опыт
- Airbnb
- Убер
- Убедитесь, что UX-дизайн целевой страницы актуален.
- Интеграция новых технологий
- Практикуйте постепенное раскрытие
- Избегайте информационной перегрузки
- Лучшие практики для улучшения процессов проектирования UX целевой страницы
- Понимание вашей аудитории
- Держите дизайн простым
- Использование сильных визуальных эффектов
- Напишите четкий, лаконичный и убедительный текст
- Сделайте страницу удобной для навигации
- Используйте единый стиль на всех страницах
- Оптимизируйте, тестируйте и улучшайте страницу для нескольких устройств
- Включите социальное доказательство, чтобы повысить доверие
- Часто задаваемые вопросы
- Что такое лендинг в UX-дизайне?
- Каковы основные элементы дизайна целевой страницы?
Почему UX-дизайн целевой страницы важен для веб-дизайна
UX-дизайн — это процесс создания беспрепятственного опыта для пользователей, просматривающих ваш сайт. UX-дизайн целевой страницы также имеет решающее значение при перепродаже решений для веб-сайтов вашим клиентам, потому что это первое впечатление, которое потенциальные клиенты произведут на их бренд, продукт или услугу. Хорошо продуманная и оптимизированная целевая страница может конвертировать посетителей в потенциальных клиентов, а потенциальных клиентов — в клиентов.
Чтобы пользователям было приятно пользоваться вашим веб-сайтом, вы должны учитывать, как они будут перемещаться по вашему сайту. Вы хотите, чтобы общая тема и макет выглядели хорошо, но они также должны оставаться функциональными. Целевые страницы с плохим дизайном UX имеют высокий показатель отказов, а это означает, что пользователи могут легко разочароваться и покинуть ваш сайт, не выполнив важных действий, таких как заполнение контактной формы или добавление товара в корзину.
Принципы UX-дизайна целевой страницы, которым вы должны следовать
1. Повысьте производительность и производительность
Хороший дизайн UX может помочь повысить коэффициент конверсии вашей целевой страницы. Конверсия — это действие посетителя на вашем веб-сайте, например, подписка на рассылку или покупка.
Основная цель целевых страниц — конвертировать посетителей в потенциальных клиентов или клиентов. Коэффициент конверсии часто рассчитывается путем деления общего числа конверсий на общее количество уникальных посещений (или сеансов).
Основная цель кампании по оптимизации коэффициента конверсии (CRO) — увеличить количество конверсий на вашем веб-сайте. Более высокие коэффициенты конверсии означают, что больше людей принимают меры в отношении того, что вы предлагаете им в Интернете, а это значит, что вы делаете что-то правильно.
2. Обеспечьте исключительный пользовательский опыт
Если вы не знаете, как выглядит хорошая целевая страница, взгляните на эти примеры:


Источник
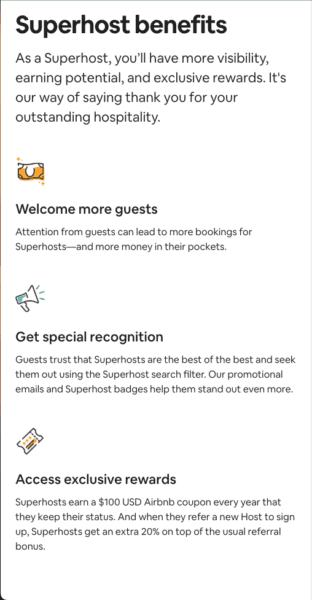
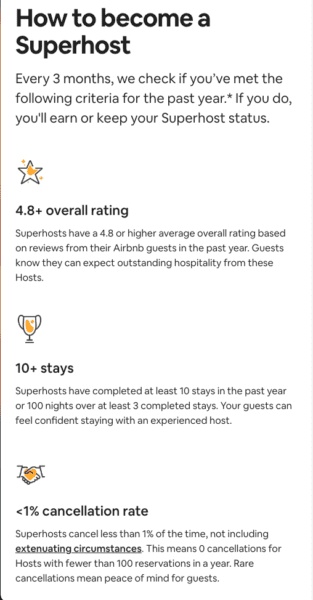
Airbnb
Целевая страница Airbnb чистая и понятная. В нем достаточно текста, чтобы объяснить, что делает продукт, не перегружая пользователей слишком большим количеством информации.
Кроме того, на этой странице нет отвлекающих элементов, которые мешали бы пользователям сосредоточиться на том, что им нужно от этого сайта (обычно это размещение).


Источник
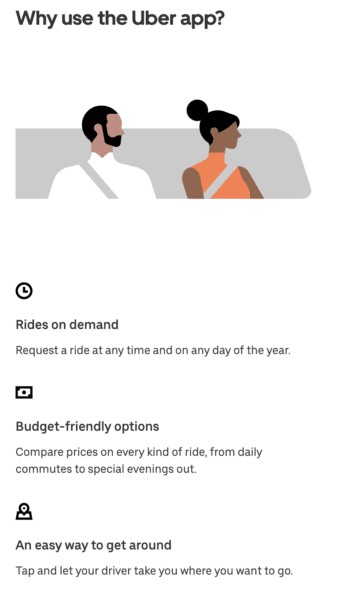
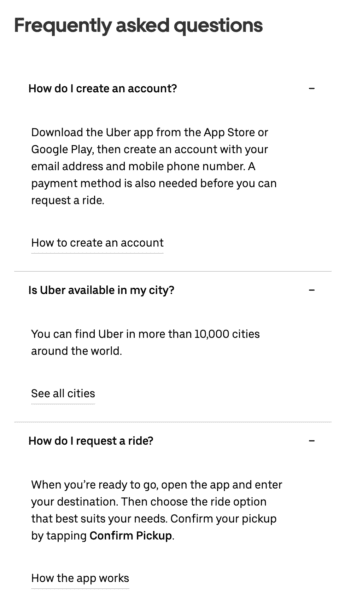
Убер
Дизайн веб-сайта Uber позволяет людям, которым необходимо лучше познакомиться с приложениями для совместного использования, понять, как они работают, предоставляя пошаговые инструкции о том, как воспользоваться их услугами.
Они также объяснили, почему их услуги лучше, чем у других в вашем районе, выделив ключевые особенности, такие как наличие надежных водителей и низкие цены по сравнению с такси или другими компаниями по аренде автомобилей.
3. Убедитесь, что UX-дизайн целевой страницы обновлен.
Ваш UX-дизайн всегда должен соответствовать тенденциям рынка. Например, если у вас есть бизнес электронной коммерции и вы заметили, что больше мобильных пользователей бросают свои корзины, чем пользователи настольных компьютеров, рассмотрите возможность изменения дизайна целевой страницы, чтобы она была более доступной для мобильных покупателей.
Интеграция новых технологий
Совсем недавно веб-дизайнеры начали использовать алгоритмы искусственного интеллекта и машинного обучения для улучшения дизайна UX, предоставляя более персонализированный опыт на основе пользовательских предпочтений (Bootcamp). Это полезно при работе с большими объемами данных, поскольку может помочь автоматизировать процессы и устранить избыточные задачи. Например, предположим, что вы управляете бизнесом электронной коммерции, который продает дизайнерские сумки и аксессуары. В этом случае NLP может помочь определить номер модели и марку каждого продукта, чтобы добавить их в систему управления запасами на сайте.
4. Практикуйте постепенное раскрытие
Постепенное раскрытие — это метод раскрытия информации и возможностей пользователям по мере того, как они продолжают взаимодействовать с вашим веб-сайтом. Используйте этот метод для создания удобного пользовательского опыта на целевых страницах, отображая наиболее важные функции с первого взгляда, пока не потребуется дополнительная информация. Таким образом, ваши посетители смогут обрабатывать информацию вашей страницы более понятным и удобным для пользователя способом.
Например, если кто-то посещает вашу страницу продаж в поисках нового продукта, не показывайте ему сразу все различные варианты этого продукта. Вместо этого сначала покажите им только один или два параметра, а затем позвольте им щелкнуть, чтобы просмотреть более подробную информацию о каждом параметре, если они этого хотят.
Избегайте информационной перегрузки
Пользователи могут не захотеть тратить время на изучение всех функций вашего продукта/услуги сразу, и это может привести к информационной перегрузке. Если вы сначала покажете им основные варианты, а затем позволите им самостоятельно изучить каждую вариацию, они получат право собственности на свои исследования и им будет легче сравнивать различные решения. Этот метод также позволяет пользователям легко отказываться от решений, которые им не интересны, без необходимости просматривать весь ваш контент и потенциально терять интерес.
Лучшие практики для улучшения процессов проектирования UX целевой страницы
Эффективная целевая страница имеет решающее значение для успешной маркетинговой кампании, и хорошо спроектированная целевая страница имеет несколько ключевых элементов, которые помогают достичь этих целей. Мы расскажем о некоторых рекомендациях, которым вы должны следовать при разработке следующей целевой страницы для клиентов.

1. Понимание вашей аудитории
Прежде чем приступить к созданию целевой страницы, важно понять, кто ваша аудитория. Вы можете только ожидать, что у некоторых людей, посещающих ваш сайт, будут те же цели и болевые точки. Ваша задача — определить, чего они хотят от своего опыта на вашем сайте, а затем убедиться, что они это получат.
- Поймите цели аудитории: чего они хотят? Каковы их потребности? Знают ли они, как получить от вас то, что им нужно? Если нет, то как вы можете помочь им найти ответы самостоятельно (не чувствуя себя при этом идиотом)?
- Поймите болевые точки аудитории: что не дает этой группе людей спать по ночам или мешает им покупать у других компаний вместо вашей? Есть ли проблемы, которые возникают достаточно часто, чтобы решение их в одном месте было бы полезно для всех участников (включая вас самих)?
2. Сделайте дизайн простым
Хороший UX-дизайн целевой страницы может оказать значительное влияние на клиентов вашего клиента, поскольку это ваш шанс заинтересовать их тем, что они предлагают. В идеале, если все сделано правильно, хорошо продуманная и продуманная страница может убедить клиентов в том, что продукты вашего клиента стоят их времени и денег.
Но если в UX-дизайне вашей целевой страницы слишком много всего, это может принести больше вреда, чем пользы. Чтобы все было просто:
- Используйте единый призыв к действию (CTA). Вам понадобится один призыв к действию, который выделяется среди всего остального на странице и в идеале ведет прямо к вашему продукту или предложению услуги. Это может быть кнопка-изображение с текстом, например, «Зарегистрироваться сейчас» или «Купить сейчас», но не переусердствуйте, добавляя несколько CTA по всей странице; это смутит посетителей, которые не уверены, на какой из них щелкнуть.
- Придерживайтесь одной цветовой схемы и типа шрифта для всех элементов дизайна целевой страницы, включая текстовые блоки, ссылки, кнопки и формы. Последнее, что вам нужно, это чтобы кто-то посетил эту страницу, потому что они заинтересованы в том, чтобы узнать больше о том, что вы делаете, только чтобы обнаружить, что они перегружены визуальным шумом.
3. Использование сильных визуальных эффектов
Используя различные визуальные эффекты, вы можете добавить интереса и сделать свою целевую страницу более привлекательной. Не добавляйте просто старые изображения или видео — они должны соответствовать содержанию вашей целевой страницы.
Помните, что вы хотите, чтобы ваши визуальные эффекты усиливали ваше сообщение, а не отвлекали от того, что вы говорите. Visual поддерживает помощь и улучшает общение, предоставляя пользователям речевые, языковые и коммуникативные потребности.
- Убедитесь, что изображения высокого качества. Вы хотите, чтобы люди, просматривающие ваш сайт со своих мобильных устройств (и даже настольных компьютеров), видели их четко, не испытывая проблем с их загрузкой и не страдая от проблем с пикселизацией при увеличении их масштаба.
- Оптимизируйте размер файла изображения. Точно так же убедитесь, что размеры файлов изображений на ваших целевых страницах не превышают 1 МБ, чтобы предотвратить медленную загрузку и плохой пользовательский интерфейс.
- Используйте единый стиль для всех визуальных элементов, используемых на странице. Сюда входят шрифты, используемые для заголовков и основного текста, а также цвета, используемые повсюду.
4. Напишите четкий, лаконичный и убедительный текст
Лучший UX-дизайн целевой страницы прост, понятен и удобен в навигации, обеспечивая при этом четкий путь для вашего пользователя. Практичная планировка визуально привлекательна, но не перегружена.
- Используйте короткие, простые предложения.
- Используйте глаголы действия, чтобы сообщить, что посетители будут делать, когда нажмут кнопку призыва к действию.
- Делайте абзацы короткими и по существу, используя маркеры, если это необходимо (но не слишком много).
- Пишите в разговорном тоне, который отражает то, как вы бы говорили с ними, если бы вы болтали лицом к лицу. Это помогает создать доверие между вами и вашими посетителями, потому что кажется более личным.
- Используйте местоимения второго лица (например, «вы», «ваш»), когда это возможно, чтобы обратиться к вашей аудитории в более представительной и доступной манере.
5. Сделайте страницу удобной для навигации
Обеспечение исключительного пользовательского опыта — важный принцип UX-дизайна, поэтому убедитесь, что ваша целевая страница проста для всех. Если все сделано правильно, у любого пользователя не должно возникнуть проблем с перемещением по странице без дополнительных усилий и путаницы.
Вот лишь несколько советов по веб-дизайну, которые сделают вашу навигацию максимально интуитивной:
- Используйте понятную навигацию. Если есть что-то, что может улучшить или испортить впечатление пользователя от вашего сайта, так это то, насколько легко он может найти то, что ищет на каждой странице вашего сайта или в приложении, включая панель навигации в верхней части каждой страницы. (если он есть).
- Убедитесь, что вы включили все релевантные ссылки на страницу . Таким образом, посетители могут легко найти их, когда это необходимо; в противном случае они могут уйти, не завершив намеченное действие.
6. Используйте единый стиль на всех страницах
Согласованность на веб-сайте вашего клиента помогает установить идентичность бренда, сохраняя при этом целостность между разделами. Например, ваши страницы «О нас» и «Свяжитесь с нами» могут содержать похожие типы контента, но сильно различаться в зависимости от того, какую информацию необходимо объяснить, прежде чем предпринимать следующие действия на основе текущего этапа.
7. Оптимизируйте, протестируйте и доработайте страницу для нескольких устройств.
Цифровая доступность в веб-дизайне не ограничивается только людьми с нарушениями зрения или слуха. Он также подходит для тех, у кого более медленное подключение к Интернету, или, в данном случае, для тех, кто хочет использовать свой смартфон или планшет для доступа в Интернет. Весь контент на вашем сайте должен быть доступен с любого устройства (настольного компьютера, мобильного телефона или планшета), гарантируя, что пропускная способность не будет проблемой для всех, кто посещает ваш сайт.
Чтобы узнать, оптимизирована ли ваша целевая страница для мобильных устройств, протестируйте макет в различных условиях, например:
- Различные мобильные устройства (смартфоны и планшеты)
- Различные операционные системы (iOS и Android)
- Различные браузеры (Chrome и Firefox)
8. Включите социальное доказательство, чтобы повысить доверие
Социальное доказательство — мощный инструмент, который может повысить доверие к вам. Это способ показать, что другие люди уже используют ваш продукт или услугу, и помочь убедить посетителей вашей целевой страницы в том, что они тоже должны это делать. Социальное доказательство может принимать разные формы: отзывы, обзоры и рейтинги — все это практическое применение этой тактики.
Например, если у вас есть интернет-магазин с товарами на продажу, включите отзывы клиентов внизу каждой страницы описания продукта — это поможет укрепить доверие к тому, что вы продаете, показывая людям, как другие выиграли от этого в прошлое.
Часто задаваемые вопросы
Что такое лендинг в UX-дизайне?
Целевая страница — это веб-страница, на которую пользователи переходят по ссылке из другого места, например, из интернет-рекламы, рекламной рассылки по электронной почте или публикации в социальных сетях. Цель хорошего UX-дизайна целевой страницы — создать положительный пользовательский опыт, побуждающий посетителей совершать желаемые действия. Это может включать подписку на информационные бюллетени и загрузку ресурсов.
Каковы основные элементы дизайна целевой страницы?
Элементы дизайна, которые необходимы для создания эффективных и привлекательных целевых страниц, могут включать четкий призыв к действию (CTA), простые, лаконичные макеты, оптимизированные изображения и визуальные эффекты, краткий текст, подчеркивающий преимущества, отзывы и обзоры пользователей и, конечно же, простой способ связаться со службой поддержки или службой поддержки.

