Шаблоны целевых страниц: как люди потребляют веб-контент
Опубликовано: 2020-12-17Независимо от того, насколько хорошо вы спроектируете свою целевую страницу, маловероятно, что посетители увидят каждый ее элемент. Что еще более важно, так это то, что информация, которую пропускают ваши посетители, может привести к потере вами конверсий.
К счастью, есть способы контролировать это. Понимая шаблоны целевых страниц — куда смотрят посетители и когда они туда смотрят, — вы можете гарантировать, что ваша аудитория увидит весь ваш основной контент.
Типы шаблонов целевых страниц
По словам Нильсена Нормана — группы, которая идентифицировала F-шаблон с помощью раннего исследования отслеживания взгляда, — существует несколько различных паттернов чтения в Интернете. Какой из них ваш посетитель использует для просмотра вашей страницы, зависит от нескольких факторов, например, от того, как вы организовали свою страницу, насколько легко ее понять, что вы предлагаете и т. д. Вот несколько наиболее распространенных, а некоторые вы может и не слышал.
F-шаблон

F-шаблон чтения — самый известный шаблон целевой страницы. Он начинается с фиксации на верхнем левом углу страницы, а затем продолжается следующим образом:
- Пользователь будет сканировать по горизонтали верхнюю часть страницы, формируя верхнюю полосу буквы «F».
- Пользователь вернется к левому полю страницы и будет сканировать вниз, пока не найдет элемент, привлекающий его внимание.
- Пользователь будет сканировать по горизонтали, но не поперек, образуя нижнюю полосу буквы «F».
- Затем пользователь возвращается к левому полю и просматривает оставшуюся часть страницы вертикально вниз.
Рекламодатели могут извлечь из этого несколько уроков. Во-первых, верхняя часть страницы привлекает больше внимания. Пользователи чаще потребляют заголовки и избранные изображения, чем основной текст. Во-вторых, посетители, вероятно, прочитают первые несколько слов в горизонтальной строке, но, возможно, не последние.
Ничто из этого не является особенно удивительным, если учесть, что пользователи сканируют определенную информацию. Они не читают для удовольствия. Они ищут заголовки, изображения, подзаголовки, полужирный текст и маркеры, чтобы получить основные сведения о вашей странице без необходимости читать все ее содержимое. Ранние исследования по отслеживанию взгляда, проведенные Мюнхенской ассоциацией прямого маркетинга, подтверждают это.
Важно уточнить, что пользователи следуют шаблону F, когда они конкретно потребляют контент, а не когда они просматривают новую страницу и просматривают меню навигации. Шаблон также редко представляет собой идеальную букву «F». Много раз он образует букву «Е» на более длинных страницах с большим количеством контента для сканирования.

Z-шаблон
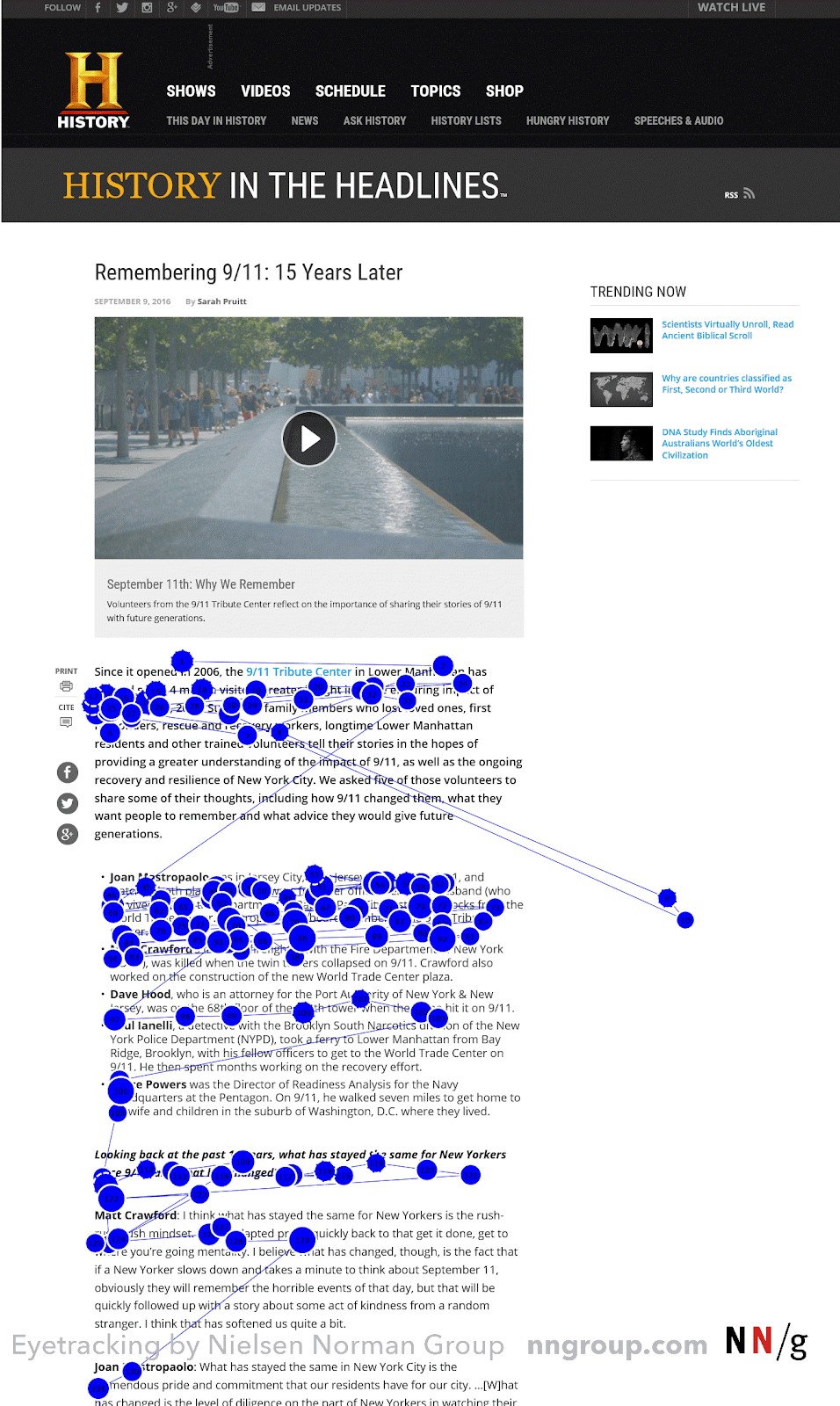
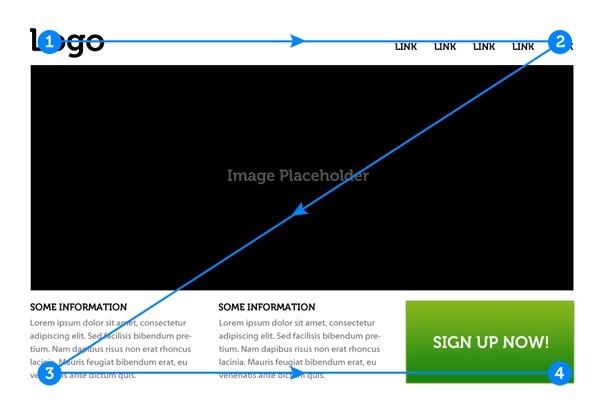
Z-шаблон — еще один распространенный шаблон чтения в Интернете. Как и F-шаблон, он начинается с того, что пользователь входит из верхнего левого угла, а затем просматривает верхнюю часть страницы, образуя горизонтальную полосу. Кроме того, как и F-шаблон, читатели Z-шаблона возвращаются к левому полю после того, как просмотрели верхнюю часть страницы.
Однако, в отличие от F-шаблона, Z-шаблон получает диагональную перекладину из-за того, как пользователи возвращаются к левому полю. В этом случае они не создают второй такт «F», перескакивая на левое поле и снова читая текст. Вместо этого они, кажется, пропускают много контента в середине страницы.
Разница здесь в том, что F-шаблон больше применим к страницам с большим количеством текста. Конечно, на этих страницах будет больше горизонтального перемещения слева направо, потому что пользователи читают контент. Но ваша средняя веб-страница не будет иметь столько копий. Вот почему у вас Z-паттерн.

Это зигзагообразное движение является результатом того, что пользователи перемещаются между фрагментами контента на вашей странице. Хотя они делают это немного по-разному, в конце концов, пользователи как F-, так и Z-паттернов ищут одно и то же: информацию, относящуюся к тому, что они хотят знать.
Другие распространенные шаблоны целевых страниц
Хотя F-шаблон и Z-шаблон наиболее естественны среди веб-пользователей, они не единственные. Согласно NNG, есть также:

- Шаблон слоеного торта, на котором будут показаны горизонтальные линии, похожие на десерт с чередующимися слоями торта и глазури. Это происходит из-за того, что глаза читателей просматривают заголовки и подзаголовки, но пропускают основной текст ниже.
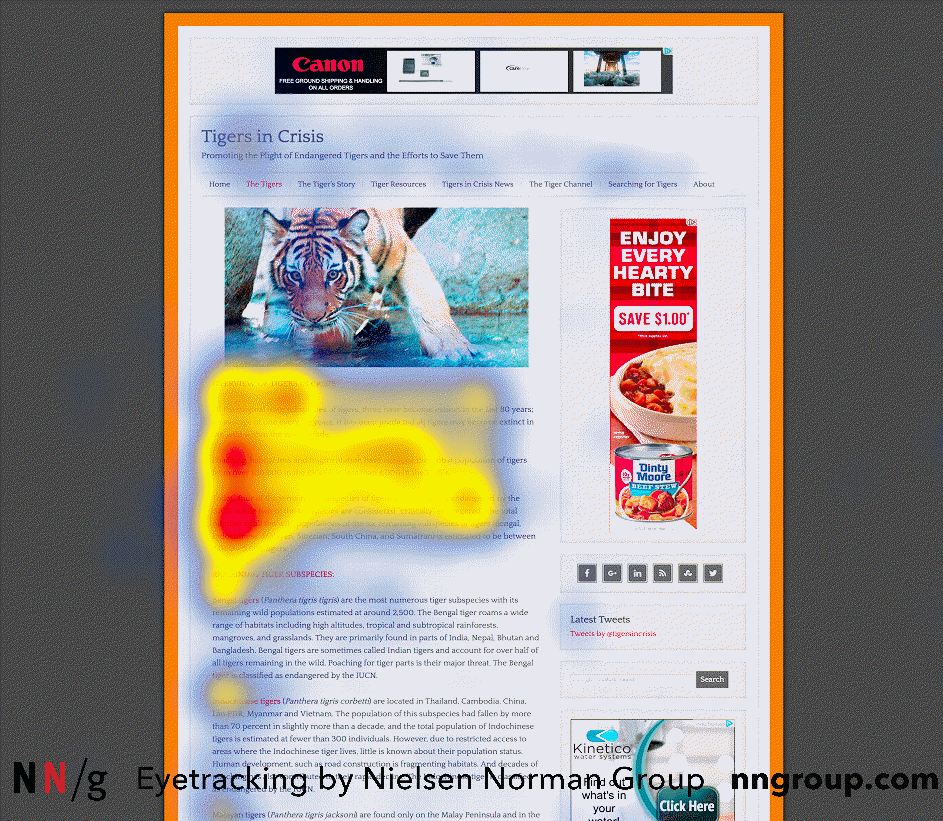
- Пятнистый узор, который создает тепловую карту со множеством, казалось бы, случайных пятен. Этот шаблон возникает из-за того, что читатели ищут что-то конкретное, например фразу, слово, ссылку или числа в определенном формате, например адрес или номер телефона.
- Шаблон маркировки, который создает тепловую карту, которая показывает последовательную линию поперек страницы или вниз, формируется, когда глаза фокусируются в одном месте при прокрутке мыши или проведении пальцами.
- Шаблон обхода, который создает тепловую карту, указывающую, что пользователи не сканируют, а намеренно пропускают контент. Это явление обычно происходит, когда несколько строк текста в списке начинаются с одного и того же слова или фразы, поэтому нет необходимости читать их все.
- Шаблон приверженности, который создает тепловую карту, показывающую, что пользователь зациклен почти на всем на странице. Этот шаблон наиболее близок к приятному чтению в Интернете, поэтому не рассчитывайте, что это произойдет на вашей целевой странице. Но если условия правильные, пользователи могут быть достаточно заинтересованы, чтобы потреблять весь контент страницы.
Шаблоны целевых страниц: что все это значит?
Легко увлечься всеми способами, которыми люди потребляют контент в Интернете. Если вы похожи на большинство рекламодателей, вы всегда ищете преимущество перед конкурентами. И хотя оптимизация шаблонов чтения может дать вам это преимущество, не стоит зацикливаться на этом. Это потому, что исследования по отслеживанию движения глаз по шаблонам целевых страниц не говорят нам многого, чего мы уже не знаем. Наиболее важно:
- Большинство людей читают слева направо. Всегда выравнивайте текст по левому краю. Выравнивание по правому краю может создать резкое впечатление от чтения.
- Люди читают сверху вниз. Поместите основной контент вверху: ценностное предложение, главный образ и т. д.
- Люди ленивы. Они будут потреблять столько вашей целевой страницы, сколько им нужно, чтобы понять ваше предложение. Они просматривают заголовки, изображения, подзаголовки, полужирный текст и маркированный текст, чтобы понять суть вашего продукта. Итак, убедитесь, что ваши самые важные выводы находятся в этом контенте.
В целом, точный шаблон целевой страницы, которому следуют ваши посетители, зависит от страницы. Вместо того, чтобы стремиться приспособиться к читателям F-шаблона или читателям слоеного пирога, ваша цель должна состоять в том, чтобы создавать контент, который легко потреблять.
Следуйте этим советам:
- Поместите наиболее важную информацию вверху страницы. Получите свое ценностное предложение в заголовке и сообщении, соответствующем вашему объявлению.
- Организуйте свой контент с помощью заголовков и подзаголовков, чтобы его было легко просматривать. Сделайте подзаголовки крупнее и жирнее основного текста.
- Поместите самую важную информацию в первые несколько слов заголовков и основного текста.
- Используйте маркеры для быстрого суммирования элементов, например списка преимуществ.
- Смелые ключевые слова и фразы.
- Будьте исчерпывающими, но краткими.
- Сгруппируйте связанные элементы вместе, чтобы их было легче найти и понять.
- Создайте контраст между основными элементами и фоном вашей страницы. Чем выше контраст, тем выше важность. Например, ваша кнопка CTA должна быть самым контрастным элементом на вашей целевой странице.
В конечном счете, F-шаблон и Z-шаблон не приносят пользы ни читателям, ни рекламодателям. Преднамеренное расположение вашего контента в этих выравниваниях может привести к тому, что пользователи пропустят ценную информацию. Лучшие дизайны целевых страниц привлекают максимальное внимание, но они также подходят для сканирующего читателя.
Хотите создать сотни привлекающих внимание персонализированных целевых страниц для всех сегментов вашей аудитории? Получите бесплатную демоверсию Instapage, чтобы узнать, как это сделать.
