Мы проанализировали тысячи целевых страниц — вот что мы нашли
Опубликовано: 2020-11-05Быстрые ссылки
- Лучшие практики проектирования
- Макет
- Технические элементы
- CTA
- Примеры редакционных целевых страниц
- Пример финтеха: Wikibuy
- Пример электронной коммерции: Koretrak
- Образовательный пример: Connections Academy
- Копирование лучших практик
- Примеры копирайтинга
- Пример электронной коммерции: FirstLeaf
- Пример финтеха: лимонад
- Образовательный пример: грамматика
- Основы реальных целевых страниц
Рекомендации по использованию целевых страниц не универсальны. Ваша способность создавать нокаут-кампании зависит от того, насколько хорошо вы соответствуете ожиданиям человека после того, как он нажал на ваше объявление — вам нужен правильный опыт после клика.
И правильное взаимодействие после клика для человека, читающего редакционный сайт, например, статьи или видео с новостных сайтов, нишевых блогов и известных создателей контента, отличается от социальных сетей или поиска.
Мы выбрали поиск и социальные сети не просто так — это каналы, которые обычно знают и любят большинство рекламодателей, в то время как остальная часть Интернета может показаться немного туманной.
Там кампании часто попадают в корзину с нативной рекламой, и правильный опыт после клика зависит от удовлетворения этого конкретного мышления. Эти люди находятся в режиме потребления контента и созрели для открытия чего-то нового.
Если они встречаются с вами впервые, заведите с ними романтические отношения. Откажитесь от своих традиционных целевых страниц с минимальным маркированным текстом и формами в верхней части страницы — придерживайтесь редакционного контента, если все сделано правильно, — это то, что заставит эту толпу влюбиться в вас.
Чтобы точно определить, что это значит для перфоманс-маркетинга
целей, мы проанализировали тысячи целевых страниц рекламодателей в сфере финансов, электронной коммерции и образования, чтобы определить, что приводит к конверсии. Мы нашли:
- Где именно разместить призывы к действию
- Удивительно эффективный дизайн CTA (спойлер: это не кнопки!)
- Элементы контента, которые необходимо включить, и точное место их размещения
- Скопируйте советы для повышения конверсии
Наконец, мы закончим работу над рабочим шаблоном, который вы можете использовать в качестве основы для любой целевой страницы, которую вы можете создать для своей следующей кампании, не связанной с поиском и социальными сетями.
Лучшие практики проектирования
Мы упоминали, что редакционный контент — это то, что нужно, но он может охватывать широкий спектр основ. Наиболее эффективными типами редакционного контента, которые мы увидели в нашем анализе, были рекламные статьи, статьи в блогах и полные целевые страницы.
Их дизайн сыграл значительную роль в их эффективности, в частности, общий макет каждой страницы, технические элементы и дизайн CTA.

Макет
Ваш макет должен следовать этим общим правилам:
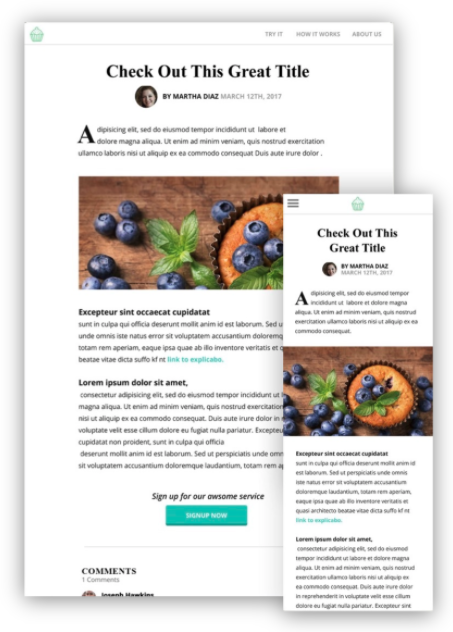
- Ваш заголовок должен стоять перед изображением заголовка. Мы обнаружили, что люди, которые нажали на объявление, с большей вероятностью останутся, если увидят, что заголовок на целевой странице соответствует объявлению, поэтому поместите его на передний план и по центру.
- Изображение вашего заголовка не должно занимать всю ширину страницы на компьютере, но в мобильных средах это нормально. Когда изображения занимают всю страницу в десктопной раскладке, это сигнал о том, что статья окончена, и отпугивает людей от продолжения прокрутки.
- Лучше всего работали статьи с одним или двумя изображениями. Однако при детализации по вертикали было много исключений из этого правила, поэтому всегда выполняйте A/B-тестирование.
- Ваша статья должна включать несколько привлекательных заголовков разделов. В частности, мы имеем в виду выделенные жирным шрифтом заголовки с текстом, превышающим основной текст.
- Ваша страница должна иметь белый фон и черный текст. Такое форматирование обеспечивает доверие и надежность для новых посетителей.
Технические элементы
Когда дело дошло до технических вещей, на первое место вышли две техники:
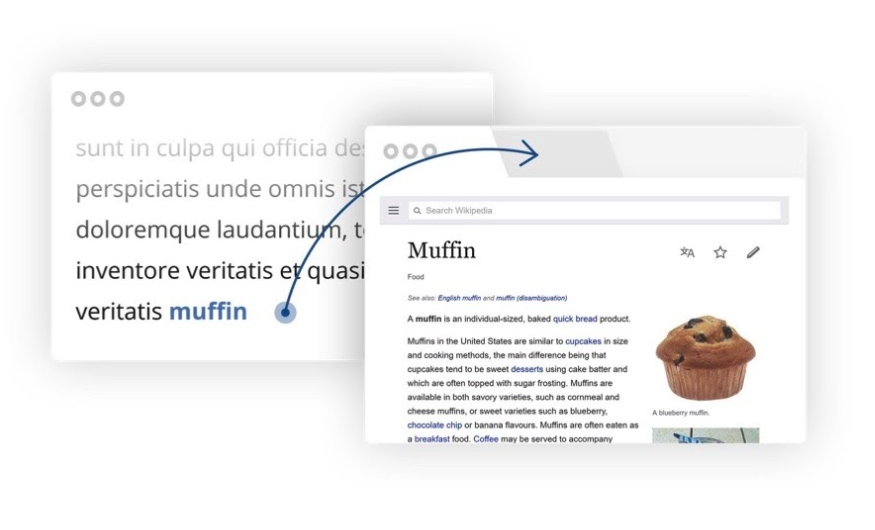
- Любые встроенные ссылки должны открываться в новой вкладке. Эта небольшая любезность позволяет пользователям быстро вернуться к исходной статье, если им это нужно, и увеличивает шансы, что они в конечном итоге сконвертируются.
- Всплывающие призывы к действию не помогли. В этом контексте они кажутся спамом и не стоят проблем.

CTA
- Включите как минимум три CTA на одной трети, двух третях и в конце страницы. Цель здесь состоит в том, чтобы дать людям несколько возможностей для преобразования.
- Первые два CTA должны быть встроенным текстом. В отличие от более традиционных целевых страниц, встроенный текст в тексте статьи работает лучше, чем цветные кнопки. Это менее разрушительно для пользователя.
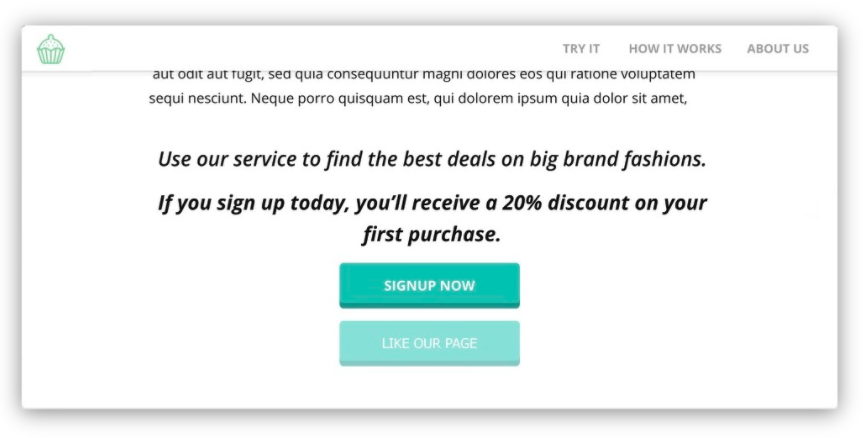
- Сохраните кнопку CTA на конец. Вот как они могут выглядеть (мы удалили призывы к действию, которых, по нашему мнению, вам следует избегать):
Чтобы создать CTA, которые конвертируют, выбросьте традиционную книгу правил в окно.

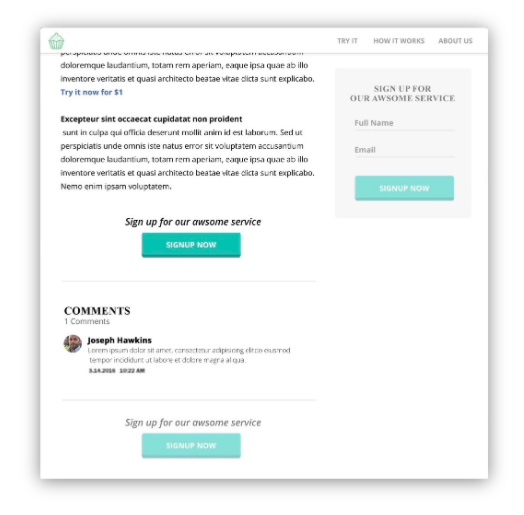
- Держитесь подальше от призывов к действию справа и баннеров внизу страницы. Люди склонны игнорировать это как побочный эффект баннерной слепоты.
- Не размещайте CTA под разделом комментариев. Не каждый пользователь зайдет так далеко, и вы не хотите упустить возможность зафиксировать его конверсию.
На этой иллюстрации есть встроенный призыв к действию и правильная кнопка конца статьи, а также исчезает то, что мы подразумеваем под баннерами справа и внизу страницы:

- Если можете, сделайте CTA интерактивным. Подойдет почти все, что будет геймифицировано или персонализировано. Калькуляторы, викторины или простые вопросы обеспечивают больше конверсий.
- Не давайте своему призыву к действию предысторию. Помещение фона или рамки вокруг вашего CTA делает его более невидимым. Он становится жертвой баннерной слепоты вместо того, чтобы выделяться.
Этот макет включает в себя призыв к действию на основе вопросов, а неэффективный призыв к действию скрыт фоном:

Все эти рекомендации сводятся к тому, чтобы сделать посетителя как можно менее разрушительным — они здесь для потребления контента, и когда вы пытаетесь навязать им другой опыт, ваша кампания может не работать так, как вы надеялись.
Примеры редакционных целевых страниц
Эти примеры из наших основных вертикалей превратили лучшие практики из теории в успех.
Пример финтеха: Wikibuy
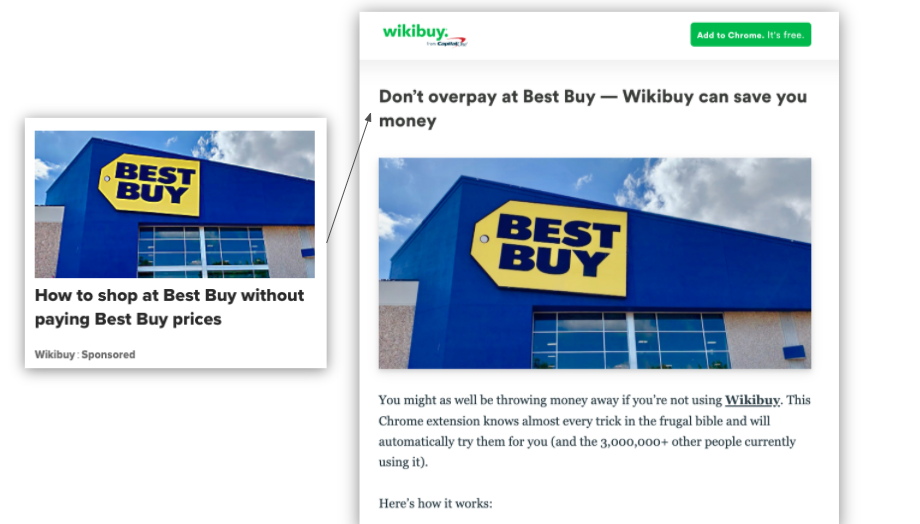
Wikibuy от Capital One — это бесплатное загружаемое расширение для браузера, которое позволяет потребителям сравнивать цены при оформлении заказа. Они используют сообщения в блогах, чтобы побудить больше пользователей загрузить их расширение.
Мы нашли этот пример целевой страницы на сайте cnbc.com. Когда вы впервые приходите, страница чистая и не отвлекает. Заголовок находится над изображением, которое не занимает всю ширину страницы.

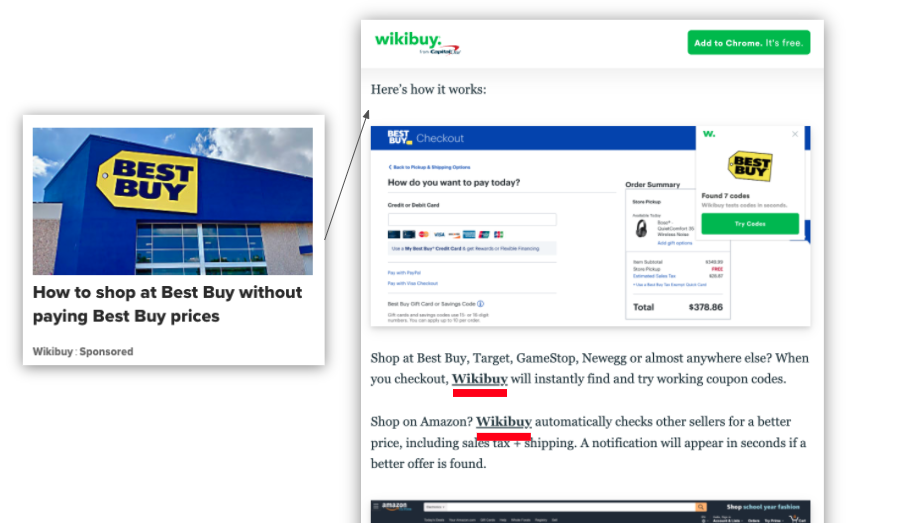
Когда вы прокручиваете, вы видите привлекательное изображение, демонстрирующее их продукт. Ниже встроенные ссылки открывают страницу в новой вкладке, где вы можете скачать расширение. Встроенные ссылки не являются навязчивыми или вводящими в заблуждение.

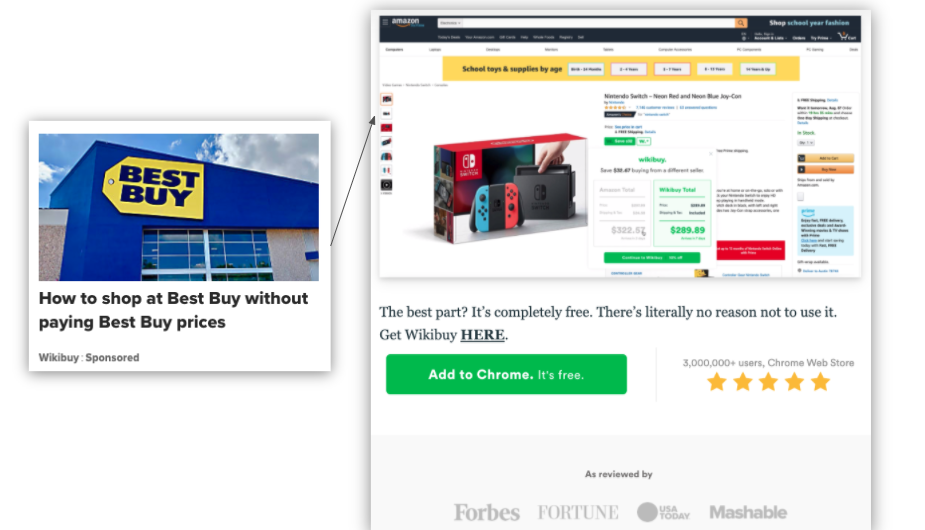
По мере того, как вы заканчиваете статью, вы сталкиваетесь с более заметным встроенным призывом к действию, а также с кнопкой, предлагающей загрузить бесплатное расширение. Есть также соответствующее социальное доказательство, в том числе рейтинг Chrome Web Store Rating и логотипы известных издателей, которые рассмотрели его.

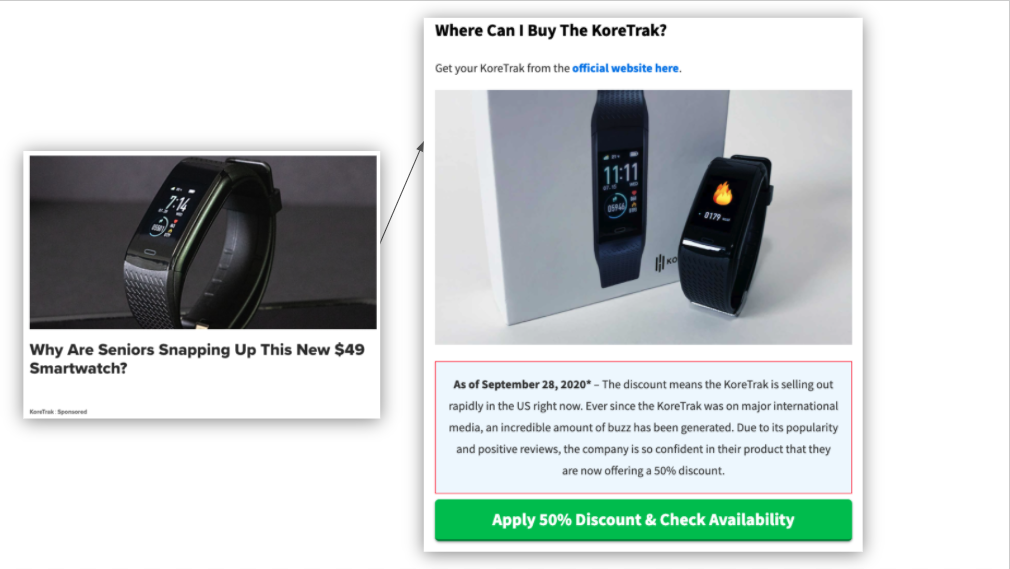
Пример электронной коммерции: Koretrak
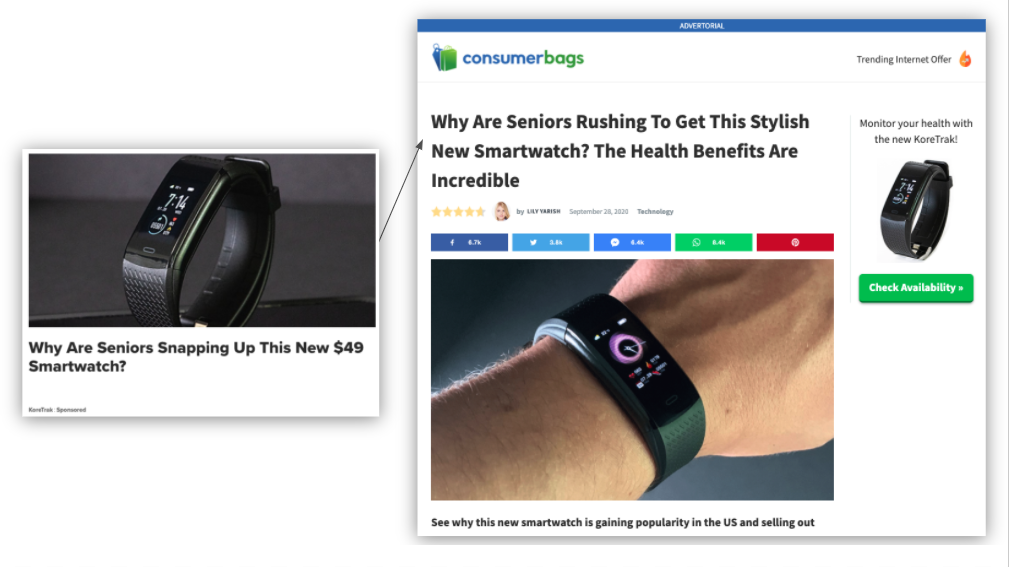
Koretrak — это фитнес-часы, которые помогают людям в их стремлении к здоровому образу жизни. Рекламный ролик на сайте Consumer Bags продвигает эти часы.
Когда вы попадаете на страницу, заголовок — это первое, что вы видите. Koretrak также решил предоставить социальное доказательство перед основным изображением статьи, что является тактикой, которая, как мы видели, была эффективной в других случаях.

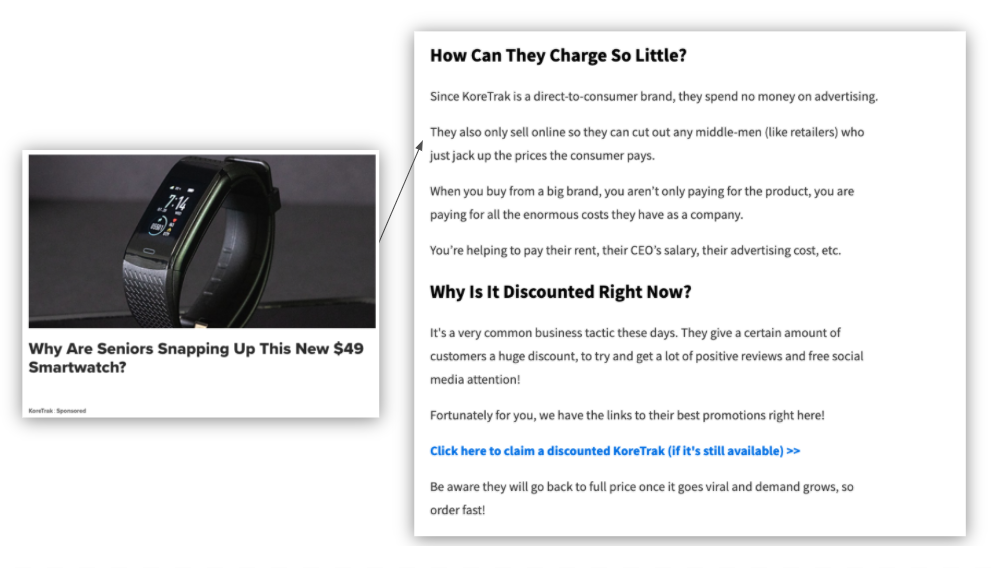
При прокрутке вы видите заметные заголовки по всей статье, а также непрерывный встроенный призыв к действию.

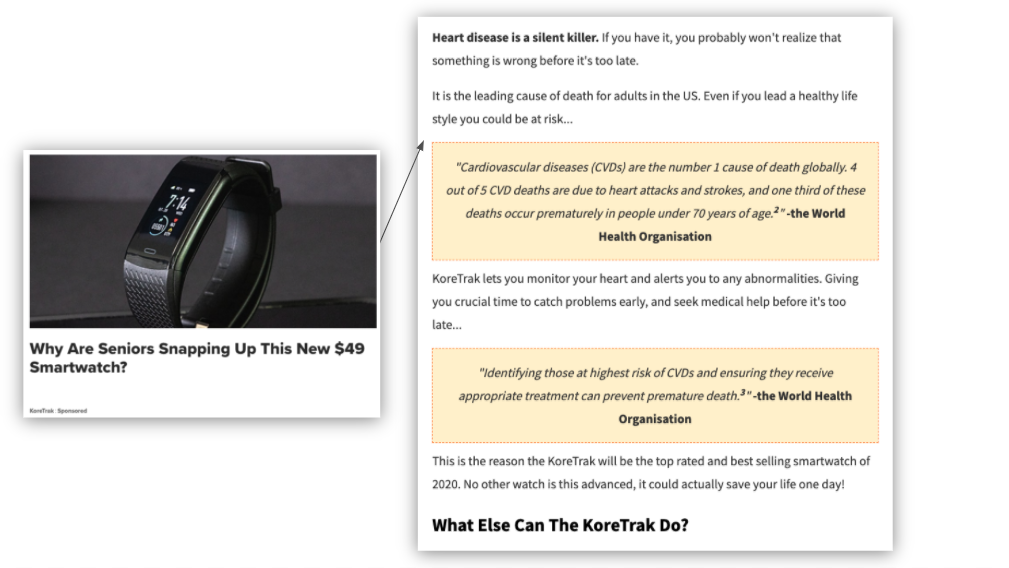
Koretrak также включает основанную на данных поддержку своей пользы для здоровья на протяжении всей статьи в виде цитат Всемирной организации здравоохранения.

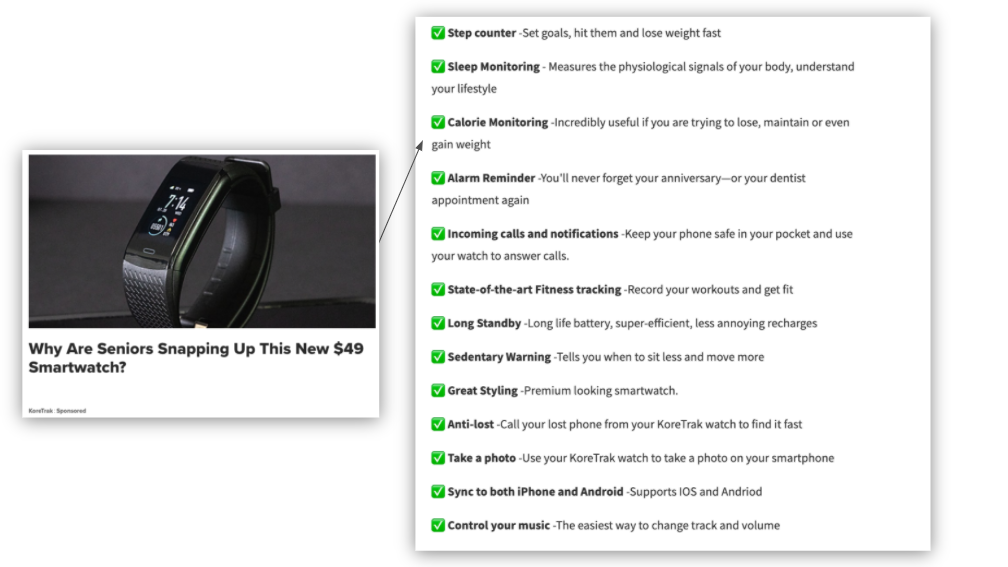
И хотя это не официальная рекомендация, они также заменяют традиционные маркеры смайликами с галочками, что является привлекательным штрихом для скиммеров.

Наконец, они завершают его большой кнопкой CTA, которая предлагает скидку для тех, кто конвертируется.

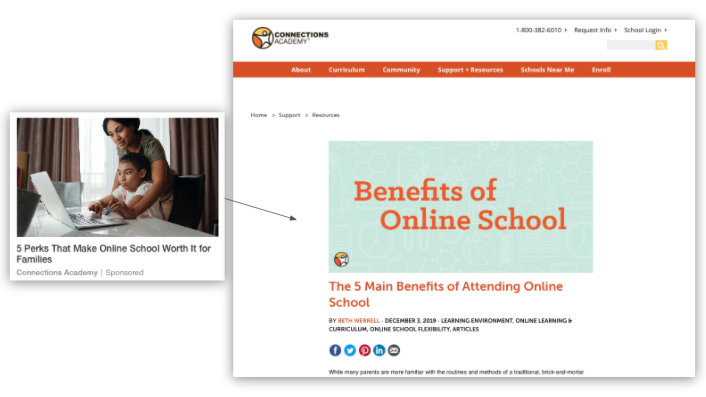
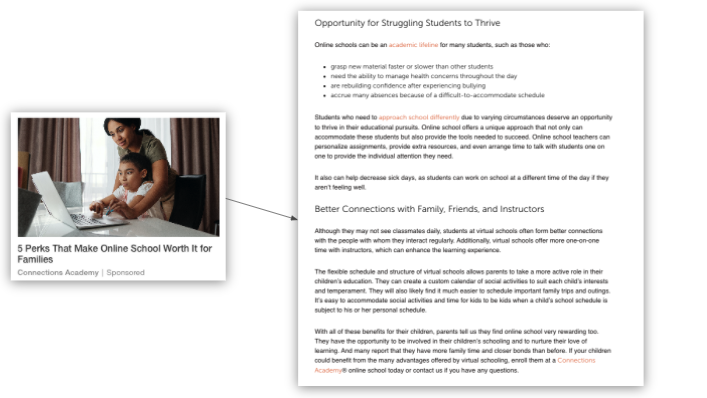
Образовательный пример: Connections Academy
Connections Academy — это образовательная программа K-12, которая предлагает виртуальное обучение из дома. Они используют статьи, подобные этой, размещенные в их ресурсном центре, чтобы продавать свои услуги родителям, которые ищут домашнее обучение.
В этом случае изображение находится над заголовком, но содержит текст, выступающий в качестве заголовка, что может быть эффективным обходным решением.

По мере прокрутки вы видите ценную информацию о преимуществах онлайн-обучения, а также несколько встроенных CTA, которые ведут на страницы услуг с дополнительной информацией о Connections Academy.

Копирование лучших практик
Дизайн жизненно важен, но это только полдела — ваша копия должна работать так же усердно, чтобы заинтересовать тех, кто впервые попал на вашу целевую страницу.
Несмотря на то, что в нашем анализе копия конкретной целевой страницы сильно различалась, все наиболее эффективные страницы следовали этим правилам.

Они использовали заголовки, которые соответствовали рекламе перед ними. Если заголовок объявления сильно отличается от заголовка вашей статьи, ваши посетители будут чувствовать, что их просто заманили, и они уйдут. Держите сообщение последовательным.
Это хорошее совпадение:
- Название объявления: Как инвестировать как профессионал, начиная с сегодняшнего дня
- Название статьи: Эта инвестиционная платформа быстро превращает начинающих инвесторов в профессионалов
Это несоответствие:
- Название объявления: 3 совета, как начать инвестировать
- Название статьи: Эта инвестиционная платформа быстро превращает начинающих инвесторов в профессионалов
Привлекательный крючок, который выполняет обещание, данное в названии. В самом первом абзаце вам нужно сослаться на утверждение в своем заголовке, но это зацепка, поэтому постарайтесь привлечь внимание.
- Привлекательная зацепка: если вы собираетесь быстро научиться делать разумные инвестиции, вам нужна информация от профессионалов и возможность заглянуть в их портфели. Некоторые из лучших используют нашу платформу и готовы поделиться с вами своими мыслями.
- Непривлекательная зацепка: люди, которые инвестируют, могут стать богаче тех, кто этого не делает, если правильно разыграют свои карты.
Наш первый пример одновременно привлекателен и отвечает обещанию, данному в заголовке, в то время как второй может быть интересен в некоторых контекстах, но не имеет отношения к намерениям читателя.
Обобщающий абзац, называемый диаграммой орехов, который четко передает ценность вашей статьи. Мы часто видим, как в статьях пытаются утаить информацию или ввести читателя в заблуждение, полагая, что это побудит его дочитать статью до конца. На самом деле такая тактика раздражает, и если люди не видят сразу то, что ищут, они уходят.
- Хороший ореховый график: в этой статье мы расскажем о главных навыках, которым наши пользователи учатся у профессионалов в области инвестиций, в том числе о том, как правильно установить свой бюджет на закупки, как оценить потенциальную стоимость компании перед покупкой и как контролировать свой портфель, чтобы сохранить ваши средства в безопасности.
- График плохих орехов: в этой статье мы разбираем советы от профессионалов в области инвестиций, которые вам нужны для начала работы.
CTA сразу после графика с орехами. Когда вы закончите вступление, включите призыв к действию. Этот CTA должен быть описательным и немного длиннее, чем обычный CTA — вам нужно сделать так, чтобы человек нажал на нее, поскольку он еще не закончил статью.
- Хороший CTA: зарегистрируйтесь на нашей платформе, чтобы получить индивидуальный профессиональный совет по инвестициям
- Плохой призыв к действию: зарегистрируйтесь на нашей платформе
Описательные заголовки разделов повсюду. Все дело в мышлении — на новостных сайтах люди просматривают и не всегда будут уверены, что хотят прочитать всю вашу статью, когда они нажимают. Мы видим, как люди прокручивают страницу до конца, возвращаются назад, а затем начинают читать, чтобы определить, подходит ли им статья. Заголовки разделов должны привлекать внимание.
- Хороший заголовок раздела: Наши профессионалы рекомендуют не инвестировать более 5% вашего ежемесячного дохода — вот почему
- Плохой заголовок раздела: Сколько инвестировать
Заключительный призыв к действию в конце статьи. Переверните совет, который мы дали для первого призыва к действию. Теперь пора перейти к делу.
- Хороший призыв к действию: зарегистрируйтесь на нашей платформе
- Плохой CTA: зарегистрируйтесь на нашей платформе, чтобы получить индивидуальный профессиональный совет по инвестициям
Примеры копирайтинга
Как сообразительный маркетолог, вы не отстаете от лучших практик, но иногда вам нужно вдохновение. Вот несколько примеров целевых страниц из наших ключевых вертикалей, чтобы проиллюстрировать основы убедительного текста.
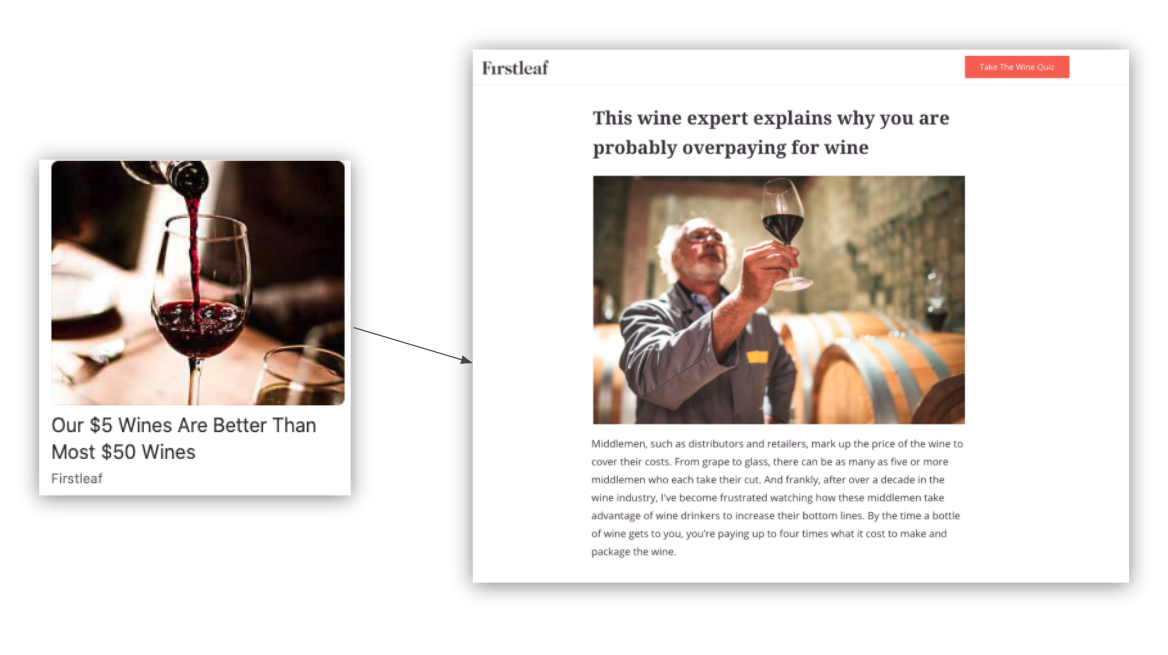
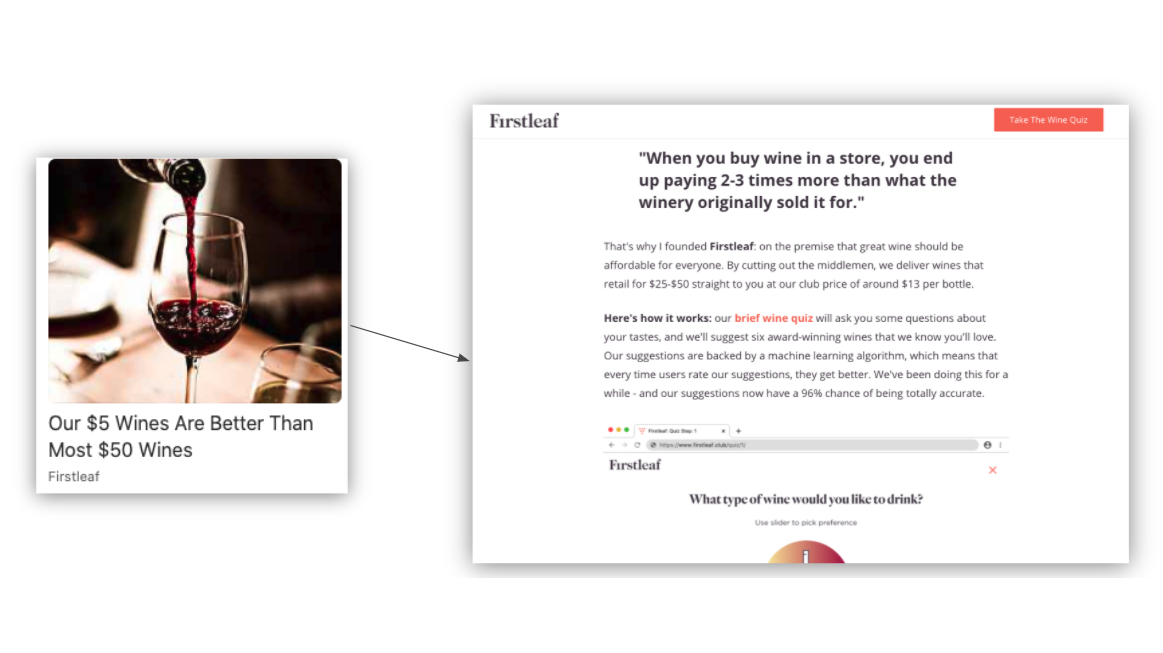
Пример электронной коммерции: FirstLeaf
Firstleaf отправляет винные коробки на заказ в зависимости от вкуса своих клиентов и намного дешевле, чем вы могли бы заплатить в магазине. Статья их кампании иллюстрирует оба этих момента.
Хотя заголовки объявлений и статей различаются, их намерения пользователя совпадают. Их первый абзац также интригует читателя концепцией «устранения посредников» при продаже вина и сразу же отвечает на обещание, данное в заголовке, объясняя, что эти посредники причина, по которой вы переплачиваете за вино.

После короткого вступления следует диаграмма орехов, которая переходит к делу: Фирстлиф попросит читателей пройти небольшой тест, чтобы определить их вкусы вин и узнать цену их продукта. После графика орехов мы видим наш первый привлекательный встроенный призыв к прохождению теста.

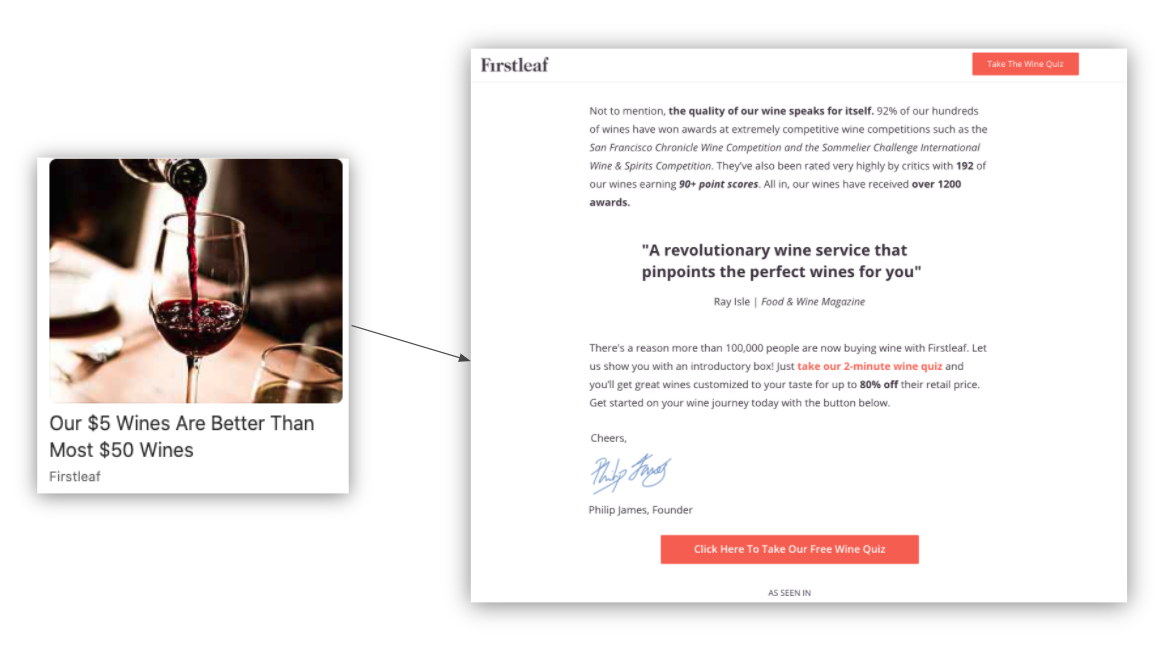
В этом случае Firstleaf использует блочные цитаты вместо заголовков, но они работают точно так же. Они достаточно описательные, чтобы их можно было легко просмотреть, когда кто-то решает, хотят ли они читать дальше.
Когда мы закончим, появится краткий CTA в виде кнопки, предлагающий посетителям снова пройти тест.

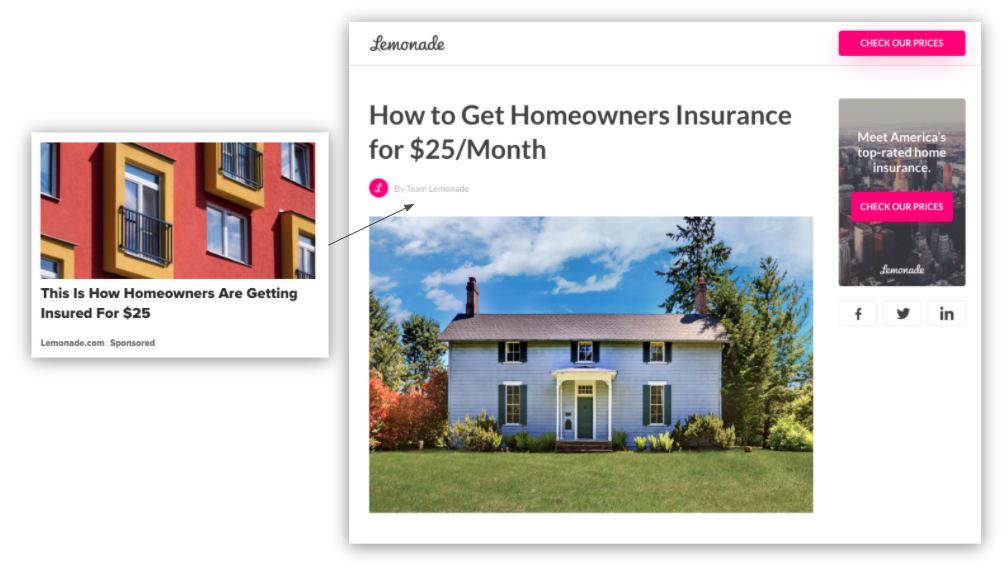
Пример финтеха: лимонад
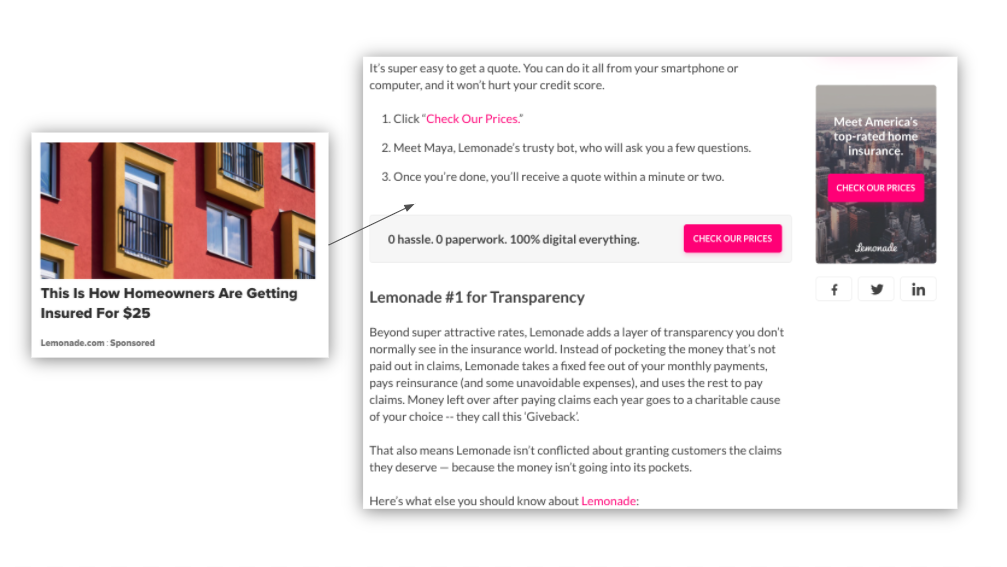
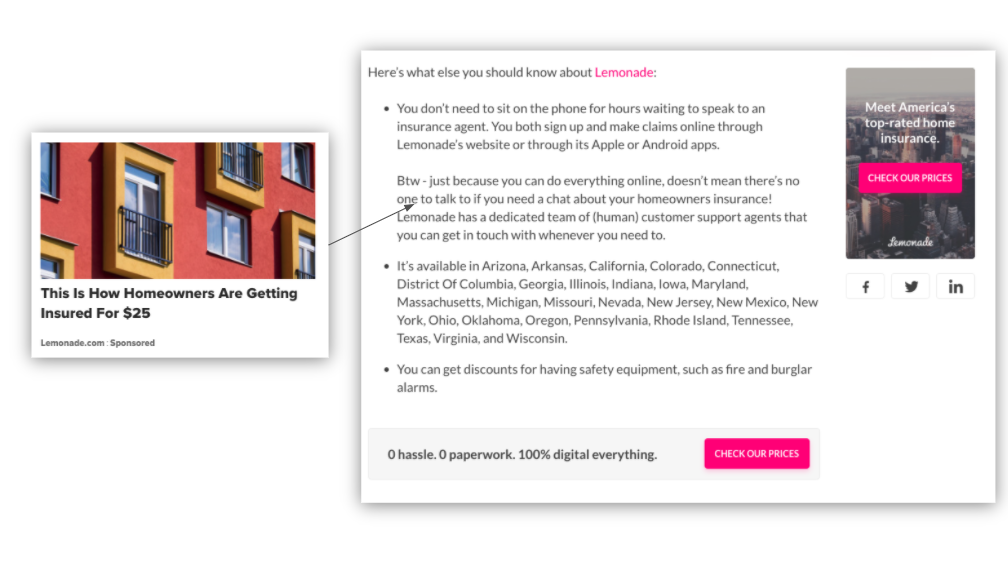
Lemonade — это финтех-платформа, которая упрощает процесс покупки и управления страхованием домовладельцев для участников рынка. Их кампания и соответствующая целевая страница сосредоточены на снижении стоимости их предложения по сравнению с другими.
Заголовки явно коррелируют с заголовками объявления, хотя они и не совсем совпадают.

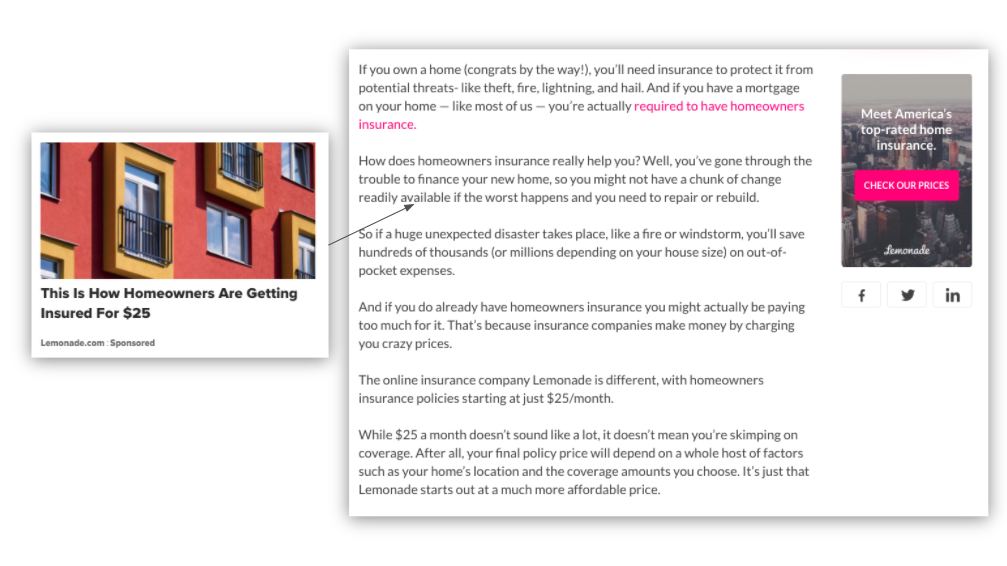
Лимонад быстро переходит к делу, ссылаясь на предполагаемую стоимость незапланированных расходов или стихийных бедствий. Их график орехов показывает читателю, что он получит от своего покрытия за 25 долларов в месяц, точно описывая информацию в статье.

После графика орехов есть встроенный CTA, предлагающий пользователям проверить цены. Они также тестируют гибридный CTA, который включает в себя как встроенный текст, так и кнопку. Встроенный текст подробно описывает предложение, а кнопка доносит суть.

Заголовок их первого раздела определяет претензию Lemonade на лидерство в отрасли по прозрачности и использует маркеры для повышения удобочитаемости. Статья завершает свой последний раздел другим гибридным призывом к действию, в том числе призывом к действию с кнопкой, который короткий, приятный и по существу.

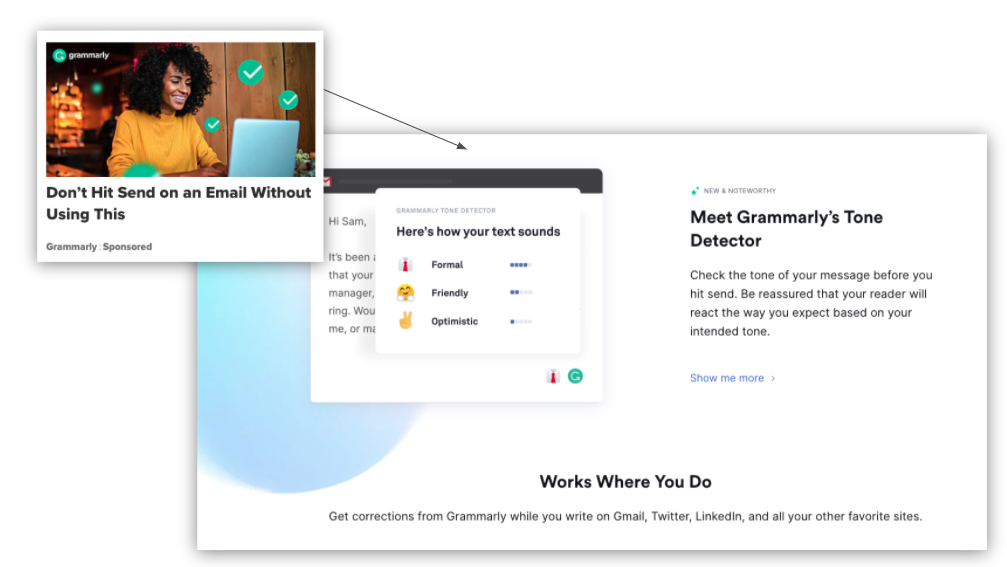
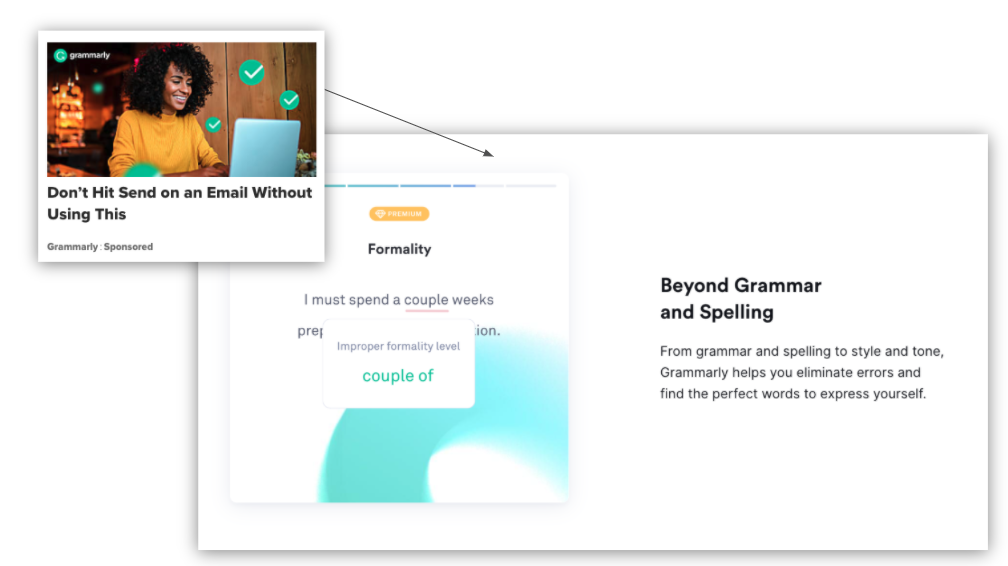
Образовательный пример: грамматика
Мы много внимания уделяли статьям и рекламным материалам, но полноформатные целевые страницы были еще одним типом контента, который, как мы видели, хорошо зарекомендовал себя в кампаниях на редакционных сайтах. Эти целевые страницы могут сильно различаться по структуре и тексту, но те, которые включают в себя все основные элементы, которые мы упомянули, могут хорошо конвертировать для рекламодателей.
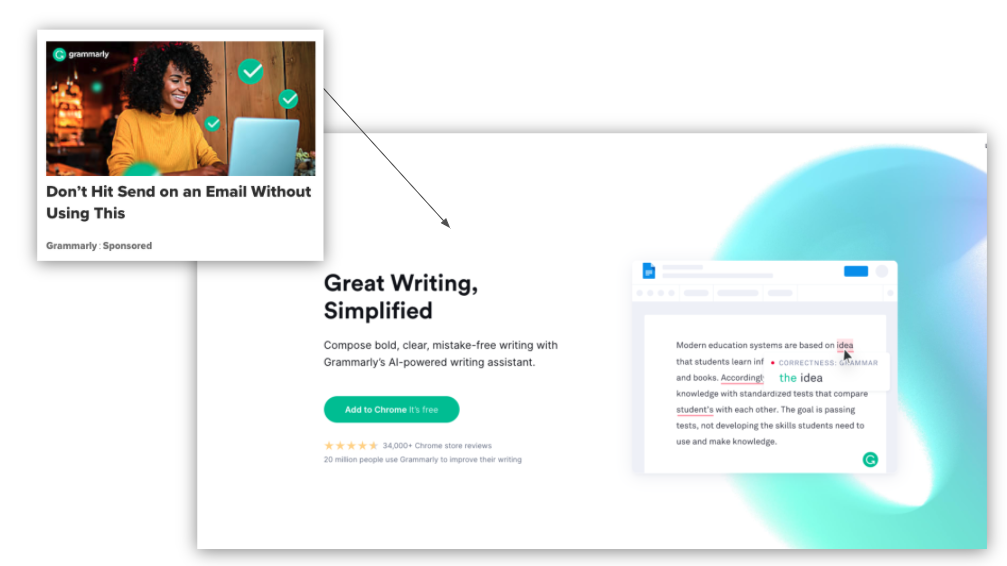
Кампания Grammarly использовала длинную целевую страницу, чтобы точно визуализировать и описать свое предложение, с текстом, который был готов для конверсии.
Эта целевая страница — отличный пример того, как заголовки в рекламном объявлении и на целевой странице могут отличаться, но при этом соответствовать намерениям пользователя. Во-первых, кампания создает срочность, побуждая людей дважды проверять свою электронную почту, и заключает сделку, обещая упростить процесс.
Вместо описательного графа орехов Grammarly решили визуализировать ценностное предложение своего продукта с помощью GIF, который точно демонстрирует, как их инструмент выявляет ошибки при написании и дает советы по улучшению.

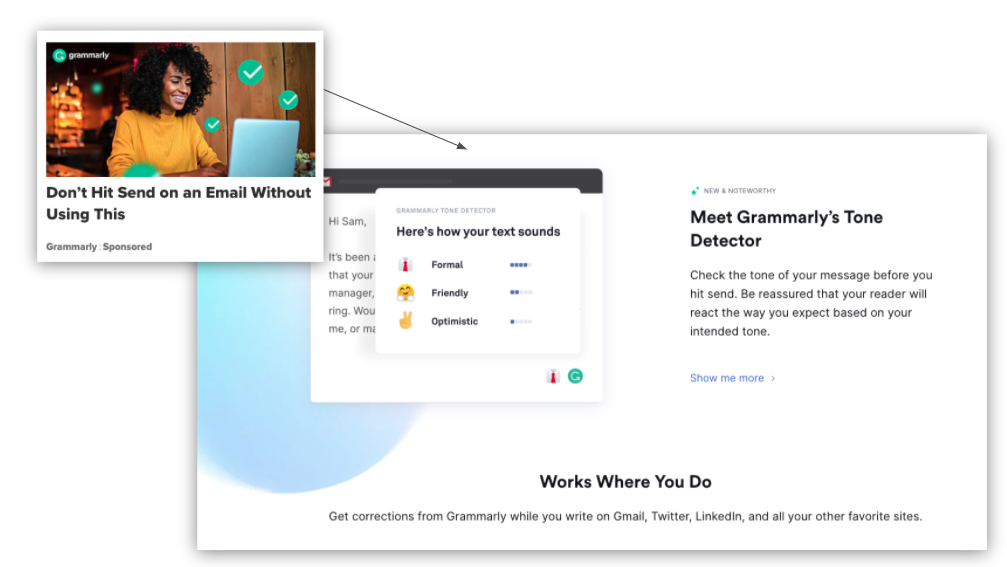
При прокрутке вы видите описательные заголовки разделов и тонкие встроенные призывы к действию, которые побуждают пользователей узнать больше о расширении.

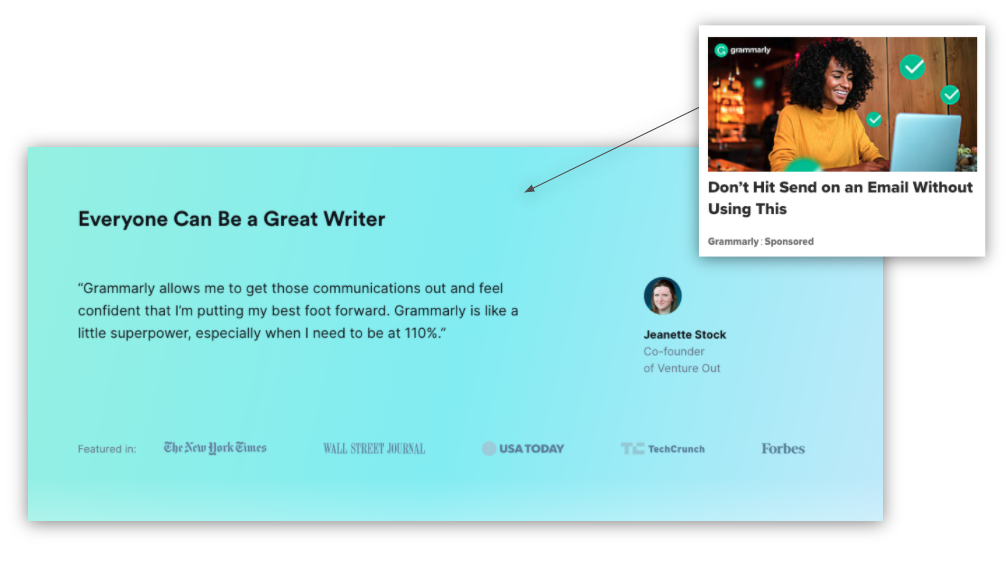
Первая форма социального доказательства на этой странице включает в себя список интеграций, чтобы показать, что они касаются не только электронной почты — вы можете улучшить свое письмо на разных платформах, используя их расширение.

Мы не представили их все здесь, но на целевой странице Grammarly включает несколько легко читаемых заголовков разделов и абзацев, которые конкретно описывают каждый вариант использования их расширения.
Наконец, они заканчивают свою целевую страницу цитатой счастливого клиента и последним призывом к действию.

Основы реальных целевых страниц
Целевые страницы на основе редакционных материалов — это наиболее успешный подход, который рекламодатели могут использовать для кампаний на редакционных сайтах. К ним относятся, в частности, статьи, рекламные материалы и подробные целевые страницы.

Когда вы создаете свою целевую страницу, помните об этих основных элементах:
- СТА должны быть ненавязчивыми. С редакционной целевой страницей вы не хотите нарушать читательский поток. Используйте встроенные призывы к действию, чтобы стимулировать больше конверсий.
- Настройте свою страницу для сканирования. Прежде чем люди прочитают страницу, они прокручивают ее вниз и снова вверх, чтобы решить, хотят ли они погрузиться в нее. Используйте описательные заголовки разделов, чтобы привлечь их внимание.
- Быстро переходите к делу. Не затягивайте читателя до конца статьи, чтобы изложить свою точку зрения — сделайте это во введении, используя сильную диаграмму орехов.
- Опишите свою ценность. Когда вы пишете свой текст для призывов к действию, опишите ценность вашего предложения, прежде чем просить посетителя выполнить конкретное действие.
Чтобы немного упростить работу над вашей копией, используйте этот шаблон Google Doc, который включает пошаговое руководство по всем нашим предложениям выше.
Мы рекомендуем вам продолжать A/B-тестирование отдельных элементов, чтобы увидеть, что нравится вашей аудитории, но эти рекомендации — отличное начало любой нативной редакционной кампании.
Об авторе
Меган — старший менеджер по контент-маркетингу в Taboola и гордится тем, что любит чай со льдом. Она также писала статьи для таких сайтов, как Content Marketing Institute, Vox и SEMRush. Вы можете найти ее в Интернете, когда она пишет, пишет в Твиттере или обрабатывает набор маркетинговых данных. Напишите ей в Твиттере на MeganRoseM или на LinkedIn на Megan Morreale.
