9 идей для целевых страниц, которые помогут повысить конверсию и продажи
Опубликовано: 2017-10-10«Подражание — самая искренняя форма лести».
Эта известная пословица верна для многих вещей, и целевые страницы после клика ничем не отличаются.
Совершенно нормально (и рекомендуется) просматривать примеры целевых страниц после клика других компаний для вдохновения, чтобы создать свою максимально готовую к конверсии страницу.
Понимание того, как люди читают онлайн-контент, является важным компонентом этого процесса. Особенно, когда вы знаете, что средняя продолжительность концентрации внимания веб-пользователей составляет около 6-8 секунд, и вам нужно удерживать внимание посетителей на вашей странице в течение этих критических секунд.
Существуют сотни примеров целевых страниц после клика, из которых можно черпать вдохновение. На самом деле, у нас есть целая категория блогов, посвященных этой теме, от некоторых из самых узнаваемых мировых брендов.
В сегодняшней статье мы продемонстрируем несколько примеров, в которых выделены советы по взаимодействию с пользователем, важные элементы структуры целевой страницы после клика и другие идеи целевой страницы после клика, которые вдохновят ваш следующий дизайн.
Лучшие идеи целевой страницы после клика
Добавьте достаточное пустое пространство
В вашем арсенале есть множество идей дизайна веб-страниц, но пустое пространство (также известное как пустое пространство или негативное пространство) может быть наименее используемым приемом, даже если оно служит нескольким целям. Это не только сделает вашу страницу менее загроможденной и более эстетичной, но и:
- Повышает читабельность
- Улучшает внимание к важным элементам
- Позволяет лучше понять ваше предложение
- Улучшает пользовательский опыт
Зная это, давайте сравним дизайн пустого пространства на двух разных страницах.
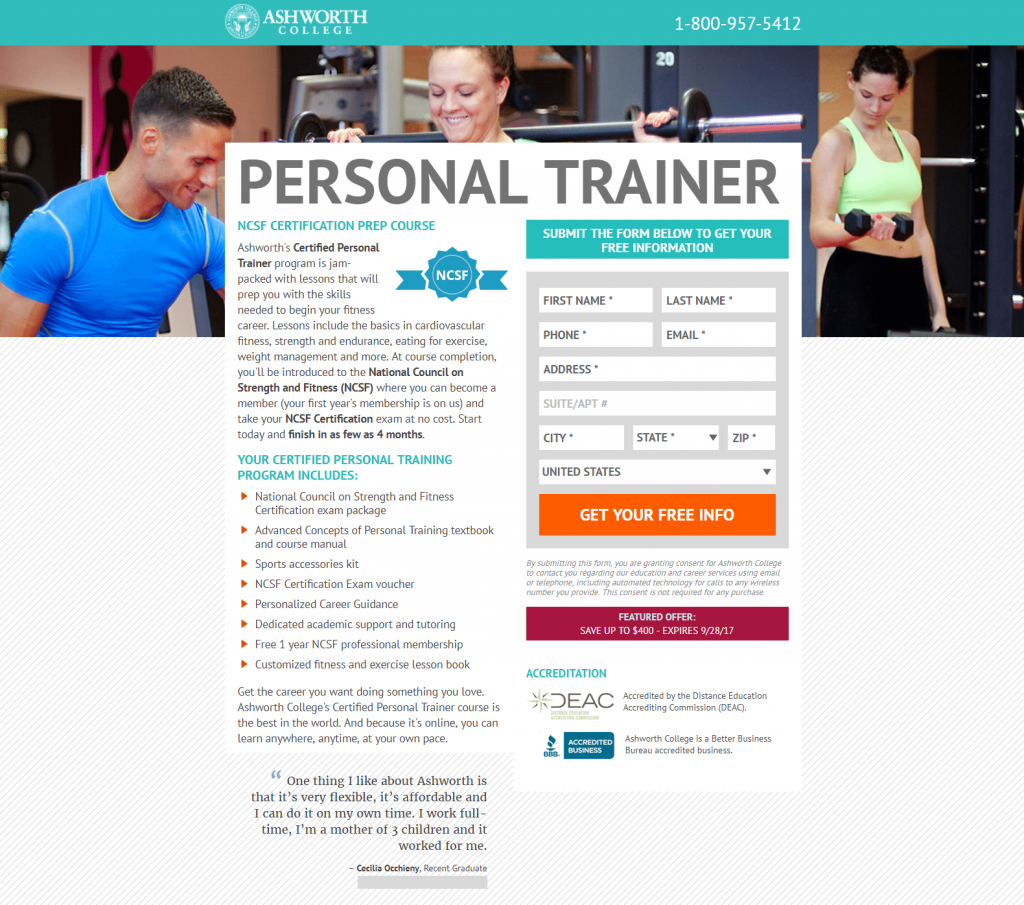
Вот один из колледжа Эшворта, в котором явно не хватает пробелов:

Обратите внимание, как все втиснуто в центр страницы, из-за чего трудно решить, с чего начать навигацию? Это может заставить посетителей чувствовать себя подавленными, заставляя их покинуть страницу, даже не узнав о предложении, не говоря уже о конверсии.
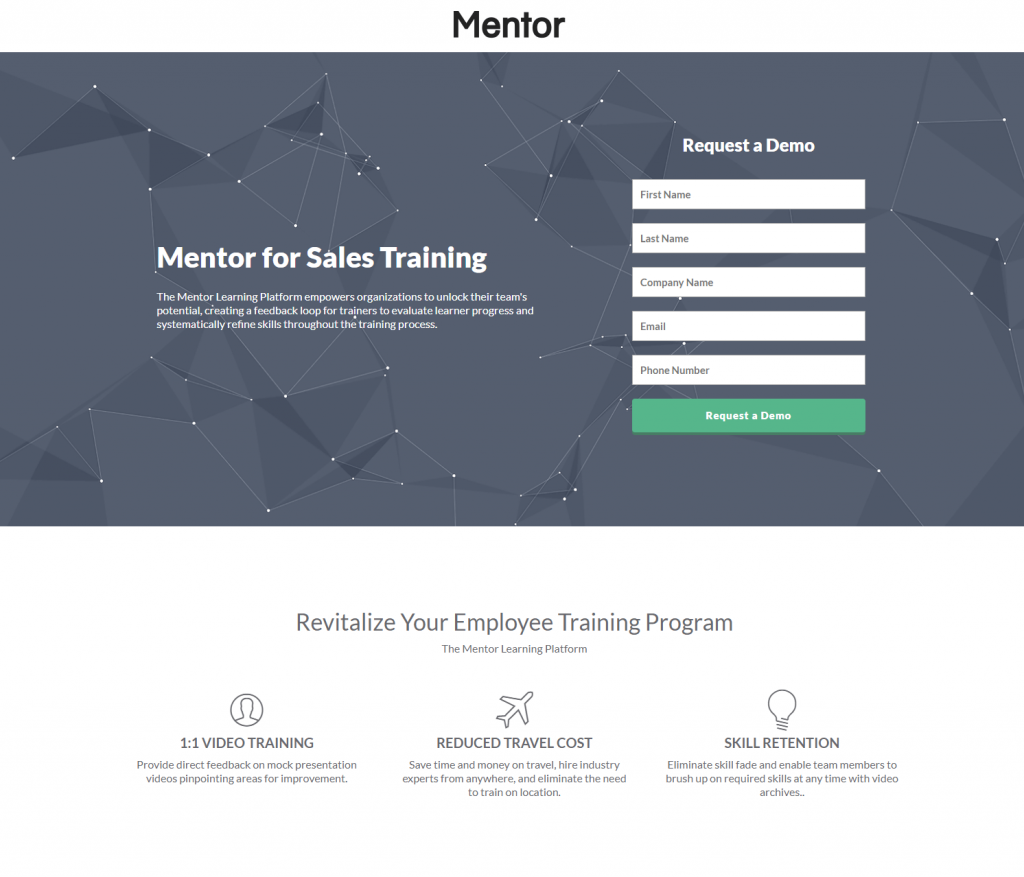
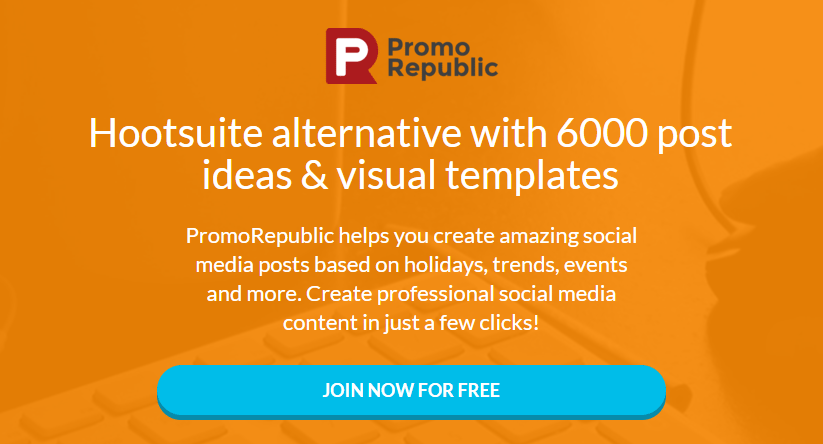
Напротив, на этой целевой странице Mentor после клика много пустого места:

Вокруг заголовка и небольшого описания достаточно места, а также форма захвата лидов. Между различными разделами даже достаточно места, что упрощает навигацию по странице и позволяет лучше понять предложение. Каждый элемент целевой страницы после клика привлекает внимание, потому что они не собраны вместе, как страница Ashworth College.
Этот пример обеспечивает более приятный пользовательский опыт и, вероятно, дает лучшие результаты конверсии.
Включите явные визуальные подсказки
Визуальные подсказки или подсказки направления — как явные, так и неявные — помогают конверсиям целевой страницы после клика, потому что они точно сообщают посетителям, на что им следует обратить внимание (например, ваша форма и кнопка CTA).
Сначала давайте рассмотрим явные подсказки, которые являются более прямыми и могут быть легко распознаны на веб-странице.
Один из основных способов включить явные визуальные подсказки в дизайн целевой страницы после клика — добавить стрелки, указывающие на наиболее важные элементы страницы, такие как форма и/или кнопка CTA.
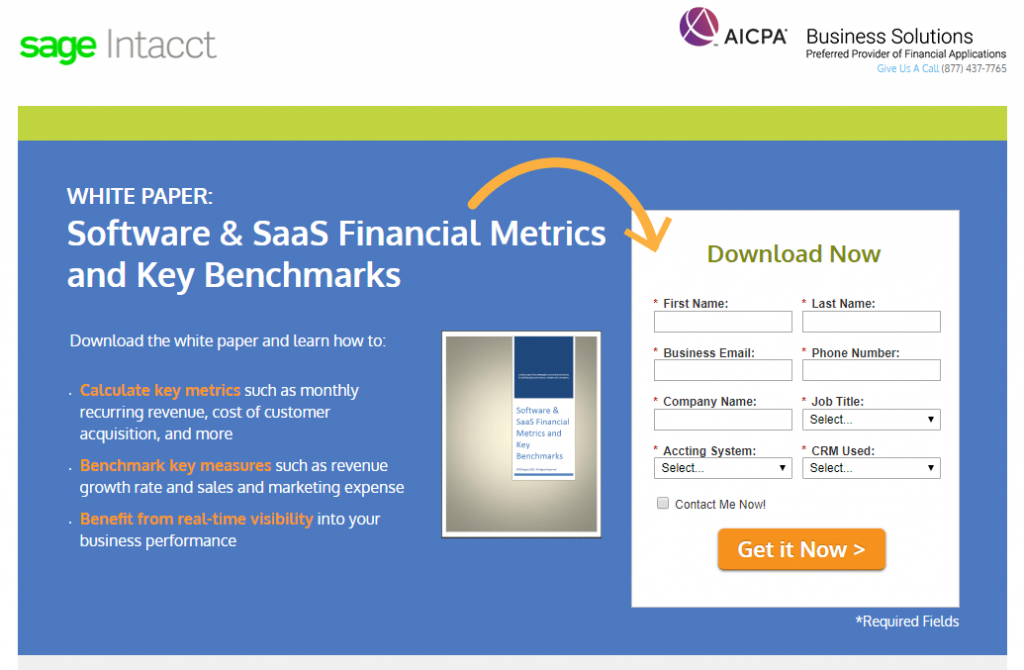
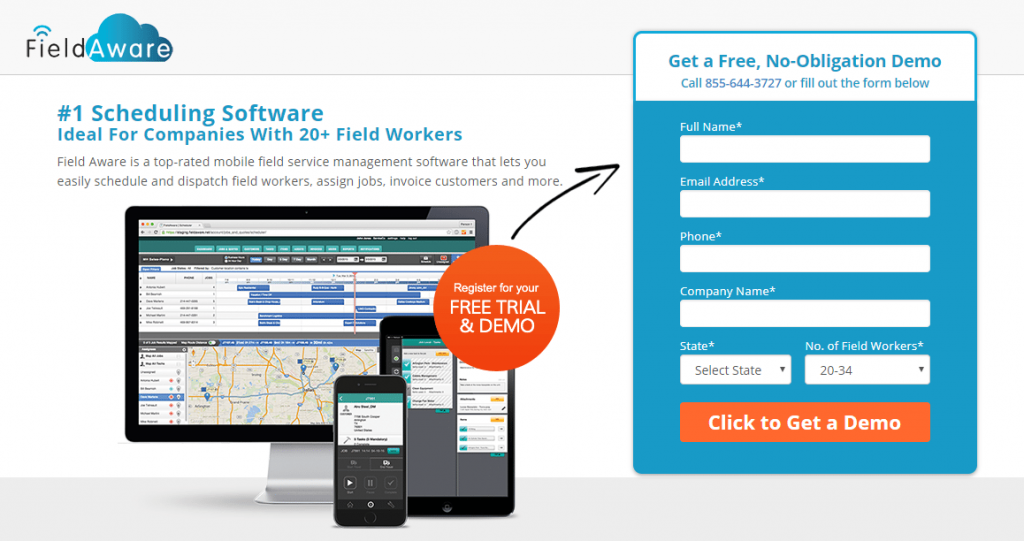
Sage Intacct делает очевидным то, что они хотят, чтобы вы заметили, добавляя ярко-оранжевую стрелку от их заголовка к форме:

Кроме того, стрелка на кнопке CTA указывает на то, что помимо этой страницы есть дополнительный контент, когда потенциальные клиенты нажимают кнопку.
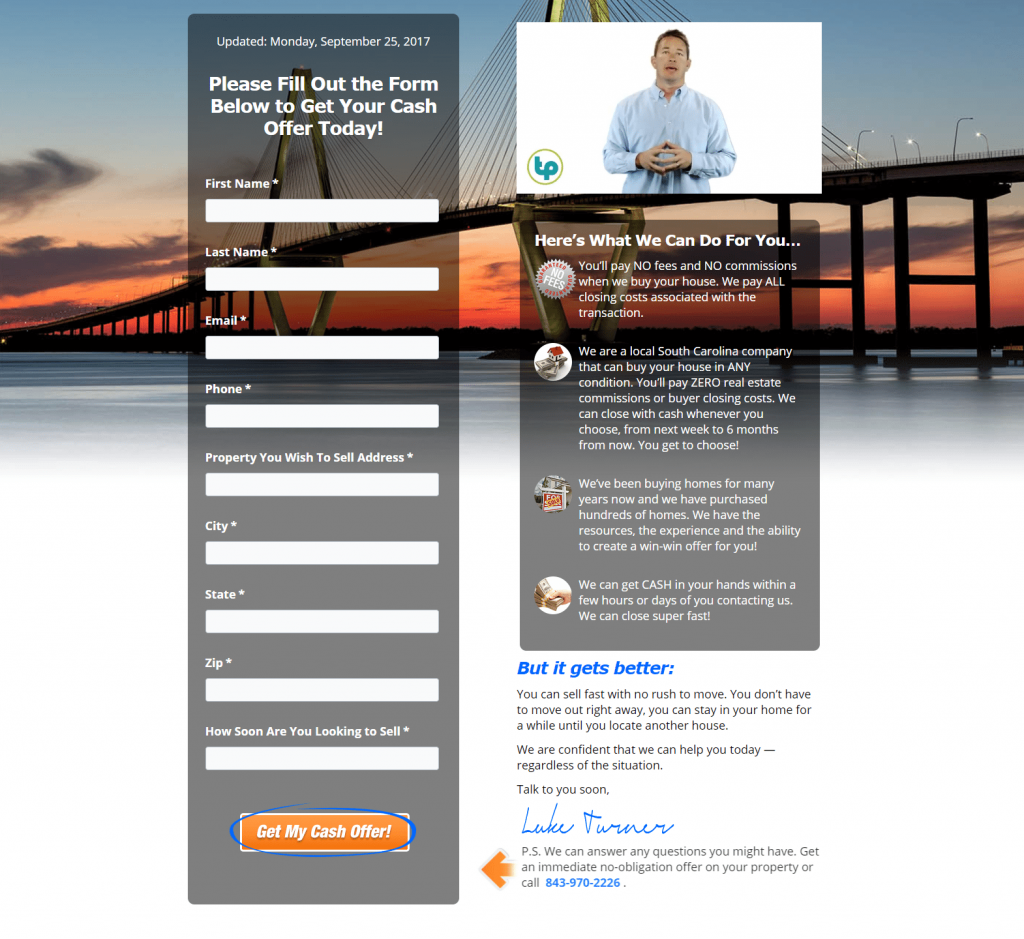
Вот еще один пример от TurnPro Properties, идеально подходящий для тех, кто ищет идеи для целевой страницы после клика по недвижимости. Он имеет оранжевую стрелку, указывающую на кнопку CTA, и синий кружок вокруг кнопки для дополнительного поощрения к нажатию.

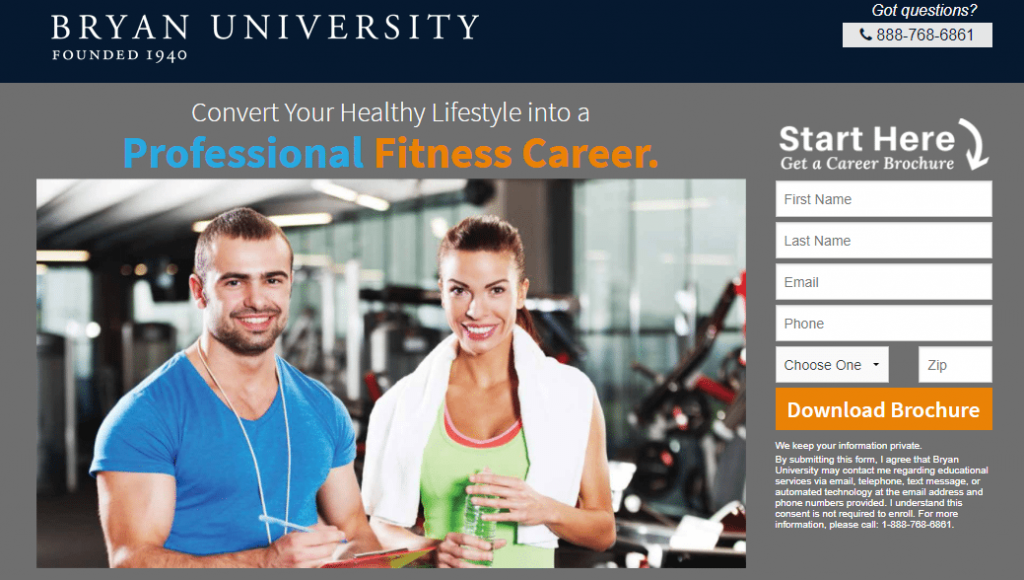
Взгляд глазами — еще одна из лучших идей целевой страницы после клика для добавления явных визуальных подсказок на целевую страницу после клика. Люди склонны смотреть на то, на что смотрят другие, поэтому, если кто-то на экране смотрит на форму или кнопку CTA, посетитель с большей вероятностью заметит и эти элементы. Этот метод также отлично подходит для добавления личной привлекательности вашим страницам.
Включите неявные направляющие сигналы
Неявные сигналы направления более тонкие, чем явные, часто остаются незамеченными посетителями, но не менее эффективны. Наиболее распространенные неявные сигналы направления включают пустое пространство, инкапсуляцию и цветовой контраст.
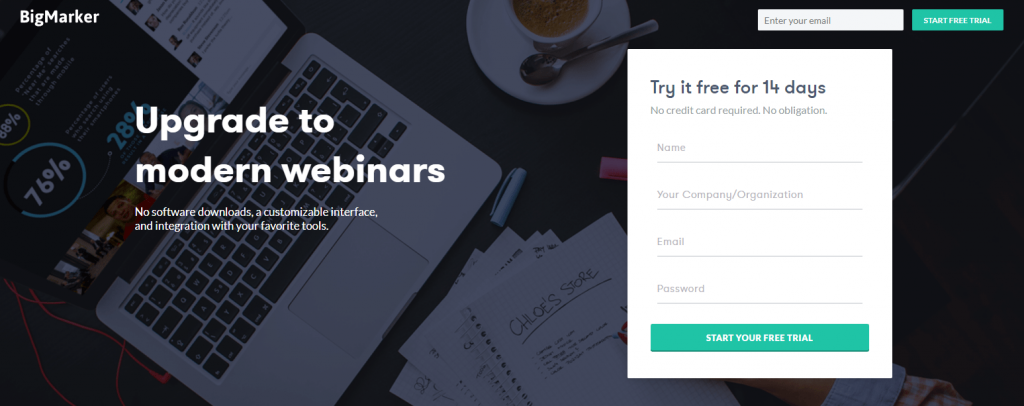
Давайте рассмотрим пример из BigMarker, в котором представлены все три типа неявных сигналов:

Белое пространство вокруг каждого элемента на странице помогает привлечь внимание к этим элементам. Это потому, что, не обращая внимания ни на что другое, посетители вынуждены смотреть на то, что вы от них хотите. Между каждым разделом страницы также много пустого пространства, что, опять же, обеспечивает более плавную навигацию и лучшее понимание.
Инкапсуляция формы с цветовым контрастом делает ее «выдающейся» на странице и, вероятно, приведет к большему количеству конверсий.
Наконец, цветовой контраст между темным фоном и белой формой в частности помогает привлечь повышенное внимание к этой конкретной области.
Создайте двухшаговую форму подписки
Убедить посетителей заполнить форму для захвата потенциальных клиентов — одна из самых сложных задач для цифровых маркетологов. Тем не менее, есть определенные приемы, позволяющие увеличить вероятность конверсии.
Одним из способов является двухэтапная форма подписки, а не простая форма на странице.
Двухшаговые формы подписки появляются во всплывающем окне только после того, как потенциальный клиент нажал кнопку CTA. Они эффективны, потому что разбивают процесс конверсии на две части: информационную фазу (предварительная форма) и фазу принятия обязательств (постформа). При таком разделении потенциальных клиентов не пугает форма на информационном этапе, и они могут просто сосредоточиться на сборе информации и изучении вашего предложения. Затем, как только они решат продолжить и нажмут кнопку CTA, они увидят форму — и на этом этапе это гораздо менее пугающе.
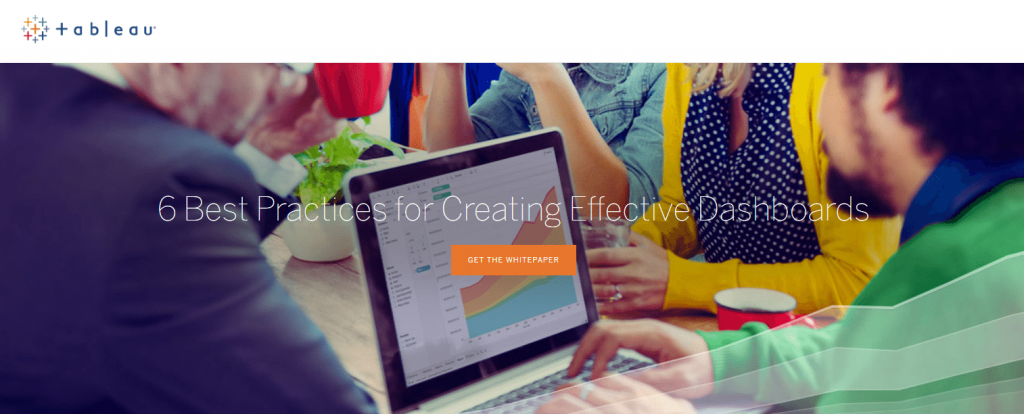
Табло это понимает. Посмотрите, как они разработали свою страницу с двухэтапной формой подписки:

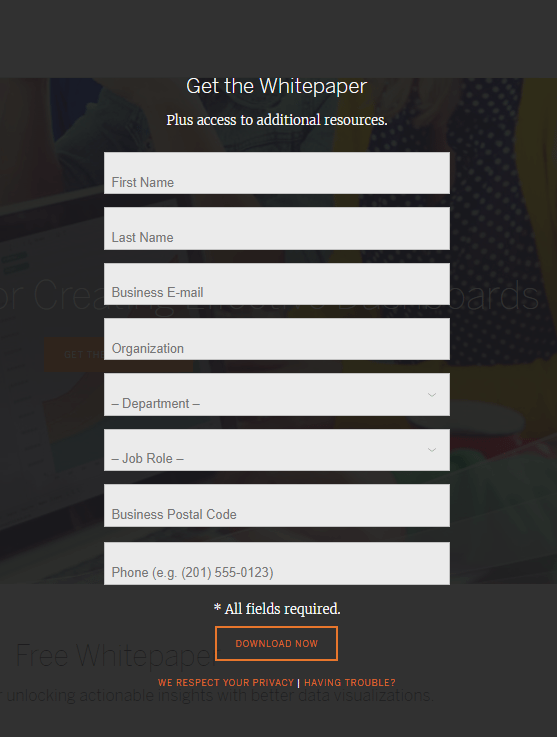
После того, как посетители просмотрели страницу и решили воспользоваться предложением, они нажимают оранжевую кнопку призыва к действию «Получить технический документ» и получают следующую форму:

Используйте многошаговые формы
В дополнение к двухэтапной подписке вы также можете разбить более длинные формы на многоэтапные, чтобы сделать процесс заполнения менее сложным для потенциальных клиентов.
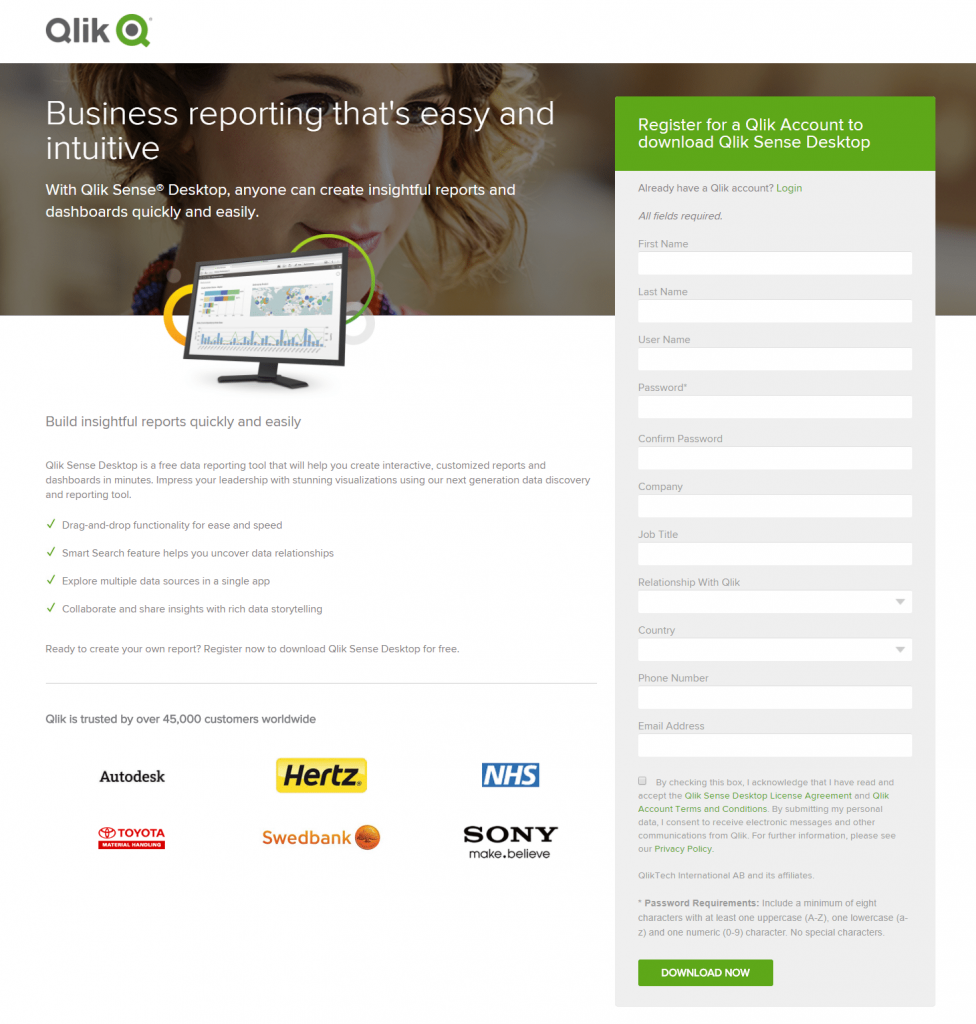
Взгляните на эту целевую страницу Qlik после клика:

Видите, какая длинная форма? Вполне вероятно, что никто на самом деле не хочет заполнять все эти поля формы, а это означает, что Qlik может извлечь выгоду из переделки формы в многоэтапную, чтобы уменьшить трение на странице.
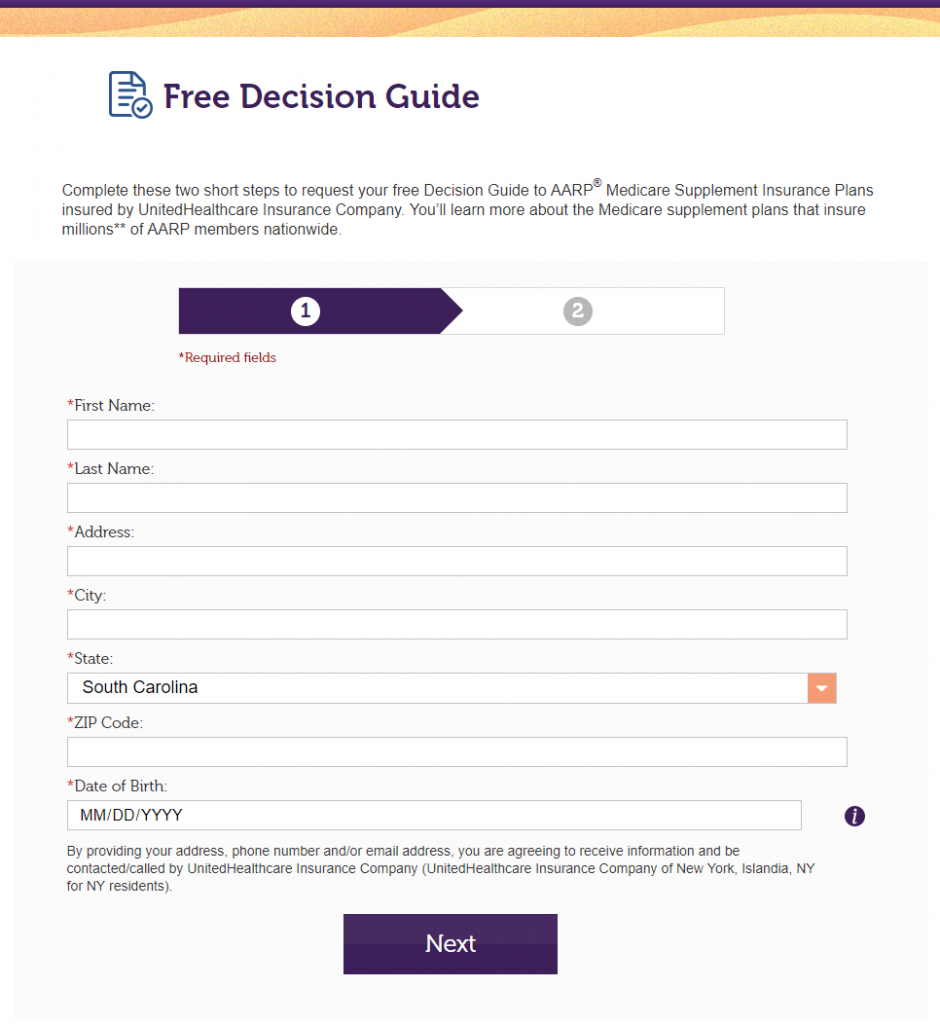
AARP, с другой стороны, имеет правильную идею. На этой странице они создали многоступенчатую форму, чтобы потенциальные клиенты могли запросить бесплатное Руководство по принятию решений в отношении планов дополнительного страхования AARP Medicare. Также обратите внимание на индикатор выполнения над формой. Это еще одна умная идея целевой страницы после клика, потому что она позволяет потенциальным клиентам узнать, как далеко они продвинулись в процессе регистрации:


Разделение формы на два этапа помогает сделать ее менее пугающей для потенциальных клиентов. Когда они приходят на эту страницу, они сталкиваются только с 7 полями формы, а не со всеми сразу.
Используйте цветовой контраст CTA
Многие маркетологи утверждают, что кнопка призыва к действию является наиболее важным элементом на целевой странице после клика, потому что именно здесь происходит конверсия. Спроектируйте его правильно и повысьте конверсию; спроектируйте его плохо и рискуете покинуть страницу.
Одним из наиболее важных факторов, которые следует учитывать при разработке кнопки CTA, является цвет. Вы хотите, чтобы он контрастировал с другими цветами на странице, чтобы он «выделялся», облегчая посетителям конвертацию.
Вот несколько примеров для демонстрации идеи.
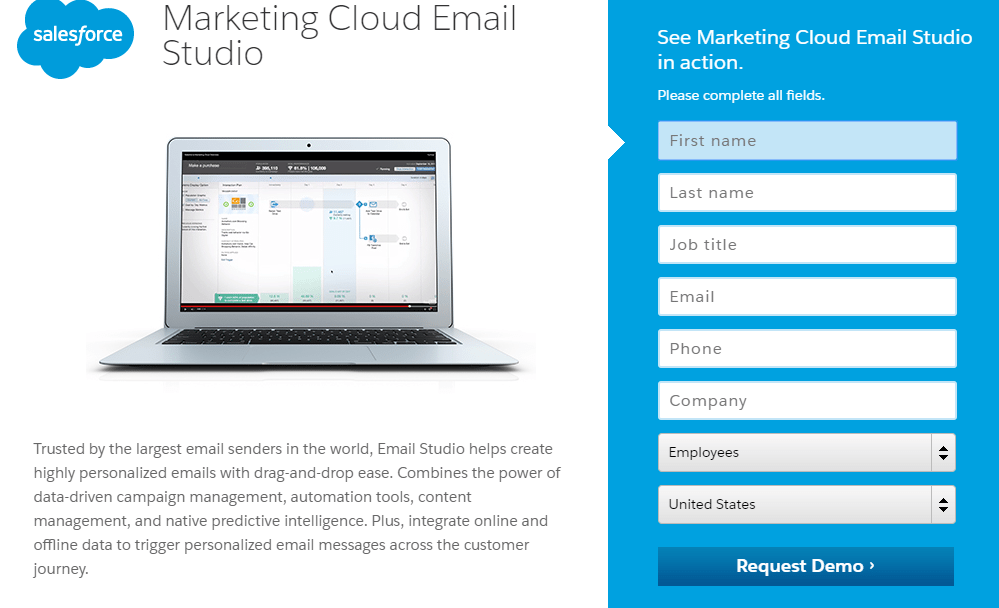
На этой целевой странице Salesforce после клика используется монохромная цветовая схема:

Сочетание синего цвета естественно для глаз, но не позволяет элементам страницы выделяться. Кнопка гармонирует с формой — полная противоположность тому, что вы хотите для кнопки CTA.
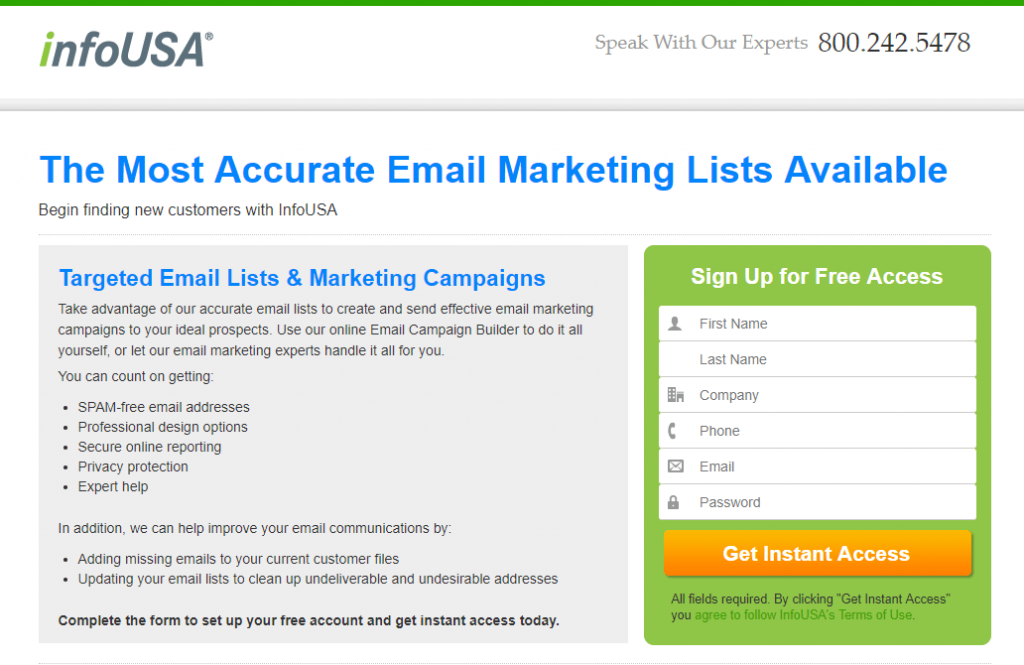
И наоборот, вот некоторые страницы с кнопками CTA контрастного цвета, которые, вероятно, без проблем привлекут внимание посетителей:



Избегайте использования дешёвых стоковых фотографий
Вы знаете, о чем мы говорим — изображения, на которые вы смотрите и не можете не закатить глаза, потому что они явно постановочные. Как этот:

Ваша способность генерировать конверсии во многом зависит от того, насколько хорошо вы можете вызвать положительные эмоции у своих посетителей. Это становится сложнее с нереалистичным стоковым фото.
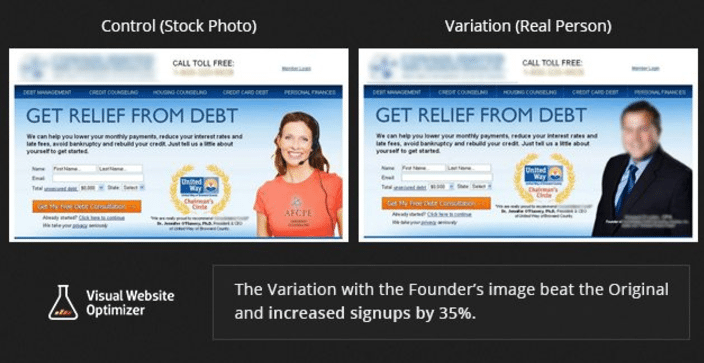
Фактически, MarketingExperiments обнаружил, что замена стокового изображения изображением основателя компании увеличила количество регистраций на 35%:

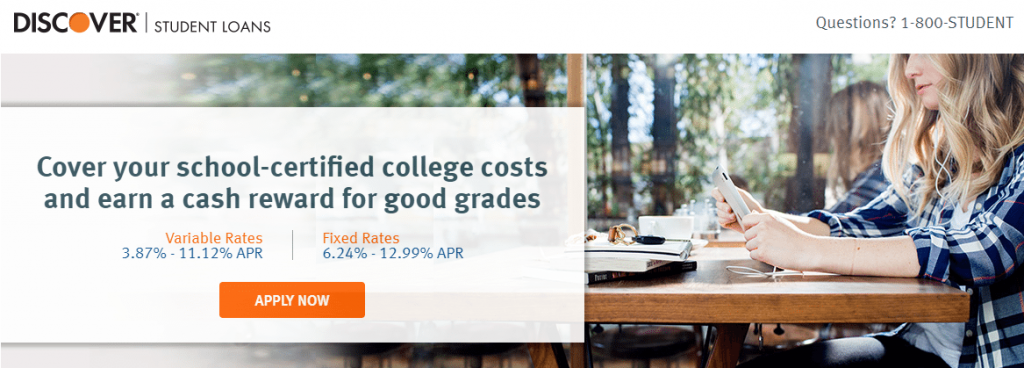
К этому моменту Discover включил более реалистичное и понятное изображение на свою целевую страницу после клика:

Чтобы получить дополнительные советы и рекомендации по выбору лучших стоковых фотографий для маркетинговых кампаний, загрузите это новое руководство.
Выбирайте видео вместо текста
Помните, что мы говорили во введении? Средняя продолжительность концентрации внимания веб-пользователей составляет около 6-8 секунд.
К счастью, добавление видео на ваши целевые страницы после клика может помочь сразу привлечь посетителей и удержать их внимание. Объясняя ваше предложение в более компактной и интерактивной форме, видео может увеличить общее количество конверсий на целых 86%.
Видео особенно идеально подходит для передачи UVP вашего бренда, потому что потенциальные клиенты, скорее всего, предпочтут посмотреть увлекательное 1-минутное видео, чем прокручивать длинную целевую страницу после клика.
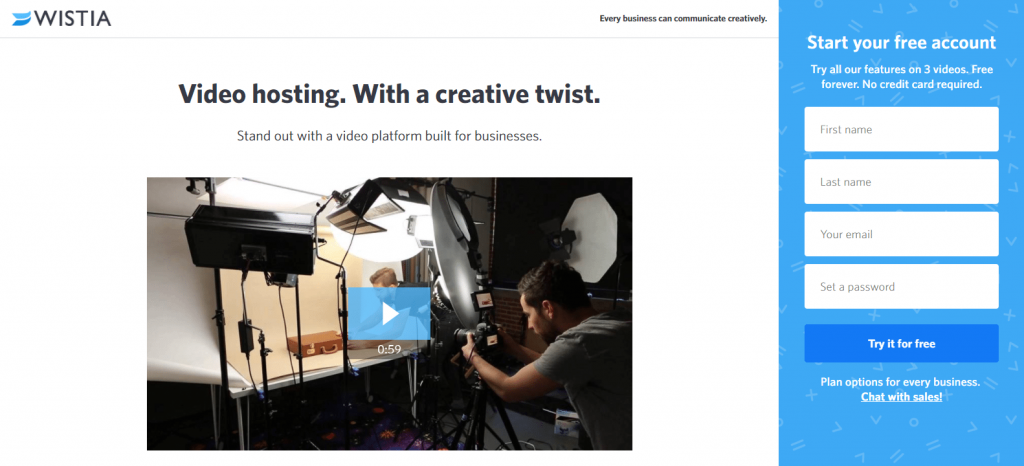
Wistia продвигает свое УТП и многие другие преимущества всего за одну минуту на этой целевой странице после клика:

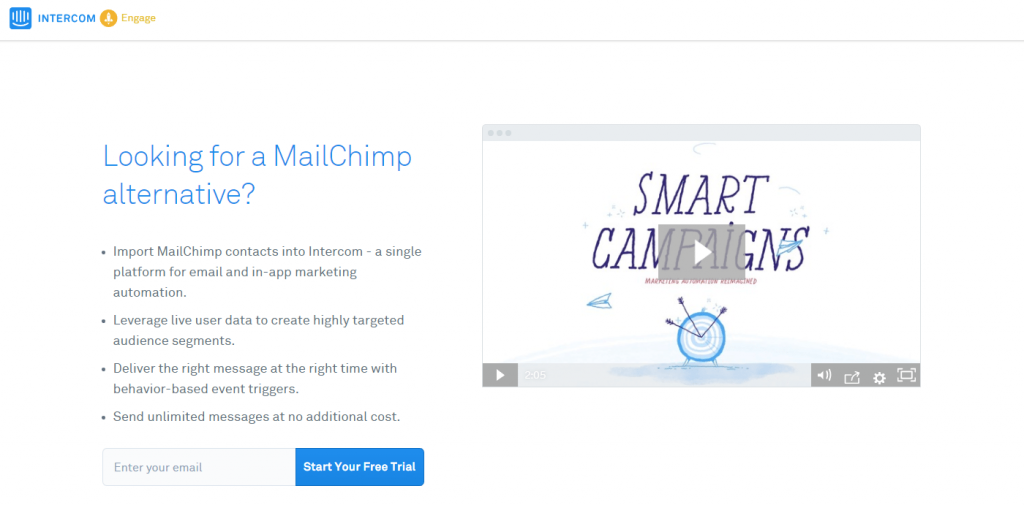
Intercom также использует эту эффективную идею целевой страницы после клика:

В их видео представлены общие проблемы, с которыми сталкиваются сегодняшние маркетологи, а затем объясняется, почему Smart Campaigns от Intercom являются отличным решением всех этих проблем.
Завоевать доверие
Чтобы убедить потенциальных клиентов, вы должны сначала завоевать их доверие. Три основных типа сигналов доверия включают логотипы компаний, значки безопасности и отзывы клиентов. Не случайно добавление сигналов доверия стало одной из самых распространенных идей дизайна веб-страниц для любого бренда, присутствующего в Интернете.
Эта целевая страница Smartsheet после клика использует все три типа на своей целевой странице после клика. Давайте разберем его сверху донизу.
Во-первых, логотипы компаний выделяют некоторых из их самых известных клиентов:

Затем цитируемые отзывы демонстрируют, как известные компании используют Smartsheet (с отображением их логотипов):

Дополнительные логотипы показывают, с какими популярными приложениями они интегрированы:

Отзыв клиента — с фотографией, полным именем, принадлежностью и должностью — прямо над одной из кнопок CTA на странице:

Еще один отзыв клиента с прикрепленным логотипом бренда:

Значки, демонстрирующие отраслевые награды:

Дополнительные логотипы для положительного освещения в прессе и рекламы:

Наконец, печать доверия, чтобы повысить доверие и дать потенциальным клиентам уверенность в том, что их личная информация не будет передана третьим сторонам:

Какие идеи целевых страниц после клика вы будете использовать?
Придумать идеи дизайна целевой страницы после клика, которые убедит посетителей, может быть непросто, потому что даже мельчайшие детали могут существенно повлиять на коэффициент конверсии. Вот почему вполне приемлемо — на самом деле рекомендуется — смотреть на других в поисках вдохновения для целевой страницы после клика.
Возьмите свои любимые идеи из этой статьи и начните создавать профессиональные целевые страницы после клика с Instapage для каждого из ваших предложений. Подпишитесь на демонстрацию Instapage Enterprise сегодня.
