Все, что вам нужно знать перед использованием тепловой карты целевой страницы
Опубликовано: 2017-08-02Программное обеспечение Кормака Кинни начиналось как инструмент, помогающий трейдерам с Уолл-стрит играть на фондовом рынке. Он превращал финансовые данные в «светящиеся мозаики красных и синих квадратов», называемые «тепловыми картами», которые сигнализировали трейдерам, когда покупать или продавать, используя цвет.
Спустя более двух десятилетий не только трейдеры получают выгоду от тепловых карт и информации, которую они предоставляют. Маркетологи (а теперь и клиенты Instapage) тоже их используют. Поступая таким образом, они точно узнают, как потенциальные клиенты ведут себя на своих веб-страницах.
Что такое тепловая карта?
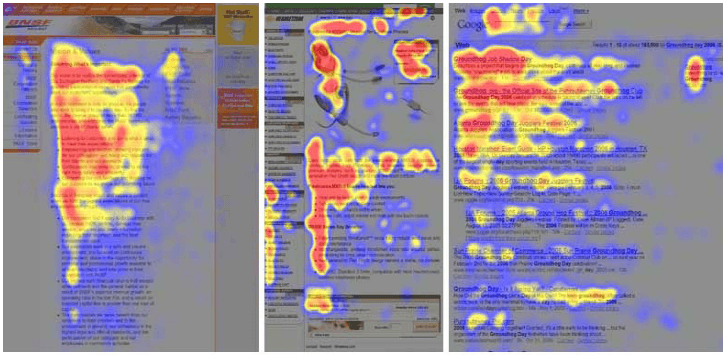
Тепловая карта — это визуализация данных, которая демонстрирует, как посетители взаимодействуют с веб-страницей, используя систему цветового кодирования. Взгляните, например, на, возможно, самую известную тепловую карту всех времен (по крайней мере, цифровыми маркетологами), которая показывает, что люди читают в Интернете по F-образной схеме:

Красная и желтая части карты обозначают хорошо просматриваемую область. Синий — это то место, куда посетители смотрели меньше всего.
Эти конкретные данные были собраны Nielsen Norman Group в ходе исследования айтрекинга 2006 года, которое отслеживало взгляд посетителей, когда они встречали текст на веб-странице. Но подобные тесты — это не те, которые вы, скорее всего, увидите в Интернете.
Тепловые карты отслеживания глаз и тепловые карты отслеживания мыши
Тепловые карты из экспериментов по отслеживанию движения глаз являются наиболее точными, но они также являются наиболее дорогостоящими и неудобными в производстве. Исследования, подобные проведенному Нильсеном Норманом выше, обычно проводятся в контролируемой обстановке (лаборатории, внутри компании) с исследовательской группой или дорогостоящим оборудованием, которое наблюдает за глазами ваших посетителей, когда они взаимодействуют с вашей веб-страницей. Их запуск может стоить более нескольких тысяч долларов.
Поскольку о найме целой команды исследователей не может быть и речи для большинства предприятий, многие вместо этого обращаются к программному обеспечению для отслеживания мыши. В отличие от отслеживания реальных движений глаз, программное обеспечение для отслеживания мыши отслеживает движения мыши посетителей, такие как щелчки, прокрутка и наведение курсора.
Поскольку этот метод не требует формальных лабораторных условий или значительной части бюджета бизнеса, он гораздо более доступен. Сегодня вы можете установить программное обеспечение для отслеживания мыши и сразу же начать отслеживать поведение посетителей — и некоторые исследования показывают, что почти так же точно, как и официальные исследования слежения за глазами.

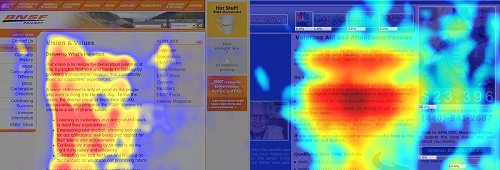
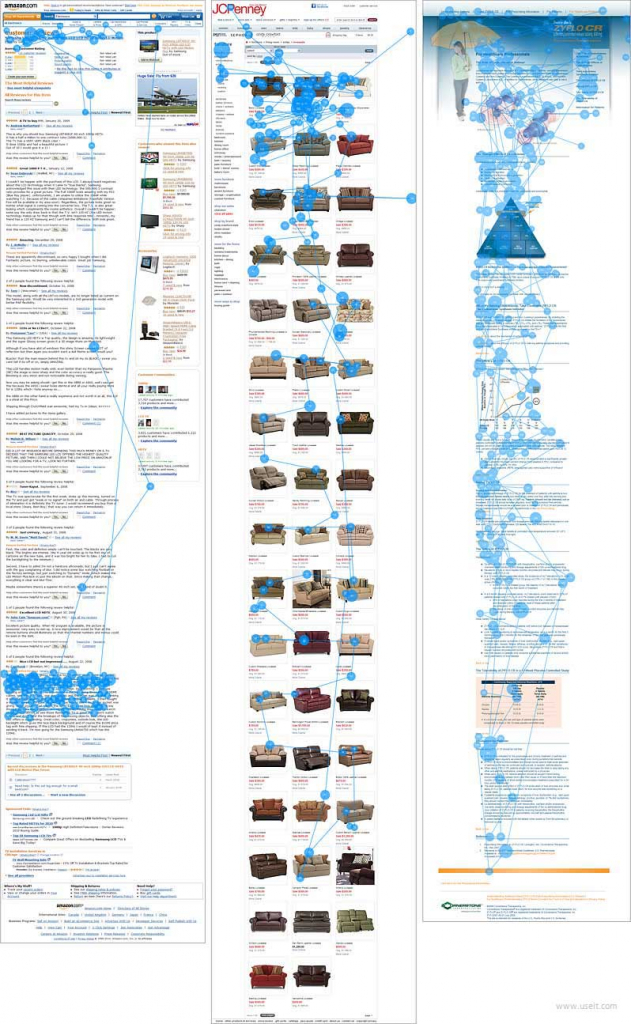
Тепловая карта слева была создана на основе формального исследования отслеживания взгляда, а карта справа была создана с помощью отслеживания мыши. Согласно ClickTale, эксперименты, в которых оба метода применялись одновременно, показали, что корреляция между их результатами составляет 84-88%.
По сути, в некоторых случаях то, куда люди двигают мышью, и то, куда они смотрят, имеют тенденцию совпадать (подробнее об этом позже).
Доступны различные типы тепловых карт отслеживания мыши.
Когда люди говорят о «тепловой карте», они имеют в виду визуализацию, отображающую поведение пользователя. Но такое поведение пользователей не всегда одинаково. Некоторые тепловые карты показывают, как люди прокручивают, в то время как другие типы могут определять, где люди наводят курсор мыши на экран. Основные типы тепловых карт отслеживания мыши:
Щелкните тепловые карты
Карты кликов показывают, где посетитель нажимал на вашу веб-страницу. Они особенно полезны для обнаружения популярных ссылок или областей, которые посетители могут принять за ссылки, но таковыми не являются.
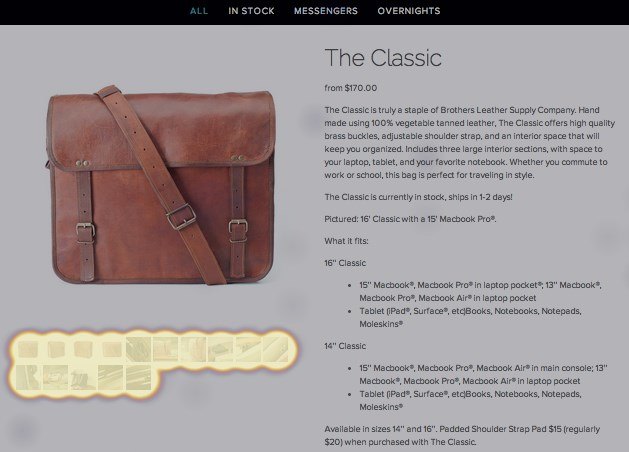
Возьмем, к примеру, эту конкретную карту, которая показала, что наиболее популярными элементами на странице были фотографии продукта:

Основатель Brothers Leather Supply Company Адам Кейл объясняет, как эта карта изменила фокус бизнеса, когда дело дошло до дизайна страницы продукта:
Тепловые карты усилили нашу потребность в отличных изображениях на всех страницах наших продуктов. Раньше мы усердно трудились над правильной копией, но теперь мы тратим время на то, чтобы сделать правильные изображения. Каждое изображение показывает разные варианты использования или ракурса для наших сумок... Будущие покупатели хотят знать, как выглядит сумка с ноутбуком внутри, когда она полная, когда ее кто-то носит.
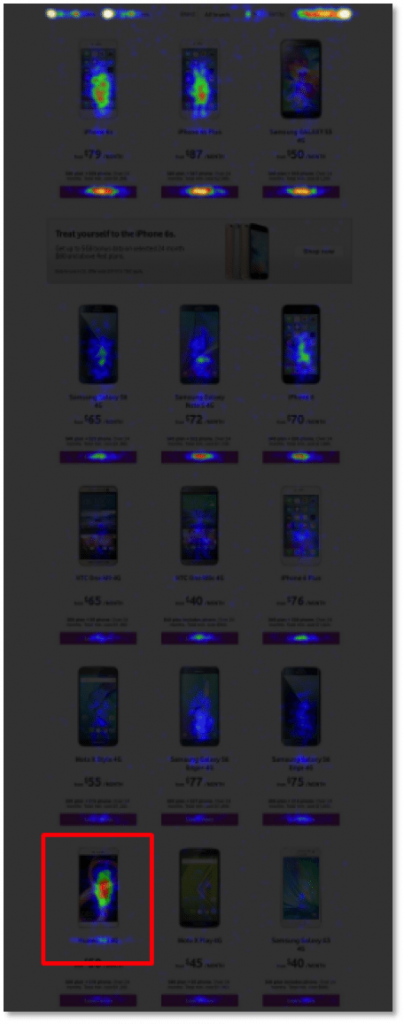
В конечном счете, это и есть цель анализа тепловой карты — обнаружить реальное поведение посетителей, которое вы можете использовать для оптимизации взаимодействия с пользователем. Чтобы проиллюстрировать это, давайте взглянем на другую карту кликов, полученную с целевой страницы мобильного телефона после клика:

Обведенный красным, вы заметите, что самый популярный телефон находится далеко внизу, под несколькими менее популярными моделями. Итак, как вы можете использовать эту карту для улучшения взаимодействия с пользователем?
Замените одну из менее популярных моделей в верхней части страницы на модель, обведенную красным. Таким образом, людям не нужно охотиться, чтобы найти его.
Возможно, наиболее подходящая тепловая карта для дизайна целевой страницы после клика взята из тематического исследования VWO на клиенте Pair (теперь Couple).
Вот оригинальная домашняя страница приложения:

А вот как выглядела тепловая карта кликов на главной странице:

Вы заметили, что маркетолог роста Pair, Лим Ченг Сун, сделал на этой тепловой карте? Он говорит:
Оказывается, я обнаружил, что слишком много людей нажимают на панель навигации вверху, а не на кнопку конверсии (ссылка на AppStore и Google Play). Поэтому я выдвинул теорию о том, что слишком много «отвлечений» вокруг кнопки конверсии — не такая уж хорошая идея.
Поэтому я провожу пару A/B-тестов, основанных на теории устранения «отвлечений» вокруг кнопки конверсии.
Результаты, достижения?
- Сокрытие текста «скачать бесплатно» над кнопкой повысило коэффициент конверсии на 10%.
- Скрытие меню навигации увеличило конверсию на 12%
Теория Сун о «слишком большом количестве отвлекающих факторов» вовсе не выдумка. Как показали несколько других тестов, навигационные ссылки могут резко снизить коэффициент конверсии. На целевой странице после клика лучше исключить их из дизайна.
Карты кликов, подобные приведенным выше, особенно ценны из-за того, что клик сигнализирует о намерении — действие скорее целенаправленное, чем случайное. Когда кто-то нажимает, он делает это, потому что хочет узнать больше о конкретном элементе или контенте, которому он соответствует (кнопка CTA, ссылка «о нас» и т. д.).
Прокрутить тепловые карты
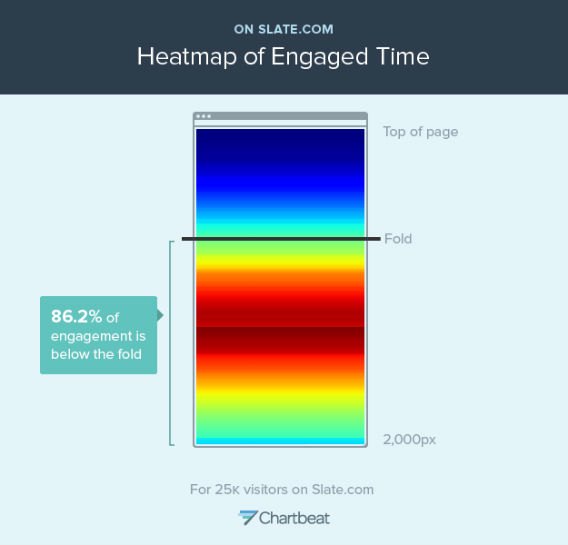
«Вы не закончите эту статью» — так называлась статья, опубликованная Slate в 2013 году. В ней автор Фархад Манджу поделился выводами совместного анализа тепловых карт между Chartbeat и онлайн-журналом, который показал, что очень немногие люди читают все. Путь через статьи.

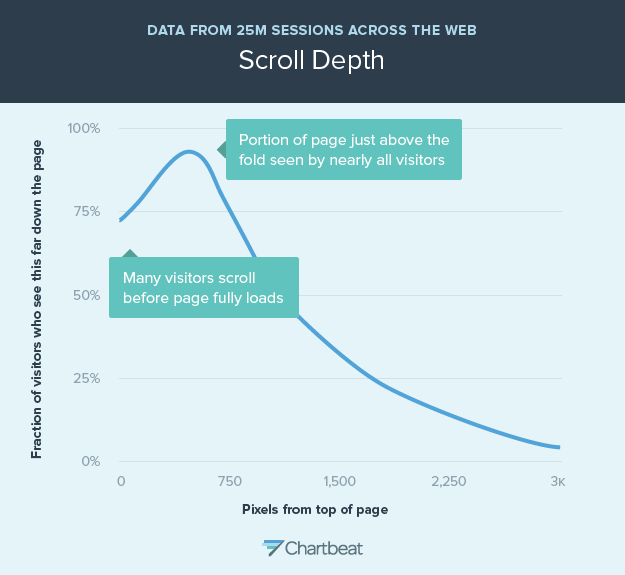
Несмотря на то, что впечатляющие 86,2% вовлеченности произошли в нижней части страницы, только 25% людей прокрутили страницу до 1600 пикселей (длина большинства статей Slate составляет около 2000 пикселей). Карты прокрутки помогают раскрыть такие идеи, особенно на более длинных страницах.
С точки зрения целевой страницы после клика, это, скорее всего, страница продаж. Эти искусно составленные убедительные маркетинговые материалы могут вырасти до гигантских размеров. Этот, например, содержит более 5000 слов (нажмите здесь, чтобы открыть всю страницу):

Карта прокрутки на странице, подобной этой, может подсказать ее создателям, где люди уходят в процессе чтения. С помощью этих данных авторы могут выдвинуть гипотезу о причинах отказа — тусклая копия, надоедливая реклама или даже изменение цвета фона, — говорит Пип Лайя:

Если у вас есть четкие линии или изменения цвета (например, белый фон становится оранжевым), это называется «логическим завершением» — часто люди думают, что все, что последует, больше не связано с тем, что было раньше.
Оттуда оптимизаторы могут тестировать потенциальные способы заставить людей читать всю страницу — что, как показывает эксперимент Nielsen Norman Group, безусловно, возможно:

Это редко, но возможно.
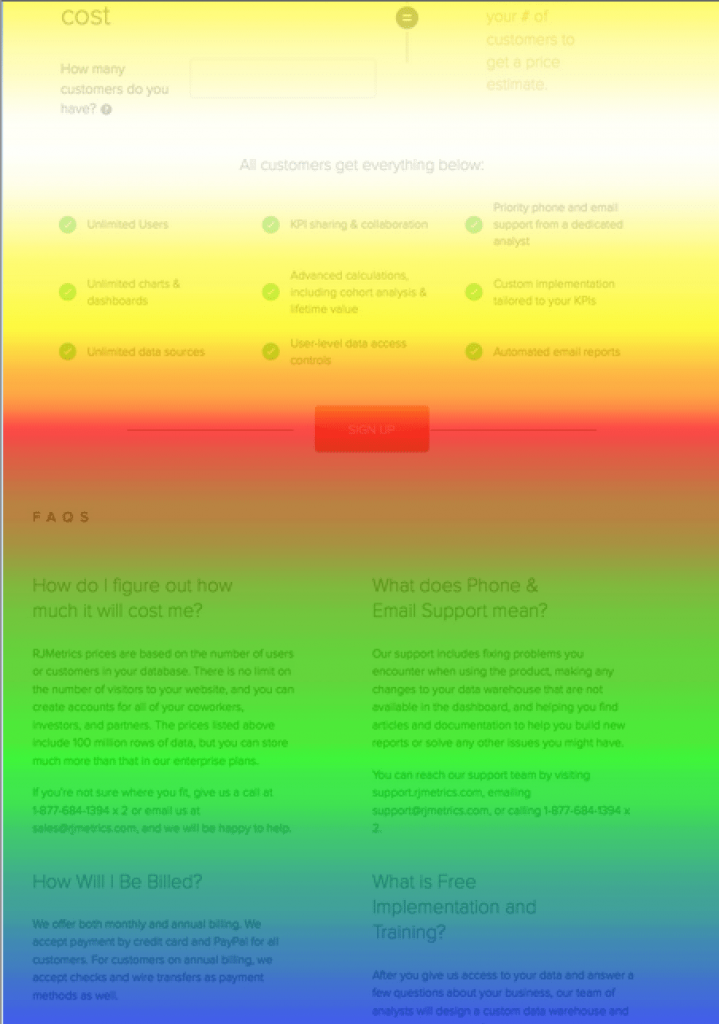
Имейте в виду, что на приведенной выше карте показаны движения глаз, а не только глубина прокрутки. Это означает, что он более подробный, чем то, что вы увидите на карте прокрутки, которая покажет только то, как далеко ваши посетители продвинулись вниз по странице. Вот пример из теста, проведенного на веб-сайте RJMetrics:

Наиболее просматриваемые области на этой веб-странице по цвету:
- Белый
- Красный
- Желтый
- Зеленый
- Синий
Мы знаем, о чем вы думаете: как самый верх страницы просматривается меньше, чем середина?
Что ж, исследование Chartbeat показывает, что многие люди начинают прокручивать страницу еще до того, как она загрузится, а это значит, что они пропустят самый верх страницы.

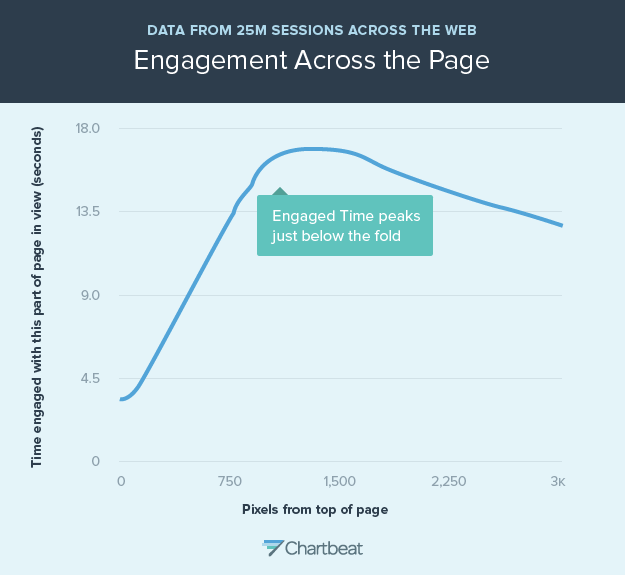
Их исследование также показывает, что пик вовлеченности для многих страниц находится чуть ниже сгиба:

И это может объяснить, почему область возле сгиба красная, а большая часть области над ней желтая.
На основе этой карты Стефани Лю, бывший разработчик интерфейса RJMetrics, выдвинула следующую гипотезу:
Моя гипотеза заключалась в том, что перемещение кнопки в область карты с белой горячей прокруткой приведет к тому, что дизайн будет иметь более высокий коэффициент конверсии по сравнению с исходной страницей с ценами. Больше людей обратили бы внимание на кнопку просто потому, что их глаза задерживались бы там дольше.
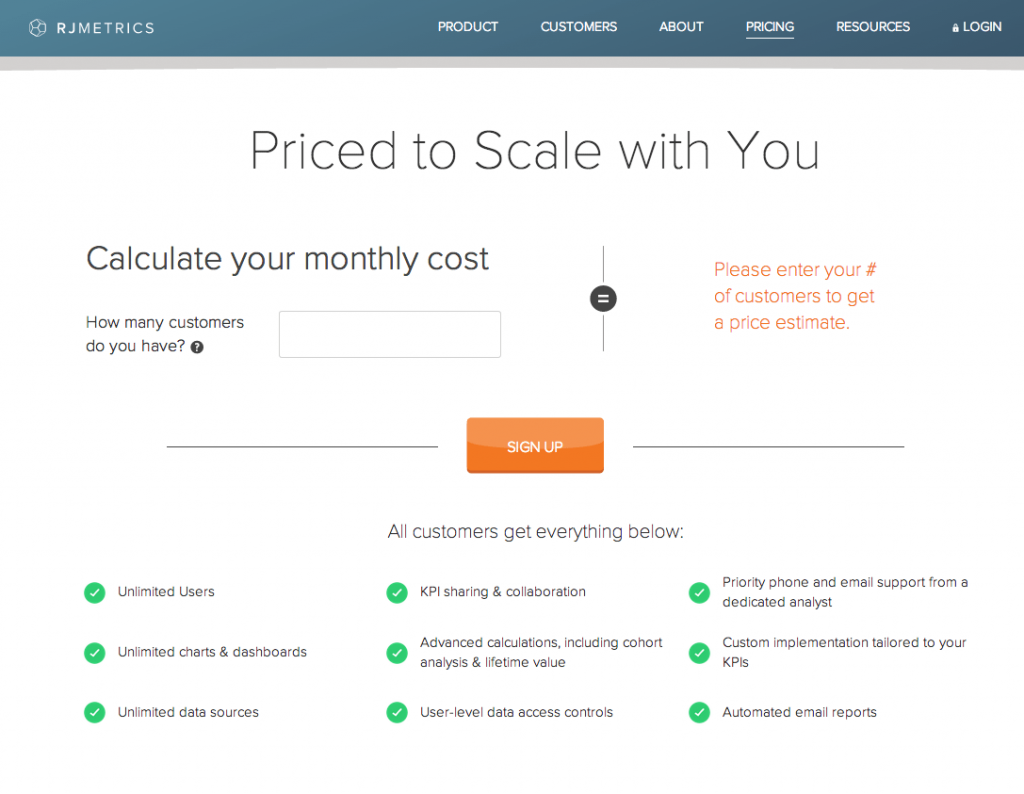
Исходная страница выглядела так:

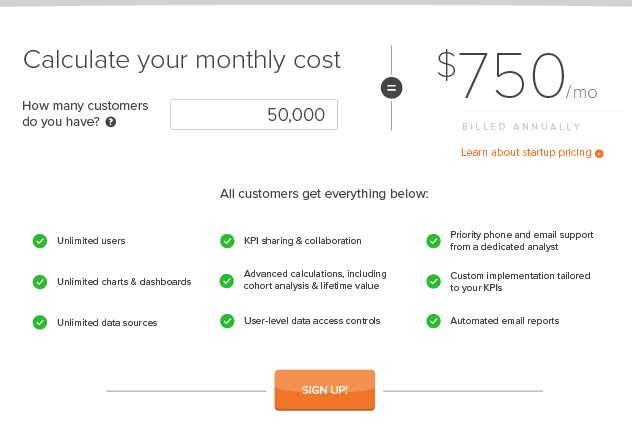
Созданный ею вариант выглядел так:

В результате конверсия увеличилась на 310%.
Два важных вывода из этого теста карты прокрутки:
1. С картой прокрутки вы не будете знать, почему люди так далеко прокручивают страницу. Вам и вашей команде придется провести проверку гипотез, чтобы выяснить это.
2. Иногда вам не обязательно знать, почему люди уходят оттуда, где они это делают. Цель не всегда состоит в том, чтобы заставить людей прокручивать страницу глубже. В случае со Стефани простое перемещение кнопки CTA в более просматриваемую область значительно увеличило конверсию для RJMetrics.
Тепловые карты при наведении (также известные как тепловые карты движения)
Ваши глаза двигаются туда, куда движется курсор мыши — это общее предположение, на котором основаны тепловые карты при наведении, также известные как тепловые карты «движения».
Точность этих карт зависит от корреляции между движением глаз и движением мыши, которая, как показывает исследование, на которое ссылались ранее, может составлять около 84-88%. Другие источники, однако, не уверены, что это так высоко.
В 2010 году доктор Энн Аула из Google опубликовала свои выводы о точности тепловых карт при наведении:
- 6% людей показали вертикальную корреляцию между движением мыши и движением глаз.
- 19% людей показали горизонтальную корреляцию между движением мыши и движением глаз.
- 10% людей наводили курсор на определенный элемент страницы, глядя на области вокруг него.
И еще один эксперимент Google и Carnegie Mellon выявил 64-процентную корреляцию между движением мыши и движением глаз.
Излишне говорить, что исследования тепловых карт движения проводятся повсеместно. Но как насчет реальных приложений?
Ну, это тоже повсеместно.
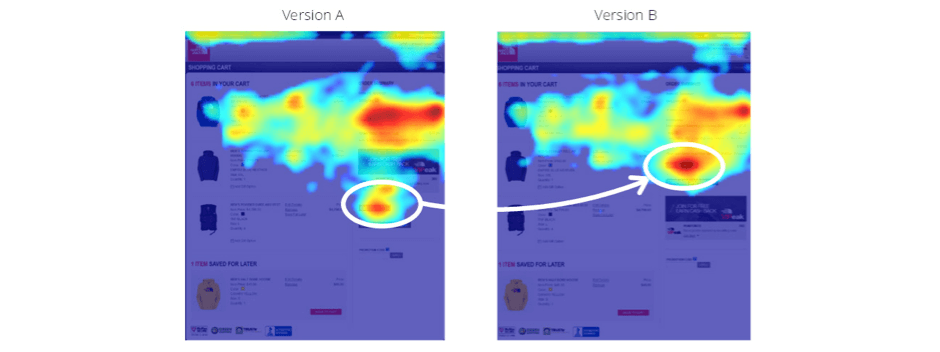
Вот тепловая карта при наведении курсора, которую North Face использовала для оптимизации своей страницы оформления заказа:

Слева версия А показывает, что баннер на правой боковой панели привлекает больше внимания, чем кнопка CTA (обведена белым) под ним. Версия B учитывает это и переключает баннер с помощью кнопки (опять же, обведенной белым).
В результате коэффициент конверсии увеличился на 62%.
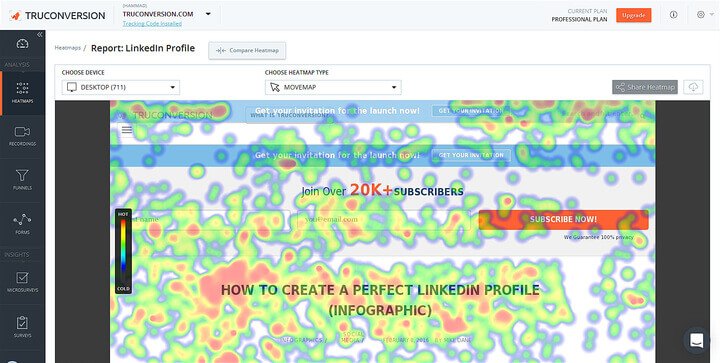
Вот еще одна карта наведения, которая, кажется, показывает… Ну… Смотрите сами:

Кажется, нет четкого вывода из этой карты. Там много зависаний. Где угодно.
В целом, самое важное, что следует вынести из исследования тепловой карты при наведении курсора и ее практического применения, заключается в следующем:
Используйте карты наведения, чтобы информировать свой дизайн, но, по словам Рори Галлахера из EyeQuant, «не обобщайте».
Если ваша карта похожа на карту, созданную North Face, у вас может быть ценная гипотеза для A/B-тестирования, например:
«Из тепловой карты при наведении курсора мы заметили, что область над кнопкой CTA на странице оформления заказа, кажется, привлекает больше внимания посетителей. Поэтому мы считаем, что, переключив кнопку с рекламным баннером над ней, мы можем увеличить количество покупок».
Однако если вы разрабатываете проверочную гипотезу на основе второй тепловой карты, вы, вероятно, виновны в предвзятости подтверждения — ищете конкретный результат теста просто потому, что он подтверждает вашу веру во что-то. Дезинформированная растяжка может выглядеть примерно так:
«Из тепловой карты при наведении курсора мы заметили, что слова «Как сделать» привлекают больше внимания, чем что-либо еще в верхней части экрана. Поэтому мы считаем, что в будущем заголовки всех сообщений в блогах должны начинаться с «Как сделать», чтобы привлечь читателей».
«Как» — отличный способ начать заголовок, но этот тест не указывает на это. Подойдите к результатам своей тепловой карты со скептическим настроем и проверяйте только тогда, когда у вас есть веская причина для этого.
Ответственно используйте тепловые карты
Тепловые карты полезны для выявления того, как люди используют вашу веб-страницу, но они не должны быть единственным инструментом, который вы используете для этого. Сами по себе они рисуют неполную картину ваших пользователей, и полагаться на них как на единственный индикатор поведения потенциальных клиентов может ввести вас в заблуждение. Команда Optimizely предлагает пример:
При просмотре тепловой карты формы может быть видно, что пользователи нажимают на первое поле, а на последующие поля нажимают меньше.
Это может свидетельствовать о том, что пользователи выбывают из процесса после заполнения первого поля. Однако тепловые карты не показывают, если пользователи использовали свою клавиатуру для перемещения по полям формы, а не мышь.
По подобным причинам объединение ваших тепловых карт с информацией из других инструментов, таких как Google Analytics или Instapage Analytics, позволит сформировать более полное представление о том, как ваши потенциальные клиенты ведут себя на вашей целевой странице после клика.
Но будет ли это «более полное изображение» чего-то стоить? Нет, если вы не соберете достаточно пользовательских данных, говорит Пип Лайя:
Вам нужен достаточный размер выборки на страницу/экран, прежде чем вы сможете доверять каким-либо результатам. Приблизительно 2000-3000 просмотров страниц на экран дизайна. Если тепловая карта основана на 34 пользователях, не доверяйте никому из них.
В конце концов, важно помнить, что тепловые карты — это не данные; они просто организуют данные в легко усваиваемой форме. Они показывают клики, прокрутки и наведения. Что означают эти движения мыши, решать вам.
Всегда подключайте все свои объявления к персонализированным целевым страницам после клика, чтобы снизить стоимость привлечения клиента. Начните создавать свои специализированные страницы после клика, подписавшись на демоверсию Instapage Enterprise сегодня.
