8 наиболее важных элементов структуры целевой страницы
Опубликовано: 2017-02-03Целевые страницы после клика все чаще используются в цифровом маркетинге по той простой причине, что они производят отличное первое впечатление на потенциальных клиентов и имеют наилучшие шансы превратить потенциальных клиентов в потенциальных клиентов и, в конечном итоге, превратить этих потенциальных клиентов в постоянных клиентов.
Но эта стадия первого впечатления верна только тогда, когда целевые страницы после клика полностью оптимизированы, и создание оптимизированной страницы может быть сложной задачей, если вы новичок в этом процессе.
Какие элементы должна включать ваша целевая страница после клика? Каковы некоторые из лучших дизайнерских практик, которые повлияют на конверсию посетителей? Какой из них является лучшим фреймворком для целевой страницы?
«Лучшего фреймворка» не существует, потому что каждое предложение и бизнес уникальны. Однако есть некоторые необходимые компоненты, которые помогут вам создать надежную структуру и заинтересовать посетителей на странице, чтобы они могли совершить конверсию.
Когда вы соберете все это вместе, только тогда вы сможете создать оптимизированную страницу, которая будет конвертировать снова и снова. Эта статья познакомит вас с некоторыми ключевыми элементами, из которых состоит отличная структура целевой страницы после клика, с дополнительными примерами, которые можно легко выполнить с помощью платформы Instapage.
Компоненты отличной структуры целевой страницы после клика
1. Убедительный заголовок
Вы не можете позволить себе экономить на этом, потому что заголовок — это первое, что видят посетители, когда попадают на вашу страницу. Написание убедительного заголовка поможет предотвратить немедленный уход посетителей и побудит их оставаться на сайте достаточно долго, чтобы рассмотреть ваше предложение.
Независимо от того, что вы рекламируете, ваш заголовок всегда должен обладать следующими тремя основными характеристиками:
Ясность
Сразу к делу. Четко объясните свой продукт или услугу, чтобы не было вопросов или двусмысленности в отношении того, что предлагается.
Актуальность
Выполните обещание вашей рекламы. Объявление, которое отправляет посетителей на вашу страницу, должно соответствовать сообщению, чтобы посетители не разочаровались, когда перейдут на вашу страницу.
Сочувствие
Почувствуйте перспективу. Подойдите к проблеме вашего посетителя с сочувствием и обязательно предоставьте решение этой проблемы.
Есть четыре основных способа создать сильный, привлекательный заголовок:
- «Как» — начните заголовок с «Как», а затем закончите предложением решения проблемы ваших посетителей с вашим продуктом или услугой.
- Задать вопрос — представить вопрос, а затем ответ в подзаголовке и/или основном тексте.
- Используйте юмор . Хотя это может быть не всегда уместно, юмор часто может расположить к себе людей.
- Предоставьте свое уникальное ценностное предложение (UVP) . Предоставьте посетителям вескую причину выбрать именно ваш продукт или услугу, а не что-либо еще, а также то, как вы отличаетесь от конкурентов.
На некоторых целевых страницах после клика также есть подзаголовки, которые помогают поддержать и усилить утверждение, сделанное в основном заголовке.
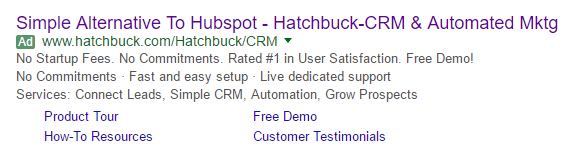
Вот отличный пример от Hatchbuck, в котором превосходно используются заголовок и подзаголовок целевой страницы после клика. После того, как вы нажмете на их поисковое объявление Google, вы перейдете на целевую страницу после клика:


Обратите внимание, как бренд использует все три характеристики привлекательного заголовка — ясность, релевантность и сопереживание — чтобы привлечь внимание посетителей и удержать их на странице:
Объявление и заголовок страницы идеально совпадают, в обоих говорится, что Hatchbuck — это простая альтернатива HubSpot.
Заголовок может не отражать суть дела настолько хорошо, насколько мог бы, но он достаточно дразнит посетителя, чтобы он прочитал подзаголовок, который проясняет любые вопросы, которые могут возникнуть у посетителей об услугах Hatchbuck.
Эмпатия выражается как в заголовке, так и в подзаголовке. Hatchbuck обращается непосредственно к малым предприятиям, которые имеют опыт работы с HubSpot, но не хотят переплачивать за функции, которые они даже не используют.
2. Эффективная копия
Хороший, убедительный текст имеет решающее значение, потому что это один из основных способов донести свою точку зрения и убедить потенциальных клиентов совершить конверсию — преимущества вашего продукта, ваше УТП и т. д. Среди которых следует учитывать следующее.
Количество
Количество копий может сделать или сломать страницу. Слишком много, и ваши посетители могут почувствовать себя подавленными и покинуть страницу, не прочитав ничего. Слишком мало, и они могут чувствовать себя неловко по поводу того, стоит ли продолжать ваше предложение. Таким образом, количество копий на вашей целевой странице после клика действительно зависит от вашего предложения.
Если вы предлагаете электронную книгу, информационный документ или руководство, вам, вероятно, не нужно много копий. Одних основ (что внутри ресурса, преимущества скачивания и т. д.) должно быть достаточно, чтобы убедить посетителей нажать кнопку CTA.
И наоборот, если ваше предложение предназначено для чего-то более обширного (например, что-то, что требует оплаты, например, страница продаж для курса копирайтинга), то рекомендуется предоставить все необходимые детали в вашей копии целевой страницы после клика. Никто не хочет платить за то, в чем не совсем уверен, поэтому обычно лучше перестраховаться, чем потом сожалеть.
Стиль письма
Наиболее примечательным моментом здесь является то, чтобы ваша копия была ориентирована на клиента, чтобы она обращалась непосредственно к вашим посетителям. Использование таких слов, как «вы» и «ваш», вместо слов «мы», «нас» и «наш» — отличный способ показать потенциальным клиентам, что вы сосредоточены на решении их проблемы.
Ваш текст должен также сообщать, почему ваш продукт или услуга лучше, чем у конкурентов. При этом избегайте таких модных словечек, как «новый и улучшенный», «передовой» и «инновационный», поскольку они не так много значат для читателя. Вместо этого объясните преимущества вашего продукта или услуги — как именно они помогут им, а не только функции.
Форматирование
Поскольку большинство онлайн-ридеров просматривают только веб-страницы, использование различных методов форматирования, таких как маркеры, цифры, списки, полужирный текст, курсив и т. д., может гарантировать выделение наиболее важных фрагментов информации.
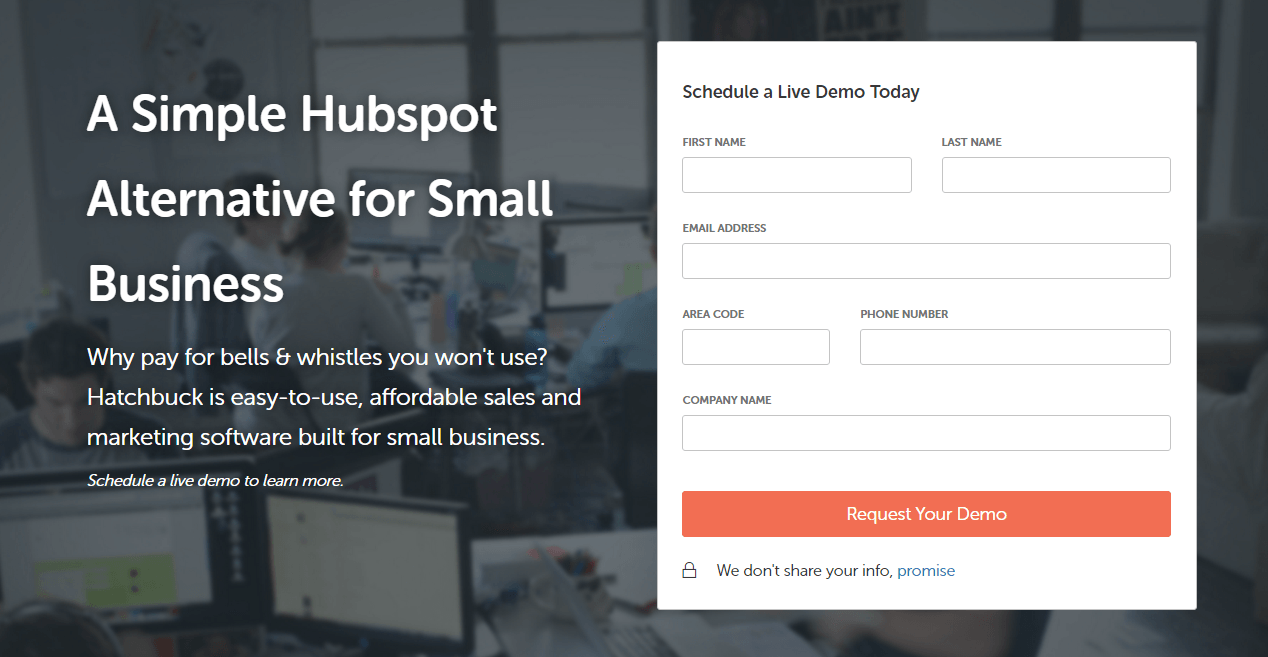
InfusionsoftSalesforce — один из многих брендов, которые используют эти методы форматирования, чтобы предоставить убедительный текст своим зрителям. Обратите внимание на жирный шрифт, формулировку, ориентированную на клиента, и небольшие фрагменты информации, разделенные маркерами:

3. Вовлечение СМИ
Поскольку мы знаем, что большинству онлайн-пользователей не нравится читать копии веб-страниц, что может быть лучше для распространения вашей информации, чем привлекательные средства массовой информации? Могут быть включены три основных типа носителей:
Картинки
изображения целевой страницы после клика не должны просто выглядеть красиво. Они также должны привлекать внимание, быть актуальными и помогать в процессе конверсии. Изображения на целевых страницах после клика можно использовать для выполнения ряда задач, в том числе:
- Демонстрация продуктов или характеристик продукта
- Представьте сотрудников или выделите клиентов
- Добавьте человеческую привлекательность и вызовите эмоции
- Расскажите историю о своем бренде
- Чтобы привлечь внимание к важному элементу, например, к кнопке CTA.
Ролики
Видео на целевых страницах после клика даже более эффективно, чем изображения. Это потому, что исследования показывают, что:
- 96% потребителей считают видео полезными при принятии решений о покупках в Интернете
- 58% этих потребителей считают бренды, которые производят видео, более надежными, чем те, которые не производят видео.
- Средняя продолжительность посещения веб-страницы, содержащей видео, составляет почти 6 минут, в то время как средняя продолжительность посещения сайта, содержащего только текст и изображения, составляет всего 43 секунды.
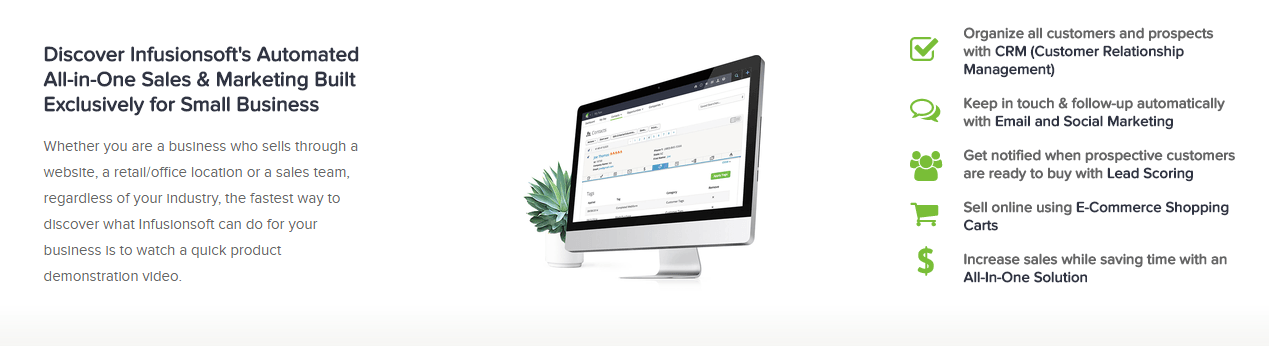
SharpSpring добавил короткое видео на свою целевую страницу после клика ниже, рассказывая посетителям о важности использования автоматизации маркетинга в их маркетинговых стратегиях и почему SharpSpring является лучшим решением для достижения этой цели:

гифки
GIF-файлы являются хорошей заменой видео на целевых страницах после клика. Эти анимированные изображения также отлично подходят для объяснения предложений и более интерактивны, чем изображения. Например, компании SaaS могут показать короткую демонстрацию своей информационной панели и того, как типичный клиент использует сервис.
Нажмите, чтобы твитнуть

4. Показатели доверия
Потенциальные клиенты должны быть в состоянии доверять вашему бренду, прежде чем они примут решение о переходе на ваше предложение. Вот почему включение индикаторов доверия для повышения доверия необходимо для вашей структуры целевой страницы после клика.
Вот пять распространенных способов добавить индикаторы доверия на целевые страницы после клика:
Статистические данные
Привлечение ваших посетителей к конверсии часто зависит от предоставления статистических доказательств того, как ваш сервис является решением их проблемы. Доказательство лучше всего отображается в заголовке, подзаголовке или тексте. При использовании этого метода не забудьте указать источник, сгенерировавший доказательство.
Значки доверия
Значки авторитетов могут включать в себя награды с других веб-сайтов, логотипы клиентов и многое другое. Прикрепляя авторитетные значки, вы говорите посетителям: «Посмотрите на все эти известные компании, которым мы успешно помогли… Мы можем помочь и вам».
Отзывы клиентов
Рекомендация от довольных клиентов — один из самых мощных существующих индикаторов доверия. Убедитесь, что, когда вы предоставляете обзор или прямую цитату от кого-либо, вы предоставляете как можно больше информации (полное имя, бизнес, должность, фото), так как это делает отзыв более достоверным для посетителя, увидевшего его.
Сторонние печати
Сторонние печати сообщают вашим посетителям, что ведение бизнеса с вами безопасно, а их информация не будет передана или скомпрометирована. Есть много печатей одобрения, но одно исследование показало, что тремя наиболее узнаваемыми логотипами являются Paypal, Verisign и McAfee. Это также помогает завоевать доверие и убедить посетителей совершить конверсию. Blue Fountain Media узнала об этом из первых рук, когда обнаружила, что простое добавление сторонней печати увеличивает конверсию на 42%.
Политика конфиденциальности
Ссылка на политику конфиденциальности — одна из очень немногих выходных ссылок, которую маркетологи могут включить на свою целевую страницу после клика (наряду с условиями обслуживания). Это потому, что они помогают укрепить доверие, информируя посетителей о том, как их информация будет передана (если вообще будет). Эта ссылка обычно добавляется либо под формой захвата лидов, либо в нижний колонтитул.
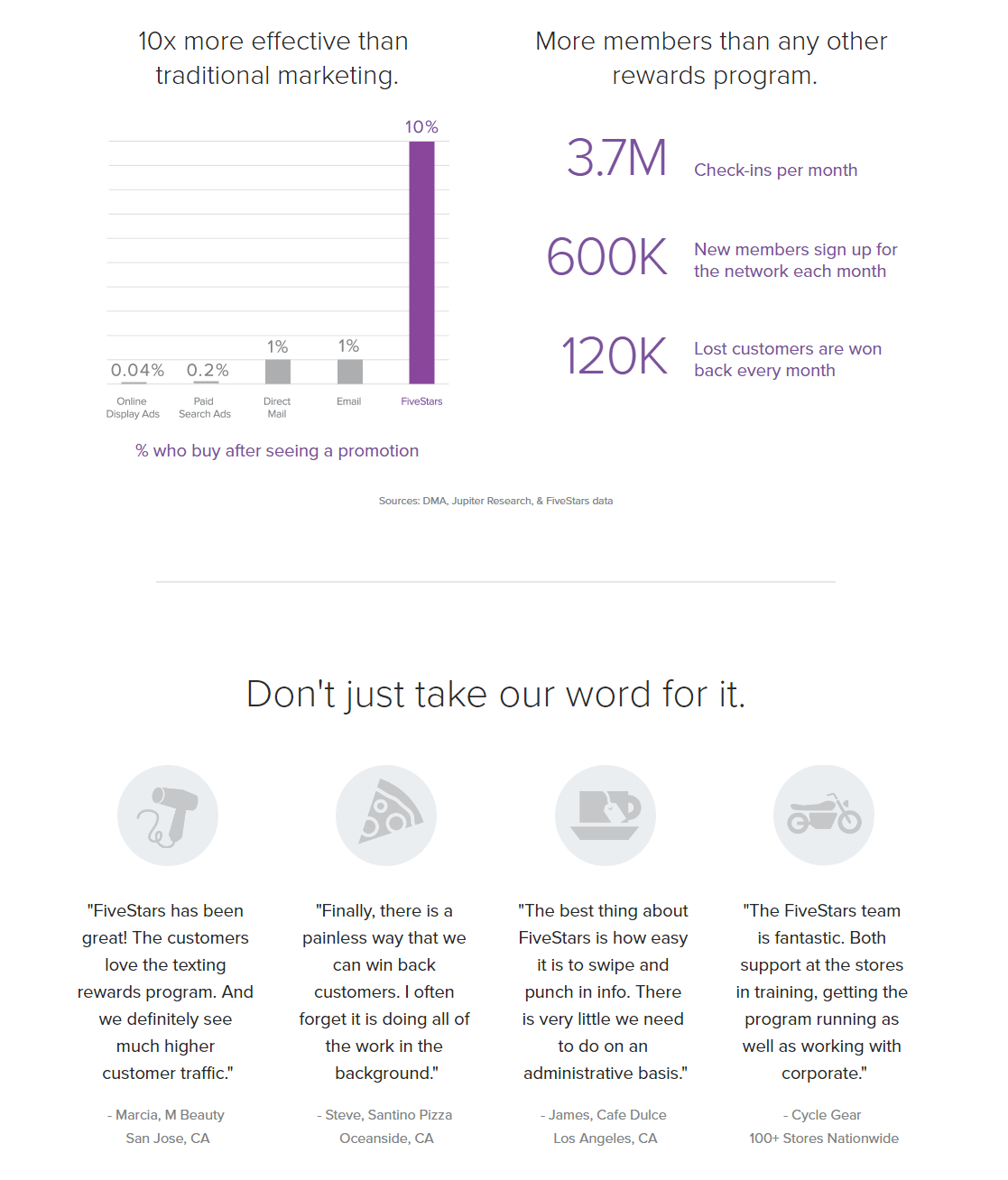
FiveStars отлично справляется с обеспечением индикаторов доверия на целевой странице после клика ниже, поскольку они предоставляют «доказанные результаты» (статистические данные с цитируемыми источниками), а также отзывы клиентов с несколькими битами личной информации о человеке:

5. Форма захвата потенциальных клиентов
Формы захвата потенциальных клиентов — это ваш билет для сбора информации о посетителях, но формы работают хорошо только в том случае, если они правильно разработаны. Для этого формы должны:
- Требуйте от потенциальных клиентов только необходимую информацию, чтобы не запугать их (количество полей формы зависит от этапа маркетинговой воронки, на котором находится ваше предложение — чем выше этап воронки, тем меньше информации обычно запрашивается, и наоборот)
- Быть должным образом организованным, чтобы посетителям было легко заполнить
- Стратегически размещайте на странице («в верхней части страницы» больше не требуется, потому что все прокручивают)
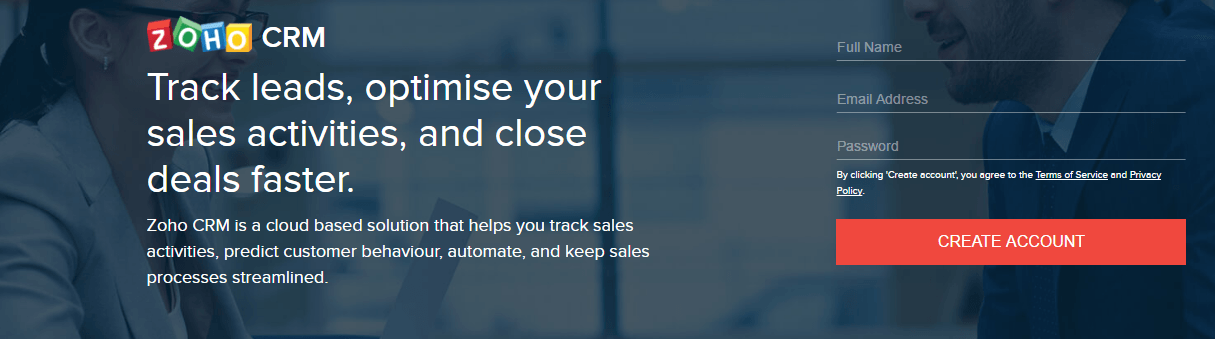
Приведенная ниже форма захвата лидов Zoho очень короткая и не требует много личной информации, что повышает вероятность того, что потенциальные клиенты создадут учетную запись:

Еще один метод разработки форм захвата потенциальных клиентов — это двухэтапная подписка. Этот метод позволяет упростить страницу, удалив форму и включив только кнопку CTA. Когда посетители нажимают эту кнопку, открывается всплывающее окно с формой. Разбивка шагов, подобных этому, помогает устранить часть присутствующего запугивания.
6. Сильный призыв к действию
Этот элемент целевой страницы после клика должен выделяться среди всех остальных. Не должно быть путаницы в отношении того, где потенциальные клиенты должны щелкнуть, чтобы воспользоваться вашим предложением.
При разработке кнопки CTA учитывайте следующие факторы:
Позиция
Размещая кнопку CTA на странице слишком рано, вы рискуете потерять конверсию. Когда вы размещаете CTA после того, как представили и объяснили свое предложение, более вероятно, что посетители уже будут убеждены совершить конверсию. Пустое пространство также может помочь с позиционированием, изолируя кнопку и привлекая к ней внимание.
Кроме того, следует учитывать F-шаблон и Z-шаблон. Обе эти техники веб-дизайна могут помочь вам влиять на то, куда перемещаются глаза посетителей (при этом направляя их к кнопке CTA).
Конечно, позиционирование CTA и шаблоны — это все, что вы можете протестировать с помощью A/B.
Размер
Не маскируйте CTA, делая его слишком маленьким. Сделайте очевидным то, что вы хотите, чтобы посетители делали… конвертировали!
Цвет
Чтобы ваша CTA-кнопка действительно выделялась, она должна хорошо контрастировать с остальной частью страницы. Это не обязательно означает яркие цвета. Консультации по теории цвета могут помочь вам найти оттенок, оттенок, тень и тон, которые выделяются на фоне остальной части вашей страницы и привлекают максимальное внимание.
Копировать
CTA-текст может стать решающим фактором в выигрыше или проигрыше конверсии. Держитесь подальше от скучных, расплывчатых и заезженных текстов, таких как «Отправить», «Подписаться», «Зарегистрироваться» или «Скачать». Вместо этого будьте конкретными и используйте персонализированные убедительные слова, чтобы повысить конверсию.
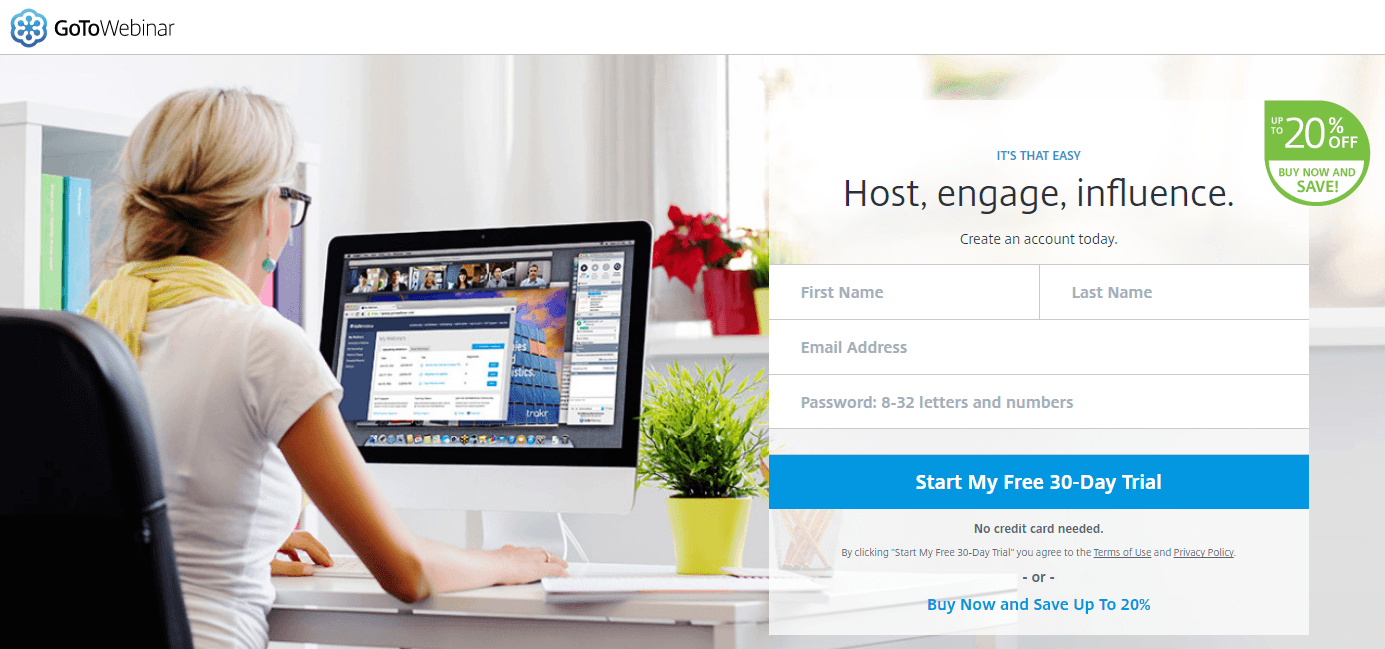
Копия кнопки CTA на этой целевой странице после клика GoToWebinar ориентирована на действие («начать»), ориентирована на клиента («мой») и использует одно из самых убедительных слов («бесплатно»):

7. Нет выходных ссылок
Целевые страницы после клика спроектированы так, чтобы быть гиперориентированными на одно предложение, поэтому на них не должно быть никаких внешних ссылок (кроме политики конфиденциальности и условий обслуживания, упомянутых ранее). Включая ссылки на другие страницы, вы предлагаете посетителям покинуть вашу страницу без предварительной конвертации.
Это также означает отсутствие навигации в верхней части страницы и наличие только минимального нижнего колонтитула внизу.
Нет навигации
Целевые страницы после клика не требуют навигации, потому что все, что нужно посетителю для конвертации, уже должно быть включено на страницу (все основные моменты в этой статье). Не должно быть необходимости переходить со страницы на страницу; либо принять предложение, либо уйти. Если вам абсолютно необходимо включить небольшую навигацию, лучше всего подойдет меню-гамбургер, потому что этот дизайн не отвлекает внимание так сильно, как полная навигация.
Минималистский нижний колонтитул
Нижний колонтитул вашей целевой страницы после клика не должен быть похож на нижний колонтитул вашего веб-сайта — никаких страниц продуктов, ссылок на социальные сети, карты сайта. Сделайте это предельно простым с политикой конфиденциальности, условиями обслуживания и информацией об авторских правах.
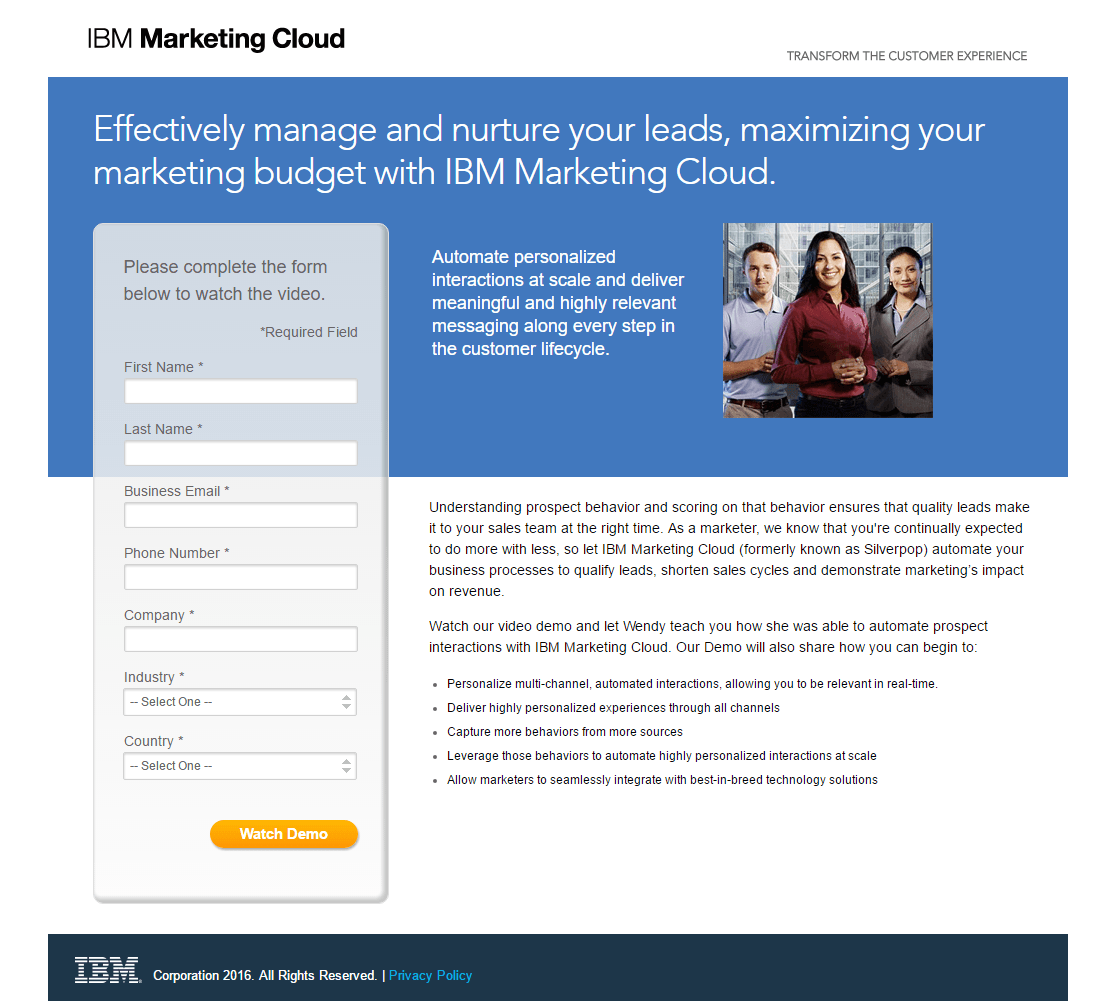
Целевая страница IBM после клика демонстрирует все эти моменты:

8. Достаточно свободного места
Пустое пространство (также известное как негативное пространство) — это пустая область на вашей целевой странице после клика, которая помогает привлечь внимание к определенным элементам на вашей странице. Он не обязательно должен быть белым сам по себе, если он выполняет свое предназначение. Пустое пространство — ценный дизайнерский прием, потому что он помогает создать визуальную иерархию и уменьшить беспорядок на странице, улучшая читабельность и понимание.
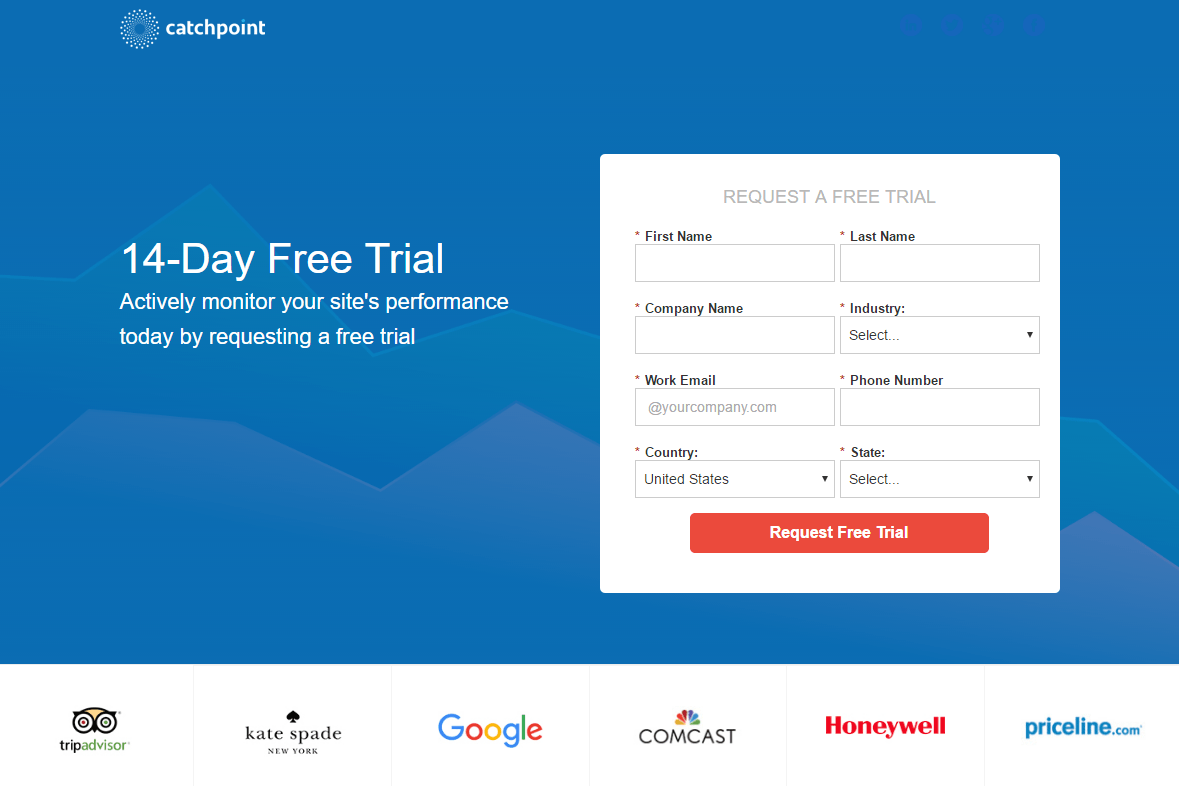
Например, Catchpoint отлично использует пустое пространство, привлекая максимальное внимание к заголовку, подзаголовку и форме захвата потенциальных клиентов:

Как вы будете разрабатывать структуру целевой страницы после клика?
Не существует единственной лучшей структуры целевой страницы после клика. «Лучшая структура» — это просто та, которая дает самый высокий коэффициент конверсии, потому что различные комбинации элементов целевой страницы после клика приведут к разным результатам для разных компаний. Вот почему важно всегда проводить A/B-тестирование ваших целевых страниц после клика, чтобы определить, какой вариант более успешен.
Чтобы создать свою собственную «лучшую» структуру целевой страницы после клика, подпишитесь на демонстрацию Instapage Enterprise сегодня.
