Вопросы и ответы по дизайну целевой страницы со старшим визуальным дизайнером Фреддириком Месиасом
Опубликовано: 2017-07-05В Instapage мы возлагаем на себя самые высокие ожидания: ваши. Мы слышали от многих маркетологов, что наша платформа интуитивно понятна и помогает их кампаниям получать более высокие коэффициенты конверсии. Мы знаем, что дизайнеры, в частности, используют наш конструктор из-за некоторых специфических функций, которые мы выпустили за последние несколько лет.
Наша команда постоянно получает отзывы от дизайнеров в ходе юзабилити-тестирования, модерируемых интервью и оценок NPS. Мы очень серьезно относимся к этим отзывам, чтобы продолжать создавать платформу, которая отвечает не только текущим потребностям дизайнеров, но и будущим желаниям.
Я встретился с нашим старшим визуальным дизайнером Фреддериком Месиасом, чтобы узнать его опыт работы с целевыми страницами после клика и платформой Instapage.
BW: Каков ваш опыт в дизайне и какова ваша роль в Instapage?
FM: Мой опыт в дизайне варьируется от веб-дизайна, брендинга и дизайна пользовательского интерфейса. Основными инструментами дизайна, которые я использую, являются Sketch (для создания высококачественных макетов), Adobe Photoshop и Illustrator (для создания визуальных ресурсов целевой страницы после клика, таких как значки, редактирование фотографий, иллюстрации и т. д.).
Здесь, в Instapage, наша команда дизайнеров дополняется разнообразным набором навыков: веб-дизайн, иллюстрация и коммуникация бренда. Наша главная цель — эффективно общаться с нашей аудиторией с помощью визуальных средств. В частности, моя роль заключается в разработке красивых целевых страниц с высокой конверсией для нашей маркетинговой команды.
BW: Каким был ваш первый опыт, когда вы разработали целевую страницу после клика с помощью Instapage?
FM: Для меня не было особой кривой обучения, потому что продукт уже был довольно продвинутым к тому времени, когда я присоединился к нему в ноябре 2016 года. Когда я впервые начал работать с Instapage, я был впечатлен тем, как платформа была построена с учетом дизайнеров. . Конструктор не был загроможден кучей пунктов меню, в которых можно было заблудиться.
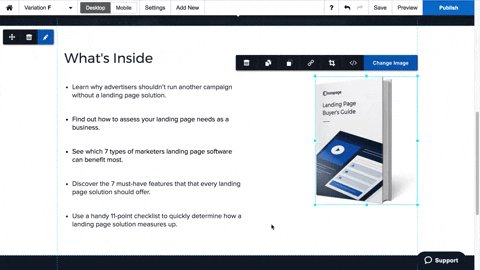
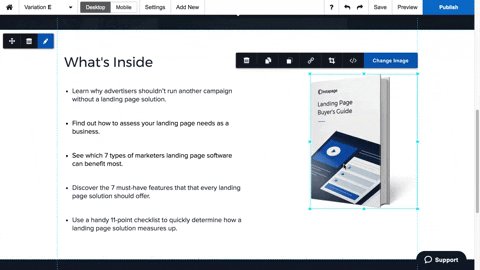
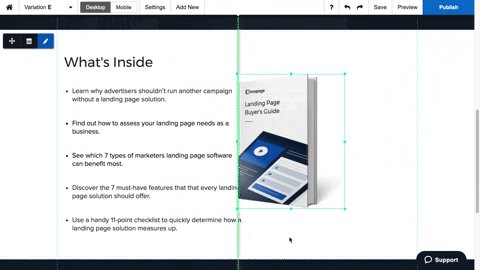
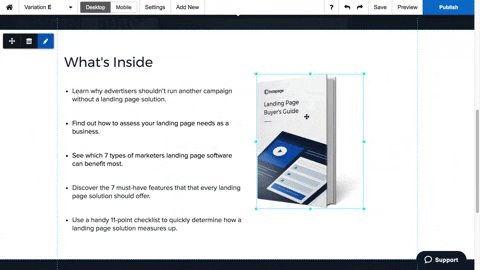
Конечно, в конструкторе были зеленые направляющие, помогающие выравнивать элементы, но мобильность, группировка и выравнивание поразили меня, когда я разработал свою первую целевую страницу после клика. Вместо того, чтобы выравнивать каждый элемент и распределять его для мобильных устройств, теперь я мог группировать элементы вместе и перемещать их все сразу, сохраняя соотношение сторон неизменным для мобильных устройств.
Последняя часть особенно особенная, потому что, поскольку в Интернете все чаще используются мобильные устройства, крайне важно, чтобы целевые страницы маркетологов после клика были оптимизированы для мобильных устройств. С помощью этой функции я смог взять готовую настольную версию и автоматически преобразовать ее в мобильную одним нажатием кнопки. Это сэкономило мне массу времени и позволило быстрее публиковать страницы для нашей команды.
Если бы мне нужно было определить две характеристики Instapage, я бы сказал, что это настраиваемый и безболезненный способ.
BW: Сколько времени вам потребовалось, чтобы освоиться с Instapage?
ФМ: Совсем недолго. Особенность Instapage в том, что он удобен для дизайнеров. Если вы знакомы с другими инструментами дизайна, такими как Sketch, Illustrator или Photoshop, у вас не возникнет проблем с освоением этой платформы.
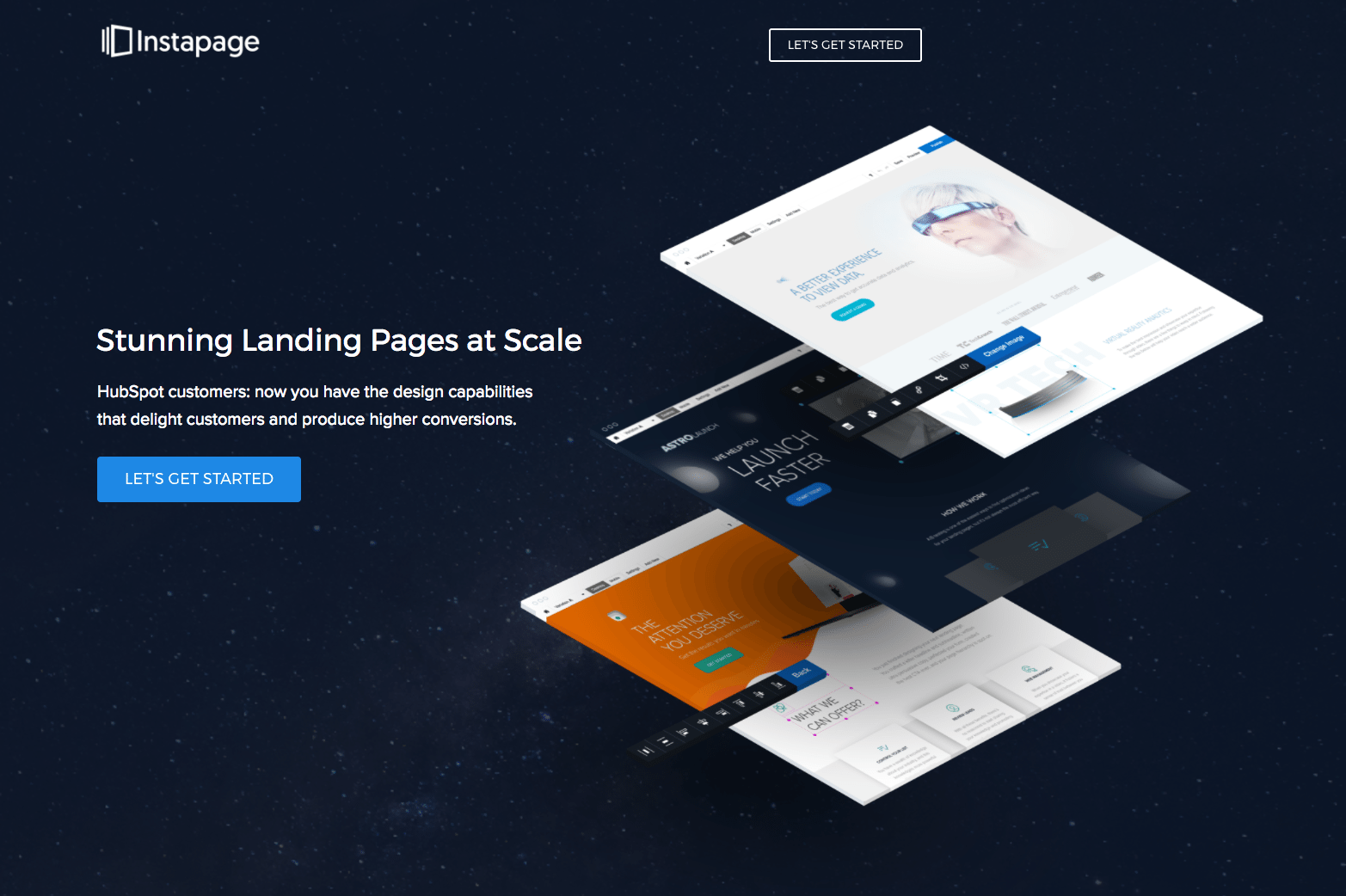
Возьмем созданную мной целевую страницу интеграции HubSpot после клика. Вся страница была построена в Instapage, но я создал трехслойную графику страницы в Photoshop и вставил ее в нашу платформу, что добавило хороший визуальный компонент (перейдите сюда, чтобы увидеть полную целевую страницу после клика):

BW: С какими типичными разочарованиями сталкиваются дизайнеры при создании целевых страниц после клика?
ФМ: Дизайнеры по своей природе перфекционисты; наша работа зависит от этого атрибута. Таким образом, даже если что-то может выглядеть идеально выровненным для неопытного глаза, например, — но это не так — в глубине души дизайнер будет знать, что это может быть лучше.
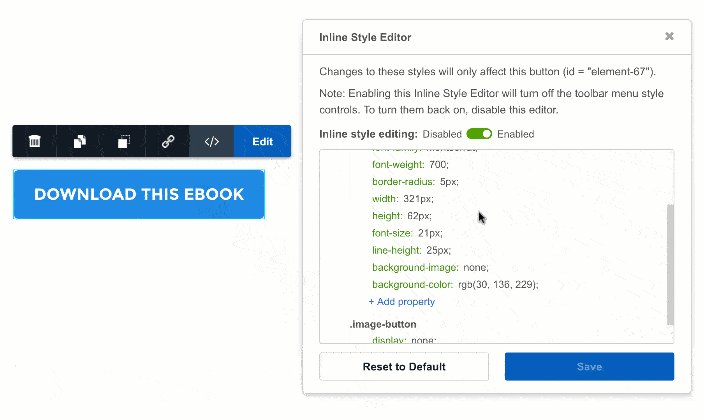
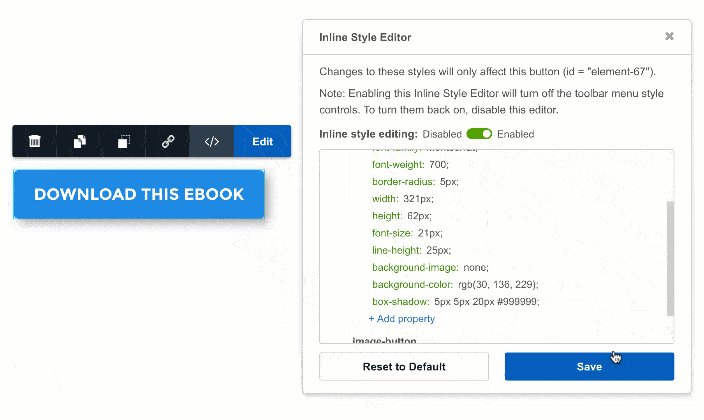
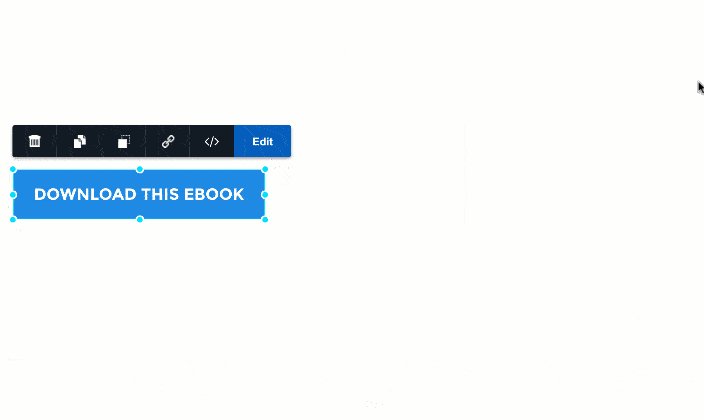
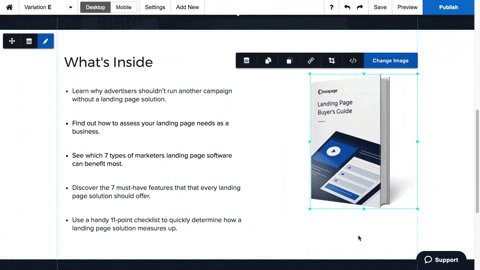
Вот почему наша функция встроенного редактора стилей особенно полезна, поскольку она позволяет вносить пользовательские изменения стилей на уровне элементов. Все, от изменения заполнения текста, радиуса границы, высоты строки и многого другого. Вам больше не нужно ничего разглядывать. Наш конструктор позволяет вам настраивать до самого последнего пикселя, чтобы вы могли создать именно то, что хотите.
(Вот пример того, как вы можете изолировать элемент и добавить тень к кнопке с помощью пользовательского стиля:)


BW: С кем вы больше всего сотрудничаете при разработке страницы?
FM: В зависимости от кампании у нас есть как минимум от 3 до 5 заинтересованных сторон: 1 копирайтер, 1-2 дизайнера и 1-2 руководителя отдела маркетинга. Копирайтер придумывает убедительный язык, чтобы продемонстрировать ценностное предложение и основные преимущества предложения, передает копию мне для окончательного оформления, а руководители отдела маркетинга наблюдают за проектом и дают утверждения по ходу дела. Кроме того, в зависимости от потребностей дизайна целевой страницы после клика, иногда я общаюсь с нашим графическим дизайнером, чтобы создать гифки или другие визуальные эффекты, чтобы помочь донести сообщение.
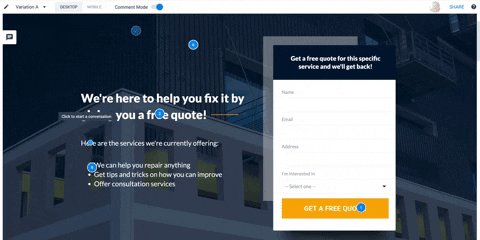
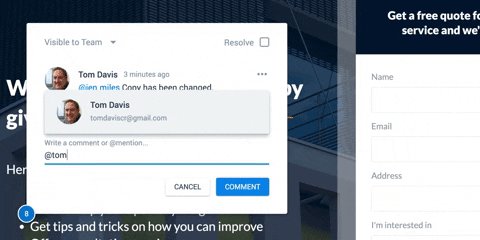
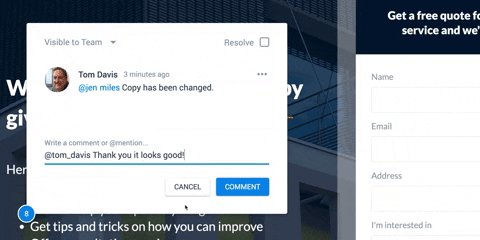
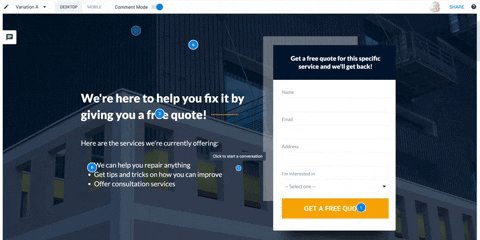
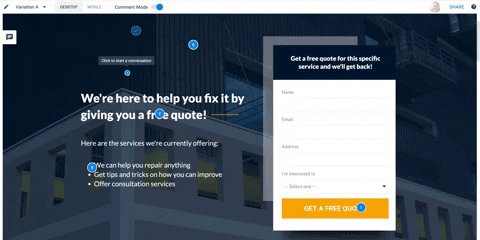
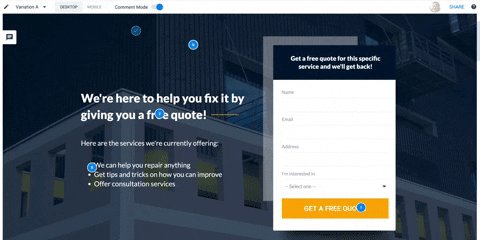
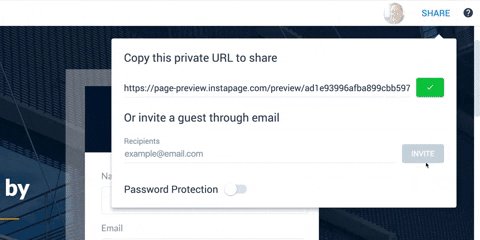
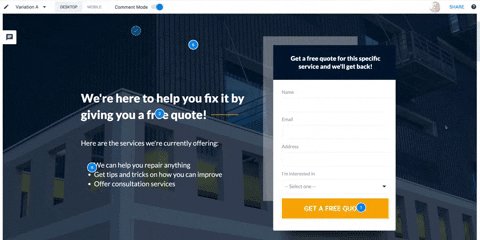
Вы заметите, что я не включил разработчика. В очень редких случаях мы привлекаем разработчика для реализации сложного дизайна. Совместная работа и обмен отзывами стали в 2 раза эффективнее при создании целевой страницы после клика с помощью нашего решения для совместной работы. Вместо того, чтобы использовать скриншоты, отправленные через Slack или сторонние инструменты, мы можем разместить точку доступа на элементе целевой страницы после клика и уведомить дизайнера (копирайтера или другого заинтересованного лица) о необходимых обновлениях.
(Чтобы лучше взглянуть на совместную работу, посмотрите их ниже — общение через точки доступа и совместное использование страницы с вашей маркетинговой командой. Или вы можете перейти сюда.) 

BW: Какая ваша любимая функция Instapage и почему?
FM: Мне как дизайнеру сложно ответить на этот вопрос, но я должен сказать, что моя любимая функция Instapage — это три новые возможности дизайна, о которых мы объявили в июне 2017 года:
- Измерения края
- Блокировка оси
- Горячие клавиши
Большинство дизайнеров, которых я знаю, всегда нуждаются в правильном инструменте, чтобы сделать процесс проектирования более эффективным. Но он также должен создавать идеальные до пикселя дизайнерские работы. Тем не менее, я считаю, что Instapage делает именно это.
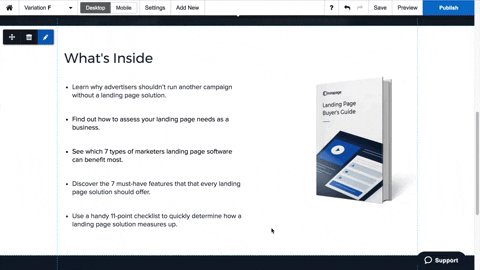
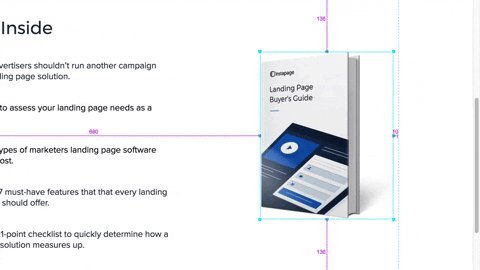
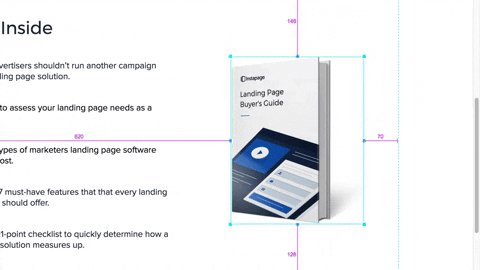
Как и в приложении Sketch, у нас есть измерение краев и сочетания клавиш. Измерение краев особенно удобно, потому что вы можете перемещать и выравнивать элементы попиксельно или в диапазоне пикселей, получая именно то, что вам нужно. Блокировка оси позволяет плавно перемещать элементы вдоль оси X или Y без необходимости иметь дело с какими-либо грязными направляющими.
Сочетание этих функций позволяет мне создать красивую, идеальную по пикселям целевую страницу после клика внутри самой платформы. Теперь вы можете создавать без ограничений! (Чтобы узнать больше об измерении кромок и фиксации осей, смотрите эти видео:) 

Оптимизация и итерация нашего первоначального дизайна после запуска нашей целевой страницы после клика в дикой природе — один из самых важных этапов. Вот где пригодятся возможности тестирования Instapage A/B.
BW: Есть ли конкретная целевая страница после клика, которой вы больше всего гордитесь?
ФМ: Конечно! Несколько месяцев назад у меня был проект по разработке и созданию целевой страницы после клика для запуска нашего решения для совместной работы. Я был относительно новичком в команде, поэтому изучение и соблюдение наших принципов бренда и руководства по стилю сыграли огромную роль в этом процессе. Мне удалось довольно легко создать целевую страницу после клика, и я горжусь тем, что в настоящее время коэффициент конверсии составляет 24% (перейдите сюда, чтобы увидеть страницу полностью).

У вас есть особенность дизайна, которую вы хотели бы видеть, чтобы мы добавили?
Мы всегда ищем отзывы от наших клиентов и хотим помочь вам создавать более качественные целевые страницы после клика с высокой конверсией в любом масштабе. Если вы хотели бы, чтобы мы добавили в наш конструктор какую-либо конструктивную особенность, отправьте нам свой отзыв. И мы приглашаем вас просмотреть Instapage на Capterra, Trustpilot или G2 Crowd.
Затем начните создавать свою 100% настраиваемую целевую страницу после клика с помощью Instapage. Вы просто не ошибетесь с нашей удобной для дизайнеров платформой и расширенными возможностями A/B-тестирования; ваш коэффициент конверсии скажет вам спасибо. Подпишитесь на демонстрацию Instapage Enterprise сегодня.
