12 техник для вдохновения в дизайне целевой страницы после клика
Опубликовано: 2017-07-14Дизайн вашей целевой страницы после клика имеет значение, потому что эти страницы являются вашими цифровыми витринами, необходимыми для продвижения и продажи ваших продуктов и услуг. При правильной оптимизации страницы могут существенно повысить конверсию. Поскольку они имеют решающее значение для общего успеха вашего бизнеса, создание профессиональных целевых страниц с высокой конверсией является неотъемлемой частью вашей маркетинговой стратегии.
Независимо от того, ищете ли вы вдохновение для целевой страницы приложения после клика, целевой страницы продукта после клика, мобильной целевой страницы после клика или чего-то еще. Существует множество различных вариантов дизайна целевой страницы после клика.
В Instapage у нас есть целая категория блогов, посвященная примерам целевых страниц после клика. Мы часто исследуем и пишем на эту тему, чтобы вдохновить нашу аудиторию на некоторые из крупнейших мировых брендов. Включая Microsoft, Lyft, Marketo, Constant Contact, Oracle, Facebook, MailChimp и HubSpot.
В этой статье мы собираемся продемонстрировать некоторые целевые страницы после клика, выделив несколько различных методов дизайна, чтобы дать вам вдохновение при создании ваших страниц. Для каждого примера мы обсудим, что страница делает хорошо, и что можно протестировать A/B, чтобы получить лучшие результаты.
Нажмите, чтобы твитнуть
Вдохновение для дизайна целевой страницы после клика
Привлекательный образ героя
Люди обычно обрабатывают изображения в 60 000 раз быстрее, чем текст. При правильном использовании на вашей странице изображения могут заставить посетителей взаимодействовать с вашей страницей достаточно долго, чтобы конвертировать ваше предложение. Пришло время перестать рассказывать посетителям, что они получат, воспользовавшись вашим предложением, и вместо этого начать показывать им. Снимок героя помогает потенциальным клиентам визуализировать, каково это — воспользоваться преимуществами вашего предложения.
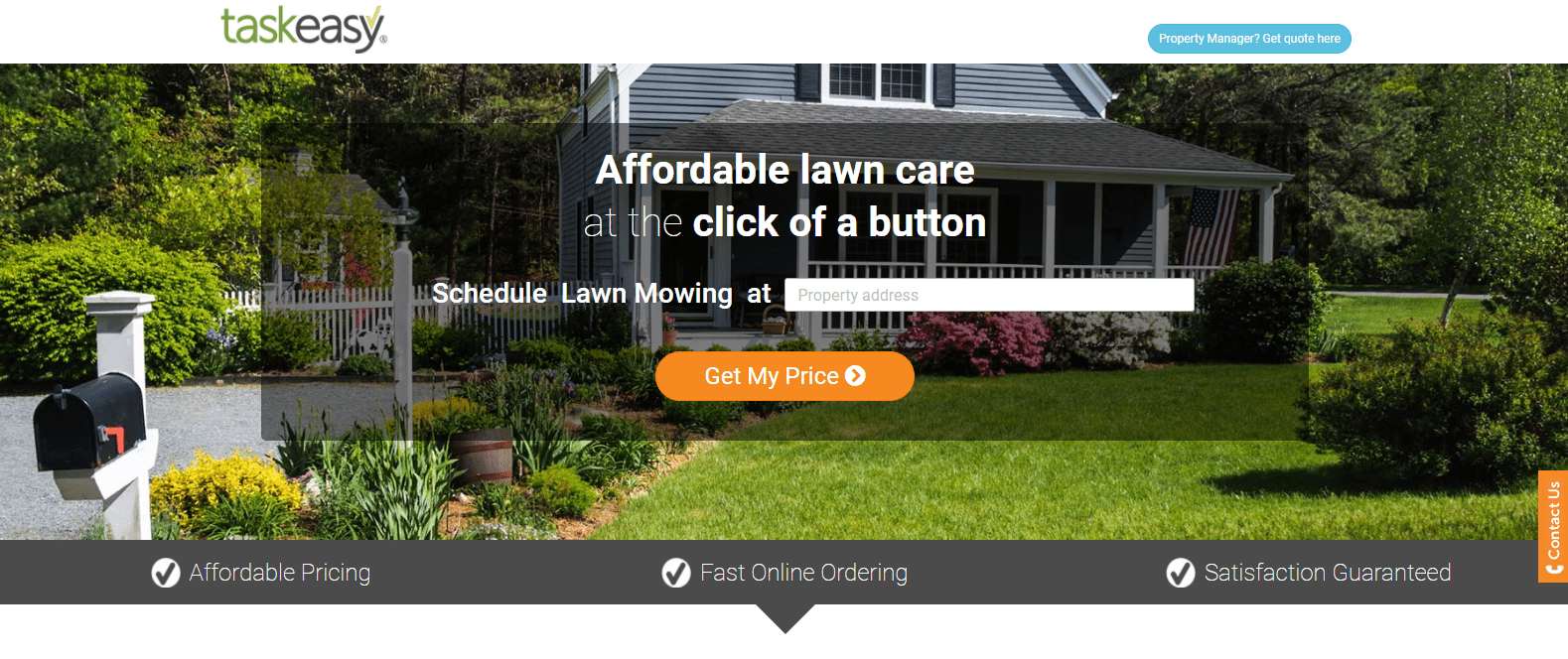
TaskEasy понимает это и отлично использует изображение героя на своей странице. Как только посетители попадают на страницу, они видят, как мог бы выглядеть их газон, если бы они наняли TaskEasy:

Что страница делает хорошо.
- Цвет кнопки CTA выделяется, потому что он больше нигде на странице не используется, кроме кнопки «Связаться с нами».
- Копия кнопки CTA использует вид от первого лица, что позволяет потенциальным клиентам чувствовать личную связь с предложением.
- Направленные подсказки (стрелки на кнопках CTA и стрелки, направленные вниз по странице) показывают посетителям, на чем они должны сосредоточить свое внимание в следующий раз.
- Иконография помогает привлечь внимание к особенностям и преимуществам найма TaskEasy.
- Сигналы доверия и социальное доказательство (значки безопасности, наградная печать и счетчик лайков в Facebook), скорее всего, заставят потенциальных клиентов чувствовать себя комфортно, в безопасности и даже заставят нанять TaskEasy.
- Выдвижная форма «Свяжитесь с нами» позволяет посетителям легко связаться с компанией, чтобы узнать об их услугах.
Что тестировать A/B:
- Логотип TaskEasy имеет гиперссылку, что означает, что посетители могут легко покинуть страницу.
- Кнопка с призывом к действию менеджера свойств в верхней части страницы уводит посетителей с этой страницы. Хотя он открывает еще одну страницу захвата потенциальных клиентов, у него должна быть собственная кампания, полностью отдельная от этой.
- Добавление текста поможет потенциальным клиентам лучше понять преимущества работы с TaskEasy. В настоящее время на странице нет копии, что может помешать посетителям получить хорошее представление о компании и предложении.
- Навигация в нижнем колонтитуле предоставляет посетителям слишком много способов уйти со страницы без конвертации.
- Телефонный номер может быть включен для звонка по клику, что значительно упростит посетителям контакт с TaskEasy, тем более что компания поощряет их звонить со словами «Хотите позвонить нам? Были здесь!"
Отверстия от пуль
Люди часто не хотят читать бесконечный текст, чтобы найти то, что ищут. Они скорее быстро просканируют страницу, чтобы найти конкретную информацию — маркированный текст делает это возможным. Маркированный текст (с использованием галочек, стрелок, пиктограмм и т. д.) эффективен, поскольку позволяет посетителям быстро просмотреть страницу и найти то, что они ищут.
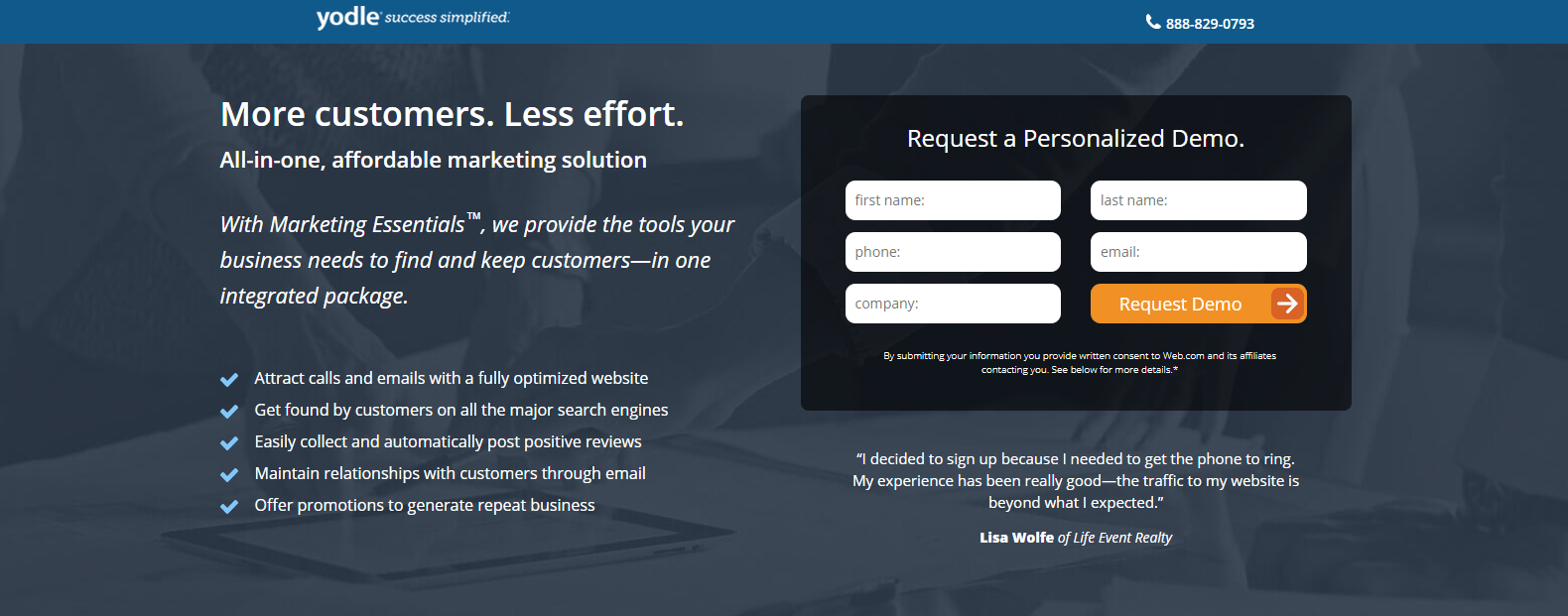
В этом примере Yodle используются маркированные копии (галочки), чтобы подчеркнуть преимущества их программного обеспечения. Он также выделяется на фоне остальной части страницы пробелами:

Что страница делает хорошо.
- Логотип Yodle не связан с их домашней страницей, что позволяет посетителям видеть, на чьей веб-странице они находятся, не рискуя уйти со страницы.
- Интерактивный номер телефона позволяет посетителям легко связаться с компанией.
- Заголовок и подзаголовок информируют посетителей о том, что представляет собой предложение и какую пользу оно им принесет.
- Текст , выделенный курсивом, выделяется среди остального текста, заставляя посетителей читать его.
- Инкапсулированная форма привлекает внимание, показывая посетителям, куда им нужно перейти, чтобы запросить демонстрацию.
- «Персонализированная демонстрация» позволяет потенциальным клиентам почувствовать, что предложение предназначено специально для них.
- Кнопка CTA оранжевого цвета «выскакивает» на странице, привлекая к ней внимание и увеличивая вероятность того, что люди нажмут на нее.
- Стрелка на кнопке CTA действует как сигнал направления, пробуждая интерес людей к тому, что скрывается за формой.
- Сигналы доверия (отзывы клиентов, логотипы компаний и награды) повышают уровень доверия потенциальных клиентов к Yodle, что помогает убедить посетителей заполнить свою личную информацию.
Что тестировать A/B:
- Копия кнопки CTA не персонализирована и может не убедить многих посетителей нажать на нее. Изменение его на что-то вроде «Я хочу демонстрацию» или «Запланировать мою демонстрацию» может дать лучшие результаты.
- Снимок в голову с покупателем, отзыв сделал бы его более представительным, вызывая еще больше доверия у потенциального клиента.
- Мелкий шрифт в нижнем колонтитуле может ошеломить потенциальных клиентов и удержать их от конверсии.
F-шаблон
При разработке страницы подумайте о том, как ваши посетители, скорее всего, увидят вашу страницу. Таким образом, вы сможете соответствующим образом разместить наиболее важные элементы. Поскольку люди, как правило, читают сверху вниз и слева направо, дизайн вашей страницы в соответствии с F-шаблоном является разумным.
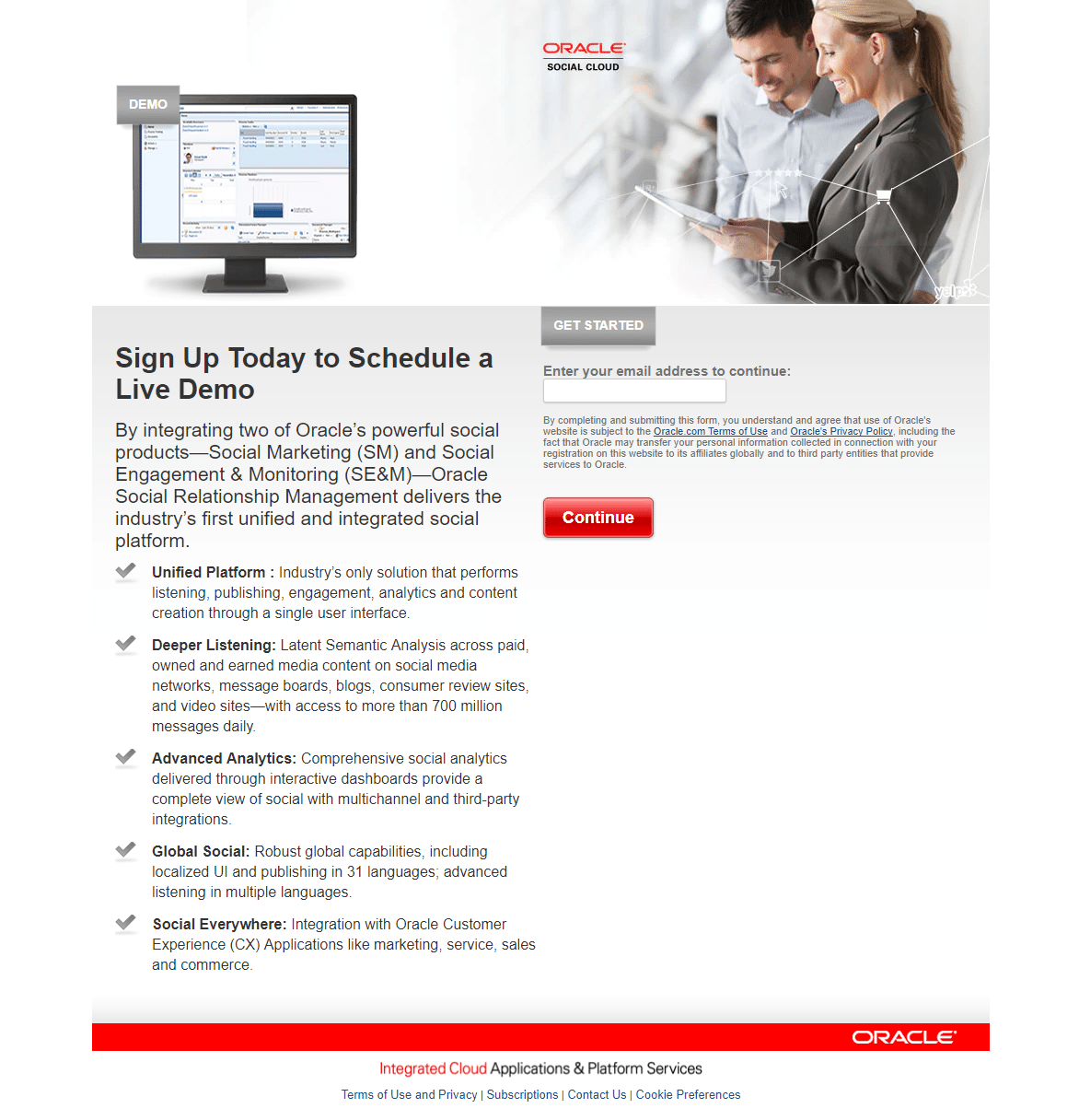
Приведенная ниже демонстрационная целевая страница Oracle после клика следует определенному макету F-шаблона. Каждый важный элемент расположен вдоль пути F-шаблона, куда посетители, естественно, будут смотреть при просмотре страницы.
- Зрители сначала заметят компьютерное изображение в верхнем левом углу.
- Затем их глаза будут следовать за горизонтальным стеблем, а затем увидят улыбающихся людей.
- Двигаясь вниз по левой стороне страницы к следующему горизонтальному столбцу, посетители сосредоточат свое внимание на заголовке, а затем перейдут к одному полю формы.
- Затем они продолжат F-шаблон вниз по вертикальному стеблю, где они будут сканировать абзац текста и маркеры.
- Наконец, их внимание остановится на ярко-красной кнопке CTA.

Что страница делает хорошо.
- Улыбающиеся люди делают страницу более человечной, что, вероятно, заставит посетителей чувствовать себя более комфортно.
- Маркеры и жирный текст привлекают внимание к основным характеристикам предложения.
- Форма с 1 полем позволяет быстро и легко заполнить ее.
- Взгляд посетителей направлен на форму и кнопку CTA, а это означает, что они должны сфокусироваться на них и конвертироваться.
Что тестировать A/B:
- Изображение товара могло бы быть крупнее. В настоящее время трудно что-либо увидеть на экране.
- Заголовок неубедителен, потому что он не дает посетителям никакой информации о том, какую пользу принесет им данное предложение.
- Копия кнопки CTA слабая. «Продолжить» ничего не говорит о предложении и не привлекает внимание.
- Включение социального доказательства , такого как отзыв клиента, может повысить доверие к компании и ее предложению.
- Навигационные ссылки в нижнем колонтитуле могут отвлекать посетителей, уводить их со страницы и, вероятно, снижать коэффициент конверсии.
Z-шаблон
Как и F-шаблон, Z-шаблон также помогает зрителям перемещаться по вашей странице, что делает его еще одним отличным вариантом макета для дизайна вашей страницы.
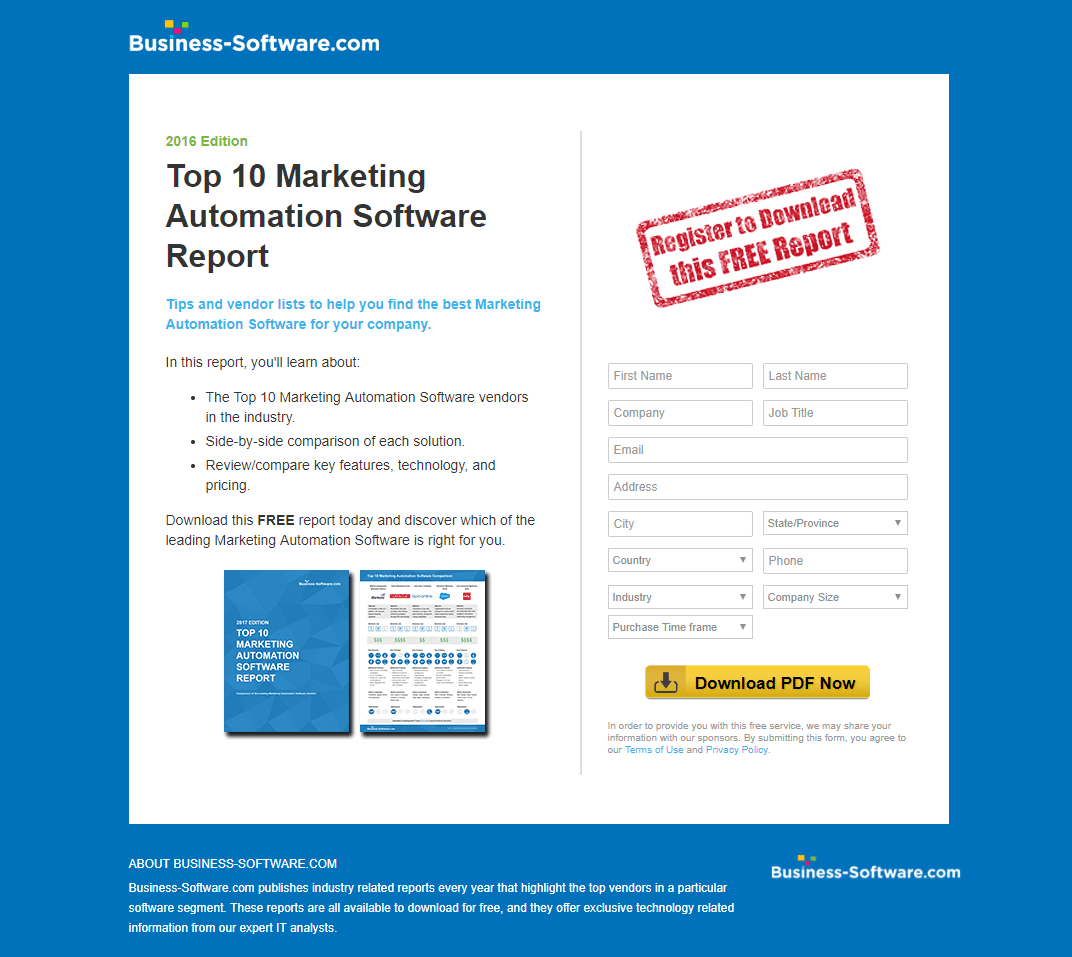
Вот пример с Business-Software.com, который следует четкому Z-шаблону.
- Посетители сначала увидят жирный заголовок в верхнем левом углу.
- Двигаясь по верхней горизонтальной оси Z, они доходят до красной отметки «Зарегистрируйтесь для загрузки».
- Двигаясь по диагонали вниз и в нижний левый угол, зрители сосредоточат свое внимание на изображении отчета.
- Наконец, они завершат Z-шаблон еще одним горизонтальным стержнем, где они окажутся на самом важном элементе страницы — кнопке CTA.

Что страница делает хорошо.
- Логотип в левом верхнем углу не связан, поэтому посетители не будут сразу отвлекаться и уходить со страницы.
- Заголовок и подзаголовок эффективно сообщают посетителям, что в этом отчете представлены 10 ведущих поставщиков средств автоматизации маркетинга, и дают им понять, какую пользу они могут извлечь из загрузки отчета.
- Маркеры с минимальным текстом позволяют зрителям быстро просмотреть страницу и узнать основные выводы без необходимости читать много текста.
- Слово «бесплатно» используется в двух местах. На красной марке, которая окружена белым пространством и очень привлекает внимание, и на копии, которая выделена жирным шрифтом и прямо над изображением.
- Предварительный просмотр отчета позволяет потенциальным клиентам увидеть, как выглядит отчет, если они захотят его загрузить.
- Желтая кнопка CTA хорошо контрастирует с остальной частью страницы, что, вероятно, заставит больше посетителей нажимать на нее.
Что тестировать A/B:
- Логотип компании в правом нижнем углу связан гиперссылкой на их домашнюю страницу, что дает посетителям возможность уйти со страницы, прежде чем перейти к предложению.
- 13 полей формы — это много для оффера на стадии осведомленности маркетинговой воронки. Запрашивание такого большого количества информации на столь раннем этапе пути покупателя может легко удержать людей от конверсии.
- Увеличение белого пространства вокруг наиболее важных элементов. Например, изображение и кнопка CTA привлекут к ним больше внимания и побудят посетителей загрузить отчет.
- Добавление социального доказательства , скорее всего, убедит больше потенциальных клиентов совершить конверсию. Так как это заставит их чувствовать себя более комфортно и вдохновиться идеей работы с Business-Software.com.
- Нижний колонтитул страницы может быть удален. Мелкий шрифт кажется излишним, а логотип компании действует как выходная ссылка, уводящая посетителей с этой страницы.
Белое пространство
Еще один способ убедить посетителей сосредоточить свое внимание — добавить пустое пространство. Включив достаточное пустое пространство вокруг определенных элементов, эти элементы будут больше выделяться на странице.
В дополнение к усилению внимания к конкретным элементам также помогает пустое пространство.
- Уменьшить беспорядок
- Делает вашу страницу эстетически привлекательной
- Повысить читабельность и понимание
- Улучшите пользовательский опыт
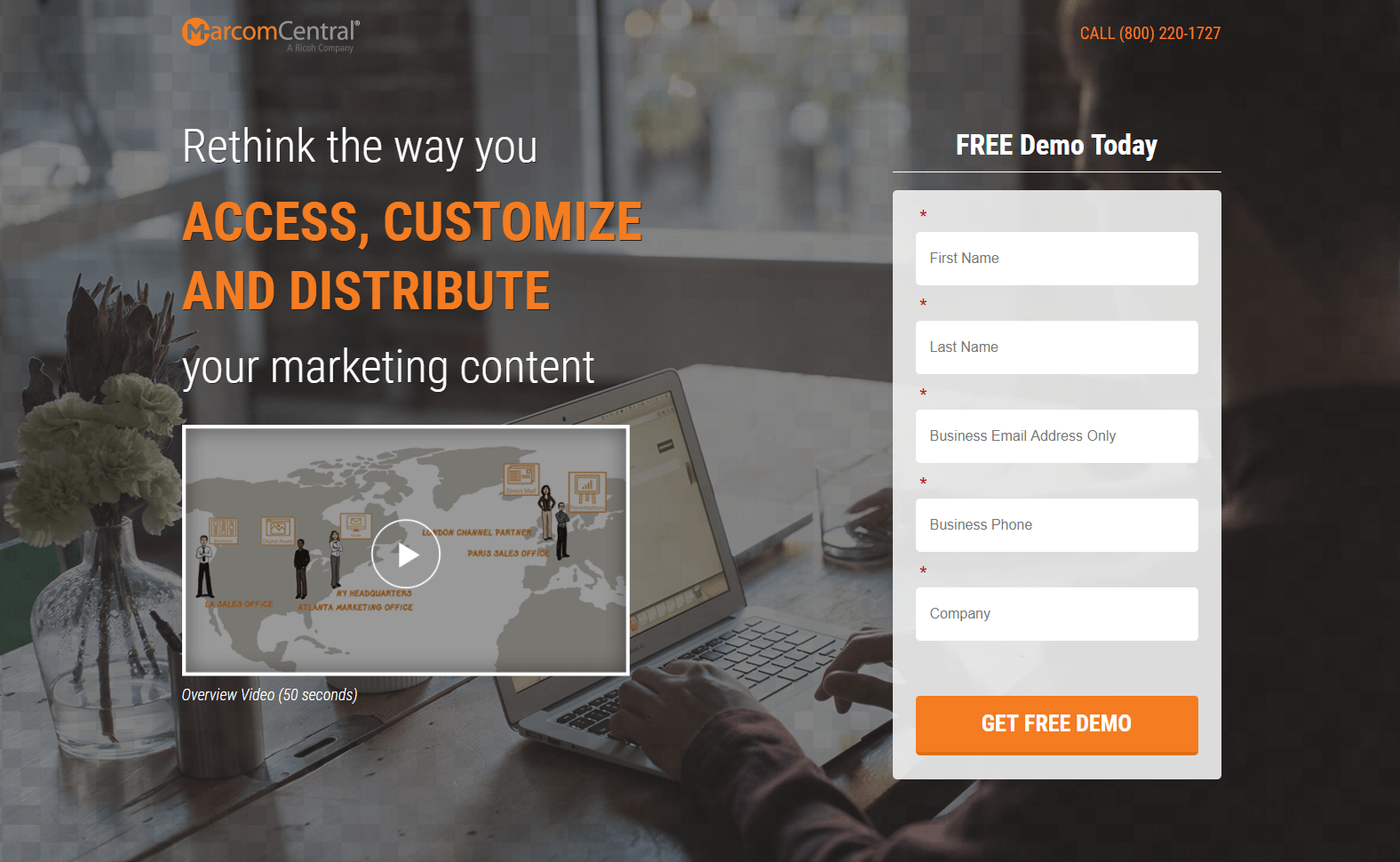
Взгляните на пустое пространство вокруг формы захвата лидов в примере MarcomCentral ниже. Обратите внимание, что пространство вокруг формы на самом деле не белое. Пустое пространство может быть любого цвета, если оно помогает отделить различные элементы страницы и контрастирует с элементом, который он выделяет. В этом случае форма:

Что страница делает хорошо.
- Интерактивный номер телефона предоставляет посетителям удобный способ связаться со службой поддержки клиентов.
- 50-секундное видео позволяет потенциальным клиентам быстро и легко получать информацию без необходимости читать копию.
- «Бесплатно» в заголовке формы и на первой кнопке CTA — очень убедительный текст, поскольку все любят бесплатное. Добавление персонализированного текста может сделать эту страницу еще более убедительной.
- Якорные теги возвращают посетителей непосредственно к форме при нажатии, облегчая им поиск и заполнение формы.
- Социальное доказательство вызывает доверие у посетителей. Добавление фотографий с отзывами клиентов добавило бы еще большей ценности.
- Изображения в разделе «Как это работает» позволяют потенциальным клиентам лучше понять и представить себе, что описывает каждый шаг.
Что тестировать A/B:
- Логотип компании с гиперссылкой может увести посетителей со страницы еще до того, как они увидят все предложение.
- Заголовок следует изменить, потому что, несмотря на то, что он большой и выделяется, он не является убедительным. Потому что это не дает никаких преимуществ для потенциального клиента.
- Оранжевая кнопка призыва к действию не так хорошо выделяется, как могла бы, потому что оранжевый цвет используется несколько раз на странице.
- Кнопки социальных сетей внизу страницы могут отвлекать посетителей и препятствовать их конверсии.
Якорные теги
Якорные теги ссылаются на другое место на той же странице, позволяя посетителям переходить к определенной части страницы без прокрутки. Поскольку якорные ссылки ведут посетителей туда, куда они хотят, без особых усилий, они помогают улучшить общий пользовательский опыт, что способствует процессу конверсии.
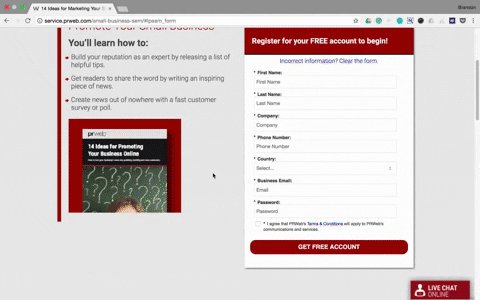
PRWeb разместил на своей странице два тега привязки — оба «Начни сейчас!» Кнопки CTA внизу страницы. При нажатии на которые посетители возвращаются к форме захвата лидов в верхней части страницы:

Что страница делает хорошо:
- Заголовок конкретен и использует текст от второго лица — два качества, которые отлично подходят для того, чтобы убедить посетителей прочитать предложение дальше и в конечном итоге совершить конверсию.
- Инкапсуляция формы делает ее более привлекательной, что, вероятно, привлечет потенциальных клиентов, чтобы заполнить ее.
- Если оставить флажок в форме неотмеченным , потенциальные клиенты будут чувствовать, что они вольны принимать собственные решения, а не PRWeb принимает решения за них.
- Изображения и отформатированный текст в разделах «Как» и «Почему» привлекают внимание к наиболее важным деталям, касающимся работы PRWeb и почему потенциальные клиенты должны выбирать PRWeb.
Что тестировать A/B:
- Выходные ссылки (логотип компании, кнопки социальных сетей и навигация в футере) могут уводить людей со страницы без конвертации.
- Маркированная копия могла бы выделяться больше. Если сделать отступ или увеличить стрелки, это привлечет к нему больше внимания.
- Изображение руководства обрезано, что делает его похожим на дизайнерскую ошибку. Это также кликабельно, но когда изображение открывается, оно все еще не является полным изображением или больше.
- Поля формы 7 могут отпугнуть посетителей и отпугнуть их от заполнения формы. Тем более, что они, вероятно, все еще находятся на стадии рассмотрения пути покупателя.
- Цвет кнопки CTA (всех трех кнопок) не выделяется, потому что красный и синий используются по всей странице.
- Копия кнопки CTA (опять же, на всех трех кнопках) расплывчата. Что-то вроде: «Я хочу Руководство по маркетингу!» является более убедительным и, вероятно, приведет к большему количеству кликов.
- Отзывы клиентов не оптимизированы. Здесь нет портрета Крейга Касноффа, нет названия компании (и не должно быть запятой после Media Consultant), а в самом отзыве не говорится ничего конкретного, чтобы побудить потенциальных клиентов работать с компанией.
гифки
Включение мультимедиа в вашу целевую страницу после клика (в виде изображений, видео или GIF-файлов) может помочь увеличить конверсию, поскольку они объясняют ваш продукт или услугу, а также делают вашу страницу более визуально привлекательной.

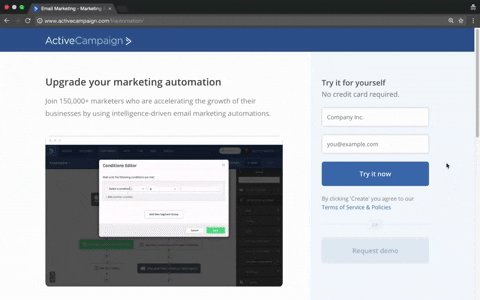
GIF-файлы — это анимированные изображения, которые помогают интерактивнее объяснить ваши предложения. Поэтому вместо того, чтобы добавлять на свои страницы статические изображения, такие как скриншот того, как выглядит панель инструментов вашего программного обеспечения, добавьте GIF, чтобы визуально продемонстрировать, как потенциальные клиенты могут выполнять различные действия.
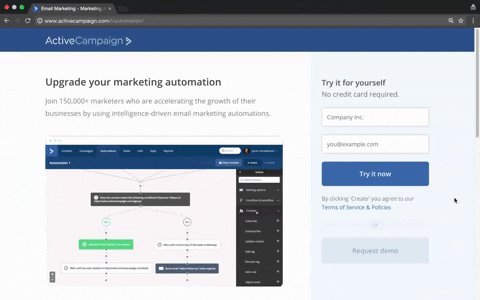
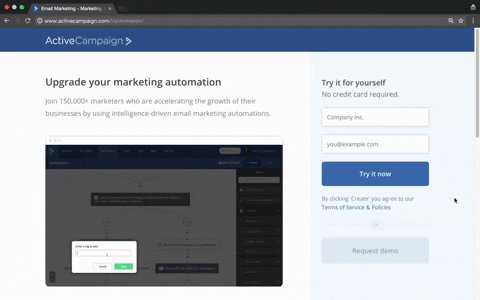
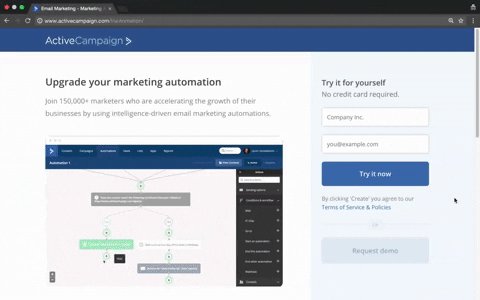
ActiveCampaign делает это на своей странице:

Что страница делает хорошо.
- Заголовок и подзаголовок убедительны. В заголовке используется текст от второго лица, а подзаголовок хорошо дополняет заголовок, сообщая потенциальным клиентам, что более 150 000 других маркетологов используют ActiveCampaign.
- «Кредитная карта не требуется» гарантирует посетителям, что это предложение совершенно бесплатно.
- Только два поля формы повышают вероятность того, что больше потенциальных клиентов заполнит форму.
- Отзывы клиентов отлично подходят для добавления социального доказательства, но дескрипторы Twitter могут уводить посетителей со страницы без предварительной конвертации.
- Форма прокрутки и кнопка CTA повышают вероятность того, что посетители совершат действие, потому что она видна независимо от того, где они находятся на странице.
Что тестировать A/B:
- Кнопка CTA ничем не выделяется. Цвет сливается с остальным синим на странице, и текст не впечатляет.
- Копия под кнопкой CTA гласит: «Нажав «Создать»…», но на кнопке CTA не написано «Создать».
- Навигационные ссылки в нижнем колонтитуле могут легко отвлечь посетителей от цели страницы.
Визуальные подсказки
Визуальные подсказки играют огромную роль в дизайне целевой страницы после клика. Потому что они помогают поддерживать визуальную иерархию, удерживать внимание посетителей и указывать им направление к основным элементам. Три часто используемые визуальные подсказки включают стрелки, взгляд и стратегически расположенные объекты, все они указывают на элементы, которые являются неотъемлемой частью вашей цели конверсии.
Стрелы
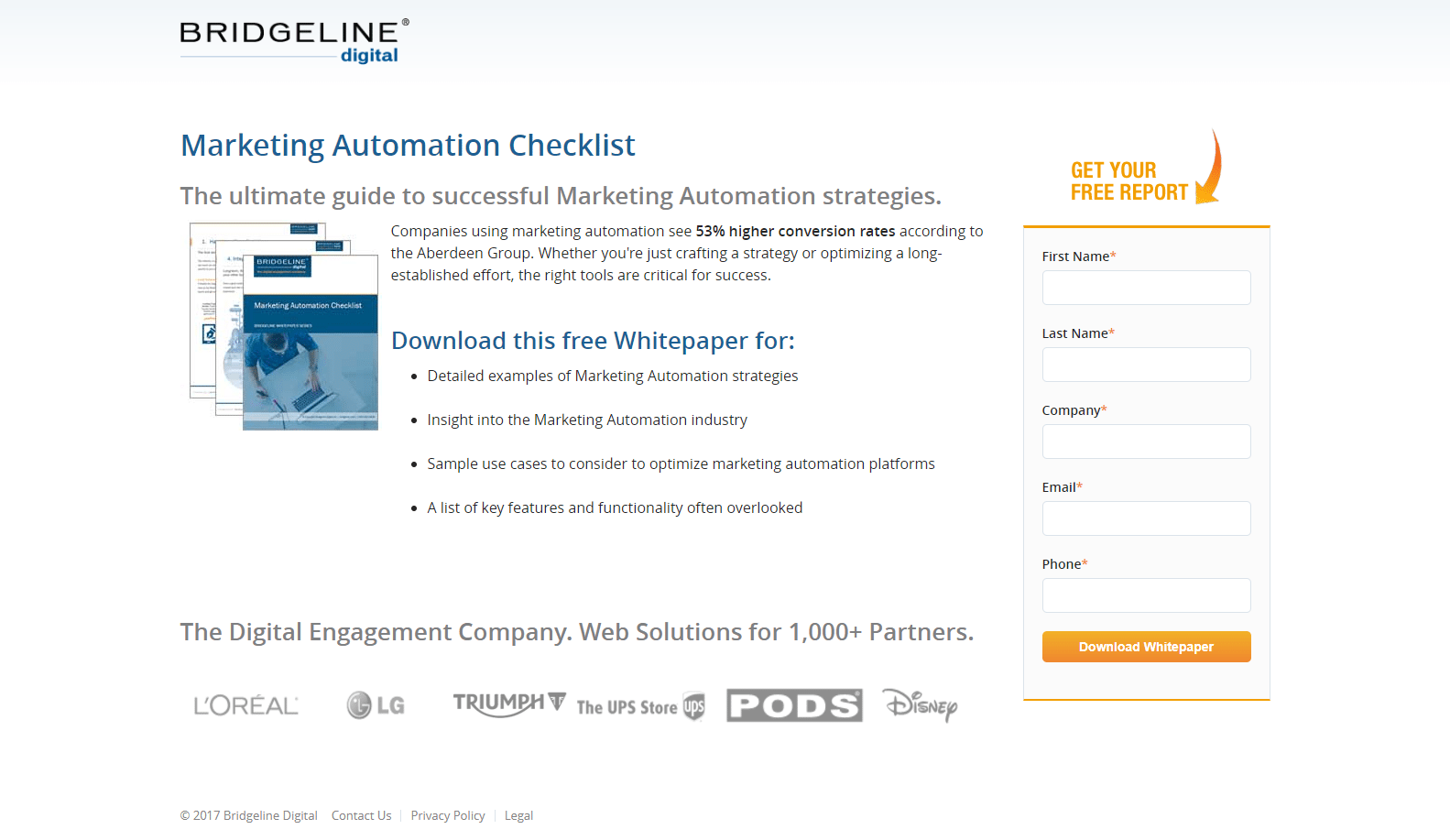
Стрелки часто используются на целевых страницах после клика, потому что они просты, понятны и понятны. Они могут быть анимированными или стационарными и чаще всего используются для указания посетителям форм захвата лидов и кнопок CTA, как это делает Bridgeline Digital в этом примере:

Что страница делает хорошо.
- Включение статистических данных об увеличении коэффициента конверсии, вероятно, вызовет интерес посетителей к автоматизации маркетинга. Кроме того, выделение жирным шрифтом помогает привлечь к нему внимание.
- «Бесплатно» упоминается в двух разных местах, подчеркивая, что потенциальные клиенты не должны платить за этот технический документ.
- Маркированный текст позволяет потенциальным клиентам легко узнать, что будет содержать их технический документ, без необходимости читать блоки текста.
- Оранжевая кнопка призыва к действию выделяется и хорошо сочетается с заголовком формы и стрелкой.
- Логотипы компаний повышают доверие к странице, заставляя посетителей думать: «Если эти известные компании сотрудничают с Bridgeline Digital, то и я должен тоже».
Что тестировать A/B:
- Логотип компании с гиперссылками и ссылки в нижнем колонтитуле позволяют посетителям уйти со страницы, что, вероятно, увеличивает показатель отказов.
- Увеличение белого пространства вокруг изображения продукта сделает его более заметным.
- Копия кнопки CTA нуждается в улучшении, так как в «Скачать технический документ» нет ничего убедительного. Добавление текста, ориентированного на выгоду, и/или текста от первого лица, скорее всего, побудит больше потенциальных клиентов кликнуть.
Пристальный взгляд
Поскольку люди склонны смотреть на то, на что смотрят другие, использование человеческого взгляда в качестве ориентира особенно эффективно на целевых страницах после клика. Например, если изображение человека на вашей странице смотрит на заголовок, внимание вашего посетителя, вероятно, также будет привлечено к заголовку. Таким образом, этот метод полезен для того, чтобы заставить посетителей смотреть туда, куда вы хотите.
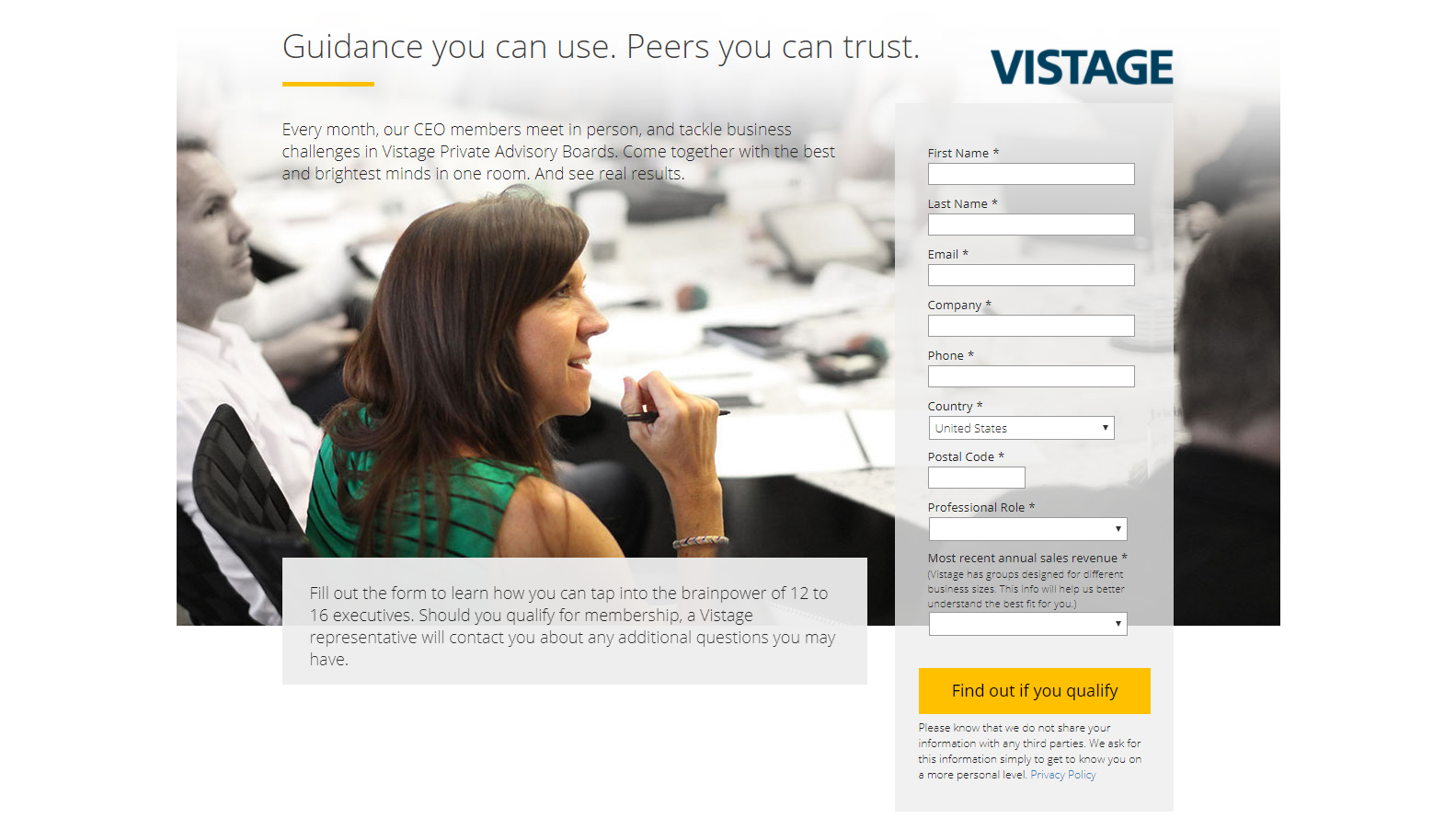
На странице ниже Vistage поместил изображение женщины, смотрящей в направлении формы для захвата лидов. Когда посетители смотрят на нее, они подсознательно чувствуют необходимость посмотреть на форму:

Что страница делает хорошо:
- Отсутствие выходных ссылок (кроме политики конфиденциальности) не позволяет посетителям покинуть страницу, не щелкнув «X» в своем браузере или не заполнив форму.
- Контрастные цвета служат визуальной подсказкой, привлекая внимание к наиболее важным элементам на странице: заголовку, женщине и кнопке CTA. Поскольку остальная часть страницы выполнена в серых тонах, эти три компонента выделяются выше всего остального.
- Включение политики конфиденциальности помогает внушить доверие посетителям, давая им понять, что их информация находится в безопасности и защищена компанией.
Что тестировать A/B:
- Добавление социальных доказательств , таких как отзывы клиентов или значки компании, скорее всего, побудит больше посетителей узнать, имеют ли они право на предложение.
- Минимальная информация о предложении может помешать людям совершить конверсию. Добавление маркеров или небольших фрагментов текста для выделения преимуществ предложения может дать лучшие результаты.
Объекты
Третий широко используемый метод визуальных подсказок — размещение объектов таким образом, чтобы они были направлены прямо на определенную область вашей страницы. Это фокусирует внимание потенциальных клиентов на определенных важных элементах страницы.
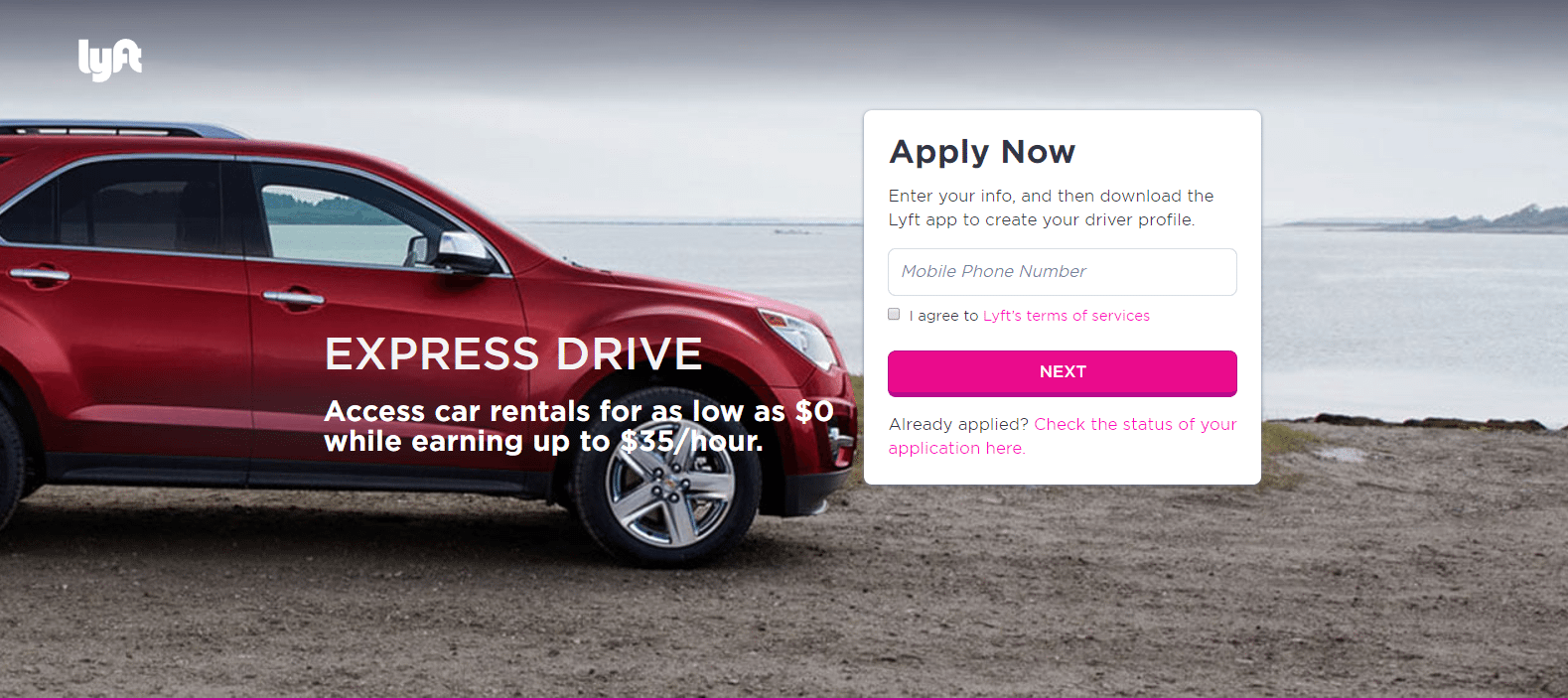
Lyft делает это в приведенном ниже примере, размещая транспортное средство прямо на своей форме захвата лидов и почти касаясь ее:

Что страница делает хорошо:
- Только одно поле формы отлично подходит для того, чтобы убедить людей передать свою информацию.
- Если флажок «Согласие» не установлен, потенциальные клиенты чувствуют себя более уверенно и комфортно в процессе конверсии.
- Раздел «Посмотрите, сколько вы можете заработать» полезен, потому что он позволяет потенциальным клиентам вводить свою информацию и нажимать кнопку CTA «Рассчитать», не покидая страницу. После расчета суммы их еженедельной оплаты кнопка превращается в другую кнопку «Подать заявку», помогая в процессе конвертации.
- Раздел «Как работает Lyft Driving» позволяет компании предоставлять пошаговую информацию о том, как работает Lyft, а поскольку он прокручивается горизонтально, текст не загромождает страницу.
Что тестировать A/B:
- Несколько выходных ссылок позволяют посетителям легко отвлечься и уйти со страницы без конвертации в предложение.
- Заголовок и подзаголовок плохо читаются из-за загруженного фона. Тестирование их в другом месте, где они более заметны, может привлечь больше внимания и дать лучшие результаты.
- Копия кнопки CTA настолько расплывчата, насколько это возможно. «Далее» вообще ничего не говорит о предложении и, вероятно, не заставляет многих людей кликать.
Визуальная иерархия
Каждая целевая страница после клика должна следовать определенной визуальной иерархии — контент организован от самого важного к наименее важному. Элемент, предназначенный для привлечения внимания посетителей в первую очередь (обычно это заголовок), должен быть размещен в верхней части страницы, так как это вершина иерархии, а остальная часть контента затем доставляется в порядке убывания приоритета.
Многие характеристики играют роль в создании визуальной иерархии, включая, помимо прочего:
- Размер
- Цвет/контраст
- Плотность/близость
- Белое пространство
- Текстура/стиль
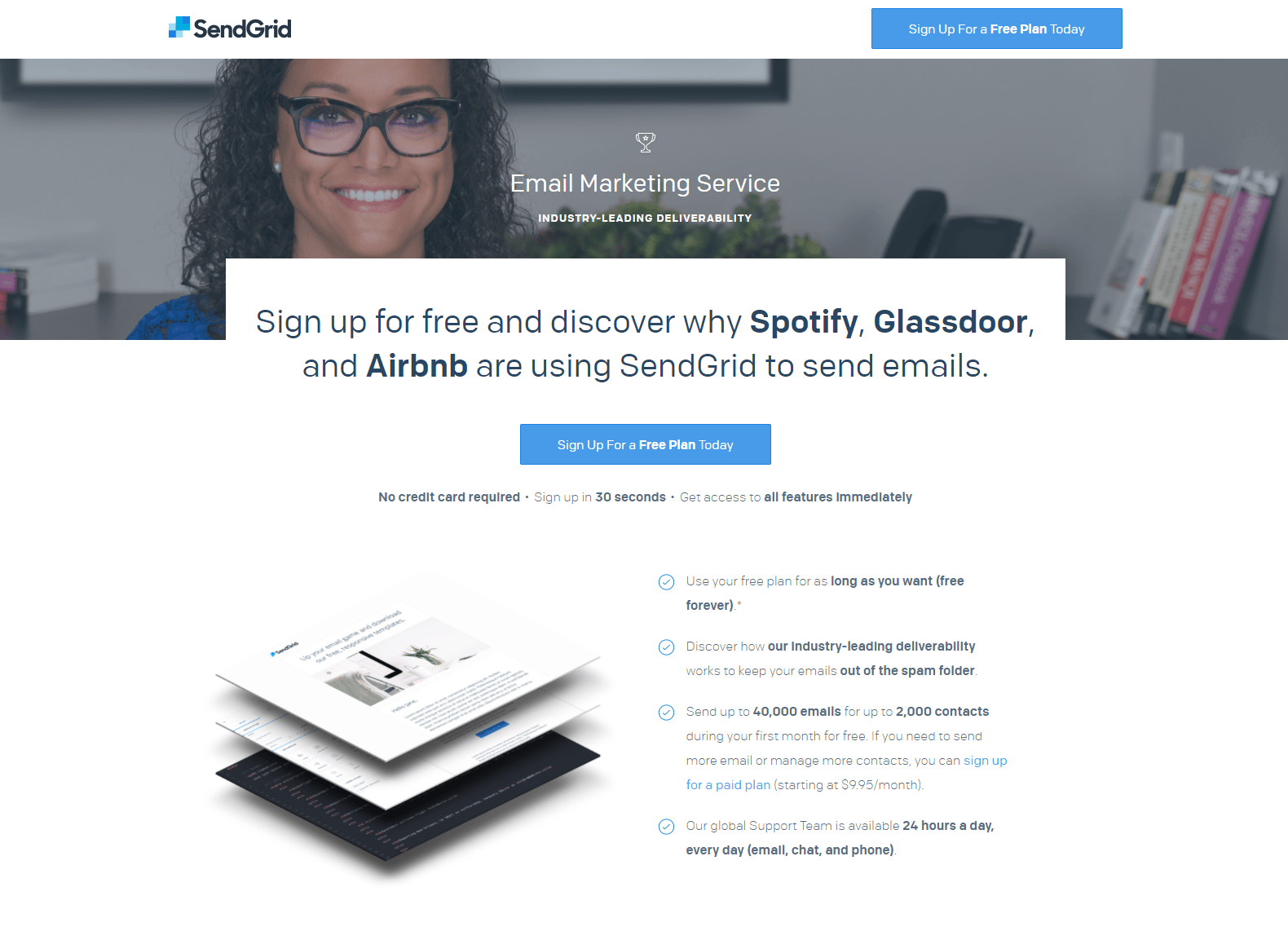
SendGrid использует несколько из этих компонентов на своей странице. Давайте посмотрим, какие из них они используют, а какие следует рассмотреть для улучшения:

Что страница делает хорошо.
- Изменение размера и жирное форматирование помогают привлечь внимание к наиболее важным частям текста, формируя сильную визуальную иерархию.
- Заголовок побуждает посетителей использовать SendGrid, упоминая три известные компании, которые также используют SendGrid.
- Несколько совместных кнопок CTA предоставляют потенциальным клиентам несколько возможностей воспользоваться предложением в разных местах на странице.
- Изображение продукта показывает предварительный просмотр того, как будет выглядеть доставленный контент.
- Маркеры с минимальным количеством текста позволяют потенциальным клиентам не читать абзацы текста, чтобы найти то, что они ищут.
- Отзывы клиентов и значки компании служат социальным доказательством, вероятно, убеждая больше потенциальных клиентов работать с SendGrid, поскольку другие добиваются успеха с их помощью. Добавление выстрела в голову Дэйва Томбака к его отзыву сделало бы его еще более эффективным.
Что тестировать A/B:
- Женщина на изображении может смотреть вниз на заголовок/кнопку призыва к действию, чтобы добавить визуальную подсказку и побудить посетителей тоже смотреть в ту сторону.
- Кнопки призыва к действию можно увеличить и протестировать другим цветом, чтобы привлечь к ним больше внимания. В другом месте на странице есть синий цвет, поэтому они не «выскакивают» так сильно, как могли бы.
- Увеличение пустого пространства вокруг некоторых элементов, таких как кнопки призыва к действию и заголовок, поможет им выделиться больше.
- Кнопку призыва к действию «Просмотреть планы и цены» следует удалить, поскольку она переводит посетителей на другую страницу, отвлекая их от этой.
Кнопка призыва к действию, привлекающая внимание
Идеально оптимизированная, привлекающая внимание кнопка призыва к действию — это самый важный элемент, который следует включить в структуру вашей целевой страницы после клика. Он должен выделяться среди всех остальных элементов, чтобы не возникло путаницы в отношении того, где потенциальные клиенты должны щелкнуть, чтобы воспользоваться вашим предложением.
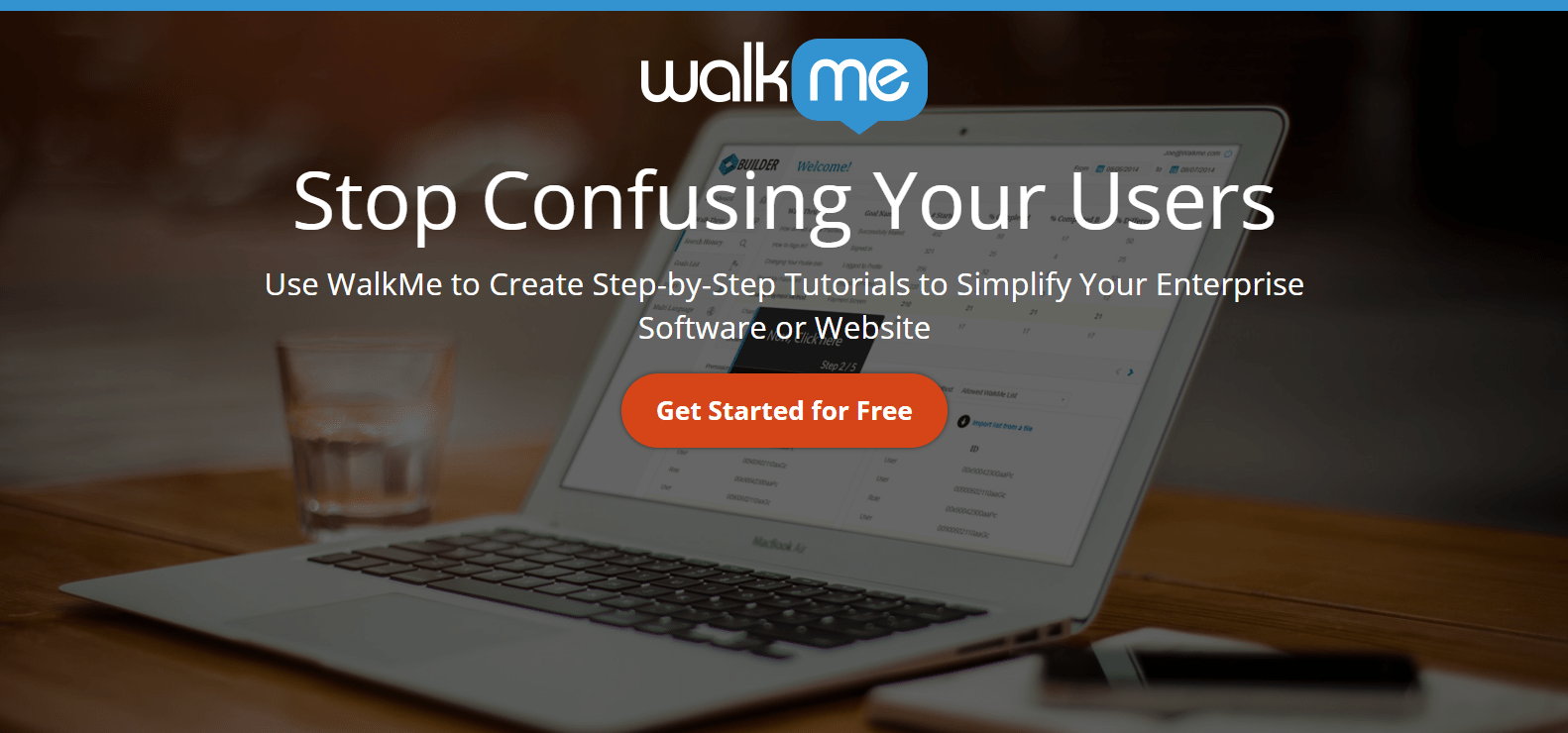
WalkMe создали свою двухшаговую страницу подписки с большой контрастной кнопкой призыва к действию, которая, безусловно, выделяется на странице и привлекает внимание посетителей:

Что страница делает хорошо.
- Фоновое изображение предлагает посетителям реалистичный предварительный просмотр того, как будет выглядеть их программное обеспечение.
- Кнопка CTA действительно появляется на странице. Помимо того, что он большой и контрастный, он также снова появляется в верхней части страницы, когда пользователь начинает прокручивать.
- Двухэтапная форма подписки уменьшает беспорядок и заставляет пользователей чувствовать себя менее запуганными, поскольку им не нужно вводить здесь свою информацию.
- Маркированный текст позволяет потенциальным клиентам легко узнать информацию о предложении без необходимости читать слишком много текста.
- Социальное доказательство (отзывы клиентов и прокручивающиеся логотипы компании), вероятно, заставят потенциальных клиентов чувствовать себя обязанными работать с этой компанией.
Что тестировать A/B.
- Изменение копии кнопки CTA на что-то более персонализированное (с форматированием от первого лица) и ориентированное на выгоду, вероятно, улучшит коэффициент конверсии.
- Замена изображения на GIF (в нижней части страницы) даст пользователям более интерактивный опыт на странице и поможет лучше объяснить продукт.
- Добавление портрета клиента к отзыву сделает его более надежным и повысит его эффективность.
Какие методы дизайна целевой страницы после клика вдохновили вас?
Использование целевых страниц после клика для продвижения и продажи ваших продуктов и услуг является неотъемлемой частью вашей маркетинговой стратегии. Это связано с тем, что при правильной оптимизации с помощью описанных выше методов, а также нашего Руководства по передовым методам проектирования и Руководства по оптимизации целевых страниц после клика они могут существенно повысить коэффициент конверсии.
Превратите клики по объявлениям в конверсии, создайте специальные быстро загружаемые страницы после клика для каждого предложения. Узнайте, как предоставить своей аудитории уникальные целевые страницы после клика, подписавшись на демоверсию Instapage Enterprise уже сегодня.
