Javascript: как протестировать реализацию SSR и/или предварительного рендеринга с помощью Oncrawl?
Опубликовано: 2021-09-13Диагностика SEO-проблем с реализацией JavaScript на сайте не всегда проста. Когда вы выбираете рендеринг на стороне сервера или предварительный рендеринг для ботов, задача может стать еще более сложной.
Вы должны убедиться, что версия, предоставляемая ботам Google, является полной, что все элементы javascript были выполнены на стороне сервера и присутствуют в html, просканированном ботом.
В этой статье мы увидим, как быстро и легко протестировать JS-рендеринг всех ваших страниц с помощью Oncrawl.
SEO и JS
Прежде чем приступить к практике, давайте быстро рассмотрим интерес к SEO для рендеринга на стороне сервера (SSR) и предварительного рендеринга элементов javascript на сайте.
JS и Google: передовой опыт
По умолчанию HTML-рендеринг javascript выполняется клиентом, то есть вашим веб-браузером. Когда вы запрашиваете страницу, содержащую элементы JS, именно ваш браузер выполняет этот код javascript для отображения полной страницы. Это называется рендерингом на стороне клиента (CSR).
Для Google это проблема, потому что требует много времени и особенно ресурсов. Это заставляет его пройти через вашу страницу дважды, один раз для получения кода, а затем второй раз после рендеринга HTML JS.
Как прямое следствие CSR для вашего SEO, полное содержание ваших страниц не будет сразу видно Google, и поэтому это может задержать их индексацию. Кроме того, это влияет на краулинговый бюджет, предоставленный вашему сайту, поскольку ваши страницы необходимо сканировать дважды.
SSR (рендеринг на стороне сервера)
В случае SSR HTML-рендеринг javascript выполняется на стороне сервера для всех посетителей сайта, людей и ботов. Как следствие, Google не нужно управлять контентом в JS, поскольку он получает полный HTML-код непосредственно во время сканирования. Это исправляет дефект javascript в SEO.
С другой стороны, стоимость ресурсов для достижения такого рендеринга на стороне сервера может быть важной. Здесь появляется третий вариант, предварительный рендеринг.
Предварительный рендеринг
В этой гибридной конфигурации выполнение JS выполняется на стороне клиента для всех посетителей (CSR), кроме ботов поисковых систем. Предварительно обработанный HTML-контент передается ботам Google, чтобы сохранить SEO-преимущества SSR, а также экономические преимущества CSR.
Эта практика, которая на первый взгляд может рассматриваться как клоакинг (предложение разных версий ботам и посетителям веб-страницы), на самом деле является идеей Google, которую мы настоятельно рекомендуем. Мы можем легко догадаться, почему.
Как протестировать рендеринг Javascript с помощью Oncrawl?
Есть много способов диагностировать ошибки SEO в реализации JS. Используя Oncrawl, вы сможете автоматически тестировать все свои страницы, не выполняя никаких ручных сравнений.
Oncrawl может сканировать сайт, запуская javascript на стороне клиента. Идея состоит в том, чтобы запустить два сканирования и произвести сравнение между:
- Сканирование с включенным рендерингом JS
- Сканирование с отключенным рендерингом JS
Затем, чтобы измерить с помощью нескольких метрик различия между этими двумя обходами, признаки того, что часть javascript не выполняется на стороне сервера.
Обратите внимание, что в случае предварительного рендеринга второе сканирование должно выполняться с помощью пользовательского агента Google, чтобы сканировать предварительно обработанную версию сайта.
Этот тест можно выполнить в три этапа:
- Создайте профили сканирования
- Просканируйте сайт с каждым профилем и создайте сканирование за сканированием
- Проанализируйте результаты
Создайте профили сканирования
Профиль с JS
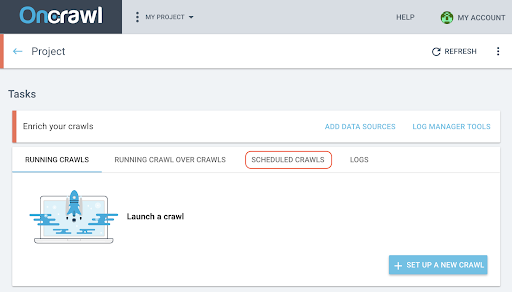
На странице вашего проекта нажмите «+ Настроить новое сканирование» .
Вы попадете на страницу настроек сканирования. Отображаются ваши настройки сканирования по умолчанию. Вы можете либо изменить их, либо создать новую конфигурацию сканирования.
Профиль сканирования — это набор настроек, который был сохранен под именем для использования в будущем.
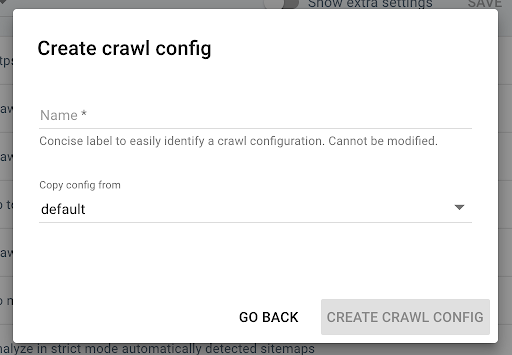
Чтобы создать новый профиль сканирования, нажмите синюю кнопку «+ Создать профиль сканирования» в правом верхнем углу.

Назовите его «Сканирование с помощью JS» и скопируйте свой обычный профиль сканирования (например, «По умолчанию»).
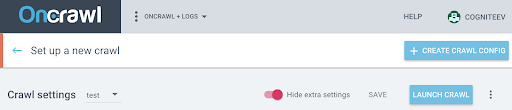
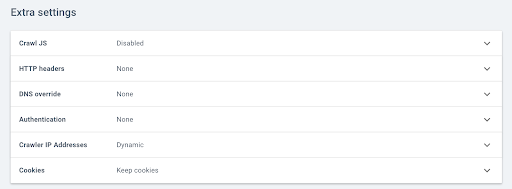
Чтобы активировать JS в этом новом профиле, вы должны отобразить дополнительные параметры, которые по умолчанию скрыты. Чтобы получить к ним доступ, нажмите кнопку «Показать дополнительные настройки» в верхней части страницы.

Затем перейдите к дополнительным настройкам и нажмите «Включить» в опции «Сканировать JS».

Примечание. Не забудьте адаптировать скорость сканирования к мощности серверов вашего сайта, так как Oncrawl будет выполнять гораздо больше вызовов для каждого URL-адреса, чтобы выполнить элементы в Javascript. Идеальная скорость — это та, которую лучше всего могут поддерживать архитектура вашего сервера и сайта. Если скорость сканирования OnCrawl слишком высока, ваш сервер может не справиться.
Профиль без JS
Для этого второго профиля сканирования выполните те же действия и снимите флажок « Включить JS ».
Примечание: важно иметь два профиля с одинаковой областью действия, чтобы сравнение было содержательным.
Если ваш сайт находится в режиме рендеринга на стороне сервера, перейдите к следующему шагу.
Если ваш сайт находится в режиме предварительной обработки для ботов Google, вы должны отправить нам запрос на изменение пользовательского агента для сканирования. После создания профиля отправьте нам сообщение через интерком прямо в приложении, чтобы мы могли заменить пользовательский агент Oncrawl на пользовательский агент бота Google.
Начните бесплатную 14-дневную пробную версию
Запустите сканирование и сгенерируйте сканирование поверх сканирования
После создания двух профилей вам просто нужно по очереди просканировать свой сайт с помощью этих двух профилей. Чтобы упростить задачу, вы можете использовать функцию программирования сканирования.

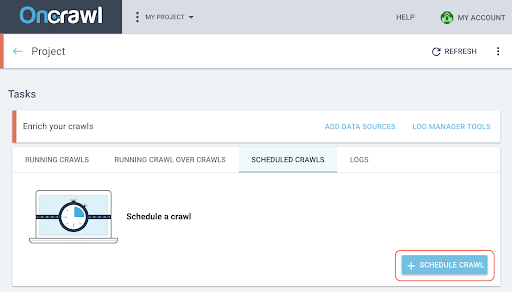
Запланировать сканирование

- На странице проекта нажмите на вкладку «Запланированные обходы» в верхней части окна отслеживания обхода.

- Нажмите «+ Запланировать сканирование» , чтобы запланировать новое сканирование.
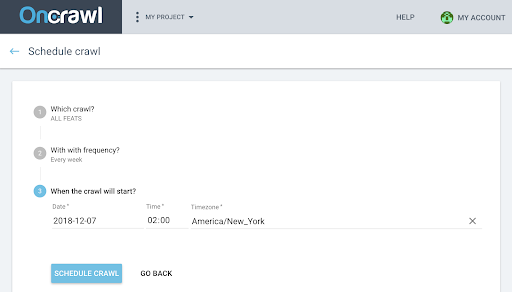
- Затем вам нужно будет выбрать:
- Профиль сканирования, который вы хотите использовать для будущего сканирования.
- Частоту повторения обхода выберите «Только один раз».
- Дата, время (в 24-часовом формате) и часовой пояс (по городам), когда вы хотите начать сканирование.
- Нажмите «запланировать сканирование» .
После того, как оба анализа ваших обходов будут доступны, вам нужно создать обход обхода. 
Создание обхода поверх обхода
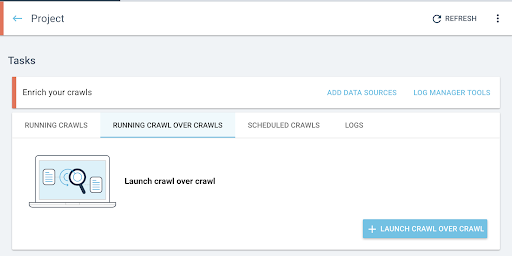
- На главной странице проекта запустите сканирование за сканированием:
- В разделе «Задачи» перейдите на вкладку «Запуск сканирования поверх сканирования» .

- Нажмите «+ Начать сканирование за сканированием» .
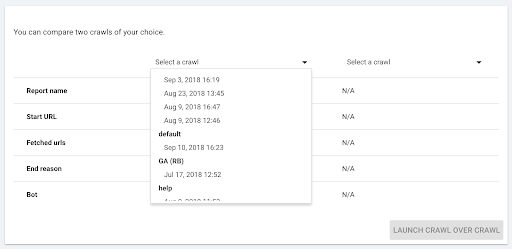
- Выберите два сканирования, которые вы хотите сравнить.

Когда вы нажимаете «+ Run Crawl Over Crawl» , Oncrawl анализирует различия между двумя существующими обходами и добавляет отчет Crawl Over Crawl к результатам анализа двух обходов.
Вы можете следить за ходом этого обхода на вкладке «Начать обход» на главной странице проекта. Поскольку сканирование уже завершено, избыточное сканирование пропустит состояние «Сканирование» и начнется непосредственно с «Анализ».
Проанализируйте результаты
Перейдите к отчету о сканировании в следующих трех представлениях:
- Структура
- Содержание
- Внутренняя перелинковка
Вы также можете скачать нашу пользовательскую панель инструментов.
На какие показатели смотреть?
Просканированная страница, среднее количество слов на странице и среднее соотношение текста и кода
Первый индикатор Просканированная страница сразу показывает, просканировано ли двумя профилями одинаковое количество страниц.
Если разница несущественна, можно проверить два индикатора на странице:
- Среднее количество слов на странице
- Среднее соотношение текста к коду
Эти две метрики подчеркнут разницу в html-содержимом с выполнением javascript или без него на стороне клиента.
Если слов на странице в среднем меньше, значит, часть контента страницы недоступна без JS-рендеринга.
Точно так же, если соотношение текста к меньшему, это означает, что часть содержимого страницы недоступна без рендеринга JS.
Соотношение текста и кода измеряет, какая часть контента страницы видна (текст) и какая часть закодированного контента (код). Чем выше указанный процент, тем больше текста содержит страница по сравнению с объемом кода.
Глубина, внутренний рейтинг и внутренние ссылки
Затем вы можете просмотреть метрики, связанные с вашей внутренней сеткой, которые являются более чувствительными. То, что небольшая часть контента страницы недоступна без рендеринга JS, не обязательно является проблемой для вашего SEO, но если это влияет на вашу внутреннюю сетку, последствия для сканируемости вашего сайта и краулингового бюджета более важны.
Сравните среднюю глубину, средний Inrank, среднее количество внутренних ссылок и внутренних исходящих ссылок.
Увеличивающаяся средняя глубина, уменьшающийся средний входящий рейтинг и уменьшающееся среднее количество входящих и исходящих ссылок являются индикаторами существования блоков сетки, управляемых в JS, которые не были предварительно обработаны на стороне сервера. В результате некоторые ссылки не сразу доступны для бота Google.
Это может иметь последствия для всего или части вашего сайта. Затем необходимо изучить эти модификации по группам страниц, чтобы определить, ущемляются ли некоторые типы страниц этой сеткой javascript.
Проводник данных позволит вам поиграть с фильтрами, чтобы выделить эти элементы.
Продвигайтесь дальше с обозревателем данных и сведениями об URL
В проводнике данных
Когда вы просматриваете данные сканирования поверх данных в обозревателе данных, вы увидите два столбца URL-адресов: один для URL-адресов сканирования 1 и один для URL-адресов сканирования 2.
Затем вы можете добавить каждую из упомянутых выше метрик (просканированные страницы, количество слов, соотношение текста к коду, глубину, inrank, внутренние ссылки) по два раза каждую, чтобы отобразить значения сканирования 1 и сканирования 2 рядом друг с другом.
Используя фильтры, вы сможете определить URL-адреса с наибольшими различиями.
сведения об URL
Если вы определили различия между версией SSR и/или Prerendered и версией, обработанной на стороне клиента, вам потребуется более подробно изучить, какие элементы JS не оптимизированы для SEO.
Нажав на страницу в проводнике данных, вы переключаетесь на детали URL, а затем можете просмотреть исходный код, как его видит Oncraw, щелкнув вкладку «Просмотреть источник».
Затем вы можете получить код HTML, нажав «Копировать источник HTML».
В левом верхнем углу вы можете переключаться с одного сканирования на другое, чтобы получить другую версию кода.
Используя инструмент сравнения html-кода, вы можете сравнить две версии страницы, с JS и без JS, выполняемые на стороне клиента. А в остальном решать вам!
