JavaScript для оптимизаторов: работа с полями ввода
Опубликовано: 2021-04-01
Хотите протестировать больше, чем просто цвет кнопки? Затем вам нужно изучить JavaScript. Я начал серию статей, описывающих пошаговые практические способы использования JavaScript для проведения выигрышных экспериментов на вашем веб-сайте.
Каждая статья в этой серии посвящена отдельному методу JavaScript, проиллюстрированному применением лучших практик к веб-сайтам в качестве гипотетических случаев.
Бизнес-кейс: Оптимизируйте поля ввода для улучшения UX
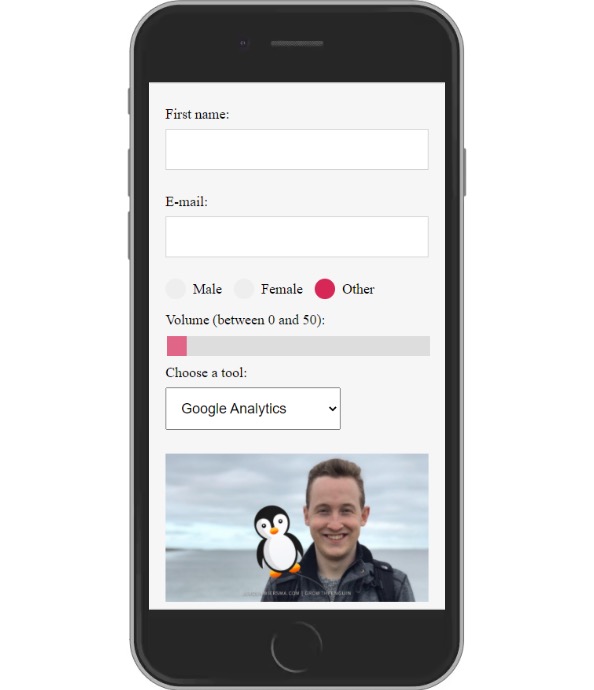
Наш гипотетический случай для этой главы касается работы с полями ввода для улучшения взаимодействия с пользователем .
Исследования показали, что пользователи, как правило, разочаровываются в формах подписки. Чтобы смягчить воздействие, мы определяем определенные поля ввода, которые хотим изменить.
В этом гипотетическом сценарии мы приходим к следующей гипотезе:
Поскольку мы увидели, что наши клиенты очень разочаровываются в форме подписки, мы ожидаем, что их изменение приведет к увеличению числа конверсий. Мы измерим это с помощью метрики доли согласия.
Упростите создание гипотез с помощью бесплатного инструмента Convert для создания гипотез или узнайте больше о построении гипотез.
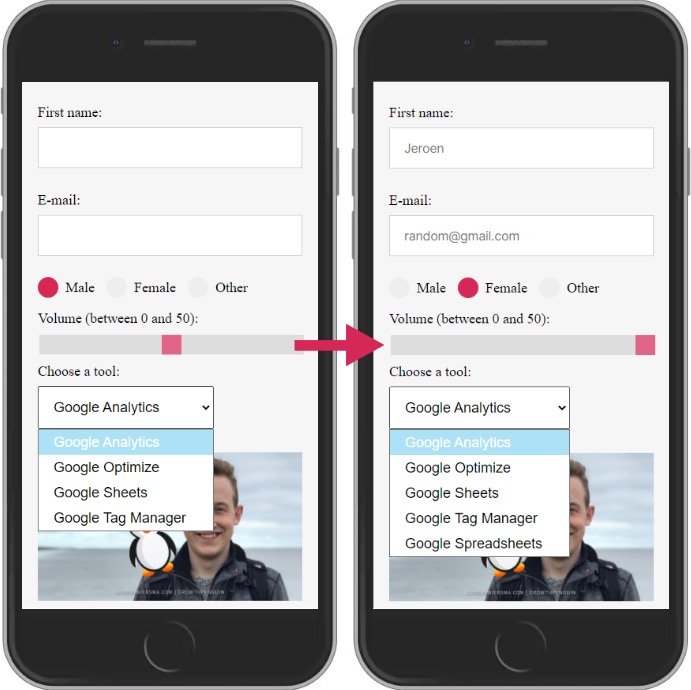
Чтобы проверить эту гипотезу, мы собираемся применить следующие изменения:

Код, использованный в эксперименте
Теперь самое интересное!
Чтобы выполнить изменение, мы запускаем следующий код JavaScript на тестовой странице. Попробуйте сами, чтобы увидеть это в действии!
var testForm = document.querySelector(".testForm");
вар firstNameInput = testForm.childNodes[3];
var emailInput = testForm.childNodes[8];
var maleRadio = document.getElementById ("мужской");
var femaleRadio = document.getElementById ("женщина");
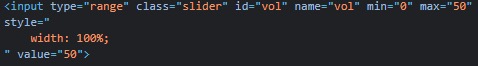
var rangeSlider = document.getElementsByClassName ("слайдер");
var googleSelector = document.getElementById("google");
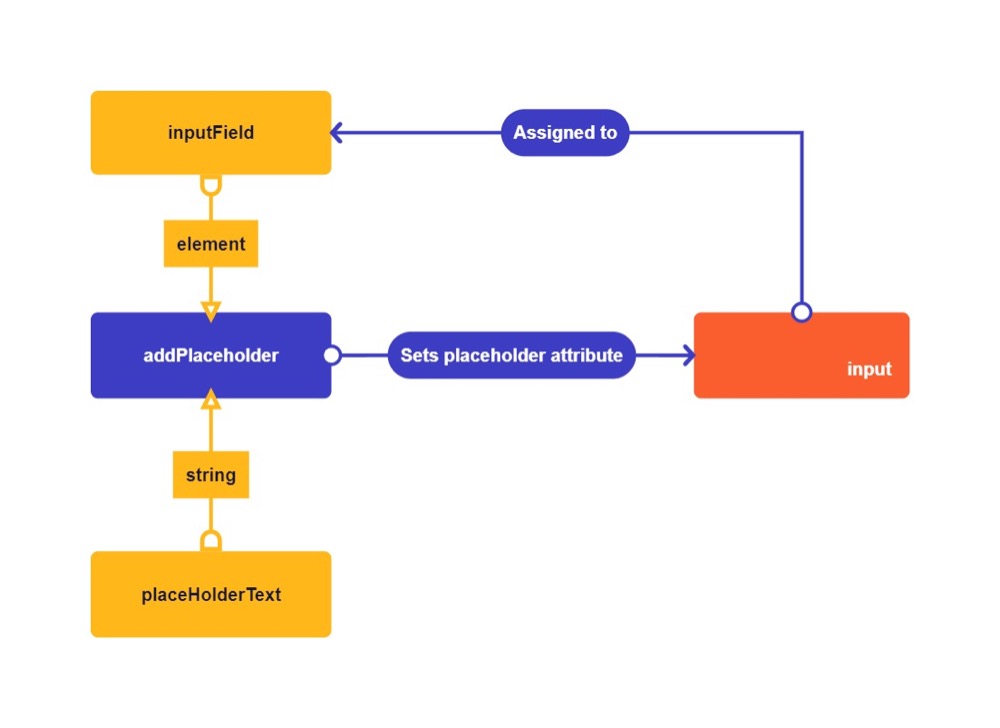
функция addPlaceholder (inputField, placeHolderText) {
inputField.setAttribute («заполнитель», placeHolderText);
}
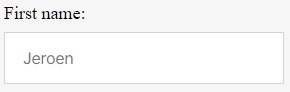
addPlaceholder (firstNameInput, "Jeroen");
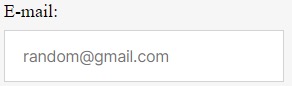
addPlaceholder(emailInput, "[email protected]");
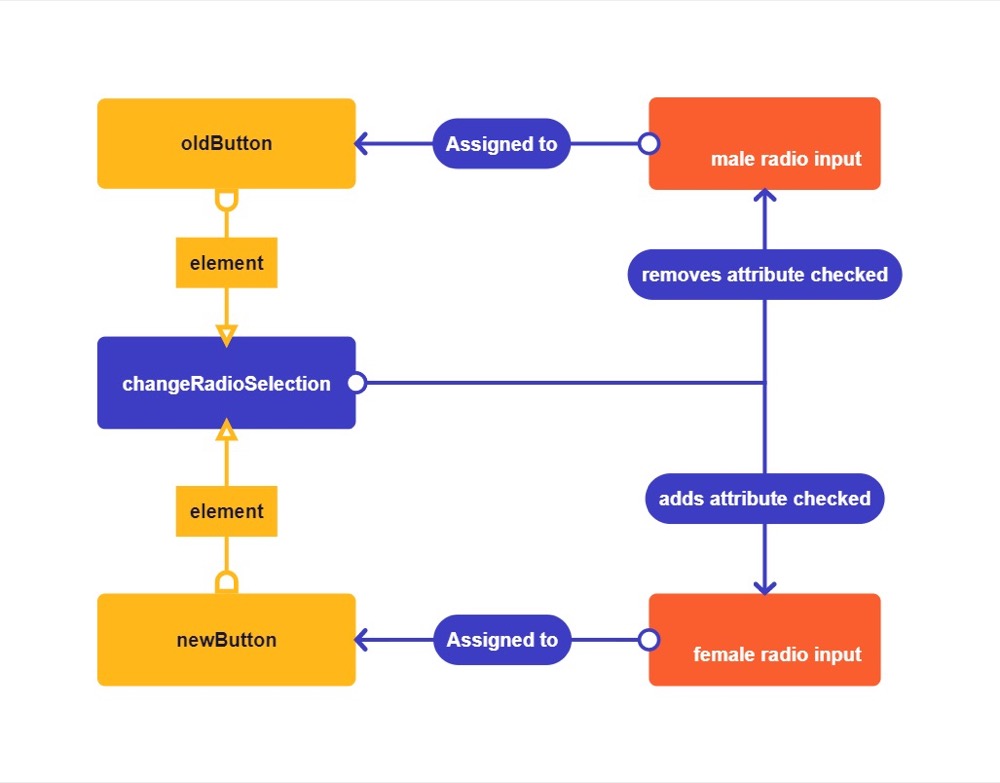
функция changeRadioSelection (oldButton, newButton) {
oldButton.removeAttribute("проверено");
newButton.setAttribute("проверено", "проверено");
}
changeRadioSelection (мужское радио, женское радио);
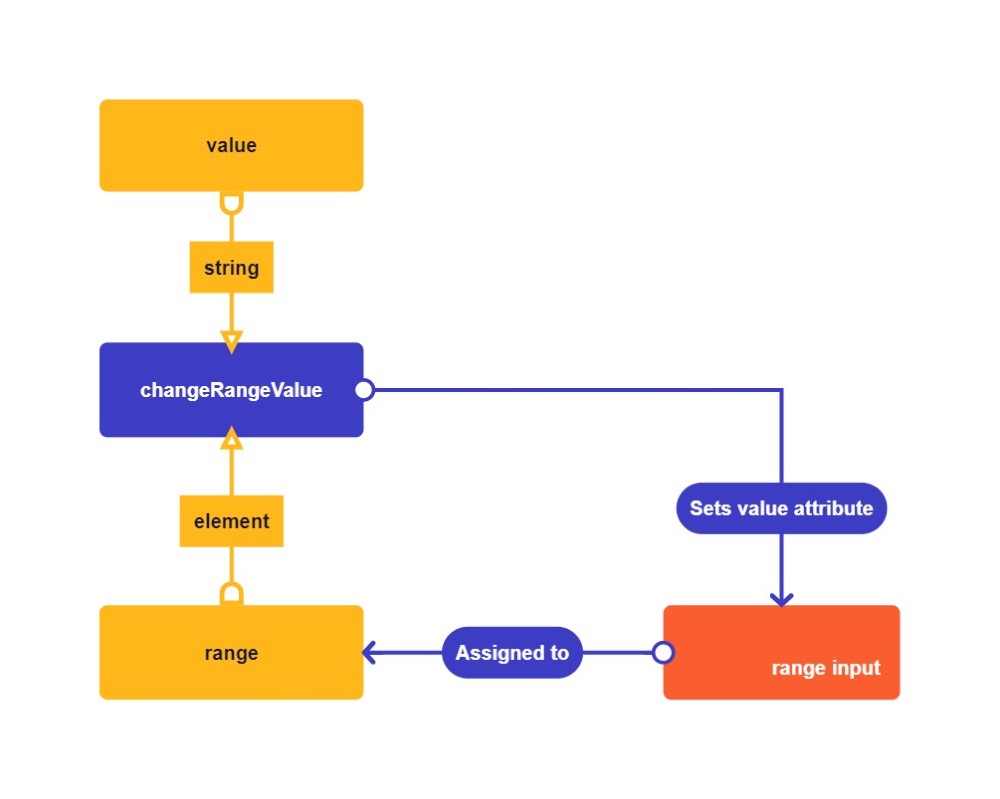
функция changeRangeValue (диапазон, значение) {
диапазон[0].setAttribute("значение", значение);
}
changeRangeValue (rangeSlider, "50");
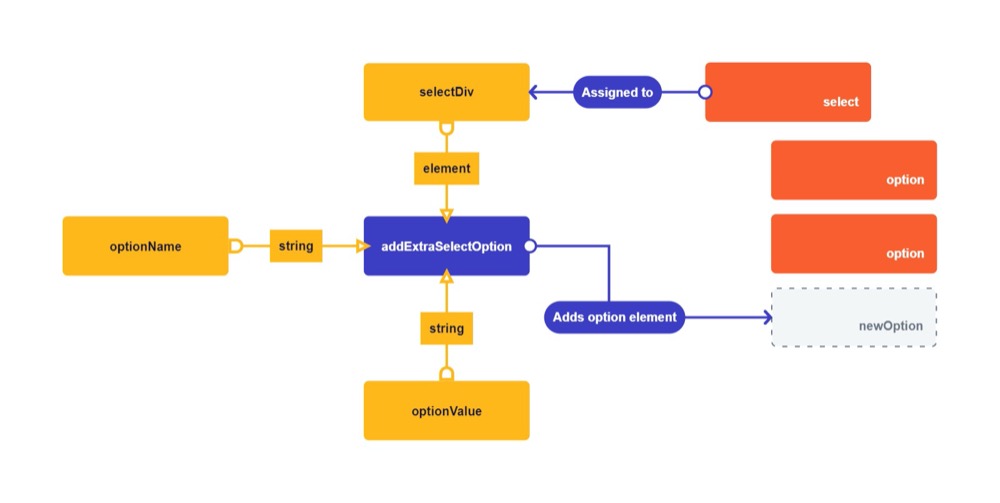
функция addExtraSelectOption (selectDiv, optionName, optionValue) {
var newOption = document.createElement("ВАРИАНТ");
var newOptionNode = document.createTextNode(optionName);
newOption.appendChild(newOptionNode);
newOption.setAttribute("значение", optionValue);
selectDiv.appendChild (новый вариант);
}
addExtraSelectOption(googleSelector, "Таблицы Google", "gs");
Разбивка кода
1. Новый синтаксис
Разбивка начинается с просмотра всего нового синтаксиса в приведенном выше примере. Поскольку эта статья является частью серии, обязательно ознакомьтесь с полной документацией по синтаксису в предыдущих статьях.
.childNodes[index] — это свойство, которое возвращает массив дочерних узлов. Вы можете получить доступ к определенным узлам в массиве с помощью индекса. Элементы узла в массиве начинаются с нуля. Для доступа к первому узлу в массиве вам потребуется поставить 0 между скобками.
Это свойство можно использовать вместо селектора CSS для выбора дочерних узлов. Дополнительным преимуществом использования этого свойства является выбор текстовых узлов.
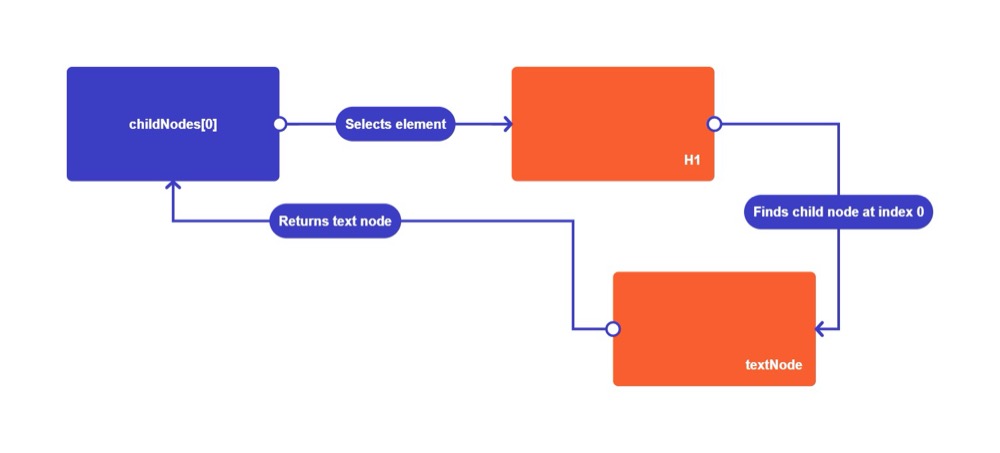
Вот пример:

ChildNodes[0] выбирает элемент H1 и собирает его дочерние элементы в массив. Он возвращает следующий массив:
[дочерний узел, дочерний узел2, дочерний узел3]
Единственным потомком в H1 является сам текст. Текст H1 имеет индекс 0. Текстовый узел возвращается свойством.
document.getElementById(id) — это метод, возвращающий элемент с совпадающим атрибутом id. Вам нужно передать идентификатор в виде строки. Этот пример представляет собой простую версию метода querySelector. Вы можете использовать этот метод для одного идентификатора.
Вы можете спросить себя, почему это существует, если у вас есть метод querySelector. Этот метод существует потому, что создатель JavaScript добавил метод getElementById в более раннюю версию JavaScript. Позже создатели добавили метод querySelector, чтобы упростить выбор элементов.
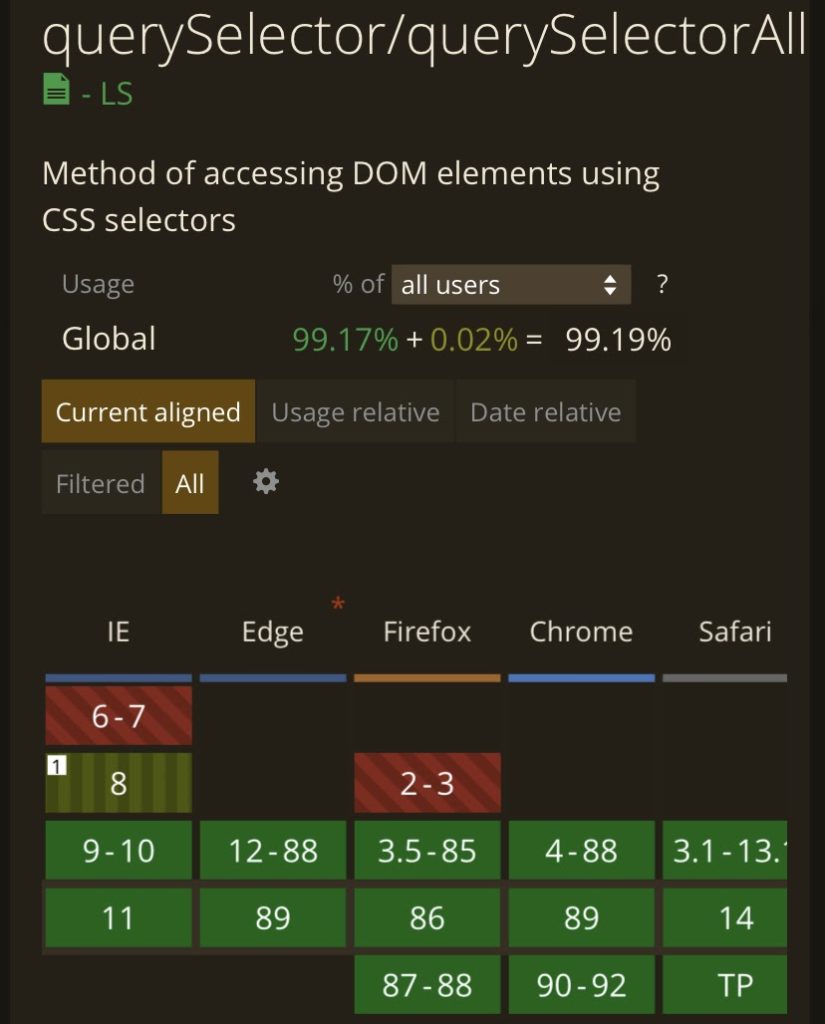
Хотя большинство браузеров поддерживают метод querySelector, полезно проверить, поддерживает ли их большинство браузеров.
Неподдерживаемый код может сломать веб-сайт в старом браузере. Отличным веб-сайтом для проверки методов JavaScript является caniuse.com.

document.getElementsByClassName(class) — это метод, который возвращает все элементы определенного класса во всем документе. Вам нужно передать класс в виде строки. Он возвращает элементы массива.
Вы также можете заменить документ другим элементом, чтобы он смотрел только на дочерние элементы выделения. Этот метод может быть действительно полезным, потому что он более эффективен. Если вы используете объект документа в качестве выбора, он должен проверить весь документ.
Как и метод childNodes, он возвращает массив с одним совпадением.
.removeAttribute(attribute) — это метод, который удаляет атрибут из элемента. Вы удалите значения, прикрепленные к атрибуту.
Когда элемент не имеет атрибута, он выполнит метод без ошибки. Вам нужно передать атрибут в виде строки.
2. Логика
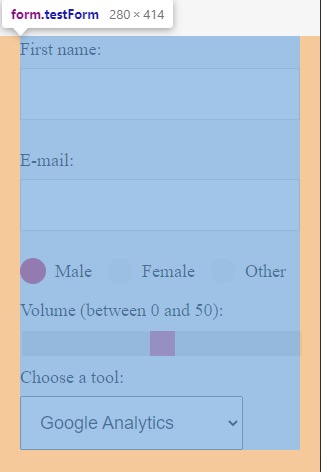
var testForm = document.querySelector(".testForm");В этой строке кода мы присваиваем форму переменной testForm. Мы делаем это, выбирая класс testForm с помощью метода querySelector.

вар firstNameInput = testForm.childNodes[3];
Затем мы назначаем поле ввода имени переменной firstNameInput. Мы делаем это, выбирая четвертый дочерний узел с помощью селектора childNodes. Обратите внимание, что третий индекс является четвертой позицией.

var emailInput = testForm.childNodes[8];
Здесь мы назначаем поле ввода почты переменной emailInput. Поле ввода — это 9-й узел переменной testForm.

var maleRadio = document.getElementById ("мужской");В этой строке мы назначаем переключатель со значением male. Мы используем метод getElementById, чтобы просто выбрать его по идентификатору.

var femaleRadio = document.getElementById ("женщина");Затем мы назначаем переключатель со значением female переменной femaleRadio с помощью метода getElementById.

var rangeSlider = document.getElementsByClassName ("слайдер");Здесь мы присваиваем массив элементов с классом слайдера переменной rangeSlider. Я использовал этот метод в качестве примера, но было бы проще использовать метод querySelector.

var googleSelector = document.getElementById("google");Мы заканчиваем наши переменные, назначая поле ввода выбора с классом google нашей переменной googleSelector.

функция addPlaceholder (inputField, placeHolderText) {Эта функция добавляет замещающий текст в поле ввода текста. Вы можете передать поле ввода в качестве первого аргумента и текст заполнителя в виде строки во втором аргументе.
inputField.setAttribute («заполнитель», placeHolderText);
Текст заполнителя отображается путем добавления атрибута заполнителя в поле ввода текста. Мы можем добавить этот атрибут и значение с помощью метода setAttribute.
}
Фигурная скобка закрывает нашу первую функцию.

addPlaceholder (firstNameInput, "Jeroen");
Мы вызываем функцию в первый раз, чтобы добавить пример имени в качестве заполнителя в поле ввода имени.


addPlaceholder(emailInput, "[email protected]");
Мы вызываем функцию во второй раз, чтобы добавить пример адреса электронной почты в поле ввода электронной почты.

Функции могут быть удобны для связывания кода и обеспечения его понятности другим разработчикам. Если бы у вас был острый глаз, вы могли бы заметить, что мы могли бы вообще пропустить функцию, просто используя эти две строки кода:
firstNameInput.setAttribute("заполнитель", "Jeroen");
emailInput.setAttribute("заполнитель", "[email protected]");
Программисту важно заметить, когда вам нужно создать функцию и просто использовать простую строку. Этот пример мог бы сэкономить мне три строки кода. Меньше кода обычно лучше для скорости загрузки.
функция changeRadioSelection (oldButton, newButton) {Вторая функция удаляет выбор старой радиокнопки и выбирает новую радиокнопку. Таким образом, мы можем изменить кнопку, которая проверяется по умолчанию при загрузке страницы.
oldButton.removeAttribute("проверено");Атрибут checked определяет выбранный переключатель. Когда элемент содержит checked="checked", он будет отмечен на экране. Мы используем метод removeAttribute для удаления проверенного состояния. Мы вызываем это для нашей переменной oldButton.
newButton.setAttribute("проверено", "проверено");Затем мы просто помещаем тот же атрибут и значение в нашу переменную newButton, чтобы изменить выбор по умолчанию.
}
Эта фигурная скобка завершает нашу вторую функцию.

changeRadioSelection (мужское радио, женское радио);
Мы вызываем функцию один раз, чтобы изменить значение по умолчанию для наших переключателей на женский.

Здесь мы могли бы снова сохранить 2 строки кода, просто написав это:
maleRadio.removeAttribute ("проверено");
femaleRadio.setAttribute("проверено", "проверено");Мне нравится использовать функции, потому что это позволяет мне быстро расширять код в будущем. Представьте, например, что вы делаете это для 20 кнопок с массивом.
При разработке тестов мы знаем, что наш код обычно временный, поэтому, на мой взгляд, 100% совершенство не является обязательным требованием.
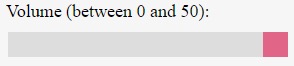
функция changeRangeValue (диапазон, значение) {Эта функция изменяет значение по умолчанию ползунка диапазона. Вы вводите элемент диапазона в качестве первого аргумента. Второй аргумент должен быть строкой, содержащей желаемое значение в пределах диапазона.

Мы знаем, что предел нашего диапазона равен 50, потому что он имеет атрибут max=”50″. Он начинается с 0, поскольку имеет атрибут min=”0″. Вы можете увеличить этот предел с помощью JavaScript, используя метод setAttribute.
диапазон[0].setAttribute("значение", значение);Мы выбрали диапазон с помощью метода getElementsByClassName, что означает, что нам нужно выбрать конкретный элемент в массиве, чтобы получить к нему доступ. Мы можем получить доступ к первому элементу массива, добавив [0] после переменной. Эта строка кода установит атрибут value диапазона.
}
Эта фигурная скобка завершает третью функцию.

changeRangeValue (rangeSlider, "50");
Затем мы вызываем нашу функцию, чтобы изменить значение диапазона по умолчанию на 50.

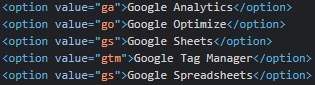
функция addExtraSelectOption (selectDiv, optionName, optionValue) {Эта функция добавляет элемент опции в раскрывающееся поле выбора. В первом аргументе вы передаете элемент выбора. Это родитель всех элементов option.
Второй аргумент принимает имя новой опции в виде строки. Третий аргумент принимает значение нашей новой опции в виде строки. Это значение обычно используется при отправке данных в серверную часть, поэтому очень важно сделать его простым. Здесь мы можем видеть, как я добавил короткие сокращения ко всем нашим параметрам.

var newOption = document.createElement("ВАРИАНТ");Сначала мы создаем элемент option с помощью метода createElement и присваиваем его переменной newOption.
var newOptionNode = document.createTextNode(optionName);
Затем мы создаем текстовый узел с переменной optionName и сохраняем его в переменной newOptionNode.
newOption.appendChild(newOptionNode);
Мы добавляем наш текстовый узел newOptionNode к нашей переменной newOption.
newOption.setAttribute("значение", optionValue);Затем мы устанавливаем значение нашей новой опции с помощью метода setAttribute.
selectDiv.appendChild (новый вариант);
Наконец, мы добавляем нашу новую опцию в переменную selectDiv. Теперь он будет виден в DOM. Поскольку мы добавили его, этот параметр будет последним в раскрывающемся списке.
}
Фигурная скобка завершает нашу четвертую функцию.

addExtraSelectOption(googleSelector, "Таблицы Google", "gs");
Мы вызываем нашу функцию, чтобы добавить новый элемент option в раскрывающийся список.

3. Упражнение
Лучший способ изучить JavaScript — попробовать его.
Я хочу, чтобы вы использовали changeRadioSelection, чтобы выбрать другой вариант. Я также хочу, чтобы вы изменили значение диапазона на 0 с помощью метода changeRangeValue. И напишите мне сообщение, чтобы сообщить, что вы думаете!

Не можете понять? Отправьте мне сообщение в LinkedIn, и я помогу вам!