Представляем Loop Builder: создавайте каждый аспект своих постов и коллекций продуктов
Опубликовано: 2022-11-02Elementor 3.8 включает в себя некоторые долгожданные функции, в том числе первую фазу Loop Builder с дополнительными функциями и возможностями, добавленными в следующих версиях. С Loop Builder вы получаете больше творческой свободы для оформления своих сообщений и списков, поэтому вы можете создавать их так, как вам хочется. Кроме того, этот выпуск является первым, в котором используется новый механизм выпуска, который сделает наши будущие выпуски намного более предсказуемыми и надежными.
Представляем Loop Builder (Pro)

Elementor 3.8 Pro представляет первую фазу Loop Builder. Loop Builder позволяет создавать и оформлять основной элемент для повторяющегося содержимого (т. е. циклов), например списков, а также настраивать его расположение на странице. Создавая шаблон основного элемента самостоятельно, вы получаете гораздо больше гибкости по сравнению с виджетом «Сообщения» для оформления своих списков и включения дополнительного динамического контента.
Первый этап Loop Builder включает в себя возможность создавать основной элемент для сообщений и настраиваемых типов сообщений, а также включать динамический контент из вашего сообщения. Таким образом, вы можете легко настроить отображение своих сообщений, портфолио, списков и многого другого. Будущие обновления будут включать полную поддержку WooCommerce, чтобы вы могли полностью настроить внешний вид всех ваших архивов продуктов, а также дополнительные возможности, которые улучшат дизайн вашего веб-сайта.
Разработка шаблона для вашего основного элемента

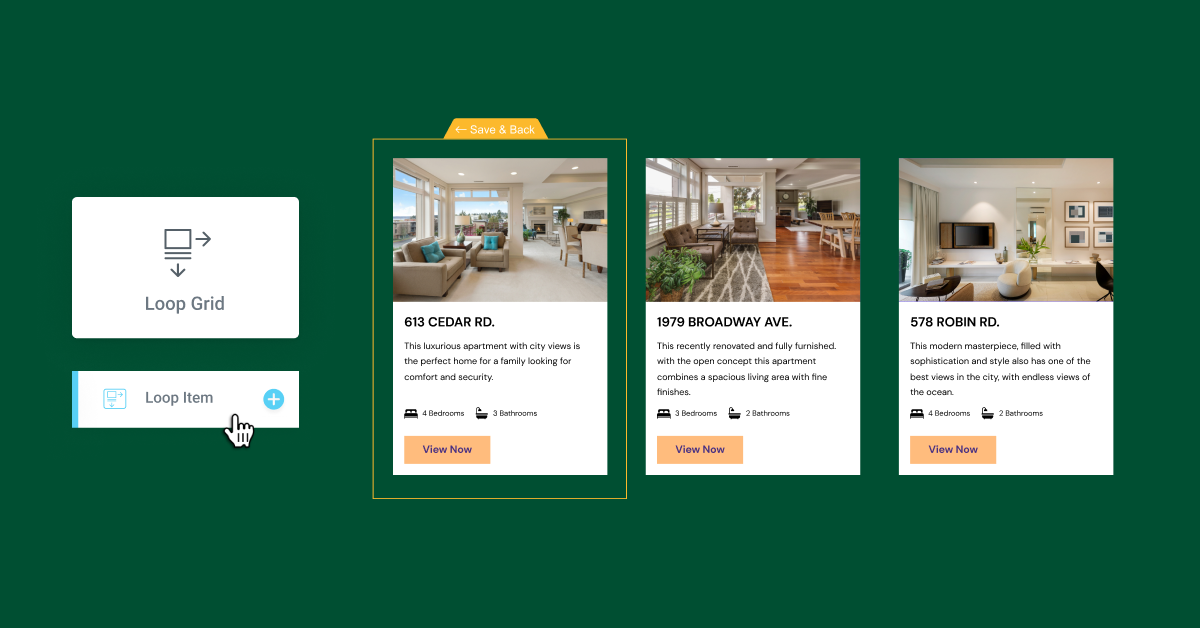
Существует два способа разработки шаблона основного элемента:
- Редактирование на месте — доступно путем перетаскивания виджета Loop Grid на страницу и нажатия кнопки «Создать шаблон».
- Пустой холст — доступен при добавлении нового шаблона элемента цикла из конструктора тем или при добавлении нового шаблона из меню «Шаблоны» на панели управления WordPress.
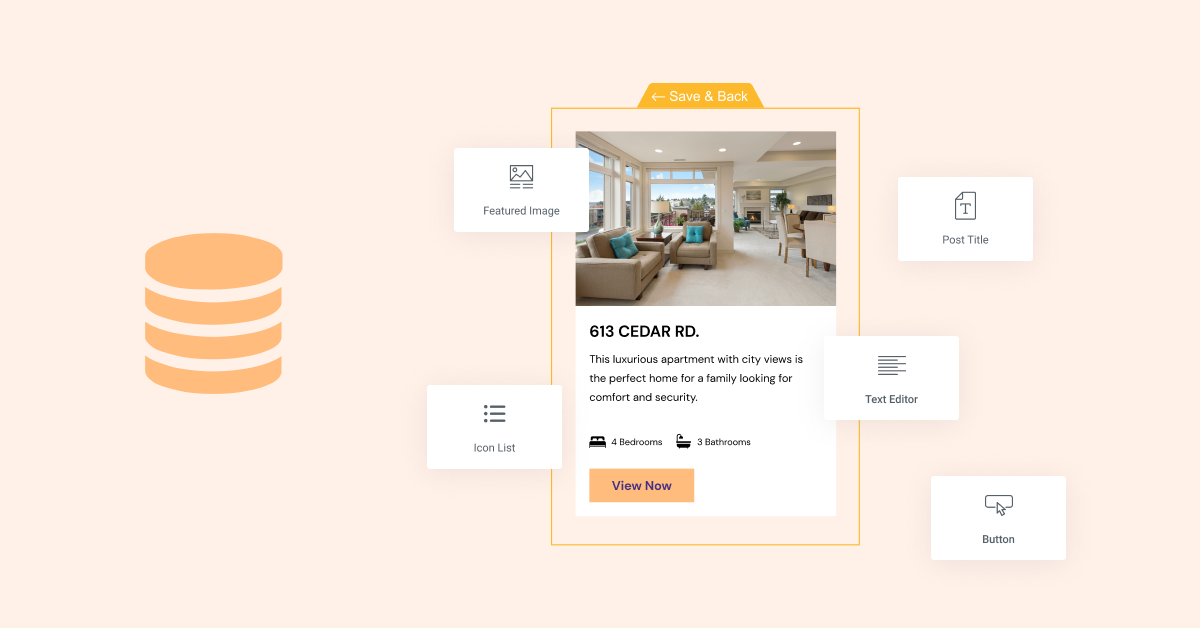
Чтобы создать шаблон основного элемента, вы можете использовать практически любой из виджетов в Elementor. Каждому из используемых вами виджетов можно назначить любое из динамических полей, доступных на вашем веб-сайте, или их можно оставить статическими и использовать для улучшения дизайна вашего основного элемента.
Выбор источника контента для отображения

После того, как вы разработали дизайн элемента цикла, пришло время выбрать, какой контент вы хотите отображать на странице. Вы можете создать один шаблон Loop Item и использовать его на разных страницах для отображения разного контента или создать разные шаблоны для разных типов сообщений.
Например, если вы создаете веб-сайт по недвижимости, вы можете создать один шаблон для отображения списков недвижимости и другой шаблон для отображения сообщений в блоге. Таким образом, вы можете иметь уникальный дизайн для каждого из них и включать разные поля контента. В свои списки недвижимости вы можете включить динамический контент из ваших настраиваемых полей, чтобы отображать количество спален и ванных комнат в вашем шаблоне элемента цикла, тогда как в своем сообщении в блоге вы можете указать, сколько времени это займет. читать каждый пост.
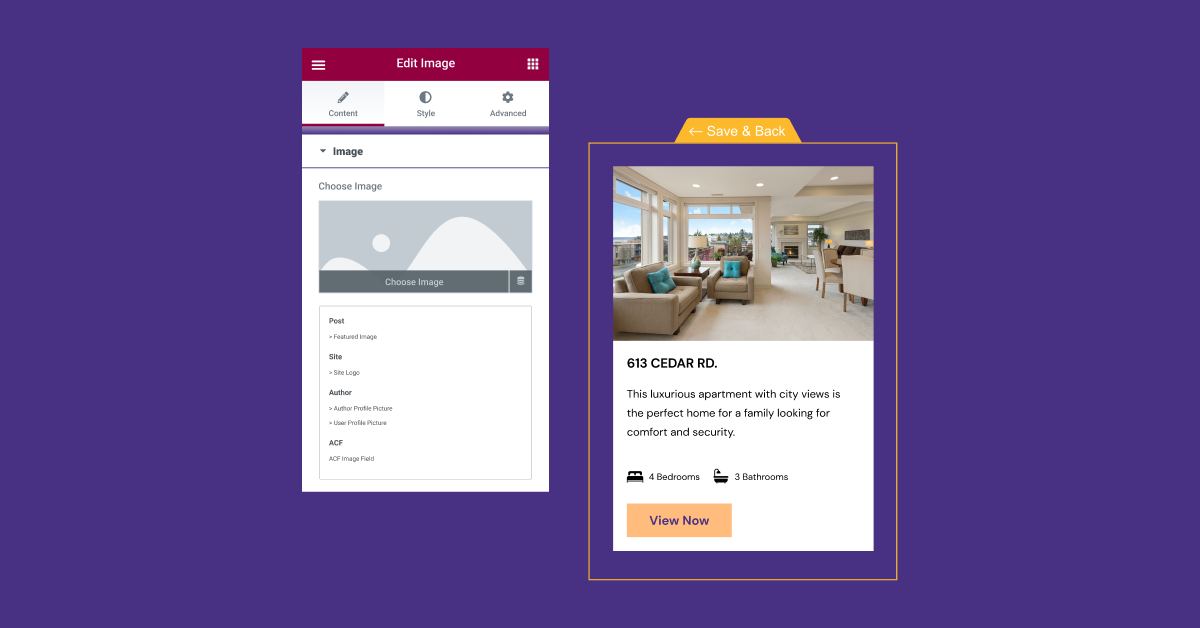
Чтобы отобразить динамическое содержимое в вашем цикле, вы назначите динамическое содержимое, которое хотите отображать, щелкнув значок «Динамическое содержимое» на каждом виджете в шаблоне элемента цикла и определив, какое динамическое поле должно отображаться.
Чтобы выбрать источник или тип сообщений для отображения, вам нужно перетащить виджет Loop Grid в нужное место на странице, а затем в разделе запроса выбрать соответствующий тип сообщения. Затем вы можете выбрать, хотите ли вы включить или исключить контент от определенного автора или который включает определенный термин, решить, хотите ли вы отображать сообщения в восходящем или нисходящем формате.
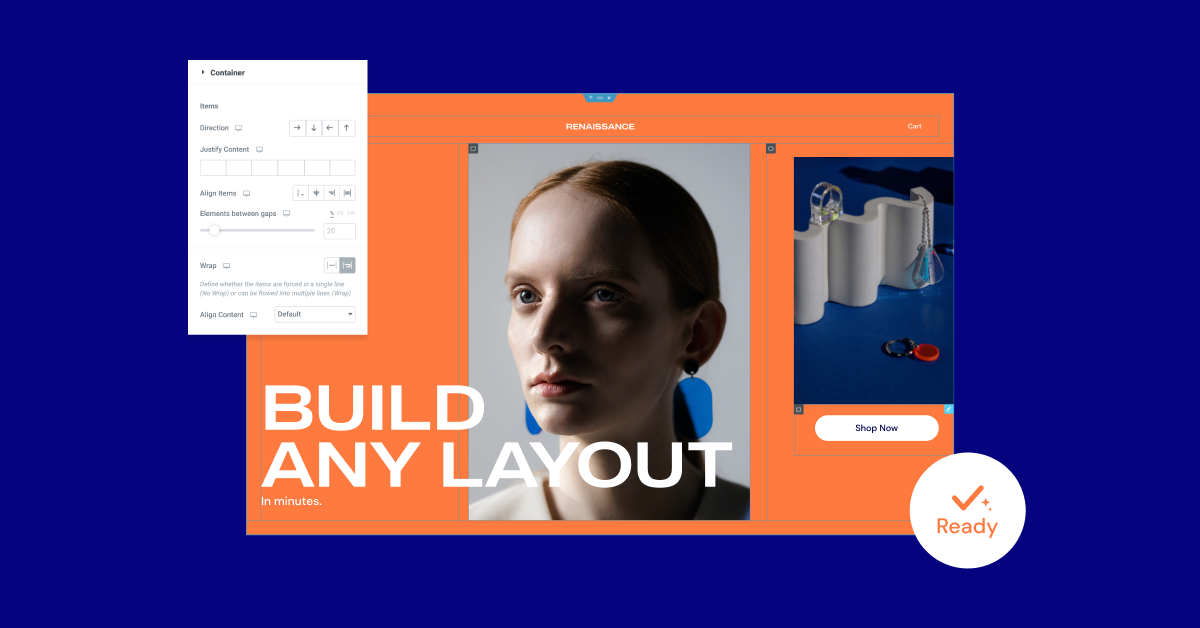
Настройка макета списков на странице

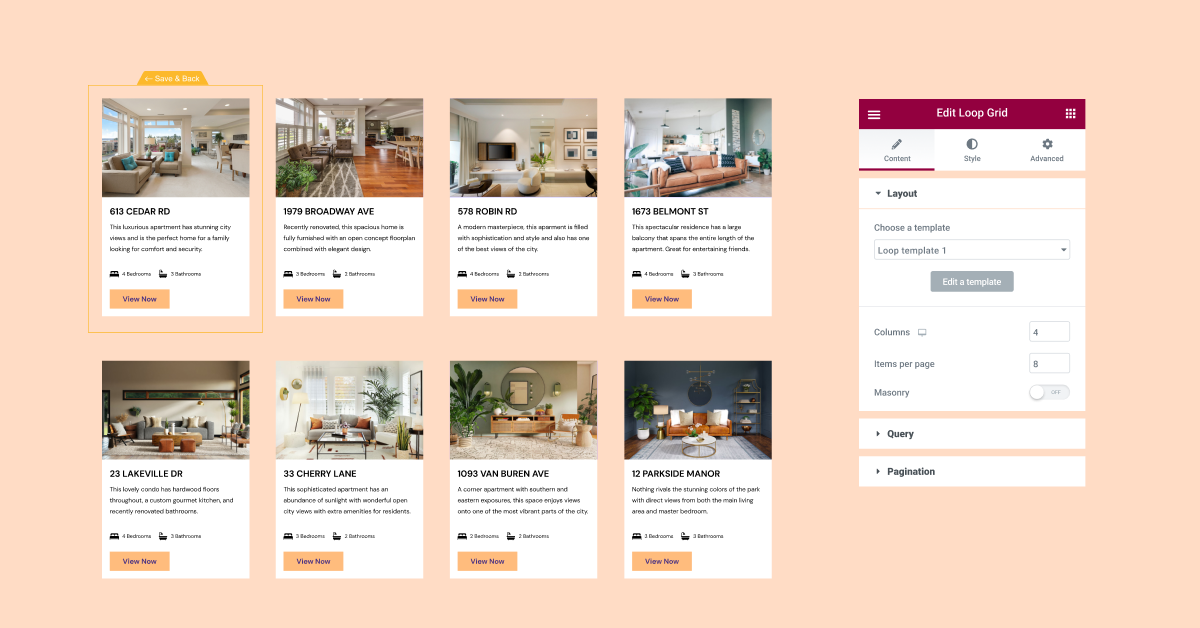
Созданные вами шаблоны циклов можно использовать на любой странице с помощью виджета «Сетка циклов». После того, как вы выберете шаблон и контент, который хотите отобразить, вы можете настроить макет и стиль вашего списка на странице.

На этом шаге вы решите, сколько столбцов вы хотите отображать в своей сетке, промежуток между одним элементом и другим, а также хотите ли вы, чтобы все списки отображались на одной странице или разделили их на несколько страниц. На этом этапе вы также можете добавить дополнительные параметры стиля, такие как фоновые изображения или эффекты движения и т. д.
В этой версии Loop Builder можно использовать только с контейнерами. Таким образом, чтобы использовать Loop Builder, вам нужно включить два эксперимента: Flexbox Containers и Loop Builder.
Контейнеры Flexbox были обновлены до статуса экспериментальной бета-версии

После тщательного тестирования и проверки в различных условиях и вариантах использования, а также тестирования с рядом различных интеграций контейнеры Flexbox теперь находятся в стадии бета-эксперимента. Это означает, что они считаются стабильными, и вы можете уверенно использовать их на своем собственном веб-сайте.
Однако по мере того, как Контейнеры переходят из альфа-теста в бета-версию, если вы использовали Контейнер на действующих веб-сайтах, убедитесь, что все работает и выглядит так, как ожидалось, поскольку некоторые изменения, внесенные в Контейнер, могут повлиять на то, как он будет выглядеть на вашем веб-сайте. .
Так как для некоторых из вас контейнеры Flexbox потребуют некоторого обучения и привыкания, на данный момент это будет ваше решение, когда активировать эксперимент и использовать контейнеры на своем веб-сайте.
Обратите внимание: если вы решите активировать эксперимент и создать макеты с помощью Контейнера, а затем решите деактивировать эксперименты, все части веб-сайта, созданные с помощью Контейнеров, могут исчезнуть.
Чтобы узнать больше о том, как вы можете использовать контейнеры Flexbox на своем веб-сайте, вы также можете сначала попробовать сами на игровой площадке Elementor Flexbox.
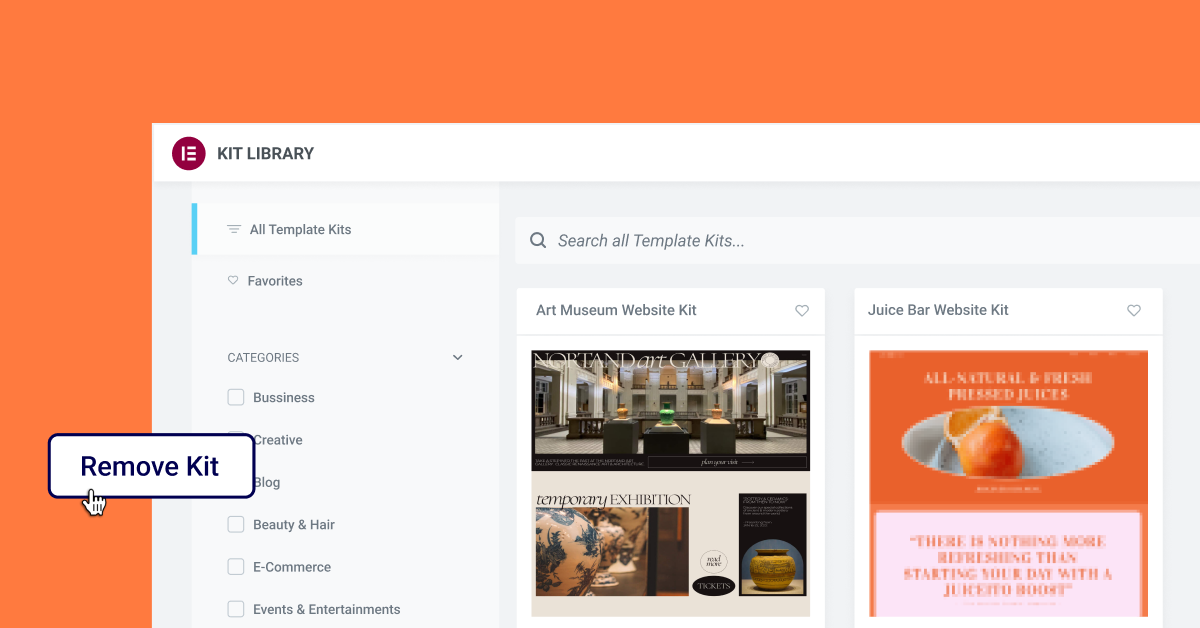
Новинка: удаление комплекта — возврат комплекта в предыдущее состояние

Наборы для веб-сайтов — отличный способ начать работу с вашим веб-сайтом, поскольку они включают в себя все основные элементы, необходимые веб-сайту, и связанные с ним глобальные стили. До сих пор не было ни одной простой кнопки, которую можно было бы щелкнуть, чтобы восстановить ваш веб-сайт в его прежнее состояние, если вы понимаете, что хотите использовать другой набор, или вообще ничего.
С помощью новой функции «Удалить комплект» вы можете удалить последний комплект, установленный на вашем веб-сайте, и глобальные стили, которые были с ним, без необходимости восстанавливать весь веб-сайт до предыдущей версии. При загрузке любого комплекта после обновления до этой версии новая кнопка «Удалить комплект» появится на вкладке «Импорт/Экспорт» (находится на панели инструментов WordPress в разделе «Настройки Elementor» → «Инструменты»). Нажатие этой кнопки вернет ваш сайт в прежнее состояние до применения комплекта. Хотя любой новый контент, который вы создаете на новой странице или в новой публикации, останется, он примет глобальные стили, которые были на вашем веб-сайте до загрузки комплекта.
Кроме того, будут удалены все страницы, сообщения и ресурсы, добавленные на веб-сайт как часть комплекта, включая изменения, внесенные в содержимое любого комплекта. Если вы хотите сохранить какие-либо изменения, внесенные в комплект, или содержимое, которое вы добавили перед удалением комплекта, мы рекомендуем создать новую страницу и скопировать содержимое перед удалением комплекта.
Наслаждайтесь большей гибкостью дизайна и показывайте больше своего динамического контента
Elementor и Elementor 3.8 Pro позволяют вам проектировать больше вашего веб-сайта с помощью Elementor. Если вы хотите получить больше контроля над настройкой внешнего вида и содержимого ваших списков или создать более сложные макеты с помощью контейнеров, эти обновления улучшат ваши возможности.
Попробуйте эти новые функции и дайте нам знать, что вы о них думаете и как вы использовали их на своем веб-сайте в комментариях.
Присоединяйтесь к нашему выпуску Live Show в четверг, 10 ноября, в 11:00 по восточному стандартному времени, чтобы узнать больше о том, как вы можете использовать Loop Builder на своем веб-сайте, как эффективно преобразовать существующие разделы и столбцы в контейнеры и многое другое.
