Представляем Elementor 3.6: используйте контейнеры Flexbox для создания высокоэффективных и адаптивных дизайнов
Опубликовано: 2022-04-05В Elementor 3.6 мы представляем контейнеры Flexbox, новую структуру компактного макета, которая переносит CSS Flexbox в редактор. Эта структура позволяет быстро создавать адаптивные дизайны с точностью до пикселя и расширенные макеты с гораздо более тонкой разметкой, что значительно повышает производительность. Эта функция знаменует собой революционный сдвиг в том, как веб-сайты создаются с помощью конструктора Elementor, и является основой множества дополнительных расширенных возможностей.
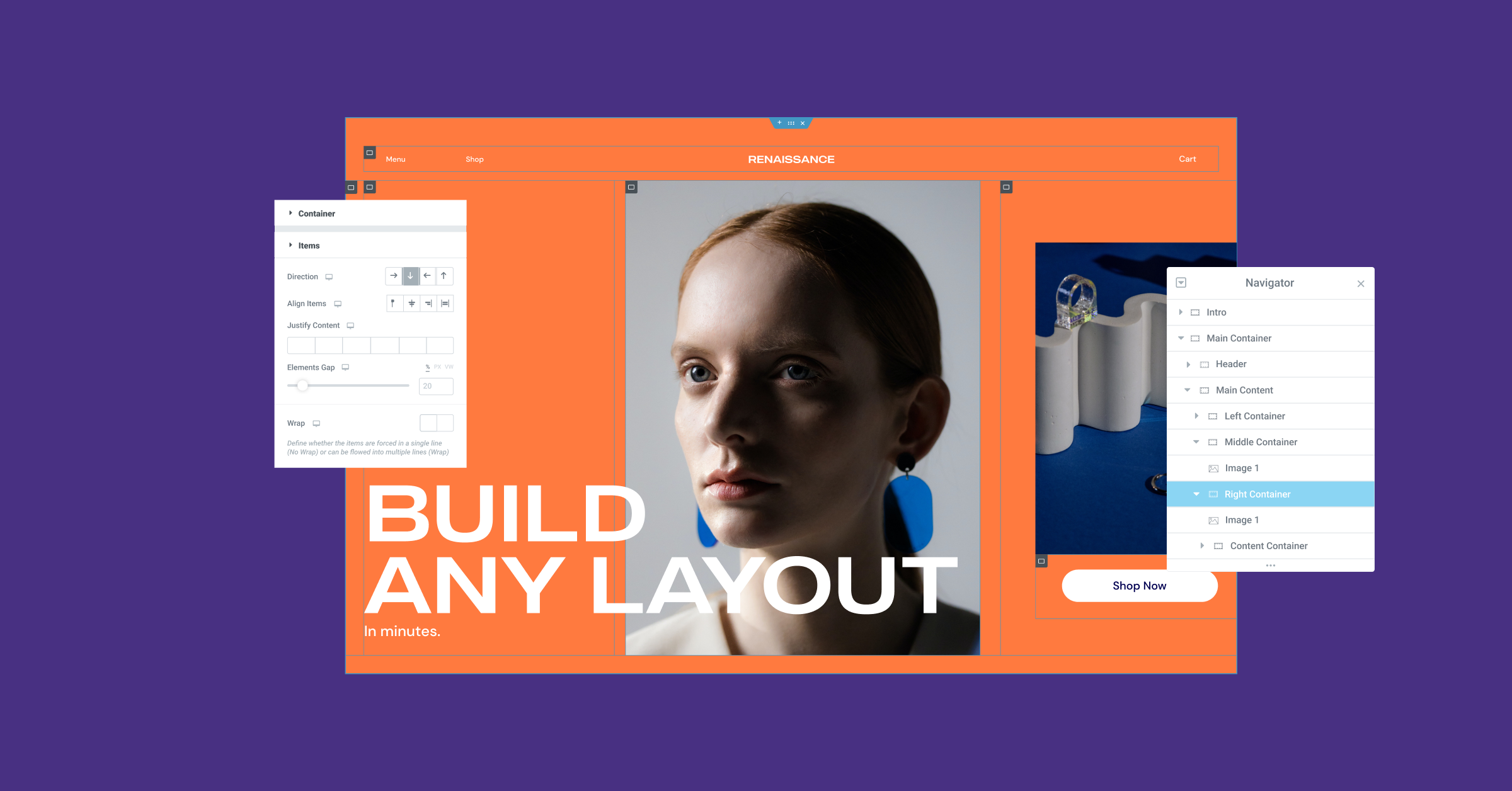
Контейнеры Flexbox — это новый строительный блок в Elementor, который позволяет вам эффективно размещать, выравнивать и распределять элементы в контейнере легким и отзывчивым способом. С контейнерами Flexbox вы можете размещать виджеты непосредственно внутри контейнера, а также бесконечно вкладывать контейнеры. Затем вы можете управлять компоновкой и распределением виджетов в контейнере, а также настраивать содержимое для каждого размера экрана, что приводит к большей отзывчивости, без ущерба для скорости и без написания единой строки кода.
После нескольких месяцев работы в Dev Edition и с учетом большого количества отзывов сообщества мы представляем контейнеры Flexbox в качестве альфа-эксперимента.
Когда эксперимент будет включен, вы сможете добавлять на страницу новые контейнеры вместо разделов, столбцов и внутренних разделов. Вы также сможете добавлять контейнеры на существующую страницу, которая ранее была создана с использованием макета «Раздел-столбец». Когда эксперимент включен, вы не сможете добавлять новые разделы или столбцы на свои страницы.
Попробуйте сначала на площадке Flexbox Containers Playground
Поскольку контейнеры — это новый способ создания структур веб-сайтов в Elementor, этот выпуск сопровождается дополнительными учебными материалами, включая игровую площадку для контейнеров Flexbox. Эта игровая площадка включает 10 уроков, которые помогут вам привыкнуть к разработке макетов с помощью контейнеров Flexbox.
Обратите внимание : эксперименты следует использовать с осторожностью — функции вводятся как эксперименты, когда они включают инфраструктурные изменения, которые могут непредвиденным образом повлиять на ваш веб-сайт. Подробнее об экспериментах здесь.
Если вы деактивируете эксперимент, каждый созданный вами контейнер будет удален с вашего сайта, вы сможете восстановить их, если снова активируете эксперимент и откатитесь к предыдущей версии.
Важное примечание о версии 3.6 Elementor
Когда Elementor 3.6 был впервые выпущен 22 марта, некоторые пользователи столкнулись с техническими проблемами из-за несовместимости сторонних плагинов. Мы немедленно выпустили патч с Elementor 3.6.1, который должен устранить большинство случаев возникновения этой проблемы, уменьшив правила принудительного устранения ошибок и разрешив загрузку редактора.
В чем разница между контейнерами и секциями?

Когда вы активируете эксперимент с Контейнером, вы сможете добавлять Контейнеры на свою страницу, а также перетаскивать Контейнеры на Холст или в другой Контейнер с помощью виджета из Панели Редактора. Вы также заметите, что границы Контейнера имеют более темный оттенок синего, чем границы Секции.
Ниже приведены несколько дополнительных технических различий между контейнерами и разделами.
| Структура контейнеров Flexbox | Структура разделов и столбцов | |
| Добавление на свою страницу | Добавьте контейнер в редактор с помощью символа «+» или перетащите виджет «Контейнер» в редактор. | Добавить раздел в редакторе с помощью символа «+» |
| Местоположение виджета | Непосредственно внутри контейнера | В столбце, в разделе |
| Ширина виджета | Встроенный по умолчанию | Полная ширина по умолчанию |
| Вложение | Бесконечная вложенность | Одна внутренняя секция |
| Направление виджета | Столбец, ряд, столбец в обратном порядке или ряд в обратном порядке | Столбец или встроенное позиционирование |
| Отзывчивый дизайн | Пользовательский порядок виджетов или контейнеров для каждого устройства | Обратный столбец или повторяющиеся разделы |
| Выравнивание | Flex-Start, Flex-Center, Flex-End | Слева, в центре, справа |
| Гиперссылки | Оберните контейнер, чтобы сделать на него гиперссылку | Гиперссылка на виджет, а не на раздел или столбец |
Контейнеры Flexbox изменят способ создания веб-сайтов
С помощью контейнеров Flexbox вы можете быстро создавать простые и сложные макеты, а также повышать удобство работы и производительность. Ниже приведены несколько примеров того, как:

Быстро создавайте пиксельные макеты с помощью бережливой разметки

Раньше, если вы хотели создать макет веб-сайта, включающий ряд виджетов в строке, вам приходилось либо устанавливать ширину каждого виджета на встроенную, что создавало избыточный рабочий процесс, либо создавать раздел с несколькими столбцами внутри него. , что снижает производительность. Например, если вы хотите создать раздел логотипа с 4 логотипами в ряду, с разделами и столбцами, вам нужно будет либо установить ширину каждого логотипа на встроенную, либо создать раздел с 4 столбцами и поместить логотип в каждый из них. .
С контейнерами Flexbox вы можете использовать один контейнер, добавлять все логотипы, которые хотите, и изменять направление контейнера от столбца к строке, чтобы увидеть все ваши логотипы в одной строке одним щелчком мыши. Вы также можете использовать элемент управления Justify Content для распределения логотипов внутри контейнера по своему усмотрению.
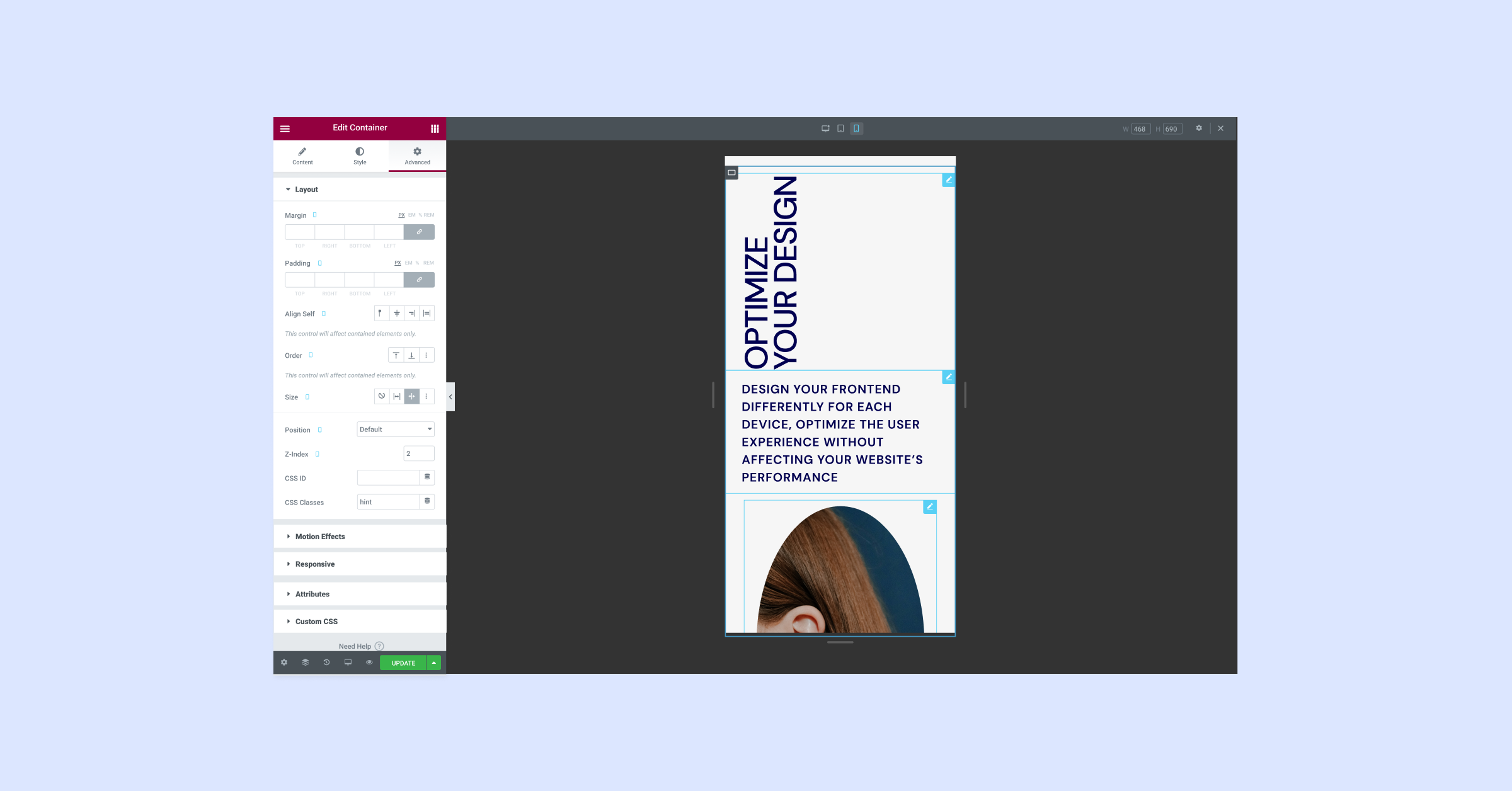
Полностью настройте свой дизайн для каждой точки останова

При разработке веб-сайта важно учитывать, как он выглядит на разных устройствах. Дизайн, который работает на настольном компьютере, может не обеспечивать такое же взаимодействие с пользователем на меньшем экране, как на мобильном устройстве. Используя возможности CSS Flexbox, вы можете настроить дизайн своего веб-сайта для каждого устройства. Вы можете изменить направление, порядок, выравнивание и распределение элементов в вашем Контейнере для каждого устройства без необходимости создавать дубликаты Контейнеров. Это приводит к улучшению взаимодействия с пользователем, не влияя на производительность вашего веб-сайта.
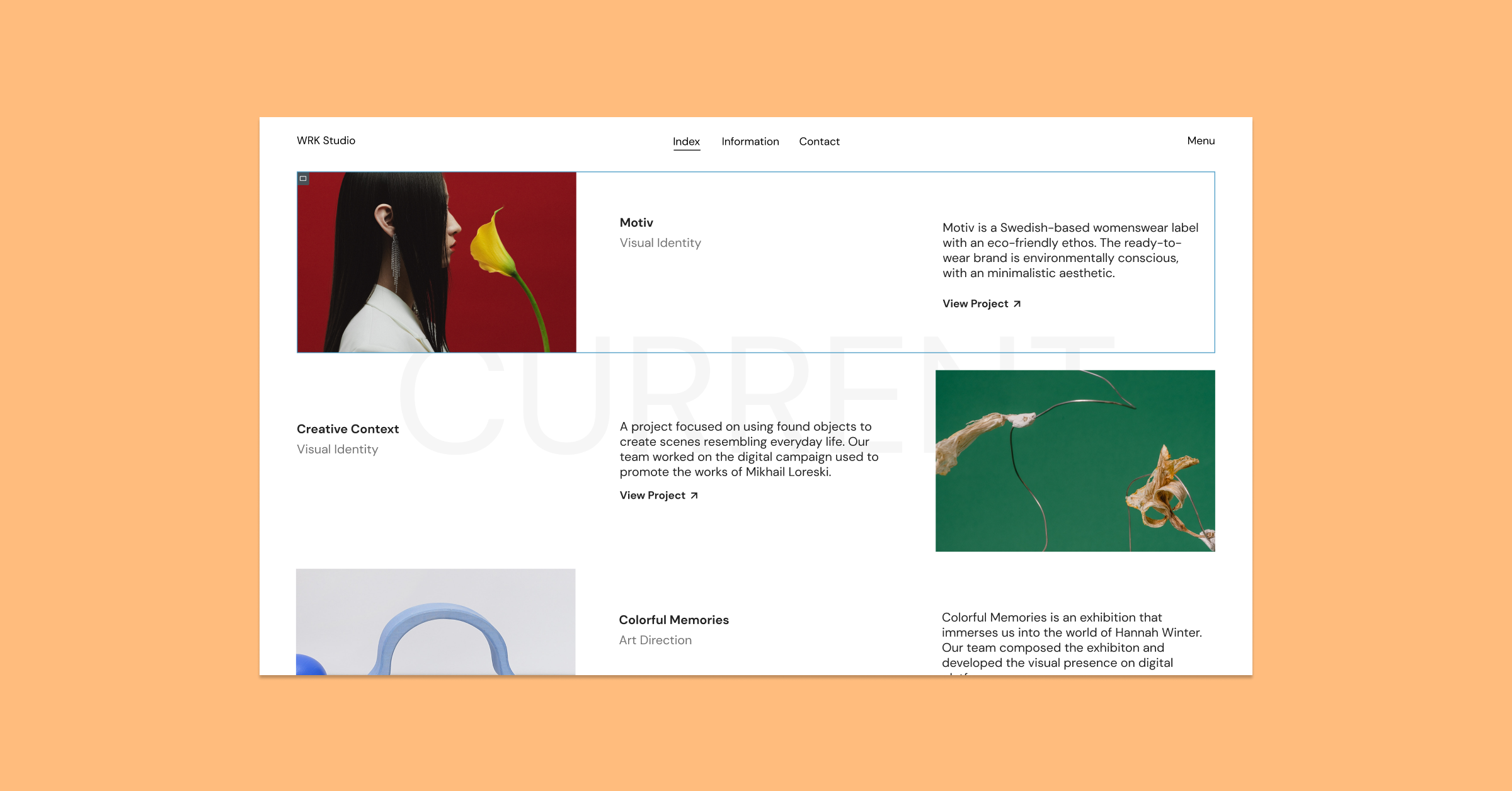
Упрощение интуитивного взаимодействия с пользователем с помощью интерактивных контейнеров
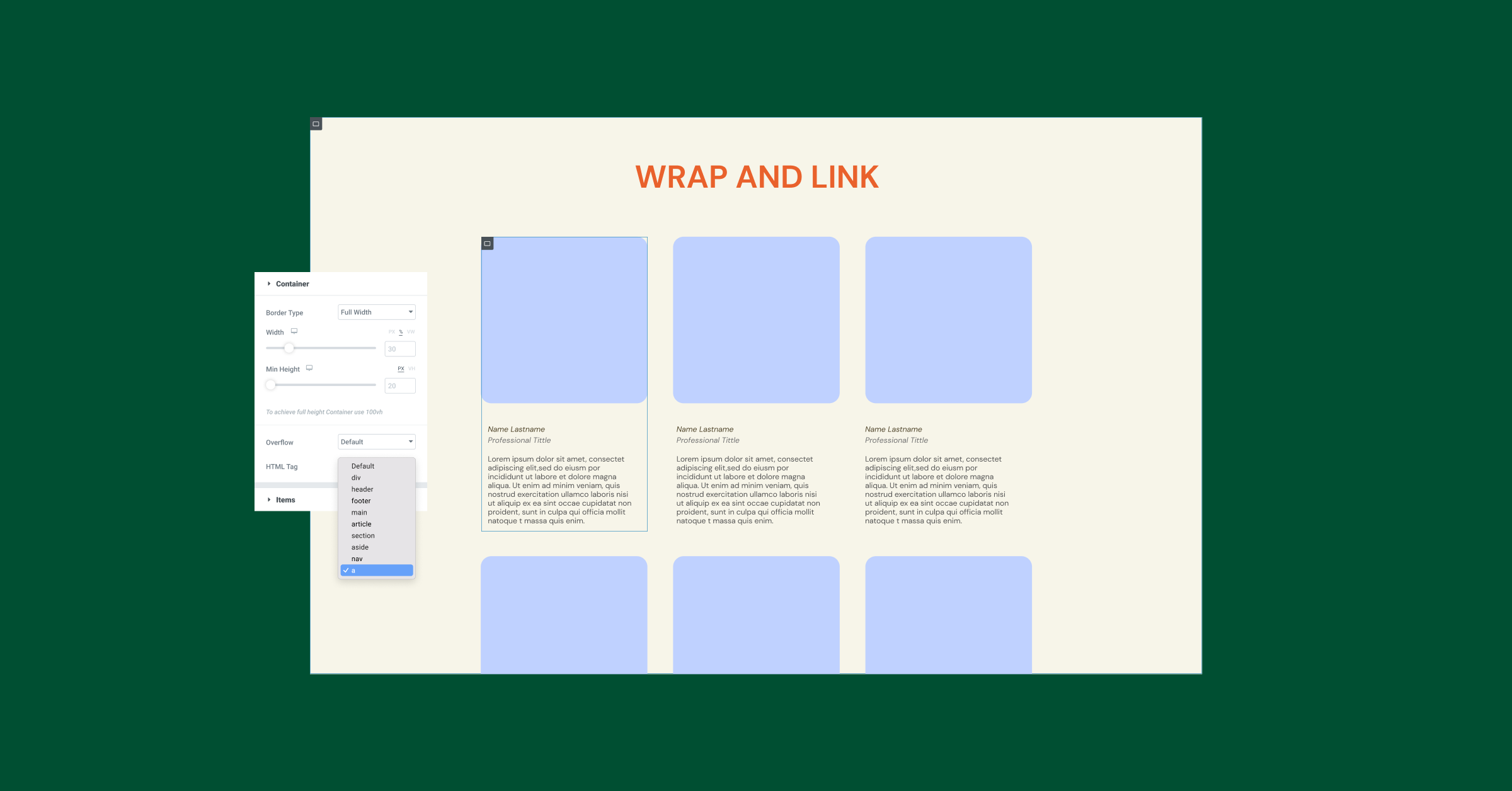
Некоторые дизайны заставляют посетителей думать, что вся область содержимого будет кликабельной, например, карточка. Однако, когда они пытаются щелкнуть по ней, им трудно найти область карты, на которую действительно можно щелкнуть. С помощью контейнеров вы можете обернуть весь контейнер и добавить на него ссылку, сделав весь контейнер кликабельным, что создает интуитивно понятный интерфейс для ваших посетителей.

Бесконечное размещение контейнеров для создания расширенных макетов
Контейнеры Flexbox позволяют быстрее создавать расширенные макеты. В то время как с макетом столбца раздела вы сможете разместить только один внутренний раздел внутри столбца, с контейнерами Flexbox вы можете бесконечно вкладывать контейнеры. Вложенные контейнеры позволят вам устанавливать различные направления и выравнивания для каждого из них, чтобы быстро создавать сложные макеты.

Используйте возможности CSS Flexbox в редакторе Elementor
Контейнеры Flexbox, представленные в качестве эксперимента, представляют собой качественный скачок в гибкости дизайна. Активировав эксперимент, вы сможете использовать все преимущества CSS Flexbox в редакторе Elementor, что позволит вам создавать сложные проекты намного быстрее и с гораздо меньшим объемом вывода DOM. Помимо непосредственных преимуществ гибкости дизайна, контейнеры также являются основой для нескольких новых интересных функций, поэтому следите за обновлениями и попробуйте сначала на Playground.
