Представляем Elementor 3.4: дополнительные настраиваемые контрольные точки для безграничного дизайна
Опубликовано: 2021-08-17Вы только что создали впечатляющий веб-сайт для своего клиента, но внезапно он захотел увидеть его на большом экране своего офиса.
Вам интересно, как ваш сайт будет выглядеть на 70-дюймовом телевизоре с соотношением сторон 16:9?
Ну, не удивляйтесь дальше! Elementor прикрывает вашу спину.
Представляем дополнительные настраиваемые точки останова!

Теперь вы можете настроить свой дизайн для большего количества мобильных экранов, экранов планшетов, ноутбуков и широкоэкранных устройств. Теперь у вас есть шесть настраиваемых точек останова, с которыми можно поиграться, что дает вам больше контроля и свободу творчества для любого устройства. Давайте погрузимся и узнаем больше об этой функции и о том, что делает ее такой уникальной.
Дополнительные точки останова
Разрушьте границы дизайна с помощью точек останова

Возможно, вы разместили галерею с тремя изображениями подряд, но хотите, чтобы посетители мобильных устройств видели только два изображения подряд. Здесь на помощь приходят точки останова, поскольку они позволяют настраивать макет вашего веб-сайта в зависимости от устройства и размера экрана.
Elementor Core 3.4 дает вам возможность настроить макет дизайна в соответствии с семью устройствами.
При использовании точек останова у вас есть полная гибкость:
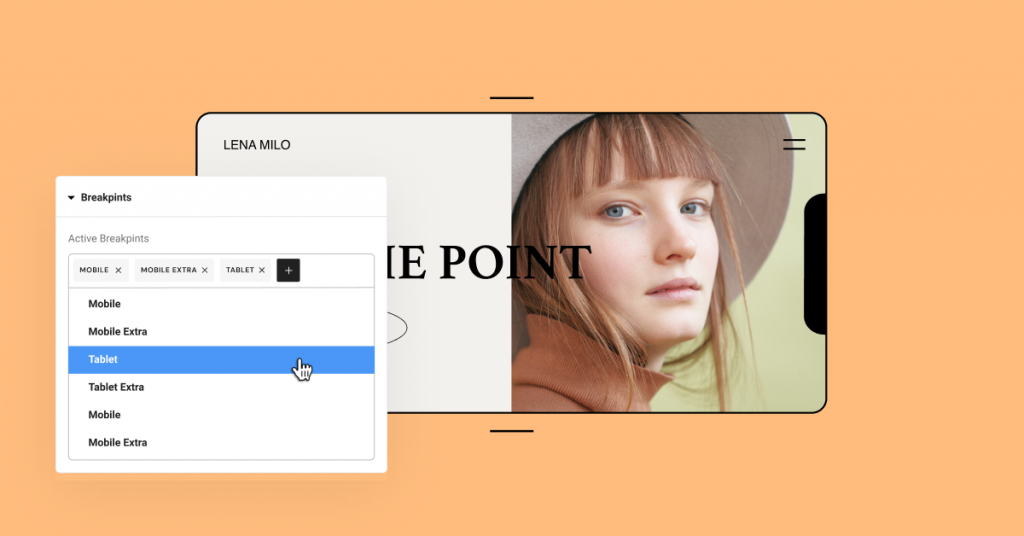
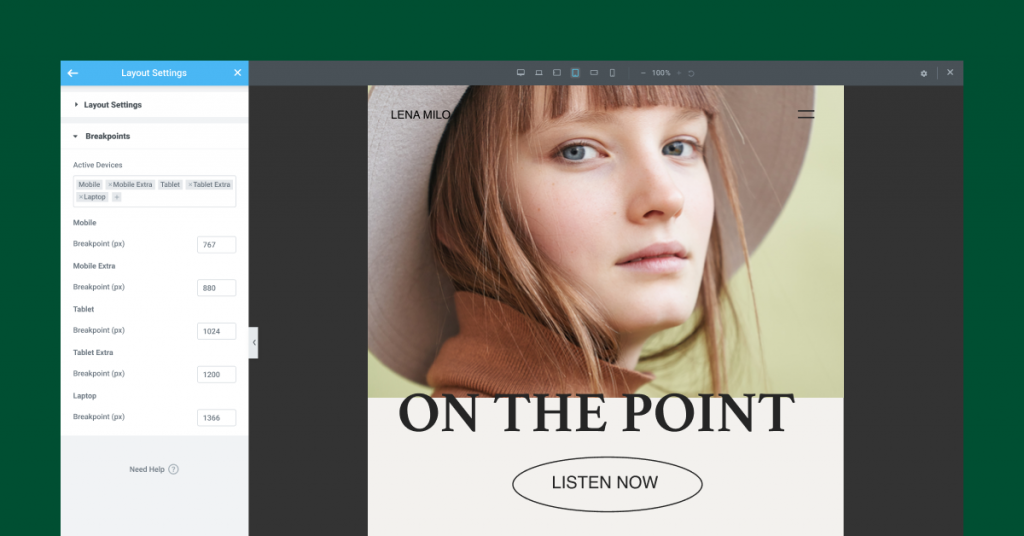
- Выберите, какие точки останова активны. Помимо исходных настольных компьютеров, мобильных устройств и планшетов, теперь вы можете добавлять точки останова для большего размера экрана.
- Выберите значение каждой точки останова. Вы можете управлять значениями каждой точки останова по отдельности.
- Масштабируйте предварительный просмотр вверх или вниз. Уменьшите масштаб для предварительного просмотра широкоэкранных устройств. Работайте на меньшем экране, чем тот, для которого вы проектируете, видя более широкую картину.
Как стилизовать для разных устройств с помощью точек останова
Elementor использует каскадную концепцию для точек останова, уменьшая масштаб для каждого устройства, кроме широкоэкранного. Простой способ запомнить, как каждая точка останова влияет на другие: рабочий стол всегда используется по умолчанию.

Рабочий стол — это настройка экрана по умолчанию, которая влияет на все остальные точки останова как для больших, так и для меньших экранов.
Пример: установка разных заголовков для каждой точки останова
Давайте рассмотрим простой пример, чтобы понять, как это работает.
Вы устанавливаете для заголовка размер текста 80 пикселей для настройки экрана рабочего стола по умолчанию. Этот размер текста будет применяться ко всем другим точкам останова.
Если вы затем перейдете к точке останова для планшета и установите размер заголовка 60 пикселей, он будет применяться ко всем меньшим точкам останова, включая Mobile и Mobile-Extra.
Стиль, установленный для планшета, не будет применяться к более крупным контрольным точкам, которые в данном случае включают ноутбук и планшет-дополнительно. Точки останова для этих больших устройств останутся на уровне 80 пикселей, как и для рабочего стола.
Точно знать, какие стили вы установили на других точках останова.
С каждой дополнительной пользовательской точкой останова возникает необходимость точно понимать, что наследуется от одной точки останова к другой.
Вот почему мы добавили новое улучшение пользовательского интерфейса, которое поможет вам распознать, какие стили унаследованы от других точек останова. Итак, вы установили поле на планшете в 10 пикселей, а затем перешли в режим Mobile-Extra.

Теперь вы можете видеть, что унаследованные значения элементов управления, таких как отступы, поля, фоновые изображения и все остальные числовые элементы управления, представлены в виде заполнителей. В нашем примере 10 пикселей, которые вы установили на планшете, будут отображаться серым цветом на всех устройствах, которые меньше планшета.

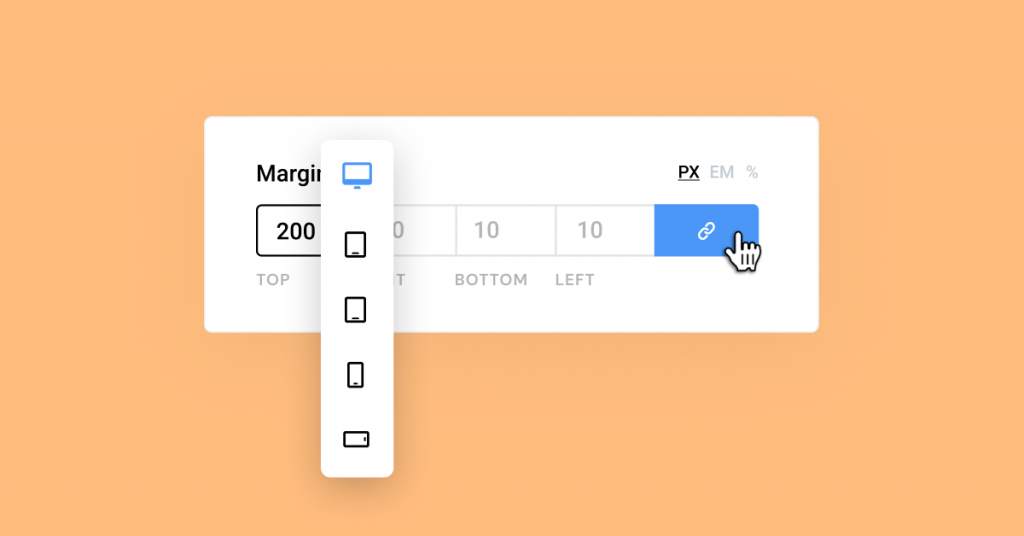
Быстрая подсказка! Помните, что вы можете изменить стиль для каждой точки останова только для тех значений, которые имеют значок устройства рядом с заголовком, как показано на изображении ниже.

Улучшение производительности №1
Точки останова, нарушающие ограничение скорости
Чтобы максимально оптимизировать пользовательские точки останова, мы перестроили механизм загрузки адаптивного управления. Это улучшило время отклика сервера на 23%(!) и уменьшило использование памяти примерно на 5%. Мы также сэкономили примерно ~30% трафика данных при загрузке редактора. Другими словами, это заставило все работать быстрее и плавнее.
Благодаря обновлениям, которые мы внедрили, добавление пользовательских точек останова не окажет существенного влияния на производительность, в отличие от других решений, которые используют дублированный код для достижения этой цели. Подробнее об этом читайте в нашем посте о разработке.
Улучшение производительности №2 и №3
Прекращение поддержки IE и улучшение загрузки Font Awesome

Elementor 3.4: Сделайте все отзывчивым с дополнительными пользовательскими контрольными точками Elementor!
Элементор Версия 3.4
Лучшие точки останова, лучшая производительность
Новые пользовательские точки останова значительно упрощают адаптацию ваших проектов к различным экранам.
Эта версия также подтверждает нашу приверженность предоставлению вам инструментов, обеспечивающих лучшую производительность в мире, с тремя различными улучшениями производительности.
Если вы хотите настроить свой дизайн так, чтобы он лучше подходил для новейшего iPhone (уже 13-го?), широкоэкранного телевизора вашего клиента или устройств с горизонтальной ориентацией, попробуйте новую функцию и расскажите нам, что вы думаете в комментариях ниже.
веб-сайт ВП
Немедленно