Почему A/B-тестирование стало еще быстрее и проще с Instablocks™
Опубликовано: 2018-01-18Ранее в этом году мы представили ваш самый мощный инструмент для масштабирования профессионального создания целевых страниц после клика: Instablocks.
Мы в восторге от них. Новые пользователи в восторге от них (см. цитату Crunchbase в официальном объявлении). И если вы являетесь клиентом Instapage, вы тоже должны им быть. Сегодня мы собираемся показать вам, почему, но сначала…
Удивительная статистика по созданию целевой страницы после клика
Дни, когда люди кодировали свои собственные целевые страницы после клика, прошли, верно? Зачем тратить ресурсы на создание каждой страницы с нуля, если вы можете сделать это за время, необходимое для приготовления кофе?
Это то, что мы думали, и мы догадались, что другие люди были на той же странице (каламбур). Удивительно, но недавние исследования доказали, что мы ошибались.
Согласно нашему опросу 500 маркетологов, 41% людей по-прежнему кодируют свои собственные целевые страницы после клика. Каждую страницу они создают с нуля: от каркаса до сети. И если вы когда-либо пытались это сделать, вы знаете, что это может быть кропотливым процессом:
Делаем наброски вайрфреймов, передаем их на утверждение... затем собственно сборка содержимого страницы: копия, видео, изображения кнопок. И вдобавок ко всему, он должен собираться вместе и работать, чтобы поддерживать посетителей, пытающихся нажать кнопку CTA, посмотреть ваше видео и т. д.
Вот почему более 250 000 клиентов рассчитывают на Instapage. Это просто более быстрый и простой способ создания профессиональных целевых страниц после клика. А с Instablocks теперь это еще быстрее.
Краткое описание Instablocks
Чтобы понять, зачем они вам нужны, нужно знать, как они работают. Итак, давайте быстро определим, что такое Instablocks и что они делают.
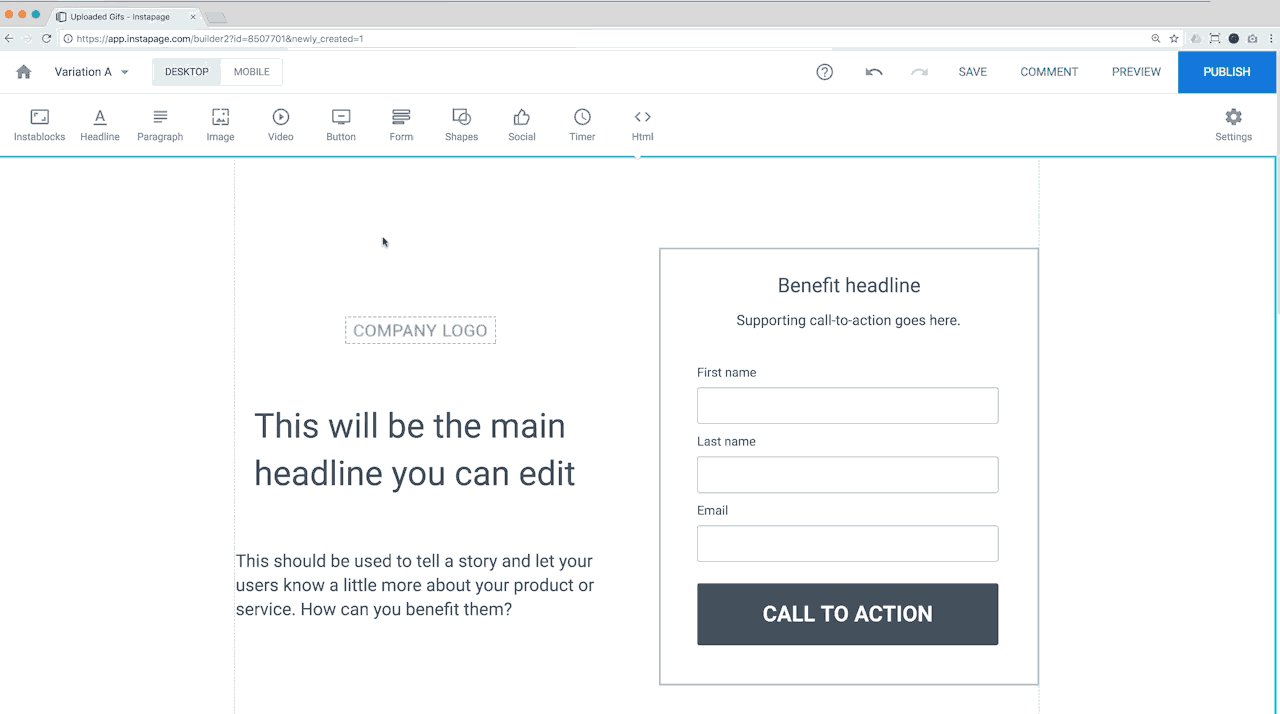
Когда вы входите в систему, чтобы использовать конструктор Instapage, у вас есть возможность выбрать один из наших шаблонов. Как только вы это сделаете, вы можете щелкнуть, чтобы отредактировать все, что вы видите, и перетащить его туда, куда вы хотите. Это просто и понятно.
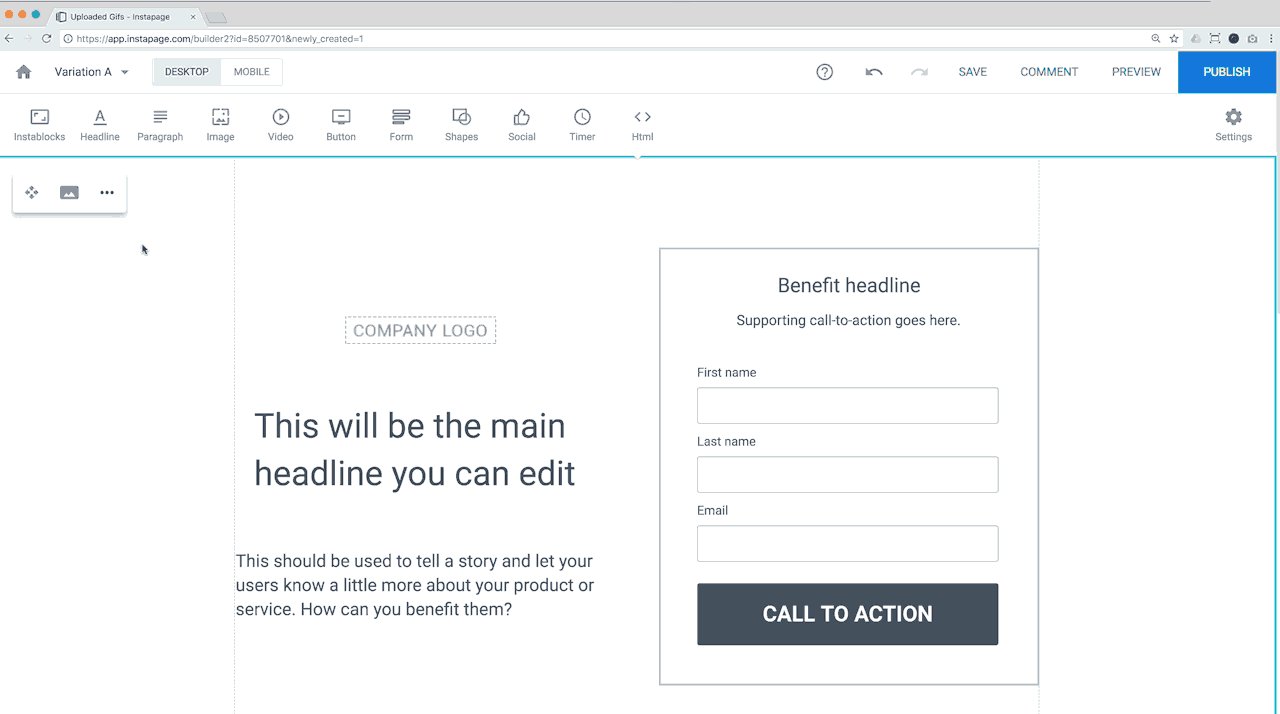
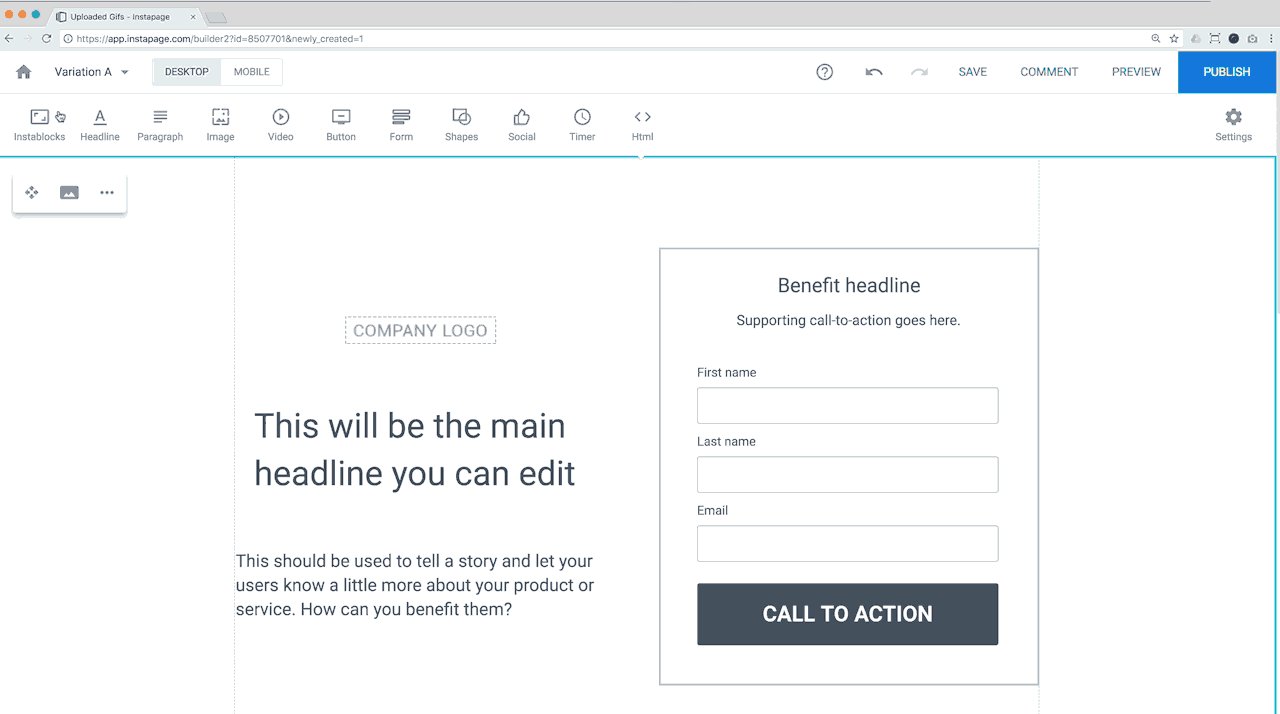
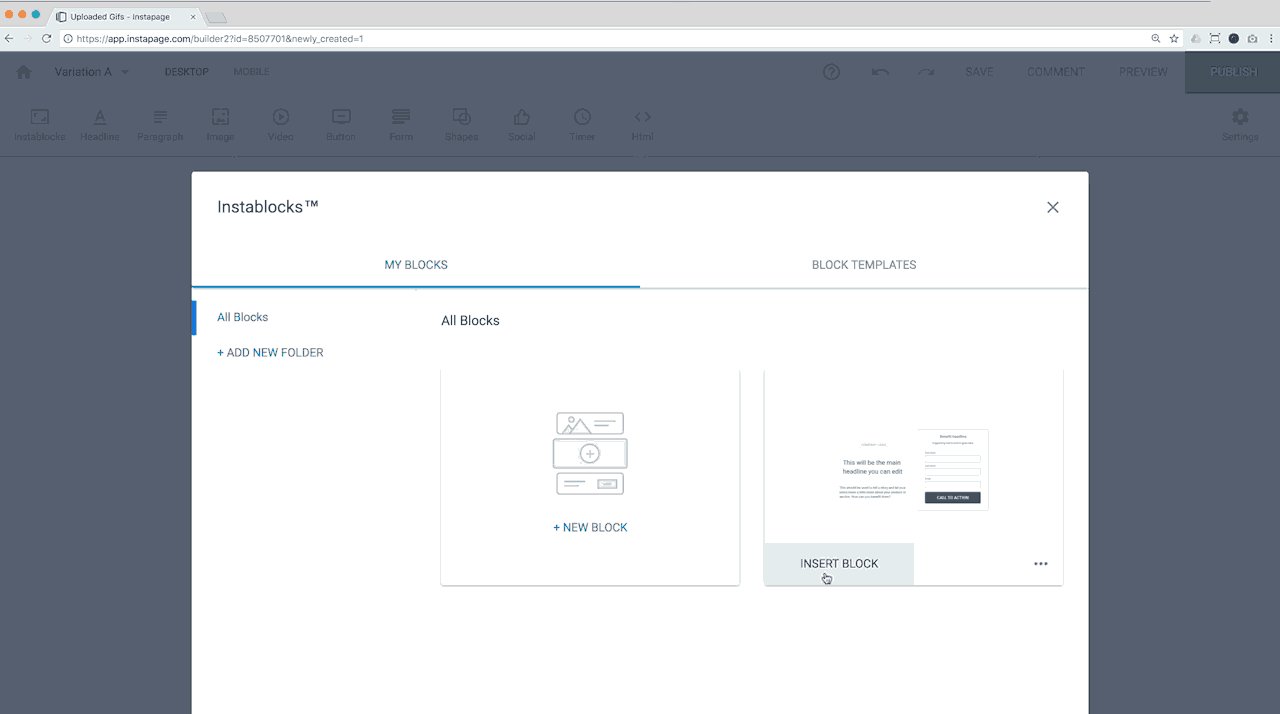
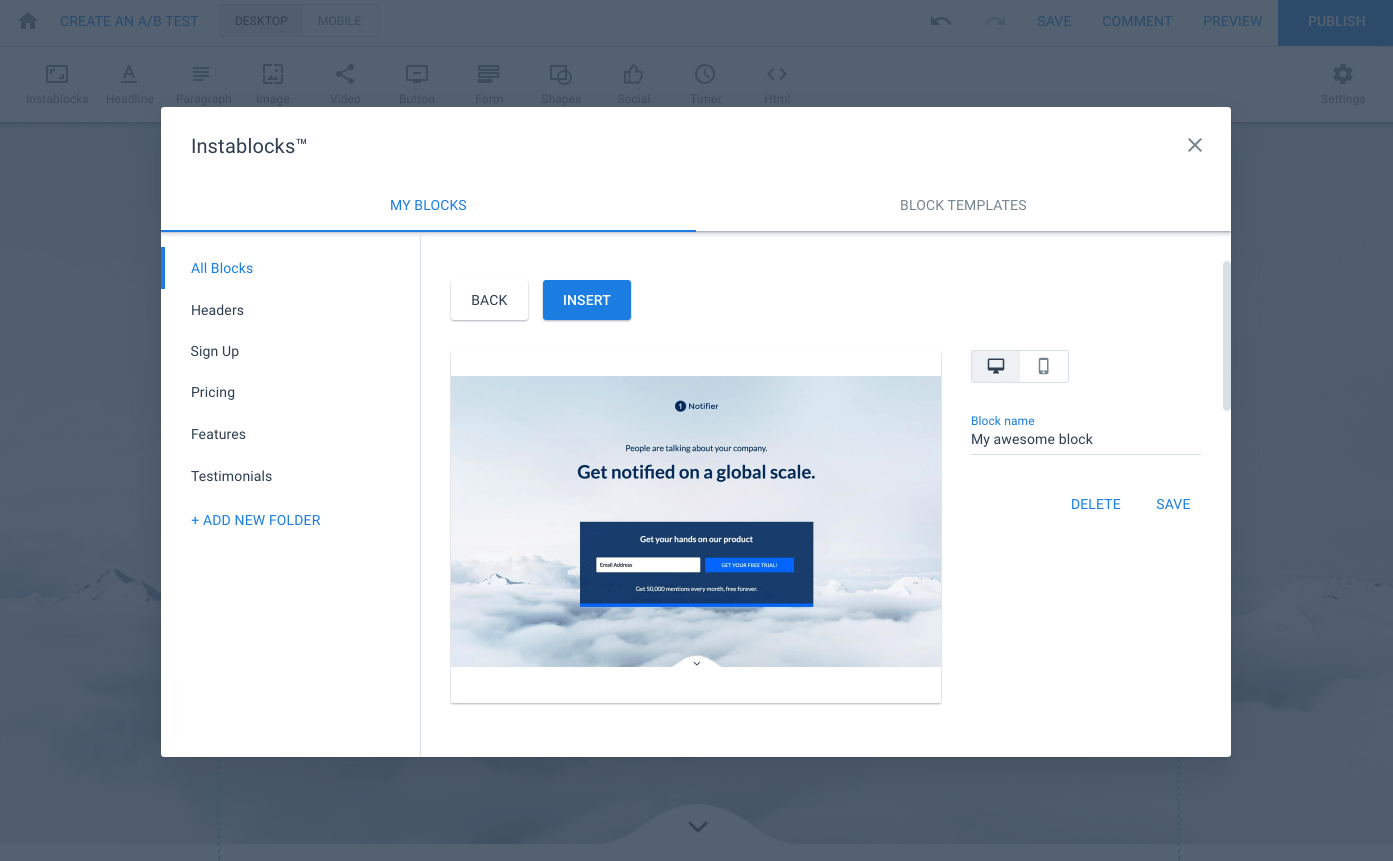
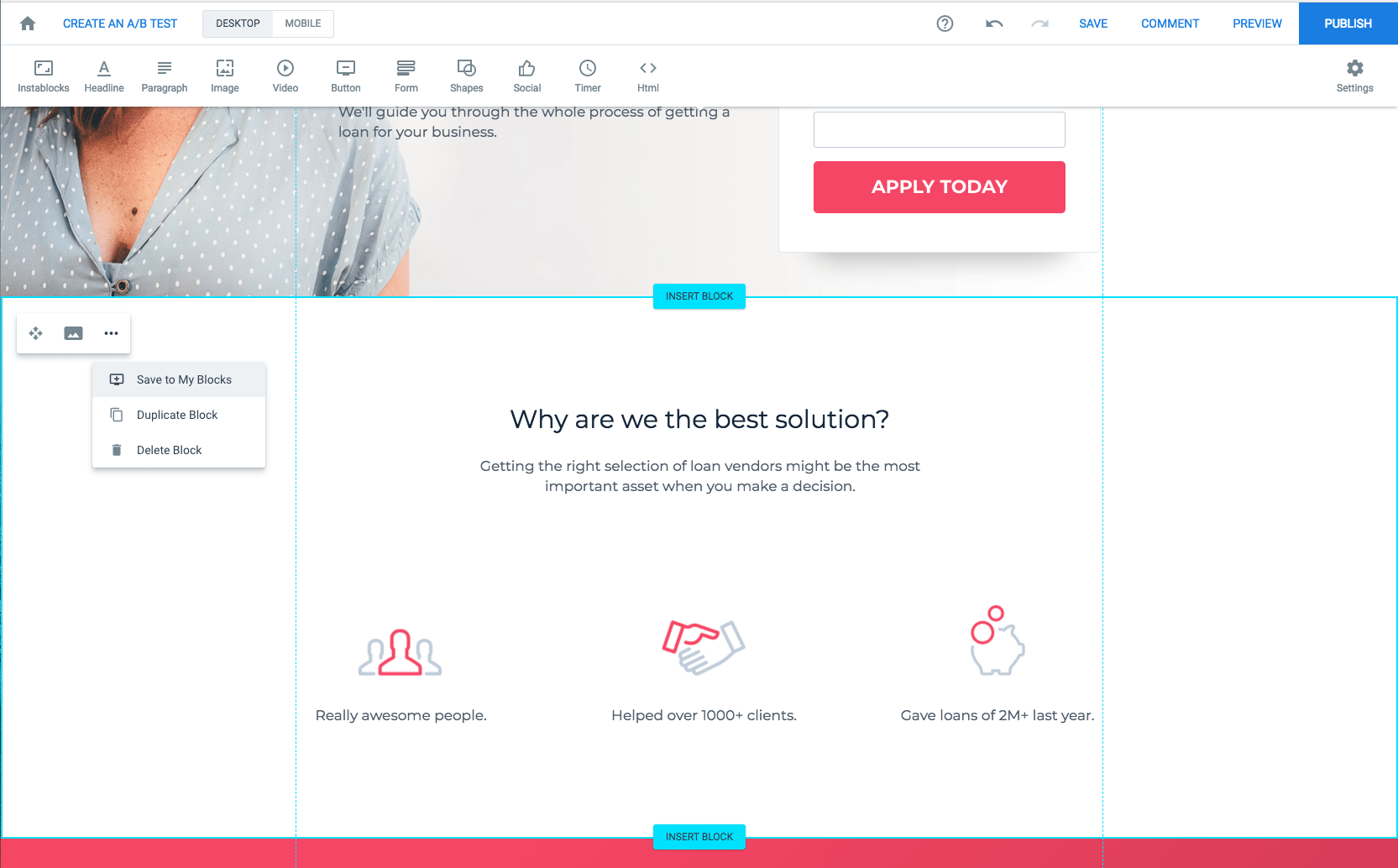
Теперь, с Instablocks, вы можете не только щелкнуть, чтобы редактировать элементы, которые вы видите, но и сохранить то, что вы редактируете. Вы можете сохранить текстовый блок, слайд-шоу или виджет. И вы можете вставлять эти блоки на другие страницы. Как это…

Инструмент имеет очевидное применение и не так много. Вот когда Instablocks будут наиболее ценными:
Когда вы создаете много целевых страниц после клика
Целевые страницы после клика ориентированы на лазер. Они нацелены на определенную аудиторию, и их сообщения отражают кампанию, которую они поддерживают…
Заголовки объявлений и заголовки целевой страницы после клика должны совпадать. Рекламные изображения и изображения целевой страницы после клика также должны совпадать. То же самое и с цветами: то, что в вашем объявлении, должно быть на вашей целевой странице после клика, чтобы повысить доверие. Таким образом, потенциальные клиенты, которые переходят по ссылке, знают, что они в нужном месте.
Это означает, что вы не должны использовать одну и ту же целевую страницу после клика для всех своих кампаний. Целевые страницы после клика не являются универсальными. Помните: для каждой акции нужна своя уникальная страница.
В то же время элементы на этой странице могут быть не совсем уникальными. Например, вы можете повторно использовать блок копии или альбом изображений. Логотипы, скорее всего, будут одинаковыми для разных дизайнов.
До Instablocks, чтобы сделать это с Instapage, вам приходилось дублировать свою страницу, а затем настраивать элементы, уникальные для вашей кампании. Это означало сохранение того же дизайна и макета целевой страницы после клика с небольшими изменениями.
Но что, если вы хотите использовать элементы из более ранней кампании в совершенно новом дизайне и макете?
Ну, вам пришлось скопировать/вставить текст из вашего старого дизайна в новый дизайн. Вам пришлось повторно загрузить изображения в новый альбом. Вам пришлось повторно вставлять коды для встраивания.
И процесс все равно был быстрее, чем создание страницы с нуля. Но это было не так быстро, как хотелось бы. Это было не так быстро, как ты того заслуживаешь.

Итак, теперь, когда вы хотите создать еще одну новую целевую страницу после клика с некоторыми из тех же элементов, все, что вам нужно сделать, это сохранить существующие элементы в виде блоков и вставить их. И все это доступно через значок Instablocks в левом верхнем углу конструктора:

Это просто и необходимо любому рекламодателю, проводящему бесчисленное количество кампаний (большинство из них). Создание отдельных целевых страниц после клика с нуля может быстро опустошить бюджет: есть затраты на разработчиков и трудоемкий процесс создания, а потерянное время превращается в потерянные деньги.
Почему бы не создать основу своей страницы и оставить тонкую настройку разработчикам?
Это то, что вы сможете сделать с Instapage и новым инструментом Instablocks. Быстро создавайте целевые страницы после клика, которые развиваются вместе с вашими рекламными кампаниями, а затем убедитесь, что все соответствует бренду с помощью полностью настраиваемого модуля CSS.
Опубликуйте выигрышную целевую страницу после клика быстрее
Вот где появляется менее очевидное использование Instablocks: тестирование.
Вы маркетолог, который не берет элементы дизайна из воздуха. Вы разговариваете с клиентами, читаете обзоры, отчеты — собираете данные, а затем составляете визуальную иерархию: эффектный текст, привлекательные визуальные эффекты, индикаторы доверия и все такое прочее…
Но вы не останавливаетесь на достигнутом, вы не поднимаете ноги и не ставите точку. Неа. Вы тестируете, как это делают профессионалы.
Вы используете A/B-тестирование, чтобы найти глобальный максимум — лучшую широкую версию вашей целевой страницы после клика. А затем вы используете многовариантное тестирование, чтобы найти наиболее эффективные элементы на этой целевой странице после клика.
И именно поэтому вы полюбите Instablocks.
Прежде чем мы объясним, давайте быстро коснемся того, как работают A/B-тестирование и многовариантное тестирование.
A/B-тестирование против многовариантного тестирования
Мы подытожили выше, но остановимся немного подробнее:
- A/B-тестирование — это сопоставление двух (а иногда и более) совершенно разных страниц друг с другом, чтобы выяснить, какой общий вариант предпочитают ваши потенциальные клиенты. Например, страница А может обосновать ваше предложение с помощью видео, а страница Б — с помощью развернутого основного текста. Ваши потенциальные клиенты предпочитают смотреть или читать? A/B-тестирование — это то, как вы это узнаете.
- Многовариантное тестирование более специфично. Речь идет о том, чтобы определить, какая комбинация элементов лучше всего работает на вашей странице после того, как вы определили победителя A/B-тестирования. Так, например, если вы обнаружите, что основная копия вашей страницы лучше, чем видеоверсия, то многовариантный тест может быть направлен на то, чтобы выяснить, работает ли основная копия и встроенное изображение лучше, чем основная копия без изображения вообще.
Итак, как только вы найдете глобальный максимум с помощью функции A/B-тестирования Instapage, Instablocks станет вашим мощным союзником.
Потому что теперь ваша цель будет заключаться в том, чтобы определить, какие элементы лучше работают вместе с многовариантным тестированием: длинная копия или короткая копия или видео, изображение или отсутствие изображения, значки безопасности или отсутствие значков безопасности. У вас будет много разных элементов.
Без Instablocks это означает много копий, вставок и перекодирования для создания вариаций и сборки страницы-победителя в конце вашего теста. Однако с ними так же просто, как создать свои элементы один раз, сохранить каждый в виде блока, а затем вставлять их по ходу дела:

Теперь создание страницы стало быстрее. Это проще. Это меньше стресса и потраченного впустую бюджета. Чтобы начать работу, подпишитесь на демоверсию Enterprise здесь.
