Почему безумно быстрый сайт — ваш новый приоритет
Опубликовано: 2022-06-12
Концепция безумно быстрого сайта — это то, о чем Google говорит уже давно.
Вы убеждены, что скорость сайта является вашим главным приоритетом для оптимизации взаимодействия с пользователем?
В этом посте я расскажу:
- Почему важна скорость сайта.
- Как ваши мобильные посетители вписываются в уравнение.
- Потребность в скорости в мире мобильных индексов.
Почему важна скорость сайта
На протяжении многих лет Google внедрял множество рекомендаций и инструментов, которые помогают владельцам веб-сайтов делать свои сайты быстрее. Эти рекомендации и инструменты поддерживают основу наших услуг SEO.
Ведь быстрые сайты хороши для конечного пользователя. И Google хочет показать в своих результатах те веб-сайты, которые предлагают хороший пользовательский интерфейс.
Независимо от того, как вы его нарезаете, сообщение от Google ясно: чем быстрее, тем лучше.
Фактически, в конце 2016 года представитель Google Джон Мюллер сказал, что время загрузки страницы должно быть меньше трех секунд.
@vivek_seo Нет ограничений на страницу. Убедитесь, что они загружаются быстро для ваших пользователей. Я часто проверяю https://t.co/s55K8Lrdmo и стремлюсь к <2-3 секундам.
— Джон ☆.o(≧▽≦)o.☆ (@JohnMu) 26 ноября 2016 г.
Еще в 2010 году Google заявил, что скорость сайта будет одним из факторов в его алгоритме ранжирования, хотя и слабым сигналом.
В своем объявлении Google объяснил, почему важна скорость сайта:
Ускорение работы веб-сайтов важно не только для владельцев сайтов, но и для всех пользователей Интернета. Более быстрые сайты приносят довольных пользователей, и наши внутренние исследования показали, что, когда сайт отвечает медленно, посетители проводят на нем меньше времени. Но более быстрые сайты не просто улучшают взаимодействие с пользователем; последние данные показывают, что повышение скорости сайта также снижает эксплуатационные расходы. Как и мы, наши пользователи придают большое значение скорости — вот почему мы решили учитывать скорость сайта в наших поисковых рейтингах. Мы используем различные источники для определения скорости сайта относительно других сайтов.
Обратите внимание на последнее предложение: «Мы используем различные источники для определения скорости сайта относительно других сайтов».
Если каждый веб-сайт, который отображается по определенному запросу, имеет примерно одинаковое среднее время загрузки страницы (даже если это происходит медленнее), ваш веб-сайт будет считаться нормальным.
Однако, если время загрузки страницы вашего веб-сайта намного медленнее, чем в среднем, вы находитесь в невыгодном положении.
Бывший сотрудник Google Мэтт Каттс упомянул еще в 2013 году, что при прочих равных условиях скорость страницы может влиять на ранжирование.
Например, если я выполняю поиск и загрузка всех соответствующих веб-страниц занимает от 1,5 до 2,5 секунд, Google не будет использовать скорость сайта в качестве фактора ранжирования.
Но если есть веб-страница, загрузка которой занимает 12 секунд, она, вероятно, понизится в рейтинге. Вы должны быть средними по сравнению с производительностью любой другой веб-страницы для этого запроса.
Таким образом, на самом деле вопрос: быстрее — это преимущество или медленнее — недостаток? Я думаю, что последнее.
Однако Google не привыкать подавать смешанные сигналы. Помните тот твит от Джона Мюллера? Что ж, вот еще один твит от Гэри Иллиса из Google, в котором упоминается, что не следует «слишком сильно» беспокоиться о времени загрузки страницы:
@seefleep Я бы не стал слишком беспокоиться об этом. Сделайте это настолько быстро, насколько это возможно.
— Гэри Иллиес ᕕ( ᐛ )ᕗ (@methode) 21 апреля 2016 г.
Суть в том, что вам следует побеспокоиться , если у вас очень медленное время загрузки страницы.
И вы должны попытаться выполнить рекомендации Google, если сможете, чтобы страницы загружались всего за несколько секунд.
Как мобильный просмотр влияет на скорость сайта
Теперь поговорим о том, как проявляется скорость сайта в различных сценариях.
Мюллер рекомендовал трехсекундный потолок для скорости загрузки HTTP-страницы. Но когда дело доходит до мобильных устройств, официальная позиция Google здесь заключается в том, чтобы контент в верхней части страницы отображался за одну секунду или меньше , чтобы пользователь мог «начать взаимодействие со страницей как можно скорее».
И, возможно, в ближайшие месяцы это повлияет на ранжирование мобильных устройств в индексе Google для мобильных устройств.
Это важно для оптимизации скорости сайта, потому что с индексом mobile-first Google основывает свой рейтинг на мобильной версии вашего сайта.
Вы можете проверить время загрузки своих страниц с помощью инструмента Google PageSpeed Insights. Здесь Google объясняет необходимость контента в верхней части страницы, который сразу же можно использовать:
PageSpeed Insights измеряет, как страница может улучшить свою производительность:
- время до загрузки верхней части страницы: время, прошедшее с момента, когда пользователь запрашивает новую страницу, и до момента, когда браузер отображает содержимое верхней части страницы.
- время до полной загрузки страницы: время, прошедшее с момента, когда пользователь запрашивает новую страницу, до момента, когда страница полностью отображается браузером.
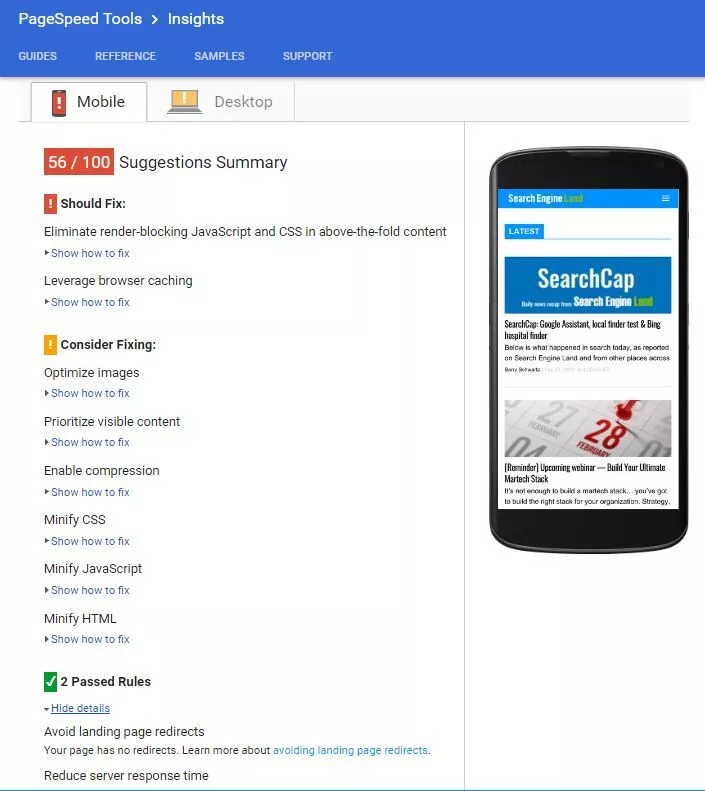
Вот пример типов проблем, которые могут улучшить время загрузки, согласно результатам теста PageSpeed Insights:

Одна из вещей, которую мы обнаружили, заключается в том, что результаты теста PageSpeed Insights меняются со временем, и в последнее время они сильно зависят от времени загрузки изображений.
По-видимому, многие издатели веб-сайтов добились быстрой загрузки страниц в целом, но их изображения загружаются не так быстро.

Чтобы ускорить загрузку мобильных страниц, основное внимание будет уделяться сжатию изображений. Определение того, нужно ли изображение вообще, может быть одной из следующих вещей, которые вам нужно решить при определении приоритетов вашей стратегии мобильного SEO.
В новом исследовании, опубликованном Google, основной рекомендацией является поддержание среднего количества запросов (количество отдельных фрагментов контента, необходимых для отображения всей страницы) ниже 50.
Жажда скорости в Mobile-First Index
Стоит отметить, как практика сокращения контента для оптимизации скорости мобильных устройств может повлиять на ваш рейтинг в этом новом мире мобильных индексов.
То, что в настоящее время обслуживается вашим мобильным сайтом, — это то, что Google будет рассматривать для индексации и ранжирования в своем мобильном индексе. Если мобильная версия вашего сайта отображает только часть всего доступного контента, Google будет учитывать только эту часть при расчете рейтинга (а не какие-либо дополнительные ресурсы, доступные в настольной версии сайта).
Если сайт имеет конфигурацию адаптивного дизайна, как рекомендует Google, все как в настольной, так и в мобильной версии должно учитываться Google, верно?
Не совсем. В адаптивном дизайне вы говорите сайту не отображать блоки текста или определенные изображения на мобильном устройстве.
Традиционно Google индексирует настольную версию вашего сайта. Каким бы ни было изображение на рабочем столе, именно его Google будет индексировать и использовать для ранжирования.
Затем, когда человек загружал эту страницу на мобильное устройство, в этот момент вы могли контролировать то, что отображалось. Однако индекс был основан на полной настольной версии контента. Отзывчивый дизайн просто решал, что будет отображаться на мобильном устройстве или планшете, а что нет.
Теперь Google переходит на мобильный индекс. В то время как настольная версия сайта имела наибольшее значение для поисковой оптимизации, теперь важен мобильный UX.
Если мобильная версия вашего сайта не отображает определенный контент или изображения, Google больше не будет учитывать их при ранжировании и индексировании.
Например, на вашем настольном сайте в нижнем колонтитуле у вас может быть 50 ссылок. Но в мобильной версии вы не хотите загромождать его, поэтому отображаете только 10. Когда робот Googlebot сканирует вашу страницу, он не будет считать 50 ссылок, он будет учитывать только 10.
В качестве другого примера рассмотрим, как в прошлом люди подходили к производительности мобильных устройств — вырезая части своей страницы, такие как изображения или контент. Если это ваш подход к мобильному опыту, вы должны понимать, что вырезаете контент, который может помочь вам ранжироваться.
Итак, что я рекомендую?
Вы действительно хотите создать быстрый опыт, когда мобильные пользователи заходят на сайт — это по-прежнему важно. Но вы должны сбалансировать контент, необходимый для ранжирования, с мобильным интерфейсом.
Для начала разработайте свой веб-сайт для мобильных устройств.
Отображайте только тот контент, который достоин отображения на мобильном устройстве, даже на страницах вашего рабочего стола. Это может потребовать от вас иметь больше веб-страниц с меньшим содержанием, потому что эта страница из 2000 слов может быть неудобна для мобильных устройств.
А когда дело доходит до скорости, издатели веб-сайтов могут вырезать изображения, потому что загрузка определенного изображения на мобильное устройство занимает слишком много времени. Эти общие действия, направленные на увеличение времени загрузки вашей страницы, могут на самом деле привести к тому, что контент больше не будет индексироваться в мире мобильных устройств.
Взвешивание варианта AMP (ускоренные мобильные страницы)
Это подводит нас к последнему проекту Google, ориентированному на скорость: AMP.
Мы подробно расскажем об AMP в нашем руководстве здесь и даже предоставим краткое руководство о том, следует ли и как внедрить AMP на свой веб-сайт.
AMP — это проект с открытым исходным кодом, который эффективно помогает издателям веб-сайтов создавать более быстрые мобильные приложения с помощью определенных конфигураций, которые:
- Предварительно визуализируйте содержимое веб-сайта, ограничивая использование JavaScript, который могут использовать сайты издателей.
- Кэшируйте контент, чтобы Google не приходилось загружать контент страницы с сервера издателя.
Google заявил, что AMP не повлияет на ранжирование, но со всеми признаками того, что чем быстрее, тем лучше для мобильных устройств, я бы не стал исключать способность AMP загружать страницы быстрее, поскольку они могут лучше ранжироваться.
Имейте в виду, что AMP непросто реализовать на веб-сайте, и, как сообщается, спецификации для AMP часто меняются. По мере того, как программа охватывает все больше и больше потенциальных типов веб-сайтов (помните, она начиналась только с новостных сайтов и расширялась оттуда), Google постоянно приходится идти на компромиссы.
И потом, конечно, есть затраты на разработку в AMP. Вам нужно будет фактически изменить свой сайт, чтобы поддерживать его. Существуют также постоянные расходы по мере изменения спецификаций AMP, поскольку вам необходимо обновлять страницы. Тогда есть риск, что Google откажется от AMP или придумает другую систему, например, сделает ваш сайт более похожим на мобильное приложение.
Выбирайте AMP-страницы с умом.
Победа над конкурентами до финиша
Если вы хотите конкурировать в Интернете, ваш сайт должен быть быстрым.
Сообщение от Google заключается в том, что скорость имеет значение. Но есть много способов добиться скорости сайта.
Это требует, чтобы вы взвесили затраты и преимущества мобильных конфигураций, в том числе адаптивных, AMP и других.
При этом помните, что изменения, которые вы вносите в свой мобильный сайт, могут и будут влиять на ваш рейтинг в мире мобильных устройств.
Позвольте нам помочь вам привлечь и отслеживать трафик на ваш сайт с помощью стратегии мобильного SEO. Услуги BCI адаптированы под ваши бизнес-цели и аудиторию. Давайте поговорим подробнее о росте доходов за счет оптимизированного для мобильных устройств SEO.
