25 впечатляющих примеров дизайна инфографики
Опубликовано: 2023-01-12Большинство людей учатся визуально, поэтому поверьте мне, когда я говорю, что инфографика — отличный инструмент для общения с вашей целевой аудиторией. Эти 25 реальных примеров инфографического дизайна расскажут вам, почему.
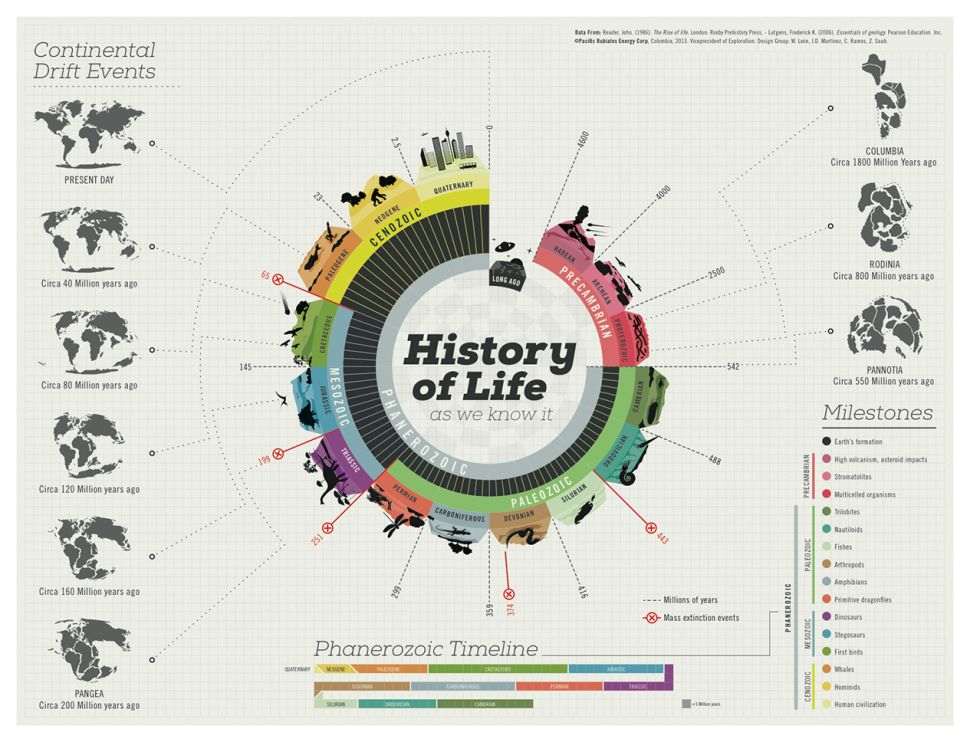
1. История жизни

Вот простая инфографика по истории жизни. Легко понять временную шкалу от начала до настоящего времени, потому что каждая эпоха представлена разными цветами. Кроме того, легенды в правом нижнем углу также облегчают понимание.
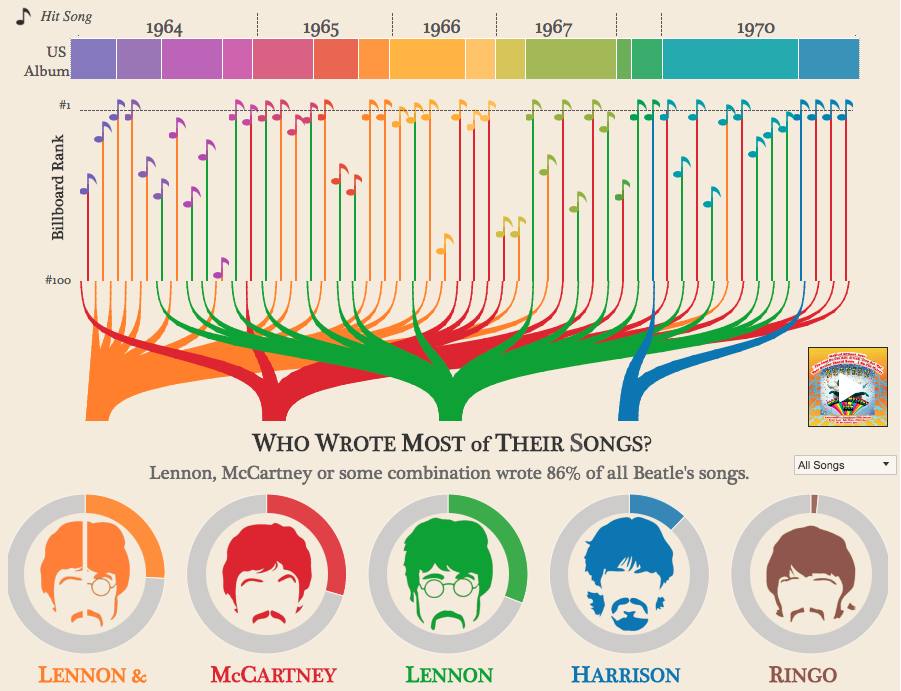
2. Песни Битлз

Способ представления данных на этой инфографике Beatles уникален. По веткам сразу можно сказать, кто из пяти звезд написал больше всего своих песен.
Прекратите использовать шаблоны
Пользовательские посты в социальных сетях получают больше репостов, чем чрезмерно используемые шаблоны дизайна.
Спроектируй это для меня!
3. Правила для стартапов

Приглушенные цвета нужны при создании инфографики, и это прекрасный пример от Entrepreneur. Недостаток изображений в этой инфографике компенсируется цветами.
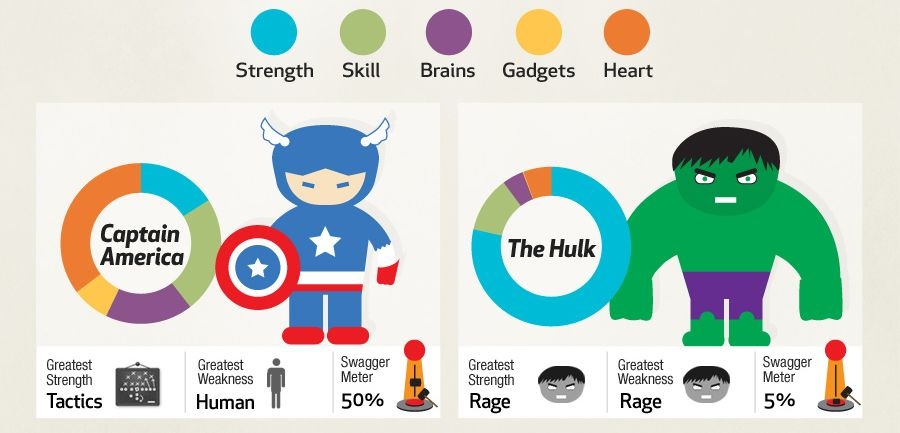
4. Мстители

Даже дети могут быстро анализировать информацию на этой инфографике. Лемонли отлично справилась со сравнением героев обоих Мстителей с помощью мультяшных фигурок, цветов и значков.
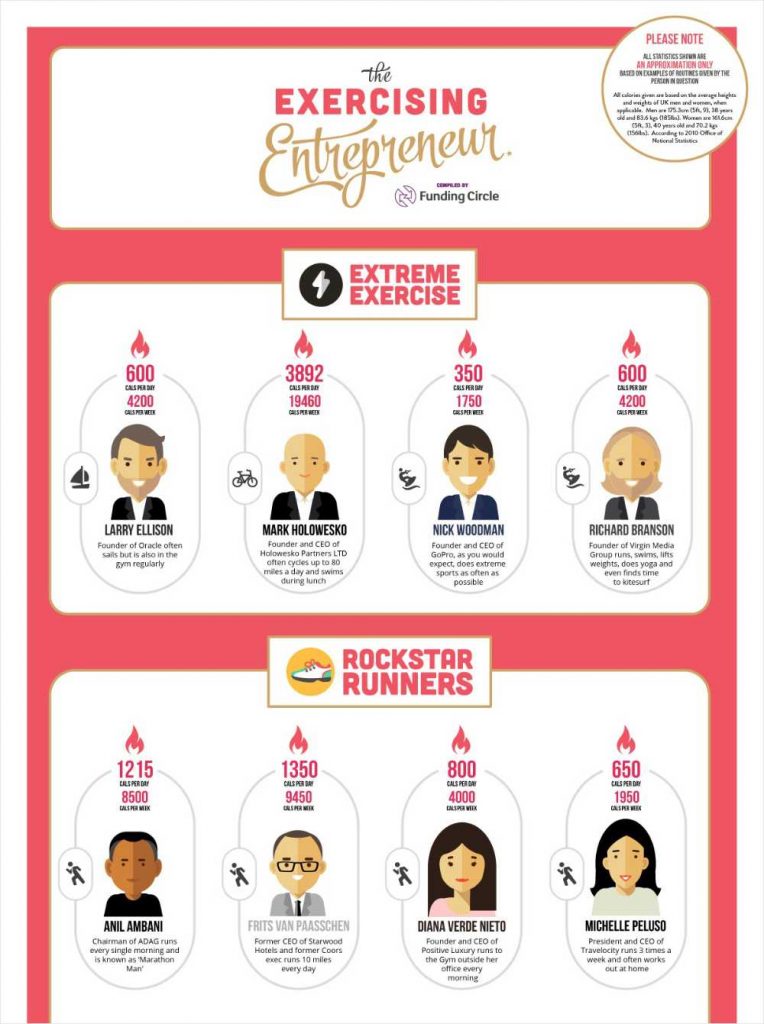
5. Практикующие предприниматели

Создание баланса между текстом и графикой жизненно важно для сплоченности. Вот пример от Virgin Media Group по тренировке предпринимателей.
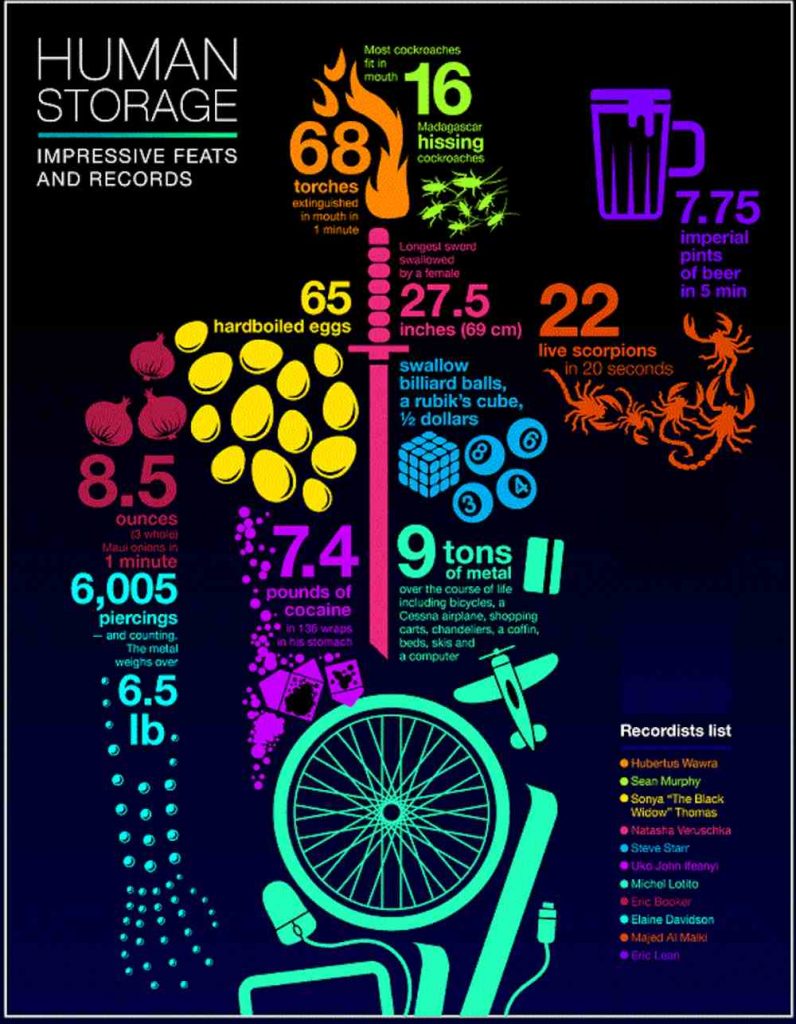
6. Хранение человеком

Инфографика Guinness хорошо сочетается с яркими контрастами и красочными символами.
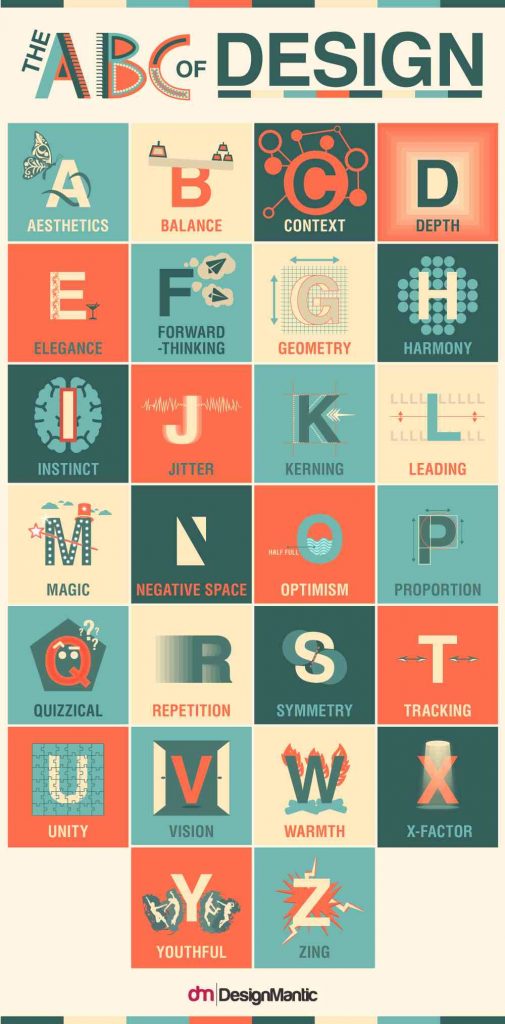
7. Азбука дизайна

Азбука дизайна похожа на периодическую таблицу элементов, но с более творческим подходом. Буквы от A до Z ведут ваш взгляд в методическом порядке. Наконец, нейтральные цвета, разделенные яркими оранжевыми, также не дают ему быть скучным.
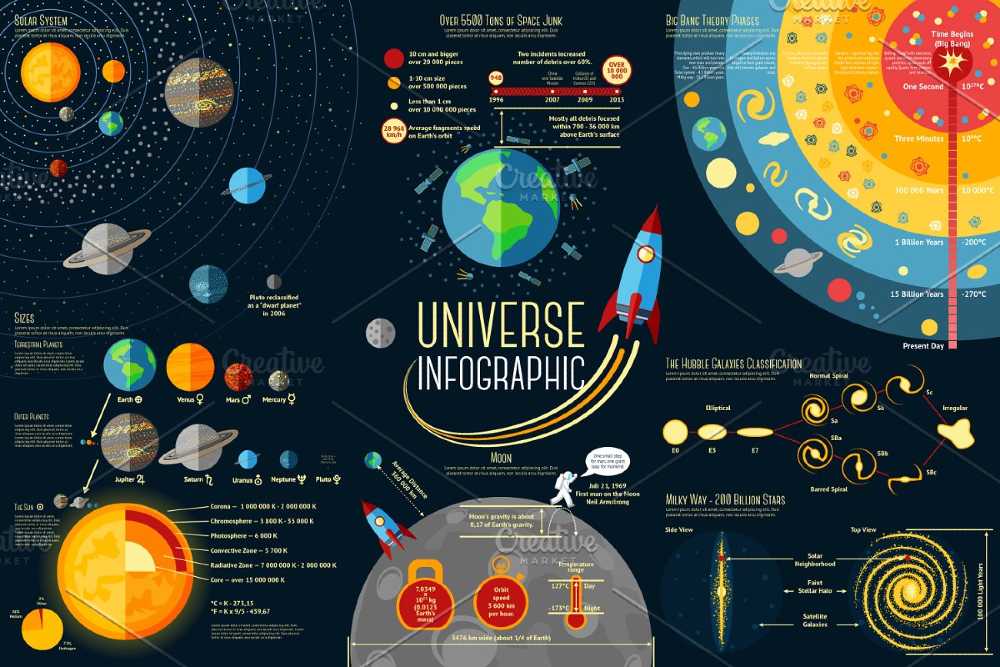
8. Вселенная

Упрощать сложные темы с помощью инфографики легко, и этому примеру из Creative Market стоит следовать. Хотя может показаться, что здесь происходит много всего, между каждой категорией идеальная близость, что упрощает сканирование.
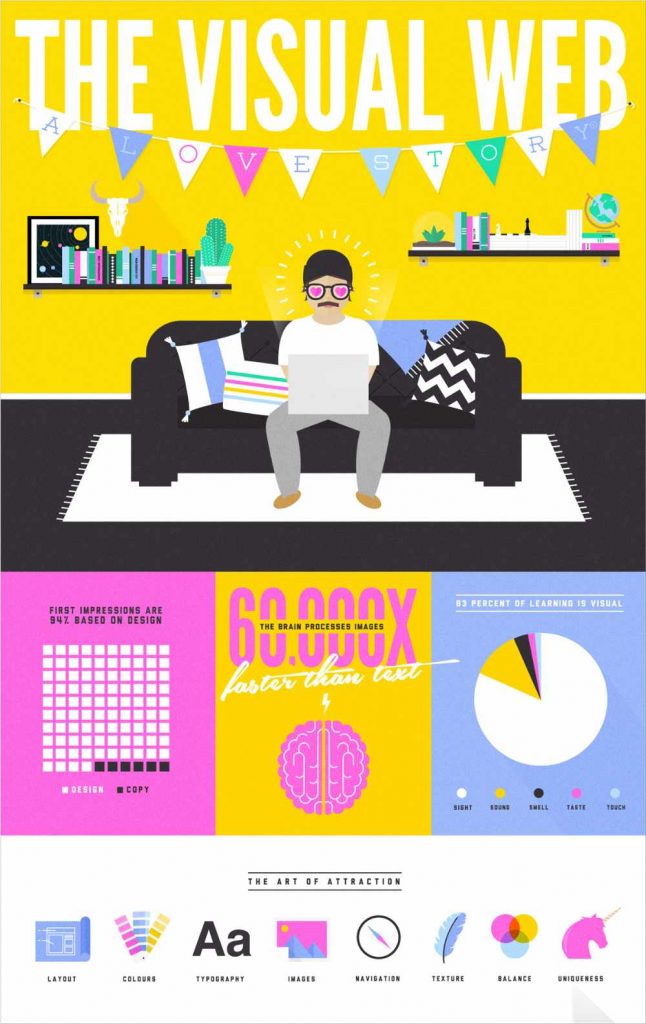
9. Визуальная сеть

Правило инфографического дизайна заключается в том, чтобы визуализировать ваши данные или статистику, чтобы сделать их более привлекательными. И Bandwagon сделал именно это. Представление статистики и цифр креативно и совсем не скучно.
10. Специалисты по данным

Инфографический заголовок — это один из факторов, который побуждает пользователей читать, несмотря на графику. В этом примере заголовок выделяется. Кроме того, использование красной линии — отличная стратегия, чтобы провести читателей через все этапы в хронологическом порядке.
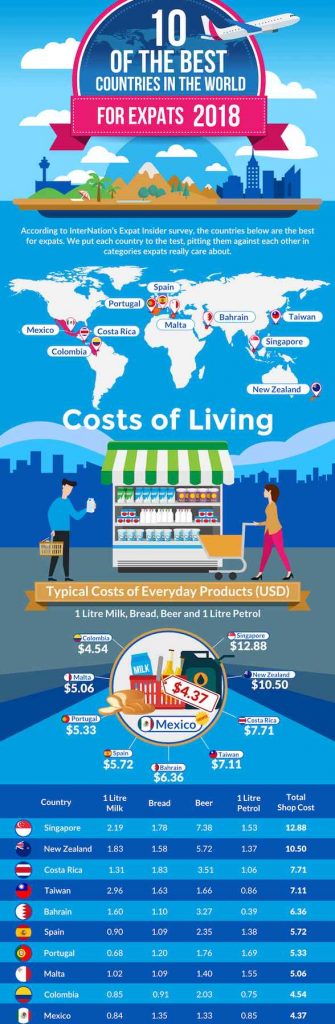
11. Лучшие страны мира

Для инфографики рекомендуется придерживаться только трех основных цветов. Однако, если вам нужно больше, выберите другие оттенки цветов, как в этом примере от MNoriega.
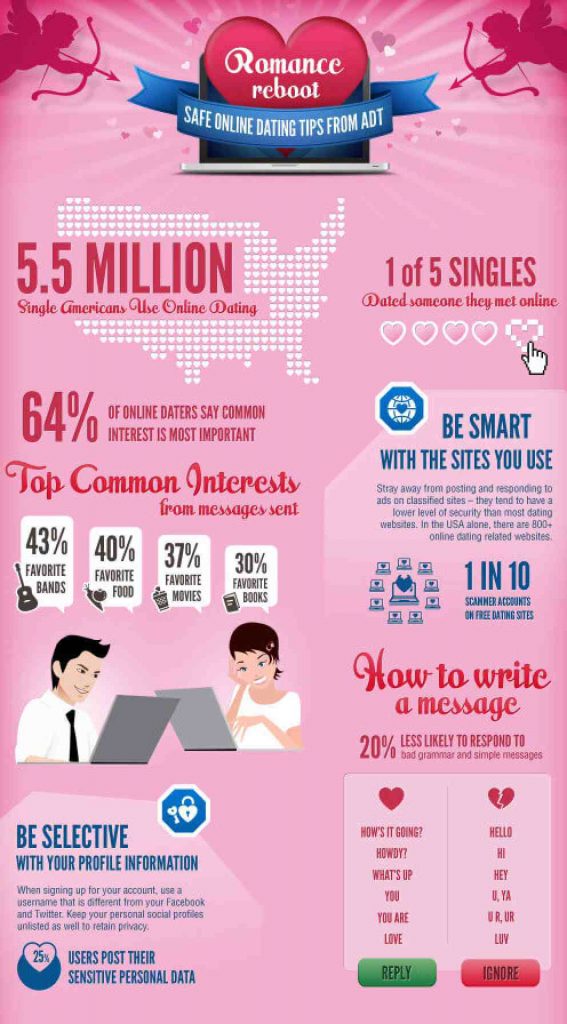
12. Советы по онлайн-знакомствам

Хотя заголовок является наиболее важной частью инфографики, подзаголовки также эффективно разбивают информацию. Посмотрите, как легко сканировать эту инфографику ADT даже с различными подтемами.
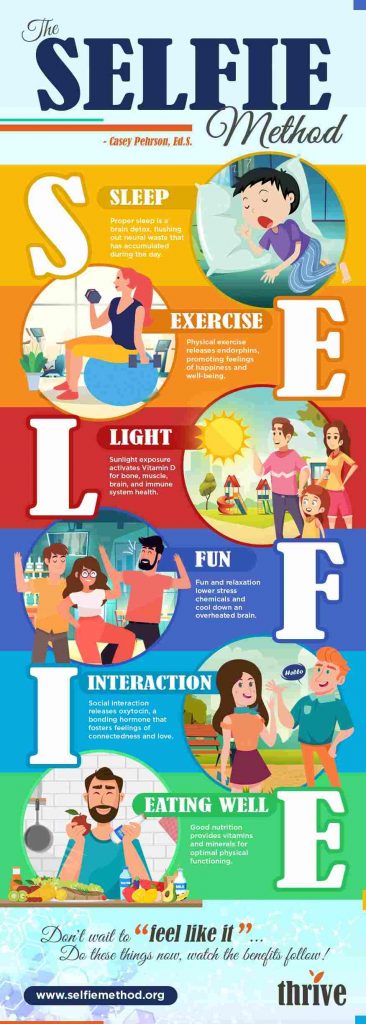
13. Метод селфи

Один из важнейших элементов инфографического дизайна — показывать, а не рассказывать. Создайте сюжетную линию, которая сделает тему более захватывающей. В этом примере представлены различные методы селфи с карикатурными изображениями, изображающими этот метод.
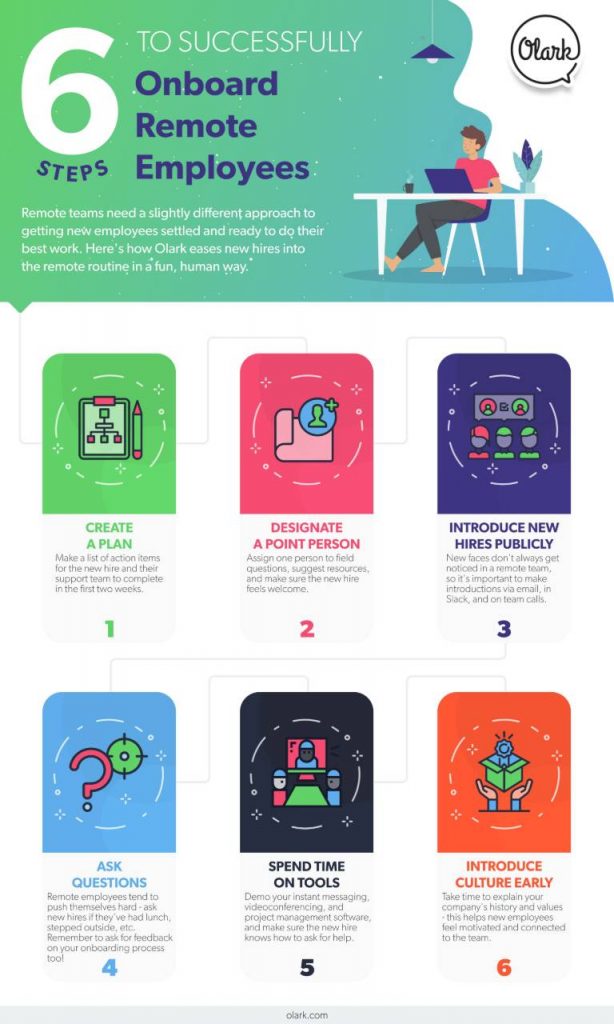
14. Шаги по адаптации сотрудников

Это шестишаговое руководство по созданию инфографики для штатных сотрудников имеет четкий и понятный дизайн. Основной заголовок является главной звездой шоу, и каждый шаг отображается в организованном порядке.
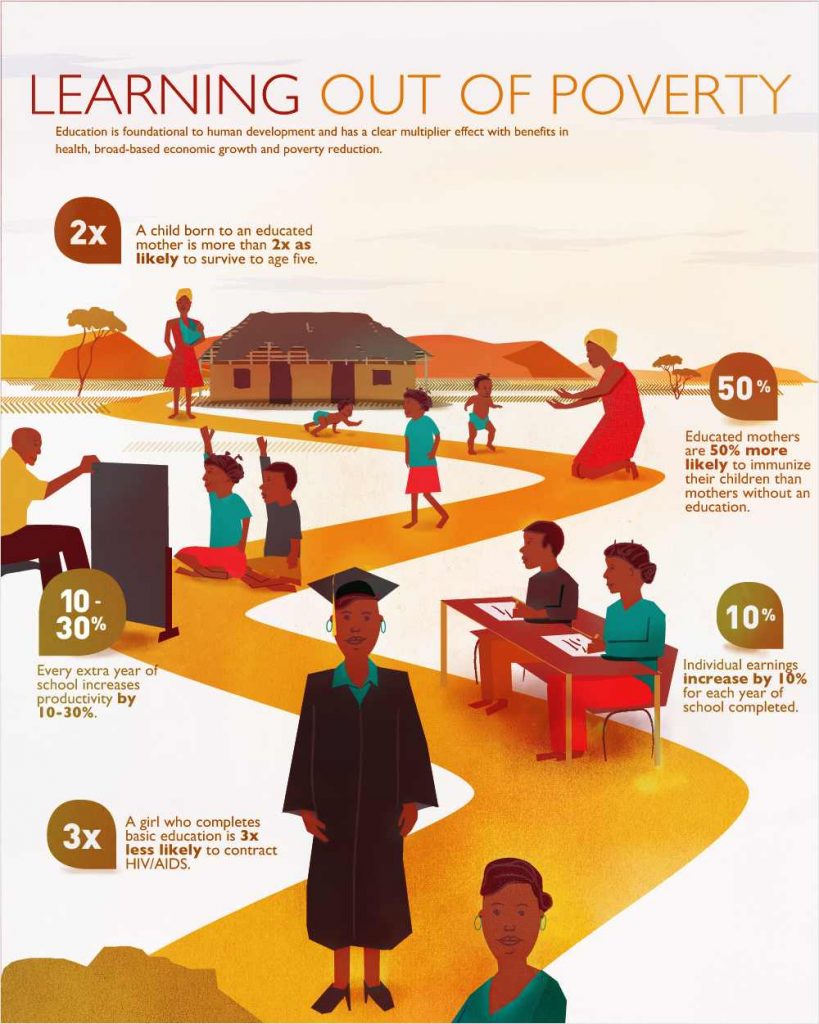
15. Извлечение уроков из бедности

Один из способов направить взгляд в нужном направлении — использовать понятия, напоминающие дороги. Использование линий и путей полезно для творческой визуализации данных.
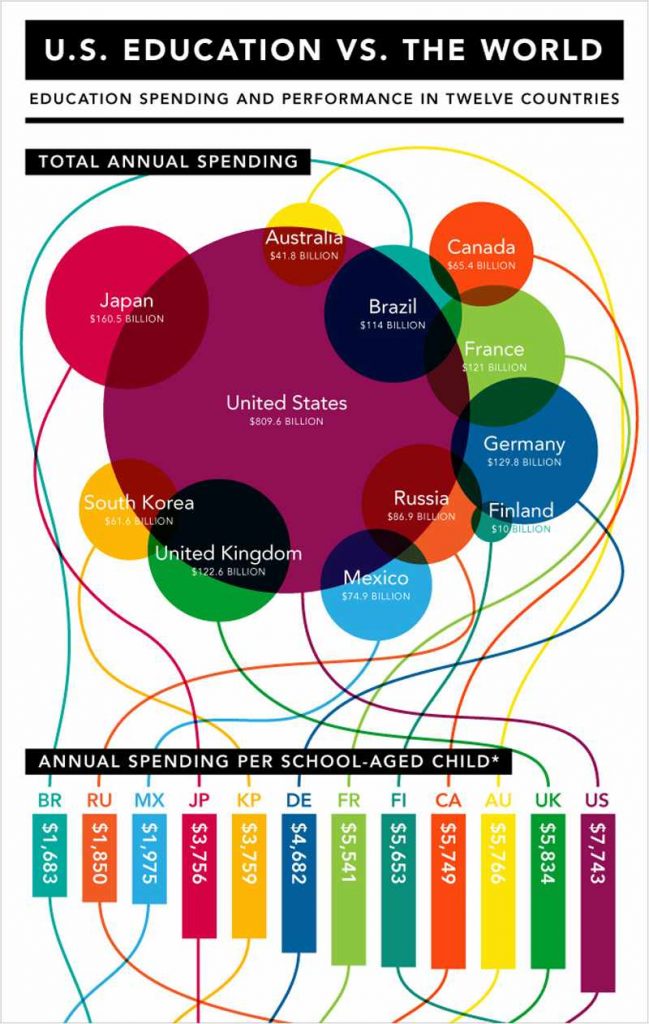
16. Образование в США против всего мира

Этот инфографический дизайн от USC Rossier опирается на формы, границы и цвета для разделения информации.

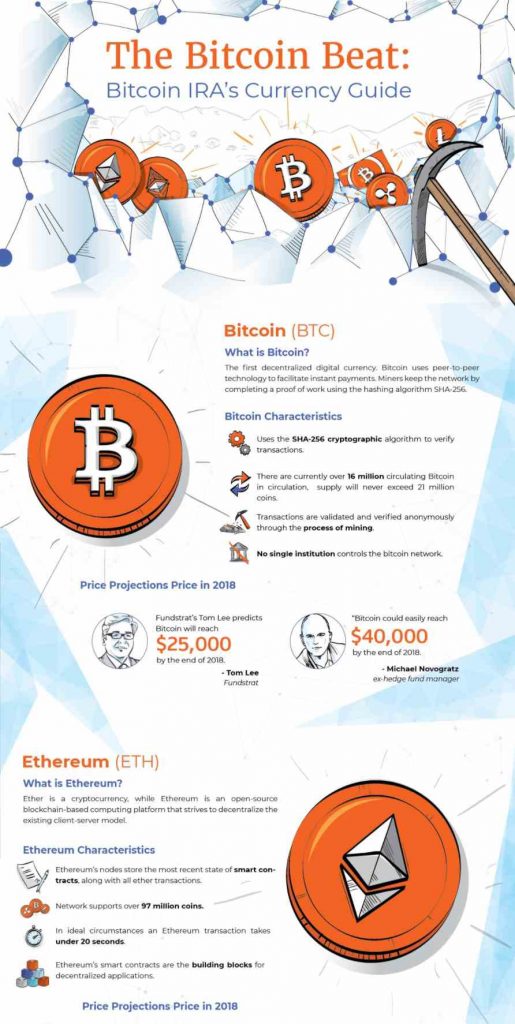
17. Биткойн-бит

Не рекомендуется слишком полагаться на типографику. Более того, если вам нужно ориентироваться на текстовую инфографику, сбалансируйте ее с помощью значков и символов. В этой инфографике каждое предложение представлено значком, а основные статистические выводы — значком лица.
18. Сплоченная команда ПРО

Всегда придавайте больше визуального значения самой важной информации, как в этой инфографике Marketo. Это в формате GIF, и музыканты приглашают глаз прочитать информацию под ними.
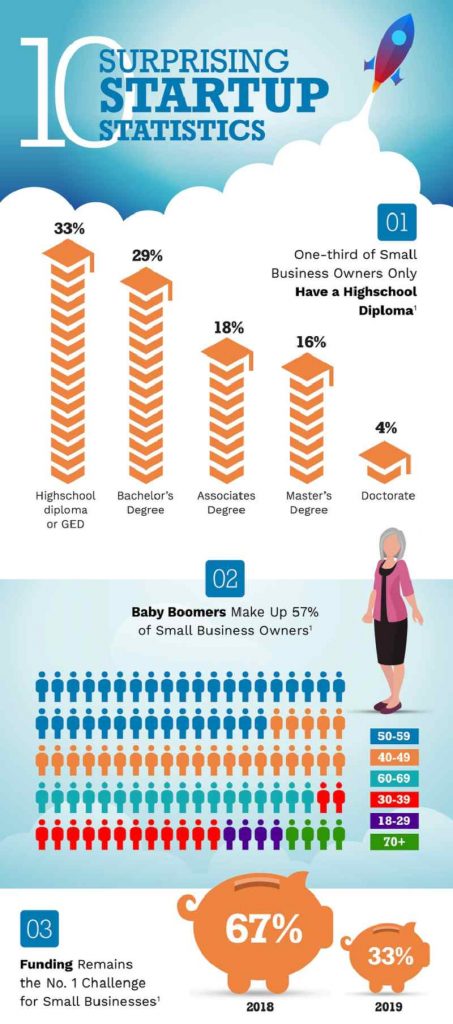
19. Статистика запуска

Достаточно использовать графики и диаграммы для представления статистики и данных. Тем не менее, немного приукрасить его не помешает. Взгляните на эту инфографику 99designs.
20. Влияние визуального контента

Вот еще один способ показать статистику и данные без использования количества. В этом примере легко усваивается информация из-за масштаба. Сетчатый подход разделяет различную информацию, а разные цвета конфет делают ее привлекательной.
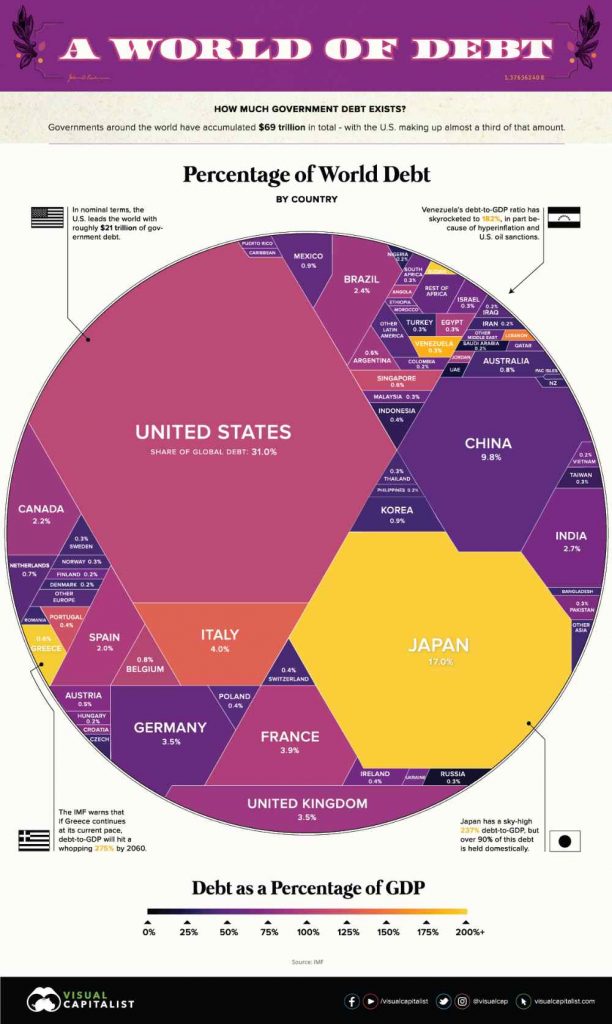
21. Мировой долг

Сжатие долга всех стран в одну инфографику может показаться сложной задачей. Тем не менее, Visual Capitalist проделал с этим блестящую работу. Он показывает простую форму мира, а геометрическая фигура представляет каждую страну, что упрощает обработку.
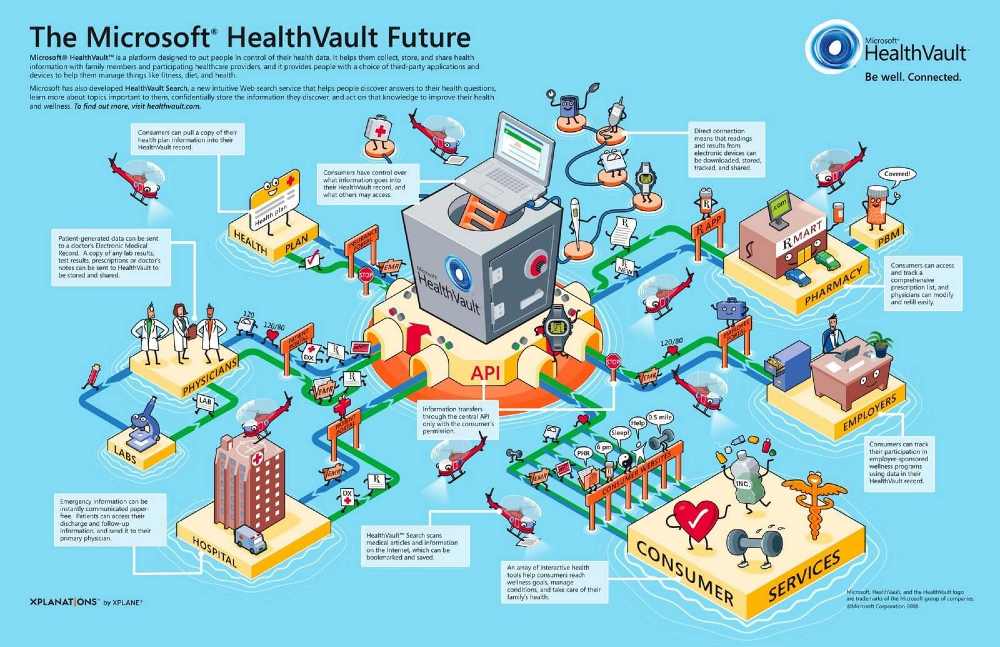
22. Хранилище здоровья

Это один из самых графичных инфографических дизайнов в списке. Microsoft рассказала, как индустрия здравоохранения собирает, хранит и обменивается данными через ряд сетей. В конечном счете, несмотря на то, что это тяжело для визуальных эффектов, это не отвлекает внимание от сквозных поставщиков и потребителей.
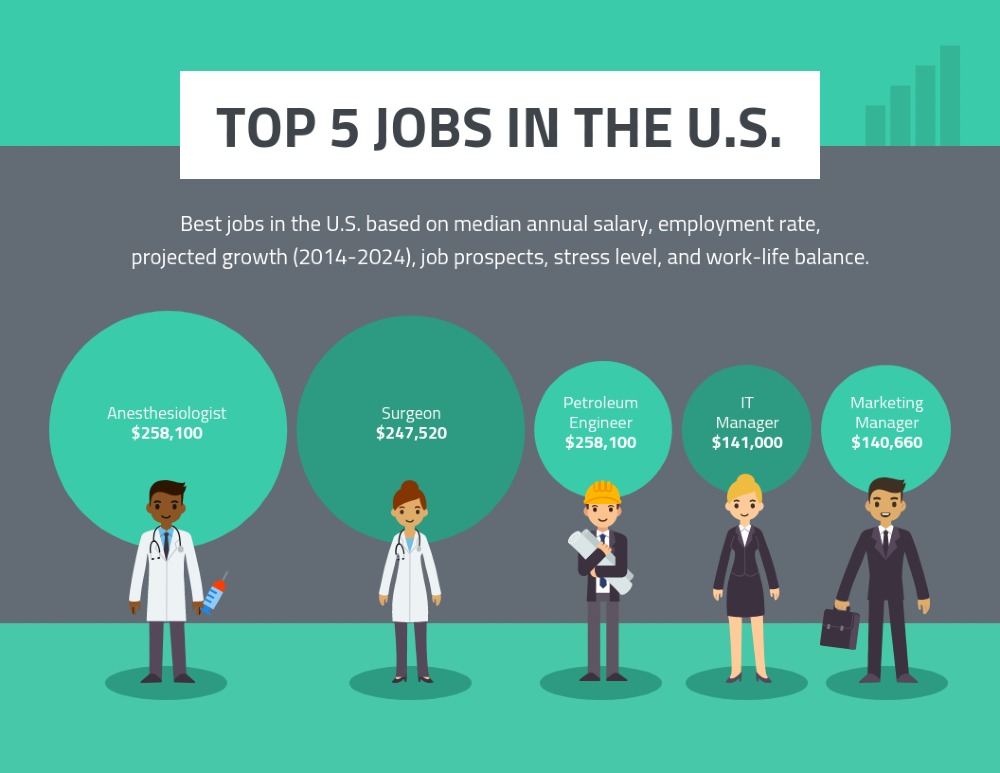
23. Лучшие вакансии в США

Простота также является ключом к созданию потрясающего инфографического дизайна. Venngage опирается на типографику и различные оттенки зеленого, чтобы сравнить пять рабочих мест в США. Заголовок имеет самый крупный шрифт, подзаголовок — второй по жирности шрифт, а сведения о вакансии — наименьший. Даже размер кругов указывает на то, у кого самая высокая и самая низкая зарплата.
24. Adobe Pawtraits

Контраст и сильная типографика — вот что выделяет эту инфографику Adobe. Кроме того, он играет с текстурой через эффект смятости на графике. Чередование фотографий собак и текстов — умный подход к дизайну.
25. Тенденции графического дизайна

В этом инфографическом дизайне есть всего понемногу — ярких цветов, геометрических фигур, визуальных эффектов и типографских акцентов. Более того, хотя вертикальная инфографика типична, она отличается от остальных. Его очень легко обрабатывать, и все в этом примере просто очаровательно.
5 шагов, чтобы запросить дизайн инфографики
После того, как вы поработаете с дизайнерами инфографики Penji, убедитесь, что вы знаете шаги, когда вы хотите их сделать. Прежде чем сделать это, проверьте список ниже:
- Обозначьте цель вашей инфографики.
- Соберите необходимую информацию для инфографики.
- Визуализируйте свою инфографику с помощью сторителлинга.
- Выберите значки, символы или изображения, которые вы хотите включить в свой дизайнер.
- Включите свой брендинг в инфографику (цвета, значки, талисманы, логотипы и т. д.).
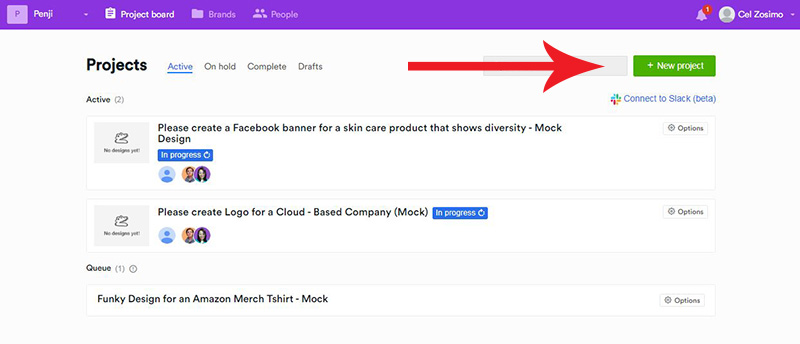
Шаг 1: Создайте
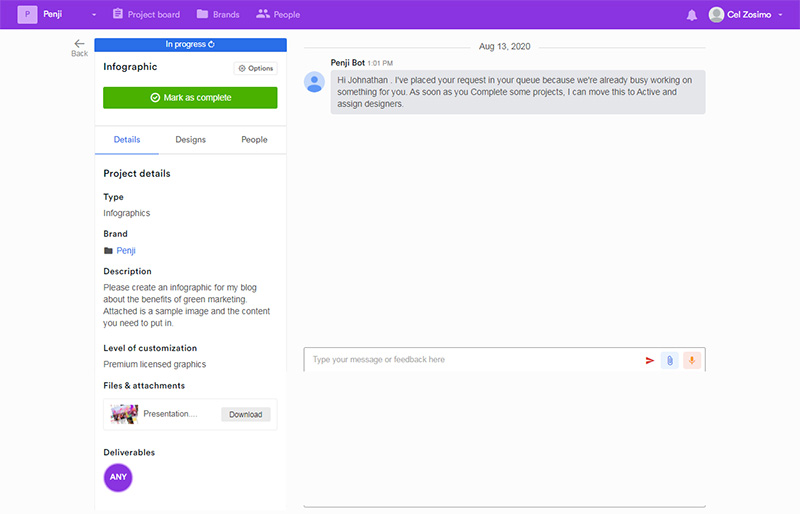
Войдите в свою панель управления Penji и нажмите кнопку « +Новый проект».

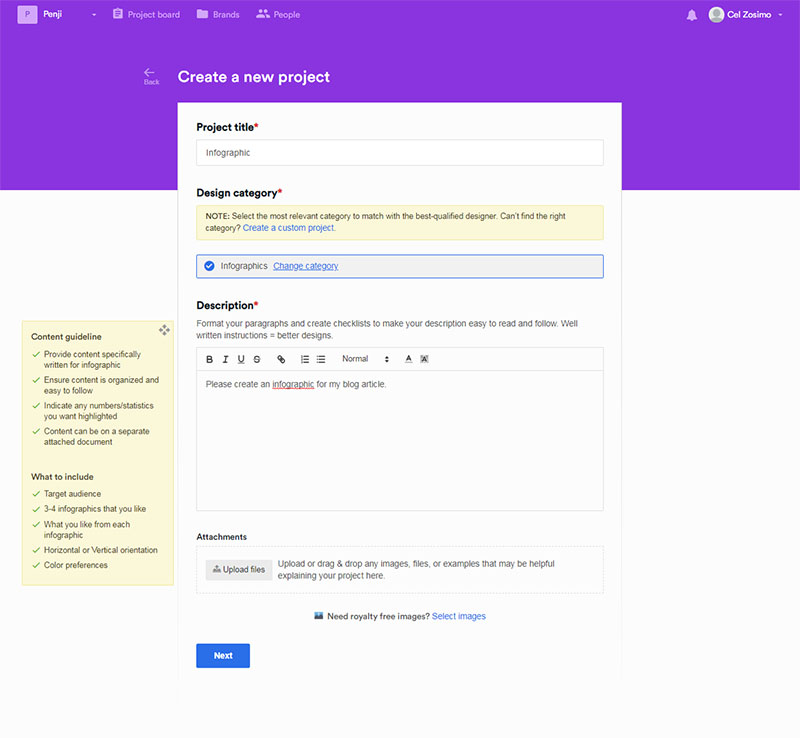
Введите название вашего проекта и выберите категорию дизайна. В разделе Маркетинг выберите Инфографика . Заполните поле описания деталями вашего проекта. Вы можете добавить вложения, такие как файлы или ссылки, которые дизайнер должен использовать в качестве ссылок. Нажмите «Далее» .

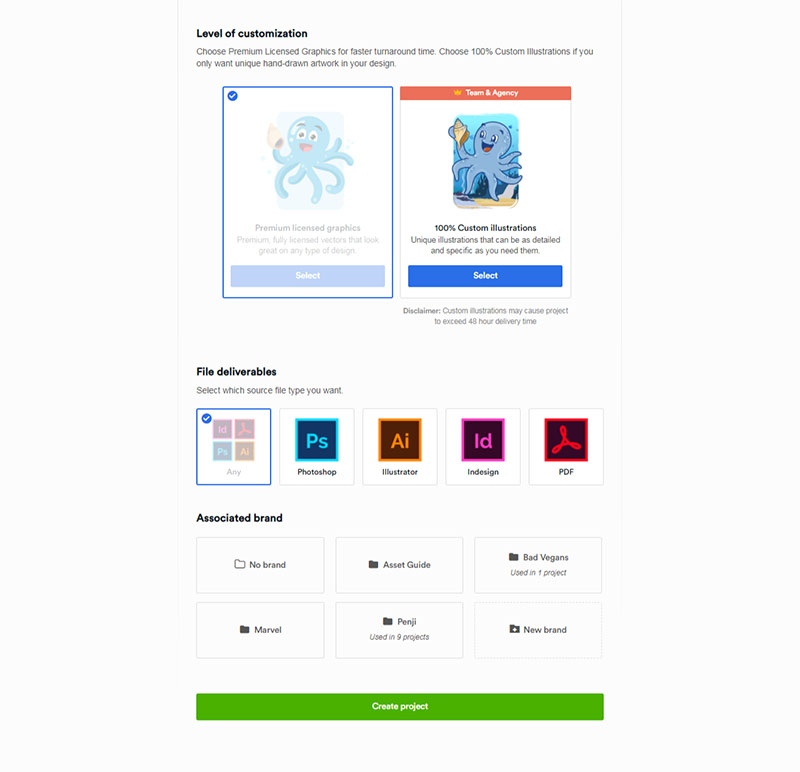
Выберите уровень настройки и файлы результатов. Планы нашей команды и агентства позволяют запрашивать индивидуальные иллюстрации . Выберите этот вариант, если хотите, чтобы он был создан для вашей инфографики. Файлы результатов позволяют вам выбрать, какой тип файла вы хотите, чтобы ваш проект был выполнен.
Вы также можете хранить активы своего бренда в папке в разделе « Связанный бренд ». Загрузите в эту папку свои рекомендации по бренду, такие как логотипы и цветовые схемы. В следующий раз, когда они вам понадобятся, вам нужно будет только щелкнуть папку для использования в ваших последующих запросах на дизайн. Щелкните Создать проект .

Наша система автоматически назначит лучшего дизайнера инфографики для вашего проекта. Здесь же вы можете написать дополнительные комментарии вашему дизайнеру.

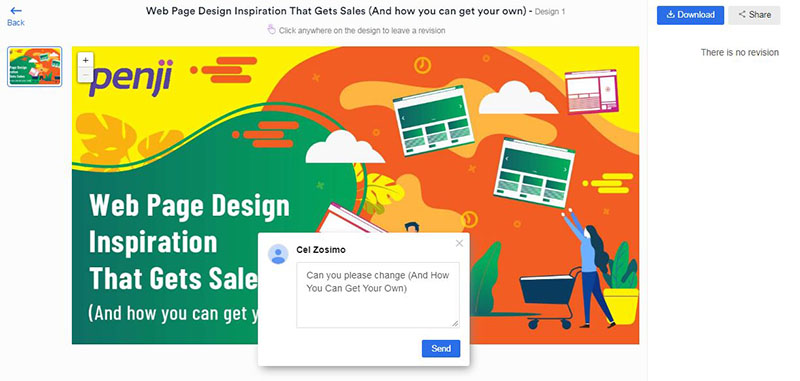
Шаг 2. Пересмотрите
Примерно через 24–48 часов вы получите первоначальный черновик для проверки. Если вы хотите внести исправления, просто наведите указатель на области, в которых вы хотите внести изменения. Введите свое сообщение и нажмите « Отправить ».

Затем ваш дизайнер будет работать над вашими изменениями в течение 12–24 часов. Наш неограниченный сервис графического дизайна также дает вам неограниченное количество редакций. Вы можете отправить столько изменений, сколько вам нужно, мы позаботимся о том, чтобы дизайн, который вы получили, был именно тем дизайном, который вы хотите.
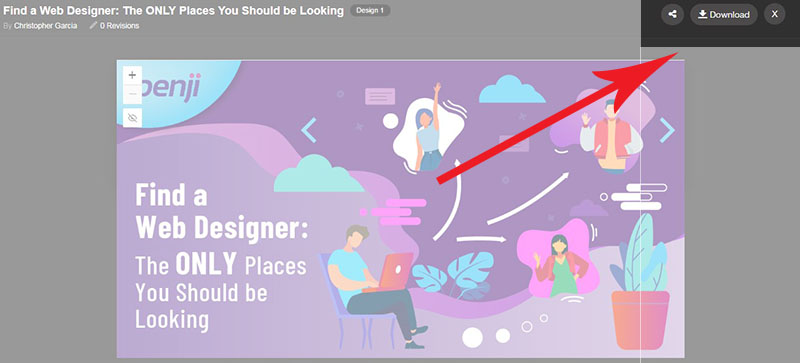
Шаг 3: Загрузите

Как только вы будете довольны своей инфографикой, вы можете скачать ее. Вы получаете полное право собственности на дизайн, и он хранится в нашей системе. Вы можете получить к нему доступ в любое время.
Готовы попробовать качественный и доступный графический дизайн?
Подпишитесь на один из планов Penji и попробуйте удобную платформу индивидуального дизайна. Вот 15-процентная скидка, чтобы вы начали.