Core Web Vitals для A/B-тестирования: замедляет ли ваш сайт ваше программное обеспечение для A/B-тестирования?
Опубликовано: 2021-08-05
Google только что выпустил обновление Core Web Vitals, и нам нужно обратить на это внимание.
Зачем заботиться?
Как CRO, мы обычно не слишком беспокоимся о трафике, поскольку мы сосредоточены на том, что происходит, когда люди заходят на наши сайты, и на действиях, которые они предпринимают.
Дело в том, что это новое обновление сосредоточено на пользовательском опыте, поэтому оно не только актуально для нас как оптимизаторов, но и есть вероятность того, что ваше тестирование может фактически негативно повлиять на оценки вашего сайта и трафик.
Не здорово, правда?
В этой статье я расскажу вам, что это за обновление, как оно работает, как на него может повлиять ваше тестирование, а также некоторые рекомендации, которые не только уменьшат влияние этого нового SEO-обновления, но и как на самом деле улучшить ваши результаты. и, возможно, получить больше органического трафика из-за этого.
- Будет ли мой инструмент A/B-тестирования замедлять мой сайт и влиять на мой основной показатель Web Vitals?
- В чем разница между Core Web Vitals и Google Page Experience?
- Что такое опыт страницы Google?
- Каковы основные веб-жизненные показатели?
- Почему Google заботится о пользовательском опыте?
- Как измерить ваши текущие основные веб-жизненные показатели и результаты взаимодействия со страницей
- Как инструмент PageSpeed Insights дает такие результаты?
- Что такое лабораторные и полевые данные?
- Что такое показатели качества страницы Google, три основных показателя Web Vitals и как мы можем их улучшить?
- 1. Самая большая содержательная краска (LCP)
- Как улучшить свой балл LCP
- а. Предварительно загрузите элемент LCP
- б. Используйте высокопроизводительный/выделенный хостинг
- в. Включить кэширование и увеличить длину кэша (при необходимости)
- д. Отложите некритические JS + удалите неиспользуемые JS
- е. Подумайте о минимизации кода
- ф. Оптимизация изображений для ленивой загрузки и отклика (только не изображение LCP)
- грамм. Используйте сжатие изображений и адаптивный размер
- час Установите сторонние связи как можно скорее
- я. Используйте CDN, чтобы сократить время загрузки
- Дж. Используйте сжатие Gzip или Brotli для оптимизации размера файла
- Как улучшить свой балл LCP
- 2. Задержка первого входа (FID)
- Как улучшить свой первый показатель задержки ввода
- а. Предварительная загрузка контента и ссылок
- б. Удалить раздувание плагина
- в. Удалить код темы
- д. Удалить раздувание страницы
- Как улучшить свой первый показатель задержки ввода
- 3. Совокупное смещение макета (CLS)
- 1. Самая большая содержательная краска (LCP)
- Как Core Web Vitals влияет на UX и A/B-тестирование (и как пройти тест Core Web Vitals при использовании скрипта Convert)
- Как не повлиять негативно на наибольшую оценку Contentful Paint при A/B-тестировании
- Как улучшить задержку первого ввода при A/B-тестировании
- Как уменьшить кумулятивное смещение макета при A/B-тестировании
- Заключение + основные выводы
Будет ли мой инструмент A/B-тестирования замедлять мой сайт и влиять на мой основной показатель Web Vitals?
Давайте уберем это с дороги прямо наверху. Приложение Convert работает невероятно быстро и не должно отрицательно сказываться на вашем опыте работы со страницей или баллах Core Web Vitals, если вы следуете рекомендациям как по тестированию, так и по настройке CWV.
Однако не каждый сайт следует передовым методам, и в таких ситуациях ваше A/B-тестирование может повлиять на скорость загрузки страницы, задержку первого ввода, совокупное смещение макета или максимальное отрисовку содержимого, в зависимости от того, как вы настроили свой тест и сайт. .
Хорошие новости?
Каждый из этих элементов легко ремонтируется. Мы рассмотрим все это по мере изучения этого руководства, а также расскажем, как улучшить базовые показатели Page Experience и CWV и не нарушить их при тестировании.
В чем разница между Core Web Vitals и Google Page Experience?
Что такое опыт страницы Google?
Page Experience — это один из 200+ факторов ранжирования, которые Google использует, чтобы помочь им определить и ранжировать результаты поиска.
Алгоритм Page Experience — это группа метрик и результатов, которые Google реализует, чтобы понять и улучшить то, как пользователи воспринимают веб-страницу. Их цель — предоставить своим пользователям лучший контент и лучший пользовательский опыт.
Каковы основные веб-жизненные показатели?
Core Web Vitals — это метрики, настроенные внутри алгоритма Google Page Experience , которые предназначены для измерения или имитации фактического взаимодействия с пользователем и находятся в центре внимания их последнего обновления.
Три основных веб-витала:
● Крупнейшая содержательная отрисовка
● Задержка первого ввода и
● Совокупная раскладка Shift.
Они кажутся сложными и имеют причудливые названия, но в основном они сводятся к отслеживанию ключевых моментов взаимодействия пользователя со страницей:
- Как быстро загружается ваша страница?
- Как быстро пользователь увидит основные элементы на странице и поймет, о чем она?
- Как скоро они смогут взаимодействовать со страницей?
- Как долго это взаимодействие будет работать от нажатия кнопки до выполнения действия?
- Как выглядит страница и удобно ли ею пользоваться?
Почему мы заботимся?
Мы заботимся, потому что Google заботится, и это один из ОЧЕНЬ редких случаев, когда они указывают конкретный фактор ранжирования, как он работает и как его улучшить. Когда это происходит, на это стоит обратить внимание, так как это признак грядущих событий.
Почему Google заботится о пользовательском опыте?
Проще говоря, если они рекомендуют результаты, которые дают плохой опыт или неправильный результат, то есть вероятность, что их пользователи могут начать переходить к их конкурентам.
Опыт страницы еще не считается основным фактором ранжирования. Google недавно заявил, что при прочих равных условиях между вами и вашим конкурентом опыт страницы, скорее всего, будет решающим фактором, который определит, кто займет более высокое место, просто потому, что вы предоставляете лучший опыт, но это не единственный фактор.
(Отличный контент, предложение, EAT и обратные ссылки всегда будут двигать иглу больше всего.)
Тем не менее… Google, похоже, делает большие шаги к тому, чтобы пользовательский опыт стал основным фактором ранжирования в поиске в будущем. Они изменили все результаты своего индекса рейтинга, чтобы сосредоточиться на мобильном опыте и результатах.
Это означает, что, хотя Page Experience является алгоритмом, ориентированным на мобильные устройства, поскольку весь их индекс теперь ориентирован на мобильные устройства, это влияет на всех владельцев веб-сайтов и на то, как они отображаются в результатах на настольных компьютерах.
У вас может быть отличный контент на компьютере, но именно мобильная версия, а не версия для ПК, повлияет на ваше место в результатах. Мало того, Google также заботится о скорости загрузки страницы и ее макете. Они обновляли и поднимали планку того, что необходимо, несколько раз, устанавливая стандарт времени загрузки и многое другое, чтобы улучшить мобильный поиск.
Я говорил об этом раньше, но лучше получить представление об этом сейчас и начать применять лучшие практики, особенно потому, что пользовательский опыт может напрямую повлиять на наши CRO-кампании, и ваш инструмент тестирования также может повлиять на эти результаты SEO…
Итак, давайте разберем каждую из этих метрик Page Experience, ваши текущие результаты, что означает каждая метрика и как вы можете выполнить их требования, а также некоторые вещи, о которых следует помнить, чтобы ваше тестирование не повлияло отрицательно на вашу оценку.
Как измерить ваши текущие основные веб-жизненные показатели и результаты взаимодействия со страницей
Технически для этого можно использовать Google Search Console, но мне кажется, что данные могут быть немного расплывчатыми или ограниченными. (Результаты отмечены как «плохие», «требует улучшения» или «хорошие».)
Вместо этого перейдите к инструменту Google PageSpeed Insights и проверьте свой сайт там.
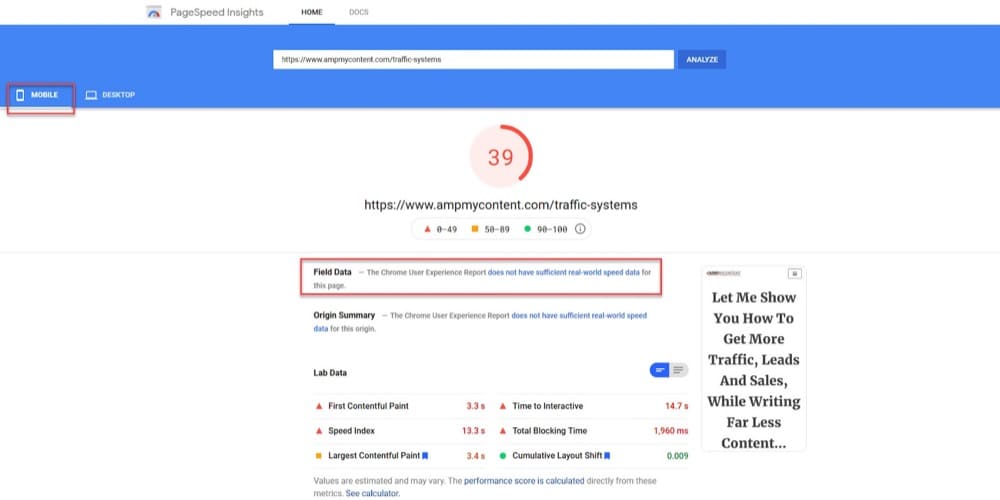
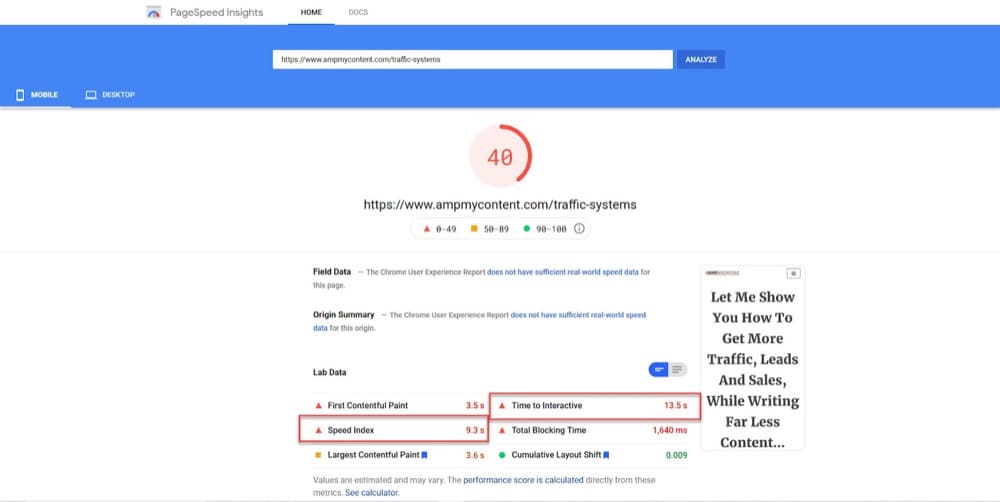
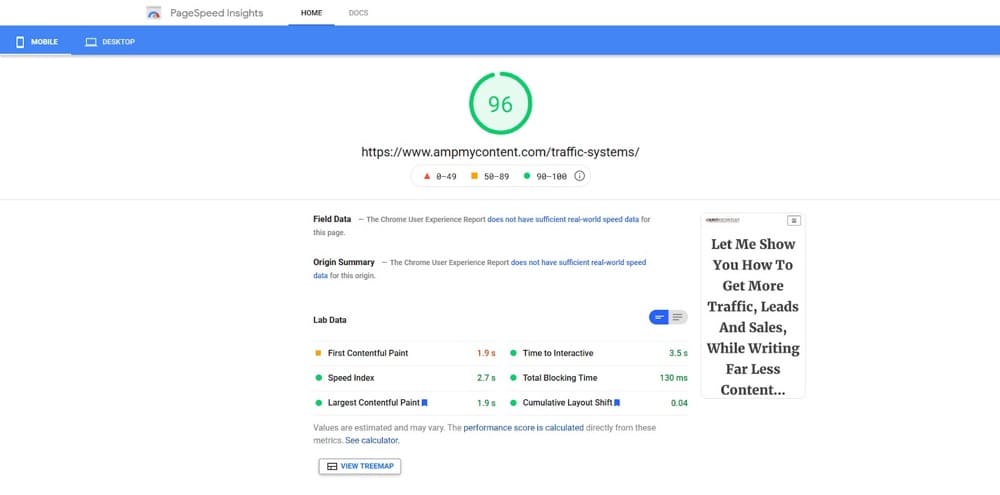
Инструмент Insights очень прост в использовании. Просто введите URL-адрес страницы, которую вы хотите проверить, запустите ее, а затем просмотрите результаты как для мобильных устройств, так и для компьютеров.
Не просто проверьте свою домашнюю страницу здесь. Ваша домашняя страница обычно быстро загружается и имеет небольшой вес, поэтому она часто дает наивысший балл из всех ваших страниц. (Каждая страница на вашем сайте имеет свою уникальную оценку, основанную на многих факторах, которые мы скоро рассмотрим.)
Вместо этого я рекомендую вам проверить ресурсоемкую страницу, такую как сообщение в блоге, страницу с подробной информацией о продажах или даже страницу, на которой вы хотите запустить CRO-тест дальше, так как это даст вам более точное представление. того, как работает ваша страница.
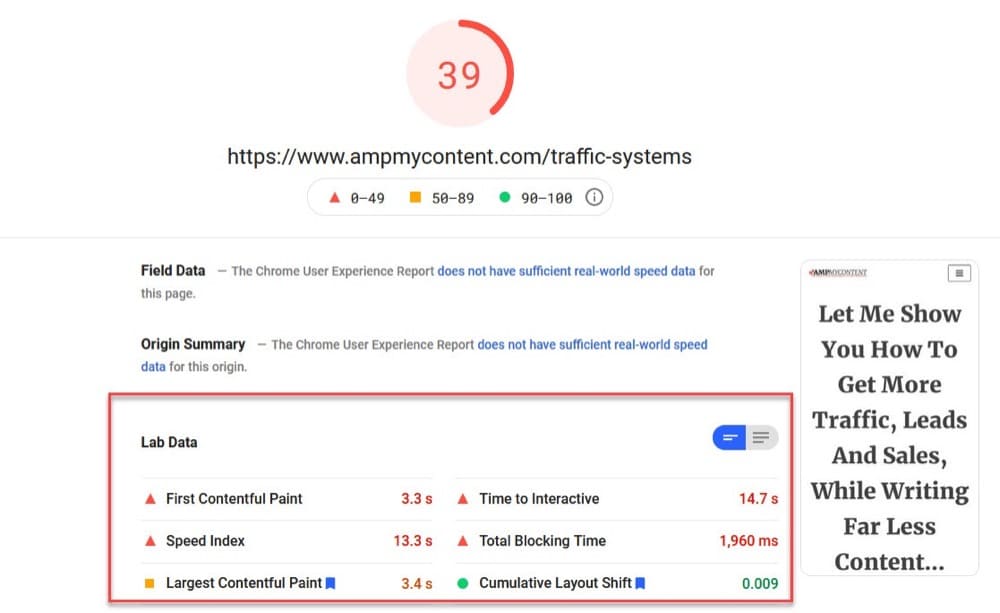
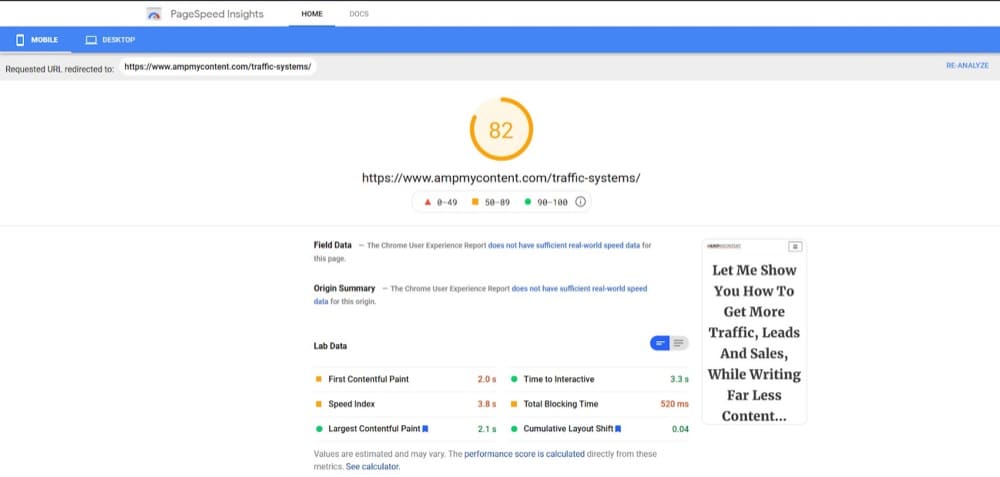
Ваша цель — набрать 90 баллов или выше для мобильных И настольных компьютеров.

Очевидно, что эта страница нуждается в доработке, так как мобильным пользователям требуется 14,7 секунды, чтобы полноценно взаимодействовать с этой страницей!
Теперь есть причина, по которой эта страница так долго загружается на мобильных устройствах. Это около 11 000 слов, около 30 изображений и 3 видео.
через GIPHY
Это БОЛЬШАЯ страница!
В этой статье я буду продолжать улучшать эту страницу продаж по мере того, как мы будем работать над каждой рекомендацией отчета Core Web Vitals, чтобы вы могли увидеть разницу в скорости страницы и оценке.
Затем, когда я обновлю сайт и страницу в соответствии с Page Experience и Core Web Vitals, я покажу, как настройка A/B-тестов на этой странице может повлиять на мои результаты.

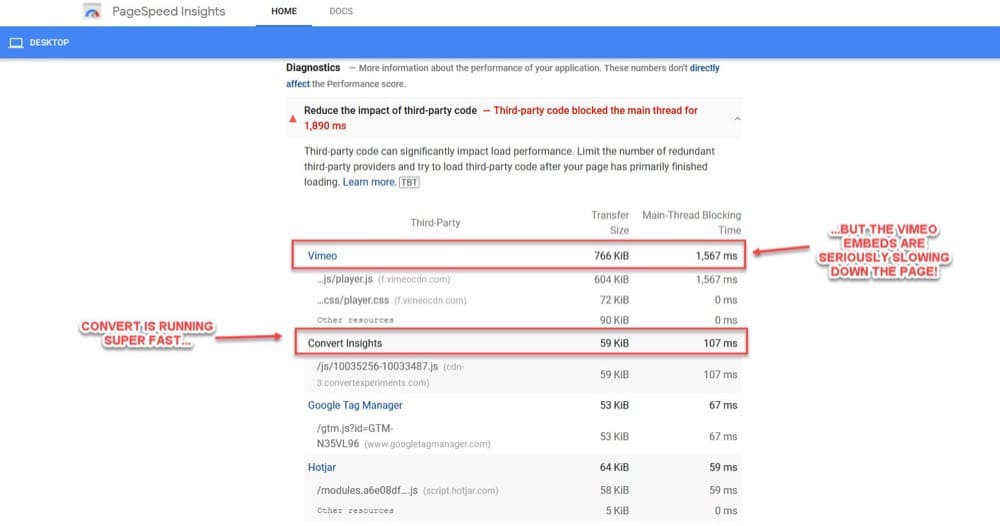
- Все, что выделено красным, требует срочной работы.
- Все, что выделено желтым, можно улучшить.
- И все, что в зеленом, в настоящее время соответствует требованиям.
Интересно отметить, что приложение Convert Experiences замедляет мою страницу всего на 107 миллисекунд в фоновом режиме, в то время как приложение Vimeo вызывает задержку на 1567 миллисекунд.
Это не вина их приложения, но вместо этого мне нужно исправить кучу проблем с моей страницей и моим веб-сайтом, из-за которых он не работает должным образом.
Прежде чем я смогу исправить эти проблемы, нам нужно понять, что они означают и как инструмент дал такой результат…
Как инструмент PageSpeed Insights дает такие результаты?
Инструмент PageSpeed Insights использует инструмент тестирования разработчиков Google Lighthouse, чтобы получить представление о том, как работает ваша страница.
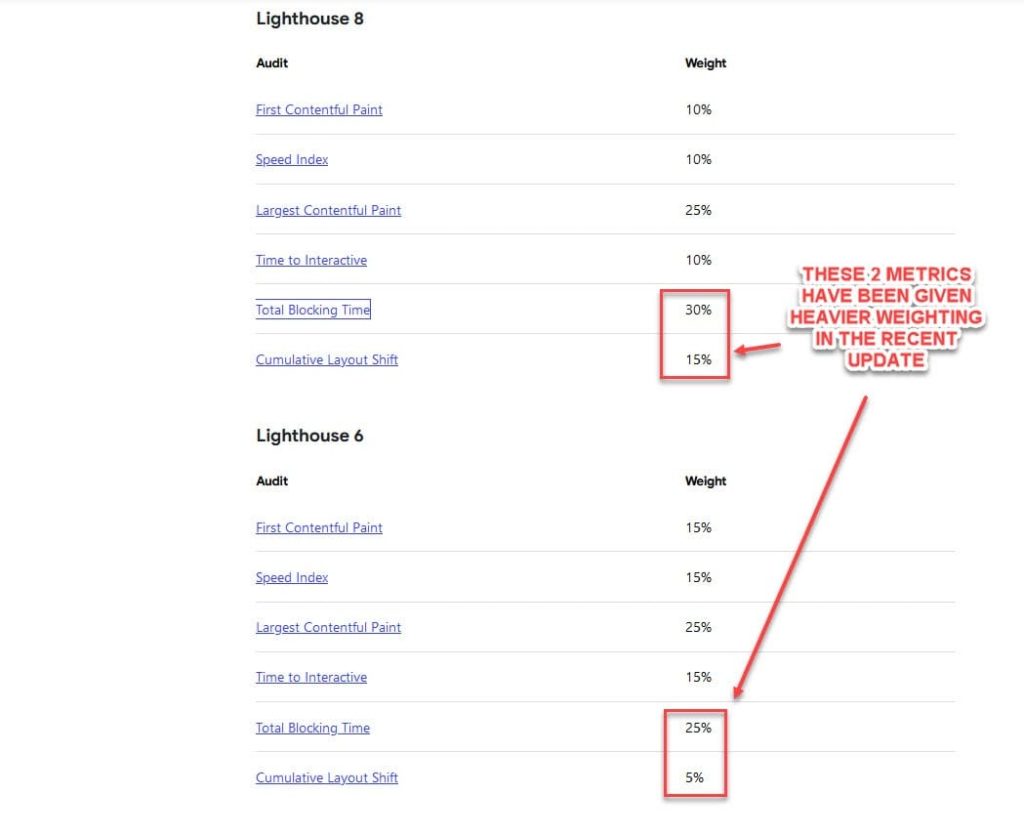
Lighthouse применяет определенные весовые показатели, основанные на эффективности вашей страницы, чтобы получить эту оценку.
Эти веса основаны на наиболее важных факторах пользовательского опыта и часто меняются, чтобы отразить, когда Google добавляет новые функции для отслеживания UX. (Опять же, именно поэтому это кажется важным, чтобы сосредоточиться сегодня).
Если мы сравним последнюю версию этих весов с новейшей версией Lighthouse, мы увидим, что кумулятивному смещению макета и общему времени блокировки был присвоен гораздо больший вес по своей важности по сравнению с предыдущими версиями.

Означает ли это, что другие элементы вдруг стали менее важными?
Нисколько. На самом деле, им, вероятно, присваивается меньше веса, поскольку все больше сайтов обновляются и соответствуют стандартным требованиям Page Experience.
Похоже, что теперь акцент был смещен на предотвращение смены макетов страниц при загрузке страницы и сокращение времени, необходимого странице для ответа на ввод пользователя.
Это важные вещи, которые мы должны учитывать как тестировщики, потому что наш тест может привести к тому, что страница будет загружаться медленнее, или макет может измениться, когда мы тестируем новый дизайн макета.
Инструмент Lighthouse берет эти веса, а затем применяет их к вашей текущей странице, используя что-то, называемое лабораторными и полевыми данными, для измерения производительности вашей страницы.
Что такое лабораторные и полевые данные?
Лабораторные данные — это, по сути , моделирование конкретных условий для создания контрольной среды. Это то, что большинство пользователей, читающих эту статью, будут использовать для тестирования и улучшения своей страницы.
Принимая во внимание, что данные поля основаны на реальном опыте пользователей на этой конкретной странице , но они немного ошибочны. Вам нужно много живого трафика на эту страницу, чтобы получить результаты. Мало того, этот трафик должен исходить от пользователей Chrome, которые также выбрали (CrUX) отчет об опыте использования Chrome, который не все используют или выбирают.
Данные оценки пользователя в полевых условиях основаны на 75-м процентиле опыта пользователей на этой странице.
Почему это важно? Потому что опыт каждого пользователя может различаться в зависимости от их устройства и скорости интернета.
Если 26% вашей аудитории просматривают сайт на iPhone 5 с медленным подключением, то ваш показатель может упасть до 74%, и это будет означать, что ваша страница «нуждается в улучшении».
Наконец, полевые данные основаны на 28-дневном скользящем агрегате, поэтому отчеты основаны на предыдущих результатах. Сегодняшние изменения не будут отражены в результатах еще месяц.
Как видите, полевые данные не будут актуальны для всех нас. Хорошей новостью является то, что лабораторные данные из инструмента Insights достаточно хороши и дают нам достаточно информации, чтобы увидеть, как наши изменения и обновления влияют на эту смоделированную среду, поэтому мы можем получить приблизительное представление о том, как наш сайт может работать в дикой природе.
Итак, теперь, когда мы знаем наши базовые результаты на самых неэффективных/самых важных страницах, мы можем узнать, что означают все эти показатели и как их улучшить.
Что такое показатели качества страницы Google, три основных показателя Web Vitals и как мы можем их улучшить?
Существует 4 основных показателя Page Experience и еще 3 в специальном подмножестве под названием Core Web Vitals (в центре внимания последнего обновления Google).
Узнайте, что Google определяет как отличное взаимодействие с пользователем, и узнайте больше о 4 основных показателях качества страницы.
Каждую из этих основных метрик довольно легко достичь. Все, что вам нужно, это адаптивный сайт, никакого хитроумного кода, не закрывать сайт всплывающими окнами и работать через HTTPS.
Хотя это только основные элементы. Lighthouse использует еще 6 показателей качества страницы при измерении производительности страницы с использованием лабораторных данных.

Теперь, хотя есть 6 лабораторных показателей, на которых нужно сосредоточиться, все они взаимосвязаны. Это означает, что улучшение в одном обычно приводит к улучшению в другом.
Чтобы упростить все это, Google разбил их на 3 основных веб-показателя:
- Самая большая содержательная краска
- Задержка первого ввода и
- Совокупный сдвиг макета
Это то, что нам нужно улучшить, и это также то, где наши тесты могут повлиять на наш рейтинг.
Давайте рассмотрим каждый из этих основных веб-показателей ниже и то, что вам нужно сделать, чтобы улучшить их, прежде чем посмотреть, как ваши тесты могут повлиять на эти оценки.
1. Самая большая содержательная краска (LCP)
Отрисовка с наибольшим содержанием основана на скорости загрузки самого большого видимого элемента на экране. Это может быть главный кадр, фоновое изображение или даже текст заголовка.
Эта оценка предназначена для воспроизведения того, сколько времени требуется вашей аудитории, чтобы начать видеть основной контент на вашей странице и понять, о чем эта страница.
В настоящее время LCP оценивается в 25% от вашей оценки CWV.
Важно исправить то, что ваши читатели могут понять вашу страницу, но это еще не все. Видите ли, большинство проблем, вызывающих медленную работу LCP, обычно являются первопричиной того, что замедляет работу страниц и вызывает другие проблемы с CWV . Это означает, что если вы исправите эти элементы LCP, то вы выполнили основную часть работы.
Ваша цель должна заключаться в том, чтобы ваш LCP загружался менее чем за 2,5 секунды.
Основные проблемы, которые снижают ваш балл/скорость LCP:
- Медленное время отклика сервера
- JavaScript и CSS, блокирующие рендеринг, вызывающие задержки элементов
- Медленная загрузка ресурсов
- Медленный рендеринг на стороне клиента
- Плохая/неправильно настроенная оптимизация изображения.
Как улучшить свой балл LCP
Есть несколько вещей, которые вы можете реализовать, чтобы улучшить свой балл LCP.
Здесь вы можете увидеть мой пример оценки LCP страницы продаж, прежде чем я внесу какие-либо из рекомендуемых настроек.

В настоящее время для загрузки моего элемента LCP на страницу требуется 3,4 секунды, хотя это всего лишь заголовок текста, а моя страница загружается за 14,7 секунды, прежде чем она станет интерактивной.
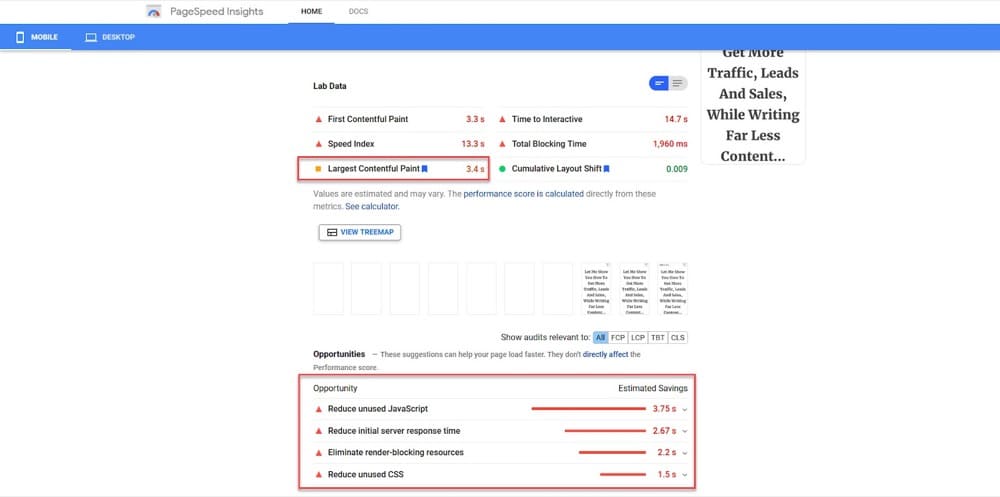
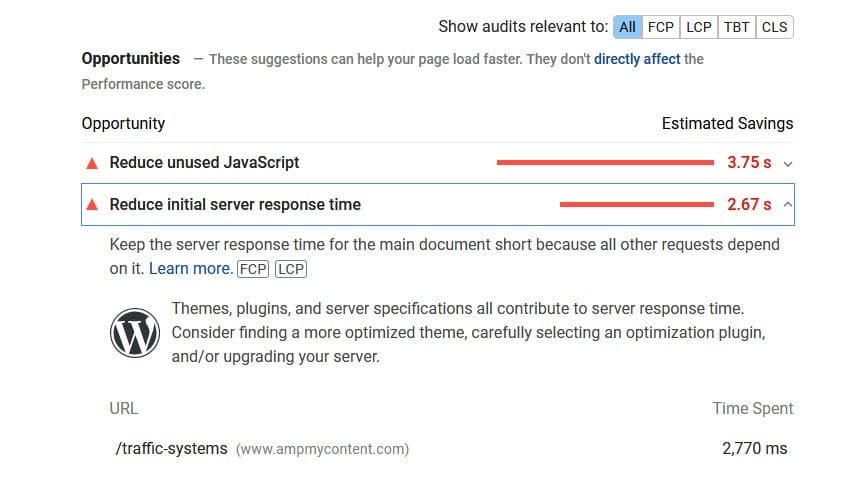
Если мы прокрутим вниз инструмент PageSpeed Insights и посмотрим на возможности, я могу сделать множество вещей, чтобы улучшить общую скорость страницы и остановить некоторые вещи, которые замедляют LCP.
Давайте пройдемся по всем из них.
а. Предварительно загрузите элемент LCP
Первое, что вам нужно сделать, это проверить, что представляет собой фактический элемент LCP для вашей текущей страницы, поскольку он может различаться между страницами.
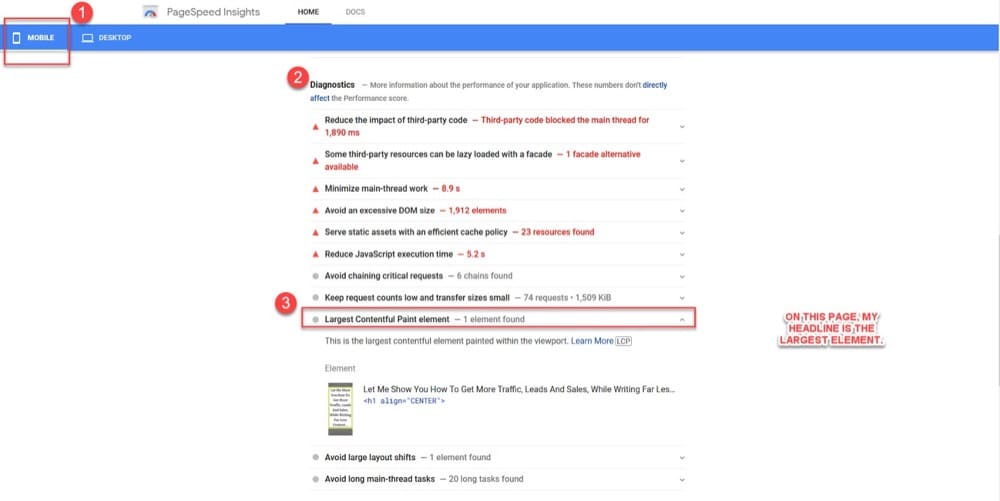
Находясь в мобильном представлении инструмента PageSpeed, прокрутите страницу вниз до раздела диагностики, щелкните элемент «Самая большая содержательная отрисовка» и посмотрите, что появится.

На этой конкретной странице мой элемент LCP является заголовком.
Я могу повысить скорость загрузки моего текста, упорядочив другие вещи на моей странице, такие как сжатие и кэширование, но что, если бы моим элементом LCP было изображение?
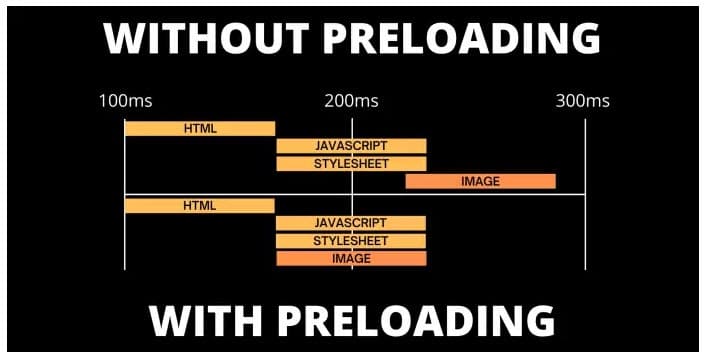
В этом случае я хотел бы предварительно загрузить изображение на страницу, чтобы оно начало загружаться еще до того, как страница начнет отображаться.

Таким образом, изображение начинает загружаться немедленно и не замедляется другим кодом или запросами.
Это огромная вещь.
Стандартной практикой является ленивая загрузка всех изображений на странице, чтобы увеличить скорость страницы. Но когда вы делаете это с вашим LCP-образом, он фактически замедляет его загрузку, уменьшая ваш LCP-балл!
(Это большая проблема, если вы также проводите A/B-тестирование вашего элемента LCP!)
Итак, как мы это исправим?
Мы хотим написать некоторый код, чтобы указать, что этот конкретный элемент LCP должен быть предварительно загружен на одной конкретной странице.
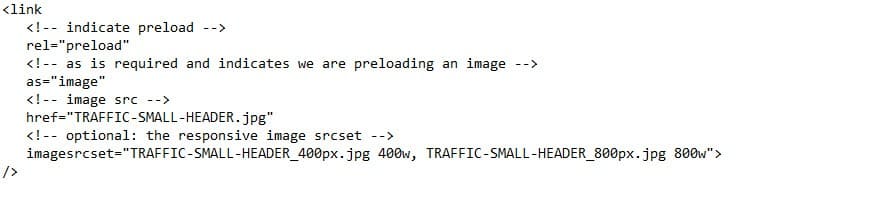
Скрипт, который вы хотите добавить, — это скрипт rel="preload", и он будет выглядеть примерно так:

В этом примере я говорю этой конкретной странице предварительно загрузить изображение TRAFFIC-SMALL-HEADER (которое является элементом изображения LCP для этой страницы). Я также указываю параметры нескольких размеров, чтобы он мог загружать адаптивное изображение как для мобильных устройств, так и для настольных компьютеров.
Одно только это изменение поможет избавиться от медленно загружающихся изображений, влияющих на вашу оценку LCP.
Некоторые темы WordPress или Shopify позволят вам добавить собственный код в заголовок этой конкретной страницы, а некоторые плагины позволяют это сделать. В противном случае вы также можете отредактировать файл header.php для своей страницы и добавить код напрямую.

Я рассмотрел здесь некоторые основы, но большинство исправлений, которые мы рассмотрим, могут различаться в зависимости от вашего сайта и того, что вы используете. (Если вы не используете WordPress или у вас есть разработчик, попросите его ознакомиться с советами разработчиков Google по оптимизации LCP здесь).
Поскольку мой сайт построен на WordPress, я буду использовать плагин WPRocket, так как он поможет мне решить большинство проблем с LCP в одном месте.
б. Используйте высокопроизводительный/выделенный хостинг
Супер простое исправление для реализации. Когда ваш пользователь загружает вашу веб-страницу, он отправляет запрос на ваш веб-хост для получения информации о странице, сохраненных файлах и т. д.
Некоторые службы веб-хостинга работают на платформе общего хостинга. Это означает, что они совместно используют инфраструктуру между несколькими сайтами. Из-за этого это означает, что трафик других сайтов на вашем виртуальном хостинге может снизить производительность вашего собственного сайта.
Переход на выделенный хостинг, который на 100% подходит только для вашего сайта, не только быстрее, но и безопаснее, а также может решить проблемы с загрузкой страниц и временем отклика сервера.
Здесь вы можете видеть, что начальное время ответа сервера моего сайта составляло 2,67 секунды.

После перехода на выделенный хост эта задержка ответа сервера полностью устранена, что сэкономило мне 2,67 секунды времени загрузки, а также улучшили индекс скорости и время до интерактивности.

в. Включить кэширование и увеличить длину кэша (при необходимости)
Кэширование позволяет вам экономить на запросах к серверу, сохраняя сохраненную копию контента вашего сайта для пользователей, чтобы он быстро загружался при повторных посещениях.
Таким образом, если они вернутся и захотят снова просмотреть контент, он будет загружаться невероятно быстро.
д. Отложите некритические JS + удалите неиспользуемые JS
Когда страница загружается, она по очереди либо загружает элементы по одному (асинхронно), либо замедляется и пытается загрузить несколько элементов одновременно (синхронизация). Это не так уж плохо, если у вас быстрый сервер или быстро загружается стороннее приложение, из которого вы извлекаете данные, например приложение Convert Experiences.

Но мы можем помочь улучшить нашу оценку и скорость страницы, либо отложив некоторые элементы (сказав им загружать после более важных вещей), либо удалив элементы, которые не нужно загружать на каждой странице.
Обычно это основная причина проблем с загрузкой LCP, так как эти элементы пытаются загрузиться перед элементом LCP. (Они также могут влиять на задержку первого ввода).
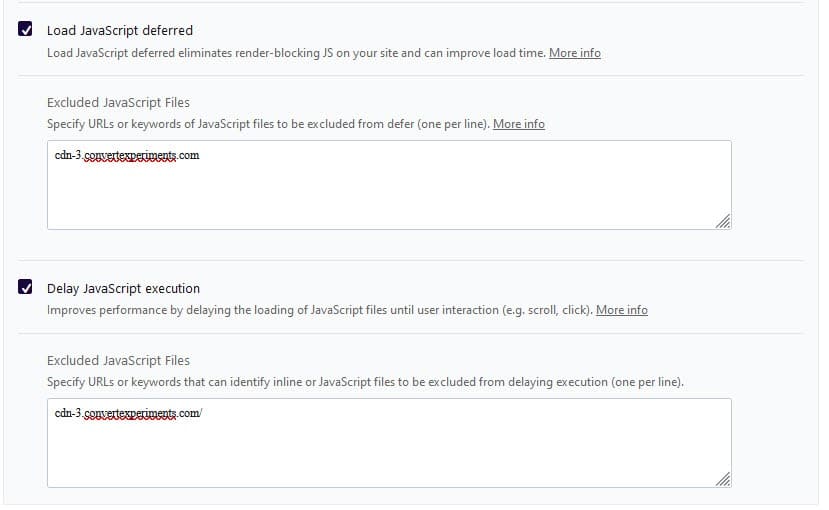
Вы можете указать, какие JS, приложения или плагины следует отложить или удалить внутри WPRocket. (Просто убедитесь, что скрипт Convert загружается как приоритетный, а не отложенный).

Таким образом, любой несущественный JS удаляется, другие JS откладываются до использования, а скрипт Convert может запускаться как можно скорее.
Примечание:
Вы также можете использовать этот раздел для определения приоритета загрузки любых элементов выше сгиба, таких как ползунки или карусели. Просто добавьте код в раздел исключений, и он загрузится как обычно.
е. Подумайте о минимизации кода
Вы также можете ускорить загрузку страницы, минимизировав код JS и CSS на своем сайте. Минификация используется для удаления ненужных или избыточных данных, не влияя на то, как ресурс обрабатывается браузером, например, комментарии к коду, пробелы и форматирование, удаление неиспользуемого кода, использование более коротких имен переменных и функций и т. д.
Многие плагины позволяют это сделать.
Просто не забудьте проверить свои страницы после подачи заявки, так как иногда это может вызвать проблемы. (Особенно при объединении кода, поэтому я не использовал его здесь. Теоретически он должен работать нормально, но в прошлом у меня были проблемы.)
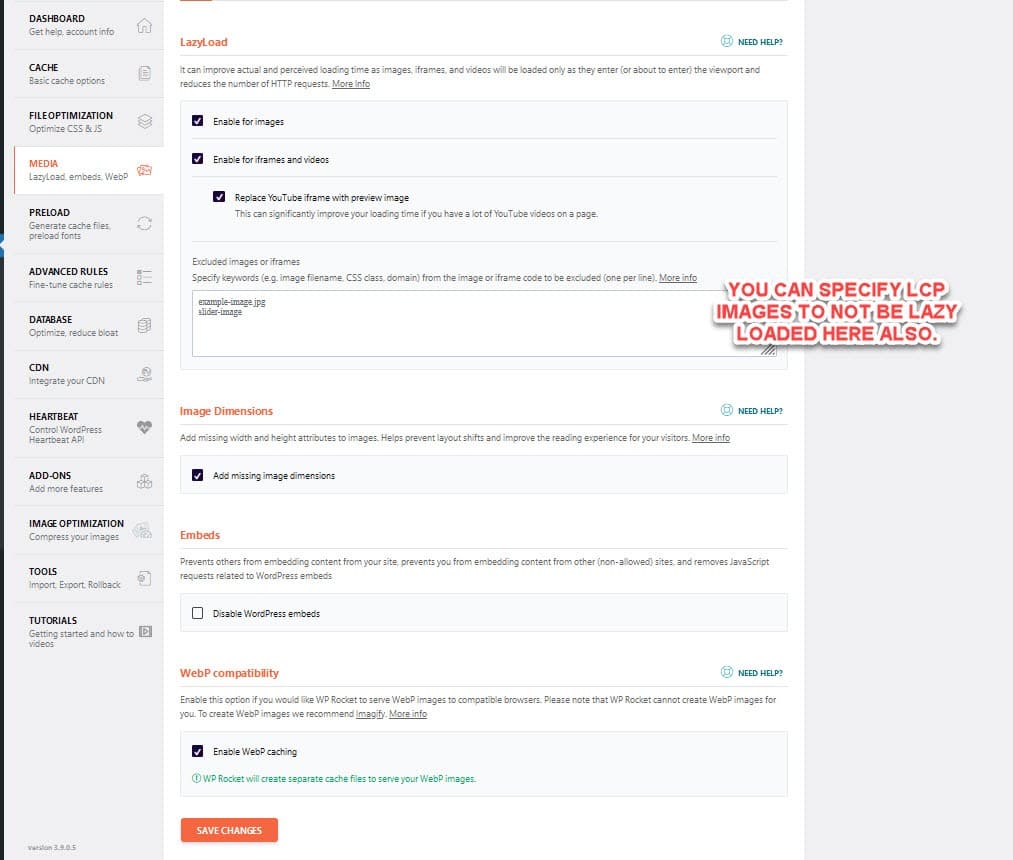
ф. Оптимизация изображений для ленивой загрузки и отклика (только не изображение LCP)
Что-то, что может замедлить производительность страницы, — это размер изображения и объем изображений, которые у вас есть.
Если у вас есть страница с большим количеством изображений, вы можете повысить скорость загрузки, откладывая загрузку изображений, чтобы те, что находятся дальше по странице, начинали отображаться только при прокрутке зрителем вниз.
(Только не забудьте предварительно загрузить образ LCP!)
Вы также можете ускорить загрузку страницы, указав определенные размеры изображений. (Иногда вы можете случайно загрузить огромное изображение, которое затем замедляет работу страницы, поскольку сжимает ее до нужного размера.)

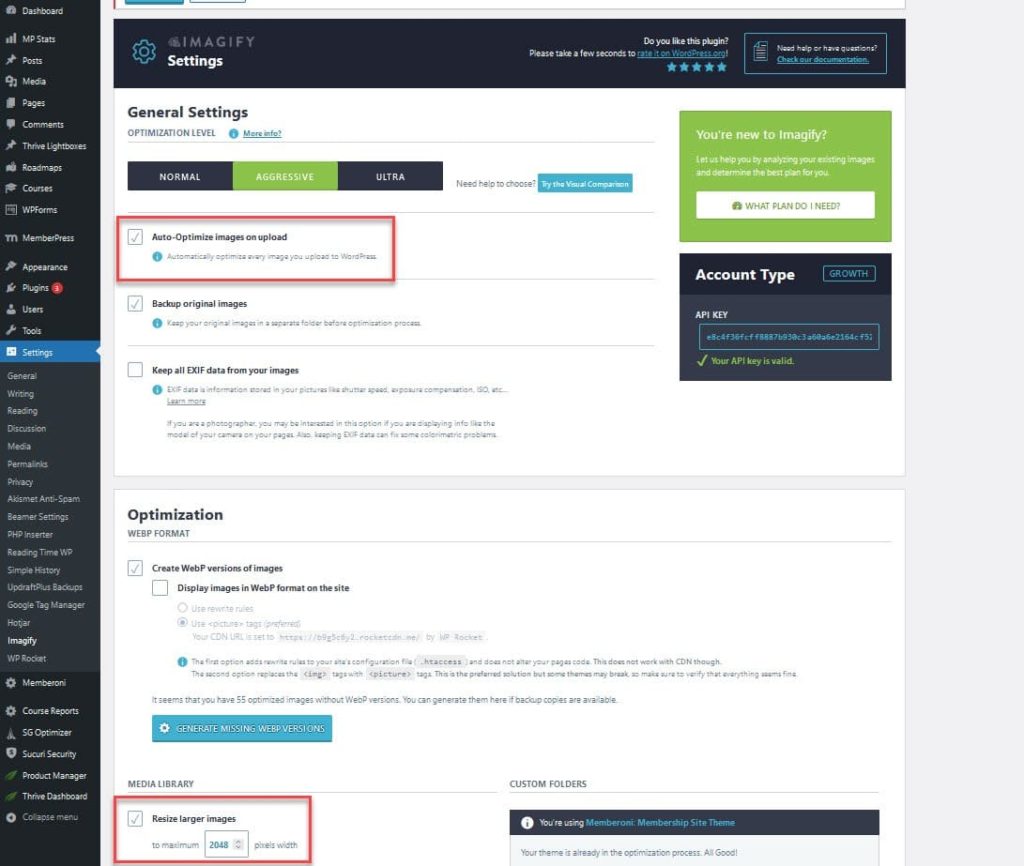
грамм. Используйте сжатие изображений и адаптивный размер
Вы можете ускорить загрузку изображений, уменьшив размер их файлов, а затем предоставив адаптивные размеры в соответствии с устройством, на котором работает пользователь.
Меньшие размеры файлов означают, что они требуют меньше ресурсов для загрузки устройства пользователя, сохраняя при этом высокое качество с их точки зрения.
WPRocket также интегрируется с плагином Imagify для сжатия и предоставления адаптивных изображений (путем добавления нескольких параметров scrset для разных размеров экрана).

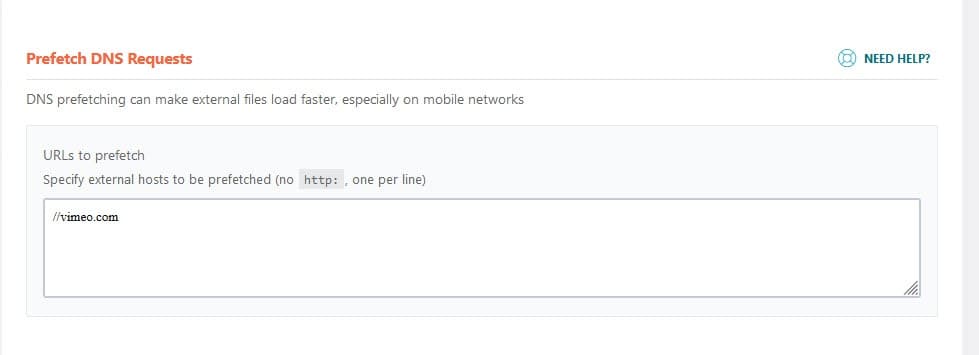
час Установите сторонние связи как можно скорее
Если на вашем сайте есть контент или сценарии, которые могут замедлить загрузку страницы, вы можете настроить его так, чтобы он начал предварительную загрузку определенных элементов как можно скорее, чтобы они загружались быстрее.
Помните, как раньше мои видео тормозили мою страницу?
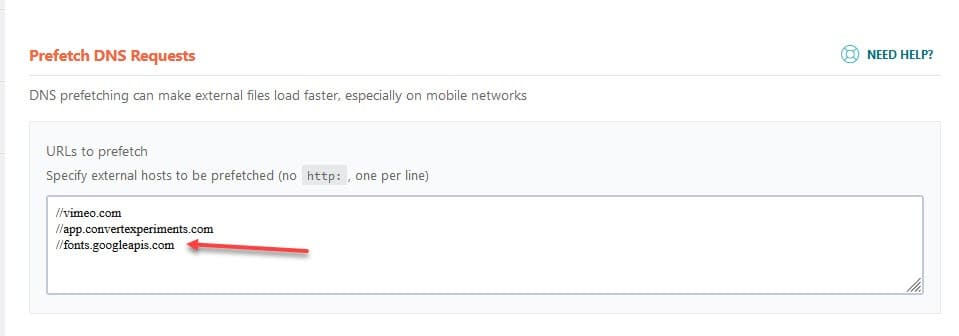
Настроив сторонние запросы предварительной выборки DNS, я могу ускорить загрузку всех этих видео.

я. Используйте CDN, чтобы сократить время загрузки
CDN или сеть доставки контента помогают еще больше ускорить скорость загрузки вашего сайта, сохраняя кешированные версии вашего сайта на серверах, которые находятся ближе к местоположению пользователя.
Вы можете сделать это с чем-то вроде Cloudflare бесплатно.
Дж. Используйте сжатие Gzip или Brotli для оптимизации размера файла
Вы также можете еще больше ускорить свой сайт, используя плагин сжатия, такой как Gzip или Brotli, но некоторые CDN делают это автоматически, поэтому сначала проверьте свой, чтобы убедиться, что он установлен. (В Cloudflare это встроено.)
Итак, каковы были последствия внесения всех этих изменений?
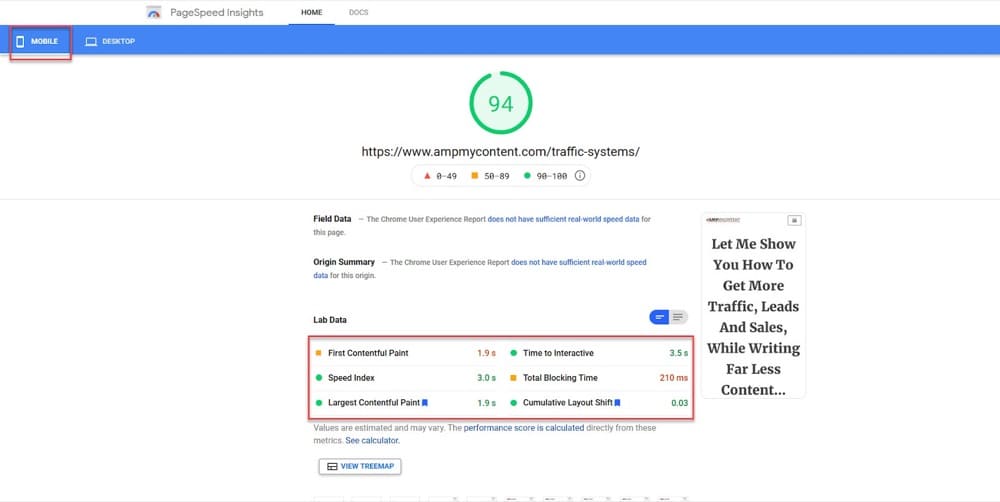
Я улучшил скорость загрузки своего сайта, сократив ее с 13,5 до 3,3 секунд на мобильных устройствах. Моя скорость LCP теперь составляет 2,1 секунды.
Это экономия 10,2 секунды!

Неплохо, правда?
Есть еще несколько вещей, которые нужно исправить, но они должны улучшиться, пока мы работаем над двумя другими Core Web Vitals.
2. Задержка первого входа (FID)
Задержка первого ввода — это показатель того, сколько времени требуется странице, чтобы ответить, когда пользователь пытается выполнить действие, например, нажать кнопку или щелкнуть ссылку.
Наиболее распространенными причинами плохого FID являются:
- Выполнение собственного сценария, вызывающее задержку готовности к взаимодействию.
- Извлечение данных влияет на готовность к взаимодействию.
- Выполнение стороннего скрипта замедляет задержку взаимодействия.
Задержка первого ввода оценивается как 30% от вашей оценки CWV, и ваша цель — сократить этот ответ до 100 миллисекунд или меньше.
Как улучшить свой первый показатель задержки ввода
Мы не можем измерить FID без живого пользователя, поэтому вместо этого мы пытаемся улучшить общее время блокировки (TBT), поскольку они оба связаны.
Итак, давайте посмотрим на результаты нашей страницы…
Когда я впервые измерил свою страницу, мой TBT составлял 1,5 секунды (или 1560 миллисекунд).
Поскольку я улучшил элементы LCP, время сократилось до 0,2 секунды (210 миллисекунд) и 3,5 секунды до полной интерактивности.

Это связано с тем, что мы уже решили несколько проблем, замедляющих общее время блокировки, просто исправив некоторые проблемы LCP, такие как минимизация кода и отсрочка или удаление JS.
Он уже близок к желаемому диапазону скоростей, но давайте покажем вам еще несколько вещей, которые вы можете сделать, на тот случай, если ваш счет еще не достигнут.
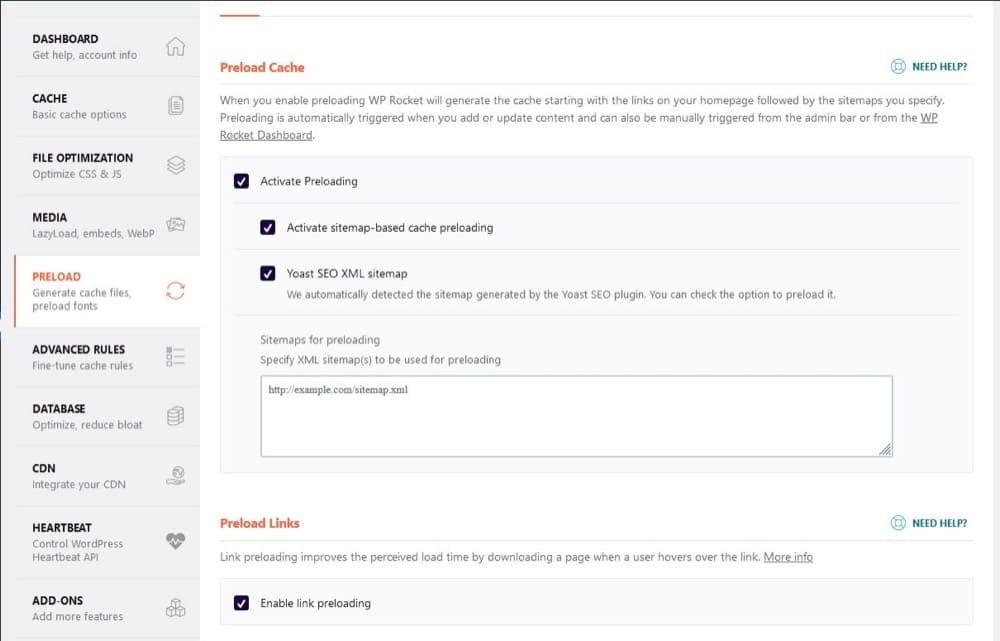
а. Предварительная загрузка контента и ссылок
Вот интересная функция внутри WProcket. При предварительной загрузке изображений LCP мы говорим странице начать загрузку изображения LCP как можно скорее.
С помощью предварительной загрузки ссылок и карт сайта мы сообщаем сайту, что нужно начинать предварительную загрузку контента в фоновом режиме, когда пользователь наводит указатель мыши на кнопку или ссылку.

Это означает, что эти активы начинают загружаться еще до того, как пользователь запрашивает их, ускоряя этот FID и снижая общее время блокировки для тех других страниц, на которые они переходят.
Преимуществом здесь является более быстрый FID на других страницах, поэтому давайте рассмотрим еще несколько способов улучшить первую страницу, на которую они загружаются.
Главное, что мы можем сделать для улучшения FID, — это удалить код с нашего сайта.
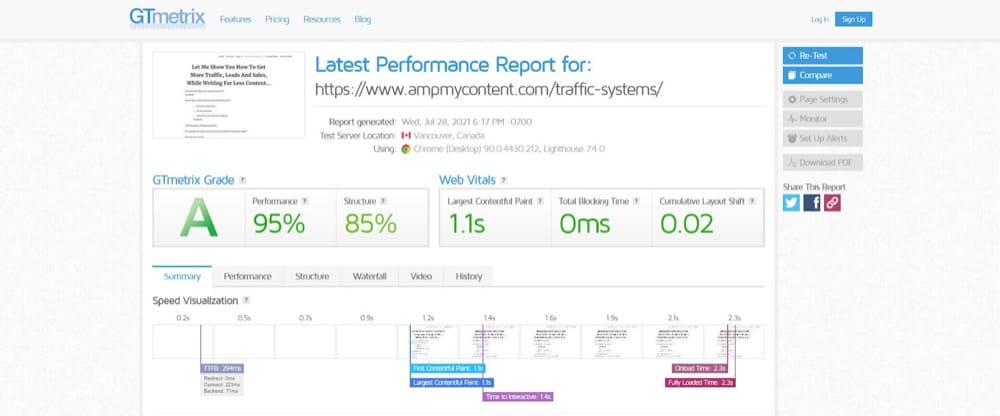
Идите вперед и загрузите свою страницу в GTMetrix.

Вау, эта оценка выглядит потрясающе, правда!?
Ну, это потому, что это оценка вашего рабочего стола, а не мобильного. (Если вы не платите за настройку устройства и местоположения, GTMetrix всегда будет отображать симуляцию загрузки вашей страницы пользователем Chrome на рабочем столе.)
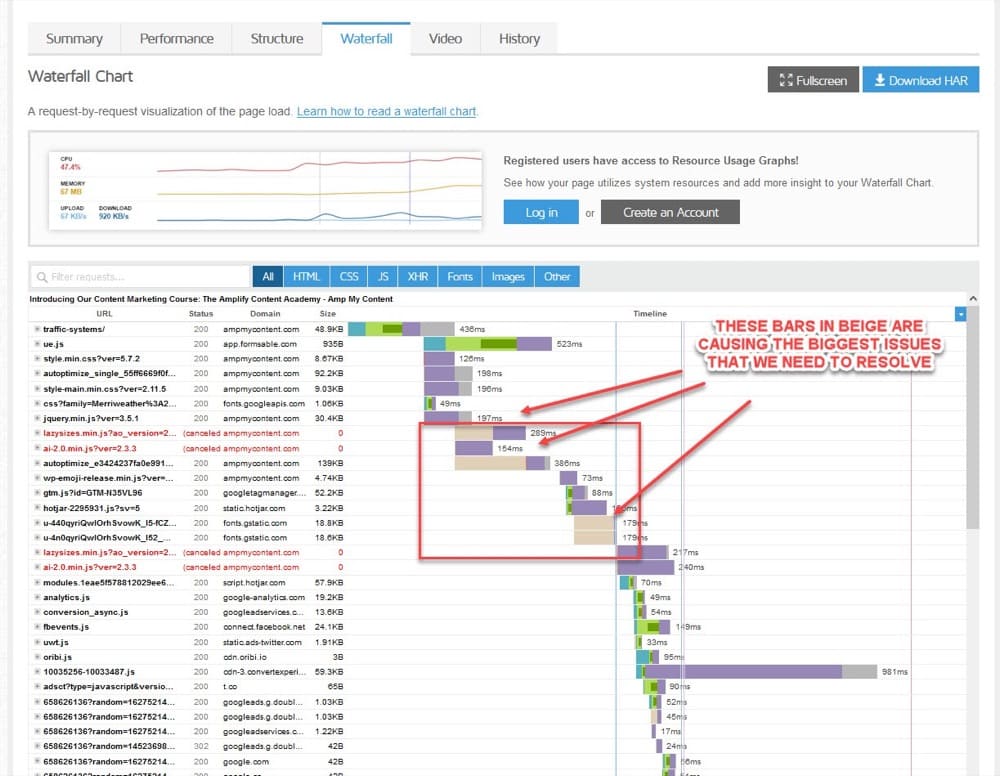
Это нормально, так как мы хотим посмотреть на раздел «Водопад», чтобы увидеть области, в которых загрузка вашей страницы задерживается.
Полосы бежевого цвета — это области, которые нам нужно улучшить, так как это моменты, когда загрузка другого кода блокируется.

В водопаде я вижу, что некоторые старые плагины и шрифты замедляют загрузку страницы, поэтому я могу вернуться и предварительно загрузить эти пользовательские шрифты.
Откройте их в водопаде, затем скопируйте и вставьте URL-адреса шрифтов в WProcket. (Я должен был добавить их раньше, но забыл, упс!)

Итак, давайте рассмотрим несколько способов устранения дальнейшей блокировки и раздувания кода.
б. Удалить раздувание плагина
Если у вас уже давно есть сайт, то очень легко начать собирать кучу плагинов и добавлять лишний код, который больше не нужен.
Вы можете ускорить свой сайт, удалив неиспользуемые плагины или дублирующиеся плагины, выполняющие ту же задачу.
Вы также можете:
- Обновите плагины, чтобы увидеть, работают ли они быстрее.
- Или ищите альтернативные плагины, которые делают то же самое с меньшим количеством кода.
в. Удалить код темы
В некоторые темы встроен лишний код, чтобы предоставить параметры дизайна или стиля, которые могут вам не понадобиться, что приводит к увеличению времени загрузки страниц.
Вы можете заменить текущую тему на более легкую, которая соответствует вашим потребностям, и увидеть огромный скачок в скорости страницы и времени загрузки.
Лично я использую бесплатную тему Neve, потому что она чистая и легкая, с общим размером установки всего 75 КБ, но вы можете использовать любую тему, которую хотите. (Просто найдите темы «быстрая загрузка» или «сначала мобильные».)
д. Удалить раздувание страницы
Еще одна серьезная проблема, которая может вызвать раздувание страниц и проблемы с CLS, — это компоновщики страниц, в основном из-за избыточного кода, который они используют для представления определенных функций.
Вы можете увидеть гораздо более низкую оценку DOM, либо удалив плагины Page Builder, либо упростив код страницы, перестроив его с помощью компоновщика или создав пользовательскую HTML-страницу.
Итак, каков был мой счет после изменения этого?

Я еще не удалил свой компоновщик страниц, но общее время блокировки составило всего 130 миллисекунд, а страница загружается за 1,9 секунды.
Хотите еще больше повысить скорость своей страницы?
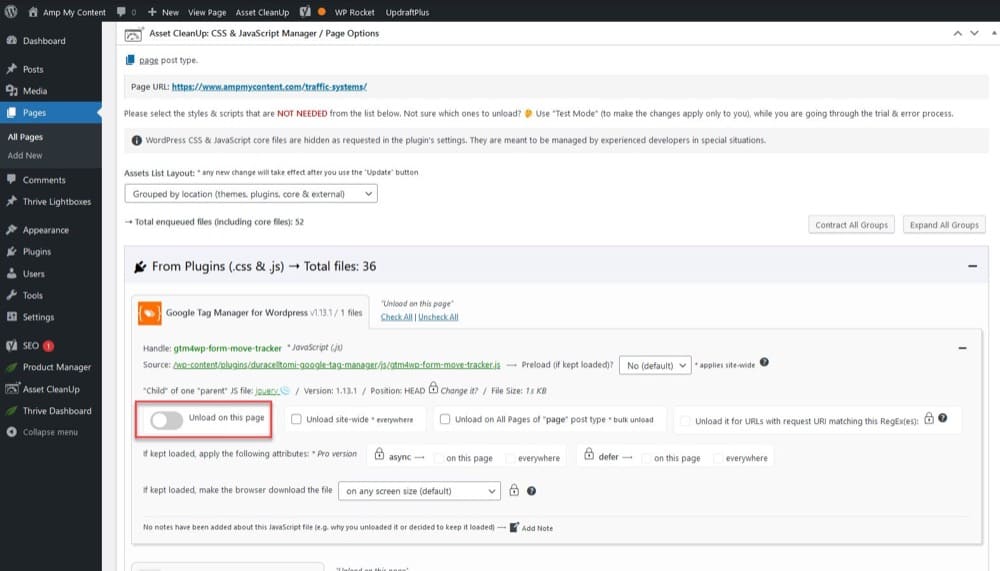
Есть еще один замечательный плагин, который вы можете использовать, он называется Asset Cleanup (это то, что использует наша команда в Convert).
Он позволяет вам указать, какие плагины или ресурсы загружаются на каждой странице вашего сайта, помогая вам удалять неиспользуемые плагины с определенных страниц, чтобы они не увеличивали время загрузки без необходимости.
Например, у вас может быть плагин контактной формы на вашем сайте, но его код загружается на страницу, где он не нужен.
С помощью Asset Cleanup вы можете перейти на эту страницу, а затем прокрутить вниз и указать плагину не загружать эту конкретную страницу.

3. Совокупное смещение макета (CLS)
Вы когда-нибудь пытались щелкнуть что-то на сайте, а затем оно перемещается, а вместо него появляется реклама или баннер?
Разочаровывает, верно?
Это особенно важно для нас как оптимизаторов, так как такой плохой пользовательский интерфейс может вызвать проблемы с неработающим пользовательским интерфейсом или просто аудиторию, не понимающую, что делать.
(Некоторые недобросовестные люди на самом деле встраивают это как темный дизайн, чтобы получить определенные клики и т. д. Особенно сайты, продающие рекламные места…)
CLS измеряет, сколько элементов перемещается по странице (то есть визуальную стабильность), а затем оценивает ваш сайт по этому показателю. Его цель — не допустить, чтобы эти сайты создавали такой плохой пользовательский опыт, и его текущий вес составляет 15% от вашей оценки CMV.
Ваша цель — получить оценку CLS 0,1 или ниже.
Однако не только реклама может повлиять на смену макета. Фактически, наиболее распространенными причинами плохой оценки CLS являются:
- Изображения без размеров
- Объявления, вставки и фреймы без размеров
- Динамически внедряемый контент, такой как реклама на боковой панели или в шапке, которая продвигает контент.
- Веб-шрифты, вызывающие FOIT/FOUT из-за изменения общего шрифта на пользовательский и влияющие на расстояние между макетами
- Действия, ожидающие ответа сети перед обновлением DOM.
Хорошая новость заключается в том, что мы уже решили многие из них, исправив проблемы с LCP и FID.
- Мы установили размеры изображения, объявления и видео iframe.
- Мы предварительно загрузили любые пользовательские шрифты, чтобы они не вызывали смещения макета.
- И если вы удалили свои компоновщики страниц, вы должны были снизить общее количество элементов DOM на своей странице, сделав ее быстрее и выполняя меньше запросов!
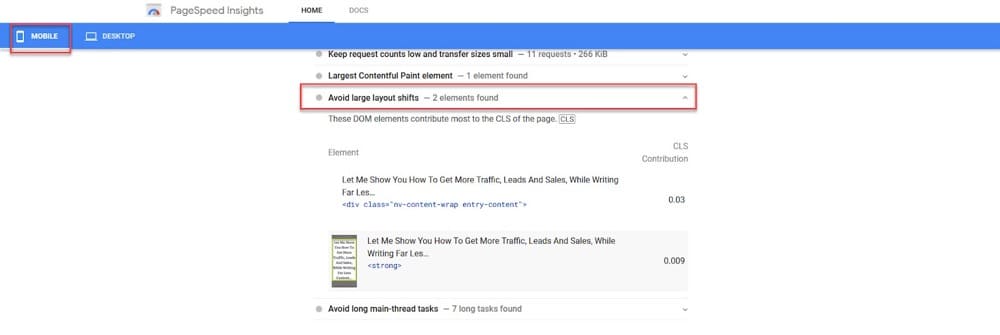
Если вы прокрутите вниз инструмент PageSpeed Insights и нажмете «избегать больших сдвигов макета», вы увидите, какие элементы вашей страницы в настоящее время вызывают проблемы с CLS.

В моем примере это просто заголовок меняется на адаптивный макет для мобильных устройств и не сильно влияет на CLS.
Ваш сайт может отличаться, поэтому посмотрите, что вызывает проблемы, и устраните их.
Итак, теперь, когда мы рассмотрели каждую область Core Web Vitals и то, как их улучшить, давайте посмотрим, как ваше тестирование может повлиять на ваши результаты.
Как Core Web Vitals влияет на UX и A/B-тестирование (и как пройти тест Core Web Vitals при использовании скрипта Convert)
Пока вы придерживаетесь лучших практик того, что мы рассмотрели до сих пор, у вас не должно быть слишком много проблем, но давайте разберем их.
Как не повлиять негативно на наибольшую оценку Contentful Paint при A/B-тестировании
Помните, что элементы LCP — это то, что видно в видоискателе или на экране при начальной загрузке страницы, поэтому вы можете даже не тестировать какие-либо элементы LCP, но на всякий случай:
Что, если вы тестируете элемент LCP, например новый фон, главное изображение или заголовок?
The issue you might have here is not with the Convert Experiences tool, but rather with bad practices for LCP improvements.
Like we mentioned earlier, most people make the mistake of lazy loading all images, including the LCP image, which affects the LCP score.
Convert Experiences uses both 'synchronous load' and 'body hide' methods to run tests. Simply put, the tool recognizes the element to be tested and then hides it as soon as it starts to load so the user never sees it, before changing it in under 50 milliseconds.
If you've lazy-loaded that LCP element though, the Convert Experiences app is going to have to wait for that element to load before it can do its job.
You can fix this by preloading the specific LCP elements on your control and test pages like we suggested above. This will get them to start loading immediately on page load, allow them to be recognized and hidden by the Convert app, and be replaced asap before the user notices.
Not only will this reduce flicker, but it will also give a good LCP score as the main LCP element (even when tested) will load fast.
And if the LCP element is not what you're testing? You should be pre-loading it anyway to improve that LCP score.
How to Improve First Input Delay when A/B Testing
The Convert code is incredibly fast, but your FID score still relies on all the other elements of your page.
Make sure to hit all the main requirements for speed that we talked about before so that there is no delay in the Convert code running. (Otherwise, the element you are testing will be hidden until it loads and then changes.)
- You can remove code bloat from other JS and defer them from running.
- You can also 'exclude' the Convert script from being deferred so that it loads up before any other JS so that it can make those test changes asap, while not hurting FID.
If you don't prioritize the Convert code and instead defer it by accident, it may not affect your FID score that much, but it might cause your test element to delay loading, while the script waits to run.
How To Decrease Cumulative Layout Shift Issues When A/B Testing
The potential issues with Cumulative Layout Shift and testing come down to how you run a layout test.
Ideally, you don't want to test massive layout changes with just the Convert Experiences editor. Instead, you want to test similar elements for variations ie swapping out a hero image for another image or swapping text for variations, etc. This means that the page layout stays the same, but a key element is swapped out for a variation.
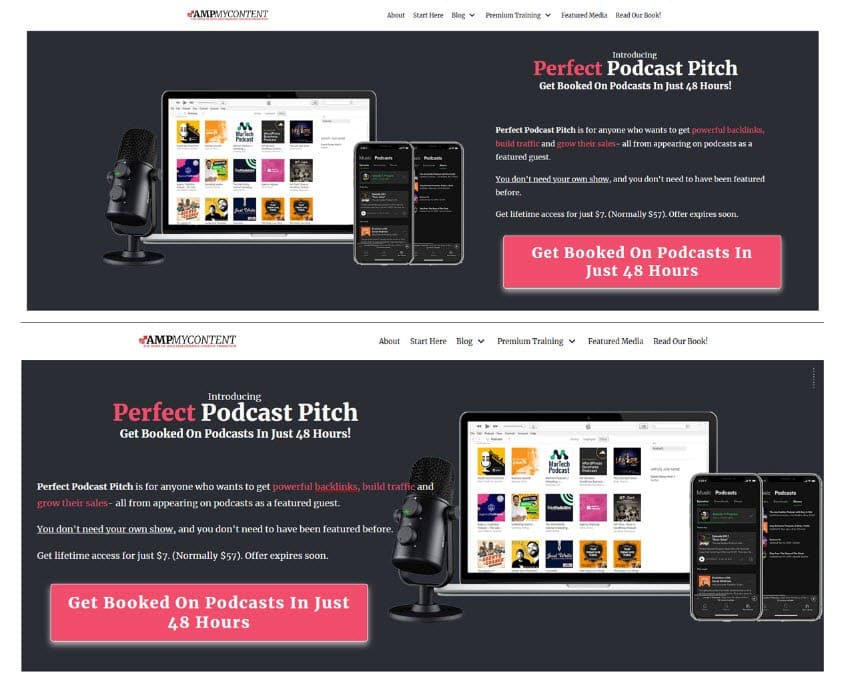
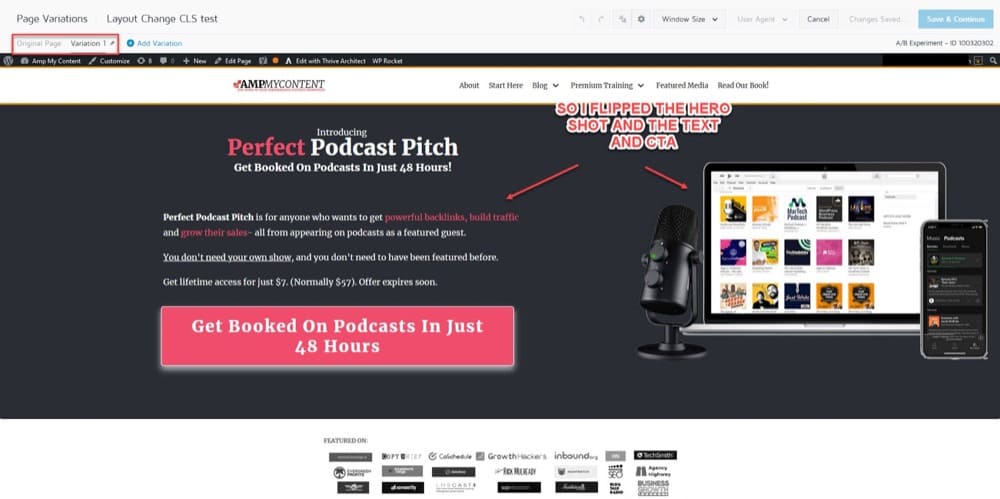
But what if you want to test a minor layout shift, such as swapping the hero image and text location?

I recommend using Convert Experiences for small layout shifts to set up the test and then see how much it affects your CLS score before you push it live.
A real-world example:
Let's say that I set up that same flipped layout test as above. First, I would build the test inside the Convert Experiences app.

Then I can test this page variant in the page speed tool to get an idea of how it affects CLS.
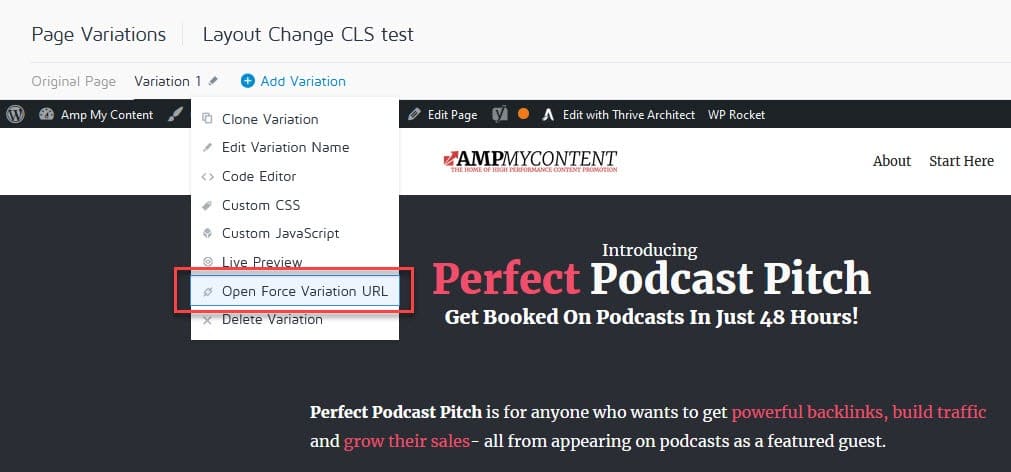
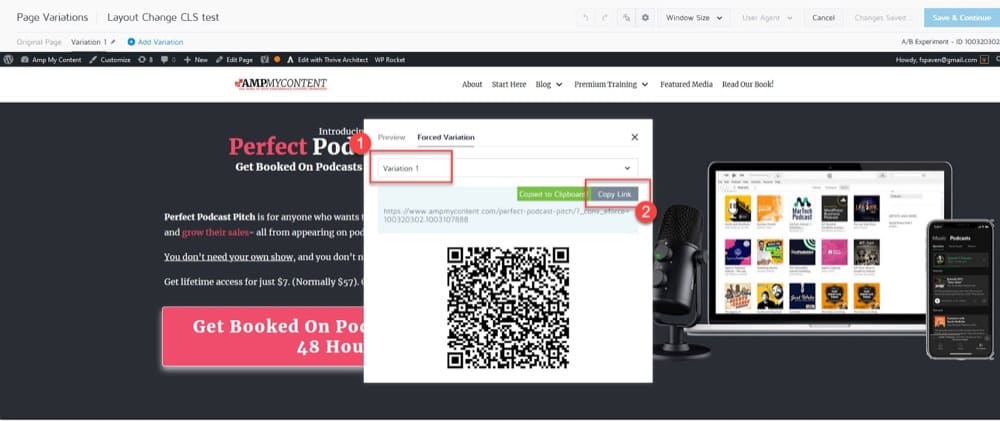
Make sure you have the variant page open, and then click on the pen icon next to the variant in the Convert Experiences app, then select 'Open Force Variation URL':

This will load a pop up.
Make sure you have the variation page highlighted and then click to copy the URL.

You can input that URL into the PageSpeed Insights tool and measure the CLS and other CWV vitals for that variant.
Full disclosure:
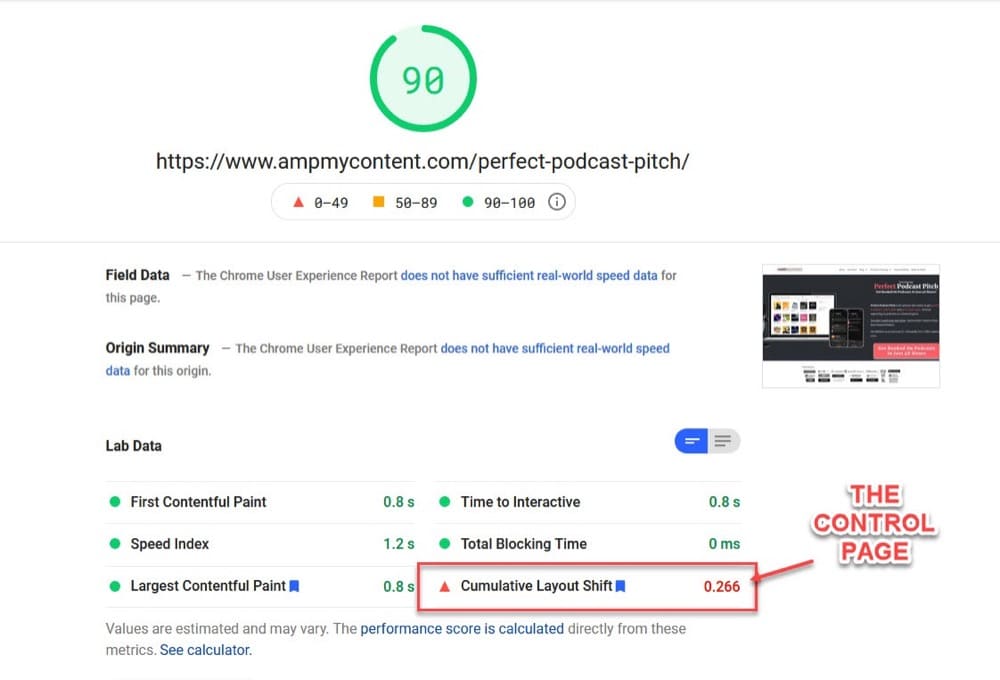
In this particular example, I have not fixed any of the code bloat issues on this other page yet, but here you can see the original control page results based on just the LCP improvements.

Скорость и TBT отличные, но CLS выходит за рамки нашей цели на контрольной странице из-за того, что конструктор страниц, который я использую на своем веб-сайте, все еще вызывает проблемы.
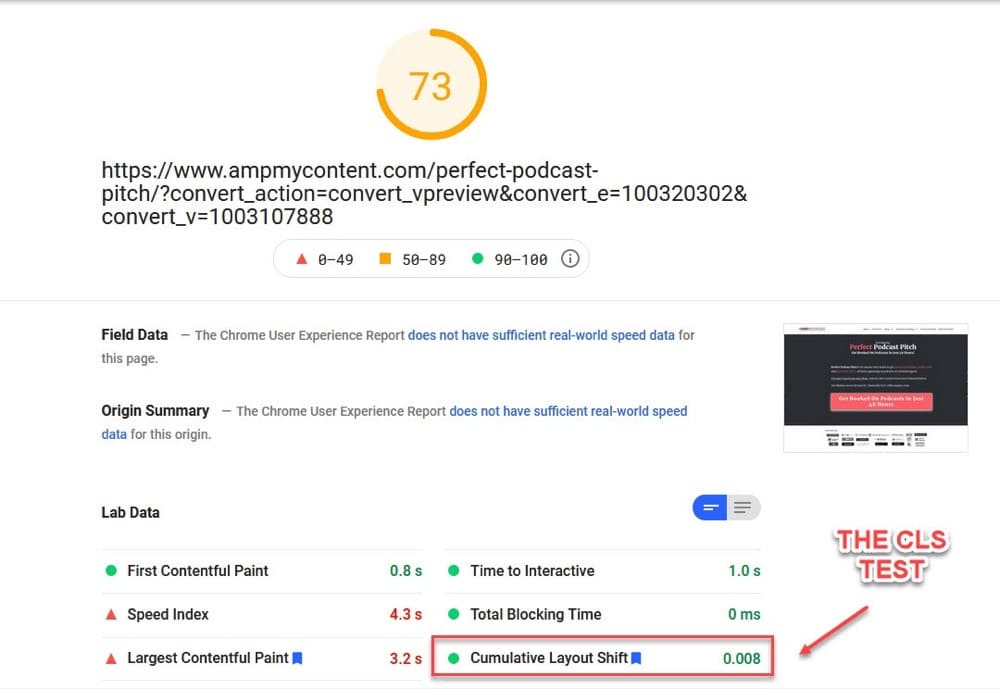
Но просто из интереса давайте сравним этот показатель CLS на контрольной странице с результатами варианта:

Как видите, CLS на странице вариантов можно использовать, так как оценка по-прежнему соответствует рекомендациям.
(Проблемы со скоростью будут исправлены, как только я разберусь с проблемами раздувания кода с помощью моего компоновщика страниц, но приложение Convert Experiences и тест макета работают невероятно быстро.)
Таким образом, небольшие изменения макета могут работать, просто обязательно сначала протестируйте их, прежде чем запускать их в работу.
Но что, если вы хотите протестировать большие изменения макета, такие как полный редизайн или удаление или добавление элементов страницы?
через GIPHY
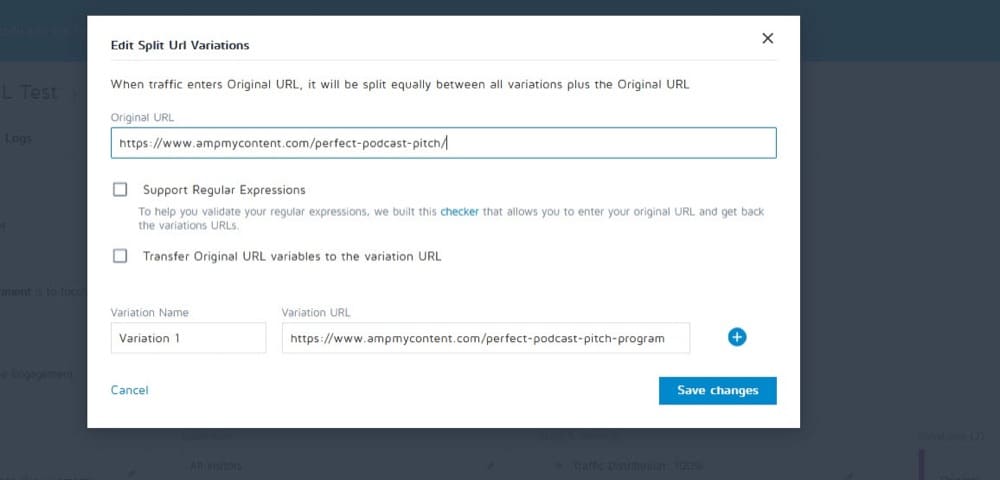
В этом случае я бы следовал той же передовой практике для тестирования динамического редизайна или больших изменений макета, а именно вместо этого запускал тесты с разделенным URL-адресом.
Вместо того, чтобы использовать редактор Convert WYSIWYG для настройки и удаления всех лишних текстовых элементов, было бы более эффективно запустить тест разделенного URL-адреса с полностью отредактированной и заранее созданной страницей варианта. (Это лучшая практика независимо от CLS).

Таким образом, вы можете протестировать вариантную страницу по сравнению с контрольной и получить быстрое время загрузки для обеих, не влияя на вашу оценку CLS этими значительными изменениями макета.
Заключение + основные выводы
Итак, у вас есть это. Наше полное руководство по Google Page Experience, обновлению 3 основных веб-показателей, тому, как ваше тестирование может повлиять на эти показатели и как улучшить ваш результат.
Хотите настроить его еще больше?
В зависимости от ваших конкретных потребностей, вы можете даже отредактировать приложение Convert Experiences, чтобы оно работало асинхронно, отключило функцию скрытия тела или даже использовало асинхронность и одновременно удалило функцию скрытия тела. (Возможно, вы захотите сделать это, чтобы ускорить загрузку и остановить другие активы, ожидающие завершения загрузки инструмента).
Большинству пользователей никогда не понадобится это делать, особенно если вы будете следовать рекомендациям, которые мы изложили до сих пор. (И если вы все еще боретесь, вы всегда можете обратиться в нашу службу поддержки, если вы являетесь пользователем Convert Experiences.)
Запомнить:
- Приложение Convert Experiences невероятно быстрое, но оно может работать лучше, если вы будете следовать рекомендациям по Core Web Vitals и A/B-тестированию.
- Google редко предоставляет информацию о конкретных сигналах ранжирования, поэтому Page Experience и Core Web Vitals важны и могут стать еще более важными в будущем. (Они уже увеличили пороги скорости сайта по сравнению с более ранними выпусками.)
- Согласно Google, Core Web Vitals является решающим фактором при прочих равных условиях, поэтому его стоит использовать, когда вы соревнуетесь на высоком уровне. Если контент или предложение одинакового качества, а рейтинг страницы конкурирующих страниц одинаков, то пользовательский опыт будет определять рейтинг страницы поиска.
- Core Web Vitals заботится о реальном взаимодействии пользователей на странице, поэтому это важно для CRO. Стоит применять передовые методы, поскольку это может повлиять на скорость загрузки страницы, показатель отказов, CTR, коэффициент конверсии и многое другое, особенно на мобильных устройствах.
- Core Web Vitals может даже начать влиять на качество целевой страницы платного трафика и на то, как вы появляетесь на рекламных аукционах / на стоимость показа рекламы. Улучшение может повлиять на стоимость рекламы и доставку.
- У вас должны быть основные элементы, чтобы соответствовать требованиям Page Experience. Быстрая загрузка, CDN, кэширование, HTTPS, прежде чем вы посмотрите на другие элементы, которые нужно улучшить.
- Раздувание кода и порядок загрузки могут повлиять как на первую задержку ввода, так и на наибольшую отрисовку содержимого. Вам нужно знать, как настраивать, ограничивать, предварительно загружать элементы или откладывать JSS и CSS для эффективной загрузки вашей страницы.
- При тестировании содержимого, которое находится в верхней части сгиба (в области просмотра на любом устройстве), помните об элементе LCP и необходимости его предварительной загрузки, чтобы уменьшить количество проблем с LCP, особенно если это основное внимание при тестировании.
- Приложение Convert Experiences работает так быстро, что не окажет негативного влияния на Core Web Vitals, при условии, что вы выполняете A/B-тесты, при которых большие изменения макета не смещаются. (Замена элементов на аналогичные элементы, текст на текст, изображения на изображения, варианты кнопок и т. д.). В противном случае это повлияет на CLS. (Вы всегда можете протестировать любые варианты изменения макета перед запуском.)
- При внесении более крупных изменений макета рекомендуется проводить тестирование разделенных URL-адресов (как и в случае с динамическим тестом), так как это повлияет на CLS. Просто обязательно обновите выигравший вариант до исходного URL-адреса и перенаправьте 301 все ссылки, которые могли иметь варианты (редкая ситуация).