Как улучшить UX с помощью программного обеспечения Heatmap?
Опубликовано: 2020-07-07 |
Пользовательский опыт (UX) в этом цифровом мире является не «необязательным», а «необходимым» элементом.
Даже если вы являетесь гигантом в своей отрасли, ваши продукты не будут продаваться в Интернете, если у вас нет удобного интерфейса для вашего веб-сайта или приложения.
Онлайн-присутствие затруднено, если дизайн взаимодействия с пользователем (UX) не на должном уровне, и посетителям трудно использовать ваш веб-сайт.
Плохой UX часто приводит к тому, что ваши потенциальные клиенты переходят к конкурентам, снижается ваш доход и производительность, а также сильно влияет на уровень удержания клиентов.
Чтобы этого не произошло, вы можете использовать тепловую карту , чтобы улучшить UX так, как ожидают ваши посетители и удовлетворяют их потребности.
Сегодня в этом блоге мы собираемся раскрыть некоторые способы улучшения UX с помощью тепловой карты .
Содержание
5 лучших практик для улучшения взаимодействия с пользователем с помощью программного обеспечения для тепловых карт

Программное обеспечение для тепловых карт — это ваш диагностический инструмент и идеальный путеводитель по лучшим сведениям о вашем веб-сайте. Вот несколько способов улучшить UX с помощью тепловой карты для веб-сайта с помощью программного обеспечения:
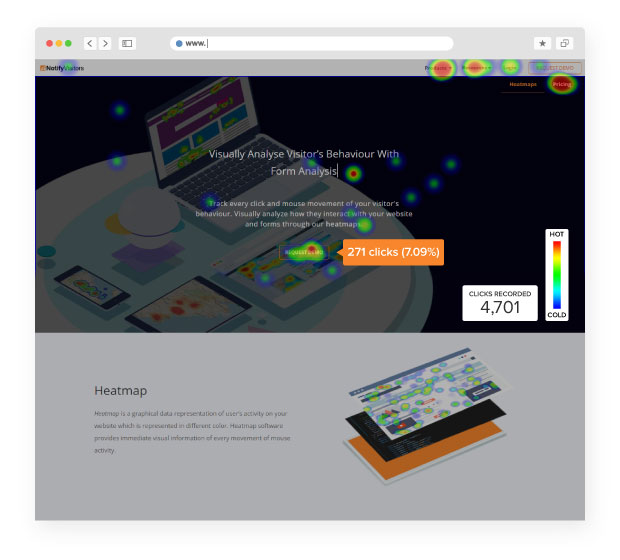
1.) Улучшите CTA с помощью карт кликов

Кнопки призыва к действию (CTA) — один из самых важных элементов вашего сайта. Сломанный или отрицательный призыв к действию может полностью разрушить имидж вашего бренда в глазах ваших посетителей.
Поэтому используйте Click Maps, чтобы улучшить UX с помощью тепловой карты для CTA на вашем веб-сайте. Вот как вы можете использовать Click Maps, чтобы убедиться, что на вашем веб-сайте есть адаптивные CTA.
- Карты кликов можно использовать, чтобы понять, какие наиболее и наименее интерактивные разделы на вашем веб-сайте побуждают или удерживают посетителей от кликов.
- Это поможет вам проанализировать CTA, которые получили наибольшее количество кликов, а также те, которые игнорируются или не очень отзывчивы. Это отличный способ убедиться, что вы разместили правильные отзывчивые призывы к действию.
- Click Maps также поможет вам проанализировать, не отвлекает ли какой-либо раздел вашего посетителя от просмотра основного CTA, и тем самым даст вам направление для внесения необходимых изменений.
- Вы также можете протестировать несколько новых CTA на своем веб-сайте и с помощью Clickmaps проанализировать, как посетители взаимодействуют с пробным CTA. Таким образом, вы можете протестировать и посмотреть, что работает для ваших посетителей.
Используйте эту тактику, чтобы заставить их хотеть нажать прямо сейчас!
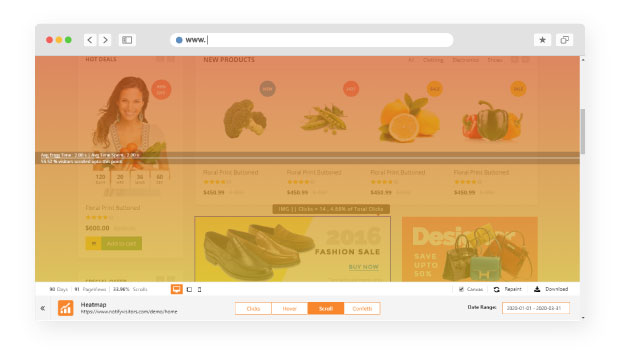
2.) Оптимизируйте позиционирование контента с помощью карт прокрутки

Вы когда-нибудь посещали веб-сайт и читали каждый раздел веб-сайта, прокручивая страницу вниз?
Без прав? Большинство людей этого не делают.
Итак, как вы можете ожидать, что ваш посетитель будет тщательно изучать каждый раздел, если вы сами этого не делаете?
Вы просто не можете.
В процессе прокрутки большая часть вашего важного контента теряется и даже не получает того внимания, которого заслуживает.
Таким образом, вы можете использовать карты прокрутки, чтобы разместить нужный контент на своем месте. Вот как вы можете убедиться, что это происходит:
- Карты прокрутки помогают определить поведение посетителя во время прокрутки страницы — насколько далеко он прокручивает страницу, на какие разделы обращают внимание при прокрутке и т. д.
- Карты прокрутки помогут вам проанализировать разделы, на которых ваш посетитель теряет свое внимание. И дает вам прекрасную возможность настроить дизайн таким образом, чтобы важный контент привлекал желаемое внимание.
- Карты прокрутки также помогают определить «верхнюю часть страницы», то есть ту часть, которую видит посетитель, попадая на вашу страницу. Это часть над границей, которая привлекает наибольшее внимание. А карта прокрутки поможет вам рассчитать среднее значение выше сгиба для устройств. Это может помочь вам правильно разместить важную информацию и CTA.
- Карты прокрутки также помогают определить «ложные низы», т. е. когда ваши посетители не понимают, что внизу страницы находится больше контента из-за разрывов строк, блоков или, возможно, просто пробелов. Карты прокрутки пригодятся, чтобы запустить «проверку глубины» для ложного дна и изменить ее для лучшего UX.
3.) Улучшите UX с помощью тепловой карты, исправив неработающие ссылки или призывы к действию.
Вы когда-нибудь посещали веб-сайт и оставались неудовлетворенными? Потому что вы не смогли обработать определенную платежную ссылку или ссылка не перенаправила вас на страницу, на которую она должна была перейти?

Именно, ваши посетители не хотят снова возвращаться на ваш сайт. Если у них есть опыт, подобный этому выше.
Чтобы убедиться, что вы оставите их счастливыми и довольными. Вам нужно определить области, которые необходимо исправить.
Тепловые карты — отличный способ проанализировать поведение посетителей и внести изменения, чтобы они остались довольными. Вот некоторые проблемы, которые вы можете исправить с помощью программного обеспечения для тепловых карт:
- Посетители часто нажимают на некоторые элементы, которые они могут ожидать как ссылки. Это отличный способ обновить свой веб-сайт, исправив эти аномалии.
- Тепловые карты также показывают вам некоторые места с неправильными CTA или неработающими ссылками, тем самым помогая вам узнать места, где вы можете исправить эти неработающие ссылки и мгновенно заменить их.
- Тепловые карты также помогают выявлять проблемы в разработке веб-сайта, которые необходимо исправить для достижения оптимизированного веб-сайта.
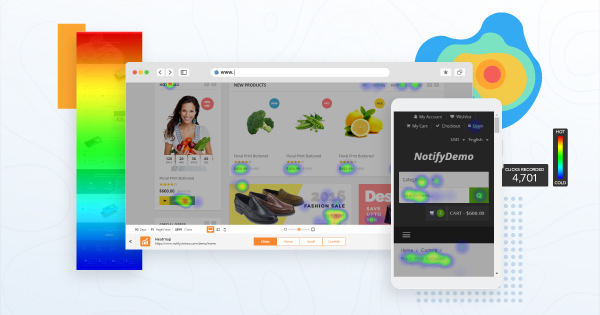
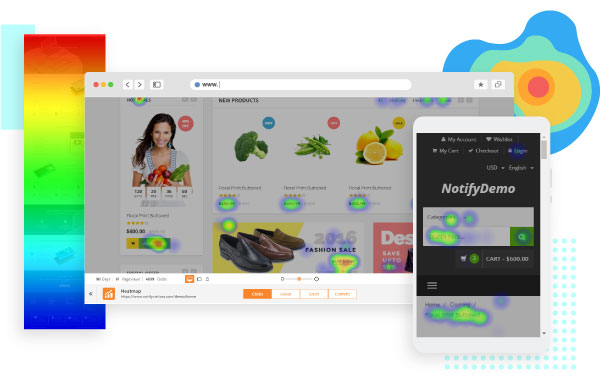
4.) Оптимизация как для мобильных устройств, так и для посетителей веб-сайта с помощью тепловых карт

Для любого веб-сайта важно, чтобы посетитель на мобильном устройстве имел такое же значение, как и на рабочем столе.
Поэтому важно убедиться, что ваш веб-сайт в равной степени реагирует на мобильные устройства, как и на настольные компьютеры, чтобы обслуживать всех разных пользователей.
Важная вещь, которую вам нужно знать при адаптации вашего веб-сайта к мобильным устройствам, заключается в том, что многое меняется, когда вы делаете его мобильным, например, «над сгибом» отличается как для мобильных устройств, так и для компьютеров, и изображения могут то же и т.д.
Вы можете использовать тепловые карты для эффективного создания одинаково отзывчивого мобильного веб-сайта.
Вы можете начать со сравнения тепловых карт мобильных и настольных компьютеров. Чтобы увидеть, отсутствует ли что-то вроде призыва к действию или ссылки на мобильном рабочем столе, на основе их поведенческих моделей.
Вы также можете улучшить интерфейсы, настроив элементы для мобильных веб-сайтов с помощью тепловых карт.
5.) Оптимизируйте навигацию для ваших посетителей с помощью тепловых карт
Если посетитель веб-сайта сталкивается с несколькими проблемными областями, что приводит к неправильной навигации. В конечном итоге у него будет плохой опыт взаимодействия с вашим сайтом.
Когда посетитель заходит на вашу страницу и его ожидания не оправдываются. И он не проходит плавно, это оставляет у посетителя чувство разочарования.
В конечном итоге он уйдет без какой-либо конверсии. Поэтому очень важно, чтобы навигационные ожидания вашего посетителя оправдались соответствующим образом.
- Программное обеспечение Heatmaps помогает вам определить, как посетитель взаимодействует и перемещается при прокрутке вашего веб-сайта. Он также определяет, как взгляд пользователя перемещается по странице. Это может помочь в разработке веб-страницы, соответствующей ожиданиям пользователя.
- Тепловые карты также показывают опасные места, т. е. основные болевые точки ваших веб-сайтов, когда пользователь сдается и покидает ваш сайт.
- Путем определения маршрута, по которому пользователь попал на вашу веб-страницу. И, собрав данные о его карте наведения, вы также можете придумать навигационный дизайн. Это поможет вам продвинуться в воронке продаж и оправдает ожидания ваших посетителей.
Вывод
Программное обеспечение для тепловых карт теперь играет жизненно важную роль в постоянных улучшениях. Предоставление удобного интерфейса и улучшенного UX.
Программное обеспечение Heatmaps пригодится каждый раз, когда нужно разработать впечатляющий UX для посетителей. Когда замечательные особенности тепловых карт объединяются.
С A/B-тестированием для разработки макета вашего веб-сайта на основе наблюдения за поведением ваших посетителей. Это делает тепловые карты незаменимым инструментом аналитики.
Итак, без лишних слов, мы предлагаем вам начать улучшать UX с помощью тепловой карты . Расскажите нам, как тепловые карты помогли вам улучшить ваше путешествие.
