Как ускорить загрузку изображений на вашем сайте WordPress
Опубликовано: 2020-01-23Итак, вы хотите, чтобы ваши изображения загружались быстрее?
Ну, я не буду медлить. Давайте погрузимся прямо в хорошие вещи!
Есть три способа ускорить загрузку изображений в WordPress:
- Изменить размер
- Компресс
- Ленивая загрузка
В этом посте я объясню, как работает каждый из этих методов и почему они ускорят загрузку вашего сайта. Я также покажу вам, как реализовать каждую тактику с помощью как ручных решений, так и рекомендаций плагинов.
Этот первый метод чрезвычайно прост, но его часто упускают из виду новички в WordPress.
Как оптимизировать изображения в WordPress
Измените размер ваших изображений
Самый простой способ ускорить загрузку изображений — изменить их размер. Позволь мне объяснить.
Что такое изменение размера?
Когда я говорю «изменить размер», я имею в виду изменение размеров изображения, и в этом случае вы хотите уменьшить размеры слишком больших изображений.
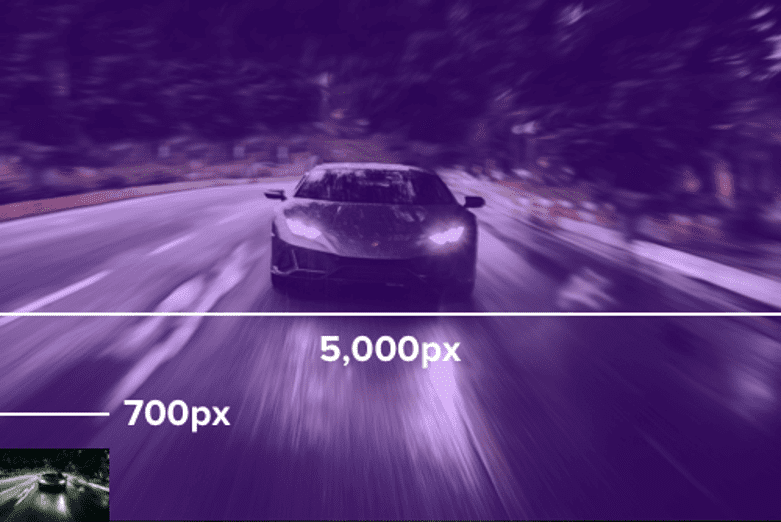
Например, блоггеры иногда делают фотографии на свои телефоны или цифровые камеры и загружают их в свои блоги. Размер неотредактированных копий фотографий может достигать 5000 пикселей в ширину. А теперь подумайте об этом…
Ширина раздела сообщений на вашем сайте, вероятно, не превышает 800 пикселей. Текст, который вы сейчас читаете, занимает всего около 700 пикселей по всей странице, так что представьте, что вы добавили здесь изображение шириной 5000 пикселей. Он будет намного больше, чем должен быть, и хотя он будет уменьшен, чтобы соответствовать размеру страницы, загруженный файл изображения по-прежнему огромен и чрезвычайно расточительно. И это потому, что…
Изображения с большими размерами также имеют больший размер файла.
Когда дело доходит до производительности и ускорения загрузки изображений, уменьшение размеров изображения — отличный способ резко уменьшить размер файла, что ускоряет загрузку изображения.
Давайте вернемся к моему примеру и предположим, что изображение имеет ширину и высоту 5000 пикселей. Если вы уменьшите его с 5000 пикселей до 700 пикселей, изображение на самом деле будет использовать на 99% меньше пикселей. Другими словами, размер файла уменьшится примерно на 99%. Если бы изображение было 5 МБ, оно бы в конечном итоге весило всего 50 КБ и загружалось бы на 99% быстрее на вашем сайте.

Если вы не имеете в виду тщательное изменение размера изображений, почти наверняка можно добиться некоторого выигрыша.
Есть несколько способов изменить размер изображений, чтобы они идеально подходили для сайта.
Вручную измените размер изображений
Прежде чем загружать новое изображение на свой сайт, измените его размер вручную с помощью встроенных инструментов редактирования изображений на вашем компьютере.
Если у вас очень большое изображение, как в моем примере, это сразу же будет иметь большое значение. После изменения размера изображения вы можете загрузить его в свою медиатеку.
Даже если вы собираетесь использовать изображение в лайтбоксе или слайдере, обычно нет причин делать его шире 2000 пикселей. Если изображение будет находиться в области содержимого поста или страницы, вам, вероятно, подойдет изображение шириной 800 пикселей.
Этот метод изменения размера изображений работает нормально, но он не помогает с изображениями, уже загруженными на ваш сайт. Простая техника для существующих изображений — просто выбрать другой размер.
Используйте меньшие размеры
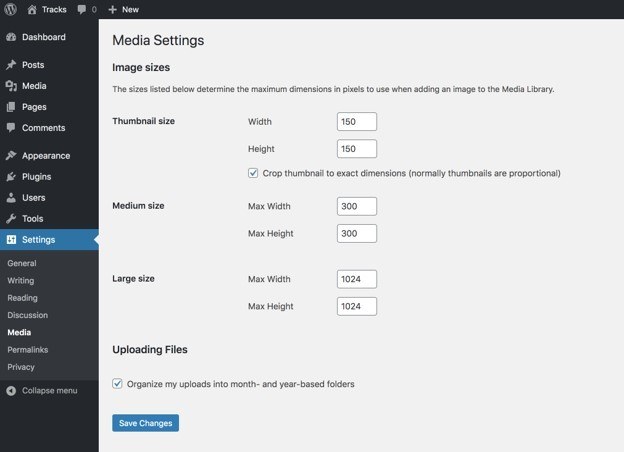
Когда вы загружаете изображение в свою медиатеку, WordPress создает до 3 дополнительных версий: эскиз, средний и большой.
Если вы посетите страницу настроек мультимедиа, вы увидите, что вы можете выбрать эти размеры здесь:

Хотя вы можете изменить настройки, размер Large по умолчанию составляет 1024 пикселя, что достаточно, чтобы использовать его для постов, не будучи слишком расточительным. Вы можете использовать этот размер для всех изображений, которые вы включаете в свои посты.
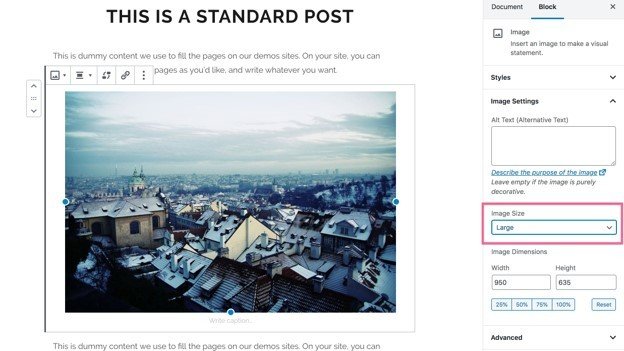
Чтобы изменить размер изображения, которое вы добавили в сообщение, щелкните его в редакторе, и вы увидите раскрывающийся список «Размер изображения» на правой боковой панели.

Выберите размер «Большой» и обновите публикацию. Если у вас есть изображения большого размера, этот метод позволит вам быстро предоставить более подходящий размер, который будет загружаться быстрее без необходимости повторной загрузки и замены оригинала.
Тем не менее, это может быть ужасно утомительно, если у вас есть десятки постов с десятками изображений. Есть еще более быстрый и эффективный метод.
Автоматическое изменение размера с помощью плагина
Вместо того, чтобы изменять размер изображений самостоятельно, вы можете позволить плагину сделать это автоматически. Когда дело доходит до автоматического изменения размера изображения, ничто не сравнится с плагином Optimole.

Это не работает так, как вы ожидаете.
Вместо того, чтобы редактировать изображения в вашей медиатеке, Optimole хранит собственные копии ваших изображений и обслуживает их из высокопроизводительной CDN. Таким образом, ваши оригиналы никогда не будут изменены каким-либо образом.
Кроме того, вам не нужно задавать Optimole одного размера для ваших изображений. Скорее, он получает размер экрана посетителя и на лету генерирует версию каждого изображения оптимального размера. Это означает, что кто-то на мобильном устройстве может загрузить версию изображения с разрешением 400 пикселей, в то время как другой посетитель с ноутбука получит версию того же изображения с разрешением 700 пикселей.
Этот метод изменения размера намного проще в реализации и более эффективен для мобильных устройств, что особенно важно, поскольку мобильные посетители часто используют более медленное соединение.
Если вы хотите узнать, как использовать Optimole, вы можете посмотреть мое полное пошаговое видео:
Я рекомендовал сначала изменить размер, потому что независимо от того, делаете ли вы это вручную или автоматизируете с помощью плагина, это просто и может принести огромные выгоды.

Если ваши изображения уже имеют подходящий размер для вашего сайта, вы все равно можете значительно повысить производительность своего сайта с помощью сжатия.
Сжимайте изображения
Сжатие — это способ уменьшить размер файла изображения без изменения его размеров.
Доступны два типа сжатия изображений.
Первый тип сжатия изображений называется сжатием без потерь.
Сжатие без потерь
При оптимизации без потерь само изображение фактически не редактируется. Скорее, этот метод удаляет все метаданные, хранящиеся в файле изображения. Например, изображения часто сохраняют название устройства, с помощью которого было сделано изображение, дату, когда была сделана фотография, а иногда даже GPS-координаты снимка.
Поскольку эти данные обычно довольно ограничены, оптимизация без потерь может уменьшить размер вашего изображения только на 1-5%, но на самом деле нет причин не использовать ее, потому что это не влияет на качество изображения.
Реальные выгоды приходят от оптимизации с потерями.
Сжатие с потерями
Как и следовало ожидать, сжатие с потерями оптимизирует само изображение и приводит к ухудшению качества. Но вот в чем дело…
Алгоритмы сжатия настолько хороши в наши дни, что вы часто можете уменьшить размер файла изображения на 50-70% без какой-либо заметной разницы. Если вы не профессиональный фотограф и вам не нужно, чтобы ваши изображения были идеально четкими на мониторах 4k, вы даже не заметите потери качества.
Как сжать ваши изображения
Вы можете вручную сжимать изображения с помощью такого инструмента, как TinyPNG , перед их загрузкой или использовать плагин для автоматизации.
ShortPixel — отличный плагин для оптимизации изображений на вашем сайте. Он может оптимизировать их сразу же после их загрузки и выполнить массовую оптимизацию всех изображений, которые уже есть в вашей медиатеке.

Я рекомендовал Optimole для изменения размера изображений, и он также очень эффективно сжимает изображения. Опять же, он не оптимизирует оригиналы, хранящиеся в вашей медиатеке, а скорее сжимает копии, которые он предоставляет вашим посетителям.
Вы можете найти еще несколько плагинов для оптимизации изображений здесь.
С измененным размером и сжатием изображений ваш сайт будет загружаться намного быстрее, но есть еще одна последняя оптимизация для изображений, которую вы можете сделать.
Реализовать ленивую загрузку
Ленивая загрузка — действительно умный способ дальнейшей оптимизации ваших изображений.
Допустим, у вас есть запись в блоге с 12 изображениями. Когда кто-то посещает ваш сайт, не все эти изображения будут видны сразу на его экране. Им нужно будет прокрутить вниз, чтобы большинство из них появилось. Так зачем загружать сразу все 12?
При ленивой загрузке загружаются только те изображения, которые появляются на экране. Вместо 12 загружаемых изображений может быть загружено только 2-3. Затем, когда посетитель прокручивает страницу вниз, остальные изображения загружаются по мере их появления на экране. Это означает, что первоначальная загрузка происходит намного быстрее, и, поскольку большинство посетителей не прокручивают страницу до конца, многие изображения никогда не загружаются, что экономит ценные ресурсы сервера.
В этом видео есть визуализация, которая лучше объясняет, если вы хотите получить более четкое представление о том, как работает отложенная загрузка:
Теперь, когда вы поняли концепцию, вот как вы можете реализовать отложенную загрузку на своем сайте.
Как использовать ленивую загрузку
Опять же, этот метод оптимизации производительности легко добавляется в WordPress с помощью плагина.
Если вы ищете бесплатный вариант, попробуйте Optimole или a3 Lazy Load.
С Optimole ленивая загрузка включается автоматически, а плагин a3 легко настроить.
Кроме того, если вы не против заплатить, попробуйте WP Rocket . Он имеет высокопроизводительное кэширование и множество других инструментов для повышения скорости.
Чтобы включить отложенную загрузку с помощью WP Rocket, все, что вам нужно сделать, это нажать этот переключатель:

Это не может быть проще!
Наслаждайтесь более быстрой загрузкой изображений
Подводя итог тому, что вы только что узнали…
Негабаритные изображения загружаются на ваш сайт очень медленно. Всего одно из этих изображений может привести к полной остановке вашего сайта.
Самое важное, что вы можете сделать, чтобы ускорить свои изображения, — это изменить размер слишком больших изображений, чтобы они соответствовали размеру вашего сайта. Вы можете сделать это вручную или автоматизировать с помощью Optimole.
Затем алгоритмы сжатия изображений прошли долгий путь, и в наши дни вы можете уменьшить размер файла изображения на 50-70% без заметного влияния на качество. Это не ежу понятно. Используйте ShortPixel или Optimole для сжатия каждого изображения на вашем сайте.
Наконец, отложенная загрузка — отличный способ выборочной загрузки изображений. Вы можете использовать Optimole, a3 Lazy Load или WP Rocket для мгновенной реализации отложенной загрузки на вашем сайте.
Если вы не использовали какой-либо из этих методов, ваш сайт будет загружаться значительно быстрее после их внедрения. Это сдует вас.
Есть ли у вас какие-либо вопросы о концепциях и методах, изложенных в этом посте? Есть еще один совет, чтобы поделиться? Напишите в разделе комментариев ниже!
Вам также может понравиться,
Как исправить медленный сайт WordPress и панель администратора (навсегда)
* Этот пост может содержать партнерские ссылки, что означает, что я могу получить небольшую плату, если вы решите совершить покупку по моим ссылкам (без дополнительной оплаты для вас). Это помогает нам поддерживать работоспособность и актуальность WPMyWeb. Спасибо, если вы используете наши ссылки, мы очень ценим это! Учить больше.
