26 советов по использованию изображений в ваших A/B-тестах и повышении коэффициента конверсии
Опубликовано: 2021-05-20
Изображения являются одним из наиболее важных аспектов онлайн-продаж.
Неважно, это физические продукты, программное обеспечение или даже услуги. Наличие изображений на вашем сайте может помочь вам связаться с вашей аудиторией и придать контекст идеям и предложениям.
Проблема?
Слишком много веб-сайтов используют изображения в последнюю очередь. Они пытаются воспроизвести дизайн своих конкурентов с помощью снимков-заполнителей и стоковых фотографий, без какой-либо стратегии относительно того, почему и как лучше всего использовать их изображение.
В этом руководстве мы познакомим вас с 26 советами, передовыми практиками и тестовыми идеями, которые вы можете использовать для повышения коэффициента конверсии, сосредоточив внимание на оптимизации изображений.
- Что такое оптимизация изображения?
- Какое влияние изображения могут оказать на оптимизацию?
- Ожидаемые и неожиданные результаты
- Пример
- 26 A/B-тестов, проверок и советов по повышению коэффициента конверсии с помощью изображений
- #1: Проверьте, как ваша аудитория реагирует на изображение
- Они видят ваше изображение, но не обращают внимания?
- Знают ли они, на что им следует нажимать?
- Пример
- # 2: Убедитесь, что изображение (и страница) оптимизированы по скорости
- Достаточно ли быстро загружаются ваши изображения и страница, чтобы удерживать внимание аудитории, или они настолько медленны, что заставляют аудиторию отскакивать от вашей страницы?
- # 3: Узнайте, скомпрометировано ли изображение
- Страница загружается быстро, но изображение стало пиксельным?
- Пример
- Изображение загружается или показывает неработающую ссылку?
- Страница загружается быстро, но изображение стало пиксельным?
- # 4: Убедитесь, что изображение действительно отображается
- Ваша копия и изображение принудительно помещаются ниже сгиба?
- Пример
- Размер изображения несовместим на разных устройствах
- Достаточно ли далеко они прокручивают, чтобы хотя бы увидеть изображение?
- Пример
- Остерегайтесь «мигалок»
- Ваша копия и изображение принудительно помещаются ниже сгиба?
- # 5: Люди предполагают связь между вещами, которые находятся близко друг к другу
- # 6: Помните о культурных различиях при разработке изображений
- # 7: Убедитесь, что изображение совпадает с аудиторией и что вы хотите, чтобы они чувствовали
- Пример
- # 8: Будьте подлинными
- #9: Улучшите + переснимите уже имеющиеся у вас изображения
- Пример
- # 10: Сопоставьте свое изображение с вашим сообщением, с намерением аудитории и с их путешествием
- Пример
- # 11: Увеличить Увеличить!
- Пример
- # 12: Тестовые кадры действия / кадры использования
- # 13: Представляйте своего конечного пользователя
- # 14: Тестируйте людей + продукт против. Только продукт
- # 15: Проверьте направление взгляда
- # 16: Протестируйте свои собственные изображения по сравнению с обычными. Поставляемые выстрелы
- Пример
- # 17: Сравните одно изображение с другим. Последовательность изображений
- Пример
- # 18: Тестируйте контент, созданный компанией, и контент, созданный компанией. Контент, создаваемый пользователями
- # 19: Сравните статические изображения с обычными. Видео
- # 20: Тестируйте 360 изображений
- # 21: Протестируйте призывы к действию + информацию поверх изображений + миниатюры
- # 22: Проверьте видимость CTA
- # 23: Тестируйте интерактивные оверлеи CTA в видео + изображения, которые можно купить
- # 24: Протестируйте снимки продукта, чтобы увеличить коэффициент конверсии корзины
- # 25: Тестируйте изображения дополненной реальности
- Пример
- # 26: Тестируйте сегментированные изображения
- Пример
- #1: Проверьте, как ваша аудитория реагирует на изображение
- Вывод
Что такое оптимизация изображений?
Если вы какое-то время занимаетесь маркетингом и CRO, вы можете думать об оптимизации изображений как о повышении скорости загрузки изображений. Дело в том, что в разных отраслях это может означать разные вещи.
Конечно, в CRO важна скорость загрузки, но сегодня мы говорим не об этом. Вместо этого мы говорим о тестах и улучшениях, которые вы можете реализовать, чтобы улучшить влияние изображения на конечную цель вашей страницы.
Странно то, что большинство CRO не сосредотачиваются на изображении. На самом деле, оптимизация изображений, кажется, больше сосредоточена в пространстве UX или PPC.
Дизайнеры UX используют изображения, чтобы связать воедино дизайнерские идеи и улучшить взаимодействие с пользователем на странице.
Платные рекламодатели в первую очередь сосредотачиваются на изображении, так как это начальная точка соприкосновения, которая привлекает внимание аудитории. Улучшение CTR изображений — это самый большой шаг, который они могут оптимизировать, прежде чем тестировать другие вещи.

Кажется, мы не так часто тестируем изображения в CRO, но это может напрямую повлиять на наши результаты…
Какое влияние изображения могут оказать на оптимизацию?
Наш мозг запрограммирован на экономию энергии.
Получив задание, мы всегда ищем самый простой способ его выполнить. Вот почему мы сканируем страницу за 2,6 секунды, ища ключевые фокусы, которые помогут нам понять содержание и получить некоторый контекст, прежде чем мы потратим слишком много времени или усилий.

В основном мы ищем знаки, чтобы понять, стоит ли это читать, и именно поэтому изображения так важны. Они помогают нам быстрее сканировать и понимать страницу, уменьшая вероятность того, что мы отскочим.
Однако это не просто первая точка соприкосновения.
Изображения помогают нам учиться, запоминать, связывать идеи, отвечать на вопросы, уменьшать сложность, визуализировать и создавать эмоциональные связи с контентом на странице.
Все это может привести к:
- Низкий показатель отказов,
- Дальнейшее чтение страницы,
- Лучший пользовательский опыт,
- Более высокая скорость ассоциации и понимания,
- Строительство желания,
- И более высокий CTR.
Ожидаемые и неожиданные результаты
Теперь, прежде чем мы рассмотрим приведенные ниже идеи, помните, что вам всегда нужно проверять , как они работают на вас.
Тест, который дает подъем для одной компании, может привести к падению для других. Ирония, конечно, в том, что вещи, которые *должны* поднять, не всегда работают.
Пример
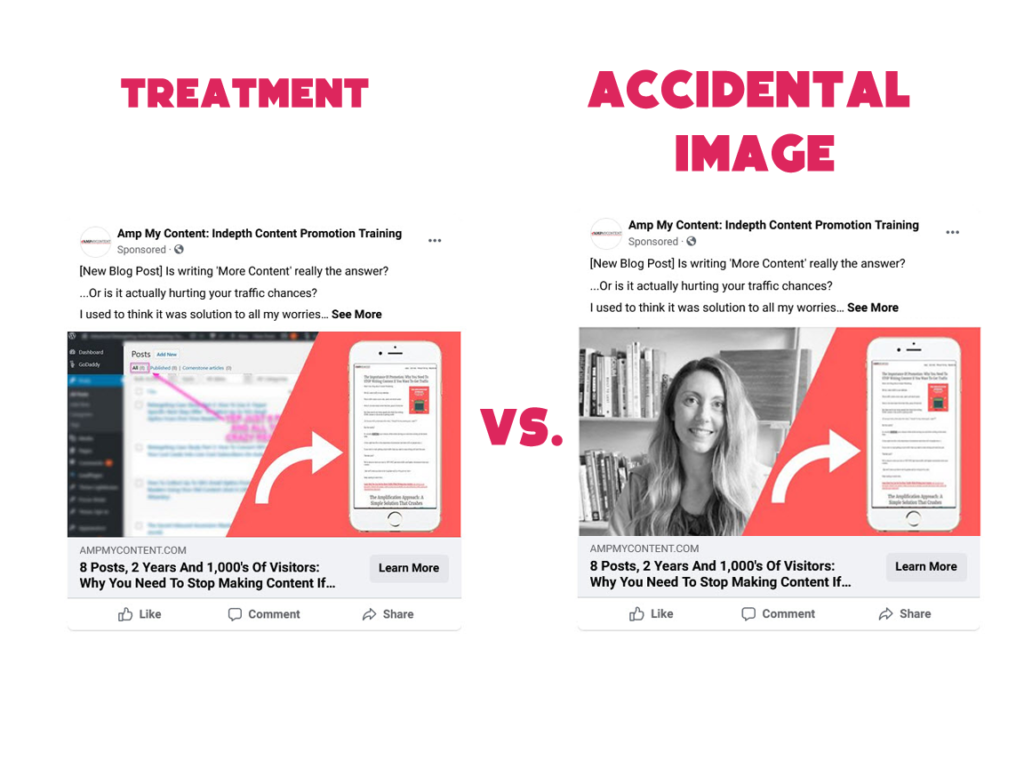
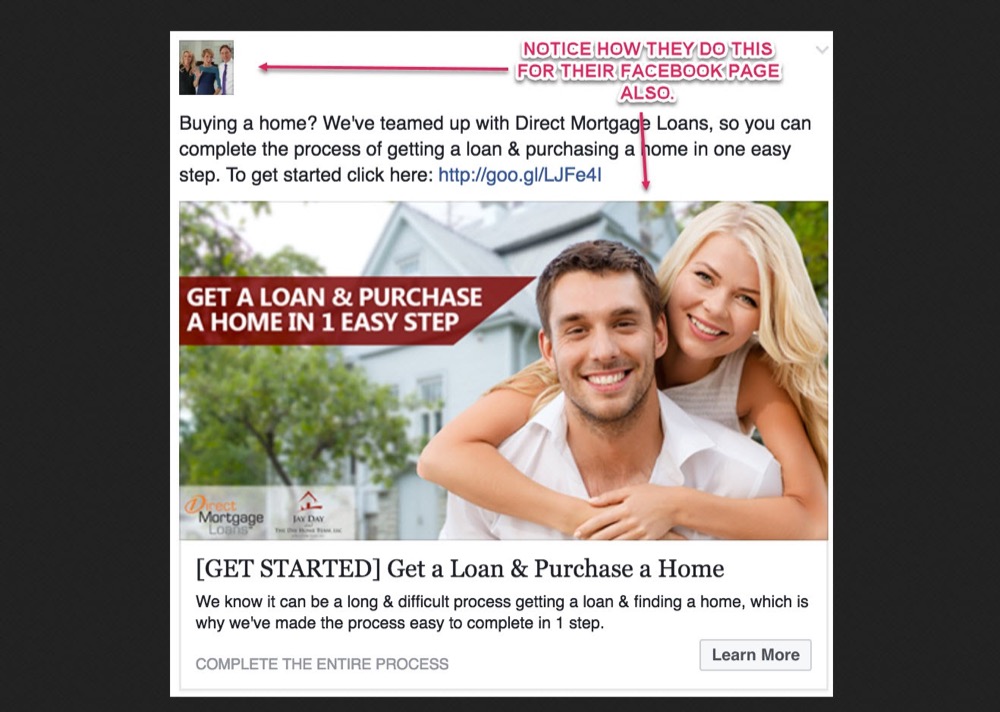
Несколько лет назад я провел кампанию по платному трафику для A/B-тестирования 2 изображений, но случайно добавил 3-е и ушел в поход на выходные, прежде чем понял.
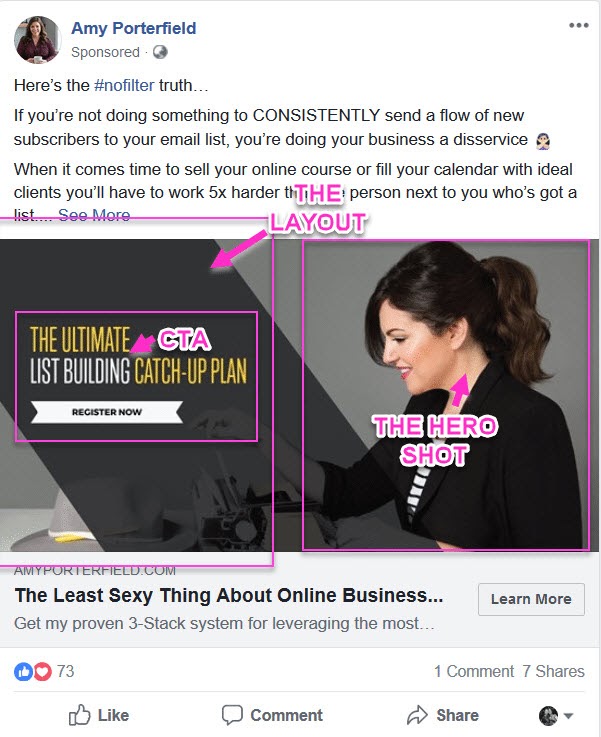
(Facebook позволяет загружать сразу несколько изображений для тестирования, сохраняя основной текст одинаковым.) Первые 2 изображения намекали на конечные результаты, обещанные на странице, — угол, который должен был привлечь наибольшее внимание. Третье изображение было случайным фоном, который мы сделали только что.
случайно показал один из наших хедшотов «О странице».

Дело в том, что изображение «ошибка» получило почти вдвое больший CTR, чем контрольное и гипотетическое лечение.
(Тот факт, что на изображении было человеческое лицо, возможно, больше понравился людям.)
Ключевые вынос
Мы не всегда можем знать, что сработает, поэтому используйте эти идеи в качестве вдохновения. Всегда тестируйте на себе.
26 A/B-тестов, проверок и советов по повышению коэффициента конверсии с помощью изображений
#1: Проверьте, как ваша аудитория реагирует на изображение
Прежде чем вносить какие-либо изменения в свои изображения, оцените, как ваша аудитория реагирует на вашу страницу.
Что они на самом деле делают на странице?

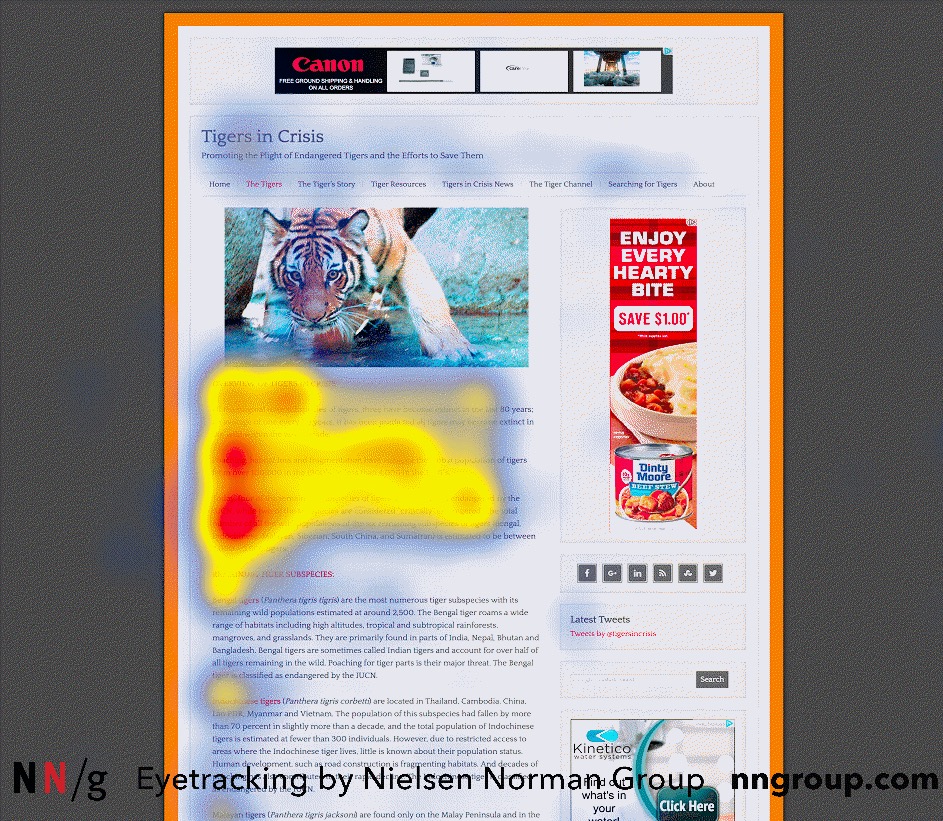
Тепловая карта страницы, чтобы увидеть, на чем сосредоточены ваши пользователи. Если вы можете себе это позволить, возможно, стоит также провести тесты слежения за глазами.
Примечание:
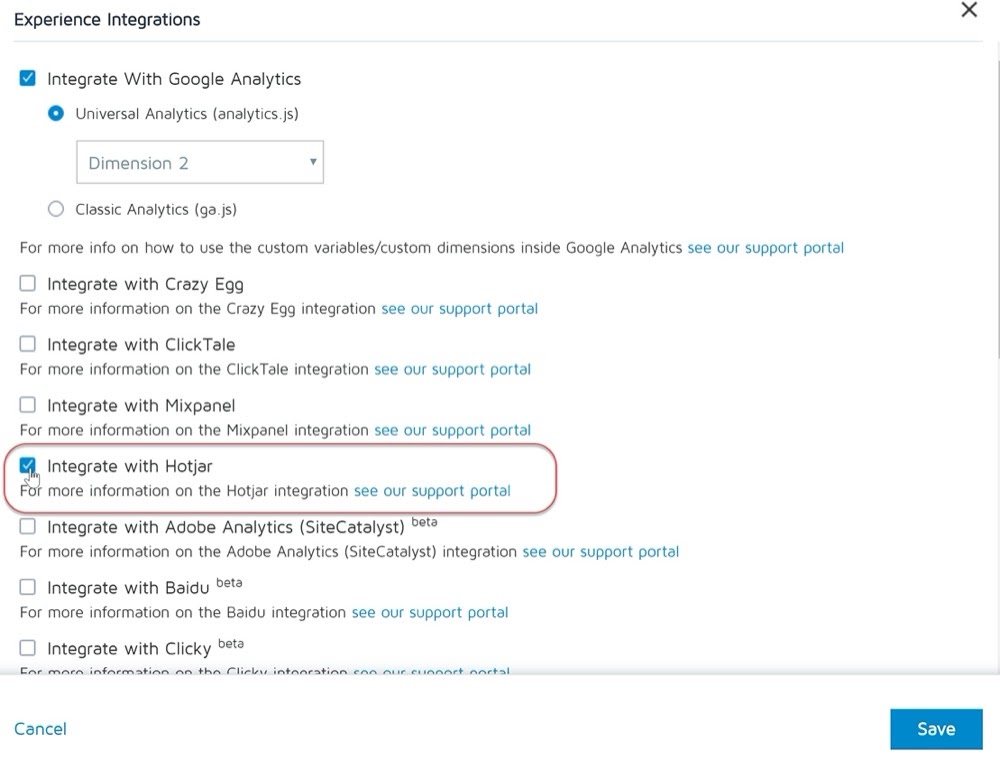
Мы интегрируем Hotjar и другие инструменты для создания тепловых карт непосредственно в приложении Convert Experiences.

Итак, теперь вы знаете, как ваша аудитория взаимодействует с вашей страницей и изображениями, давайте рассмотрим некоторые улучшения и идеи…
Они видят ваше изображение, но не обращают внимания?
Вы когда-нибудь слышали о невнимательности или слепоте к изменениям ?
Это явление, при котором, если люди сосредотачиваются на чем-то одном, они часто упускают из виду серьезные изменения в своем собственном видении.
Лучшим примером этого является тест Gorilla. В ролике людей просят посчитать, сколько раз игроки в белых футболках проходят мимо баскетбольного мяча.
Из-за этого 50% людей, которые смотрели видео, не увидели, как кто-то в костюме гориллы выходит на середину поля зрения, бьет себя в грудь, а затем уходит. Все потому, что внимание зрителей приковано к другому расположению и цветовому рисунку.
Они ищут мяч, синие джинсы и белые футболки и игнорируют все остальное.

Ключевые вынос
Тот факт, что у вас есть изображения, не означает, что люди обращают на них внимание, поэтому посмотрите на свои тепловые карты, чтобы сформировать гипотезу.
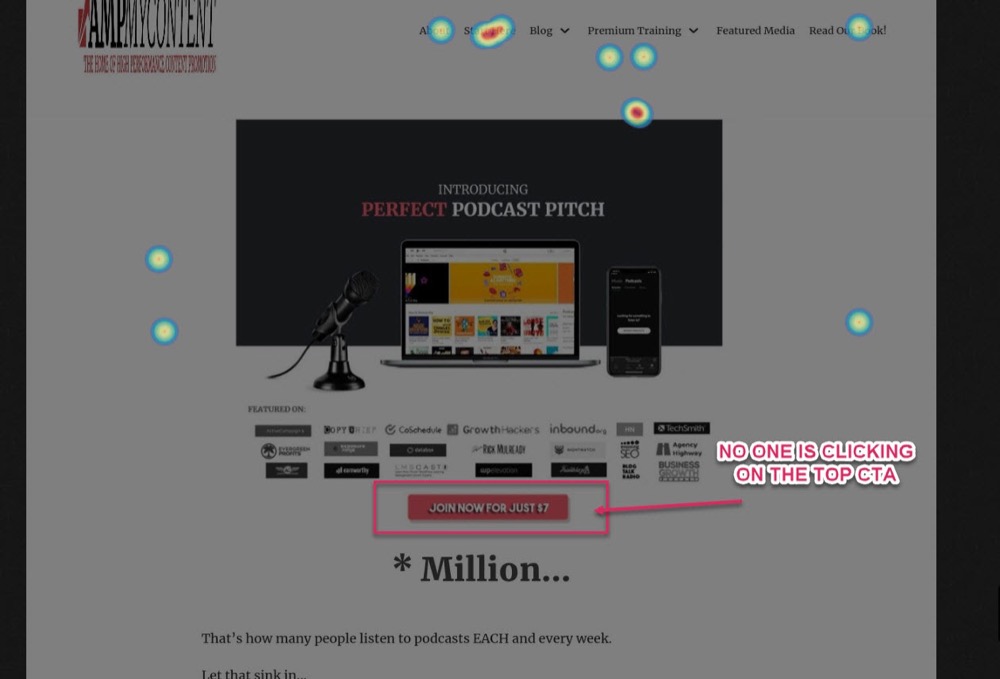
В этом примере для моего блога я вижу, что люди не нажимают на CTA.

Возможно, кнопка просто недостаточно большая или недостаточно четкая, чтобы привлечь их внимание, или, возможно, они просто не понимают, что это кнопка, на которую нужно нажимать.
Подробнее об этом чуть позже, а пока мы видим, что люди не обращают внимания на изображение или призыв к действию.
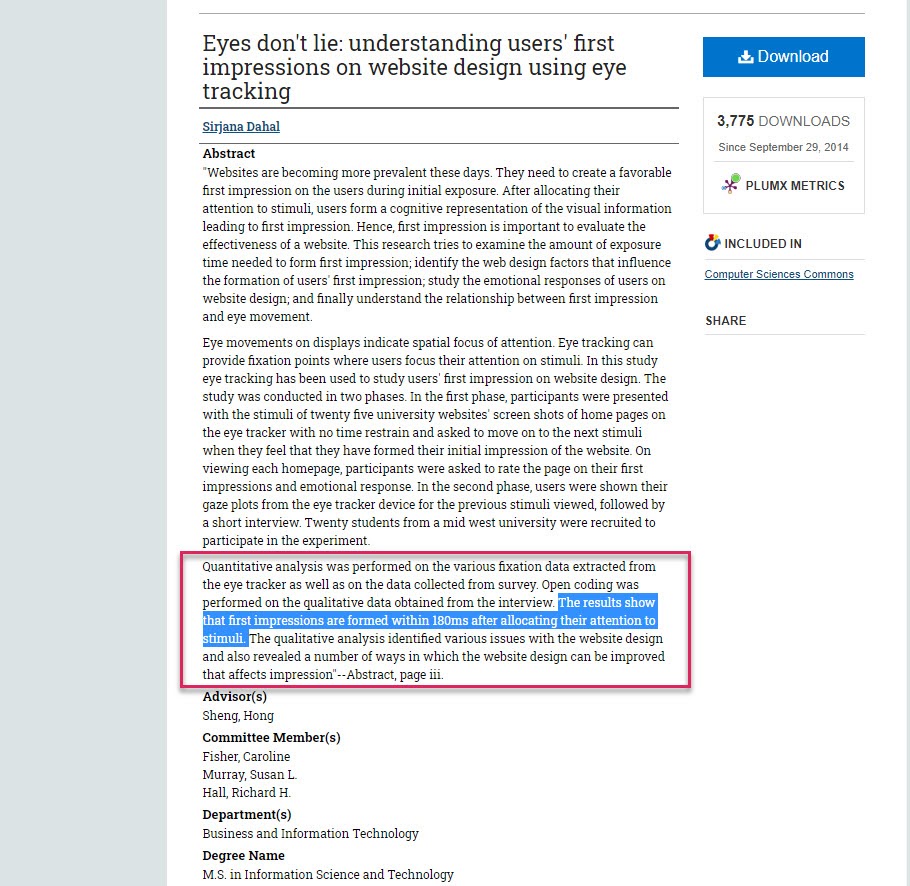
[ВЕБИНАР] Визуальное отслеживание внимания: смотрят ли ваши пользователи туда, куда им положено?
Знают ли они, на что им следует нажимать?
Если ваше изображение содержит визуальный призыв к действию, на который нужно нажать, понимают ли они это и делают ли они это?
Существует концепция воспринимаемых возможностей , придуманная в 1988 году UX-дизайнером Доном Норманом.
Идея такова. Если вы хотите, чтобы люди выполняли определенное действие (например, нажимали кнопку), они должны быть в состоянии воспринимать, понимать и интерпретировать, что представляет собой объект и что им нужно с ним делать.
Мы часто ищем сходство между чем-то, что мы испытали раньше в реальном мире, чтобы затем научить нас, как взаимодействовать с чем-то подобным в Интернете.
Пример
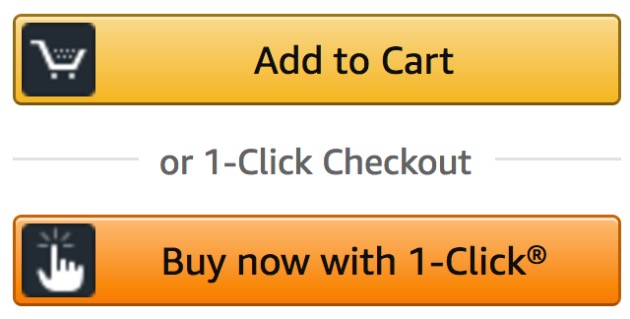
Кнопка на клавиатуре имеет форму, текстуру и тень. Из опыта мы знаем, что на него можно нажать или щелкнуть.
Поскольку люди привыкли видеть эти «возможности», дизайнеры применили их к своим кнопкам CTA в Интернете. Проблема в том, что несколько лет назад люди переборщили с этим, и у вас были бы кнопки с большими тенями или преувеличенными функциями, просто выскакивающими из экрана.

Этот стиль использовался многими менее заслуживающими доверия сайтами, поэтому от него отказались. Дело в том, что мы, кажется, зашли слишком далеко, и многие люди теперь используют кнопки, которые кажутся плоскими.

В приведенном выше примере нет тени или глубины, чтобы помочь нам понять, что мы можем нажать на нее, что вполне может повлиять на CTR. Сравните это с Amazon, у которого есть небольшой оттенок внизу и даже источник света в верхней части кнопки, чтобы выделить ее.

Ключевые вынос
Если вы используете CTA на изображении или рядом с ним, возможно, ваш дизайн CTA должен быть более интуитивно понятным, чтобы ваш пользователь понимал, как его использовать.
# 2: Убедитесь, что изображение (и страница) оптимизированы по скорости
Итак, теперь, когда вы знаете, как работает ваша страница, давайте пройдемся по некоторым основным проверкам, прежде чем вносить радикальные изменения.
Достаточно ли быстро загружаются ваши изображения и страница, чтобы удерживать внимание аудитории, или они настолько медленны, что заставляют аудиторию отскакивать от вашей страницы?
Оптимизация скорости загрузки изображений и страниц не является главной целью, когда мы говорим об оптимизации ваших изображений для повышения эффективности, но это одна из первых вещей, на которые вы должны обратить внимание, прежде чем что-либо менять.
Почему?
Потому что изображения могут быть довольно ресурсоемкими. Чем больше у вас их и чем выше качество, тем дольше будет загружаться ваша страница. Это может показаться не таким уж большим, но если ваша страница загружается дольше 3 секунд, вы начнете терять часть своей аудитории еще до того, как они увидят страницу.
Фактически, время загрузки вашей страницы напрямую связано с показателем отказов и даже влияет на ваш рейтинг в поисковых системах, поэтому настоятельно рекомендуется ускорить загрузку.
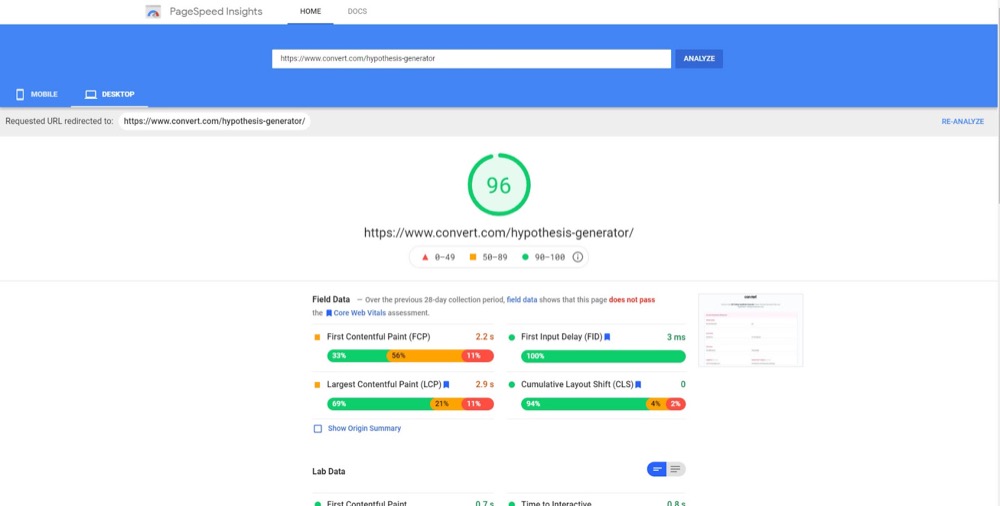
(На самом деле это недавно произошло с одной из наших страниц. Обновление в другом месте повлияло на загрузку страницы нашего инструмента генератора гипотез, заставив его загружаться всего на несколько секунд медленнее, но увеличило показатель отказов страницы на 5%).
Если вы никогда не работали над повышением скорости загрузки вашего сайта, ускорьте ее прямо сейчас. Нет смысла тестировать новые изображения, если страница даже не загружается.
Что делать, если ваша страница обычно быстро загружается?
Запустите быструю проверку, чтобы убедиться, что это все еще так. На вашу скорость могут повлиять вещи, о которых вы, возможно, не подозреваете. Вы можете сделать это, запустив страницу с помощью инструмента скорости сайта Google, а затем устранив все проблемы.

# 3: Узнайте, скомпрометировано ли изображение
Если страница загружается быстро, следующей проверкой будет проверка правильности работы изображения…
Страница загружается быстро, но изображение стало пиксельным?
Возможно, некоторые плагины обновили и изменили основные настройки, которые могут повлиять на ваше изображение.
Пример
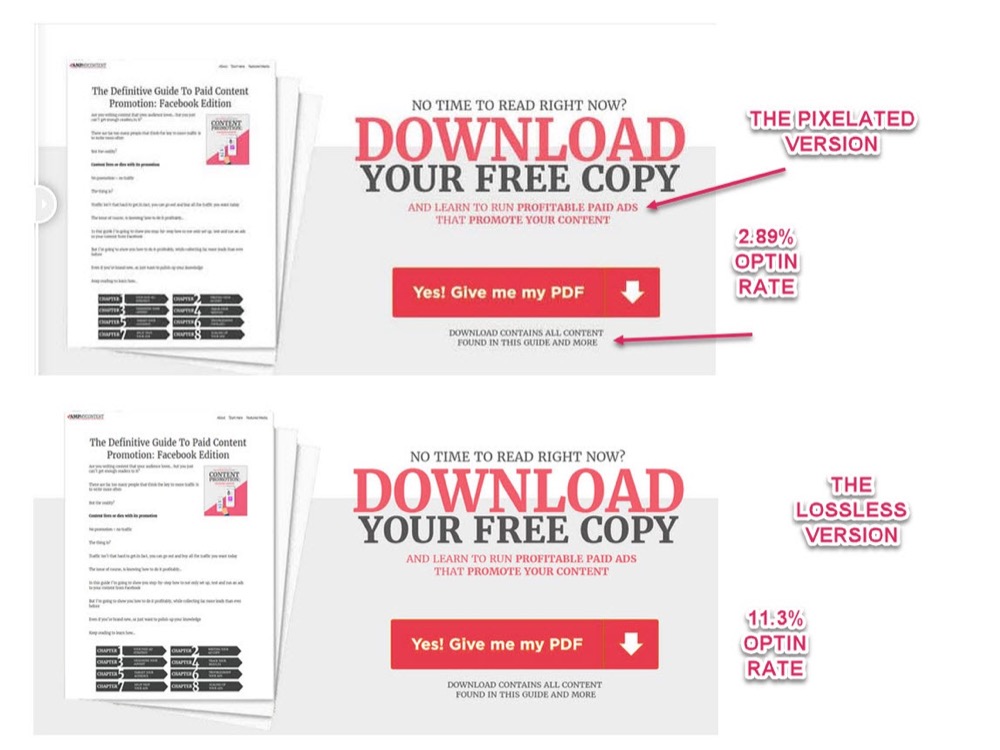
Недавно я заметил падение конверсии на своем собственном сайте и не знал, почему. Оказалось, что новый плагин скорости веб-сайта решил ускорить мои изображения, снизив их качество. Это означало, что теперь у нас было пикселизированное изображение CTA, на которое нажимало меньше людей.

Я исправил качество изображения, и коэффициент конверсии почти сразу вернулся к исходному уровню.
(Обязательно очистите кеш, так как вы можете увидеть сохраненную версию.)
Запомнить:
Тот факт, что страница и изображения нормально загружаются на вашем компьютере, не означает, что ваша аудитория будет иметь такой же опыт.
Изображение загружается или показывает неработающую ссылку?
Проверьте наличие поврежденных изображений из-за поврежденных файлов, проблем с доставкой CDN или плагинов, вызывающих странные вещи.

Это невероятно простые вещи, которые нужно проверить, но поскольку мы предполагаем, что все они всегда работают, мы часто забываем, насколько они важны.
# 4: Убедитесь, что изображение действительно отображается
Убедитесь, что ваша аудитория действительно может видеть ваше изображение И вашу копию на рабочем столе и на разных устройствах.
Ваша копия и изображение принудительно помещаются ниже сгиба?
Ваша цель с главным изображением — представить свое ценностное предложение в сочетании с убедительным изображением прямо на экране при загрузке страницы.

Дело в том, что не каждый дизайнер сайта помнит о том, чтобы все было «вверху». Возможно, они создают страницу на основе своих собственных предпочтений монитора, а не своих обычных пользователей, или, возможно, они просто забыли создать адаптивные версии.
Это может привести к перекосу макета, скрытию важных элементов и тому, что пользователь либо отскочит, либо прокрутит вниз, чтобы узнать больше.
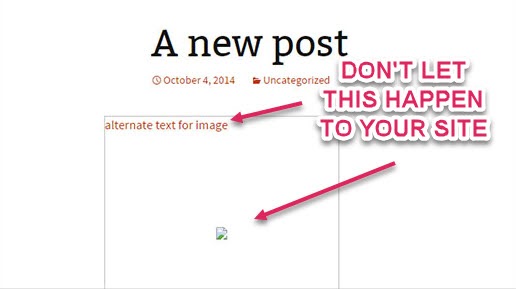
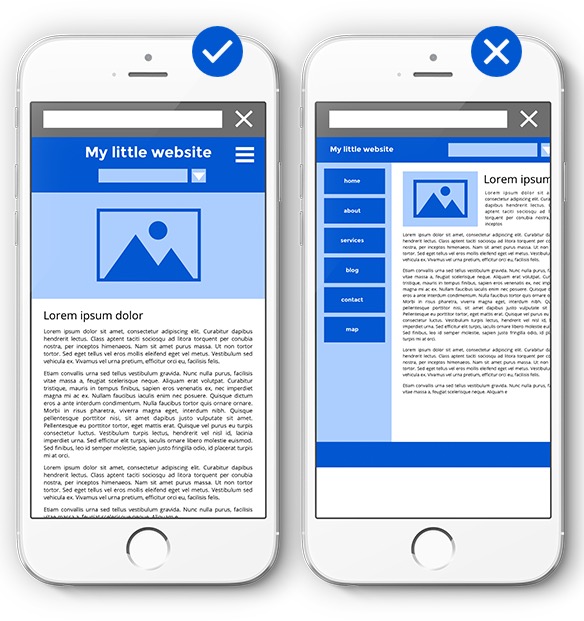
Пример
Если бы мы сделали это, то наша домашняя страница могла бы выглядеть так.

Итак, сделайте быструю проверку:
Если ваше изображение занимает весь экран до прокрутки, но ваша копия выполняет большую часть работы и не появляется над линией сгиба , уменьшите размер изображения, рассмотрите возможность размещения его рядом с текстом или сделайте дизайн адаптивным для разных размеров экрана. .

Размер изображения несовместим на разных устройствах
Не каждое изображение является главным снимком, занимающим всю страницу. Иногда мы будем использовать снимки продуктов или другие изображения внутри нашего контента.
Если изображение выполняет тяжелую работу, но слишком маленькое, чтобы его можно было увидеть (даже на компьютере), или оно не оптимизировано для мобильных устройств, отрегулируйте изображение по размеру.

Изображения продуктов увеличивают продажи, но только в том случае, если зрители их видят.
Достаточно ли далеко они прокручивают, чтобы хотя бы увидеть изображение?
Еще одно простое исправление. Если изображение отображается на странице, но оно ниже, чем большинство людей прокручивают, просто поднимите его выше.
Кажется простым, но это может помочь удержать сканеры на странице, прежде чем они уйдут.
Пример
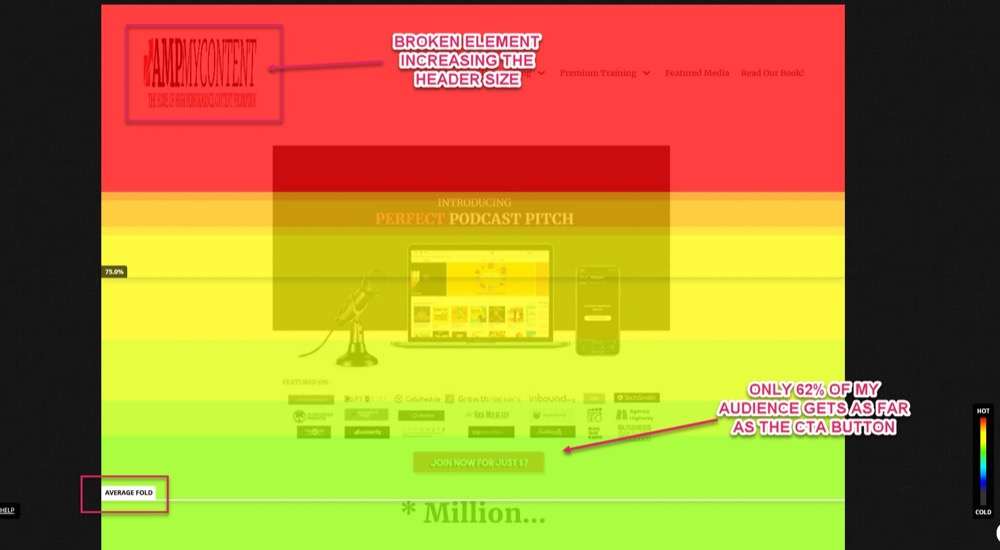
Когда я проверял тепловую карту одного из моих собственных продуктов, я уже знал, что кнопка CTA не нажимается.
Когда я проверяю глубину прокрутки, я вижу, что только 62% моей аудитории доходят даже до CTA, что странно, поскольку я разработал его так, чтобы он отображался вверху страницы…

Ага!
Когда я загружаю страницу через некэшированное устройство, я вижу, что у меня есть поврежденное изображение заголовка, из-за которого размер заголовка увеличивается. Это нажимает мою кнопку CTA ниже сгиба, из-за чего 38% моей аудитории пропускают ее!
Исправление этого вернуло бы мой CTA обратно на экран, чтобы его действительно увидели 100% моей аудитории. Я также мог бы изменить дизайн, разместив кнопку призыва к действию рядом со снимком HERO, чтобы она привлекала больше внимания, например:

Его все еще нужно протестировать, но вы заметили, как он привлекает внимание к призыву к действию, выводя его на страницу?
Я почти уверен, что когда я это проверю, я увижу подъем.
Остерегайтесь «мигалок»
Имейте в виду, как люди привыкли видеть контент на экране, и размещайте изображение либо в центре, либо вне центра, но никогда не на дальних краях.
Люди привыкают к тому, что заголовок находится вверху, а заполнитель — на боковых панелях, поэтому они фокусируют свое внимание не по центру, двигаясь слева направо, сверху вниз, но обычно они не замечают контент, который находится на дальних краях.
Это называется паттерном «F».

Если изображения не привлекают должного внимания, попробуйте отодвинуть их от краев экрана.
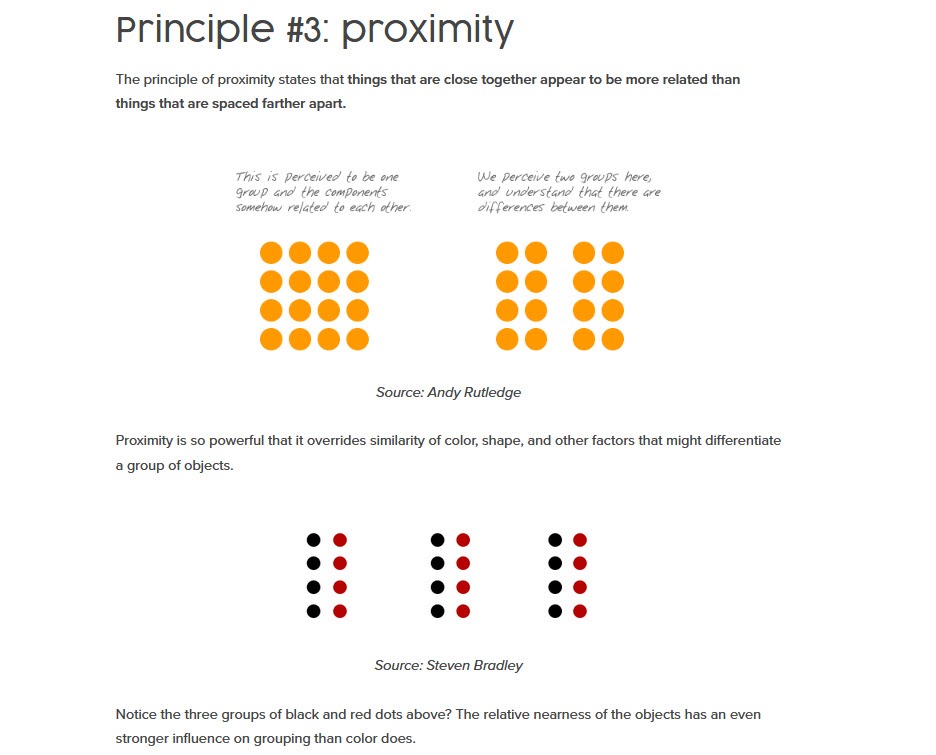
# 5: Люди предполагают связь между вещами, которые находятся близко друг к другу
Вот еще один совет по расположению:
Люди считают расстояние между объектами на странице либо не связанными, либо связанными, либо относящимися друг к другу.
Если элементы находятся далеко друг от друга, мы предполагаем, что они являются отдельными вещами, но если они расположены близко друг к другу, мы предполагаем, что они связаны.

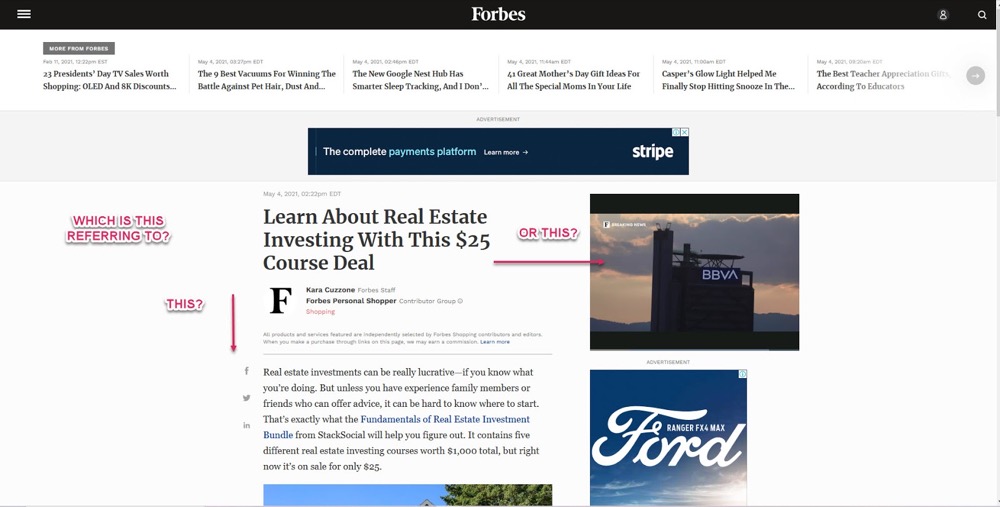
Это означает, что если у вас есть изображение с текстом рядом с ним, ваша аудитория предположит, что это ссылка на изображение, которое они видят.
Это здорово, если вы хотите привлечь их внимание к своей релевантной копии, но не в том случае, если у вас есть другая история или предложение в стороне, поскольку теперь они видят одно, но читают о другом, вызывая путаницу.

Если вы обнаружите, что люди не отвечают, вы можете попробовать удалить все отвлекающие факторы со стороны ИЛИ сблизить изображение и соответствующий текст, чтобы они легче ассоциировали их.
# 6: Помните о культурных различиях при разработке изображений
Люди сканируют контент, основываясь на прошлом опыте, и мы должны учитывать это при размещении изображений.
На Западе мы сканируем слева направо, то есть наше изображение почти всегда находится в центре или вверху слева, а текст справа. В некоторых странах текст читается справа налево, а это означает, что вам нужно перевернуть макет и изображения.
Имейте это в виду при расположении вашего изображения, текста и CTA на вашей странице.
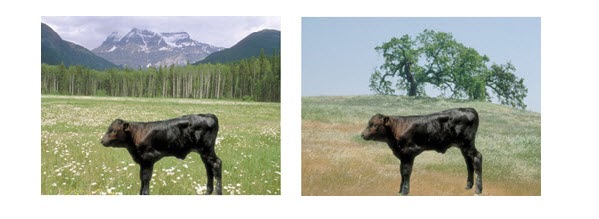
Кроме того, интересно узнать, что люди на Востоке и на Западе по-разному относятся к изображениям…
Взгляните на эти фотографии.

Что ты видишь?
В зависимости от того, откуда вы, ваш фокус и то, как вы смотрите на изображение, могут меняться.
На Западе мы склонны сосредотачивать свое внимание на объекте на переднем плане, в то время как люди на Востоке сосредотачиваются на заднем плане и его контексте на объекте на переднем плане в целом.
Это означает, что ваше фоновое изображение может иметь большую разницу в производительности в зависимости от того, где оно отображается или кому оно показано, поэтому примите это во внимание при разработке или настройке своего креатива.
# 7: Убедитесь, что изображение совпадает с аудиторией и что вы хотите, чтобы они чувствовали
Изображения отлично подходят для передачи идей или эмоций вашей аудитории. Убедитесь, что вы помогаете им связать правильные эмоции и идеи с вашим предложением, чтобы вы могли заставить их предпринять правильные действия.
Спросите себя об этом:
- Что ВЫ хотите сообщить своим изображением?
- Как ваше изображение работает с вашей страницей? Чтобы заставить их щелкнуть и узнать больше? Это снимок продукта, чтобы помочь принять решение?
- Как вы хотите, чтобы это изображение повлияло на вашего пользователя? Связать с эмоцией или вариантом использования?
- Что вы хотите, чтобы они делали на странице?
Ясность этих ответов поможет вам понять, чувствует ли ваша аудитория то же самое.
Почему это важно?
Как создатели страницы и продукта, мы можем быть виноваты в том, что забываем, что у нашей аудитории может быть пробел в знаниях, которого нет у нас. То, что очевидно для нас, не всегда понятно конечному пользователю.
Кроме того, наши намерения или эмоции, которые мы хотим передать, могут иногда теряться при переводе. Вот почему так важно проводить тесты фокус-групп, где это возможно, чтобы получить живую обратную связь от ваших пользователей о том, как ваши изображения влияют на них.
Получите ясность по следующим вопросам:
- Могут ли пользователи четко видеть содержимое на изображении?
Не только качество изображения, но и понимают ли они, о чем изображение, и все ли они видят на изображении?
Если нет, то это может быть признаком того, что ваше изображение нуждается в улучшении или вам нужно показать больше деталей.
- Выглядит ли изображение достоверным или сфабрикованным?
Доверие является основным фактором при покупке в Интернете. Если изображение выглядит сильно отфотошопленным, люди могут усомниться в его утверждениях.
Могут ли они доверять тому, что видят, или это кажется фальшивкой?
Иногда у вас может быть продукт, который настолько хорош, что кажется слишком хорошим, чтобы быть правдой, и вам нужно доказать, что он работает. Подкрепите это другими сигналами доверия, такими как отзывы, значки, гарантии и многое другое.
- Какое сообщение изображение передает аудитории?
Что думает ваша аудитория, когда видит ваше изображение? Соответствует ли это тому, что вы хотите, чтобы они думали, или заставляет их думать о чем-то другом?
- Вызывает ли изображение желаемую эмоциональную реакцию?
Если это не заставляет их чувствовать себя правильно, тогда меньше людей предпримут действия, которые вы хотите, и, что еще хуже, некоторые могут даже оттолкнуться. (Подробнее об этом через секунду)
- Какие «потребности пользователя» аудитория должна увидеть на изображении? Какое действие они хотят предпринять, увидев изображение?
Для чего аудитория будет использовать продукт/предложение? Могут ли они увидеть, как его использовать на изображениях? Могут ли они увидеть, что им нужно в вашем изображении, чтобы помочь им принять решение? Они хотят купить или растерялись и хотят уйти?

Ваш образ может либо поддержать ваше предложение, либо оттолкнуть от него людей.
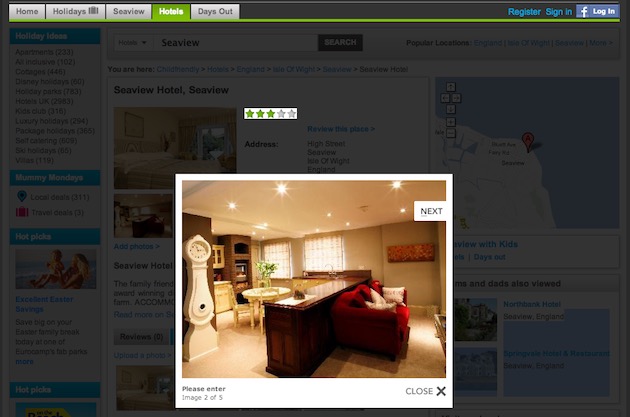
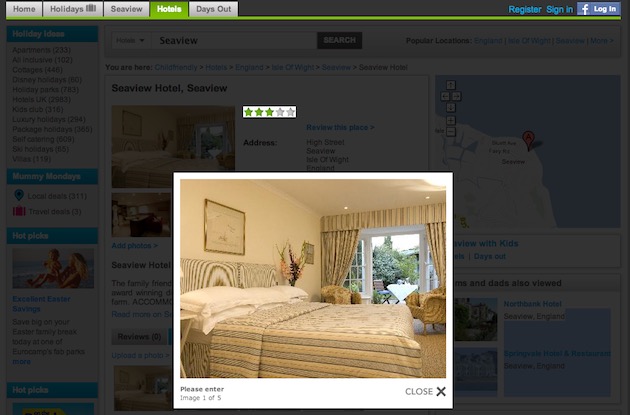
Пример
В этой статье о UX-дизайне автор хотел забронировать отель на веб-сайте, предназначенном для помощи молодым семьям в бронировании поездок.
Проблема с этим конкретным отелем заключается в том, что отображаемые изображения не соответствовали конечной цели пользователя — бронированию семейного номера, подходящего для очень маленьких детей. «Это больше походило на изысканную кухню, чем на семейный ужин».

Итак, в этом примере изображения фактически отталкивают пользователя.
Он хотел посмотреть, насколько отель и комната будут хороши для его детей, в то время как отель хотел похвастаться своим убранством. Он показывал изображения, которые, вероятно, сработали бы, если бы кто-то искал роскошный отдых, но это не то, что рекламировал сайт или что искал пользователь.
(Честно говоря, отель, вероятно, просто добавил свои обычные фотографии на другой сайт в надежде, что это повысит продажи, не задумываясь об их другом варианте использования.)
Вот почему так важно убедиться, что ваш образ соответствует вашему предложению и тому, что вы хотите, чтобы ваша аудитория чувствовала, думала и визуализировала, чтобы они предприняли желаемое действие.
Лучшее изображение — это не то, которое ВЫ ХОТИТЕ туда поместить, а то, которое окажет наибольшее влияние на разум и чувства вашего зрителя. Дело не в том, что вы хотите сказать, а в том, что ОНИ на самом деле видят или получают из изображения.
Крейг Салливан, Оптимальный визит
# 8: Будьте подлинными
Все изображения на вашем сайте должны либо давать дополнительный контекст, либо помогать передавать эмоцию читателю, чтобы вызвать реакцию.
Теперь, как вы можете догадаться, вашим изображениям будет сложно это сделать, если они покажутся ненастоящими или поддельными, и именно поэтому я не рекомендую использовать стоковые изображения.

Не имеет значения, являются ли ваши собственные изображения более низким качеством или с «хорошим» освещением, они почти всегда будут превосходить стоковые фотографии, потому что стоковые изображения могут казаться фальшивыми или просто не отображать реальность.
Люди используют изображения, чтобы помочь им принять решение. Если на изображении изображено что-то несвязанное или другой продукт, оно может показаться ненадежным.
На самом деле, если вы проведете сессию, ориентированную на клиента, вы заметите, что стоковые фотографии могут расстраивать пользователя, потому что кажется, что изображения не дают точного представления о вашем бренде или предложении.
Еще хуже?
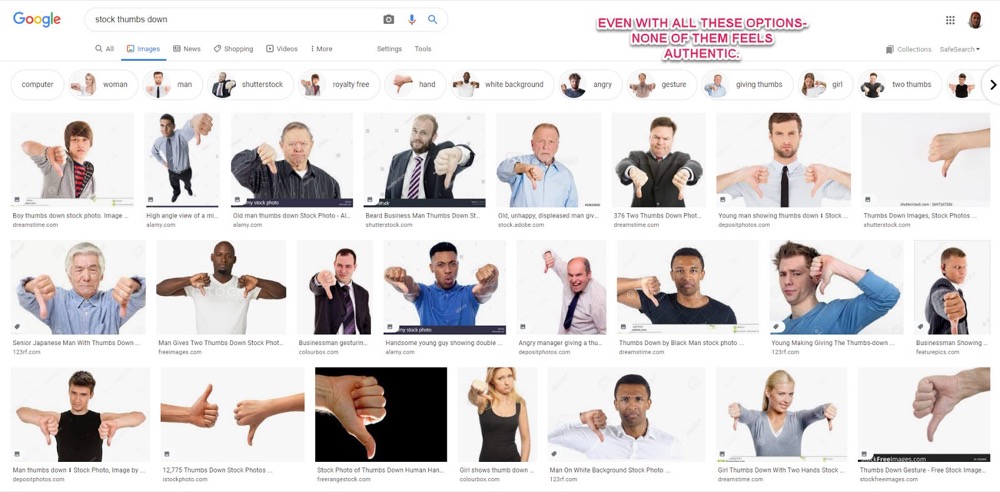
Если вы найдете подходящее стоковое изображение, вы рискуете использовать изображения, которые используются на нескольких сайтах.

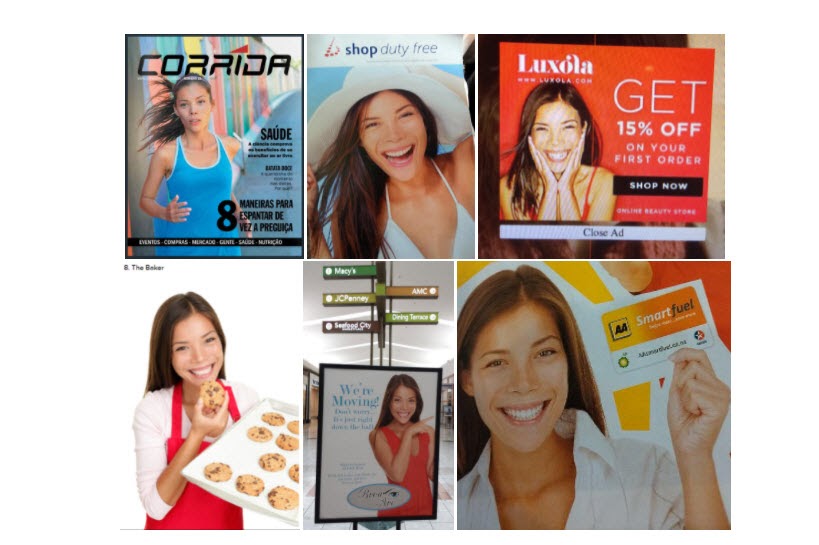
Эта модель использовалась так много раз, что на Reddit есть целые ветки, посвященные людям, которые делятся тем, в какой новой рекламе они ее находят.
Иногда вы даже случайно увидите прямых конкурентов, использующих точно такую же модель…
Ключевые вынос
Всегда инвестируйте в свои собственные образы, где это возможно. Вы почти всегда будете видеть больший подъем, даже если это не профессионально.
Примечание:
Если вы обращаетесь к профессионалу, не забудьте «разработать дизайн для своей среды» и иметь в виду потребности ваших пользователей при планировании брифа.
Что я имею в виду?
Ну, большинство традиционных фотокампаний снимаются для рекламных щитов и рекламы, и снимки обычно сильно отличаются от того, что вы могли бы захотеть для своего веб-сайта.
#9: Улучшите + переснимите уже имеющиеся у вас изображения
Иногда у вас может быть правильная идея, и вы можете согласиться с аудиторией, но вашим изображениям нужно немного больше энергии, и повторная съемка может иметь все значение.
Не обязательно с точки зрения улучшения качества изображения (хотя это никогда не помешает), а скорее с точки зрения улучшения обмена изображениями и захвата того, что нужно аудитории.
Пример
Еще одна претензия к снимкам отелей в этой статье по UX заключалась в том, что они не давали достаточно четкой картины.

Размер изображения достаточно плохой, но он также не может показать достаточно информации для нужд пользователей. Можно ли поставить детскую кроватку рядом с кроватью или пространство слишком узкое?
Эту проблему можно было решить, сделав повторный снимок, чтобы охватить больше комнаты, возможно, добавив второе изображение с другого ракурса в комнате или даже показав детскую кроватку рядом с кроватью.

(Я имею в виду, что это сайт бронирования гостиничных номеров для людей с маленькими детьми. Вы могли бы подумать, что они будут включать это, верно?)
Ключевые вынос
Если идея вашего изображения совпадает с мнением аудитории, но не получает достаточной поддержки, переосмыслите, что ваша аудитория должна увидеть на ваших изображениях, чтобы принять решение, а затем переделайте свои снимки с учетом этого.
# 10: Сопоставьте свое изображение с вашим сообщением, с намерением аудитории и с их путешествием
Ваша аудитория подпрыгивает при посещении вашей страницы, даже если она загружается быстро?
Возможно, у вас есть несоответствие между сообщением и страницей, поскольку то, что привело их на ваш сайт, не совпадает с тем, что они там находят.
Пример
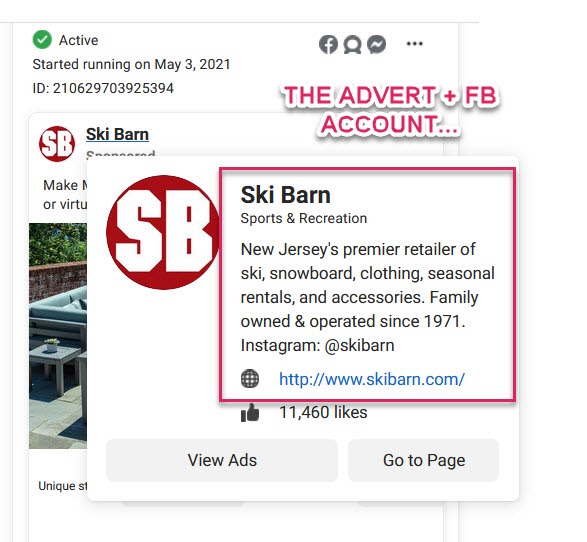
Допустим, пользователь нажал на рекламу или выполнил поиск в Google и попал на вашу страницу, но что-то не так…
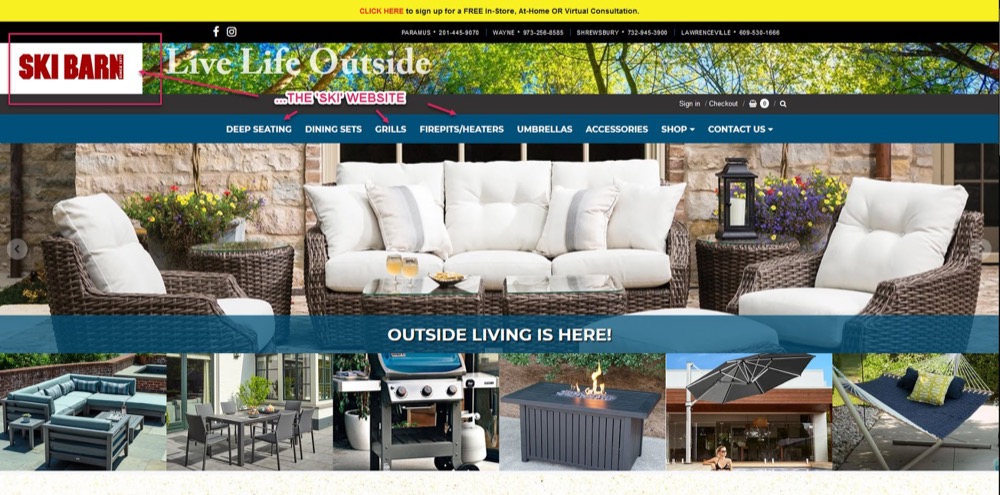
В этом примере вы видите страницу Facebook компании, которая занимается продажей горнолыжного и сноубордического снаряжения.

Но когда вы переходите на их сайт, вы видите, что они действительно продают уличную садовую мебель:

В этом случае, возможно, веб-сайт был взломан или домен был куплен, а затем переработан для другой компании.
Дело в том, что это все еще может произойти даже с обычной рекламной кампанией или даже с поиском в Google. Люди нажимают на что-то одно, но то, куда они приземляются, не соответствует тому, на что они нажали.
(Я не могу сказать вам, сколько раз я видел модную лыжную куртку, рекламируемую в рекламе, чтобы просто щелкнуть по ней, а целевая страница была для другого продукта.)
Мы называем это «неконгруэнтностью».
Итак, подумайте о том, как использовать собственное изображение:
- Что ваша аудитория ожидает увидеть, перейдя на вашу страницу?
- Соответствует ли ваш образ этому?
- Соответствует ли изображение вашей страницы изображению или рекламным объявлениям, по которым они могут перейти?
Это может быть не так очевидно, как предоставление совершенно неправильного предмета, но ваше изображение может быть не тем, что они ожидают увидеть, и может заставить их уйти.
# 11: Увеличить Увеличить!
При совершении покупок в Интернете мы теряем все остальные органы чувств. Мы не можем попробовать, мы не можем обонять, мы не можем чувствовать.
Все, что мы можем сделать, это посмотреть на изображение, чтобы лучше понять продукт. Качество изображения невероятно важно, особенно при продаже чего-то, где люди будут заботиться о мелких деталях (что-либо техническое, ориентированное на безопасность или очень дорогое).
Из-за этого вам необходимо снимать изображения в таком высоком разрешении, чтобы их можно было активно увеличивать, сохраняя при этом их качество.
через GIPHY
Убедитесь, что ваша аудитория может видеть все, что им нужно.
Таким образом, аудитория может рассмотреть каждый пункт в мельчайших деталях, помогая вам выделить основные потребности пользователей или решить любые проблемы, которые могут возникнуть у них с продуктом.
«Это подойдет? Будет ли это достаточно прочным или безопасным» и т. д.
Пример
Happyest Baby — это компания, которая четко понимает потребности своих пользователей и показывает это в своих изображениях.
Они не только охватывают несколько снимков и пользовательских случаев, но и каждое изображение можно увеличить для получения более подробной информации.
Да, это дорогостоящий продукт, но это нечто большее. Их клиенты хотят убедиться, что этот продукт безопасен для их новорожденного ребенка, и изучить его в мельчайших деталях.
через GIPHY
Пусть ваша аудитория увидит эти детали.
Каждое их изображение дает душевное спокойствие.
# 12: Тестовые кадры действия / кадры использования
Возможность масштабирования — это здорово, но визуализация — еще более мощная техника.
Почему?
Имея кадры использования продукта, вы можете помочь своей аудитории не только визуализировать себя, использующего продукт, но и активно передавать эмоции от кадра пользователю.
Позволь мне объяснить.
Человеческий мозг — увлекательная штука со множеством интересных элементов.
Я хочу рассказать о трех из них:
- премоторная кора,
- Первичная моторная кора
- и зеркальные нейроны.
Премоторная кора — это область мозга, которая помогает вам планировать движения, в то время как первичная моторная кора — это то, что заставляет это движение происходить.
Допустим, вы собираетесь бросить мяч, но в то же время к вашему мозгу прикреплены электроды, чтобы мы могли записать, какие нейроны срабатывают.
Когда вы начинаете думать о том, чтобы бросить мяч, активируется премоторная кора. Это созерцание действия и разработка того, что делать. Затем, когда вы бросаете мяч, первичная моторная кора контролирует мышцы и теперь загорается в наших показаниях.
Если бы мы наблюдали, как кто-то другой бросает мяч, наша собственная премоторная кора загоралась бы так, как если бы мы собирались бросить мяч сами.
Акт наблюдения за событием вызывает срабатывание одних и тех же нейронов — мы называем их зеркальными нейронами.
Почему это важно для оптимизации изображения?
Что ж, когда ваша аудитория увидит фото или видео, на котором сноубордист делает длинный резной поворот, они могут испытать такие же эмоции, как если бы делали это сами.

Мы отражаем эмоции, которые видим в других, и это здорово, если то, что мы показываем на своем изображении, совпадает с эмоциями, которые они хотят испытать.
# 13: Представляйте своего конечного пользователя
Наличие людей в кадре также помогает вашей аудитории общаться и сопереживать, но обязательно протестируйте несколько моделей.
Почему?
Ну, не все будут резонировать с человеком на вашем снимке, особенно если они не точно представляют конечного пользователя. У аудитории могут возникнуть неправильные представления о том, для кого предназначен продукт, поэтому протестируйте различные модели.
В статье «Удобство использования веб-фотографий» Джеймс Чадли рассказывает о кампании, которую он провел для страницы продаж с 3 ценовыми категориями, каждая из которых включала фотографию другой модели для представления разных типов клиентов.
Результаты теста сбивали с толку, потому что люди покупали самые дешевые и самые дорогие варианты, а не вариант с «лучшей ценой» (который обычно обеспечивает наибольшую конверсию).
Они провели несколько тестов обратной связи, и оказалось, что модель-мужчина, выбранная для выбора по лучшей цене, очень похожа на Ноэля Галлахера. Они обнаружили, что клиентов отталкивало такое представление, поскольку оно не соответствовало реальным пользователям продукта, поэтому оно не приводило к конверсии.
# 14: Тестируйте людей + продукт против. Только продукт
Если вы можете использовать только одно изображение, вам нужно протестировать варианты.
Иногда вы получаете больше подъема только с продуктом. Иногда вам нужны более четкие снимки продукта. В других случаях страница может лучше конвертироваться при использовании продукта. Иногда продукт используют другие модели.
Обязательно протестируйте каждую версию, чтобы увидеть, какая из них лучше всего работает с вашей аудиторией.
# 15: Проверьте направление взгляда
При использовании изображений с человеческими моделями проверьте, в каком направлении они смотрят.
Исследования, проведенные Journal of Consumer Research, показали, что изображения людей, смотрящих в определенном направлении, помогают привлечь аудиторию к сцене и визуализировать себя в данный момент.
Это хорошо работало для продуктов, где аудитория могла идентифицировать себя с изображением и тем, что на нем происходило, а также помогало направить взгляд аудитории на призыв к действию.

Они отлично работают для лайфстайл-брендов.
В то время как изображения людей, смотрящих прямо на аудиторию, поддерживающих зрительный контакт и улыбающихся, помогли укрепить доверие, продемонстрировать компетентность, открытость и отлично сработали для компаний, работающих в сфере услуг.

# 16: Протестируйте свои собственные изображения по сравнению с обычными. Поставляемые выстрелы
Вот кое-что, что я не так часто вижу, но магазины, которые его используют, кажутся лидерами рынка.
Позволь мне объяснить.
Представьте, что вы продаете товар, который продают 10 000 других розничных продавцов. Как вы различаете?
Большинство людей регулируют цену и гонятся за прибылью, но умные розничные торговцы вместо этого обращаются к своей идеальной аудитории.
Вместо того, чтобы использовать снимки продуктов, которые поставляются и используются всеми их конкурентами, они переснимают продукты, используя свои собственные модели, которые представляют их собственную конкретную аудиторию, помогая изображениям более эффективно соединяться.
Пример
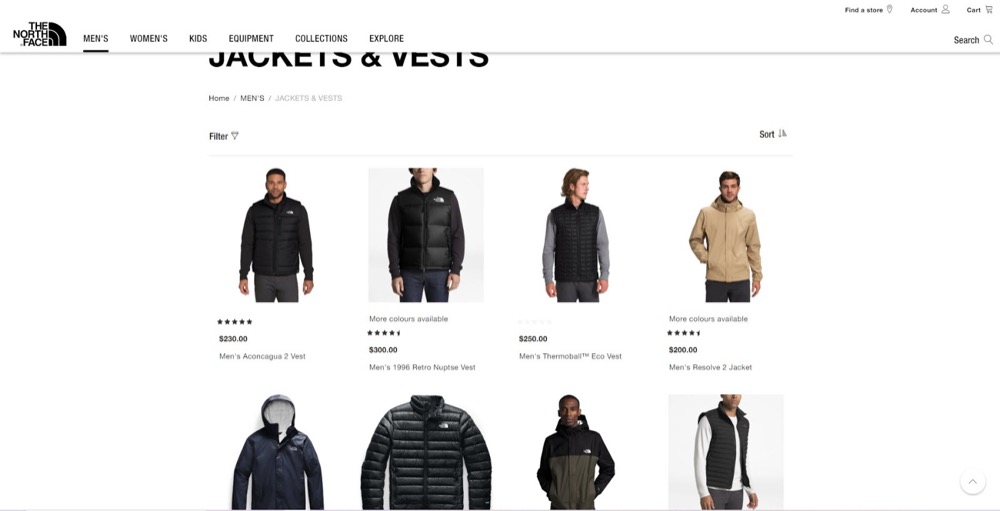
В последнее время в North Face наблюдается всплеск молодых клиентов.
Собственные образы North Face нацелены на туристов, альпинистов и туристов, поэтому образ их основного бренда на самом деле не соответствует рынку 18-25 лет.

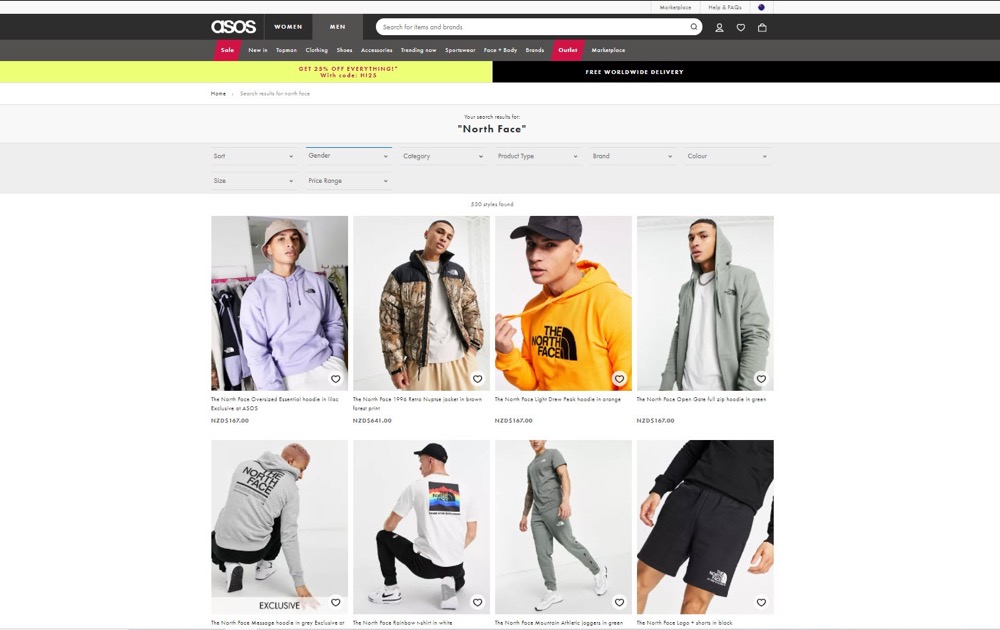
Вот почему Asos переснимает продукты, которые они продают, используя избранную группу моделей, представляющих их конечного пользователя, вместо того, чтобы использовать предоставленные снимки.

Делая это, они могут гораздо эффективнее связать продукт со своими конкретными пользователями.
Если вы продаете сторонние продукты и конкурируете с другими сайтами, подумайте об этом для своих собственных изображений.
# 17: Сравните одно изображение с другим. Последовательность изображений
Последовательности изображений хороши, когда вы хотите углубиться в детали и отправить свою аудиторию в «путешествие» открытий.
Это работает особенно хорошо, если изображения следуют мыслительному процессу пользователя.
Это может варьироваться в зависимости от вашего предложения и отрасли, но обычно это что-то вроде:
- Герой выстрелил,
- Продукт в использовании,
- Продукт выстрел,
- Снимки с мелкими деталями и т. д.
Пример
Ранее мы говорили о «Самом счастливом ребенке» и о том, насколько хорошо они знают свою аудиторию.
У них есть:
- Видео (с миниатюрой героя, снятого с использованием продукта),
- Выстрел из 2 ключевых функций,
- Целая куча экшн-кадров, подходящих разным сегментам своей аудитории и разным моделям,
- Каждое изображение можно увеличить, чтобы проверить технические аспекты.
через GIPHY
Создавайте свои последовательности так, чтобы они соответствовали процессу принятия решений пользователями.
Последовательности работают, но важно понимать, как ваша аудитория совершает такую покупку, чтобы вы могли моделировать ее с помощью изображений.
Что бы вы ни делали, не заставляйте изображения вращаться сами по себе, вместо этого позвольте пользователю щелкнуть мышью. Многочисленные исследования и тесты показали, что вращающаяся карусель изображений почти всегда обеспечивает гораздо более низкую конверсию, чем просто одно изображение.
Поэтому, если вы используете последовательность, покажите одно изображение и сделайте очевидным, что они могут щелкнуть по нему для получения дополнительной информации или деталей.
# 18: Тестируйте контент, созданный компанией, и контент, созданный компанией. Контент, создаваемый пользователями
Пользовательский контент (UGC) — это почти как чит-код для конверсий.
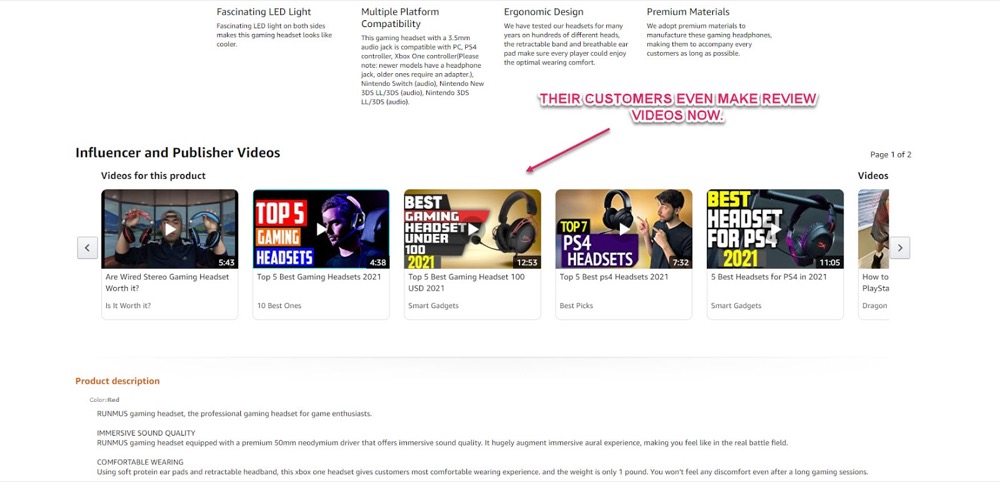
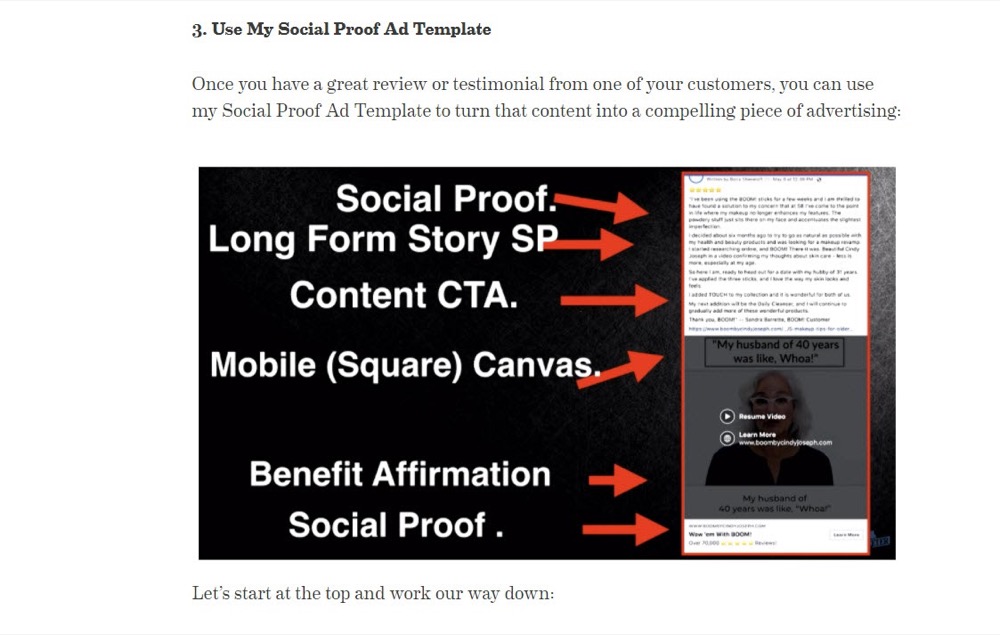
Он не только работает как отзыв, реферал и социальное доказательство в одном, но и является бесплатным контентом. Вы просто позволяете своим пользователям делать снимки продукта после покупки, а затем отправляете их вам. (С бонусными баллами, если вы настроите систему для автоматизации всего процесса с последующими электронными письмами). Amazon разрешает это в течение многих лет и до сих пор использует и внедряет инновации, так что вы можете догадаться, насколько хорошо это работает для них.

Хотите еще пример?
Бум! By Cindy Joseph — бренд средств по уходу за кожей для женщин, управляемый маркетологом прямого отклика.
Их текущий доход превышает 62 миллиона долларов, и они достигли этого уровня, сосредоточившись на платной рекламе и рефералах.
Раньше они запускали все виды рекламы, но в настоящее время это почти исключительно видео-отзывы пользовательского контента.

Пользовательский контент не только создает доверие, но и отлично подходит для обращения людей, которые могут быть на грани.
Партнерские маркетологи делают это ОЧЕНЬ хорошо, часто создавая целые обзоры и руководства по продуктам с точки зрения идеального пользователя и точки зрения аудитории.
Ключевые вынос
Тестируйте контент пользовательского контента в качестве основной точки взаимодействия, дополнительного изображения или видео или даже на сторонних сайтах, чтобы донести до вас контент.
# 19: Сравните статические изображения с обычными. Видео
Видео часто может добавить больше информации, чем отдельные изображения, и очень хорошо подходит для поддержки контента в последовательностях продуктов.
(Zappos продемонстрировал 30-процентный рост продаж на страницах продуктов, где аудитория смотрела вспомогательное видео, а также просматривала изображения.)
Для создания видеороликов требуется больше усилий, но они могут быть невероятно мощными, особенно если вы помните следующее:
- Обратите внимание на качество видео.
Не у каждого клиента такая же система качества, как у вас. Протестируйте свое видео на нескольких устройствах, ориентируясь на более старые машины и с самыми низкими распространенными соединениями (iPhone 5 + 3G).
- Не запускайте видео автоматически при загрузке страницы.
Это не только разочаровывает, но также может увеличить время загрузки страницы и даже показатель отказов.
- Помните о том, где вы размещаете видео.
Загрузить его на Youtube и встроить на свою страницу — это простой вариант, но помните, что конец каждого видео на Youtube — это CTA для другого контента. (Некоторые даже воспроизводятся автоматически.) Последнее, что вам нужно, — это видео, которое заинтересует людей вашим продуктом или услугой, а затем перестанет обращать их внимание на видео другого конкурента или кота.
Вы можете обойти это, самостоятельно разместив свои видео на таких платформах, как Vimeo, а затем встроив их на свой сайт. (Vimeo даже позволит вам добавлять кликабельные CTA в конце видео для ваших собственных продуктовых предложений.)
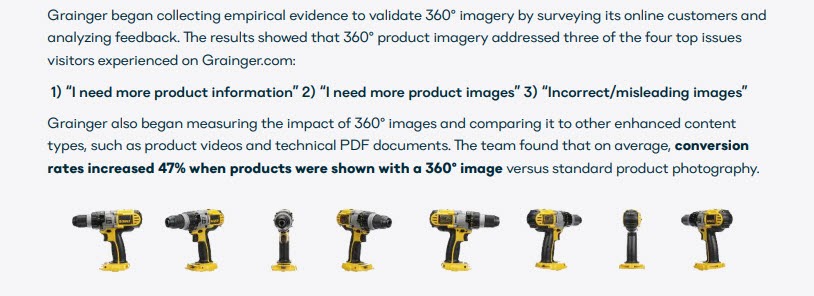
# 20: Тестируйте 360 изображений
Если вы продаете физический продукт, рассмотрите возможность создания 360-градусных изображений.
Хотя для их создания требуется специализированная программа, они могут помочь увеличить конверсию, помогая аудитории полностью изучить продукт.
На самом деле, производитель промышленных инструментов Grainger.com обнаружил, что 360-градусные изображения их электроинструментов помогли им увидеть повышение коэффициента конверсии на 47% по сравнению со стандартными изображениями.

Это помогает обойти те проблемы с отсутствующими углами, которые мы рассмотрели ранее, а также показывает точное представление продукта.
Однако это не просто физические продукты, отели и дома могут создавать 360-градусные снимки.

Вот пример видео 360 Real Estate от людей из Wistia.
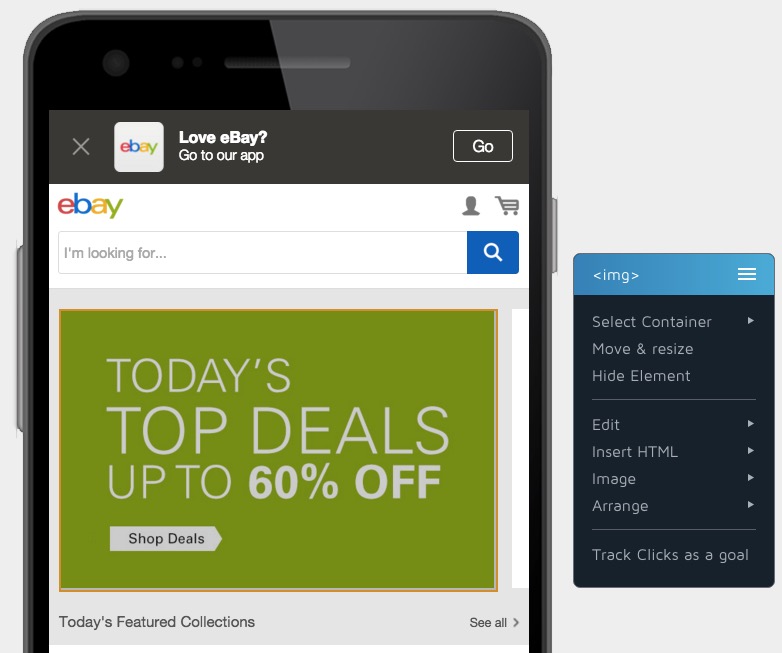
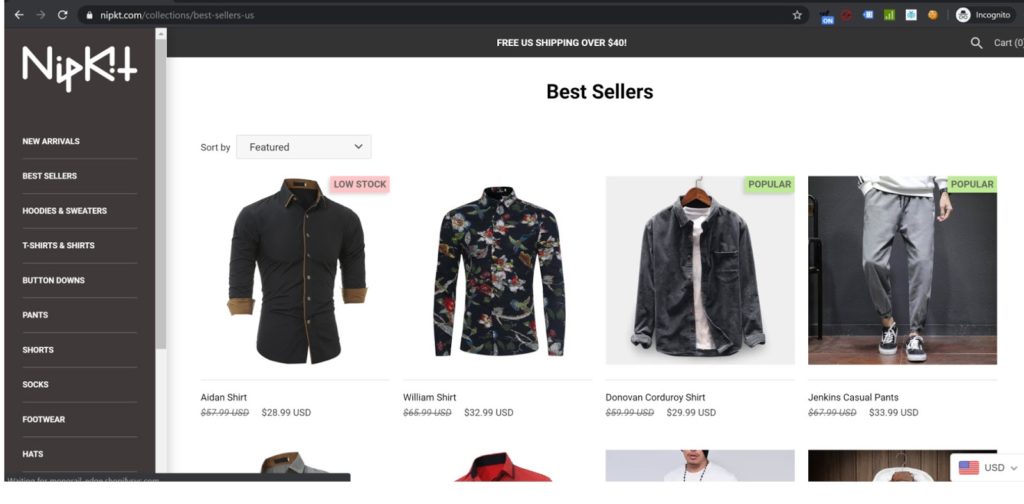
# 21: Протестируйте призывы к действию + информацию поверх изображений + миниатюры
Это может очень хорошо работать для страниц продуктов или более широких библиотек продуктов, где определенный товар может исчезнуть со склада, и вы хотите привлечь к нему внимание.
Вы можете добавить простой призыв к действию на миниатюре, чтобы сообщить аудитории, что она заканчивается или что элемент находится в тренде, вызывая у них желание проверить его.

Вы даже можете настроить плагины, чтобы сделать это за вас.
# 22: Проверьте видимость CTA
Если вы добавляете призывы к действию поверх своих изображений, имейте в виду, что определенные шрифты или определенные цвета на определенном фоне труднее читать и могут снизить коэффициент конверсии.
Например:
- Мелкий текст
- Рукописные шрифты
- Белые шрифты на ярком фоне
- Красный текст на синем фоне
- Синий текст на красном фоне
- Зеленые на желтых и желтые на зеленых
- Красный и зеленый, или зеленый на красном.
Иногда просто CTA плохо читается на фоне, но иногда это происходит из-за чего-то под названием Chromostereopsis. Это происходит, когда определенные цвета стимулируют различные рецепторы глаза. Когда вы комбинируете определенные, это затрудняет фокусировку изображения.
Однако дело не только в цветах. Примите во внимание, как ваш призыв к действию может выглядеть на разных устройствах. Разница в размерах экрана может кардинально изменить удобство просмотра CTA.
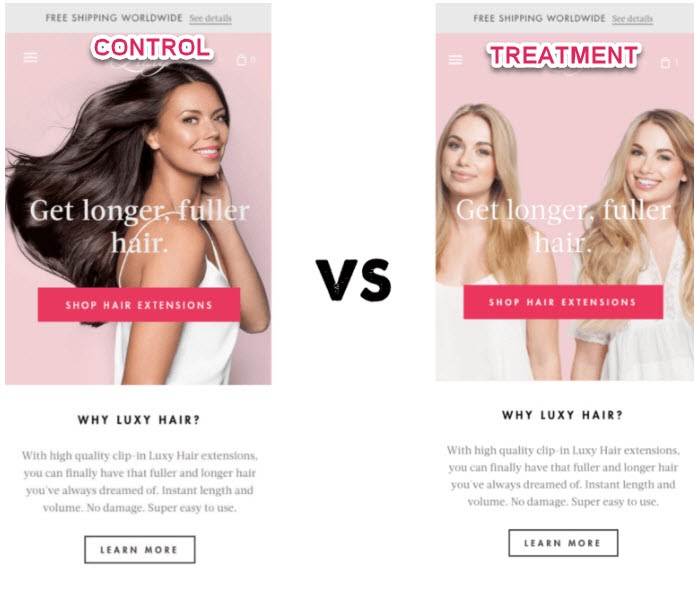
Luxyhair запустила кампанию, в ходе которой они сравнивали снимки главного героя своей главной страницы с изображением до и после и контрольным снимком только одного человека.
Интересно, что снимки до и после конвертируются лучше всего на десктопе, но хуже на мобильных устройствах.

Предполагается, что снимок «до и после» было труднее увидеть на мобильном устройстве. Лично я думаю, что это может быть несколько вещей.
В новом варианте они протестировали новую модель (которая, как мы знаем, может повлиять на результаты), но не только это, текст намного сложнее читать, так как он наложен на розовый фон.
В этом примере, возможно, стоило протестировать цвет шрифта, добавить более темный фон и даже протестировать вращающееся изображение модели до и после. Таким образом, вы могли прочитать призыв к действию и увидеть разницу между версиями.
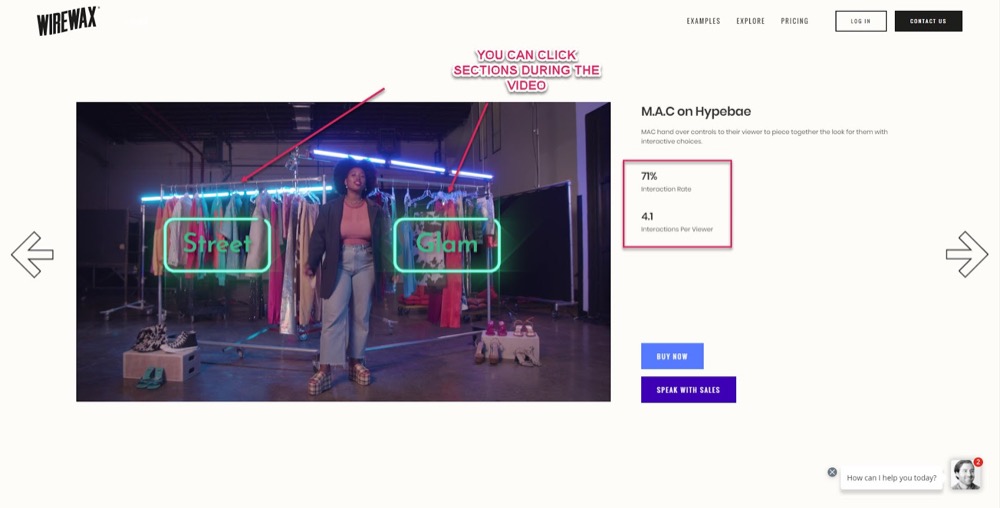
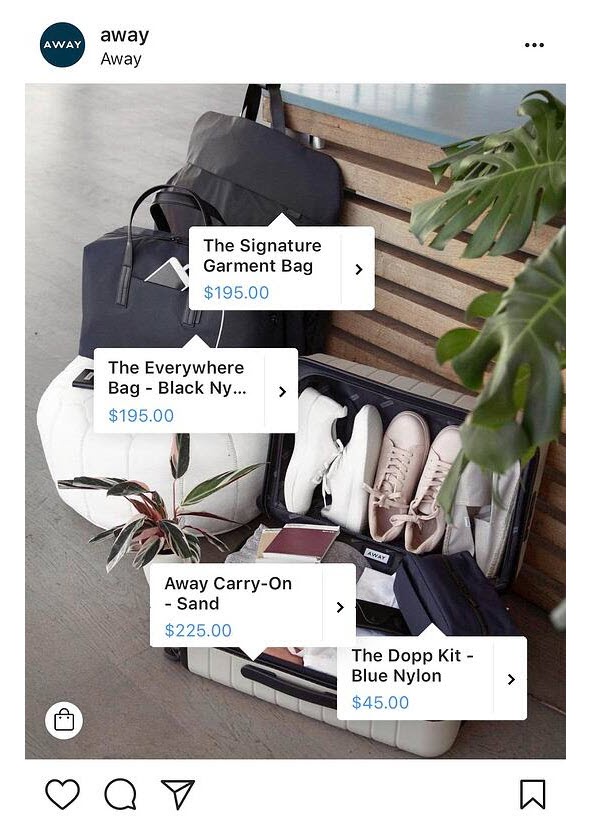
# 23: Тестируйте интерактивные оверлеи CTA в видео + изображения, которые можно купить
Покупаемое видео или изображение — это часть медиа с прямыми интерактивными компонентами.
Зрители могут видеть элементы в кадре или клипе, нажимать на них и сразу переходить к конкретным продуктам или каталогам.
Вот рекламное видео от Wirewax.com для одного из их клиентов.

А вот плагин от Tagbox, который позволяет вам загружать изображения, а затем создавать кликабельные элементы, чтобы ваши пользователи могли совершать покупки.
Даже платформы социальных сетей видят силу в покупаемых медиа и разрешают определенные покупаемые рекламные объявления прямо на своих платформах.

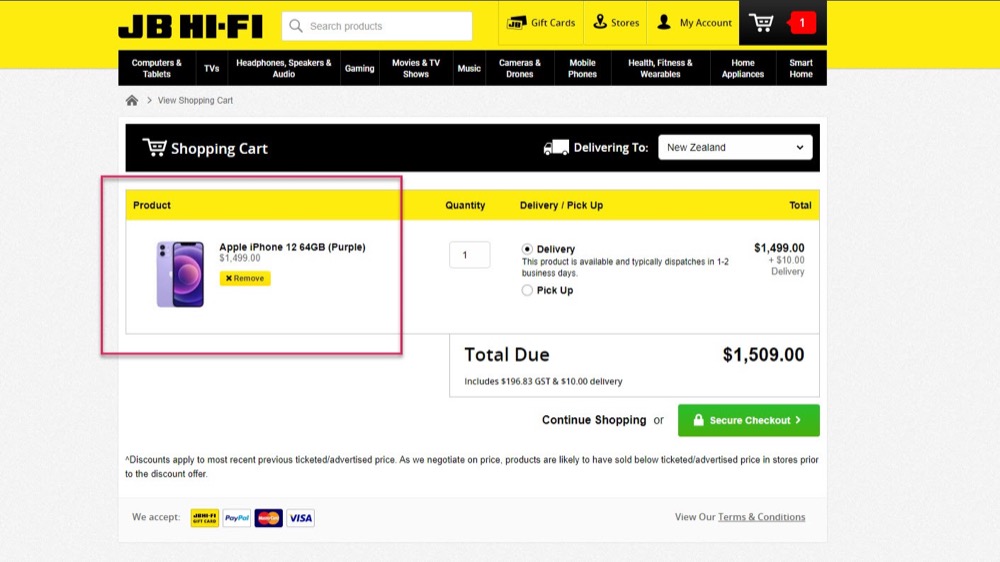
# 24: Протестируйте снимки продукта, чтобы увеличить коэффициент конверсии корзины
Мы так много внимания уделяем изображению для получения клика и продажи, что забываем, что можем также использовать его, чтобы остановить брошенные корзины. По данным Wordstream, примерно 81% пользователей отказываются от корзины и не завершают продажу.
Добавление изображения на страницу оформления заказа может помочь аудитории понять, что именно они покупают, и повысить коэффициент конверсии корзины.

# 25: Тестируйте изображения дополненной реальности
Мы уже знаем, что отличный способ избавить аудиторию от любых вопросов «а что, если» — предоставить больше изображений. Больше ракурсов, лучшая детализация и т.д.
Некоторые ритейлеры делают еще один шаг вперед и создают опыт покупок с дополненной реальностью.
Пример
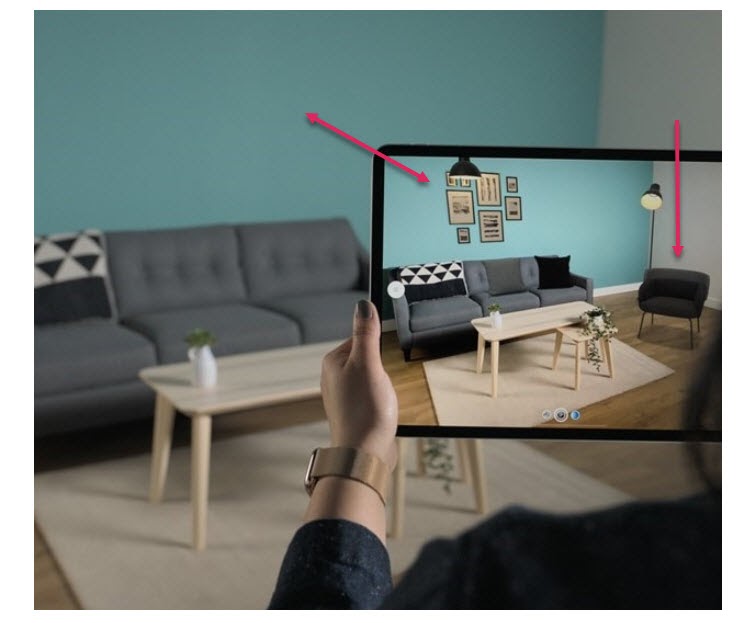
Ikea создала «Ikea Place», приложение, которое позволяет пользователям делать скриншоты своих комнат, выбирать предметы и накладывать их прямо на изображение.
Это не только помогает людям визуализировать свою комнату, но также измеряет пространство, чтобы увидеть, подходит ли продукт, а затем применяет размер комнаты к импортируемому изображению продукта, масштабируя изображение продукта на основе характеристик вашей комнаты!

Coastal — еще один бренд, использующий инструмент для работы с изображениями дополненной реальности, который позволяет пользователям «примерять» очки в цифровом виде.
Пользователи включают свои веб-камеры и накладывают различные кадры на свои лица, чтобы увидеть, как будут выглядеть продукты.
# 26: Тестируйте сегментированные изображения
Допустим, у вас есть продукт с широкой пользовательской базой, но вы знаете, что определенные сегменты вашей аудитории будут покупать его по своим собственным причинам.
Пример
Вы владелец садового магазина товаров для дома и хотите продавать больше товаров для барбекю.
Возможно, часть вашей аудитории хочет купить ваши барбекю, чтобы устраивать пикники и смотреть спортивные состязания, но другая часть может захотеть купить их, чтобы вместо этого создать сад.
Сегментируя ваши изображения в соответствии с вашей аудиторией, вы увидите гораздо более высокий рост, поскольку изображение отражает конечную цель пользователя.
(Аналогично тому, что Asos сделали со своими моделями, но теперь мы активно изменяем изображение на основе пользовательских данных для еще большего повышения во всех сегментах.)
Сегментация сообщения невероятно мощная. На самом деле один из наших пользователей Convert применил тест к сегменту своей аудитории, что привело к увеличению конверсии на 50%.
Вывод
Итак, у вас есть это. Наши 26 советов по оптимизации изображений для повышения коэффициента конверсии.
Почти каждый тест, который мы перечислили здесь, от сегментации аудитории до настройки макета и многого другого, можно применить в приложении Convert Experiences.
Если вы хотите начать тестировать свои собственные изображения, нажмите кнопку ниже и воспользуйтесь бесплатной пробной версией сегодня.