9+ лучших практик электронной почты в формате HTML
Опубликовано: 2021-12-24Когда вы создаете электронное письмо с помощью перетаскивания или модуля на основе инструмента, вы в основном создаете электронное письмо в формате HTML.
Существует два основных типа электронных писем, которые пользователи могут отправлять и получать: обычные текстовые электронные письма (именно то, на что это похоже — любое электронное письмо, содержащее просто старый текст и без форматирования) и электронные письма в формате HTML, которые имеют формат и оформлены с помощью HTML и встроенного CSS. .
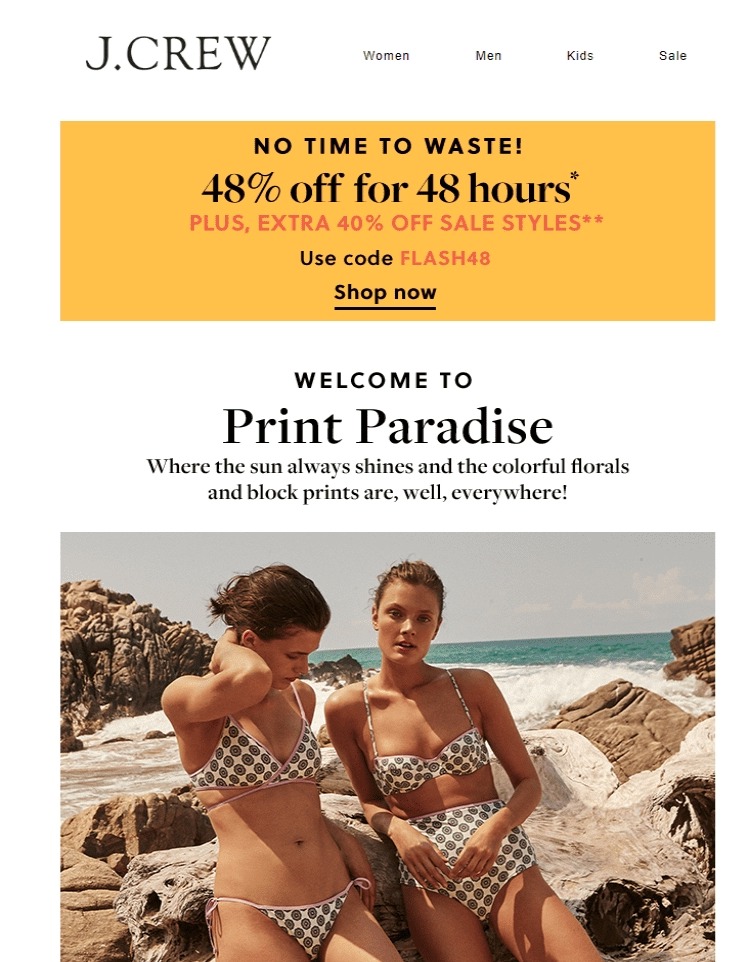
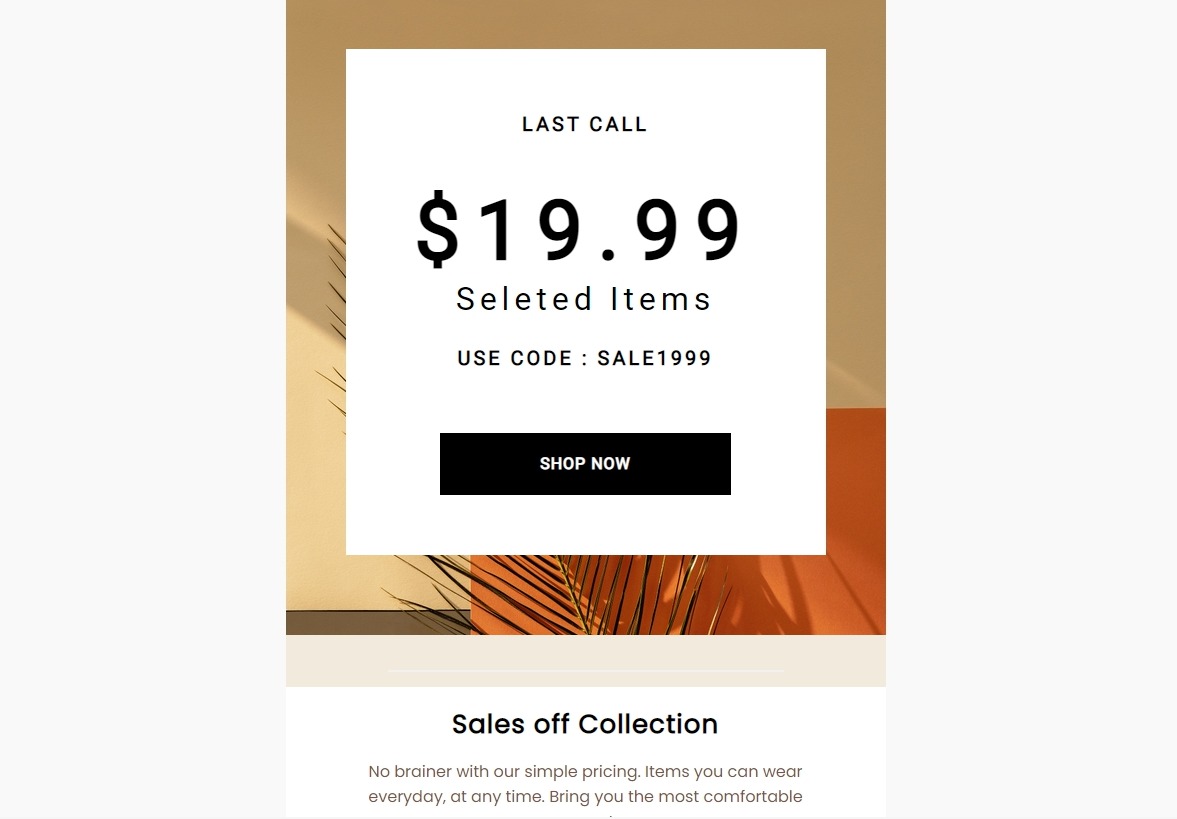
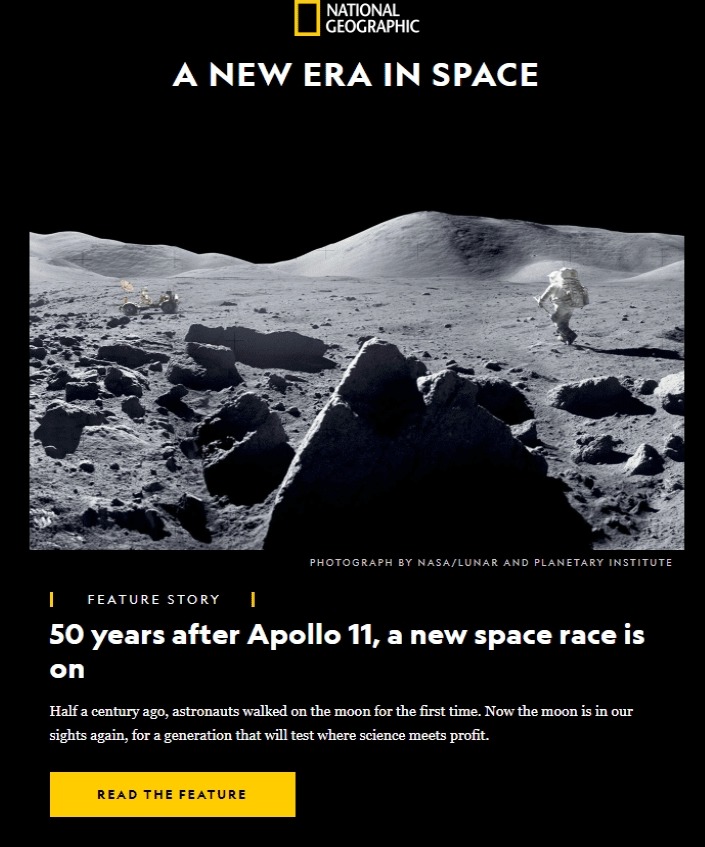
Электронные письма в формате HTML на самом деле очень легко обнаружить — большинство мультимедийных маркетинговых писем, которые выглядят немного стильно в вашем почтовом ящике, вероятно, являются электронными письмами в формате HTML.
Как маркетолог по электронной почте, вы, вероятно, уже сделали несколько электронных писем в формате HTML и осознали его преимущества по сравнению с обычными текстовыми электронными письмами. Тем не менее, электронные письма в формате HTML не обязательно лучше, чем обычные текстовые электронные письма, просто оба типа могут подходить для разных ситуаций и быть частью успешной маркетинговой стратегии электронной почты.
Эта статья покажет вам более 10 лучших практик электронной почты в формате HTML , независимо от вашего уровня опыта и знаний в области кодирования, а также поделится некоторыми бесплатными ресурсами для электронных писем в формате HTML, которые вы можете использовать. Звучит отлично? Тогда давайте погрузимся.
Что такое электронная почта в формате HTML?
Электронная почта в формате HTML (язык гипертекстовой разметки) — это электронная почта, использующая тип HTML для предоставления возможностей семантической разметки и форматирования, которые невозможны при использовании обычной текстовой электронной почты. Коды HTML помогают маркетологам создавать потрясающие электронные письма, которые могут увеличить продажи и повысить вовлеченность подписчиков.
В электронной почте в формате HTML тексты вписываются в ширину области просмотра, а не разрываются после 78 символов в каждой строке. Кроме того, электронные письма в формате HTML позволяют вставлять цвета, таблицы, диаграммы, диаграммы и даже математические формулы в виде изображений.
Почему электронные письма в формате HTML важны?
Электронные письма в формате HTML впервые появились в начале 2000-х, и маркетологи были в состоянии хаоса. В то время не все почтовые клиенты могли правильно отображать такой формат электронной почты для электронных писем в формате HTML, а мобильным устройствам определенно не хватало надлежащих возможностей для обработки сложных электронных писем.
Но с тех пор адаптивный дизайн в целом и более сложные электронные письма только растут. Благодаря богатым визуальным, интерактивным и мультимедийным элементам электронные письма в формате HTML содержат все: от анимированных GIF-файлов, красиво оформленного контента до привлекающих внимание CTA.
На самом деле, 64% людей ответили, что они предпочитают электронные письма в формате HTML, а не простые текстовые электронные письма. Высокий рейтинг одобрения обусловлен следующими преимуществами:
Более высокая конверсия : электронные письма в формате HTML позволяют отделам маркетинга настраивать свои сообщения, чтобы выделять CTA, предоставлять релевантные ссылки и упрощать получателям взаимодействие с электронными письмами.
Улучшенный дизайн : электронные письма в формате HTML позволяют маркетологам настраивать шаблоны с использованием цветов и логотипов своих брендов. Кроме того, они могут включать интерактивные CTA и изображения в свои электронные письма. Все эти возможности помогают улучшить дизайн и эффективность маркетинговых электронных писем.
Отслеживание : Наличие программного обеспечения для маркетинга по электронной почте, такого как AVADA Email Marketing, помогает управлять электронными письмами в формате HTML и предоставляет пользователям аналитику кампании для оценки уровня вовлеченности подписчиков и определения сообщений, которые хорошо работают с целевой аудиторией.
Повышение вовлеченности . Визуальные элементы часто передают информацию быстрее и эффективнее, чем слова, поэтому электронные письма в формате HTML позволяют маркетологам лучше передавать сообщения. В результате бренды могут лучше демонстрировать свои продукты с более привлекательных ракурсов и получать больше действий от потребителей.
Как создать фантастическое электронное письмо в формате HTML?

Хорошая новость заключается в том, что вам на самом деле не нужно изучать программирование, чтобы создать электронное письмо в формате HTML.
Такой инструмент, как AVADA Email Marketing, созданный для создания и отправки автоматических электронных писем, предложит готовые к использованию и предварительно отформатированные HTML-шаблоны электронной почты, которые помогут вам создавать потрясающие электронные письма без необходимости доступа к внутренним кодам.
Когда вы вносите изменения в редактор электронной почты AVADA путем перетаскивания, изменения будут автоматически закодированы в окончательную кампанию по электронной почте. Наличие такого инструмента для создания электронной почты — идеальный вариант, если в вашей команде нет дизайнера электронной почты, но вы все равно хотите иметь профессионально выглядящие электронные письма.

Если у вас есть некоторые знания HTML или вы хотите лучше контролировать код своих электронных писем, вы также можете импортировать HTML-файлы непосредственно в AVADA Email Marketing для использования в качестве настраиваемых шаблонов электронной почты. Если вы знаете, как настраивать HTML-файл, у вас есть простой способ адаптировать множество шаблонов электронной почты по вашему выбору к приложению.
Поскольку процесс создания электронной почты в формате HTML с нуля может быть довольно сложным, я рекомендую вам поработать с разработчиком или вместо этого найти готовый шаблон электронной почты в формате HTML. Или, проще говоря, просто используйте электронный маркетинг AVADA, в нем есть почти все необходимые шаблоны электронной почты для магазина электронной коммерции, такие как транзакционные, перекрестные и дополнительные продажи, подтверждение заказа и т. д.
9+ лучших практик электронной почты в формате HTML
С учетом всего сказанного, на самом деле может быть сложно создать электронное письмо в формате HTML, которое бы имело внешний вид и желаемый коэффициент конверсии. Итак, в этом разделе я избавлю вас от догадок из картины дизайна электронной почты — вот лучшие методы электронной почты HTML для всех различных элементов кампании по электронной почте для создания великолепных электронных писем.
Независимо от того, какой метод вы хотите использовать при создании электронных писем в формате HTML, эти рекомендации помогут вам улучшить дизайн ваших почтовых кампаний, удобство для пользователей и уровень доставляемости.
1. Дизайн для разных устройств и размеров экрана

41,9% всех открываемых электронных писем приходится на смартфоны, поскольку планшеты и смартфоны сделали проверку почтового ящика настолько простой для всех. Это означает, что если вы хотите создать интерактивную электронную почту, вы больше не можете игнорировать идею разработки электронных писем для большего количества устройств.
Одним из наиболее очевидных и важных факторов, влияющих на внешний вид вашего электронного письма в формате HTML, является размер экрана устройства, на котором его просматривают пользователи. Электронное письмо, которое выглядит хорошо отформатированным и фантастическим на рабочем столе, может легко превратиться в клубок перекрывающихся и неразборчивых текстов и изображений, если оно не создано должным образом для экрана смартфона.
Чтобы ваша электронная почта в формате HTML выглядела так, как вы хотели, на экранах разных размеров, лучше всего сделать макет понятным и простым. Когда вы начнете добавлять более сложные элементы, такие как несколько столбцов и плавающие изображения, ваши форматы электронной почты могут стать более сложными для перевода для разных размеров экрана.
Если вы решите создать более сложный макет, убедитесь, что вы активно решаете, как элементы будут переупорядочиваться, чтобы соответствовать разным размерам экрана. Например, если ваша электронная почта отображается как многоколоночная на настольном компьютере, та же структура может не работать на мобильных устройствах, поэтому вам потребуется использовать медиа-запрос, чтобы определить, как элементы электронной почты отображаются на экранах разных размеров.
Помните, создание адаптивных электронных писем в формате HTML выходит за рамки формата и структуры вашего сообщения. Подумайте об общем пользовательском опыте и о том, как ваши получатели будут воспринимать ваши электронные письма на разных устройствах. Убедитесь, что выбранный вами шрифт так же легко читается на мобильных устройствах, как и на настольных компьютерах, и используйте удобные для мобильных устройств кнопки или призывы к действию вместо текста гиперссылки (вы пробовали нажимать на небольшую строку текста с гиперссылкой на мобильных устройствах? Это непросто) .
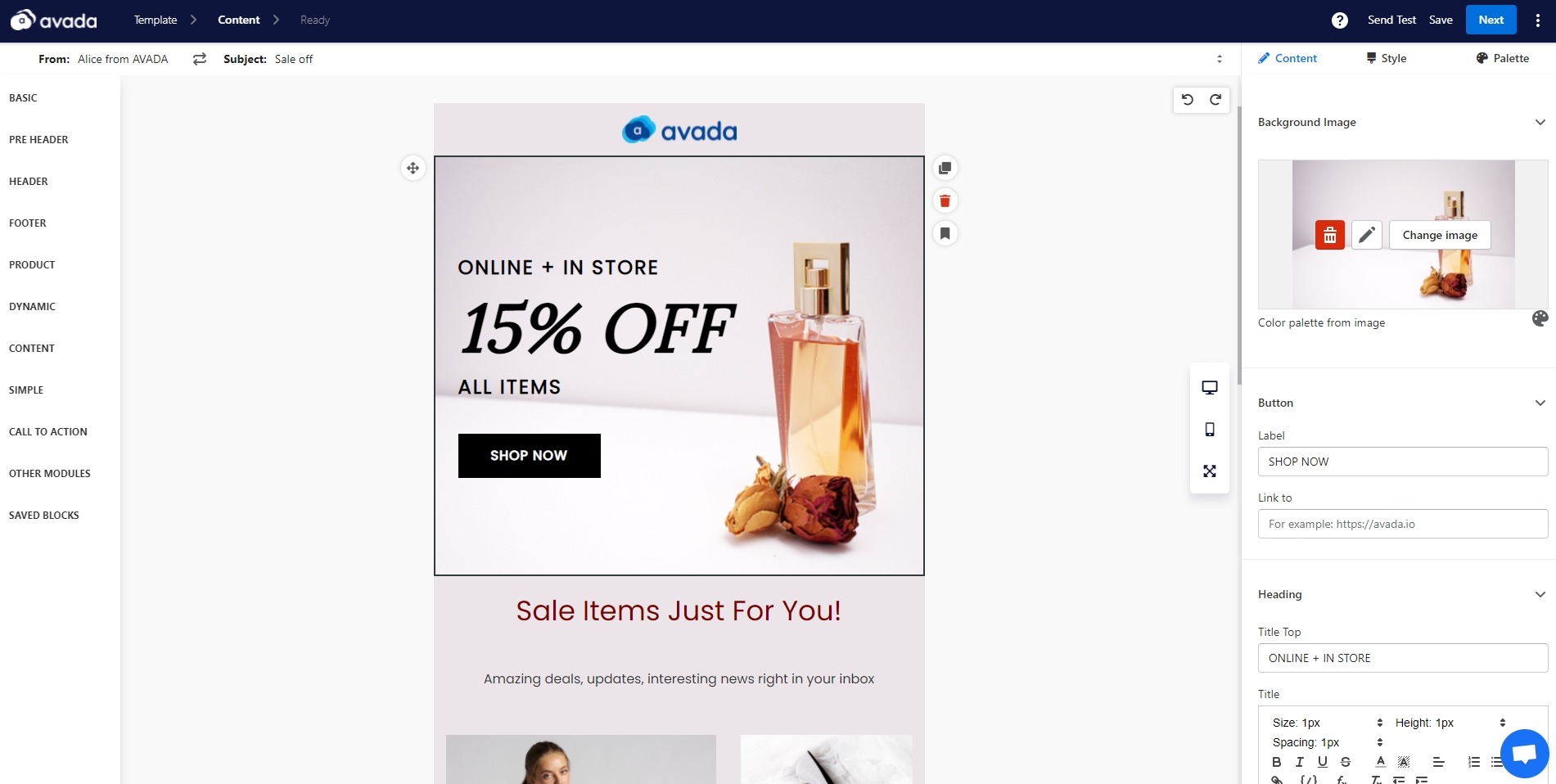
С AVADA Email Marketing вы можете просматривать электронную почту в формате HTML в режиме реального времени как на компьютере, так и на мобильном устройстве, что дает вам полный обзор дизайна вашего сообщения.
2. Контролируйте время загрузки электронных писем в формате HTML
Время, необходимое для загрузки ваших электронных писем, вполне может быть разницей между получением нового клиента и потерей разочарованного получателя. Хотя может показаться заманчивым использовать все различные параметры стиля внутри приложения и включать все изображения, которые могут содержать электронные письма в формате HTML, не имеет значения, если ваши электронные письма загружаются слишком долго.
Когда вы создаете электронную почту в формате HTML, помните о том, как долго ваши электронные письма будут загружаться, особенно если люди открывают ваше сообщение во время утренней поездки в метро со слабым подключением к данным. Вот несколько небольших вещей, которые вы можете сделать, чтобы улучшить время загрузки электронной почты в формате HTML.
Используйте стандартные веб-шрифты . Пользовательские шрифты прекрасно подходят для того, чтобы оживить ваши целевые страницы, но они могут стать дополнительным уровнем сложности при добавлении в электронное письмо. Почтовые клиенты по-разному обрабатывают элементы стиля шрифта, поэтому вам следует использовать стандартные веб-шрифты, чтобы убедиться, что почтовый клиент, который используют ваши подписчики, поддерживает этот конкретный шрифт.
Не используйте слишком много изображений . Меньшее количество изображений может усилить сообщение, которое вы хотите донести до клиентов. Кроме того, не забудьте использовать компрессор изображений, чтобы максимально уменьшить размер файла изображения электронной почты. Большинство компрессоров изображений не повлияют на качество изображения при значительном уменьшении размера, поэтому вы не повредите визуальное оформление электронной почты, выполнив этот дополнительный шаг.
Используйте минимизатор HTML : минимизатор HTML-файла автоматически удаляет ненужные коды в файле HTML. Дополнительные и повторяющиеся элементы будут удалены, но фактическая визуализация вашего электронного письма в формате HTML останется прежней. Каждая строка кода влияет на время загрузки электронного письма, поэтому потратьте некоторое время на удаление нежелательного кода, чтобы положительно повлиять на время загрузки.
На ваш выбор предлагается множество стильных, удобных и безопасных для Интернета шрифтов, таких как Arial, Tahoma, Verdana, Trebuchet MS, Lucida, Courier, Georgia, Times New Roman, Palatino и другие. Эти шрифты будут предварительно загружены на большинство компьютеров и будут отображаться последовательно более 90% времени.

3. Убедитесь, что ваш стиль может работать в разных почтовых клиентах

Еще один важный фактор, сильно влияющий на то, как ваши электронные письма в формате HTML отображаются в почтовых ящиках подписчиков, — это почтовый клиент, который они используют для открытия ваших сообщений. Почтовые клиенты загружают электронные письма немного по-разному, поэтому электронное письмо, имеющее определенный вид в Gmail, может выглядеть совсем иначе в Outlook.
К счастью, если вы понимаете, как большинство популярных почтовых клиентов отображают определенные элементы HTML и CSS, вы сможете создать довольно согласованный опыт для всех почтовых ящиков пользователей. Все дело в том, чтобы избегать неподдерживаемых тегов и соответствующим образом адаптироваться. Вы можете прочитать это подробное руководство от Campaign Monitor, чтобы понять, как самые популярные почтовые клиенты (включая Gmail и Outlook) поддерживают и отображают различные элементы стиля CSS для электронной почты.
4. Планируйте проблемы конечных пользователей
Почтовый клиент и размер экрана — не единственные факторы, которые могут повлиять на то, как ваши письма в формате HTML будут отображаться в почтовых ящиках подписчиков. Такие элементы, как версия почтового клиента, пользовательская операционная система, уникальные пользовательские настройки, программное обеспечение безопасности и возможность автоматической загрузки изображений, могут повлиять на эффективность ваших электронных писем.
Как вы, вероятно, догадались, взглянув на этот внушительный список факторов, решить их все очень сложно (каждый раз, когда вы отправляете рассылку по электронной почте), и вы, вероятно, швырнули бы свой компьютер через всю комнату, если бы осмелились попробовать.
Но вам не нужно полностью разочаровываться перед лицом этих проблем — вам просто нужно немного спланировать, прежде чем отправлять электронные письма в формате HTML.
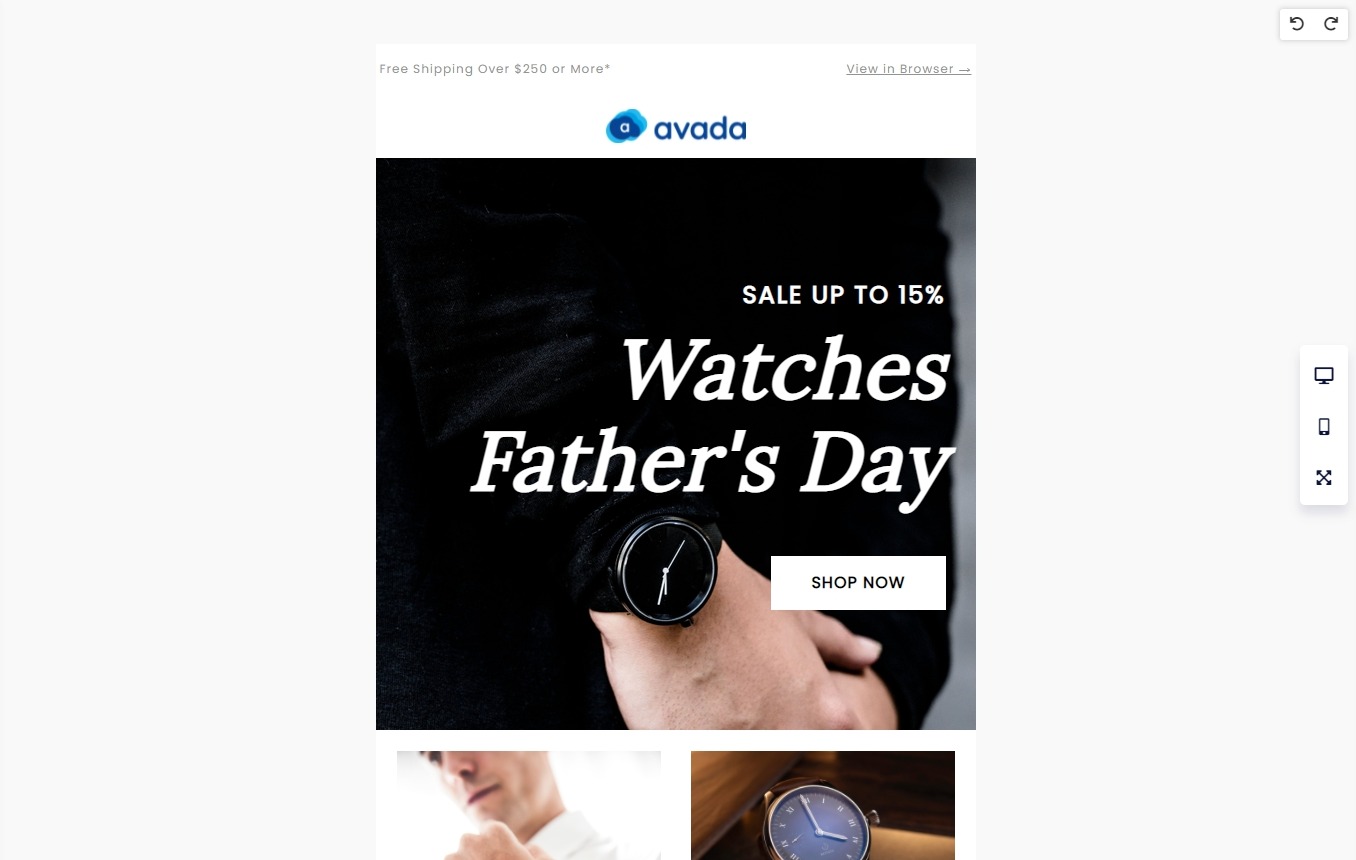
Во-первых, рассмотрите возможность создания веб-версии электронной почты в формате HTML .
Это действует как аварийная кнопка для вашей электронной почты. Если по какой-то причине (например, по одному из многих факторов, обсуждавшихся выше) ваше красиво оформленное электронное письмо отображается как абсолютный беспорядок, когда получатель открывает его, по крайней мере, у них будет возможность просмотреть электронное письмо как веб-страницу и увидеть сообщение как вы хотели, чтобы это было.
Поскольку веб-браузеры могут отображать элементы стиля гораздо более согласованно, чем почтовые клиенты, вы сможете лучше контролировать внешний вид сообщения электронной почты с версией веб-страницы. В почтовом маркетинге AVADA всегда есть связанный гипертекст в правом верхнем углу электронного письма в качестве опции, которая автоматически создает версию веб-страницы.
Во-вторых, вы должны создать простую текстовую версию своего электронного письма в формате HTML.
Обычная текстовая версия — это то, на что это похоже — другая версия вашего электронного письма в формате HTML, которая отображается только в виде простого текста. Наличие простой текстовой версии электронных писем в формате HTML имеет важное значение, поскольку некоторые почтовые клиенты или пользовательские настройки не загружают или не могут загружать HTML-коды.
В этом случае клиент сможет отобразить для пользователей альтернативную текстовую версию вашего HTML-сообщения. Если его не существует, почтовый сервер получателя может сигнализировать о том, что ваши электронные письма могут быть спамом или потенциально опасными.
Программное обеспечение для электронного маркетинга, такое как AVADA Email Marketing, автоматически предоставит версию вашего электронного письма в виде обычного текста, если это требуется службе электронной почты получателя. Если вы создаете электронное письмо в формате HTML с нуля, вам необходимо создать составное сообщение MIMe, которое представляет собой электронное письмо, содержащее как HTML-версию, так и текстовую версию одного и того же электронного письма. Этот процесс требует глубоких знаний в области кодирования, поэтому вам следует работать над ним с разработчиком.
В-третьих, убедитесь, что ваши электронные письма в формате HTML по-прежнему имеют смысл, даже если изображения не загружаются.
Некоторые пользователи отключают автоматическую загрузку изображений, что означает, что ваше электронное письмо будет отображаться без изображений, когда пользователи его откроют. По этой причине не полагайтесь только на изображения, чтобы передать смысл вашего сообщения электронной почты, и всегда добавляйте замещающий текст к изображениям, которые у вас есть внутри электронного письма. Альтернативный текст будет отображаться даже там, где нет изображений, чтобы ваши получатели могли получить общее представление о том, что означают визуальные элементы электронной почты.
5. Оптимизируйте HTML-текст
Текст HTML хорош для областей с большим количеством текста, чтобы убедиться, что он разборчив и четок во всех почтовых ящиках — мобильных и настольных (текст HTML будет масштабироваться в зависимости от ширины устройства). Имейте в виду, что минимальный разборчивый размер шрифта HTML для большинства почтовых ящиков смартфонов составляет 13 пикселей.
При включении кода купона вы можете ввести его в виде текста HTML, чтобы получатель мог легко скопировать и вставить его. Это также поможет ему правильно отображаться, когда изображения отключены в папке «Входящие». Если вам нужно использовать копию в качестве изображения, сначала отправьте тестовое письмо самому себе, прежде чем нажимать «Отправить», чтобы убедиться, что оно отображается правильно.
Хотя это и не связано, я рекомендую вам избегать JavaScript, Flash и сложного HTML/CSS при создании электронной почты в формате HTML. JavaScript и Flash не поддерживаются во многих различных почтовых клиентах. Убедитесь, что ваше электронное письмо написано с использованием CSS2 вместо CSS3, HTML4 вместо HTML5 и встроенного CSS вместо
6. Знайте размер ваших элементов

Как уже упоминалось, минимальный читаемый размер шрифта HTML для мобильных устройств часто составляет 13 пикселей. В вашем электронном письме в формате HTML есть несколько других элементов, размер которых необходимо учитывать. От правильного размера изображения до ограничения символов в строке темы — вам нужно обратить внимание на размеры этих элементов.
Идеальная ширина электронного письма в формате HTML составляет 600 пикселей. Вы сохраняете эту ширину, чтобы ваше электронное письмо правильно отображалось во всех браузерах и на всех устройствах. Кроме того, ваши изображения должны быть четкими, но оптимизированными для времени загрузки, с разрешением 72 dpi. Ваша тема и прехедер не должны превышать 65 символов, чтобы они подходили независимо от того, какой браузер, почтовый клиент или устройство используют подписчики.
7. Используйте правую кнопку

Привлекательные и высококонтрастные кнопки CTA (призыв к действию) — это то, что позволяет подписчикам щелкнуть и выполнить желаемое действие. Кнопки призыва к действию должны быть неотъемлемой частью вашего HTML-дизайна. Убедитесь, что их легко увидеть (не менее 40 на 40 пикселей), и сообщите получателям, какой следующий шаг, будь то покупка, чтение, обзор, обучение и т. д.
Попробуйте поменять местами слова в кнопках CTA. «Узнать больше» и «Купить сейчас» могут работать хорошо, но вы можете поиграть с более креативными вариантами, чтобы показать некоторую индивидуальность и заманить пользователей к переходу.
Делая кнопки CTA HTML, а не изображениями, они становятся пуленепробиваемыми, чтобы максимизировать количество кликов. Это связано с тем, что они по-прежнему будут отображаться, когда изображения отключены в почтовом ящике пользователя. Вам просто нужно убедиться, что вы используете безопасный веб-шрифт или шрифт Google.
Если вы хотите создать кнопки на основе изображений, спроектируйте их таким образом, чтобы при сжатии для мобильных устройств кнопки оставались достаточно большими, чтобы их можно было читать и на них можно было нажимать.
Хотя красный часто считается лучшим цветом для CTA-кнопки, это не обязательно. В конце концов, важен общий дизайн электронной почты. Убедитесь, что вокруг кнопки призыва к действию достаточно пустого пространства, а цвета письма хорошо смешаны. Пусть ваши CTA-кнопки контрастируют со всем дизайном письма, чтобы они действительно привлекали внимание.
8. Хорошо спроектируйте навигацию

На мобильных устройствах вы должны переместить навигацию в нижнюю часть электронного письма и красиво расположить ее над нижним колонтитулом, чтобы сэкономить место, сохраняя при этом кликабельность вкладок. Многие компании предпочитают удалять навигацию в заголовке мобильной версии письма, вы тоже можете попробовать это сделать.
9. Сделайте фоновое изображение простым

Если вы хотите использовать фоновое изображение в электронной почте в формате HTML, постарайтесь сделать его простым. Использование простой сетки — лучший подход, и вы не должны включать сложную графику, которая может отвлечь читателей от текста сверху.
Поскольку фоновые изображения не могут отображаться, когда пользователи отключают изображения для электронных писем, не позволяйте им включать какую-либо важную информацию, связанную с целью вашего сообщения. Не забудьте написать альтернативный текст, который предоставит контекст, если ваши изображения заблокированы. Кроме того, используйте дополнительный фоновый цвет для отображения изображений.
10. Проведите тестирование своих электронных писем в формате HTML
Наконец, вы должны тестировать электронные письма в формате HTML на каждом этапе разработки, чтобы убедиться, что они работают с разными почтовыми клиентами, типами устройств и операционными системами. Не ждите того дня, когда вы нажмете кнопку отправки, чтобы протестировать свою электронную почту — тестирование во время работы — лучший способ выявить несоответствия между различными почтовыми клиентами и обеспечить максимально согласованный опыт для ваших подписчиков.
AVADA Email Marketing предлагает тестирование в приложении и отправку тестов в конструкторе электронной почты, чтобы сделать ваш процесс максимально плавным. Если вы создаете свои электронные письма с нуля, вы можете использовать такой инструмент, как HTML Email Check или PreviewMyEmail, чтобы иметь лучшее представление о том, как ваше HTML-письмо будет отображаться в разных почтовых клиентах и устройствах.
Создавайте бесплатные электронные письма в формате HTML уже сегодня
Электронные письма в формате HTML — это привлекательный и эффективный способ поделиться сообщениями вашего бизнеса и заставить подписчиков возвращаться к вам снова и снова. С введением и рекомендациями в этой статье вы уже на пути к созданию красивых электронных писем в формате HTML без необходимости написания ни одной строки кода.
Маркетинг по электронной почте AVADA может стать идеальным началом, предлагая набор бесплатных HTML-шаблонов электронной почты, которые обеспечат плавный и отзывчивый пользовательский интерфейс. Вы можете легко добавлять изображения, текст и кнопки в интуитивно понятный конструктор электронной почты с помощью перетаскивания, и вы можете быть полностью уверены, что ваши проекты HTML будут полностью отображаться на любом устройстве.
Попробуйте E-mail маркетинг AVADA, нажав на картинку ниже!
