Список HTML-кодов: основное справочное руководство
Опубликовано: 2023-09-25Готовы ли вы поднять свои навыки веб-разработки на новый уровень? Этот блог поможет вам понять основы HTML-кодов: от понимания их функций до различения тегов, атрибутов и элементов. Мы также включили список распространенных HTML-кодов и их функций.
Этот блог также может пригодиться, если вы ищете советы по эффективному использованию HTML-кодов и проверке их использования на вашем сайте. К концу этого блога вы накопите знания о HTML-кодах и будете на пути к совершенствованию своих навыков веб-разработки. Итак, ныряем!
Введение в HTML-коды
HTML-коды, сокращенно от кодов языка гипертекстовой разметки, служат основой веб-разработки, позволяя создавать веб-сайты и онлайн-контент. HTML-коды — это, по сути, инструкции по структурированию и форматированию веб-страниц. Благодаря ряду тегов и элементов HTML позволяет разработчикам структурировать и проектировать веб-страницы, что делает его незаменимым языком для всех, кто хочет создать свое присутствие в цифровом мире. Понимание их функций необходимо для эффективного использования HTML.
HTML-коды определяют содержимое и структуру веб-страниц. Например, тег <p> относится к абзацу. Это указание браузерам добавлять одну строку до и после каждого элемента <p>. Тег <img> используется для встраивания изображения в HTML-страницу. Тег создает пространство хранения для изображения, на которое указывает ссылка.
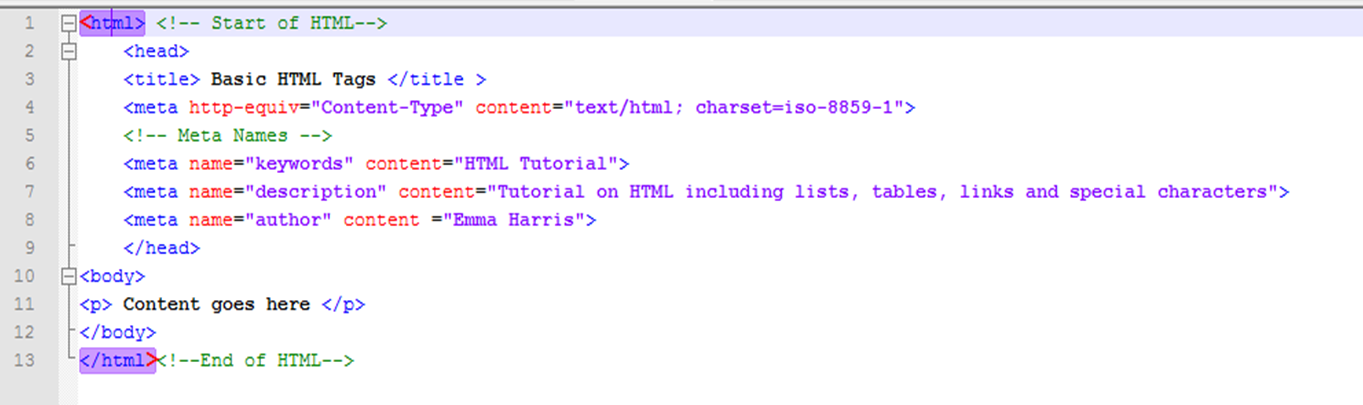
Вот простое представление того, как выглядят HTML-теги:

Хорошо разбираясь в HTML-кодах, вы сможете создавать визуально привлекательные и удобные для пользователя веб-сайты. Освоение HTML-кодов является ключом к улучшению ваших навыков веб-разработки и созданию потрясающих веб-страниц.
HTML-теги, атрибуты и элементы: в чем разница?
HTML-теги: определение структуры
HTML-теги — это строительные блоки веб-страницы, отвечающие за определение структуры и организацию контента. Теги заключаются в угловые скобки (< >) и используются парами — открывающий тег и закрывающий тег. Открывающий тег <p> обозначает начало элемента, а закрывающий тег </p> означает его конец.
Пример HTML-тега:
<p>Это тег абзаца.</p>
Объяснение:
В приведенном выше примере тег <p> представляет элемент абзаца. Содержимое «Это тег абзаца». — это фактический текст, который появляется на веб-странице и заключен в элемент абзаца с помощью открывающего и закрывающего тегов <p>.
Атрибуты HTML: предоставление дополнительной информации
Атрибуты HTML предоставляют дополнительную информацию об элементах HTML и применяются внутри открывающего тега. Атрибуты помогают изменить поведение или внешний вид элемента, что делает их мощным инструментом настройки содержимого.
Пример атрибута HTML:
<a href="https://www.example.com">Посетить пример веб-сайта</a>
Объяснение:
В приведенном выше примере тег <a> представляет элемент привязки, обычно используемый для создания гиперссылок. Атрибут href добавляется к открывающему тегу привязки и указывает URL-адрес (https://www.example.com), на который будет переходить гиперссылка при нажатии.
HTML-элементы: объединение тегов и атрибутов
HTML-элементы формируются путем сочетания HTML-тегов и атрибутов. Элемент HTML может состоять из открывающего тега, дополнительных атрибутов, содержимого и закрывающего тега. Элементы — это контент на странице, который определяет семантическое значение и функциональность содержимого, которое они заключают.
Пример HTML-элемента:
<img src="image.jpg" alt="Красивый пейзаж">
Объяснение:
В приведенном выше примере тег <img> представляет элемент изображения. Атрибут src предоставляет URL-адрес файла изображения (image.jpg), а атрибут alt — альтернативный текст, который будет отображаться, если изображение не загружается. Вместе эти атрибуты и тег создают элемент изображения на веб-странице.
Как эффективно использовать HTML-коды?
Чтобы максимально эффективно использовать возможности HTML-кодов, крайне важно использовать их эффективно. Вот несколько стратегий, которые помогут вам максимально эффективно использовать HTML-коды без каких-либо проблем.
Организация кода для лучшего управления:
При работе с HTML организация вашего кода играет решающую роль в обеспечении читаемости, удобства сопровождения и эффективности ваших проектов веб-разработки. Хорошо организованная структура HTML гарантирует, что содержимое блога представлено в логической и иерархической форме, что делает его более удобным и доступным.
Взгляните на два примера отступов.
Неправильный отступ:
Код с неправильным отступом может быстро превратить ваш HTML-файл в нечитаемый беспорядок. Когда элементы и соответствующие им теги не выровнены должным образом, становится сложно определить взаимосвязи между различными элементами, что может привести к ошибкам и трудностям при отладке. Рассмотрим следующий пример:
<!DOCTYPE html><html><head><title>Мой сайт</title><link rel="stylesheet" href="styles.css"></head><body><header><h1>Добро пожаловать в Мой сайт</h1></header><nav><ul><li><a href="index.html">Главная</a></li><li><a href="about.html" >О компании</a></li><li><a href="contact.html">Контакты</a></li></ul></nav><section><h2>Введение</h2 ><p>Добро пожаловать на мой сайт. Это место, где я делюсь своими мыслями и идеями.</p></section><section><h2>О себе</h2><p>Я страстный веб-разработчик и люблю чистый код.</p </section><footer><p> 2023 Мой сайт. Все права защищены.</p></footer></body></html>
Как видите, все теги сгруппированы вместе, что затрудняет понимание структуры HTML с первого взгляда.
Правильный отступ:
Правильный код с отступами вносит ясность в ваш HTML-файл, значительно упрощая его чтение и управление. Отступы включают выравнивание связанных элементов и тегов для визуального представления их иерархических отношений. Взгляните на тот же код после правильного отступа:
<!DOCTYPE html>
<html>
<голова>
<title>Мой сайт</title>
<link rel="stylesheet" href="styles.css">
</голова>
<тело>
<заголовок>
<h1>Добро пожаловать на мой сайт</h1>
</header>
<навигация>
<ул>
<li><a href="index.html">Главная</a></li>
<li><a href="about.html">О программе</a></li>
<li><a href="contact.html">Контакт</a></li>
</ul>
</нав>
<раздел>
<h2>Введение</h2>
<p>Добро пожаловать на мой сайт. Это место, где я делюсь своими мыслями и идеями.</p>
</раздел>
<раздел>
<h2>Обо мне</h2>
<p>Я страстный веб-разработчик и люблю чистый код.</p>
</раздел>
<нижний колонтитул>
<p> 2023 Мой сайт. Все права защищены.</p>
</футер>
</тело>
</html>
При правильном отступе структура кода становится более наглядной, и вы можете быстро определить вложенность элементов, что способствует лучшему пониманию кода и удобству сопровождения.
Роль комментариев: баланс между кодом и ясностью
Комментарии являются ценным дополнением к вашему HTML-коду, поскольку они содержат пояснения или примечания к конкретным разделам. При правильном использовании комментарии могут улучшить совместную работу над кодом и его обслуживание. Например:
<!-- Раздел заголовка -->
<заголовок>
<h1>Добро пожаловать на мой сайт</h1>
</header>
<!-- Раздел навигации -->
<навигация>
<ул>
<li><a href="index.html">Главная</a></li>
<li><a href="about.html">О программе</a></li>
<li><a href="contact.html">Контакт</a></li>
</ul>
</нав>
Используя комментарии, вы можете помочь другим разработчикам понять назначение различных разделов и упростить изменение кода или устранение неполадок в будущем.
Использование пробелов:
Пробелы относятся к пробелам, табуляциям и разрывам строк, используемым в коде для создания визуального разделения между элементами. Хотя они могут показаться незначительными, правильное использование пробелов может значительно улучшить читаемость кода.
Рассмотрим этот пример:
Без пробелов:
<p>Это очень длинное предложение без пробелов, чтобы его было сложнее читать и понимать.</p>
С пробелами:
<p>Это очень длинное предложение без пробелов, чтобы его было сложнее читать и понимать.</p>
Использование пробелов делает контент более разборчивым, что имеет решающее значение как для разработчиков, так и для посетителей вашего сайта.
Организованная база кода позволяет вам легко находить и изменять определенные разделы, что в конечном итоге экономит ваше время и усилия.
Оптимизация производительности для улучшения пользовательского опыта:
Производительность веб-сайта имеет первостепенное значение, когда речь идет об удовлетворенности пользователей и рейтинге в поисковых системах. Чтобы повысить производительность вашего сайта, рассмотрите возможность минимизировать использование ненужных HTML-кодов, поскольку они могут повлиять на время загрузки. Избегайте чрезмерного использования и вложенности тегов, поскольку это может отрицательно повлиять на скорость вашего сайта.
Кроме того, изучите передовые методы, такие как минимизация и сжатие, чтобы уменьшить общий размер файлов ваших HTML-документов. Оптимизируя HTML-коды, вы можете значительно повысить скорость и общую производительность вашего сайта.
Список основных HTML-кодов
Вот список основных HTML-кодов, которые составляют основу веб-разработки:
Ярлык
Тип
Функция
<html>
Контейнер
Указывает начало и конец HTML-документа.
<голова>
Контейнер
Содержит метаинформацию о HTML-документе.
от <h1> до <h6>
Текст
Представляют уровни заголовков от 1 до 6, где <h1> — самый высокий уровень, а <h6> — самый низкий.
<р>
Текст
Определяет абзац
<а>
Текст/Встроенный
Создает гиперссылку для ссылки на другие веб-страницы или ресурсы.
<font> ... </font>
Текст/Встроенный
Указывает начертание, размер и цвет шрифта для текста.
<тело>
Контейнер
Определяет основное содержимое HTML-документа.
<дл>, <дт>, <дд>
Контейнер/Текст
Определить список описаний
<изображение>
Самозакрывающийся
Вставляет изображение в HTML-документ.
<br>
Самозакрывающийся
Используется для разрыва одной строки
<iframe>
Контейнер
Встраивает или отображает веб-страницу на другой веб-странице.
<шаблон>
Контейнер
Определяет повторно используемый контент, который можно использовать в нескольких местах документа.
<таблица>
Контейнер
Определяет данные таблицы в строках и столбцах
<у>
Текст/Встроенный
Создает эффект подчеркивания текста на веб-странице.
<д>
Текст/Встроенный
Используется для встроенных цитат в документе.
<ul> и <li>
Контейнер/Текст
Создать неупорядоченный список
<ол> и <ли>
Контейнер/Текст
Создайте упорядоченный список
<выход>
В соответствии
Представляет результат вычисления или действия пользователя.
<выделение>
Контейнер/Текст
Позволяет добавлять прокручиваемый текст или изображения по горизонтали или вертикали на веб-странице.
Давайте рассмотрим эти HTML-коды подробно.
<html>
Тег, о котором вы говорите, является тегом. Он представляет собой корневой элемент HTML-документа и служит контейнером для всех остальных элементов HTML. Открывающий тег размещается в начале документа, а закрывающий — в конце.
<head> Тег заголовка
Он используется для определения раздела заголовка веб-страницы, который содержит метаданные, ссылки на внешние файлы и другую важную информацию, которая обычно не отображается на реальной веб-странице.
<h1> Тег заголовка </h6>
Они используются для определения заголовков и подзаголовков веб-страницы. Они помогают структурировать и организовать контент на странице, а также помогают поисковым системам понять иерархическую структуру документа.
В HTML существует шесть тегов заголовков, пронумерованных от H1 до H6, причем H1 — самый высокий уровень, а H6 — самый низкий.
Рекомендуется использовать только один тег H1 на странице и организовывать последующие теги заголовков в логическом порядке.
<p> Тег абзаца </p>
Он определяет абзац. Это элемент уровня блока, представляющий одну единицу текста. Когда вы помещаете текст в открывающий и закрывающий теги, он сообщает браузеру, что вложенный контент следует рассматривать как отдельный абзац.
Тег абзаца помогает улучшить доступность и читаемость содержимого вашего веб-сайта, облегчая понимание структуры вашего текста как пользователям, так и поисковым системам.
<a> Тег ссылки
Тег ссылки, также известный как тег привязки или тег, представляет собой элемент HTML, используемый для создания гиперссылок на веб-страницах. В основном он используется для связи одной веб-страницы с другой, но его также можно использовать для ссылки на определенный раздел на той же веб-странице или на внешние ресурсы, такие как изображения, документы или видео.

Вот пример использования тега Link:
Нажмите здесь, чтобы посетить example.com
В этом примере текст «Нажмите здесь, чтобы посетить example.com» отображается как кликабельная ссылка. Когда пользователь нажимает на ссылку, он перенаправляется на URL-адрес, указанный в атрибуте href, которым в данном случае является «https://www.example.com».
<font> ... </font>
Шрифт — важный элемент HTML-кодирования, поскольку он позволяет определять внешний вид текста на веб-странице. С помощью HTML вы можете указать различные стили, размеры и цвета шрифтов, чтобы настроить внешний вид вашего контента.
Тег шрифта обычно использовался в старых версиях HTML для определения этих атрибутов, но сейчас он считается устаревшим, и вместо него следует использовать CSS.
<ТЕЛО> </ТЕЛО>
Тег в HTML используется для определения основного содержимого веб-страницы. Он представляет собой видимый контент, который видят пользователи при посещении веб-сайта. Тег представляет собой контейнер для всего содержимого, такого как текст, изображения, видео, аудио, заголовки, абзацы, ссылки, формы и многое другое.
<dl>, <dt> и <dd>
Список описаний или список определений — это элемент HTML, используемый для создания списка терминов с соответствующими описаниями. Он состоит из трех тегов: <dl> определяет список описаний, <dt> определяет термин (имя) и <dd> описывает каждый термин.
Эта функция обычно используется при предоставлении определений или объяснений конкретных терминов или концепций. Тег <dl> можно комбинировать с другими элементами HTML для создания информативного и организованного контента.
<ИМГ>
HTML-тег изображения используется для отображения изображений на веб-странице. Это один из фундаментальных элементов HTML, позволяющий встраивать изображения из локального каталога или удаленно, размещенные в Интернете.
<br>
<br> — это простой HTML-тег, используемый для создания одиночного разрыва строки внутри абзаца или блока текста. Когда этот тег вставлен, он заставляет содержимое после него появиться на новой строке, точно так же, как нажатие клавиши Enter или Return на клавиатуре, чтобы начать новую строку в текстовом документе.
Например, если у вас есть абзац текста и вы хотите добавить простой горизонтальный разрыв строки между двумя предложениями, вы можете вставить <br> в нужном месте. Вот пример:
Это первое предложение.
Это второе предложение.
При отображении в веб-браузере приведенный выше код будет выглядеть так:
Это первое предложение.
Это второе предложение.
<iframe>
Тег iframe в HTML используется для определения прямоугольной области внутри документа, где браузер может отображать отдельный документ. Он позволяет вам встроить другую веб-страницу или документ в текущий HTML-документ.
Это полезно для отображения на вашем веб-сайте контента из других источников, например видео, карт или каналов социальных сетей. Используя тег iframe и указав источник контента, вы можете легко включить внешний контент на свою веб-страницу.
<template> Содержание </template>
Тег шаблона в HTML используется для хранения фрагментов HTML-кода, которые можно клонировать и вставлять в HTML-документ.
Сам тег шаблона не отображает никакого содержимого на странице; вместо этого он служит заполнителем для определенного в нем содержимого. Вы можете думать об этом как о проекте для создания динамического контента.
Чтобы использовать шаблон, вы обычно определяете его содержимое внутри элемента сценария с атрибутом типа, установленным на «текст/шаблон» или «текст/х-шаблон».
<таблица>
Тег table — это один из основных тегов HTML, используемых для структурирования данных в табличном формате на веб-странице. Он позволяет создавать строки и столбцы для организации и отображения данных. Он состоит из трех основных разделов: заголовка таблицы, тела таблицы и нижнего колонтитула таблицы.
Заголовок таблицы содержит заголовки столбцов вашей таблицы.
Тело таблицы содержит основное содержимое таблицы, состоящее из таблицы, строк и столбцов.
Нижний колонтитул таблицы не является обязательным и обычно содержит сводную информацию или дополнительные сведения о таблице.
Вот пример простой таблицы с двумя строками и тремя столбцами:
Столбец 1 Столбец 2 Столбец 3
Строка 1, ячейка 1 Строка 1, ячейка 2 Строка 1, ячейка 3
Строка 2, ячейка 1 Строка 2, ячейка 2 Строка 2, ячейка 3
Это всего лишь базовый обзор тега table. Существует множество других атрибутов и параметров, которые можно использовать для настройки таблиц, таких как colspan, rowspan, заголовки таблиц, стилизация с помощью CSS и многое другое.
<u> Тег подчеркивания</u>
Тег подчеркивания в HTML используется для создания эффекта подчеркивания текста на веб-странице. Это представлено тегом. Когда этот тег применяется к разделу текста, он добавляет строку под этим текстом.
Вот пример:
HTML
Это образец текста с подчеркнутым словом.
В приведенном выше фрагменте кода слово «пример» будет подчеркнуто при отображении в браузере.
<д>
Тег встроенной цитаты, также известный как тег «quote» или тег «q», представляет собой элемент HTML, используемый для разметки встроенных цитат в документе. Обычно он используется для обозначения цитируемого текста из другого источника.
Чтобы использовать встроенный тег кавычки, вам необходимо заключить цитируемый текст в тег «q». Вот пример:
Альберт Эйнштейн однажды сказал: «Воображение важнее знаний».
В примере выше цитируемый текст «Воображение важнее знаний» заключен в теги «q». Теги «p», окружающие теги «q», используются для определения абзаца, но они не являются строго необходимыми для использования встроенного тега кавычек.
<ul> и <li>
Эти теги используются для создания неупорядоченного списка. Тег <ul> представляет контейнер списка, а теги <li> представляют элемент списка.
Пример:
<ул>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<ол> и <ли>
Эти теги используются для создания упорядоченного (нумерованного) списка. Тег <ol> представляет контейнер списка, а теги <li> представляют элемент списка.
Пример:
<ол>
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ол>
<output> Результаты… </output>
В HTML тег <output> используется для представления результата вычислений, выполняемых клиентскими сценариями, такими как JavaScript. Он используется для отображения вывода или результата расчета на веб-странице.
Этот тег обычно используется в формах и интерактивных веб-приложениях, где вычисления выполняются на основе ввода данных пользователем. Тег <output> можно стилизовать с помощью CSS, чтобы настроить его внешний вид и сделать его более привлекательным.
<marquee>Содержимое</marquee>
Тег Marquee – это популярный HTML-код, используемый для создания прокручиваемого текста или изображений на веб-странице. Он позволяет контенту прокручиваться по горизонтали или по вертикали, добавляя динамичное движение и визуальный интерес к странице.
Тег выделения можно использовать для выделения определенных частей текста в абзаце или для создания привлекающих внимание баннеров. В целом, это универсальный инструмент, который добавляет интерактивности и улучшает взаимодействие с пользователем на веб-сайтах.
Как проверить HTML-теги вашего сайта
Веб-разработчику или владельцу веб-сайта необходимо понимать структуру HTML вашего сайта, чтобы обеспечить его правильное функционирование, доступность и оптимизацию для поисковых систем. Проверяя HTML-теги вашего сайта, вы можете выявить потенциальные проблемы, оптимизировать свой код и улучшить общее взаимодействие с пользователем.
Ниже представлен пошаговый процесс проверки и оценки HTML-тегов на вашем веб-сайте, который позволит вам принимать обоснованные решения и вносить улучшения.
Шаг 1. Доступ к HTML-коду
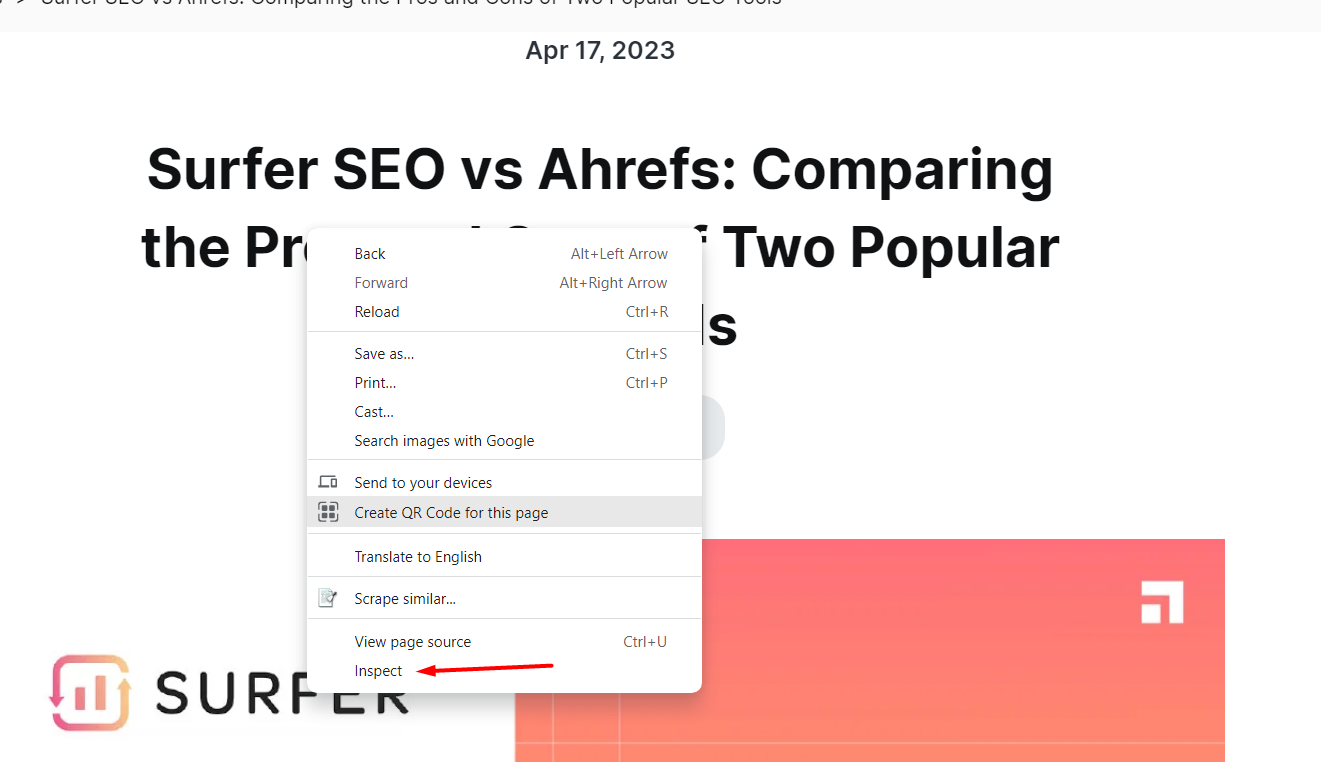
Для начала откройте свой сайт в веб-браузере. Щелкните правой кнопкой мыши любую часть веб-страницы и в появившемся контекстном меню выберите «Проверить» или «Проверить элемент».

Это действие откроет инструменты разработчика браузера, которые позволят вам просматривать и анализировать базовый код HTML и CSS страницы.
Шаг 2. Понимание структуры HTML
В окне «Инструменты разработчика» вы увидите HTML-код вашей веб-страницы. Найдите минутку, чтобы ознакомиться со структурой. HTML-код состоит из различных тегов, элементов и атрибутов, каждый из которых играет определенную роль в формировании внешнего вида и функциональности вашего сайта.
Шаг 3: Определение основных тегов
При проверке HTML обратите особое внимание на некоторые фундаментальные теги, такие как <html>, <head>, <body>, от <h1> до <h6>, <p> и <a>, поскольку эти теги помогают создавать структурированные, доступные и поддерживаемые веб-страницы.
Шаг 4. Проверка семантических тегов
Семантические теги HTML играют решающую роль в передаче смысла и структуры вашего контента. Убедитесь, что вы использовали соответствующие теги, такие как <header>, <nav>, <main>, <section>, <article>, <aside> и <footer>, чтобы повысить семантическую ценность вашего веб-сайта.
Шаг 5. Проверка HTML
Действительный HTML-код необходим для кросс-браузерной совместимости и правильного рендеринга. Рассмотрите возможность использования онлайн-инструментов проверки HTML, чтобы проверить наличие синтаксических ошибок или отсутствующих элементов.
Шаг 6: Проверка доступности
Убедитесь, что ваш HTML-код соответствует рекомендациям по обеспечению специальных возможностей. Убедитесь, что вы включили атрибуты alt для изображений, правильные теги меток для элементов формы и семантическую разметку для программ чтения с экрана и вспомогательных технологий.
Шаг 7: Оптимизация для SEO
Изучите использование тегов заголовков, тегов заголовков и метаописаний. Убедитесь, что они релевантны, информативны и содержат важные ключевые слова для улучшения рейтинга вашего сайта в поисковых системах.
Шаг 8. Адаптивность к мобильным устройствам
Проверьте, является ли ваш HTML-код адаптивным и оптимизированным для мобильных устройств. Убедитесь, что ваш веб-сайт хорошо адаптируется к экранам разных размеров и устройствам.
Шаг 9. Очистка неиспользуемого кода
Регулярно проверяйте свой HTML-код и удаляйте все неиспользуемые или избыточные элементы, стили и скрипты, чтобы улучшить скорость загрузки страницы и общую производительность.
Шаг 10. Тестирование в разных браузерах
Наконец, протестируйте свой веб-сайт в разных браузерах, чтобы обеспечить единообразный рендеринг и функциональность.
Поддержание чистоты и эффективности вашего HTML-кода является важнейшим аспектом успешной веб-разработки и поддержания высокого качества присутствия в Интернете.
Заключение
Хорошее понимание HTML-кодов позволит вам создавать и проектировать веб-сайты, устранять неполадки и эффективно сотрудничать с другими. Это важнейший элемент веб-разработки и дизайна. Благодаря глубокому пониманию HTML-кодов и их эффективному использованию вы сможете поднять свои навыки веб-разработки на новый уровень и успешно выполнять персонализированные веб-проекты.
Часто задаваемые вопросы по списку HTML-кодов:
Есть ли какие-либо ограничения на использование HTML-кодов?
Хотя HTML-коды обеспечивают гибкость, существуют определенные рекомендации и ограничения для обеспечения правильного рендеринга и совместимости в браузерах. Например, вложенные теги должны быть правильно закрыты в правильном порядке, значения атрибутов должны быть заключены в кавычки, а для некоторых тегов могут потребоваться определенные атрибуты или содержимое. Важно обращаться к спецификациям и рекомендациям HTML, чтобы обеспечить корректность и надежность кода.
Могу ли я создавать свои собственные HTML-коды?
Сам HTML не позволяет создавать собственные теги, поскольку он соответствует заранее определенному набору стандартизированных тегов. Однако вы можете определить свои собственные имена классов или идентификаторов в существующих тегах, чтобы добавить собственные стили с помощью CSS. Это обеспечивает гибкость и настройку, сохраняя при этом стандарты HTML.
Могу ли я изменить стиль нумерации по умолчанию для упорядоченного списка?
Да, вы можете изменить стиль нумерации по умолчанию с помощью CSS. Вы можете выбирать из различных типов нумерации, таких как десятичные дроби, римские цифры, строчные буквы и т. д.
Существуют ли какие-либо инструменты или программное обеспечение, помогающие использовать HTML-коды?
Да, существует несколько инструментов и программного обеспечения для помощи в кодировании HTML: от простых текстовых редакторов до более продвинутых интегрированных сред разработки (IDE). Некоторые популярные варианты включают Visual Studio Code, Sublime Text, Atom и Adobe Dreamweaver. Кроме того, онлайн-редакторы HTML, такие как CodePen и JSFiddle, предлагают предварительный просмотр в реальном времени и функции совместной работы.
О скаленуте
Scalenut — это платформа для SEO и контент-маркетинга на базе искусственного интеллекта , которая помогает находить и создавать релевантный контент для ваших клиентов. Будь то мозговой штурм по контент-стратегии, создание подробных брифов, создание контента или его оптимизация в соответствии с лучшими практиками SEO, Scalenut сделал этот процесс чрезвычайно простым. Нажмите здесь, чтобы создать бесплатную учетную запись и изучить множество функций этого инструмента.
