Как команда Instapage использует платформу для создания уникального взаимодействия после клика для каждой кампании
Опубликовано: 2019-05-30Быстрые ссылки
- Персонализация
- AMP
- Instablocks™ и глобальные блоки
- Сотрудничество
- Многоступенчатые формы
- Лучшие практики проектирования
- Удаление навигации
- Двухэтапные формы подписки
- Пустое пространство и z-шаблон
- Социальное доказательство
- Экспериментируйте с контентом и макетами
- Демонстрация Instapage Enterprise
Потенциальные клиенты и клиенты часто спрашивают нашу команду, как мы используем Instapage для наших собственных кампаний. От персонализации, AMP, управления массовыми обновлениями страниц, многоэтапных форм и многого другого — у нас нет недостатка в способах, позволяющих в полной мере использовать преимущества платформы.
В сегодняшней статье подробно рассказывается о нескольких примерах и рекомендациях нашей команды экспертов по созданию целевых страниц после клика для каждой кампании.
Персонализация: целевая страница объявления после клика
Если вы когда-либо сталкивались с какой-либо платной поисковой, медийной или ретаргетинговой рекламой Instapage, вы будете знать, что — после клика по объявлению — вы попали на уникальную страницу, связанную с этой рекламой. Отправка кликов по объявлению на специальную целевую страницу после клика — это лучшая практика, о которой мы всем говорим.
Получение наилучших результатов (конверсий) заключается не только в использовании уникальных отдельных страниц для каждого соответствующего объявления в Интернете. Это больше касается персонализации опыта для каждого потенциального клиента, с которым мы вступаем в контакт. Только тогда мы можем ожидать наилучших результатов от нашей цифровой рекламы. Давайте рассмотрим несколько примеров.
Нажав на это объявление Google:

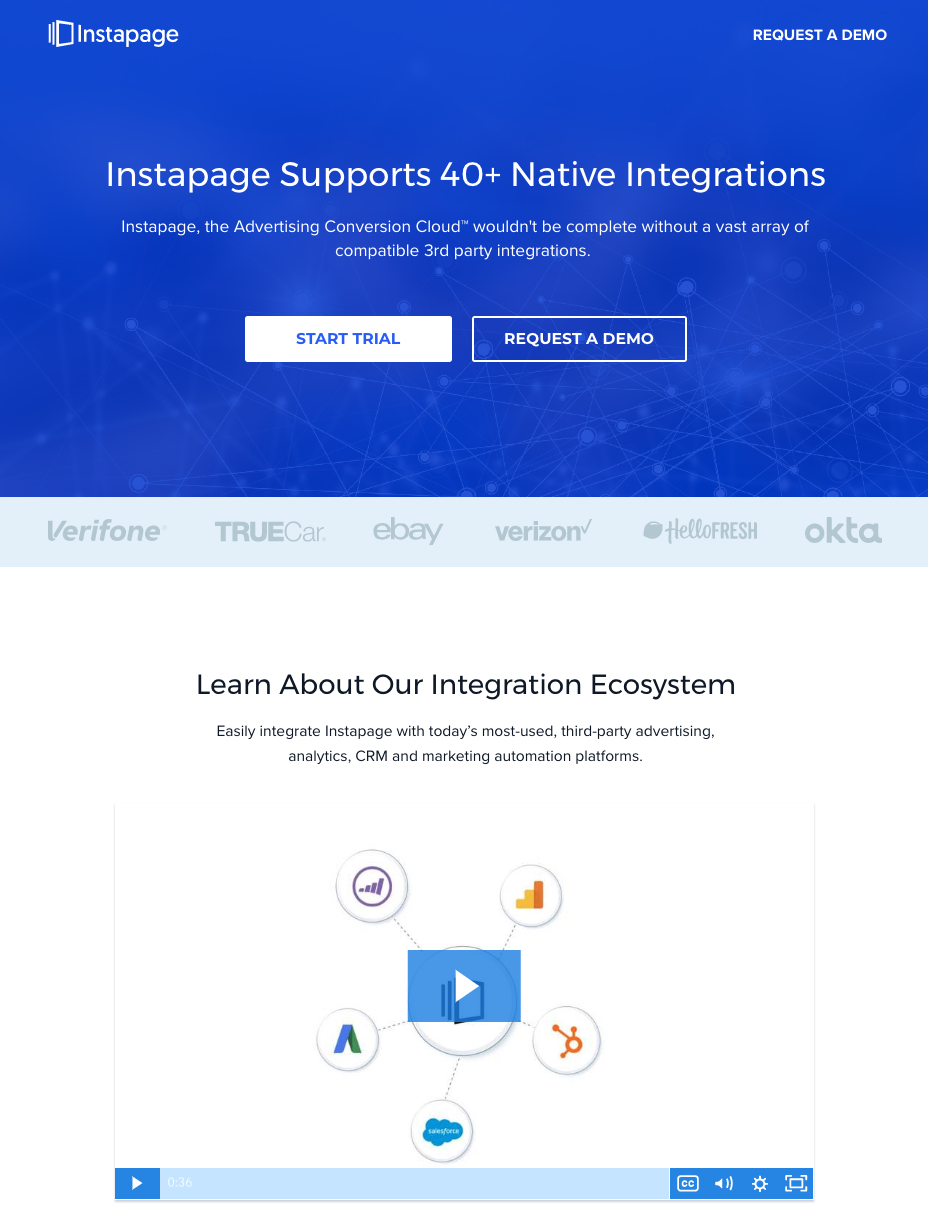
Переходит на эту целевую страницу после клика:

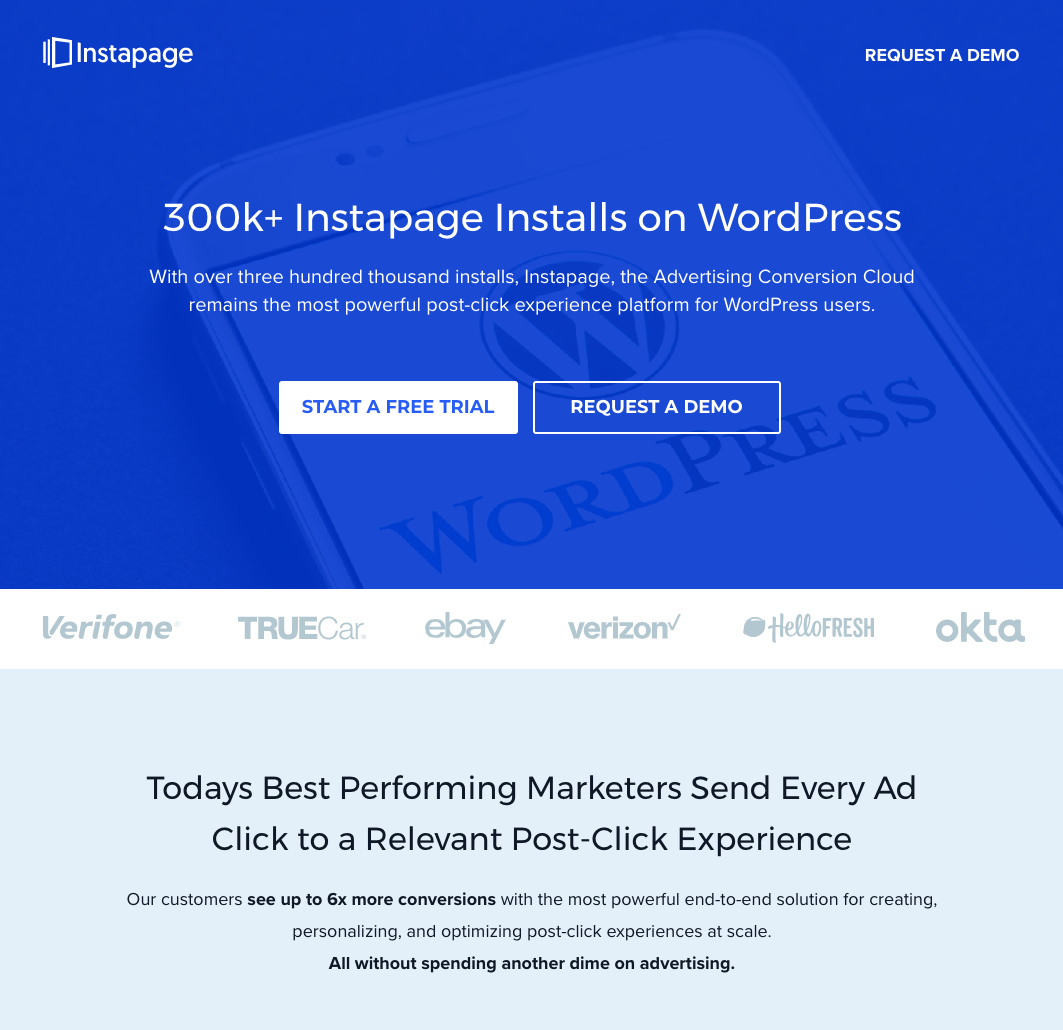
Сравните это с этим примером, где нажатие на это объявление вместо этого отправляет вас к этому новому опыту:


В обоих случаях используется один и тот же URL-адрес, за исключением последнего параметра UTM:


Неопытному глазу это может показаться не таким уж большим во внешнем интерфейсе, но такая персонализация была бы невозможна без динамического таргетинга на аудиторию на стороне сервера. По сути, мы унаследовали сложный таргетинг, встроенный в рекламные платформы с параметрами UTM.
Генеральный директор и основатель Тайсон Квик объясняет:

«Мы используем персонализированные целевые страницы после клика, чтобы увеличить конверсию, потому что релевантность для потенциальных клиентов, когда они решат взаимодействовать с рекламой, имеет решающее значение для успеха или неудачи не только этой рекламы, но и потенциально вашей способности когда-либо привлечь их вообще. Не направляя рекламный трафик/кампанию/группу объявлений на высокорелевантную целевую страницу после клика, вы, по сути, говорите своим потенциальным клиентам, что не понимаете их или даже не заботитесь о них.
Персонализация после клика — это самое важное, что вы можете сделать в начале и в середине воронки».
Мы используем эксперименты на стороне сервера, чтобы предоставить уникальные возможности без ущерба для скорости загрузки страниц для пользователей (там, где клиентская сторона терпит неудачу). Дополнительные сведения о различиях между персонализацией на стороне сервера и на стороне клиента см. в этой статье.
Чем персонализация отличается от сплит-тестирования A/B
При A/B-тестировании вы устанавливаете распределение трафика в Analytics в любой комбинации (50/50, 75/25 и т. д.). Персонализация не предполагает разделения трафика. Чтобы уточнить дальше:
- A/B-тестирование предоставляет вашей аудитории случайные впечатления от страниц.
- Персонализация показывает точное изменение, которое вы хотите, для целевой аудитории, которую вы выбираете
Таким образом, при условии, что вы правильно настроили параметры UTM, если в вашем объявлении говорится об интеграции, на целевой странице после клика будет отображаться только контент интеграции. И наоборот, если объявление рекламирует публикацию в WordPress, на странице будет показано только это.
Чтобы узнать больше, перейдите сюда, чтобы узнать, почему персонализация лучше с A/B-тестированием.
AMP: для максимально быстрой загрузки страниц
Вы, вероятно, знаете, что использование мобильных устройств давно превзошло использование настольных компьютеров во всем мире. Зная это и желая обеспечить наилучший опыт для мобильных пользователей, наша команда создала несколько страниц пост-клика AMP для мобильной аудитории.
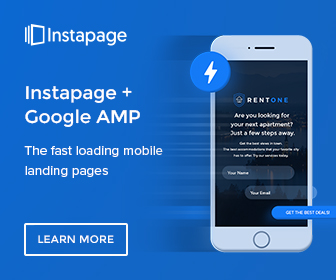
Например, если вы были на мобильном устройстве и случайно увидели это медийное объявление:

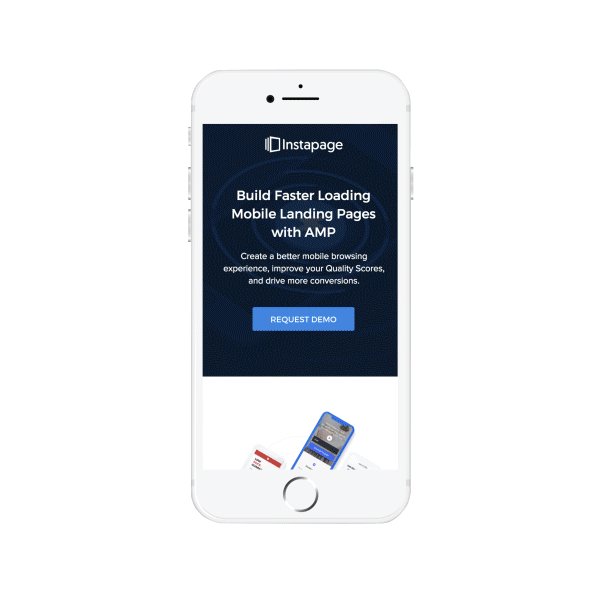
Нажав на нее, вы увидите этот опыт, где вы можете запросить демонстрацию AMP:

Мало того, что согласованность соответствия сообщений идентична, но и страница загружается почти мгновенно, что создает наилучшие возможности для всех, кто получает доступ к странице на мобильном устройстве.
Instablocks™ и Global Blocks: для масштабирования и управления массовыми обновлениями
Другое программное обеспечение любит хвастаться, что у него есть возможности для масштабирования создания целевых страниц и управления обновлениями страниц, рекламируя такие функции, как оптимизированные шаблоны. Шаблоны отлично подходят для относительно быстрой публикации страниц, но они только уводят вас далеко вперед. Но что, если вам нужно обновить:
- Ваш корпоративный брендинг и необходимость отразить эти изменения на всех целевых страницах после клика?
- Год авторского права на каждой странице? Или…
- Все скриншоты вашего продукта повсюду?
Шаблоны не помогут вам управлять этими изменениями и обновлениями.
Глобальные блоки могут сэкономить вам массу времени и избавить вас от головной боли, связанной с этими изменениями дизайна. Посмотрите, как создать глобальный блок в первом видео ниже, и посмотрите, как изменения вступят в силу на нескольких страницах одним щелчком мыши (второе видео):
Пример: как создать глобальный блок
Пример: обновление фирменного стиля
Чтобы узнать о 15 дополнительных случаях использования глобальных блоков, перейдите сюда.
(* Никакое другое программное обеспечение для пост-клика не предлагает эту функцию.)
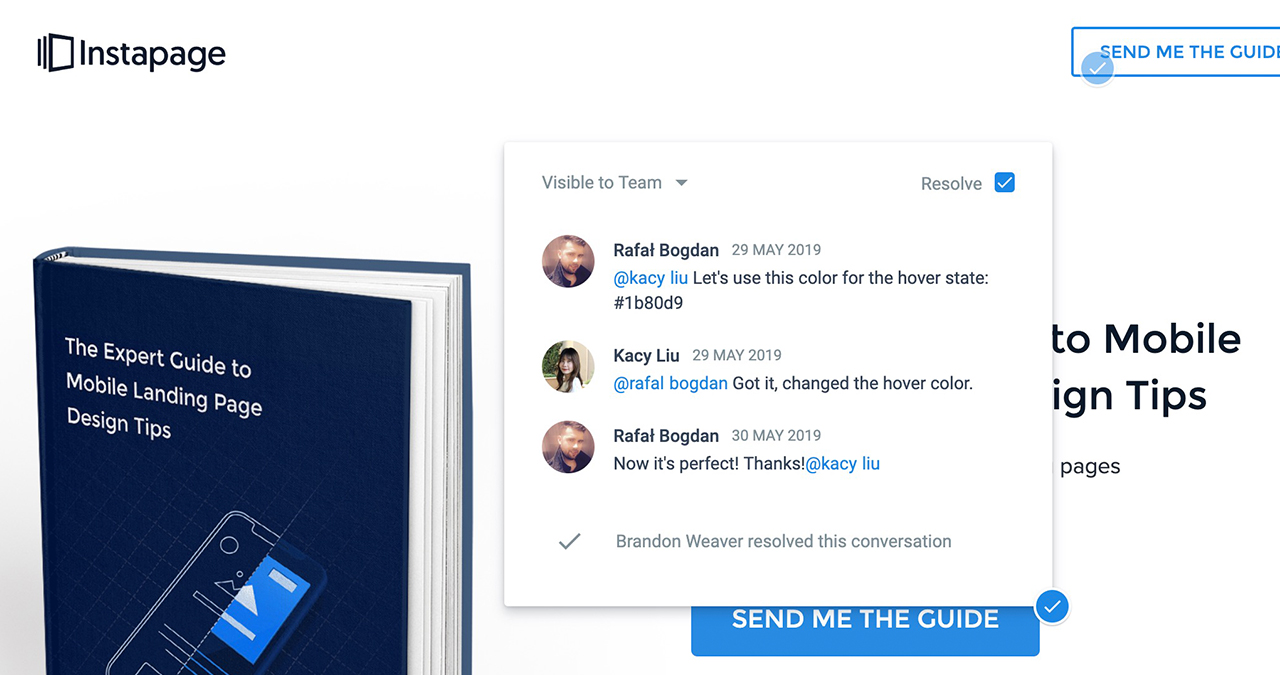
Совместная работа: для эффективных рабочих процессов и обратной связи по дизайну
Раньше разработка целевых страниц после клика была настоящей головной болью. Рабочий процесс коммуникации был разбросан по электронной почте, смоделированным скриншотам с изменениями дизайна, сообщениям Slack и личным встречам. Теперь это не обязательно должно быть со встроенной функцией совместной работы, потому что вся ваша команда может общаться, оставлять отзывы и решать любые проблемы в централизованном месте — конструкторе Instapage:


Менеджер по графическому дизайну Рафал Богдан уточняет:

«Мне сложно представить, как бы сейчас выглядел наш конструктор без этой функции. Совместная работа — одна из моих любимых функций в нашем конструкторе, потому что она позволяет мне быстро делиться своими идеями и держать всех членов команды в курсе, экономя много времени и избегая путаницы в процессе проверки».
(* Никакое другое программное обеспечение для пост-клика не предлагает эту функцию.)
Многоступенчатые формы: для лучшей квалификации лидов
Наша команда по конверсии проводит много A/B-тестирования для каждой кампании: объявлений, целевых страниц, электронных писем и т. д. В частности, для некоторых страниц, таких как наша демонстрационная страница Enterprise, нам необходимо квалифицировать потенциальных клиентов, отправляющих форму, запрашивая дополнительную информацию, помимо только типичное имя, адрес электронной почты и номер телефона. Между тем, мы не хотим перегружать людей длинной формой.
Директор бренда Джонатан Пантани объясняет:

«Мы знаем, что потребители должны преодолеть небольшой психологический барьер с точки зрения обязательств, раскрывая свою личную информацию, такую как имя, адрес электронной почты или номер телефона. Таким образом, запрашивая меньше личной информации, например, какую проблему они хотят решить, мы вовлекаем их в поток, из которого они с меньшей вероятностью откажутся, потому что они привержены процессу».
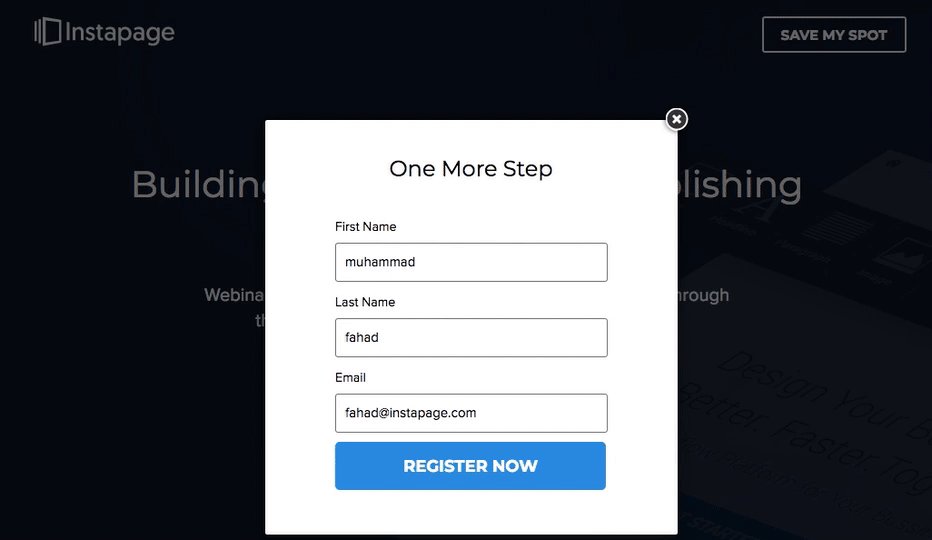
Чтобы достичь наилучшего баланса, мы используем многоэтапные формы, которые позволяют нам собирать необходимую информацию, не отпугивая людей от демонстрации. Посмотрите, как мы это делаем, здесь, в три шага:


Когда мы A/B протестировали эту последовательность форм из трех частей, мы увидели увеличение конверсии на 18%.
Лучшие практики дизайна от команды Instapage
Теперь давайте рассмотрим некоторые конкретные передовые методы, которые мы всегда используем для максимального вовлечения пользователей, конверсий и демонстрации преимуществ.
Нет навигации по заголовку: чтобы люди сосредоточились на странице
Этот совет часто является первым, что мы предлагаем цифровым маркетологам, плохо знакомым с концепцией целевой страницы после клика. Вот почему:
- Целевые страницы после клика предназначены для конверсий
- Веб- сайты предназначены для просмотра
Поэтому имеет смысл иметь на веб-сайтах меню навигации в верхнем и нижнем колонтитулах. Это универсальный опыт.
Каждая отдельная целевая страница после клика, опубликованная Instapage, имеет одну общую черту: нет меню навигации. Даже логотип Instapage не связан, потому что мы хотим, чтобы люди сосредоточились на этой странице и только на этой странице. Это означает, что есть только два способа уйти со страницы: конвертировать через форму или щелкнуть X на вкладке браузера.
Вот пример целевой страницы после клика без навигации (сравните ее с нашей домашней страницей со списком элементов навигации):

Двухэтапные формы подписки: для упрощения страниц и повышения вовлеченности
Подобно многошаговым формам, двойная подписка позволяет вам удерживать посетителей, не отпугивая их, запрашивая личные данные. При двухэтапной подписке посетитель увидит форму только после того, как он предпримет действие, нажав кнопку CTA:

Макет с пустым пространством и z-шаблоном: для лучшего взаимодействия с пользователем и повышения вовлеченности.
Дизайн целевой страницы действительно является искусством, потому что, если вы не понимаете принципов взаимодействия с пользователем, вы, скорее всего, потратите много времени без особых результатов (лидов, конверсий, продаж).
Когда кто-либо переходит на любую из ваших страниц после клика, вы хотите, чтобы страницы загружались почти мгновенно, оставались вовлеченными и, в конечном итоге, конвертировались через форму. Пустое пространство и z-образная компоновка имеют большое значение для обеспечения вовлеченности людей, потому что они не будут перегружены информацией.
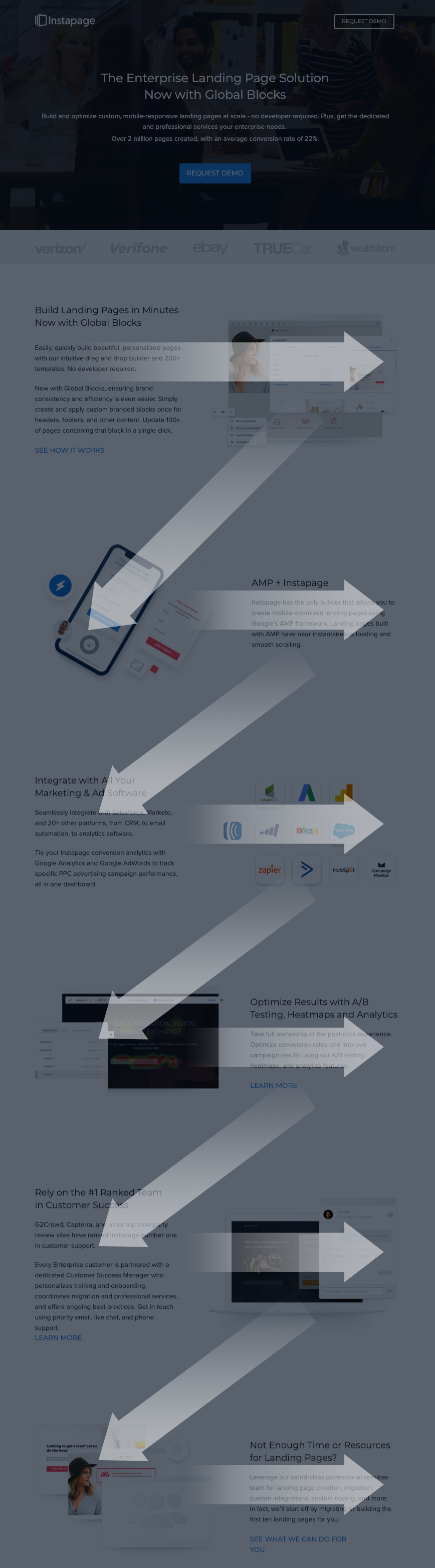
Посмотрите на эту страницу. Под логотипами компании обратите внимание на зигзагообразный узор при прокрутке вниз. Каждый раздел выделен соответствующей визуальной и вспомогательной копией. Естественный шаблон просмотра — слева направо, сверху вниз — начиная с текста:

Такой дизайн страницы также придает ей больше баланса. Например, если бы страница содержала все изображения слева, она была бы несбалансированной. Вместо этого оба принципа дизайна побуждают посетителя легче обрабатывать информацию и продолжать прокручивать страницу вниз.
Социальное доказательство: чтобы подчеркнуть результаты клиентов и доказать нашу ценность
Поскольку Instapage лучше всего подходит для цифровых рекламных кампаний, а целевые страницы после клика часто создают первое впечатление о нас, мы должны немедленно доказывать свою ценность каждому потенциальному клиенту, который заходит на наши страницы.
Для этого мы всегда размещаем логотипы клиентов и отзывы уважаемых клиентов. Если вы заметили, большинство примеров страниц, представленных в этой статье, включали форму социального доказательства. Вот еще несколько:

Экспериментируйте с разными макетами
Этот последний совет нельзя упускать из виду, потому что A/B-тестирование — одна из самых важных вещей, которые вы можете сделать с целевыми страницами после клика. Мы говорим не только об изменении цвета кнопки CTA или текста. Скорее, речь идет об экспериментах с порядком и содержанием макета вашей страницы.
Например, в зависимости от вашей аудитории и того, что они ищут, размещение отзывов ближе к верхней части страницы может стать толчком, который им нужен, чтобы убедить их, что ваше предложение — это то, что они ищут. Объедините это с изображениями и копиями, которые говорят с вашей аудиторией (эти отзывы исходят от людей, с которыми я могу быть связан?), и вы получите еще более сильную структуру раздела.
Но, возможно, самая большая проблема вашей аудитории заключается не в том, видят ли другие успех вашего продукта, а в шагах, необходимых для запуска решения в виде демо-версии или полного запуска решения. Что потребуется для тестирования этого решения или для того, чтобы моя компания начала видеть его ценность?
Другие по-прежнему могут предпочесть видеть ваши цены в верхней части страницы, поскольку цена является их самым важным определяющим фактором для продвижения вперед. Вы не можете по-настоящему узнать ответы на эти вопросы, не протестировав различные макеты и контент.
Воспользуйтесь всеми преимуществами платформы Instapage
Это всего лишь несколько примеров и лучших практик нашей команды, чтобы показать вам, как мы практикуем то, что проповедуем. Мы наладили эффективный рабочий процесс и продолжаем использовать различные функции продукта при оформлении каждой страницы.
Получите демоверсию Instapage сегодня и испытайте всю мощь на себе.
