Как использовать виджет корзины Elementor WooCommerce
Опубликовано: 2021-12-29Вы когда-нибудь хотели, чтобы вы могли создавать и настраивать страницу корзины WooCommerce, используя визуальный интерфейс Elementor?
У нас отличные новости! В выпуске Elementor Pro 3.5 в ноябре 2021 года мы расширили Elementor WooCommerce Builder новыми функциями, включая специальные виджеты для корзины покупок вашего магазина, оформления заказа и страниц моей учетной записи.
В то время как раньше вам нужно было полагаться на свою тему WooCommerce для управления этими ключевыми страницами, теперь вы сможете управлять дизайном, макетом и содержимым этих элементов непосредственно из Elementor.
В этом уроке мы сосредоточимся на том, как использовать один конкретный элемент — новый виджет «Корзина». В частности, вы узнаете, как использовать новый виджет «Корзина» Elementor Pro для управления и оптимизации страницы корзины вашего магазина, не выходя из Elementor.
Если вы хотите увидеть этот урок в формате видео, вы можете посмотреть видео выше. В противном случае продолжайте читать полный текстовый учебник, который следует вместе с видео.
Как работает виджет корзины Elementor?
Корзина вашего магазина является неотъемлемой частью пользовательского интерфейса вашего сайта электронной коммерции. Корзины для покупок упрощают процесс оплаты для ваших клиентов и позволяют покупателям сохранять интересующие их товары.
С новым виджетом «Корзина» Elementor вы можете использовать интерфейс визуального дизайна Elementor, чтобы полностью настроить страницу своей корзины, чтобы убедиться, что она соответствует остальной части бренда вашего магазина и настроена для оптимизации продаж.
Вот несколько примеров типов настроек, которые вы сможете сделать с помощью виджета «Корзина»:
- Выберите различные макеты корзины, например макет с одним или двумя столбцами.
- Настройте все цвета и типографику для каждого отдельного элемента в вашей корзине.
- Настройте макет и расстояние между каждым элементом на детальном уровне, например, отрегулируйте разрыв между строками между определенной информацией о корзине.
- Отредактируйте метки для ключевых областей страницы корзины, а также текст для различных кнопок.
- Настройте формы вашей корзины, такие как форма купона и калькулятор стоимости доставки.
Как и во всех ваших дизайнах Elementor, вы также получите специальные параметры для настройки того, как ваша корзина будет выглядеть на разных устройствах, что позволит вам убедиться, что у каждого покупателя есть отличный опыт, независимо от того, просматривают ли они на настольном компьютере, планшете или мобильном телефоне. устройство.
Как использовать виджет корзины в Elementor
Теперь давайте перейдем к пошаговому руководству о том, как вы можете начать использовать виджет Elementor Cart в своем магазине WooCommerce.
1. Отредактируйте страницу корзины вашего магазина по умолчанию в Elementor.
Когда вы создаете магазин WooCommerce, WooCommerce автоматически создаст страницу корзины для вашего магазина, которая использует шорткод корзины WooCommerce.
В этом уроке вы будете использовать эту существующую страницу для своего дизайна. Но вместо того, чтобы просто придерживаться стиля по умолчанию из вашей темы, вы отредактируете эту страницу с помощью Elementor, чтобы получить доступ ко всем параметрам дизайна Elementor.
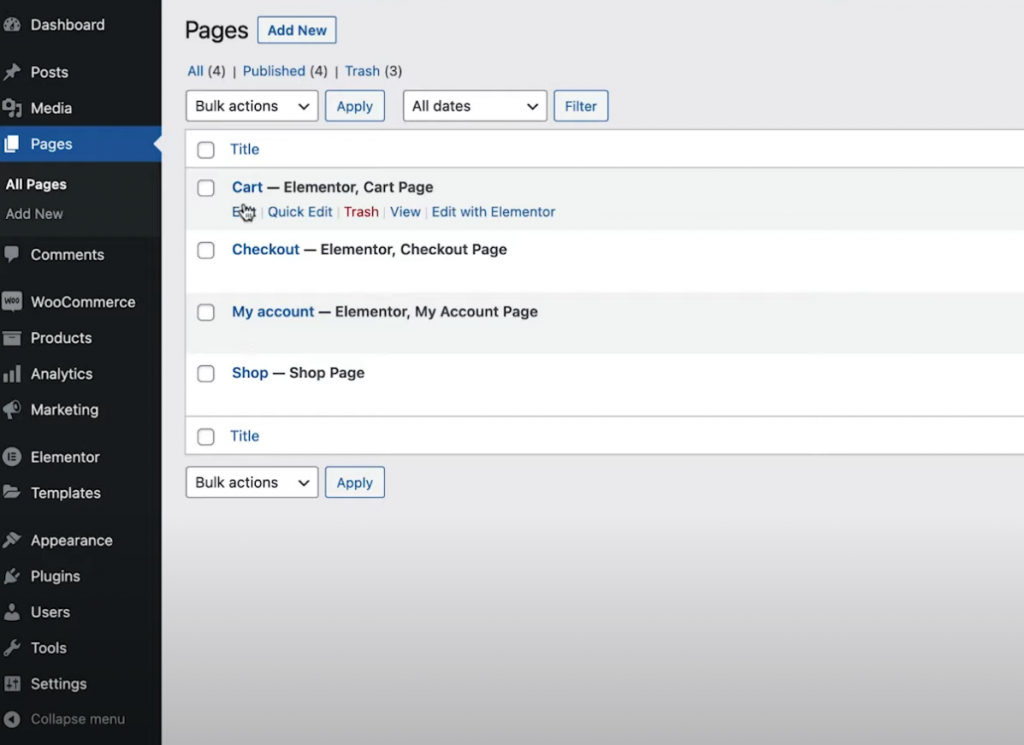
Для начала перейдите к списку страниц на панели инструментов и найдите страницу корзины. Она должна быть помечена как «Страница корзины».

Найдя его, нажмите кнопку « Изменить », чтобы открыть редактор WordPress. Затем внутри редактора выберите параметр « Редактировать с помощью Elementor », чтобы запустить интерфейс Elementor.
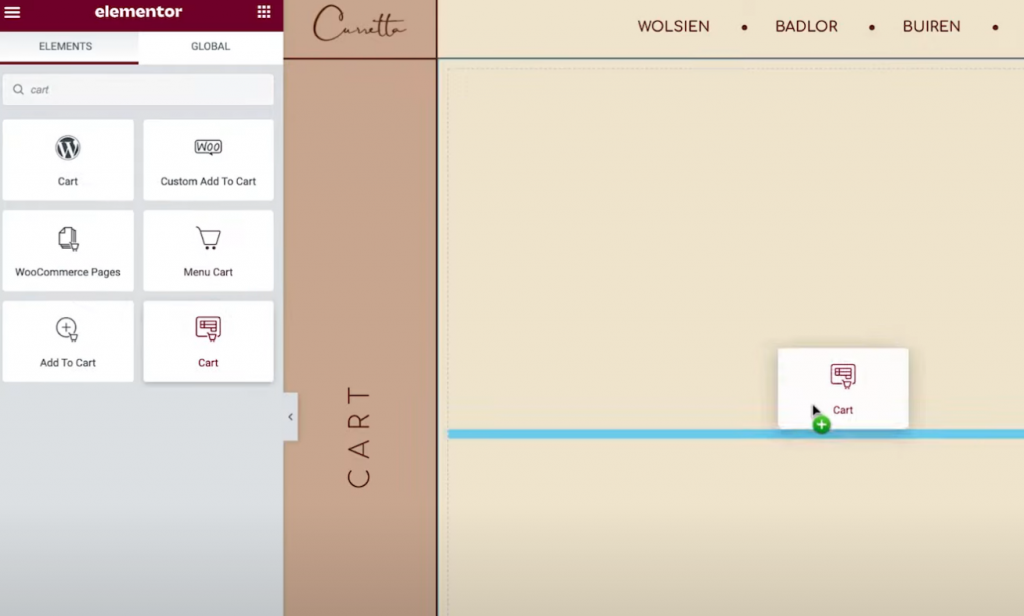
2. Замените шорткод корзины WooCommerce виджетом корзины Elementor.
Когда вы впервые откроете существующую страницу корзины вашего магазина в Elementor, вы увидите шорткод [woocommerce_cart] в виджете текстового редактора Elementor.
Чтобы начать свой дизайн, вам нужно удалить этот существующий виджет/шорткод и заменить его новым выделенным виджетом корзины Elementor:

Теперь вы готовы приступить к настройке дизайна страницы корзины.
Примечание . Мы рекомендуем добавлять некоторые товары в корзину, чтобы вы могли видеть, как выглядит «полная» корзина, пока вы работаете над своим дизайном. В противном случае вы увидите свою корзину в пустом состоянии, когда будете работать в Elementor.
Вы можете сделать это, перейдя в интерфейс вашего магазина, добавив несколько товаров в корзину, а затем перезагрузив интерфейс Elementor. После перезагрузки Elementor эти элементы должны появиться в вашей корзине, пока вы работаете над своим дизайном.
Если вы когда-нибудь захотите вернуться к предварительному просмотру того, как выглядит «пустая» корзина, вы можете просто удалить эти элементы из своей корзины в интерфейсе своего сайта, а затем перезагрузить интерфейс Elementor.
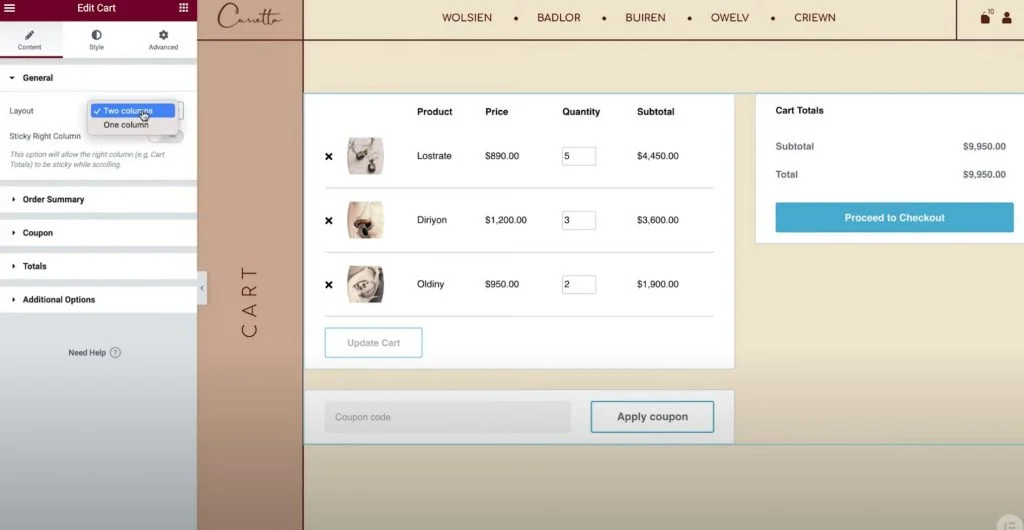
3. Настройте макет вашей корзины
Чтобы управлять макетом, дизайном и другим поведением вашей корзины, вы можете открыть ее настройки на боковой панели, как если бы вы редактировали любой другой виджет Elementor.
Для начала вы можете выбрать макет с одним или двумя столбцами в раскрывающемся списке « Макет » в общих настройках. Использование макета с двумя столбцами удобно, потому что он выводит итоги корзины вверху, что делает итоги корзины более заметными при просмотре на больших устройствах.
Вы также можете сделать столбец итогов корзины закрепленным при прокрутке, включив переключатель «Закрепить правый столбец» . Вы также можете добавить смещение, чтобы убедиться, что это не перекрывается другим содержимым.

Затем вы можете использовать настройки « Сводка заказа », чтобы при необходимости изменить текст кнопки «Обновить корзину».

В настройках « Итоги » вы получите аналогичные параметры для настройки меток и выравнивания различных элементов корзины, таких как текст кнопки «Перейти к оформлению заказа».
Если вы включили функцию калькулятора доставки WooCommerce, вы также можете настроить ее в настройках виджета. Вы можете включить калькулятор доставки в настройках WooCommerce, перейдя в WooCommerce → Настройки → Доставка → Варианты доставки и установив флажок, чтобы включить калькулятор доставки на странице корзины.
Наконец, в настройках дополнительных параметров можно включить автоматическое обновление корзины. Вместо того, чтобы требовать от покупателей нажатия кнопки «Обновить», чтобы применить свои изменения; включение этой функции автоматически обновит корзину без перезагрузки страницы.
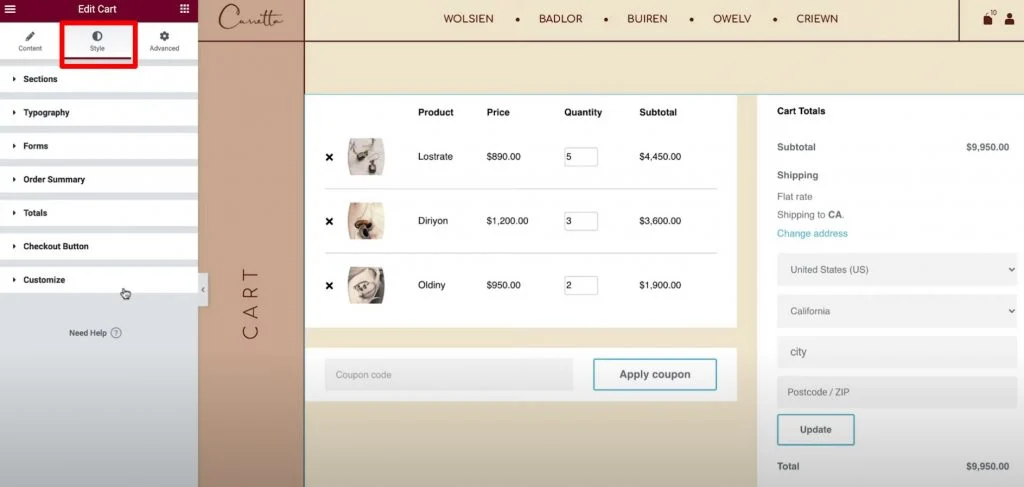
4. Настройте стиль вашей корзины
Теперь вы можете настроить стиль и дизайн корзины, перейдя на вкладку « Стиль » в настройках виджета. Здесь вы увидите ряд различных областей настроек, включая разделы , типографику , формы и многое другое.

Вот общие параметры стиля, которые вы найдете в каждой области:
- Разделы — вы можете управлять общим стилем всех трех частей виджета корзины. Например, вы можете применить фон ко всей корзине или добавить тень коробки.
- Типографика — вы можете управлять некоторой общей типографикой и цветами ключевых меток, таких как заголовки, описания, ссылки и т. д.
- Формы — вы можете управлять стилем формы поля купона и формы полей доставки (если вы включили калькулятор доставки на странице корзины). Например, вы можете использовать параметр « Разрыв строк », чтобы создать пространство между полями формы.
- Кнопки — вы можете стилизовать кнопки « Применить купон » и « Обновить » со всеми параметрами стиля кнопок Elementor, с которыми вы знакомы.
- Сводка заказа — вы можете управлять стилем продуктов в корзине и сводкой заказа.
- Итоги — вы можете управлять дизайном раздела «Итоги корзины», в котором указана общая стоимость заказа покупателя.
- Кнопка оформления заказа — вы можете управлять дизайном кнопки оформления заказа. Вы захотите сделать его привлекательным, чтобы покупатели не пропустили его, поскольку это действие, которое вы хотите, чтобы они выполнили.
- Настройка — вы можете получить более детальный контроль над сводкой заказа, купоном и итогами. Если вы добавите эти параметры, вы получите дополнительные настройки, ориентированные на эти области. Например, вы можете использовать это, чтобы отделить раздел «Итоги» от остальной части вашей корзины с помощью отдельного цвета фона, тени блока, границы и т. д.
5. Настройте мобильную версию вашей корзины
Когда вы используете виджет Elementor Cart, ваша корзина по умолчанию будет реагировать на мобильные устройства. Однако, как и в случае с другими виджетами и дизайнами Elementor, вы также можете вручную настроить, как ваша корзина должна выглядеть на разных устройствах, чтобы обеспечить максимальное удобство для каждого покупателя.
Для этого откройте режим адаптивного редактирования Elementor, после чего вы увидите значки устройств рядом с настройками, которые вы можете настроить для разных устройств.
Например, вы можете изменить интервал между строками в зависимости от того, использует ли кто-то компьютер или мобильное устройство, или настроить размер шрифта для различных элементов.
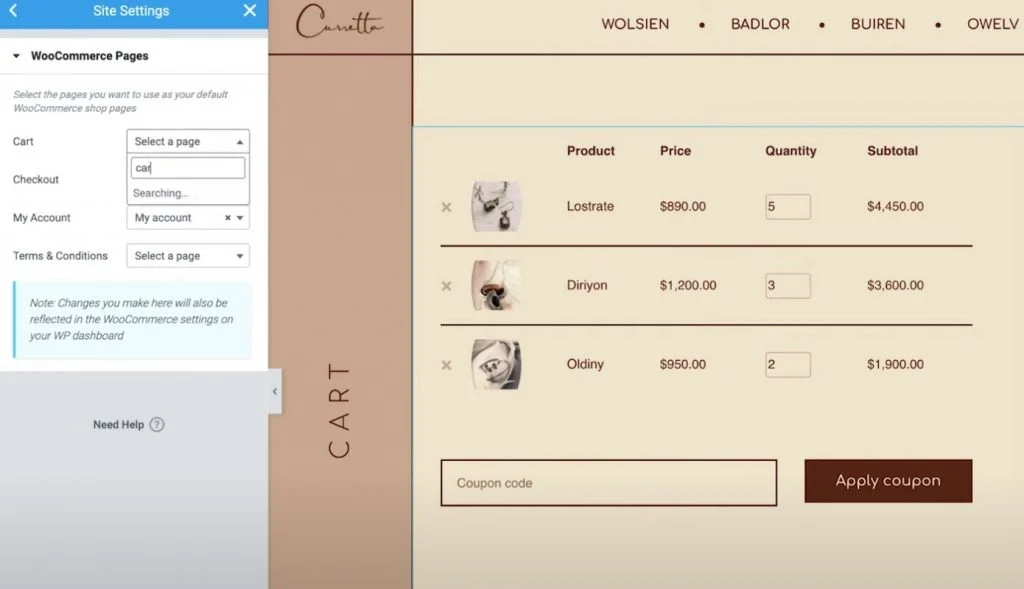
6. При необходимости настройте параметры WooCommerce в настройках сайта.
Этот последний шаг является необязательным, но стоит отметить, что вы также можете управлять ключевыми назначениями страниц WooCommerce из области настроек сайта Elementor.
Например, если вы создали новую страницу для своей корзины с помощью Elementor вместо редактирования существующей страницы корзины WooCommerce, вы можете указать WooCommerce использовать вашу новую страницу в настройках сайта Elementor.
Вы можете получить доступ к этим параметрам на вкладке WooCommerce в обычной области настроек сайта. Опция WooCommerce появится под заголовком « Настройки ».

Создайте и настройте страницу своей корзины, не выходя из Elementor
С новым виджетом корзины WooCommerce в Elementor Pro теперь вы можете создавать и настраивать страницу своей корзины, не выходя из Elementor.
Используя настройки Elementor, вы сможете настроить дизайн каждого элемента, выбрать один из различных макетов, изменить метки и многое другое. Наличие этого дополнительного контроля над страницей корзины даст вам возможность обеспечить единый дизайн с остальной частью вашего магазина и оптимизировать страницу корзины для увеличения продаж.
Более того, Elementor Pro также имеет новые виджеты для других ключевых областей вашего магазина, таких как страница оформления заказа и страница «Моя учетная запись». Эти виджеты избавляют от необходимости использовать шорткоды WooCommerce и дают вам больше контроля над вашим магазином, чем когда-либо прежде.
Все эти новые виджеты основаны на существующих функциях, которые были у вас в WooCommerce Builder, таких как возможность настраивать страницу отдельного продукта WooCommerce.
Если вы уже используете Elementor Pro и WooCommerce Builder, вы можете начать работу с виджетом «Корзина» сегодня, следуя этому руководству. Если вы еще не используете Elementor Pro, обновите его сегодня, чтобы получить доступ к новому виджету «Корзина», WooCommerce Builder и всем другим замечательным функциям Elementor Pro.
У вас остались вопросы о том, как использовать виджет «Корзина WooCommerce» в Elementor Pro 3.5? Дайте нам знать об этом в комментариях!
