Как использовать всплывающие окна для некоммерческого сайта? 8 практических советов
Опубликовано: 2022-07-06Любите их или ненавидьте, всплывающие окна конвертируются, и если все сделано правильно, они могут изменить правила игры на вашем некоммерческом веб-сайте.

Хотели бы вы увеличить уровень вовлеченности вашего некоммерческого веб-сайта, собирать пожертвования и развивать списки адресов электронной почты, которые могут привести к долгосрочным отношениям с потенциальными активистами или донорами?
Почти наверняка вы ответите «да».
Тем не менее, вы можете задаться вопросом, как? Все дело в хорошо выполненном всплывающем окне, друг мой.
Всплывающие окна могут делать все это и многое другое, но знание того, как создавать и выполнять их ненавязчивым и привлекательным образом , само по себе является искусством.
В этой статье я поделюсь с вами еще некоторыми причинами, по которым вам следует рассмотреть возможность использования всплывающих окон на вашем некоммерческом веб-сайте, а также дам вам несколько простых и практических советов, которые помогут вам начать работу.
Почему вы должны использовать всплывающие окна для некоммерческих веб-сайтов?
Не случайно многие из самых успешных и известных брендов до сих пор используют всплывающие окна на своих сайтах.
Это потому, что всплывающие окна все еще работают, и вам следует подумать об их использовании , если вы хотите привлечь больше пожертвований в свою некоммерческую организацию.
Ниже перечислены некоторые из наиболее важных причин, по которым вам необходимо использовать всплывающие окна на вашем некоммерческом веб-сайте.
Другими словами, если вы планируете запустить кампанию по сбору средств или хотите использовать трафик своего веб-сайта для сбора денег, продолжайте читать.
Всплывающие окна позволяют вам быть более индивидуальными
Используя геотаргетинг, вы можете создавать всплывающие окна на основе местоположения ваших пользователей и предлагать более актуальные, целевые рекламные акции для текущих и/или потенциальных сторонников и доноров.

Если вы представляете международную или мультикультурную организацию, эта функция позволяет вам ориентироваться на посетителей в зависимости от их языка и настраивать ваши многоязычные кампании.
Всплывающие окна помогут вам сохранить вашу аудиторию
Использование всплывающих окон с намерением выйти — отличный способ предотвратить уход пользователей вашего сайта.
Большинство маркетологов используют всплывающие окна с намерением выйти, чтобы спасти брошенные корзины и увеличить свой доход до 30 процентов .
Тогда почему бы не использовать их на своем некоммерческом веб-сайте, чтобы посетители были мотивированы к действию и приняли участие в добром деле, прежде чем они уйдут.
Вы можете взглянуть на некоторые из лучших примеров всплывающих окон с намерением выйти, чтобы вдохновиться на создание собственного дизайна, который обеспечивает более высокую ценность для ваших посетителей и привлекает их больше.
Всплывающие окна создают для вас отличный список адресов электронной почты потенциальных волонтеров

Создание динамических и настраиваемых всплывающих окон и форм подписки, которые можно встроить на сайт вашей некоммерческой организации, — отличный способ начать создание списка адресов электронной почты.
Найдите больше интересных примеров рассылок по электронной почте, чтобы повысить открываемость
Наличие списка ваших потенциальных участников очень помогает вам в ваших маркетинговых кампаниях по электронной почте.
Вы можете использовать сегментацию электронного маркетинга, чтобы ориентироваться на более релевантные группы пользователей и информировать их о своих задачах, отправляя им информационные бюллетени.
Расширьте свой список адресов электронной почты с помощью Popupsmart!
8 советов по использованию всплывающих окон на некоммерческих сайтах
Вы можете знать, насколько эффективны всплывающие окна для вашего веб-сайта, но все еще задаетесь вопросом , как вы можете увеличить пожертвования с помощью всплывающих окон и продвигать кампании по сбору средств.
Что ж, этот список лучших практик может помочь вам максимально эффективно использовать всплывающие окна и разработать обновленные планы сбора средств для вашего некоммерческого веб-сайта.
Итак, давайте погрузимся прямо, не так ли?
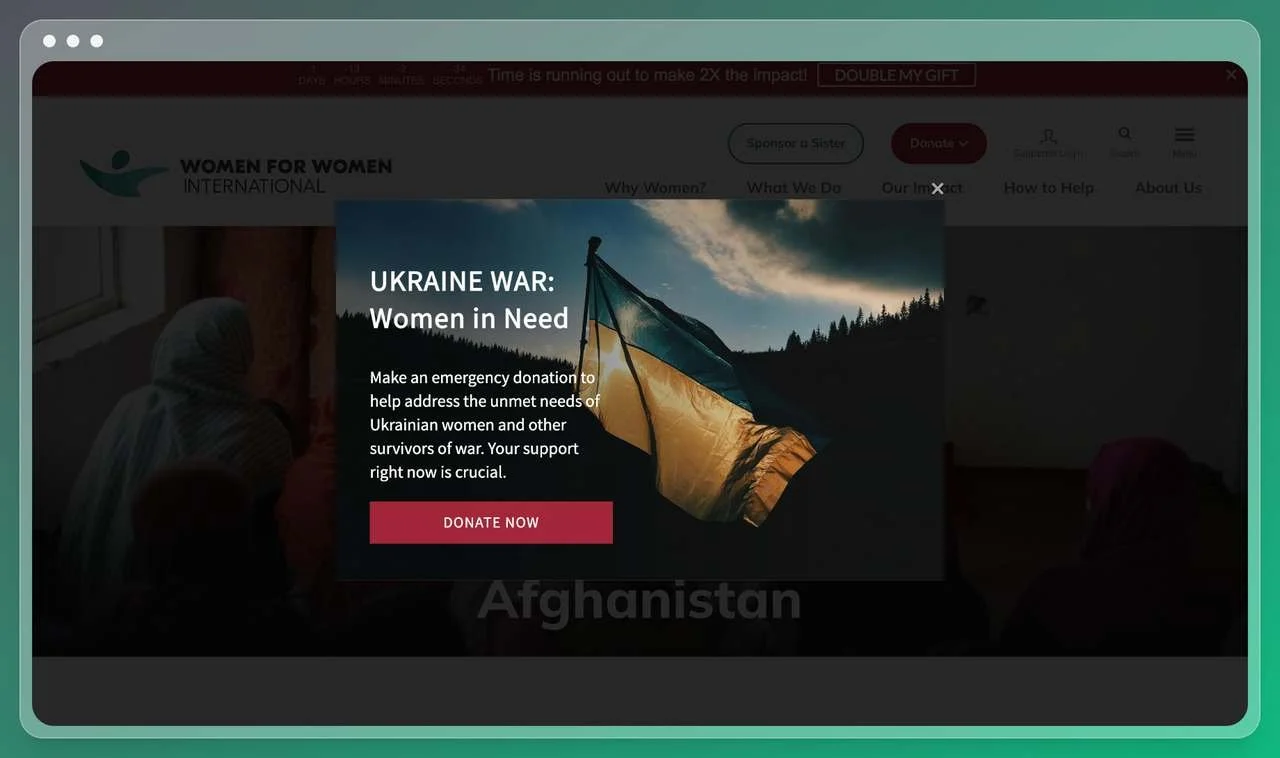
1. Используйте слова-триггеры и соответствующую графику
Используйте силу слов и привлекайте внимание посетителей с помощью эмоциональных триггерных слов, вызывающих психологическую реакцию.
Просто соедините слова и интересные визуальные эффекты и бум, пользователь зацепился.
Одна из лучших практик дизайна всплывающих окон — максимально использовать пространство, которое у вас есть, добавляя соответствующие изображения и стили во всплывающие окна.

Попробуйте использовать визуальные эффекты, связанные с вашими задачами, и адаптируйте дизайн всплывающих окон к общему стилю вашего сайта.
На самом деле, чем уникальнее ваше всплывающее окно, тем больше вероятность того, что оно будет выделяться.
Попробуйте настроить всплывающие окна с эмоциональными триггерными словами и изображениями , связанными с вашей миссией, но помните, что это не должно звучать напористо или манипулятивно.
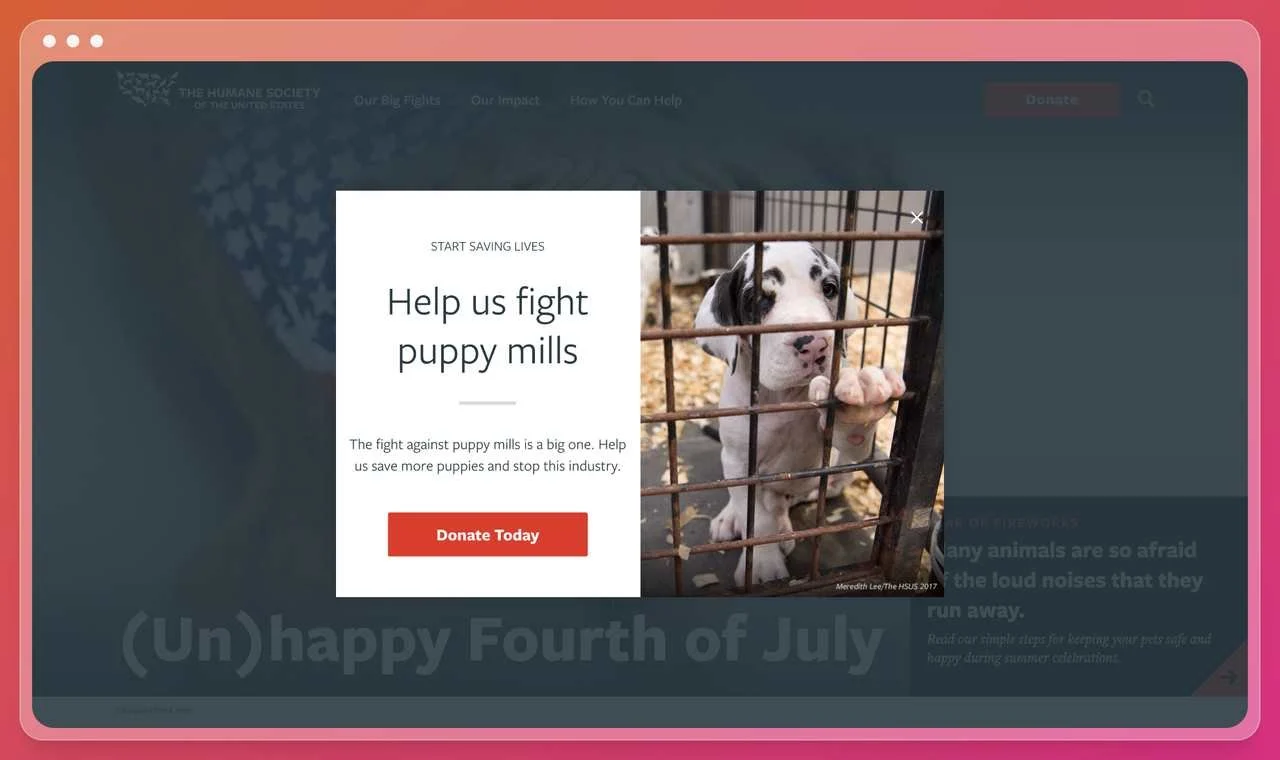
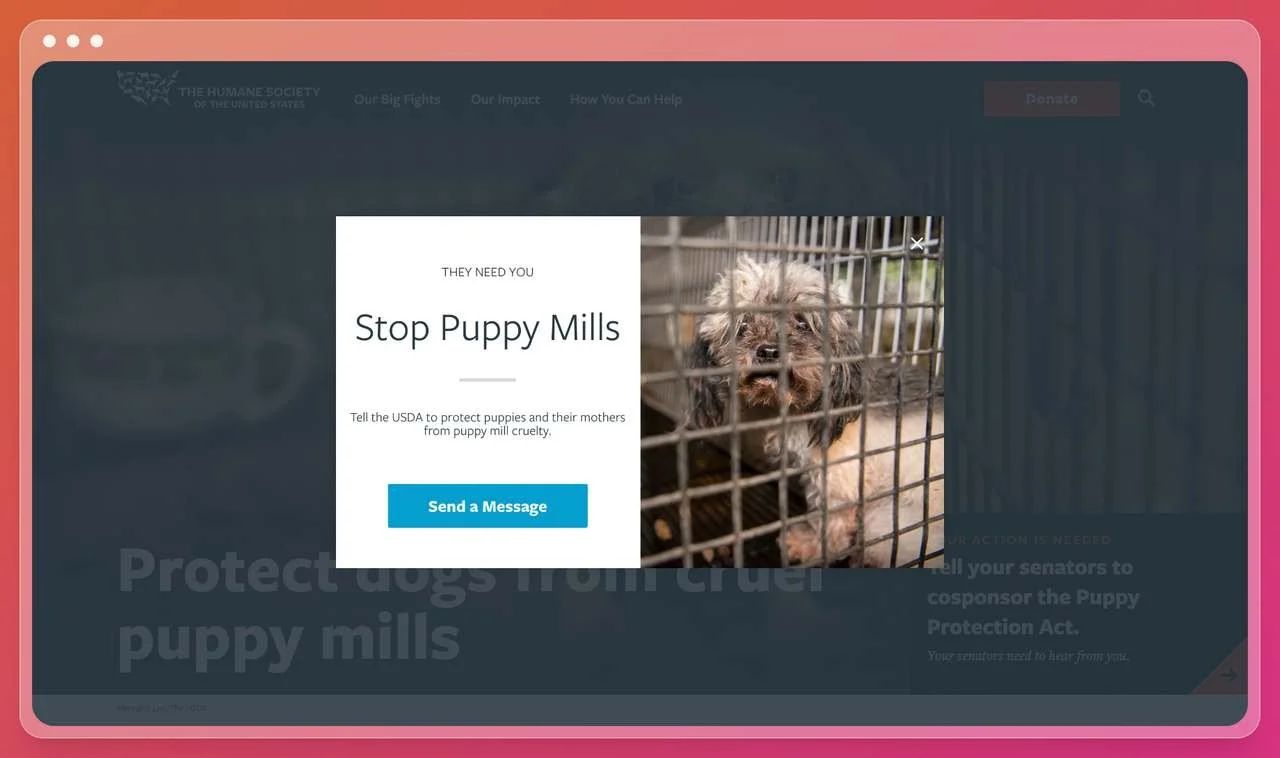
Вы можете использовать скриншоты отзывов прошлых участников или указать причину сбора средств.
Здесь вы можете увидеть еще один отличный пример всплывающего окна от The Humane Society of the United States , некоммерческой организации, пропагандирующей защиту животных и выступающей против жестокого обращения с ними.

Впечатляет использование ими релевантных изображений, чтобы вызвать эмоции у зрителей, а также их короткие и конкретные призывы к действию, чтобы убедить их действовать.
2. Выберите подходящее время для демонстрации всплывающих окон
Йоги Берра, профессиональный игрок в бейсбол, однажды сказал: «Чтобы сделать хоумран, вам не нужно сильно замахиваться. Если у вас есть время, это пойдет ».
Аналогичное правило действует и для всплывающих окон.
Время — еще один ключевой элемент, который вы должны учитывать при продвижении своей кампании по сбору средств и попытке увеличить пожертвования с помощью всплывающих окон.
Нехорошо, чтобы всплывающее окно появлялось, как только пользователь открывает веб-сайт, поэтому постарайтесь правильно расположить его, когда пользователь открывает ваш веб-сайт.

Лучший способ продемонстрировать свои всплывающие окна в нужное время и в нужном месте — использовать простой в использовании конструктор всплывающих окон, который дает вам такие функции, как таргетинг на поведение ваших посетителей.
Эта функция позволяет вам показывать всплывающее окно, когда посетитель просматривает содержимое вашего веб-сайта через определенный период времени или после определенного процента активности прокрутки на ваших целевых страницах.
Таким образом , вы можете настроить свое всплывающее окно так, чтобы оно не было навязчивым, и выбрать лучший момент для захвата ваших посетителей.
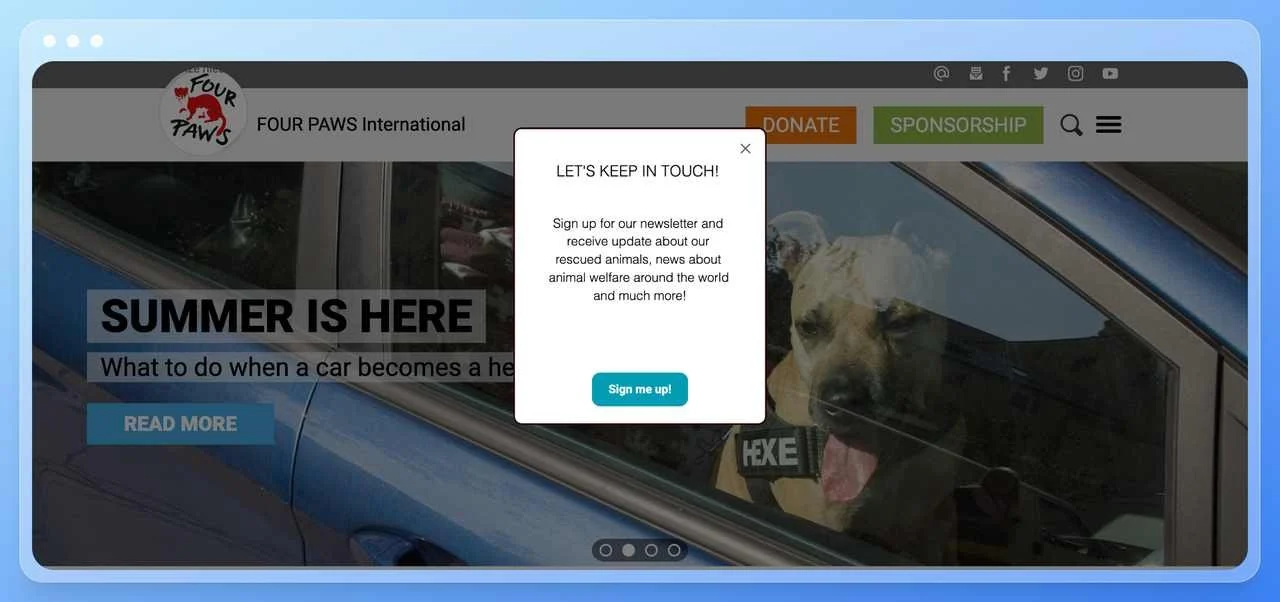
Посмотрите, как международная организация по защите животных Four Paws использует всплывающее окно с информационным бюллетенем, чтобы оставаться на связи с посетителями и расширять свой список адресов электронной почты.

Кроме того, имейте в виду, что если вы используете полноэкранное всплывающее окно, сделайте так, чтобы посетители могли легко закрыть его и продолжить работу с веб-сайтом.
Примите во внимание свободу выбора ваших пользователей и посмотрите, как это может привести к увеличению пожертвований и взносов.
3. Используйте привлекающий внимание призыв к действию
Хороший призыв к действию начинается с убеждения читателя и заканчивается его действием.
Да, вот каким мощным может быть призыв к действию!
Не просто используйте общие CTA, которые вы видите повсюду, проявите творческий подход и используйте слово или фразу, которые соответствуют следующему шагу, который вы хотите, чтобы читатель сделал.
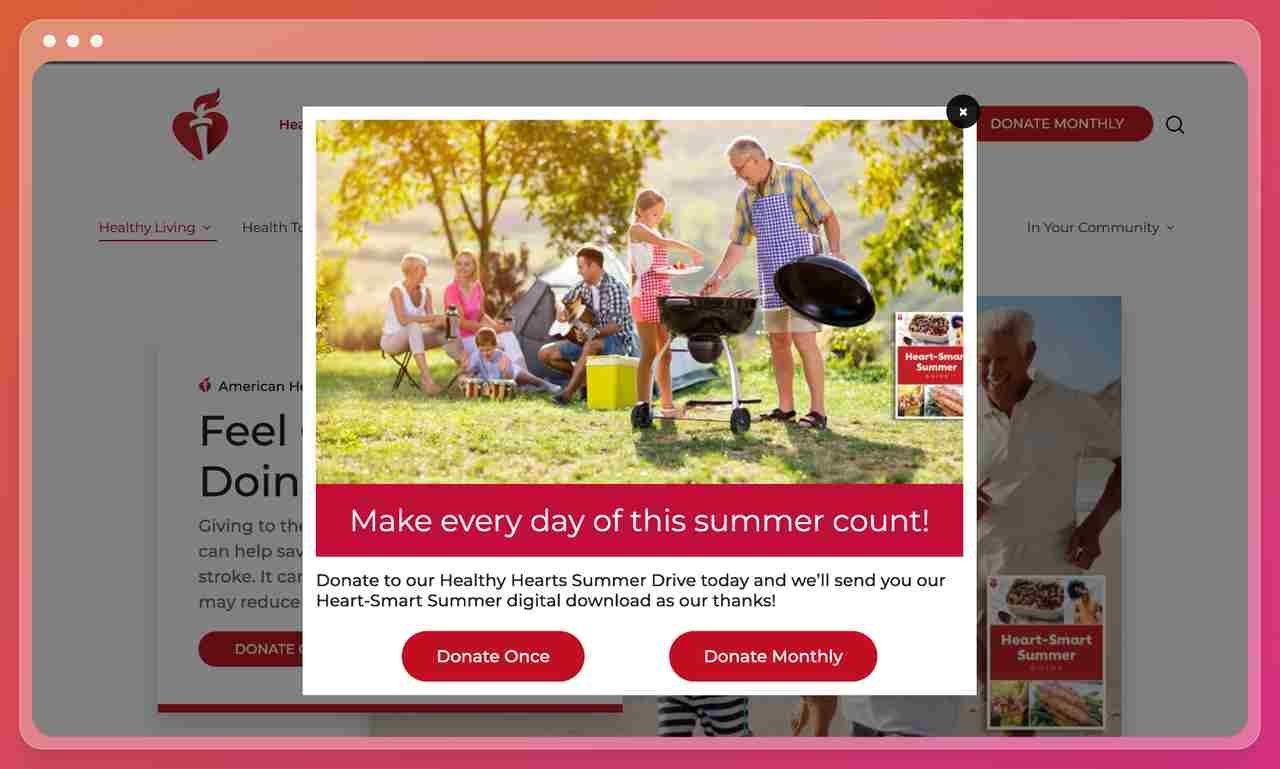
В этом примере вы можете увидеть всплывающее окно от некоммерческой ассоциации Amercian Heart Association с двумя призывами к действию, которые соответствуют следующему этапу процесса.

Всплывающее окно предлагает два разных призыва к действию с конкретной и четкой целью. Вы можете выбрать «Пожертвовать один раз» или «Пожертвовать ежемесячно» .
Использование соответствующих изображений с привлекательными и целевыми призывами к действию и их демонстрация в нужное время и в нужном месте — ключ к тому, чтобы это всплывающее окно выделялось.
Вы можете взглянуть на лучшие примеры CTA, чтобы вдохновиться написать эффективный призыв к действию, который увеличит пожертвования для вашей некоммерческой организации.
4. Упростите взаимодействие зрителей
Если вы используете всплывающее окно для взаимодействия со своей аудиторией, ваша миссия должна состоять в том, чтобы облегчить им действие.
Использование CTA в качестве инструмента навигации поможет вам направить пользователей на страницу пожертвований, где вы хотите, чтобы они участвовали в вашей кампании.
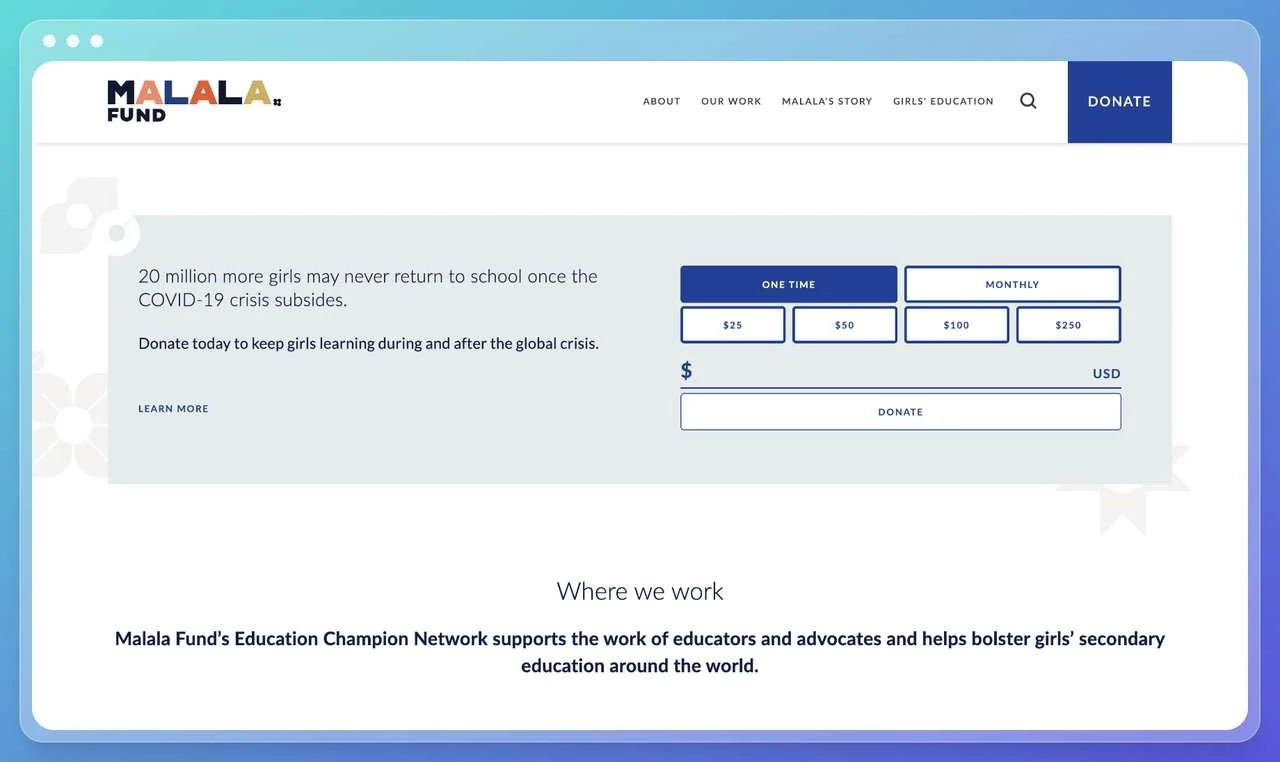
Кроме того, если вы просите о пожертвованиях во всплывающем окне, хорошей практикой будет предлагать уровни , в которых вы указываете сумму (например, 10 долларов, 15 долларов, 50 долларов).

Чтобы увеличить пожертвования, некоммерческие организации должны максимально упростить для своих пользователей участие в их миссии , поэтому предоставление им краткого списка уровней пожертвований является эффективным способом сделать это.
Если вы используете разные поля, такие как пример всплывающего окна ниже, лучше всего использовать функцию предварительного заполнения формы и упростить взаимодействие посетителей с вашей кампанией.

В результате они с большей вероятностью пожертвуют то, что вы им даете, вместо того, чтобы самостоятельно думать о том, сколько они могут внести.
5. Информируйте пользователей о миссии вашей организации
Помимо того, что это отличный инструмент для быстрой связи с вашим пользователем, всплывающие окна позволяют вам своими словами рассказать им, что именно они могут сделать, чтобы внести свой вклад в вашу миссию .

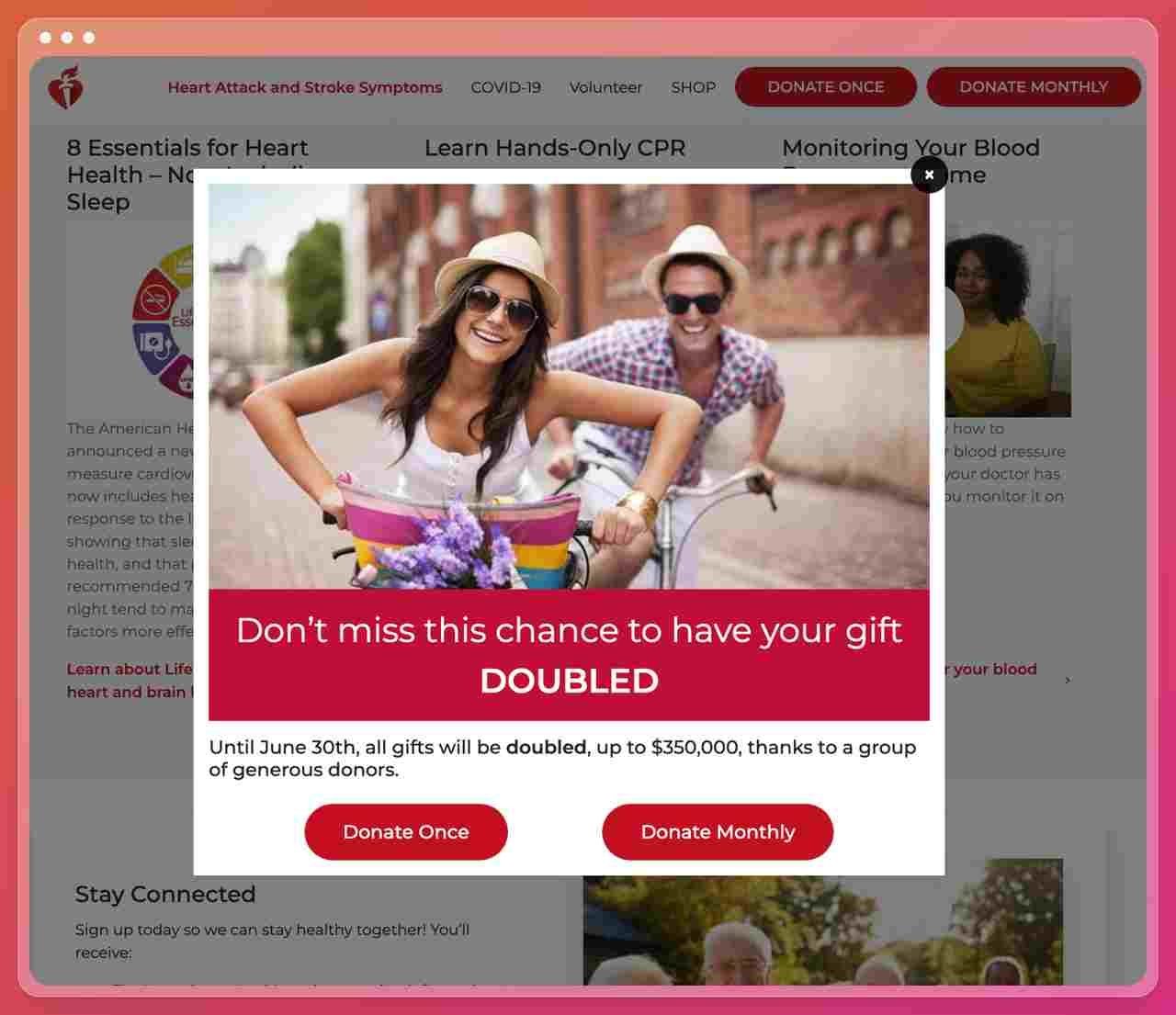
Предоставьте данные о своей миссии, а если вы уже начали процесс, продемонстрируйте его фотографиями и статистикой и попросите пользователей помочь завершить начатое.
Цель должна состоять в том, чтобы обеспечить взаимодействие с вашими пользователями и показать им, на что они жертвуют.
Вместо того, чтобы тратить время только на создание визуально привлекательного всплывающего окна, сосредоточьтесь на своем ценностном предложении и на том, почему вы хотите или нуждаетесь в том, чтобы пользователь предпринял то действие, которое вы хотите.
Вы можете использовать множество различных «крючков», чтобы побудить пользователей к действию.
Некоммерческие организации способны тронуть сердца людей своей миссией, и это хорошее начало.
Попробуйте объяснить, почему даже несколько долларов могут иметь большое значение, или почему пользователям необходимо знать, чем занимается ваша организация.
6. Расширьте свой список адресов электронной почты и держите своих пользователей в курсе
Ваш список адресов электронной почты — это кладезь информации для построения индивидуальных отношений с вашими участниками.
Старайтесь, чтобы ваш дизайн и текст были максимально простыми, когда вы запрашиваете адреса электронной почты пользователей.

Подумайте об этом с точки зрения секунд — если ваше ценностное предложение не понятно пользователю в течение двух секунд (или меньше!), вы недостаточно четко его определяете.

Когда все, что вам нужно, чтобы связаться с пользователем, — это его электронная почта, зачем беспокоить их таким количеством полей?
Часто существует сильная корреляция между лучшим пользовательским интерфейсом и большей вовлеченностью, когда количество полей ввода во всплывающей форме уменьшается.
Следуя этим советам, вы сможете составить себе длинный список высококачественных лидов, за которыми вы сможете следить с помощью маркетинговых кампаний по электронной почте и обновлять их в соответствии со своей миссией.
7. Убедитесь, что ваше всплывающее окно оптимизировано для мобильных устройств
Нельзя отрицать, что мобильный трафик становится все более и более важным, и если ваш сайт не оптимизирован для мобильных устройств, вы теряете много подписчиков и потенциальное финансирование.
Согласно статистическому отчету некоммерческого источника, половина трафика некоммерческого веб-сайта приходится на пользователей мобильных устройств и планшетов, где на мобильные устройства приходится 40% всех посетителей , на планшеты - 10%, а на пользователей настольных компьютеров - 50%.
Сейчас для некоммерческих организаций как никогда важно внедрить мобильный сбор средств и сделать свои страницы пожертвований и всплывающие окна удобными для мобильных устройств.
Попробуйте настроить и оптимизировать настольные и мобильные версии всплывающих окон с различными конфигурациями для лучшего взаимодействия с пользователем.
Используя Popupsmart, вы можете легко переключаться между настольным и мобильным представлениями, чтобы вносить изменения в элементы максимально плавно и быстро.
8. Помогите пользователям легко ориентироваться с помощью всплывающих окон
В конечном счете, вам нужно использовать всплывающее окно, чтобы убедиться, что ваши пользователи могут найти то, что они ищут.
Используйте данные cookie, чтобы оптимизировать работу посетителей веб-сайта и предоставить им более индивидуальный подход.
Помогите им перейти на вашу страницу по сбору средств или направьте их к отчету о вашей недавней миссии на вашем веб-сайте.
Некоторые всплывающие окна могут показаться раздражающими, но используйте их правильно, и они могут стать лучшим инструментом для привлечения трафика на определенные страницы.
Просто убедитесь, что пользователь не должен выполнить слишком много шагов , чтобы перейти на целевую страницу.
Как создавать всплывающие окна для некоммерческого веб-сайта с помощью Popupsmart
Следуя этим советам, вы сможете создать привлекательный опыт для посетителей вашего некоммерческого веб -сайта и увеличить количество потенциальных клиентов.
Помня об этих принципах, ваше всплывающее окно с большей вероятностью будет конвертироваться и, в конечном итоге, поможет вам достичь ваших целей пожертвований.
Кроме того, следование этим рекомендациям и использование простого и удобного инструмента может значительно помочь вам в реализации общей стратегии вашей организации.
С помощью Popupsmart пользователи могут создавать всплывающие окна, которые увеличивают конверсию и улучшают взаимодействие с пользователем, не зная, как кодировать с помощью php или python.
Теперь, если вы еще не уверены, вот простое пошаговое руководство по созданию всплывающего окна с помощью Popupsmart , чтобы вы увидели, насколько это просто.
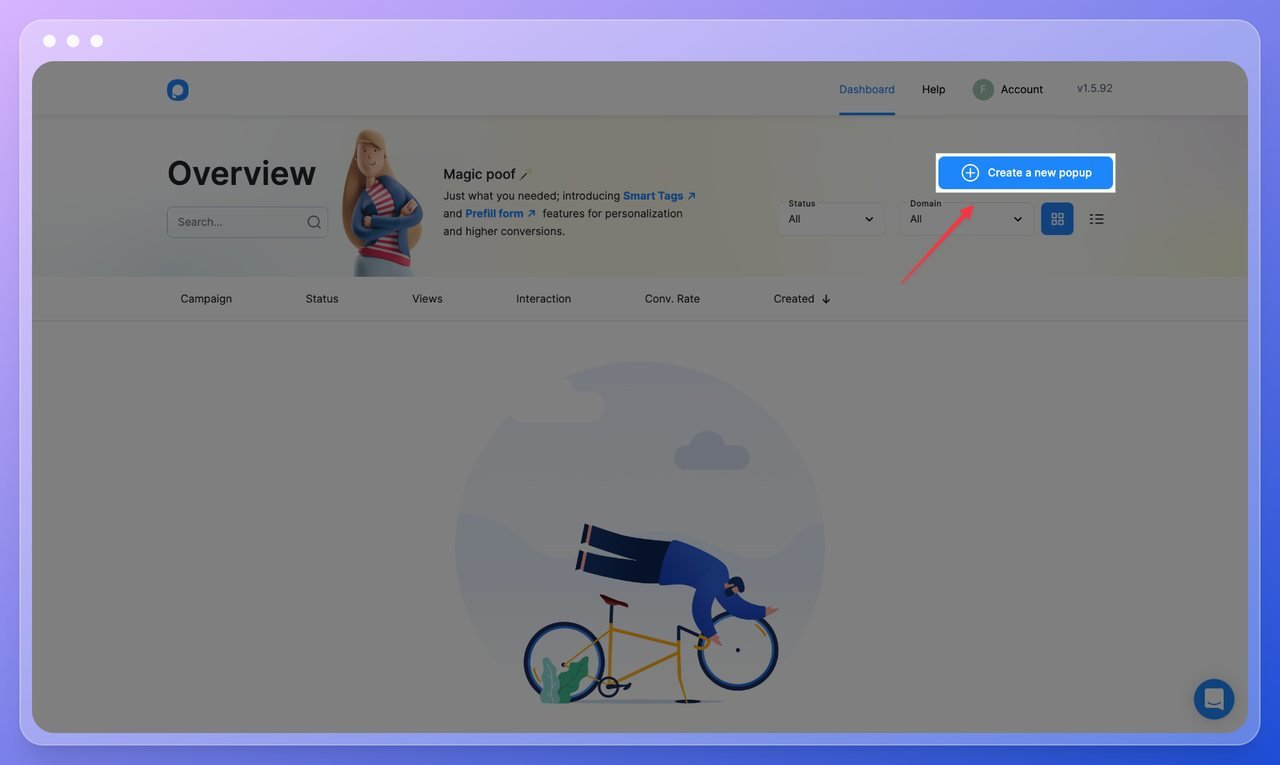
Прежде всего, создайте учетную запись Popupsmart, если у вас ее еще нет. Как только вы войдете в свою учетную запись, вы попадете на панель инструментов, где вы сможете увидеть различные разделы, к которым вы можете получить доступ.
Затем просто нажмите «Создать новое всплывающее окно» на панели инструментов, чтобы создать первое всплывающее окно для вашего некоммерческого веб-сайта.

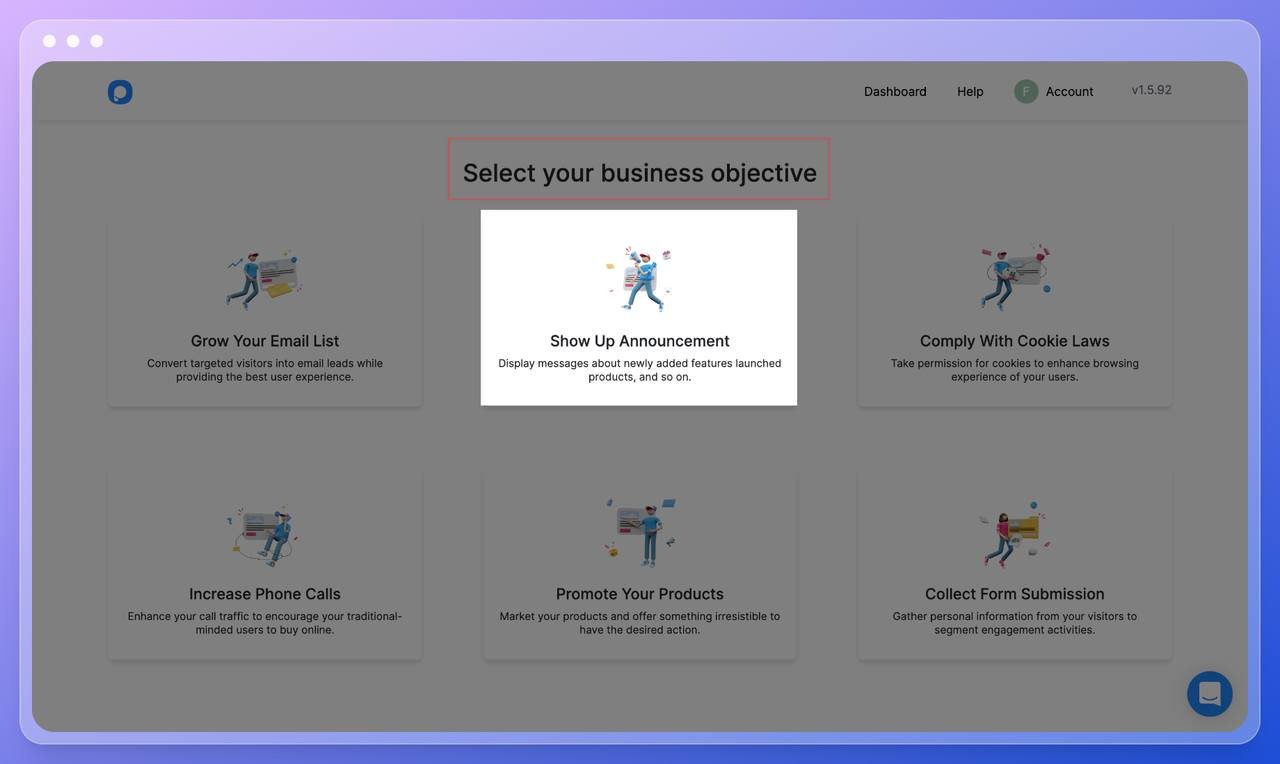
После этого вам нужно выбрать свою бизнес-цель . Существует шесть различных бизнес-целей, предназначенных для удовлетворения различных организационных потребностей.
Давайте выберем «Показать объявление» для этого руководства.

Позже, если вы хотите, вы можете попытаться создать всплывающее окно, чтобы расширить свой список адресов электронной почты, показать объявления, соблюдать законы о файлах cookie или собирать формы для вашего веб-сайта.
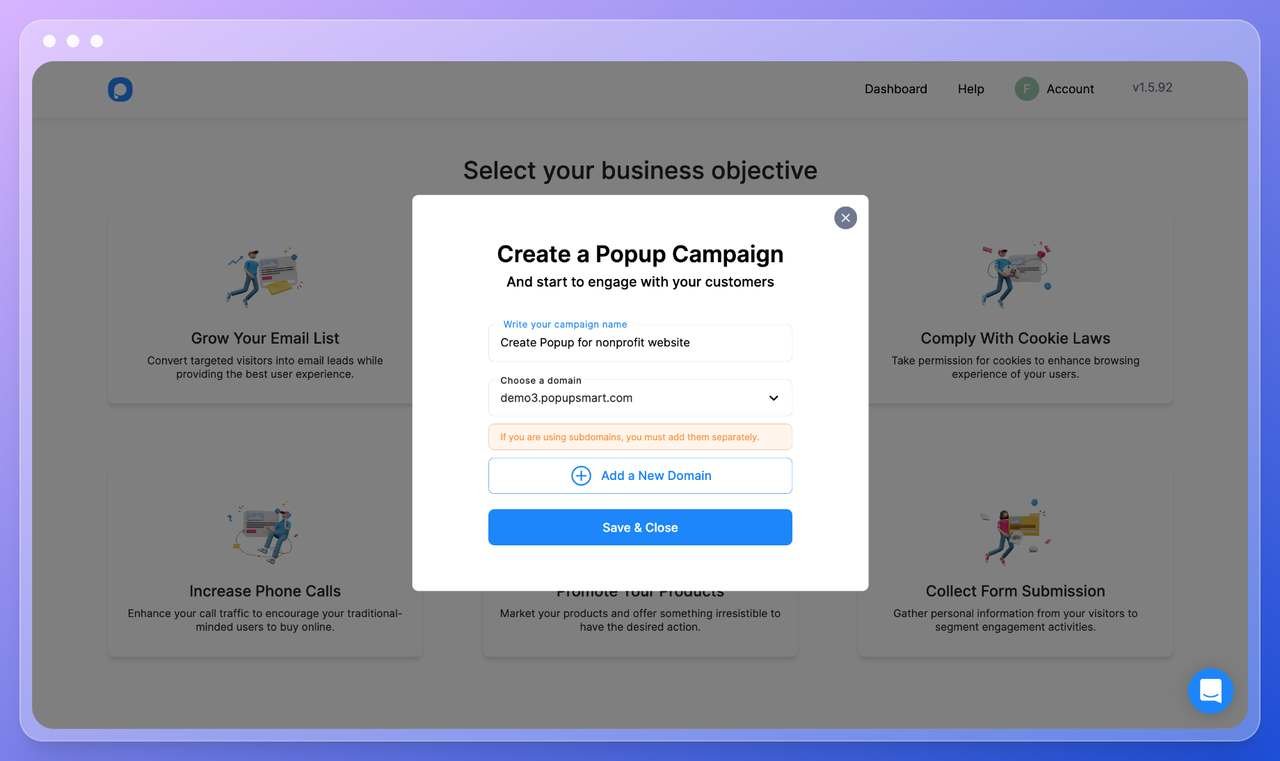
После выбора цели появится окно с предложением «Создать всплывающую кампанию» .

Здесь вы должны выбрать имя для своих всплывающих кампаний и добавить домен своего веб-сайта. После того, как вы добавили их, нажмите «Сохранить и закрыть» , чтобы начать процесс проектирования.

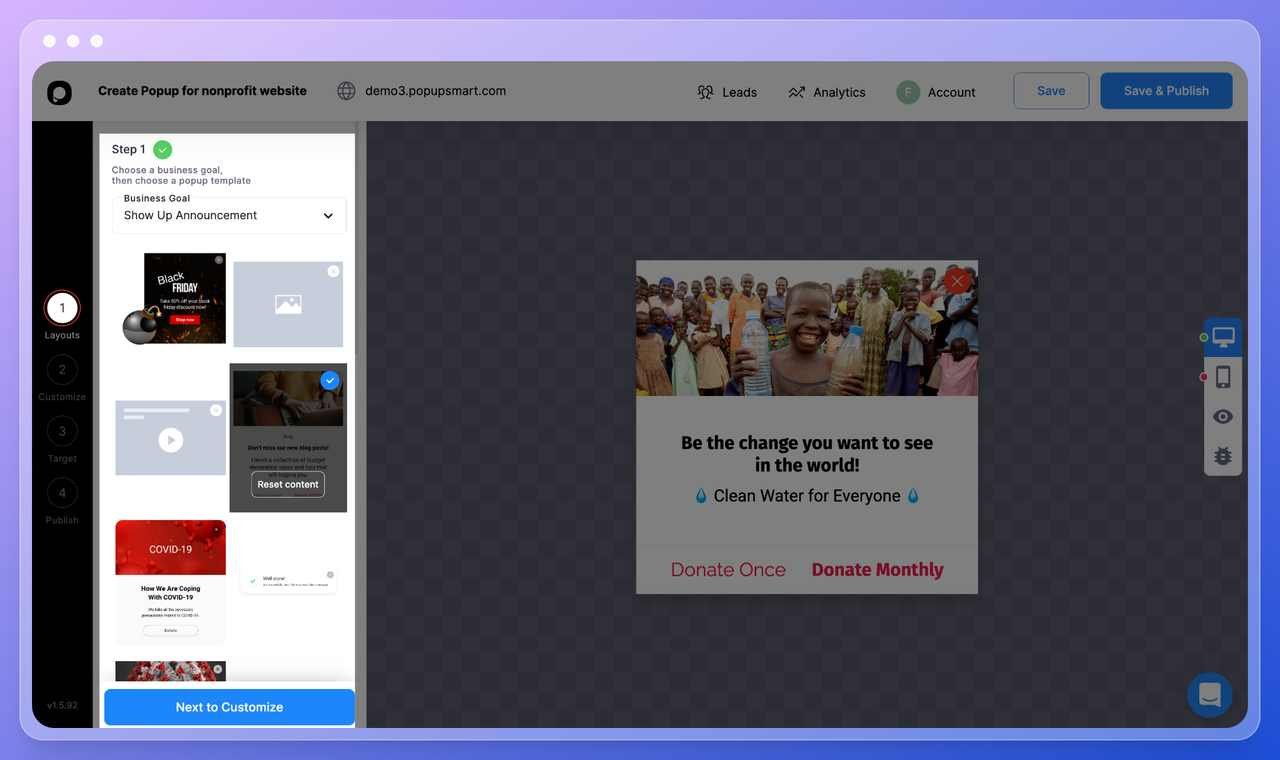
Вы можете увидеть различные готовые шаблоны всплывающих окон на странице «Макеты» ; нажмите, чтобы выбрать макет, который соответствует стилю и потребностям вашего бизнеса.
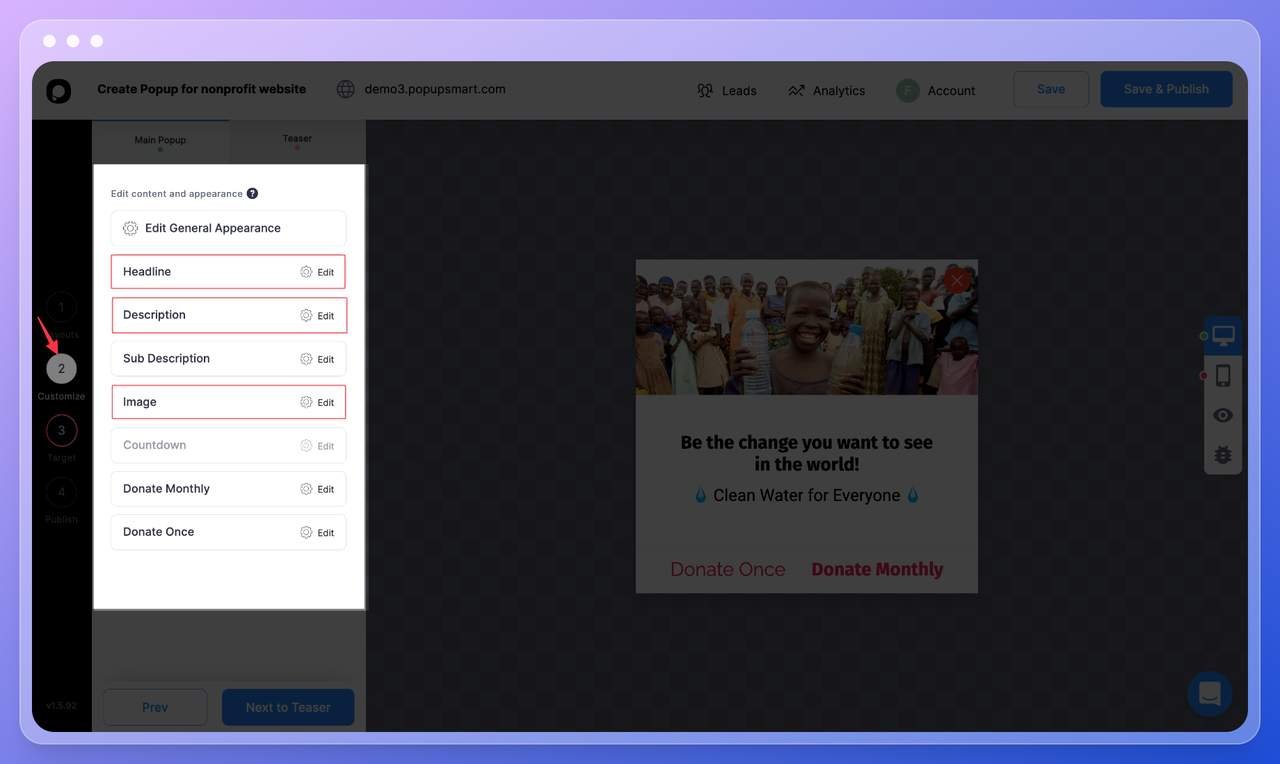
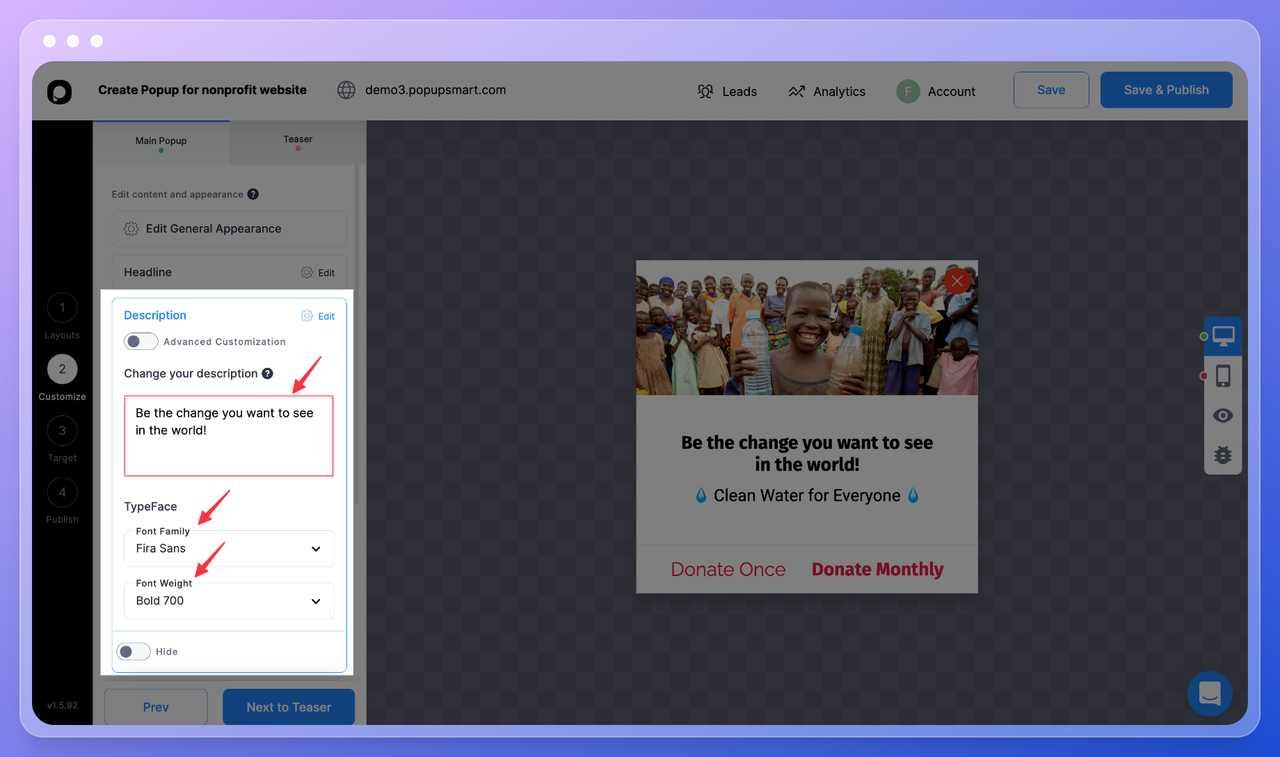
На следующем шаге нажмите кнопку «Далее к настройке» . Здесь вы можете настроить свое всплывающее окно, чтобы оно соответствовало вашей миссии, а также общей идентичности и стилю бренда.

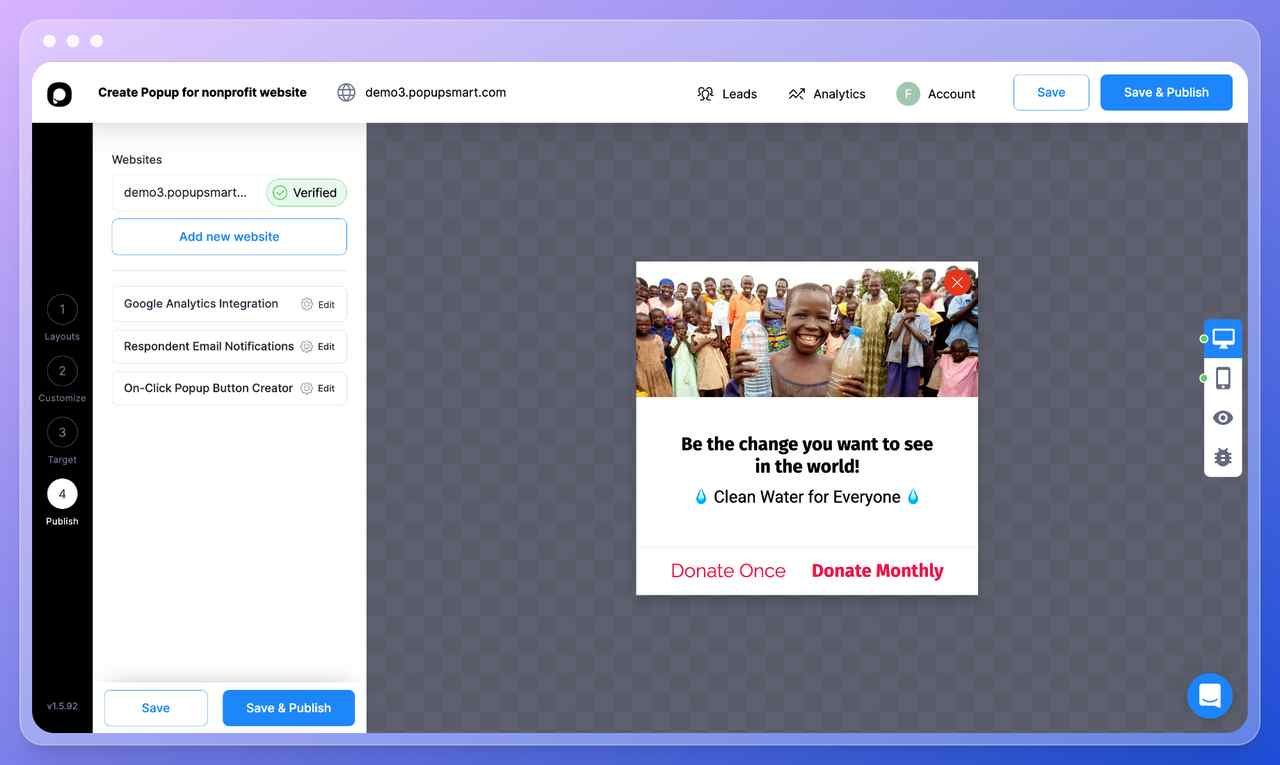
Вы можете отредактировать заголовок, описание и кнопки вашего макета в соответствии с целями вашего всплывающего окна с объявлением.

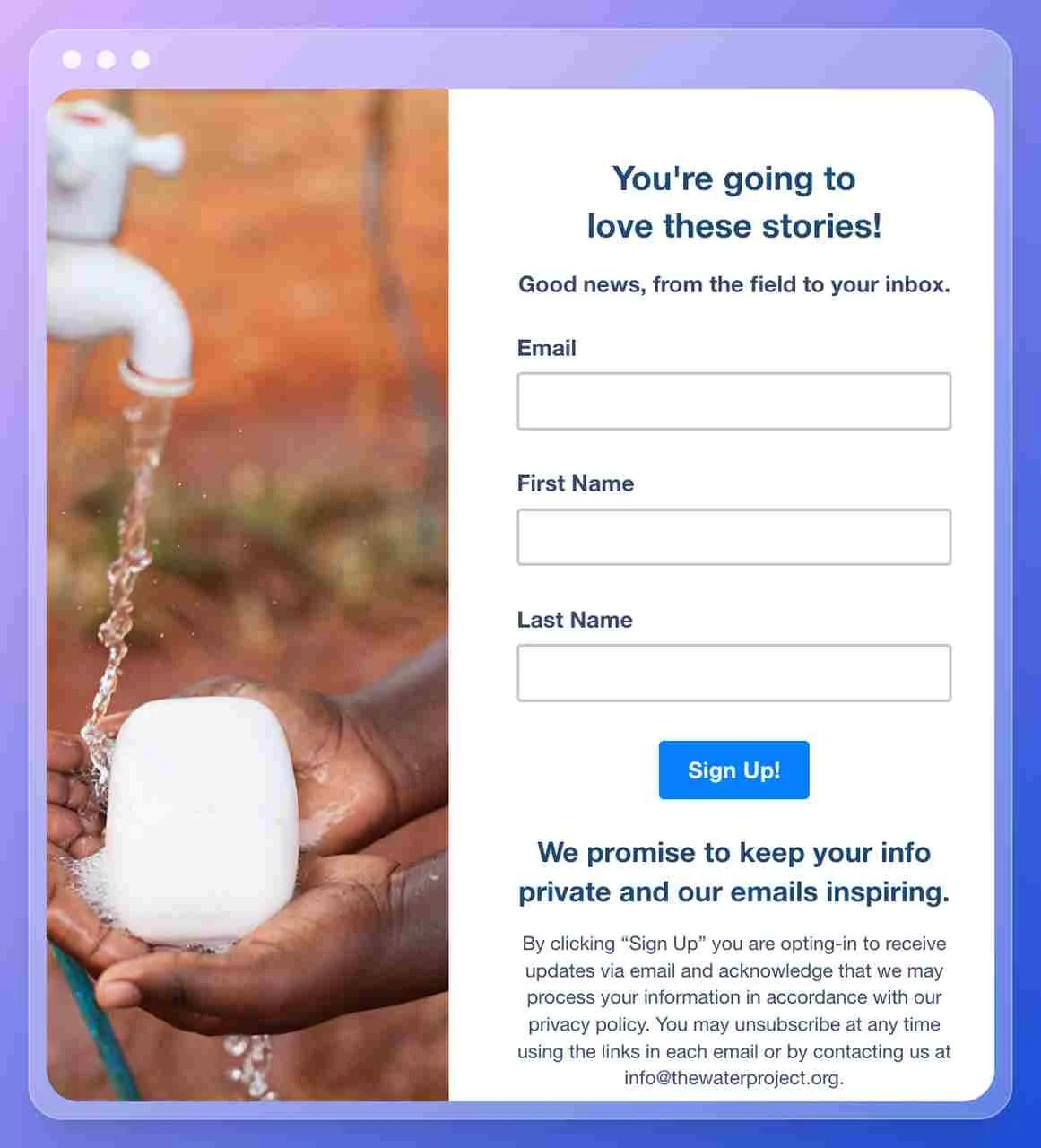
В этом дизайне мы использовали известную цитату Махатмы Ганди, чтобы вызвать у посетителей эмоции и побудить их пожертвовать чистую воду нуждающимся.
Кроме того, вы можете добавить изображение и свободно редактировать его здесь.
Мы использовали изображение, связанное с миссией, и показали, как пожертвование может изменить жизнь других людей.
Чтобы пользователь мог делать пожертвования предпочтительным для него способом, мы предоставили ему два разных CTA с разными намерениями ; Пожертвование может быть сделано как один раз, так и ежемесячно.

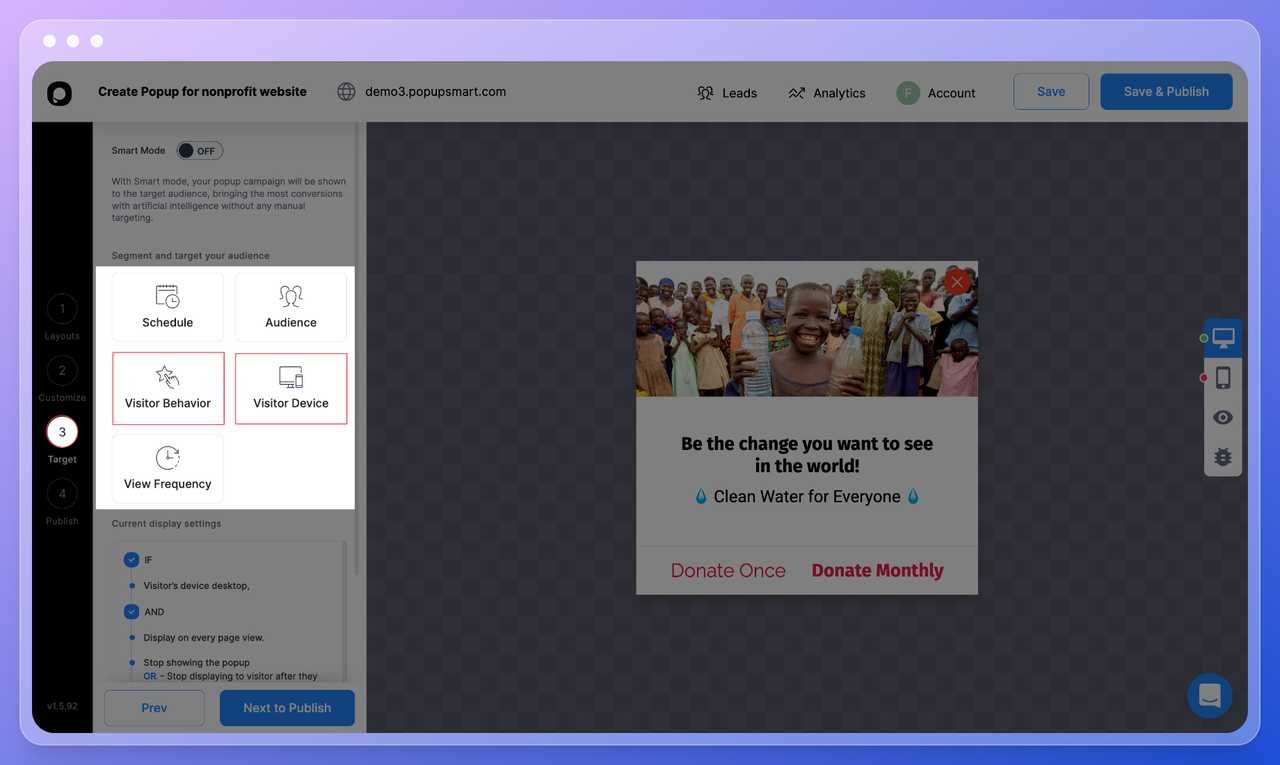
После того, как вы закончили настройку всплывающего окна, вам нужно перейти к следующему шагу и нажать кнопку «Цель» .

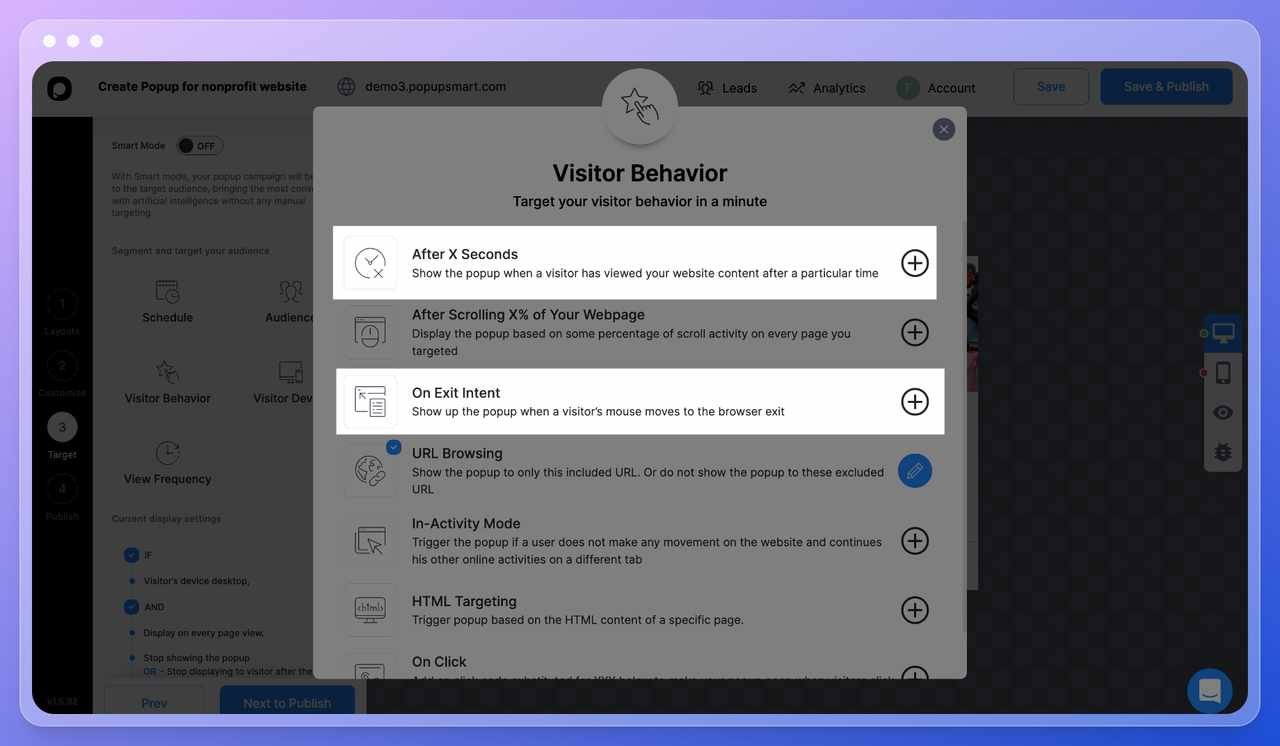
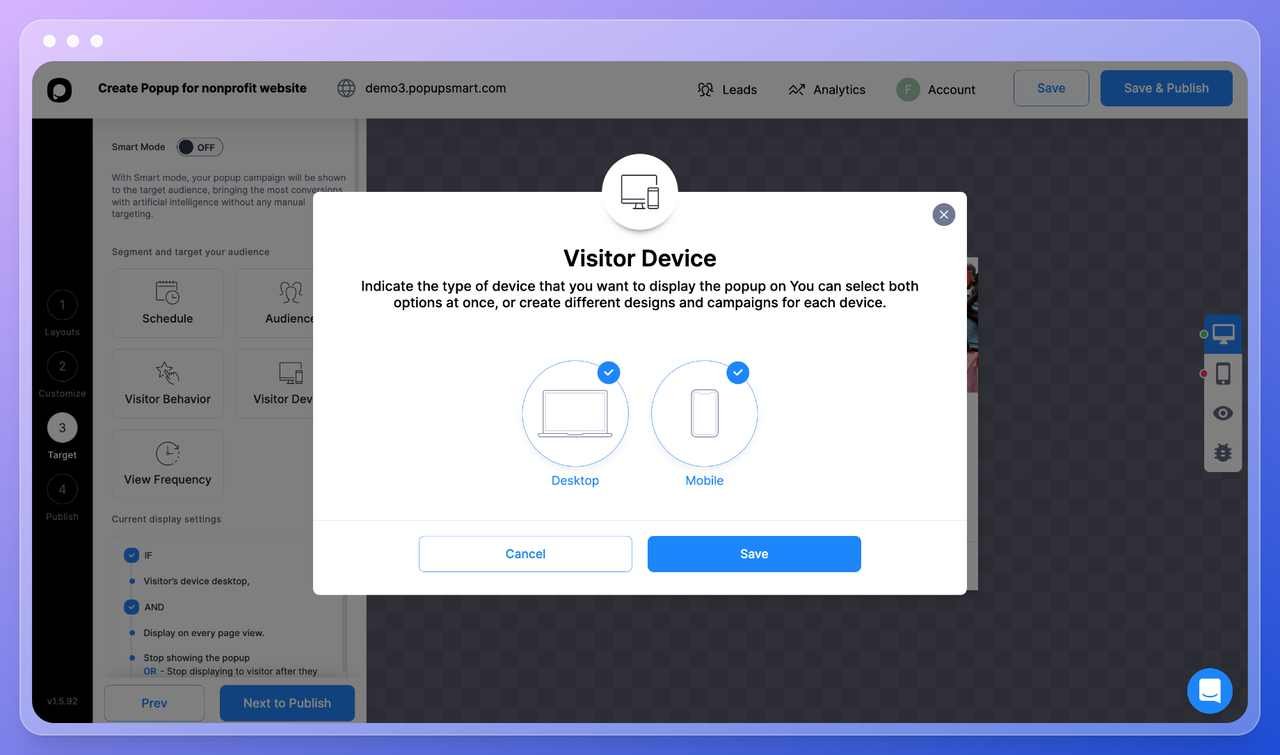
Здесь вы можете выбрать различные параметры таргетинга, например выбрать поведение посетителей или их устройства.

Раздел «Поведение посетителя» позволяет отображать всплывающее окно после того, как посетитель находится на вашем веб-сайте в течение определенного периода времени, или настроить всплывающее окно с намерением выйти.
Кроме того, в разделе «Аудитория» вы также можете оптимизировать таргетинг своего всплывающего окна в соответствии с «Операционная система», «Новые посетители или вернувшиеся посетители», «Язык браузера», «Источник трафика» и «Географическое положение».
Чтобы улучшить взаимодействие, вы также можете создавать персонализированные маркетинговые сообщения на месте с помощью динамического смарт-тега .

Закончив настройку таргетинга, нажмите кнопку «Далее для публикации» и задайте параметры публикации.
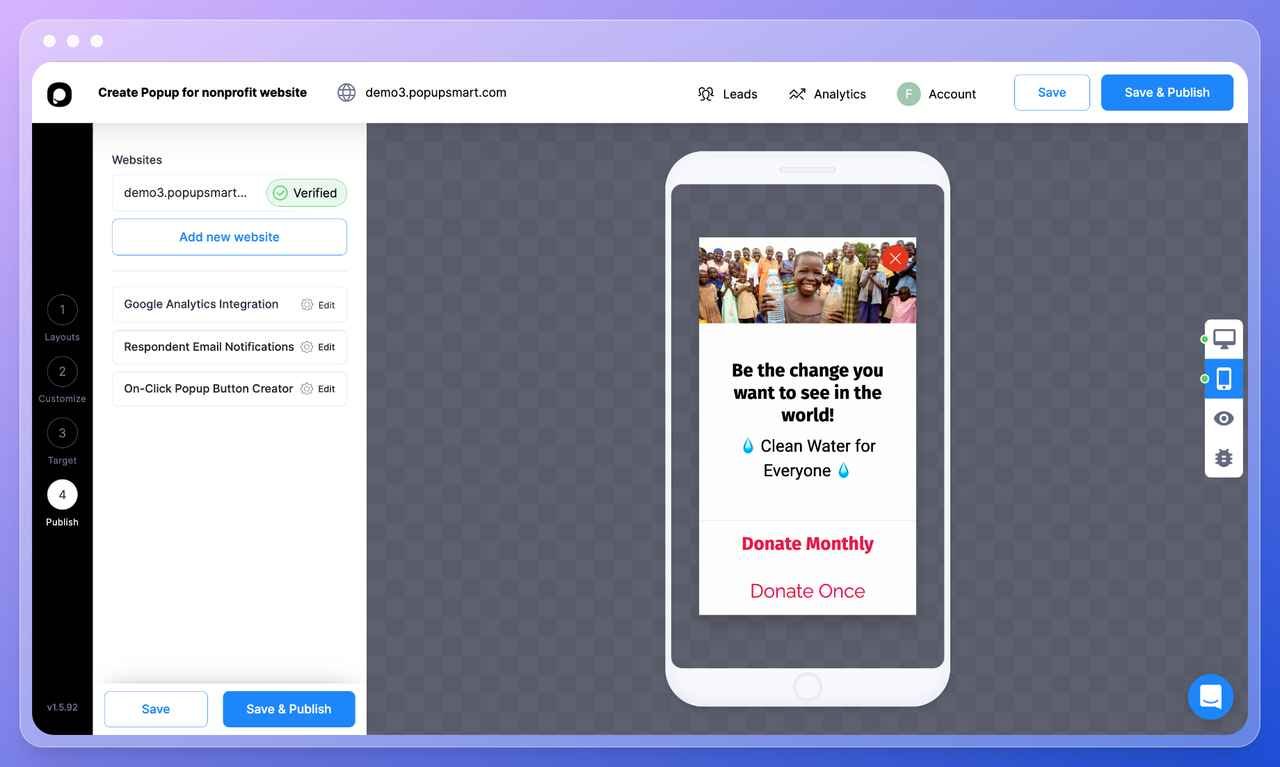
Вы можете просмотреть, как ваше всплывающее окно будет выглядеть на мобильных устройствах, и оптимизировать его для лучшего взаимодействия с пользователем.

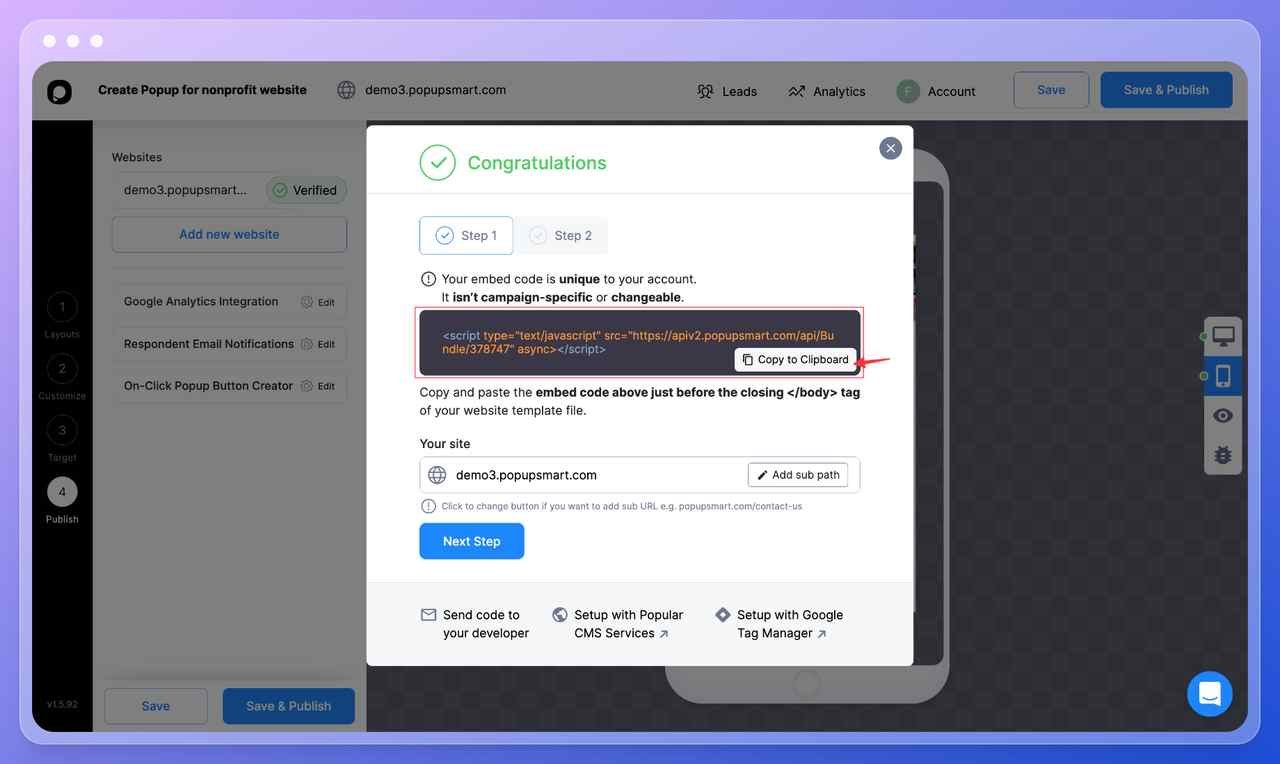
Теперь, если вы нажмете на домен своего веб-сайта, вы увидите всплывающий код, который вы можете добавить на свой веб-сайт.

Нажмите «Копировать в буфер обмена» , чтобы скопировать код, и вставьте его перед закрывающим тегом </body> на панели инструментов вашего веб-сайта.
Обязательно подтвердите свой веб-сайт; в противном случае кнопку публикации нельзя было бы нажать.
Отметив раздел «Опубликовать», вы также можете выбрать интеграцию с Google Analytics .
Кроме того, на последнем шаге вы можете настроить «Уведомления по электронной почте респондента» и «Создатель всплывающей кнопки при нажатии» в этом разделе.
Наконец, опубликуйте всплывающее окно, нажав кнопку «Сохранить и опубликовать» .
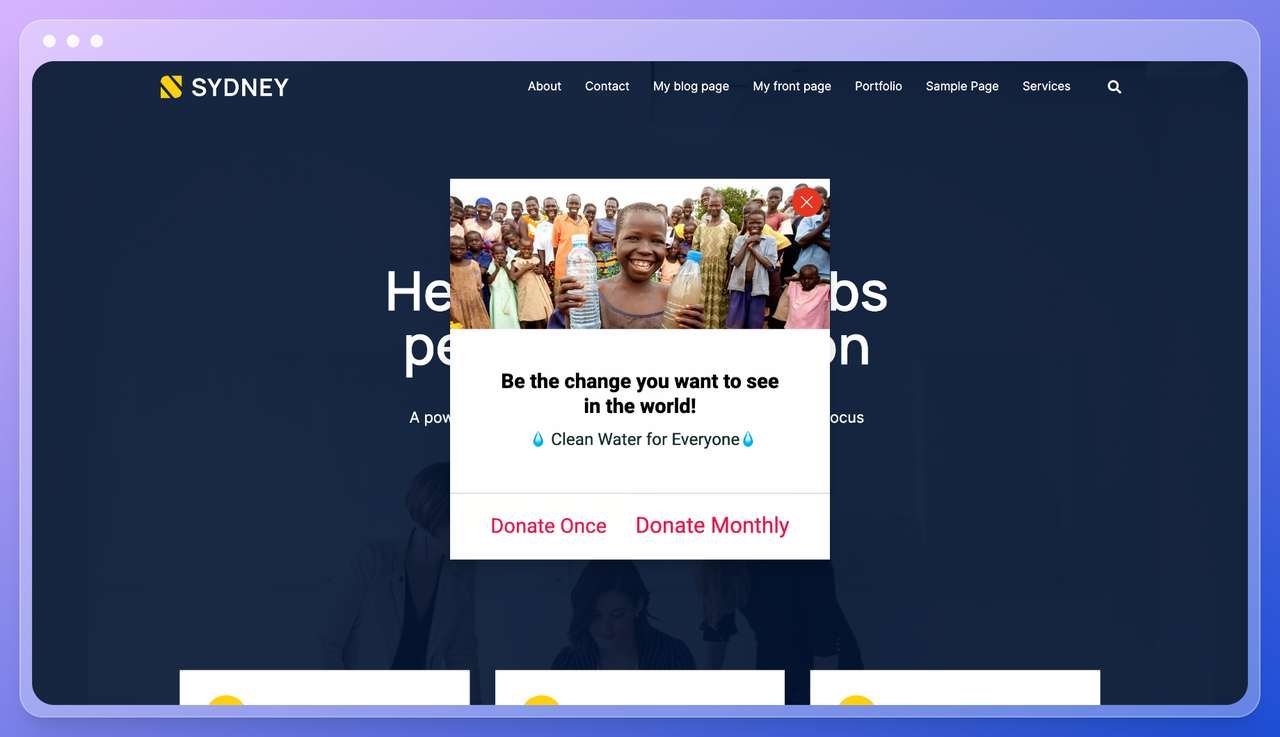
Вот окончательный вид всплывающего окна, которое мы создали вместе в этом руководстве:

Точно так же вы можете создать привлекательное всплывающее окно с большим потенциалом для продвижения своих кампаний по сбору средств.
В качестве последнего примечания
Теперь, когда вы знаете, как создать привлекающий внимание CTA для пожертвований, пришло время действовать и применять эти знания на практике.
Добавьте пару всплывающих окон на свой веб-сайт и начните отслеживать их эффективность с помощью статистических отчетов.
Вы также можете улучшить свои результаты и побудить больше людей поддержать ваше дело, запустив сплит-тест A/B после того, как соберете некоторые данные.
Вы можете использовать Popupsmart, чтобы создать первое всплывающее окно на своем некоммерческом веб-сайте и объединить все приведенные выше советы.
Не стесняйтесь, создайте свое первое всплывающее окно и дайте нам знать, если у вас есть какие-либо вопросы.
Начните работу с Popupsmart и создайте первое всплывающее окно на своем некоммерческом веб-сайте уже сегодня!
Часто задаваемые вопросы
Могут ли некоммерческие организации использовать рекламу?
Краткий ответ: да. Некоммерческие организации могут использовать рекламу, чтобы привлечь больше посетителей на свой веб-сайт. Они также могут использовать всплывающие окна, чтобы приветствовать своих новых пользователей и собирать их информацию для дальнейших маркетинговых целей.
Можно ли использовать всплывающие окна для набора волонтеров?
Определенно да. Всплывающие окна — отличный способ привлечь внимание пользователей . Используя правильное целевое всплывающее окно, вы можете привлечь определенные группы людей, заинтересованных в волонтерстве для вашей некоммерческой организации.
Вы также можете просмотреть следующие связанные темы:
- Как настроить таргетинг на пользовательскую аудиторию с помощью Popupsmart
- Как создавать модальные всплывающие окна Vue
