Как использовать самые горячие тенденции дизайна 2021 года на ваших целевых страницах
Опубликовано: 2021-07-13У вас есть только один шанс произвести первое впечатление — если вам не удастся произвести хорошее впечатление, это задаст плохой тон всем отношениям. В маркетинге это первое впечатление сводится к дизайну целевой страницы.
Первое, на что посетитель обращает внимание после клика по объявлению, — это ваша целевая страница, и, прежде чем его взгляд сосредотачивается на тексте, он видит дизайн страницы. От цветов до типографики и основного изображения — все должно быть визуально привлекательным, обеспечивать беспрепятственный пользовательский интерфейс и вызывать у посетителей желание прокручивать страницу и, в конечном итоге, нажимать кнопку CTA.
Вот тут-то и появляются дизайнерские тренды.
Тенденции каждого года помогают вам увидеть, что работает, а что нет, поэтому вы можете создать страницу, которая хорошо выглядит, кажется актуальной и привлекает посетителей.
Тенденции дизайна целевых страниц в 2021 году
В течение многих лет тенденции веб-дизайна продвигались все дальше и дальше во вселенную научной фантастики. Однако тенденции дизайна 2021 года — полная противоположность. Тенденции веб-дизайна этого года имеют одну общую тему: реализм.
Текущие тенденции сочетают в себе цифровые и реальные аспекты, чтобы продемонстрировать, насколько стандартными веб-сайты стали в повседневной жизни. Мы выбрали четыре тенденции дизайна целевых страниц, которые добавят визуальной привлекательности вашей странице, установят связь с посетителями и помогут с конверсиями.
Тенденция дизайна № 1: анимация параллакса
Анимация параллакса создает оптическую иллюзию, поэтому объекты на переднем плане кажутся движущимися быстрее, чем объекты вдали. Эффект подобен просмотру пейзажей во время вождения. При использовании на целевых страницах воздействие анимации кажется одновременно реальным и сюрреалистичным.
С помощью параллаксной анимации дизайнеры создают глубину, используя передний план, фон и эффект погружения, превращая экран компьютера в нечто, напоминающее театральную сцену. Когда посетитель перемещается по странице, кажущаяся плавной анимация привлекает его внимание.
Вот как конструкция выглядит в действии:

Как использовать анимацию параллакса на целевой странице
Вместо того, чтобы использовать общие значки, чтобы объяснить, почему ваш продукт или услуга идеально подходят для посетителей, создайте анимацию параллакса, чтобы продемонстрировать функции продукта и преимущества для пользователей на ваших целевых страницах. Магия анимации с большей вероятностью привлечет посетителей и заставит их обратить на них внимание.
Тренд №2: Спокойные цвета
С ростом использования цифровых технологий в нашей жизни большинство пользователей проводят большую часть своего времени, глядя на экраны. Из-за этого напряжение глаз является распространенной проблемой. Тенденции дизайна страниц этого года вращаются вокруг цветовых схем, которые меньше утомляют глаза.
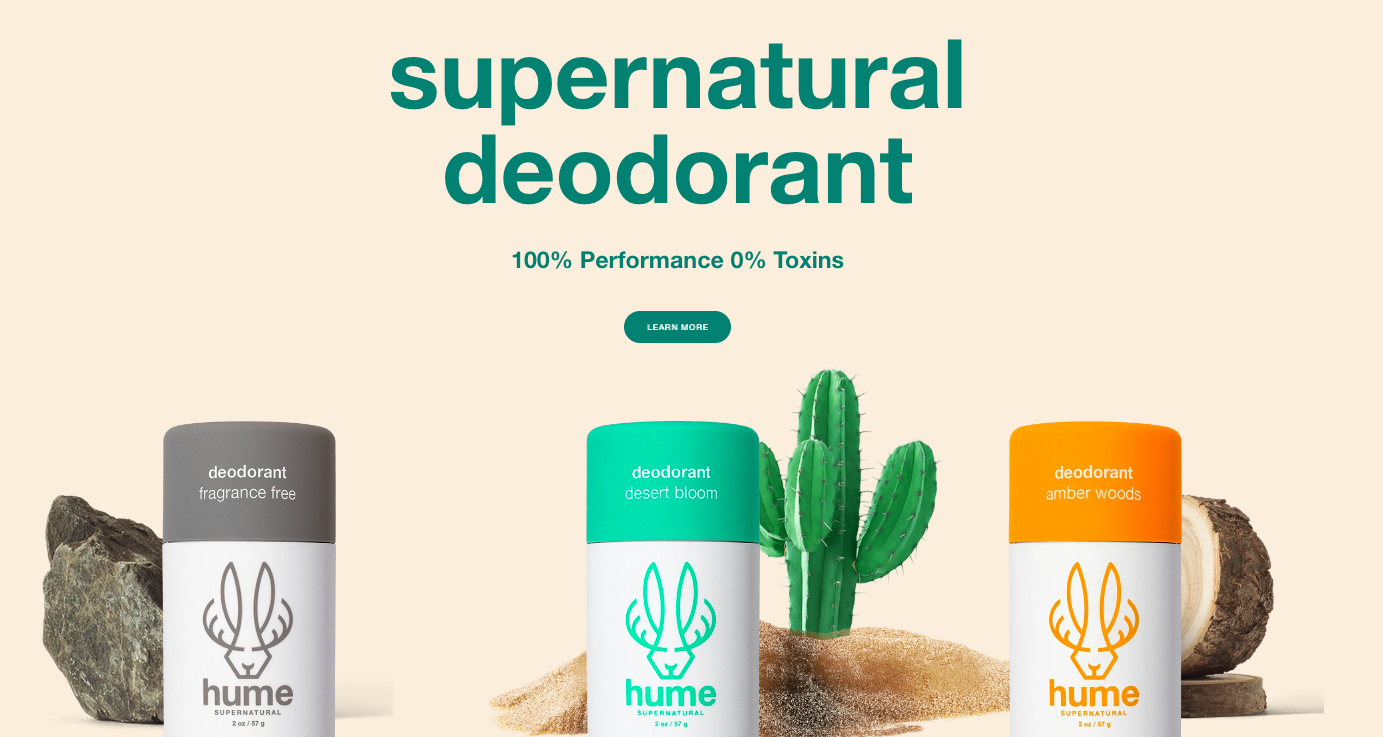
Успокаивающие цвета — это шаг в сторону от двух крайностей — темного и светлого. Мягкие цветовые палитры, такие как приглушенная зелень, пастельно-голубой, теплый коричневый и светло-розовый, в этом году в моде. Эти приглушенные, привлекательные цвета не только делают веб-сайты и целевые страницы менее раздражающими, чем черный или белый, но также естественным образом вызывают спокойствие и расслабление.
Домашняя страница дезодоранта Hume — прекрасный пример успокаивающих цветов:

Как использовать успокаивающие цвета на целевой странице
Дизайн вашей целевой страницы в спокойной, успокаивающей цветовой гамме позволяет посетителям более комфортно просматривать вашу страницу и нажимать кнопку призыва к действию. Чтобы выбрать правильный цвет для своей страницы, ознакомьтесь с этим подробным руководством о том, как выбрать идеальный цвет.
Помните, что каждый воспринимает цвета по-своему, поэтому не существует единого способа применить принципы психологии цвета для всех в мире. Чувства, вызываемые определенными оттенками, связаны со значениями, глубоко укоренившимися в каждой культуре, и вы знаете свою аудиторию лучше, чем кто-либо другой.
Тренд №3: Дудлы
Вы, наверное, уже знаете, что такое каракули — многие из нас заполнили поля школьных тетрадей каракулями, независимо от того, выросли ли мы дизайнерами или нет. Google часто размещает на своей домашней странице дудлы в память о значимых событиях и личностях.

В то время как каракули часто остаются спрятанными в альбоме дизайнера, иногда никогда не оживают в готовом дизайне, этот нарисованный от руки элемент часто может привнести идеальную креативность в интерфейсы страниц и макеты.
Этот стиль дизайна также придает странице индивидуальность и придает ей ощущение оригинальности, которое невозможно получить только с помощью цифровой анимации и эффектов. И хотя каракули сами по себе не являются новой тенденцией, в этом году они решительно возвращаются.
Компания по уходу за кожей Paloroma сочетает каракули с фотографиями, чтобы привлечь внимание пользователей. Рисунки привлекают внимание посетителей к изображениям продуктов. Бренд также использует анимированные каракули внизу страницы, чтобы оживить ассортимент продукции.

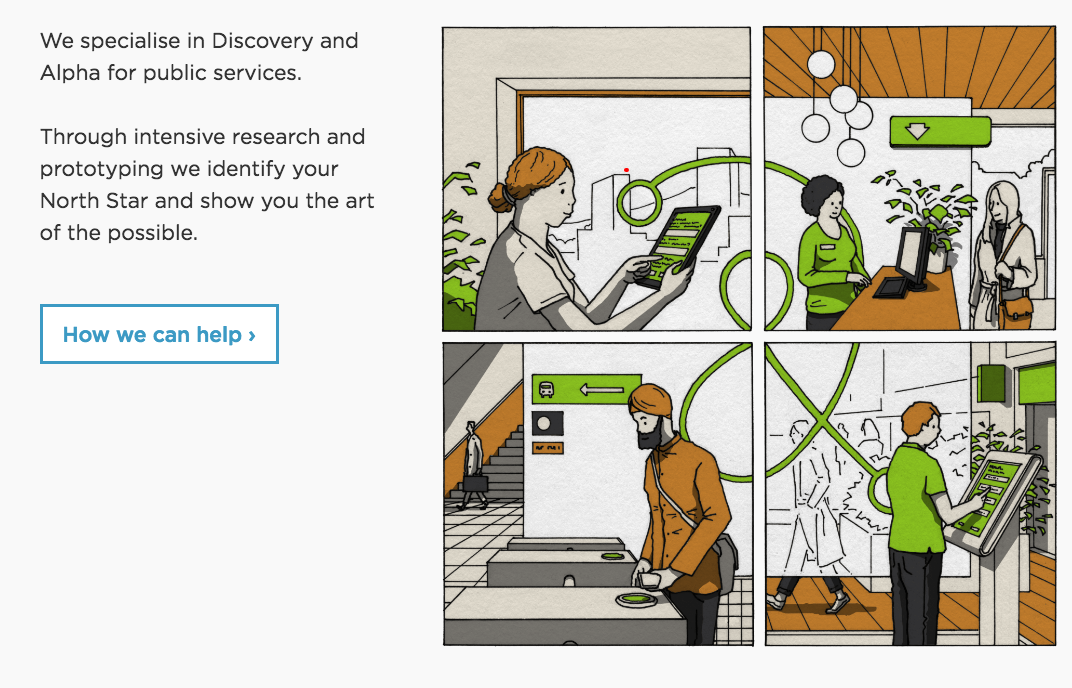
Mace & Menter, студия исследований и дизайна, использует нарисованный от руки комикс, чтобы объяснить, как работает их сервис:

Как использовать дудлы на целевой странице
Дудлы делают дизайн вашей страницы более ориентированным на человека и доступным, поэтому добавление на страницу нескольких элементов, которые выглядят как нарисованные от руки, помогает посетителям относиться к вашему бренду и оживляет ваш продукт или услугу.
В то время как дудлы добавляют упрощенную прихоть к общему виду вашей целевой страницы, что может не сработать для всех брендов, это не все, что они могут сделать. При использовании в качестве визуальных подсказок простые каракули могут привлечь внимание посетителей к определенным элементам страницы, таким как форма захвата потенциальных клиентов или кнопка призыва к действию.
Тренд №4: Неоморфизм
Неоморфизм медленно набирает обороты с прошлого года. В 2021 году он обещает ввести ваши страницы в парадоксальную эпоху минималистского реализма.
Этот стиль является преемником скевоморфизма — подхода к дизайну, который включает визуализацию знакомых, устаревших материалов в текущие проекты. Несмотря на то, что стиль относится к скевоморфизму, неоморфизм фокусируется на цветовой палитре, а не на контрасте или сходстве между реальным и цифровым мирами.
Эта тенденция дизайна использует цвет всего экрана, наслоение элементов от фона до пользовательского интерфейса и кнопок, чтобы обеспечить уникальный пользовательский опыт. Признаки неоморфизма включают минималистичный дизайн, сплошные цвета, низкий контраст, тени и яркие цвета.
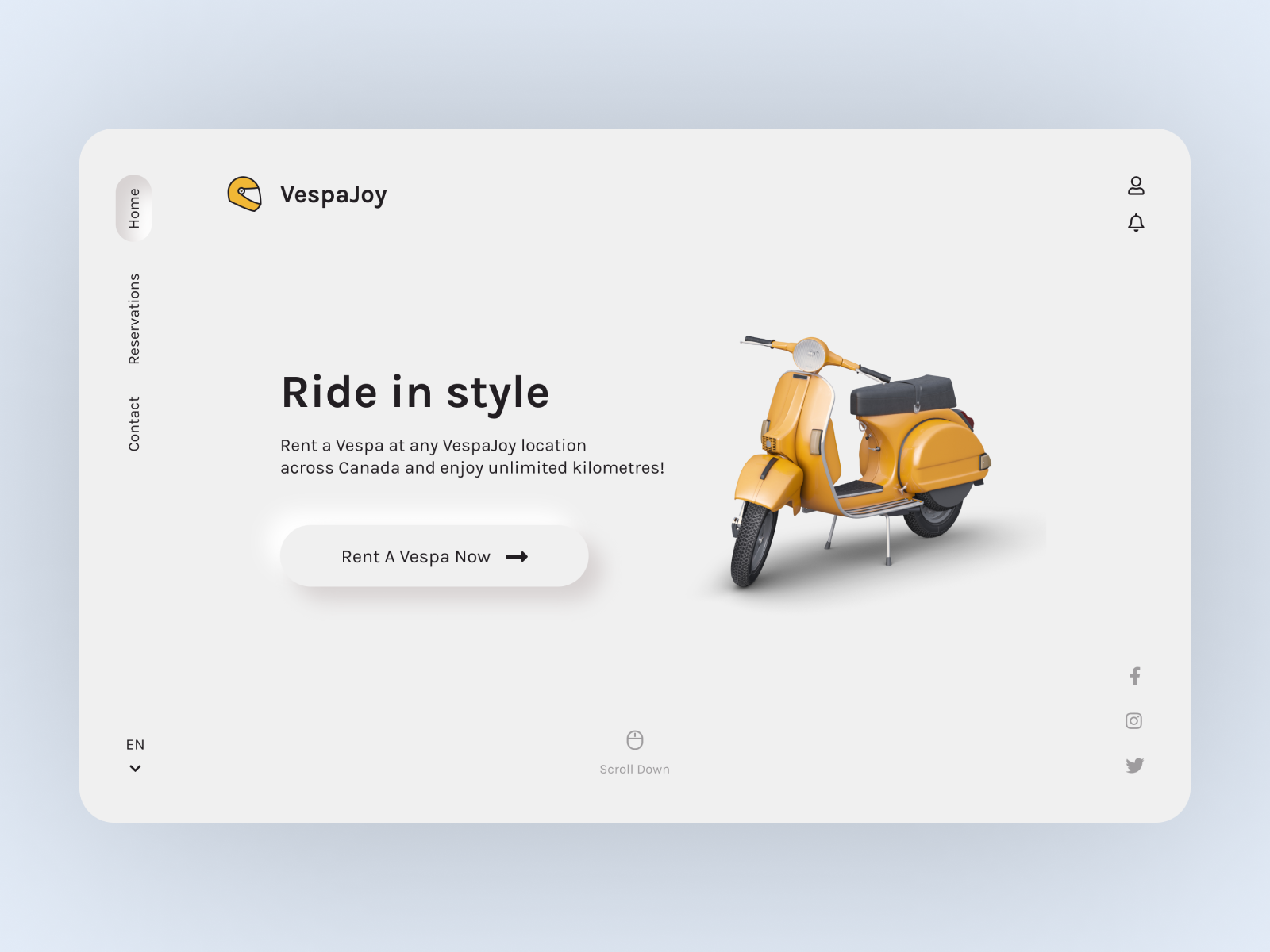
Веб-концепт VespaJoy от дизайнера Сары Салехи — прекрасный пример того, как выглядит неоморфизм в действии:

Как использовать неоморфизм на вашей целевой странице
Поскольку неоморфизм превращает плоские изображения или значки в реалистичные трехмерные объекты, вы можете использовать технику дизайна, чтобы сделать изображения вашего продукта и пользовательский интерфейс привлекательными. Например, попробуйте этот обновленный подход, чтобы отбрасывать тени на текстовые элементы, которые вы хотите выделить, такие как кнопка призыва к действию.
Начните создавать трендовые целевые страницы
Какие тенденции дизайна вы хотите попробовать на своих целевых страницах? Если вы чувствуете вдохновение, вы также можете найти больше тенденций и примеров дизайна целевых страниц на 2021 год в нашей всеобъемлющей электронной книге.
Мы знаем, что тестирование и внедрение новых элементов дизайна в больших масштабах может быть сложной задачей, поэтому мы здесь, чтобы помочь вам легко создавать более надежные страницы с помощью Instapage. Подпишитесь на демоверсию Instapage сегодня и получите доступ к полностью настраиваемым шаблонам, Instablocks™ и многому другому. Instapage позволяет вам масштабировать создание вашей целевой страницы быстрее, чем когда-либо.
