Как настроить и отобразить сопутствующие товары WooCommerce
Опубликовано: 2021-09-19Это может быть вам знакомо: вы идете в магазин, чтобы купить один предмет, но в итоге покупаете больше, потому что они были рядом и каким-то образом связаны.
Возьмем, к примеру, кофе. Вы идете в магазин, чтобы купить кофе. Однако рядом с отделом для кофе вы замечаете другие продукты, такие как сливки, сахар, красивая кофейная чашка, возможно, даже печенье, которое особенно хорошо сочетается с кофе, и, не планируя этого, вы покупаете дополнительные продукты, чтобы улучшить свое потребление кофе. опыт.
Что ж, сопутствующие товары эквивалентны этому опыту в интернет-магазинах. Сопутствующие товары — это товары, которые связаны с товаром, на который смотрит покупатель, либо потому, что они относятся к той же категории/тегу, служат той же цели, либо дополняют этот товар.
Практически в каждом интернет-магазине представлены сопутствующие товары. И причина, по которой они это делают, заключается в том, что сопутствующие товары делают ваш магазин лучше, улучшая качество покупок для ваших посетителей и помогая вам получать больше дохода от каждого заказа.
В этом посте мы подробно рассмотрим продукты, связанные с WooCommerce, чтобы вы могли получить эти преимущества для своего магазина.
Мы начнем с более подробного рассмотрения того, как сопутствующие товары помогают вашему магазину, и о различных типах сопутствующих товаров, которые вы можете использовать.
Затем мы покажем вам, как отображать сопутствующие товары с помощью Elementor или встроенных настроек WooCommerce.
Оглавление
- Зачем отображать сопутствующие товары в вашем магазине WooCommerce?
- Три типа сопутствующих товаров WooCommerce
- 1. Теги и категории
- 2. Перекрестные продажи
- 3. Допродажи
- Можно ли использовать несколько типов сопутствующих товаров?
- Как отображать сопутствующие товары WooCommerce
- Как отображать товары, связанные с WooCommerce, с помощью Elementor
- Как отображать товары, связанные с WooCommerce, с помощью редактора по умолчанию
Зачем отображать сопутствующие товары в вашем магазине WooCommerce?
Демонстрация сопутствующих товаров в вашем магазине WooCommerce дает два больших преимущества:
- Это создает более удобный опыт для ваших покупателей и поддерживает их заинтересованность.
- Это поможет вам увеличить среднюю стоимость заказа.
Во-первых, отображение сопутствующих товаров помогает покупателям найти другие товары, которые могут их заинтересовать. Это создает более удобный пользовательский опыт, потому что они могут обнаружить продукт, который им нравится (который они, возможно, не обнаружили бы иначе). Это также поможет вам удерживать их в поиске вашего магазина, потому что они будут искать больше товаров.
Как владелец магазина, отображение сопутствующих товаров также поможет вам увеличить среднюю стоимость заказа и сделать ваш магазин более прибыльным.
Это может происходить двумя способами, в зависимости от того, какие типы стратегий связанных продуктов вы используете.
Во-первых, вы можете продавать больше товаров, что, естественно, увеличивает ваш доход. Например, вместо того, чтобы просто продавать солнцезащитные очки, вы можете продавать как солнцезащитные очки, так и футляр для них.
Во-вторых, вы можете направить покупателей к более ценным/прибыльным продуктам. Например, вы продаете то же количество товаров, но покупатели покупают более дорогой вариант оригинального продукта, на который они смотрели.
Конечно, идеальной ситуацией является и то, и другое, когда вы можете продавать больше товаров, а также побуждать посетителей покупать более дорогие товары.
Итак, как вы можете достичь этих преимуществ? Давайте поговорим о различных типах сопутствующих товаров, которые вам доступны.
Три типа сопутствующих товаров WooCommerce
Есть три основных типа сопутствующих товаров, которые вы можете использовать. У каждого подхода есть свои плюсы и минусы, поэтому вам нужно выбрать подходы, которые лучше всего подходят для вашего магазина.
Вы также не ограничены одним типом связанных продуктов — вы можете отображать несколько типов связанных продуктов на одной странице продукта (и это тактика, которую применяют многие магазины).
Вот три основных типа сопутствующих товаров:
- Теги и категории
- перекрестные продажи
- Допродажи
Пройдемся по ним подробно…
1. Теги и категории
Теги и категории — это самый простой способ отображения сопутствующих товаров. Как следует из названия, это просто другие продукты, которые имеют ту же категорию или тег, что и продукт, на который смотрит человек.
Например, если человек просматривает продукт в категории «Подушки», в коробке с соответствующим продуктом могут отображаться другие продукты в этой категории, например, другие подушки.
Логика здесь довольно понятна — если человека интересует одна подушка (та, на которую он смотрит), есть большая вероятность, что его могут заинтересовать и другие подушки.
Эти типы сопутствующих товаров помогают вашим покупателям открывать для себя новые продукты и глубже взаимодействовать с вашим магазином. Однако они не так целенаправленны, как перекрестные продажи и дополнительные продажи.
Отображение связанных продуктов по тегам и категориям легко реализовать, поскольку вы можете создавать их автоматически. То есть вам не нужно вручную связывать продукты между собой.
Фактически, связанные продукты «по умолчанию», которые генерирует WooCommerce, основаны на категориях и тегах. Таким образом, если ваша тема WooCommerce по умолчанию отображает связанные продукты (что делают многие), эти связанные продукты будут основаны на категориях и тегах.
Как правило, большинство тем отображают эти типы сопутствующих товаров на одной странице продукта под подробным описанием продукта.
2. Перекрестные продажи
Перекрестные продажи — это более целенаправленный тип связанного продукта. В частности, это товары, дополняющие товар, который рассматривает покупатель.
Например, если покупатель смотрит на солнцезащитные очки, в случае с этими солнцезащитными очками может использоваться перекрестная продажа.
Идея состоит в том, что покупатель купит как оригинальный товар, так и товар(ы) перекрестной продажи, что может помочь вам увеличить среднюю стоимость заказа.
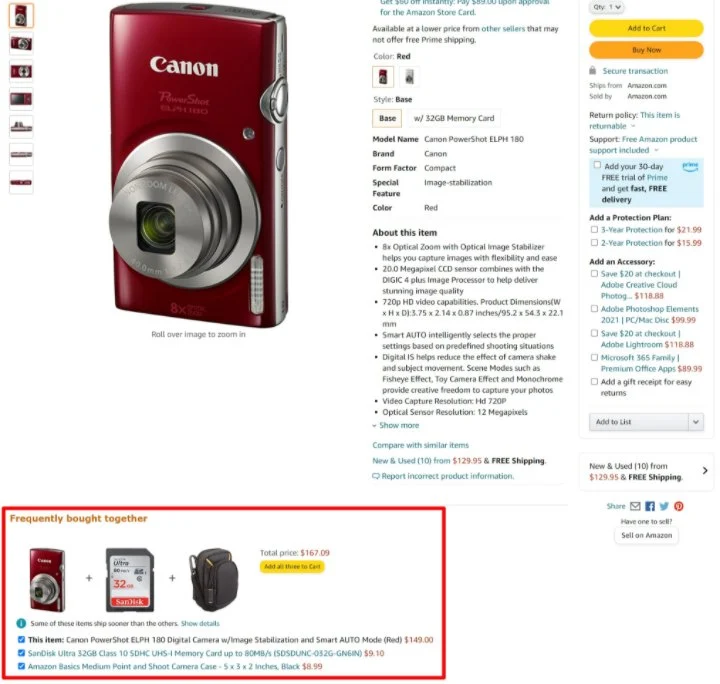
Если вы делаете покупки на Amazon, вы увидите много перекрестных продаж, в первую очередь поле «Часто покупаемые вместе», которое появляется на многих продуктах.
Например, если вы ищете камеру, Amazon также предложит SD-карту и сумку для камеры. Цель состоит в том, чтобы покупатели купили камеру, а также другие товары.

Большинство тем WooCommerce по умолчанию отображают товары для перекрестных продаж на странице корзины покупок. Однако вы также можете вручную добавить перекрестные продажи на страницу одного продукта, если хотите имитировать подход, который использует Amazon.
WooCommerce не генерирует для вас перекрестные продажи автоматически. Чтобы настроить их, вы вручную добавите определенные продукты, которые вы хотите продавать, на вкладке « Связанные продукты » в поле данных о продукте при редактировании продукта.
3. Допродажи
Последняя связанная с продуктом стратегия, которую мы рассматриваем, — это дополнительные продажи. С помощью дополнительных продаж вы рекомендуете сопутствующие товары, которые покупатель может приобрести вместо товара, на который он смотрит.
Как правило, эти товары более высокого качества (и, как правило, дороже), поэтому вы продаете их «сверху». Или вы также можете отображать более дешевые варианты, которые называются даунселлами.
Как и перекрестные продажи, дополнительные продажи также помогают увеличить средний объем заказа. Однако делают они это по-другому. С перекрестными продажами вы пытаетесь заставить покупателя приобрести дополнительные товары вместе с исходным товаром, который они рассматривали.
Но с помощью дополнительных продаж вы пытаетесь заставить их купить другой товар, более выгодный для вас, либо потому, что он дороже, либо потому, что маржа выше.
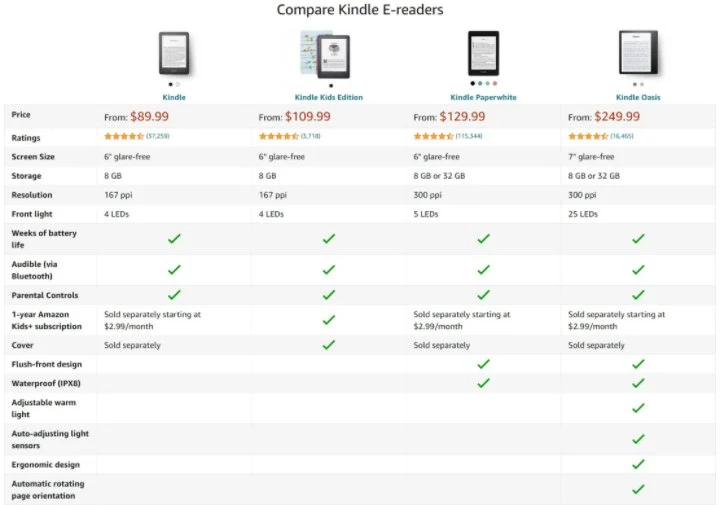
Вы можете увидеть пример дополнительных продаж на Amazon на странице продукта для базового Kindle. Amazon показывает подробную информацию обо всех других более дорогих вариантах Kindle, чтобы побудить покупателей приобрести более дорогой вариант:

Как правило, вы будете отображать дополнительные продажи на странице одного продукта. Или некоторые магазины также используют плагины воронок продаж, чтобы включить дополнительные продажи в процесс оформления заказа.
Как и в случае с перекрестными продажами, вам нужно будет вручную связать продукты с дополнительными продажами на вкладке « Связанные продукты » в поле данных о продукте при редактировании продукта.
Можно ли использовать несколько типов сопутствующих товаров?
Как мы упоминали ранее, вы можете абсолютно отображать несколько типов сопутствующих товаров — большинство магазинов так и делают. Довольно часто можно увидеть перекрестные продажи, дополнительные продажи и другие продукты в одной и той же категории на одной и той же странице продукта.
Понимание плюсов и минусов каждого типа сопутствующих товаров поможет вам понять, как они работают и где вы можете их разместить.
Как отображать сопутствующие товары WooCommerce
Теперь, когда вы знаете больше о том, что такое продукты, связанные с WooCommerce, и чем они полезны, давайте рассмотрим, как вы можете отображать связанные продукты в своем магазине WooCommerce.

Мы рассмотрим все три типа сопутствующих товаров:
- Теги и категории
- перекрестные продажи
- Допродажи
Мы также покажем вам два решения:
- Elementor — вы можете использовать визуальный интерфейс Elementor с перетаскиванием, чтобы размещать связанные продукты там, где вы хотите, чтобы они отображались.
- Ваша тема и редактор по умолчанию — здесь у вас не будет такого большого контроля, и вам, возможно, придется прибегнуть к плагинам или обходным путям кода, если ваша тема не дает вам встроенных опций.
Как отображать товары, связанные с WooCommerce, с помощью Elementor
Самый простой способ получить полный контроль над отображением сопутствующих товаров — использовать Elementor и Elementor WooCommerce Builder.
Чтобы настроить связанные продукты для всего магазина, вы можете использовать Elementor WooCommerce Builder для разработки собственного шаблона отдельного продукта, который включает связанные продукты. Или вы также можете добавлять связанные продукты непосредственно к отдельным продуктам, используя Elementor для разработки описания продукта.
Давайте рассмотрим, как вы можете использовать Elementor для настройки различных типов связанных продуктов…
Но сначала — если вы не знаете, как использовать Elementor WooCommerce Builder, вы можете ознакомиться с нашим руководством по настройке страницы отдельного продукта WooCommerce. Затем вернитесь сюда, чтобы узнать, как размещать сопутствующие товары в своих проектах.
Категория и тег Сопутствующие товары
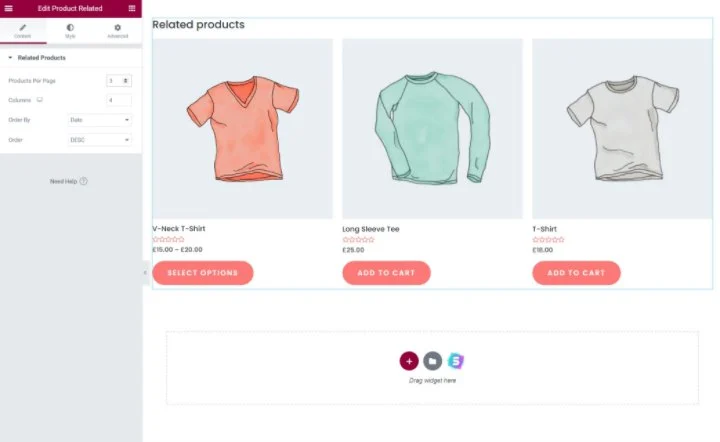
Чтобы помочь вам отобразить продукты, связанные с категориями и тегами, вы можете использовать специальный виджет, связанный с продуктом . Этот виджет отображает связанные продукты, которые генерирует WooCommerce, которые по умолчанию основаны на категориях и тегах.
Вы получите дополнительные параметры, чтобы контролировать, сколько продуктов отображать и в скольких столбцах, а также как их упорядочить. Например, вы можете упорядочивать товары по цене, популярности, рейтингу и т. д.

Допродажи
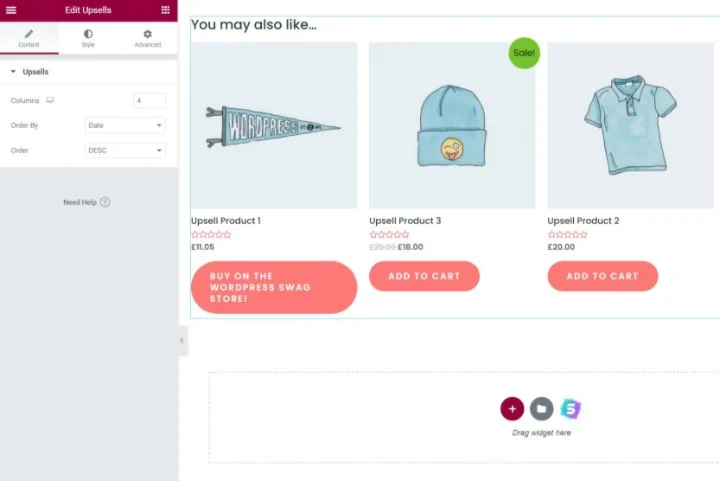
Чтобы отобразить дополнительные продажи в любом месте вашего шаблона, вы можете использовать специальный виджет дополнительных продаж .
Этот виджет будет автоматически отображать все продукты для дополнительной продажи, которые вы выбрали на вкладке « Связанные продукты » в окне данных о продукте. Как и в виджете « Связанные с продуктом » выше, вы также получите возможность контролировать, сколько столбцов использовать и как сортировать продукты для дополнительных продаж.

Если в виджете Upsells не отображаются продукты, это, вероятно, означает, что вы еще не настроили связанные продукты в настройках продукта. Как только вы это сделаете, эти продукты должны появиться там, где вы добавили виджет.
перекрестные продажи
В настоящее время Elementor не предлагает специальный виджет для перекрестных продаж, как для дополнительных продаж или продуктов, связанных с категориями / тегами, хотя команда Elementor работает над его добавлением.
Это связано с тем, что поведение WooCommerce по умолчанию заключается в отображении перекрестных продаж на странице корзины, которую Elementor WooCommerce Builder в настоящее время не позволяет настраивать.
Однако у вас все еще есть несколько вариантов отображения продуктов перекрестных продаж в Elementor, если вы хотите включить их на страницу одного продукта.
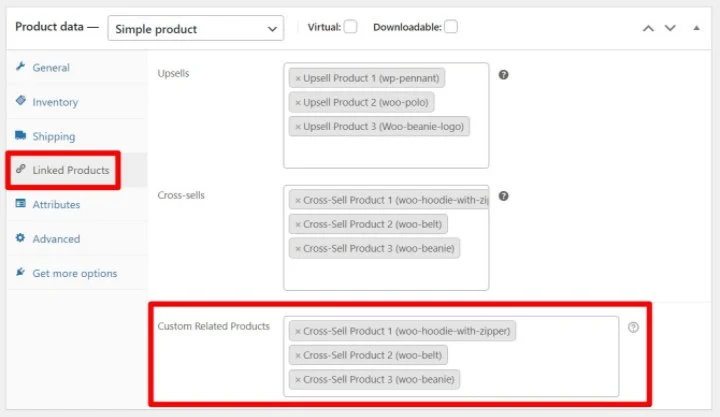
Во-первых, вы можете использовать бесплатный плагин WPC Custom Related Products for WooCommerce. Этот плагин позволяет вам вручную устанавливать связанные продукты для каждого продукта.
Вы можете использовать параметры плагина для выбора перекрестных продаж в редакторе продуктов, используя новое поле « Пользовательские сопутствующие товары » на вкладке « Связанные продукты ». Затем выбранные вами продукты будут отображаться везде, где вы используете виджет « Сопутствующие товары » Elementor.

Недостатком, однако, является то, что вы не сможете использовать как продукты для перекрестных продаж, так и продукты, связанные с категориями/тегами, потому что этот плагин заменяет предложения продуктов, связанные с WooCommerce по умолчанию. Поэтому, если вы хотите отобразить оба типа связанных продуктов, вы можете использовать один из следующих двух вариантов.
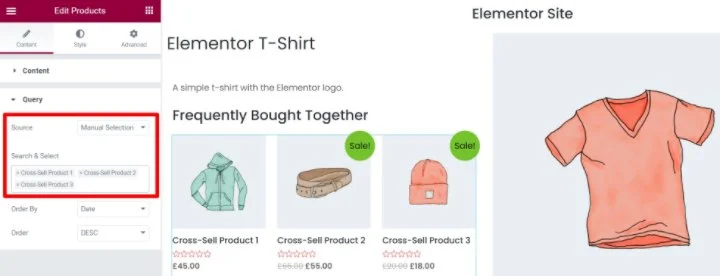
Во-вторых, если вы хотите отображать перекрестные продажи только для определенных продуктов, вы можете использовать Elementor для непосредственного редактирования продуктов, в которых вы хотите отображать перекрестные продажи. Таким образом, вместо того, чтобы редактировать свой шаблон отдельного продукта с помощью Elementor WooCommerce Builder, вы должны запускать Elementor из редактора каждого отдельного продукта.
Затем вы можете добавить виджет « Продукты », в котором вы хотите отображать перекрестные продажи, и выбрать продукты для перекрестных продаж, выполнив их поиск. Вот как настроить виджет:
- В разделе « Запрос » установите для параметра « Источник » значение « Выбор вручную» .
- Используйте поле « Найти и выбрать », чтобы добавить все продукты, которые вы хотите отображать в качестве перекрестных продаж.

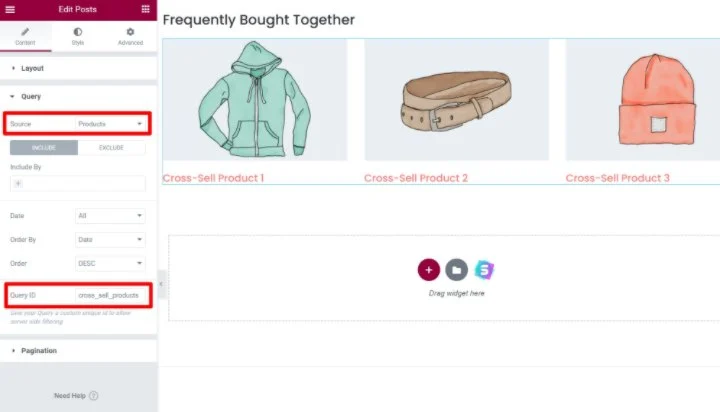
Наконец, для более продвинутого варианта вы также можете использовать решение amjulash с GitHub. Чтобы настроить это:
- Добавьте фрагмент кода из GitHub в файл functions.php вашей дочерней темы или плагин, например Code Snippets.
- Добавьте виджет Elementor Pro Posts в свой шаблон отдельного продукта, где вы хотите, чтобы кросс-продажи отображались.
- В разделе « Запрос » в настройках виджета выберите « Продукты » в качестве источника.
- Установите идентификатор запроса равным cross_sell_products .
- Используйте настройки макета , чтобы отключить ненужные метаданные, такие как дата публикации, выдержка и количество комментариев.

Если вы используете этот последний метод, Elementor автоматически отобразит продукты перекрестных продаж, которые вы установили на вкладке « Связанные продукты » в поле данных о продукте.
Как отображать товары, связанные с WooCommerce, с помощью редактора по умолчанию
Если вы не используете Elementor, у вас также есть возможность контролировать отображение сопутствующих товаров.
Во-первых, важно отметить, что ваша тема WooCommerce, вероятно, по умолчанию будет предлагать отображение связанных продуктов. Как правило, большинство тем отображают допродажи и сопутствующие товары по категориям/тегам на странице одного продукта, а перекрестные продажи — на странице корзины.
Для перекрестных продаж и дополнительных продаж ваша тема автоматически подтянет продукты, которые вы настроили на вкладке « Связанные продукты » в поле данных о продукте.
Если доступно, самый простой способ настроить отображение этих связанных продуктов — через встроенные настройки вашей темы. В некоторых темах в настройках темы есть опции для управления отображением сопутствующих товаров.
Если ваша тема не отображает связанные продукты и/или не дает вам возможности управлять ими, вы можете переключиться на один из вариантов из нашего списка лучших тем WooCommerce.
К сожалению, если ваша тема не дает вам этих опций, вам придется прибегнуть к пользовательскому коду или плагину. Например, если вы хотите изменить количество отображаемых связанных продуктов, вы можете использовать этот фрагмент кода в файле functions.php вашей дочерней темы.
Как вручную разместить сопутствующие товары с помощью шорткодов плагинов
Если вам нужна большая гибкость, вы также можете найти плагины, которые добавляют шорткоды WooCommerce для различных типов связанных продуктов. Вот несколько примеров, хотя мы рекомендуем вам провести собственное исследование, прежде чем выбирать плагин:
- Шорткод продукта, связанного с категорией и тегом — сопутствующие товары для WooCommerce.
- Шорткод для перекрестных продаж — отображение продуктов перекрестных продаж Woocommerce.
- Шорткод Upsell — это специальный плагин от SkyVerge.
Затем вы можете использовать шорткоды из этих плагинов, чтобы вручную размещать различные типы связанных продуктов в редакторе продуктов.
Если вам не нравится идея использования пользовательского плагина только для добавления шорткода, вы можете придерживаться Elementor.
Начните продавать больше товаров с помощью сопутствующих товаров WooCommerce
Товары, связанные с WooCommerce, — это отличный способ помочь покупателям найти больше интересующих их товаров и увеличить среднюю стоимость заказа в вашем магазине.
Напомним, что в WooCommerce можно использовать три разных типа сопутствующих товаров:
- Категории и теги
- перекрестные продажи
- Допродажи
Вы можете использовать столько различных типов, сколько захотите. Во многих популярных магазинах, таких как Amazon, вы увидите, что они используют все три типа сопутствующих товаров на одной и той же странице продукта.
Самый простой способ контролировать, где вы отображаете различные сопутствующие товары, вы можете использовать Elementor и Elementor WooCommerce Builder.
С Elementor вы получите точный контроль над всем дизайном страницы одного продукта, включая то, где именно отображать каждый тип связанного продукта.
Чтобы узнать о других способах улучшить свой магазин, ознакомьтесь с нашей полной коллекцией лучших плагинов WooCommerce. И если у вас все еще есть какие-либо вопросы о связанных продуктах или о том, как их использовать с WooCommerce, сообщите нам об этом в комментариях!
