Как масштабировать перенаправления продуктов для вашей следующей SEO-миграции
Опубликовано: 2020-07-21Спросите любого оптимизатора, какая задача, связанная с поисковой оптимизацией, заставляет его съеживаться больше всего. Скорее всего, они ответят линкбилдингом или миграцией веб-сайта. Почти все соглашаются с первым: построение ссылок действительно может быть проблемой. Меня всегда удивляет второй ответ. Я большой поклонник миграции веб-сайтов и даже писал о том, почему вы должны сделать миграцию приоритетной прямо сейчас.
Почему так много беспокойства по поводу миграции веб-сайтов? Это не без заслуг. Плохая миграция без учета SEO может привести к значительному падению производительности. Ниже приведено изображение только одного примера, который не дает SEO-специалистам спать по ночам. Я не буду описывать каждый шаг успешной миграции, но подробно расскажу о решениях масштабирования для одной из самых больших болевых точек: перенаправлений.

Неудачная миграция этого веб-сайта в 2018 году заняла у них почти 3 года, чтобы восстановить свою органическую производительность.
Цель редиректов для миграции веб-сайта
Чтобы избежать катастрофического падения органической производительности после миграции веб-сайта, необходимо установить 301 редиректы. Процесс начинается с сопоставления каждой страницы вашего старого веб-сайта с новым веб-сайтом. Для этого требуется отображение 1:1. После сопоставления URL-адресов вы можете использовать файл HTACCESS для реализации перенаправления со статусом 301 для каждого URL-адреса. Неспособность правильно спланировать перенаправления или использовать правильный статус 301 часто является причиной снижения органического трафика после запуска.
Сопоставление основных страниц вашего веб-сайта (домашняя страница, о нас, страницы категорий или даже статьи/блог) довольно просто, даже если это делается вручную. Однако как сопоставить перенаправления для веб-сайта электронной коммерции с тысячами, сотнями тысяч или даже миллионами страниц проекта? Давайте рассмотрим два уникальных подхода.
Подход ПЕРВЫЙ: определение шаблонов URL
Используя свой текущий веб-сайт и среду разработки, вы сможете сравнить один продукт. Предполагая, что ваша миграция требует изменения URL-адреса, сейчас самое время определить любые шаблоны. Например, если CMS вашего текущего веб-сайта — Magento, и вы переходите на Shopify, ниже приведены два разных URL-адреса для одного и того же продукта.
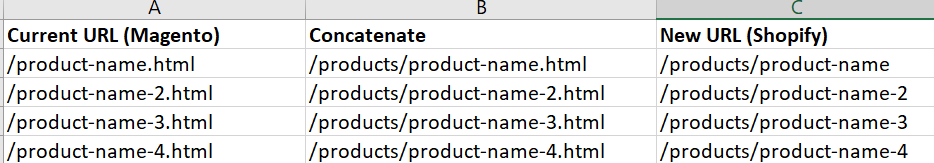
МАГЕНТО .com/название-продукта.html
SHOPIFY .com/products/название продукта
В этом случае мы можем использовать волшебство Excel для масштабирования сопоставления URL-адресов без необходимости сопоставления каждого продукта по отдельности.

Столбец A — перечислите все URL-адреса продуктов вашего существующего сайта (используйте свой любимый поисковый робот, чтобы получить это)
Столбец B — используйте формулу «объединения» = СЦЕПИТЬ («/ продукты», A2)
Столбец C — удалить последние 5 символов (.html) по формуле LEFT =LEFT(B2, LEN(B2)-5)
Пропустите значения столбца C через поисковый робот SEO (после добавления URL-адреса разработчика), чтобы убедиться, что все строки имеют статус 200. Если это удастся, теперь у вас есть масштабируемое решение для всех URL-адресов продуктов со старого сайта Magento на новый сайт Shopify.
Подход ВТОРОЙ: Что делать, если URL-адреса продуктов разные?
Что, если URL-адреса продукта на вашем старом веб-сайте не использовали название продукта или были динамически сгенерированы базой данных? У меня есть совет для этого тоже. Это потребует выявления шаблонов и поискового робота SEO, такого как OnCrawl или Screaming Frog SEO Spider.
Пример: старый веб-сайт генерирует URL-адреса продуктов по значению SKU продукта.
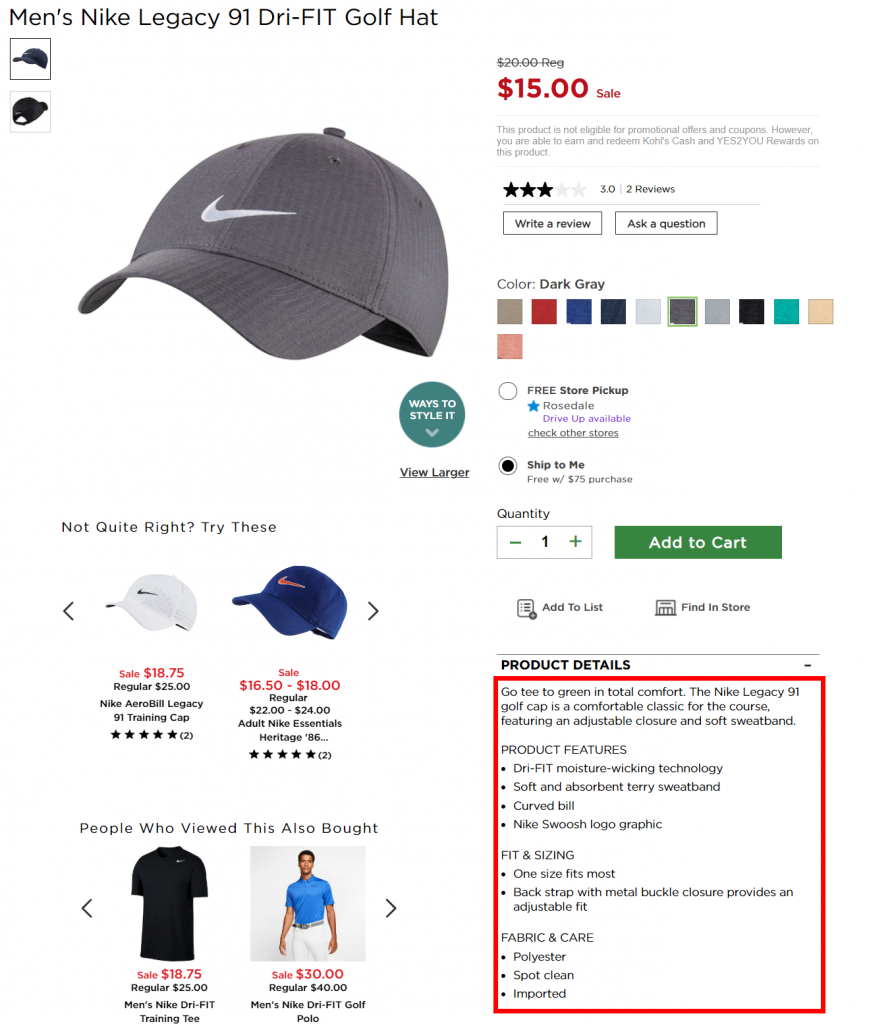
Старый URL: .com/product/38472
Новый URL: /com/product/grey-baseball-cap
Решение 1. Сравнение/сопоставление тегов заголовков (ВПР)
Если между двумя сайтами не существует простого решения для сопоставления URL-адресов, нам придется перейти к следующему решению. Перенесены ли значения тега заголовка продукта на новый сайт разработки? Если это так, мы можем использовать сканирование, чтобы сравнить рабочий сайт и новый сайт разработки, чтобы найти совпадающие значения.
Пример: нет корреляции URL-адреса продукта, но значения тега title совпадают
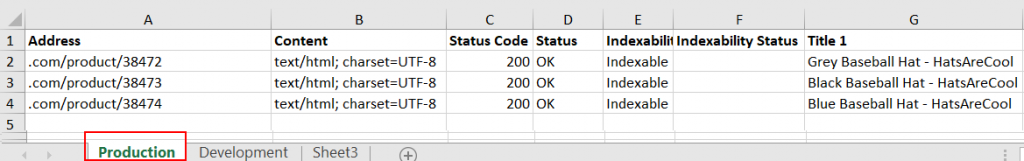
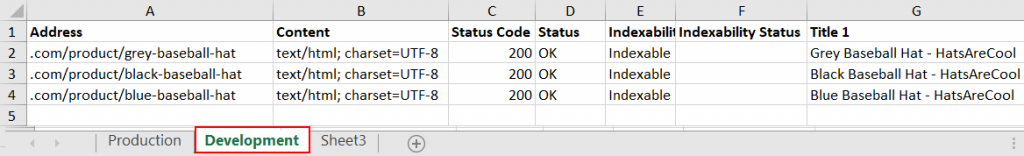
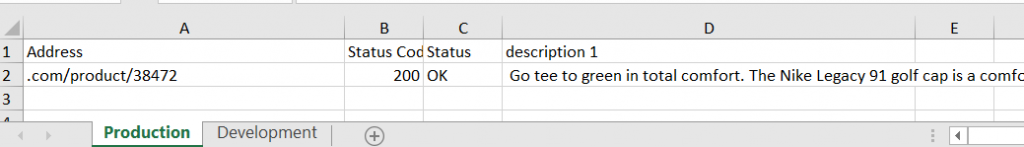
Шаг 1. Запустите полное сканирование как текущего рабочего веб-сайта, так и среды разработки.
Шаг второй: экспортируйте оба обхода в один документ Excel, каждый на отдельной вкладке.


Шаг второй: мы собираемся использовать значение ВПР, и чтобы эта функция работала правильно, нам нужно поместить значение тега заголовка перед URL-адресом. После перемещения столбца G в столбец B каждая вкладка будет выглядеть так.
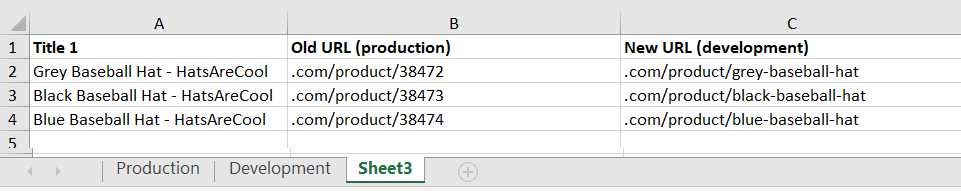
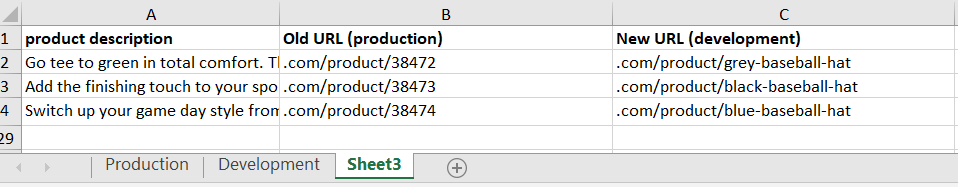
Шаг третий: откройте вкладку «лист 3» и в столбце A скопируйте и вставьте значения тега заголовка с вкладки «Разработка». Настройте столбец B, чтобы указать ваш рабочий URL. Столбец C будет вашим новым URL-адресом разработки.
Шаг четвертый. Запустите функцию ВПР со своего листа3 на вкладках «Производство» и «Разработка», соответствующих значениям тега заголовка. Если вы настроите свои листы точно так же, как я, это код VLOOKUP, который вам понадобится для каждого значения.

=ВПР(A2,Производство!$A1:B100000,2,ЛОЖЬ)
=ВПР(A2,Разработка!$A1:B100000,2,ЛОЖЬ)
*обратите внимание, что если в ваших электронных таблицах более 100 000 значений, вам нужно будет изменить значение B1, чтобы оно было больше, чем значение по умолчанию 100 000, которое я установил.
Конечным результатом сканирования, организации данных в электронной таблице и запуска функции ВПР является один лист с вашими текущими URL-адресами и URL-адресами новых сайтов разработки.

Решение 2. Сравнение основной копии продукта (XPath/VLOOKUP)
Когда URL-адреса совершенно разные и теги заголовков не совпадают, у вас может возникнуть соблазн засучить рукава и начать вручную сопоставлять URL-адреса. СТОП – у меня есть еще один совет для вас.
Мы собираемся использовать пользовательское извлечение для извлечения и сопоставления основной копии отдельных страниц продукта. Затем мы воспользуемся командой VLOOKUP, которую использовали в примере с тегом заголовка, для сопоставления двух URL-адресов.
Шаг первый: откройте соответствующую страницу продукта как на рабочем сайте, так и на сайте разработки. Убедитесь, что описания продуктов действительно одинаковы на обоих сайтах.

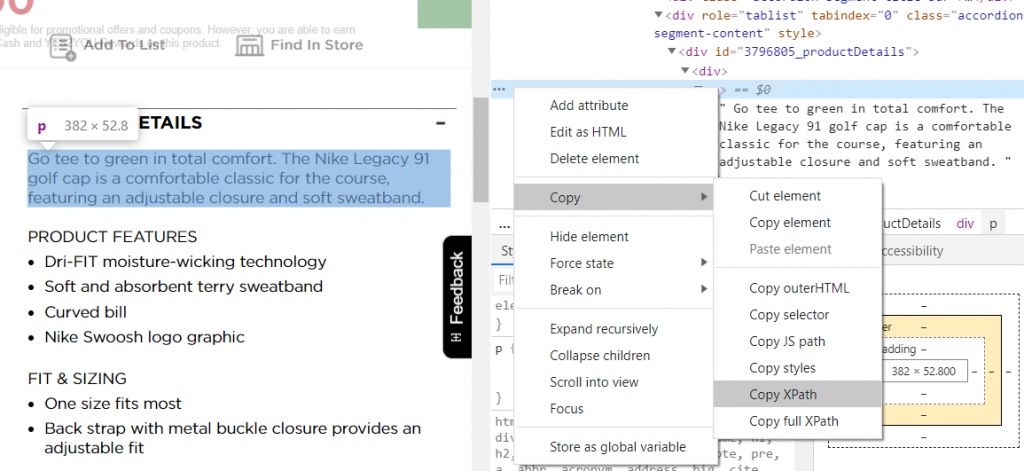
Шаг второй: В веб-браузере Chrome вы можете щелкнуть правой кнопкой мыши описание продукта и выбрать «проверить элемент». Это откроет инструменты разработчика Chrome и приведет вас к разделу кода, который мы будем очищать.
В инструментах разработчика Chrome снова щелкните правой кнопкой мыши и выберите «Копировать», а затем «Копировать XPath». Вы получите значение, подобное этому //*[@id=”3796805_productDetails”]/div/p[1]

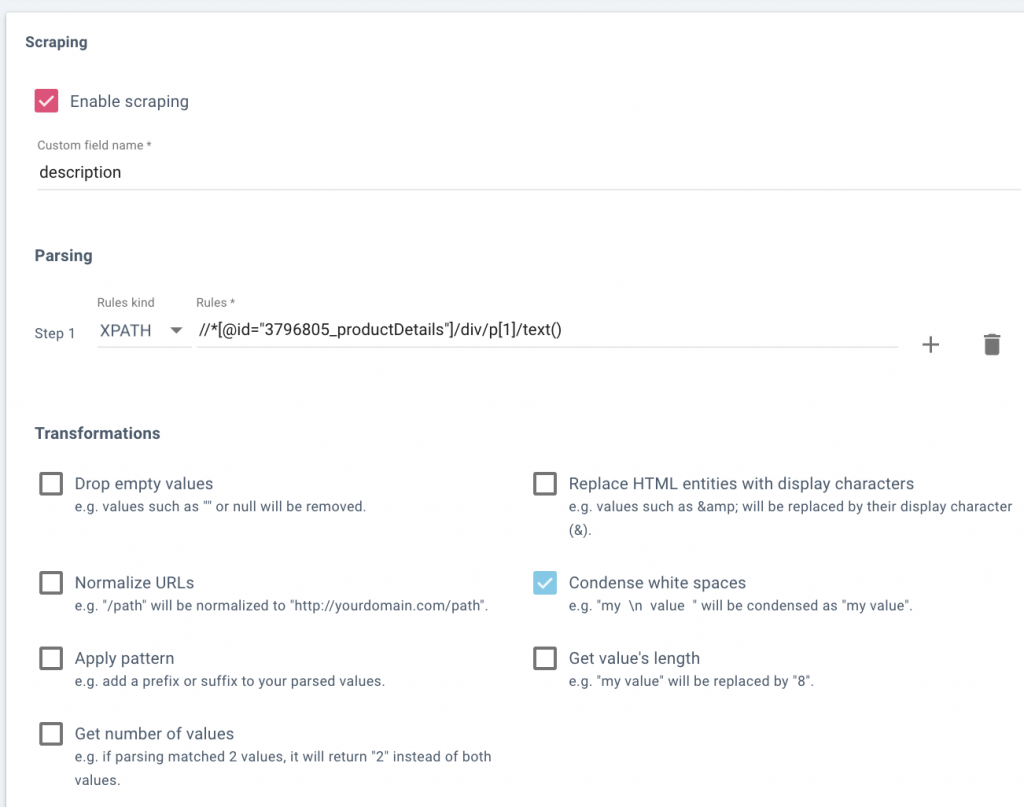
Шаг третий: в OnCrawl перейдите к разделу «Очистка» в настройках профиля обхода (+ «Настройка нового обхода» > «Очистка»). Введите имя для этого поля, например «описание», и вставьте свой код XPath, который вы недавно скопировали из инструментов разработчика Chrome. Вам нужно будет добавить «/text ()» в конце, чтобы захватить текст описания продукта.
В этом примере я также установил флажок «Сгущать пробелы», чтобы избежать использования символов абзаца в описании.

Шаг четвертый: протестируйте собственную логику извлечения.
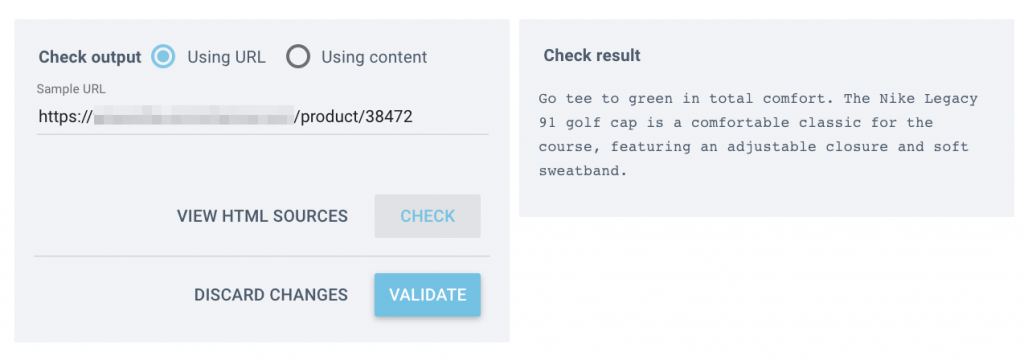
В OnCrawl перед сохранением правила вы должны ввести несколько URL-адресов в поле «Проверить вывод» внизу и убедиться, что при нажатии «Проверить» вы видите описание в поле справа:

Убедившись, что логика извлечения работает правильно, запустите все URL-адреса ваших продуктов. Вы сможете экспортировать все извлеченные описания (привязанные к URL-адресу) после завершения сканирования.

Шаг пятый: на этом этапе вы будете повторять шаги 1-3 для своего сайта разработки. Теперь у вас будет две разные вкладки для каждой среды, где у каждого URL-адреса продукта есть связанное с ним извлеченное описание.
Шаг шестой: Как и в случае с тегом заголовка, мы собираемся использовать функцию ВПР для сопоставления описаний продуктов между производственным сайтом и сайтом разработки. Если все сделано правильно, у вас будет список старых и новых URL-адресов, которые вы теперь можете использовать для сопоставления своих перенаправлений.

Не удалось сопоставить логику URL, теги заголовков и описание?
Не сдавайся. Я обещаю вам, что последнее, что вы хотите сделать, это посвятить количество часов, необходимых для ручного сопоставления всех этих URL-адресов. Вот несколько других тактик, которые я видел с переменным успехом:
- Определите и сопоставьте значения разметки Schema.org
- Определите и сопоставьте имя изображения и / или теги alt изображения
- Иногда вам повезет, и реальный SKU будет частью шаблона продукта.
- Определите и сопоставьте отзывы о продуктах
Последнее усилие по отображению перенаправлений продуктов
Иногда продукты подвергаются такой тщательной переработке, что невозможно обойтись без создания сопоставления 1:1 вручную. Если это ваша ситуация, рассмотрите возможность использования всех описанных выше тактик, чтобы идентифицировать как можно больше. В крайнем случае подумайте о том, чтобы поручить своим летним стажерам или более молодым специалистам помочь решить оставшиеся непревзойденные продукты.
Хотя описанная выше тактика не является надежным решением, я обнаружил, что она решает значительный объем работы. Даже если это решит 75% ваших перенаправлений, вы будете благодарны за то, что вы вернули время, которое в противном случае потратили бы на сопоставление этих перенаправлений вручную.
