Как поместить изображения значков в нижний колонтитул на Shopify
Опубликовано: 2023-09-23Более двух миллионов продавцов полагаются на Shopify для продажи и продвижения своей продукции. На сайте есть все функции и инструменты для запуска функционального и работающего сайта электронной коммерции за считанные минуты. Одним из их отличных инструментов является конструктор сайтов, с помощью которого вы можете настроить свой сайт. Вы можете редактировать простые элементы, такие как заголовки и веб-страницы. У тех, у кого нет опыта веб-дизайна, могут возникнуть проблемы с редактированием сайта перед его запуском. Одним из препятствий является добавление значков в нижний колонтитул вашего сайта. Узнайте, как разместить изображения значков в нижнем колонтитуле Shopify!
Как поместить изображения значков в нижний колонтитул на Shopify
Shopify предлагает два способа добавления изображений в нижний колонтитул. Загрузка не требуется, поскольку код встроен в тему. Другой способ — добавить код, гарантирующий, что выбранные вами изображения будут добавлены в нижний колонтитул. Давайте сначала пойдем простым путем.
То, что нужно запомнить:
- Вам необходимо загрузить логотип. Таким образом, этот процесс является бесшовным.
- Вам необходимо настроить способы оплаты. Таким образом, вы можете добавить значки вариантов оплаты в нижний колонтитул.
1. Добавление значков на страницу нижнего колонтитула Shopify

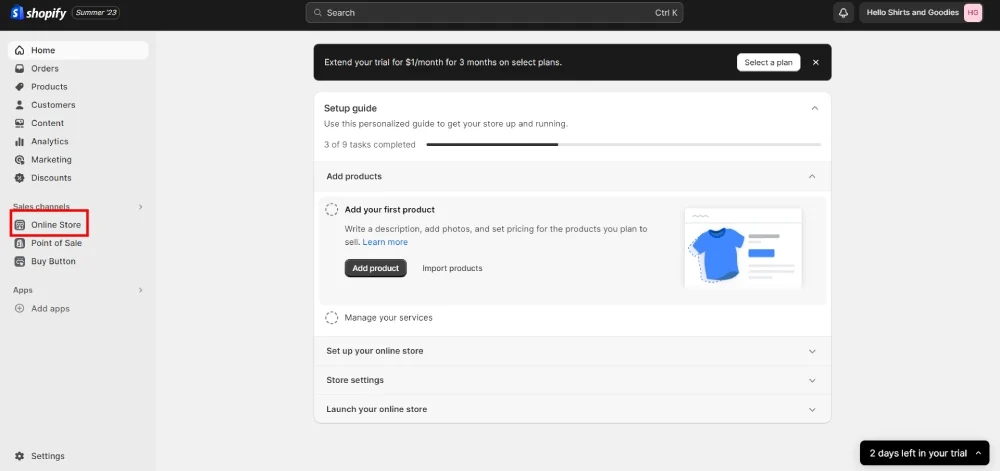
Шаг 1: Перейдите в панель администратора Shopify. Оказавшись там, нажмите «Интернет-магазин» .

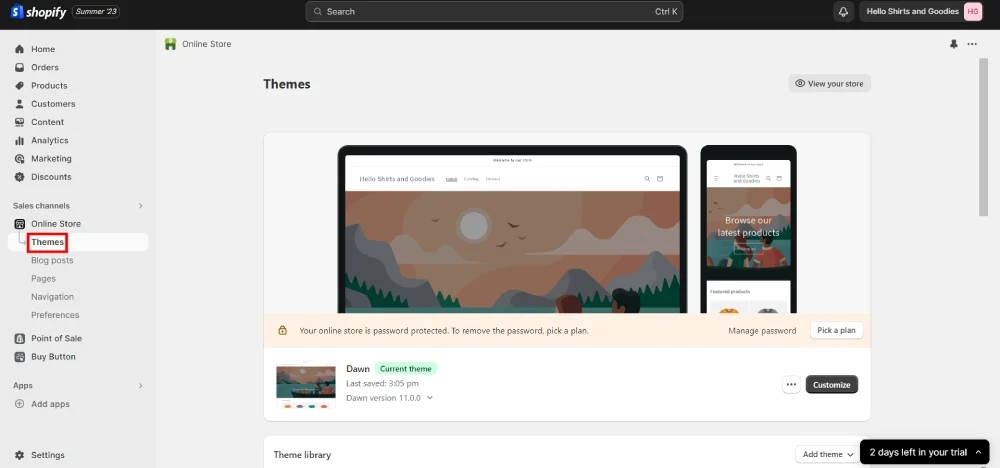
Этот раздел следует расширить. Когда вы увидите это, выберите Темы .

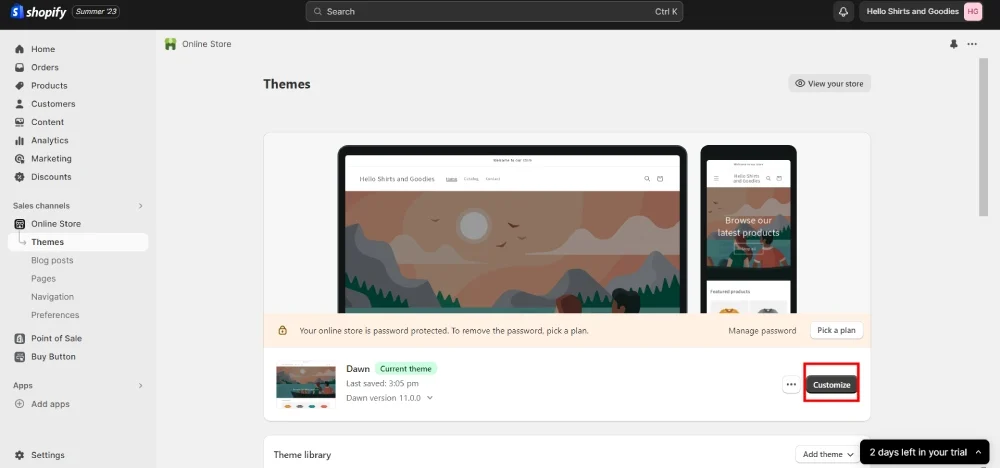
Шаг 2: Нажмите «Настроить» , и вы увидите редактор тем.

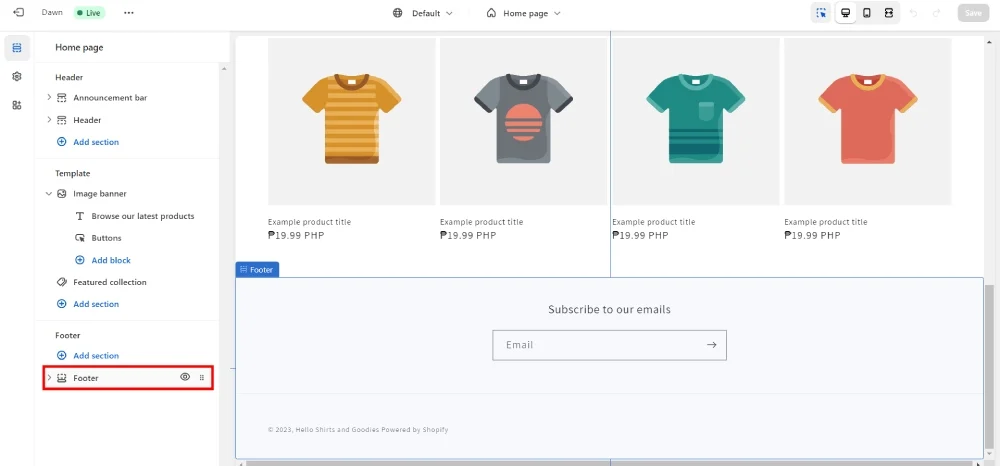
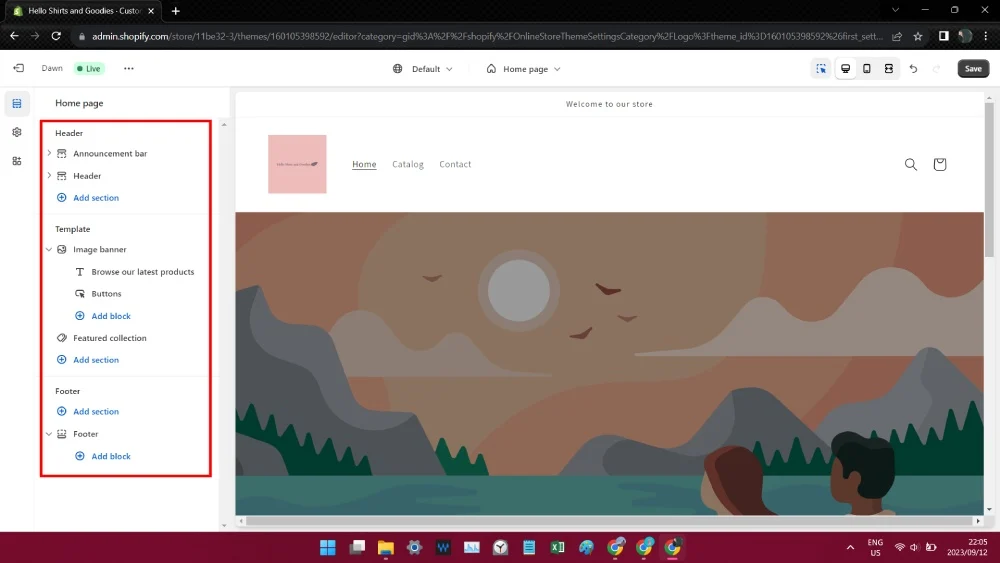
Шаг 3. В левой части сайта выберите «Нижний колонтитул» . Вы можете навести на него курсор, и он автоматически перенаправит вас в раздел нижнего колонтитула. Но вам нужно нажать на нее, чтобы настроить страницу.

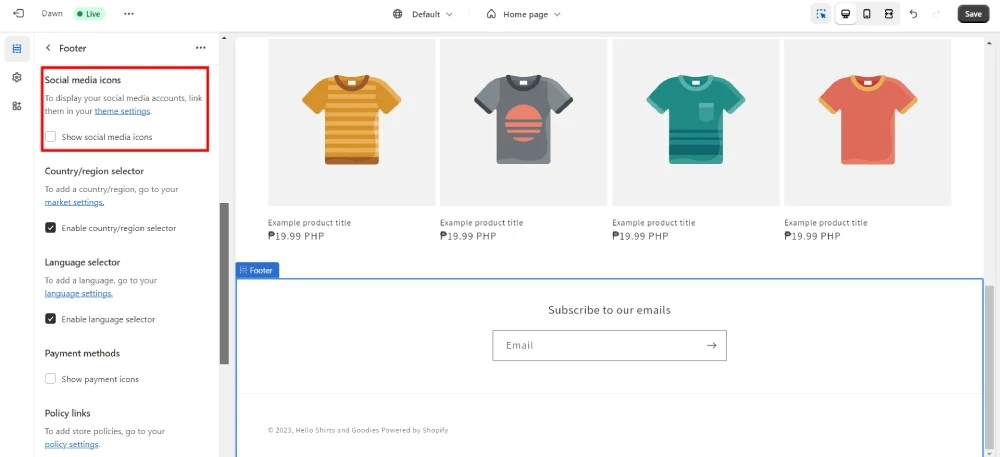
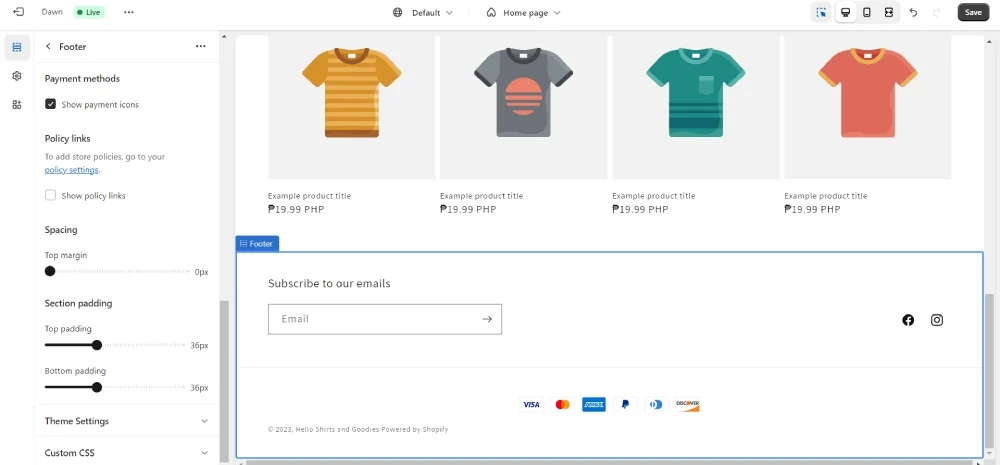
Шаг 4. После этого вы можете настроить нижний колонтитул, добавив значки социальных сетей и варианты оплаты. Вы можете сделать это, отметив опцию « Показывать значки социальных сетей ».

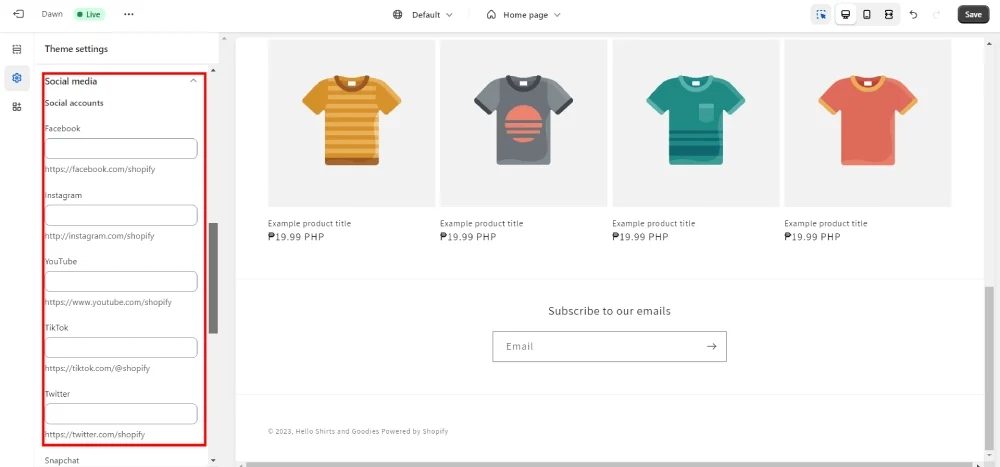
Оттуда нажмите « Настройки темы », и вы сможете добавить свои сайты социальных сетей.

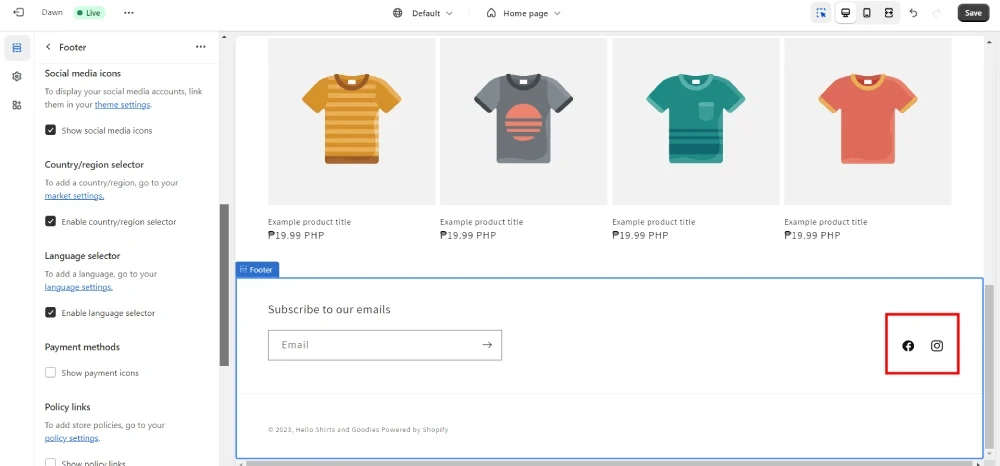
Затем Shopify автоматически добавляет значки для каждого сайта.

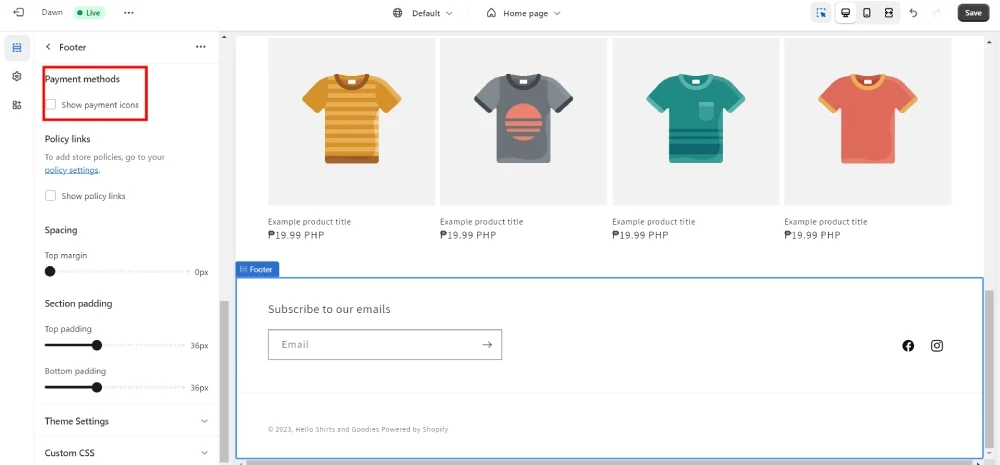
Наконец, вы можете добавить раздел вариантов оплаты, отметив « Показать значки оплаты». »

Это покажет, какие варианты оплаты вам доступны.

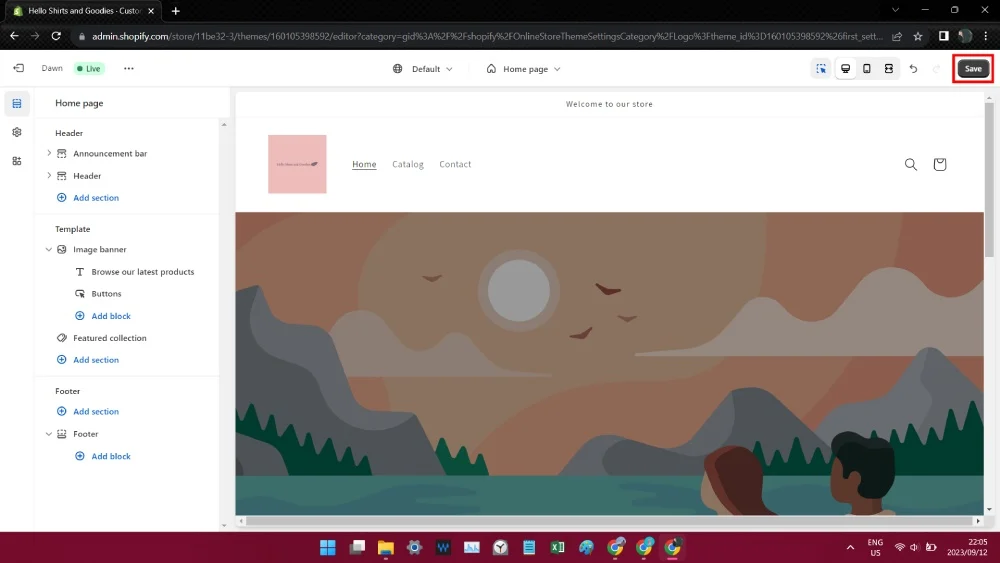
Шаг 5: Когда вы закончите с этим, нажмите кнопку «Сохранить» ! И все готово!
2. Добавление кодов на страницу Shopify
Эта часть применима, если вам нужны собственные изображения или персонализация вашего веб-сайта Shopify. Вы можете сделать это, выполнив первый шаг руководства по созданию значков в нижнем колонтитуле.

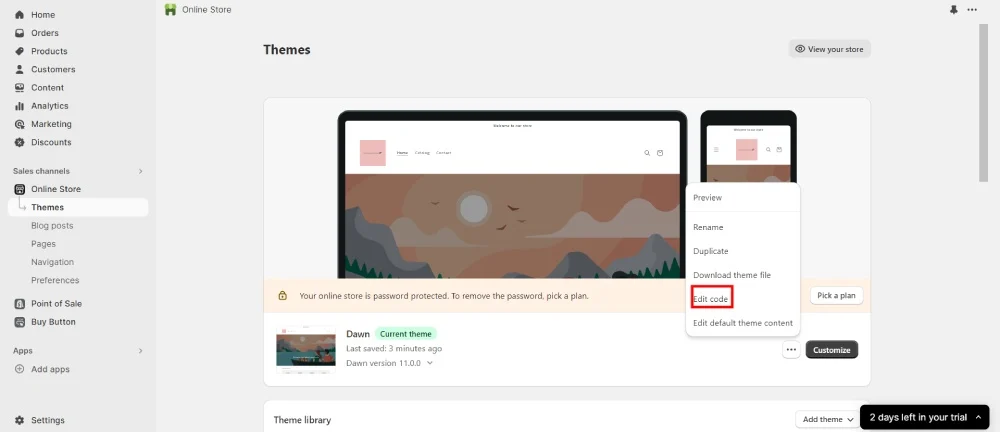
Вместо нажатия кнопки « Настроить » выберите кнопку с тремя точками. Откроется раскрывающееся меню, в котором вы нажмете « Изменить код ».

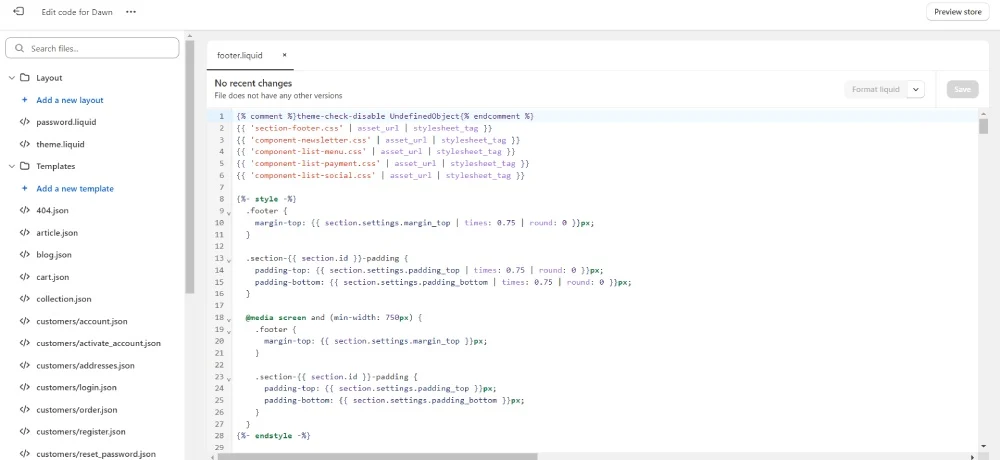
После этого вам нужно искать, куда следует добавить ваш код, но основные разделы для его добавления — «footer.liquid» или «base.css».

Некоторые коды потребуют отредактировать весь код footer.liquid, а некоторые — только код <img src="_">. Если вам нужны коды для вашей темы Shopify, получите их здесь:
- ПиПиАДС
- RiseUpWithMe
- Партнеры Shopify
Часто задаваемые вопросы
Как настроить верхний и нижний колонтитулы в Shopify?

Один из способов сделать это — использовать кнопку «Настроить» . Это позволяет редактировать элементы веб-дизайна вручную. Вы можете добавлять фотографии, видео и текст.

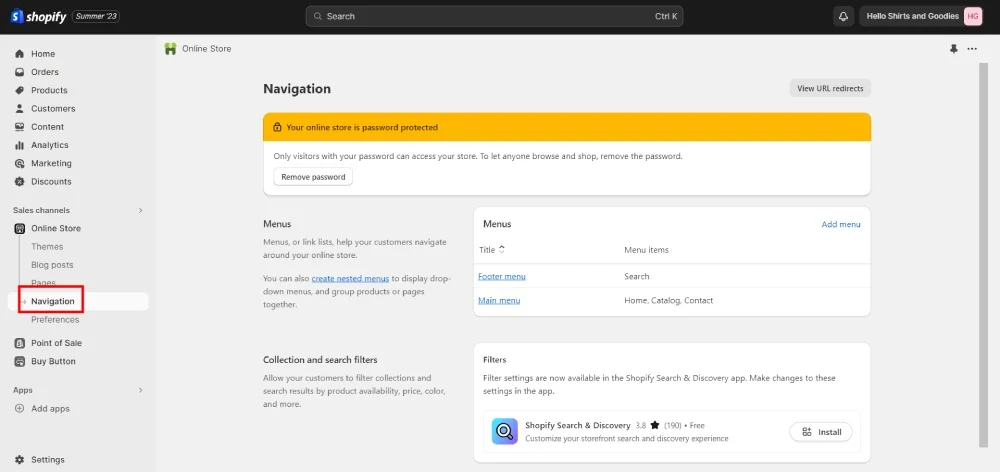
Другой способ настройки верхнего и нижнего колонтитула — через страницу навигации . Вы можете найти его, нажав « Интернет-магазин » и затем выбрав «Навигация». После этого выберите пункты меню, которые хотите включить на свой сайт!
Как изменить изображение нижнего колонтитула в Shopify?

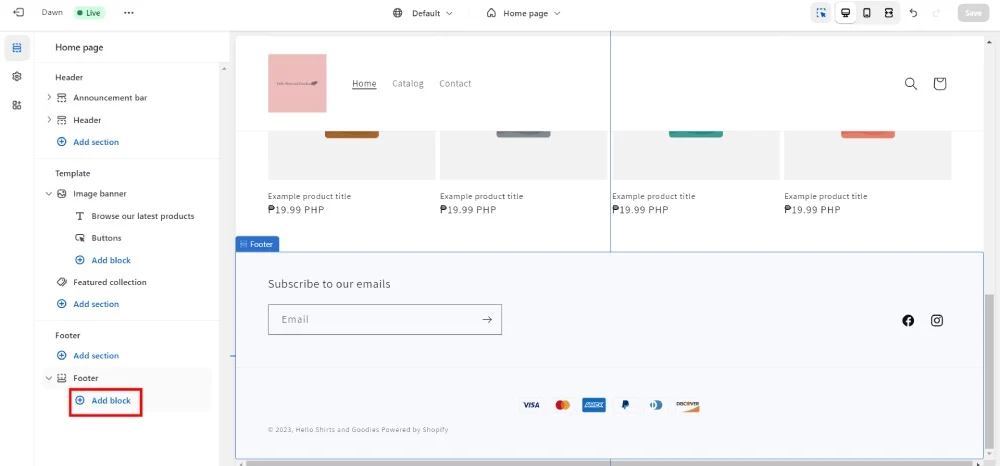
Выполните те же шаги, начиная с первого процесса до шага 3. После этого прокрутите вниз до « Настройки темы ». Затем нажмите « Добавить блок ».

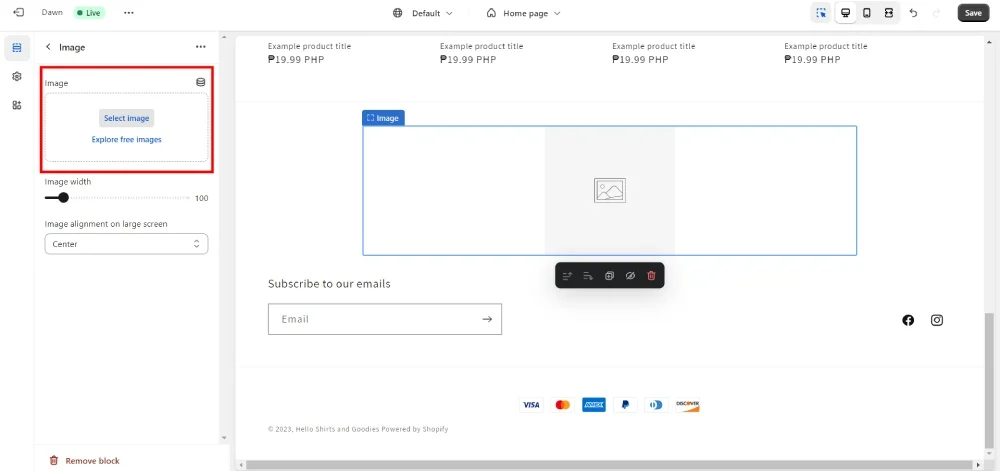
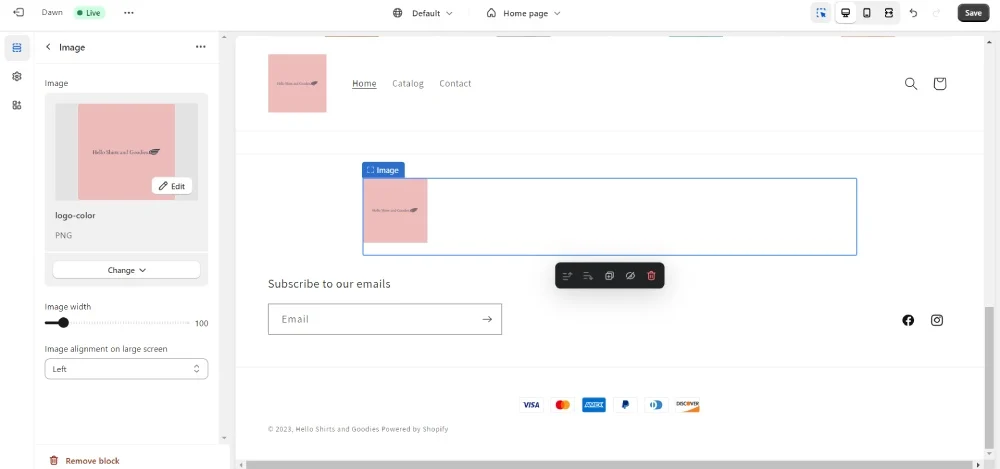
Нажмите на пустой блок, после чего вы сможете загрузить изображение или выбрать его из своей библиотеки ресурсов.

Можно настроить выравнивание изображения и все!
Что вы помещаете в нижний колонтитул Shopify?
Изображения — не единственный контент, который вы можете добавить в нижний колонтитул. Большинство разделов нижнего колонтитула содержат ссылки на страницы вашего сайта, условия использования и политику конфиденциальности. Некоторые нижние колонтитулы будут содержать краткое описание вашего бизнеса. Если вы хотите завоевать доверие, значки станут отличным дополнением к вашему нижнему колонтитулу!
Как еще вы можете настроить свой сайт Shopify?
Купить темы Shopify
Shopify предлагает адаптивные и красивые темы для любого магазина электронной коммерции. Но если вы не являетесь поклонником их тем, вы можете скачать их в другом месте. Theme Forest и Creative Market — лучшие места для загрузки новой темы Shopify.
Сделать это можно перейдя на страницу «Интернет-магазин» и раздел «Темы». После этого перейдите в «Библиотеку тем» и нажмите раскрывающуюся кнопку «Добавить тему». Затем загрузите zip-файл вашей собственной темы!
Установите приложения Shopify
Еще один способ настроить свой магазин Shopify — установить приложения Shopify. Эти приложения могут вывести ваш магазин на новый уровень. Приложения для дизайна могут помочь вам привлечь больше посетителей на ваш сайт. Кроме того, вы можете интегрировать брендинг в дизайн вашего магазина. Конструкторы целевых страниц и всплывающие окна — самые популярные инструменты для дизайна! Вот лучшие приложения для дизайна, которые можно установить на Shopify!
- Конструктор целевых страниц PageFly
- Конструктор целевых страниц Shogun
- Конструктор целевых страниц EComposer
- Rivo Popups – Всплывающие окна по электронной почте
- Pop Convert – всплывающие окна, баннеры
- Баннер панели объявлений Attrac
- Мега-меню и навигация Будды
Нанимайте профессионалов
Последний вариант настройки вашего интернет-магазина — это нанять разработчиков и дизайнеров. Нанимая профессионалов, вы можете сосредоточиться на продаже и продвижении своей продукции, чтобы привлечь больше клиентов.
Разработчики знают, какие коды добавить на свой сайт. Они гарантируют, что у вас будет отзывчивый и красивый дизайн магазина. Кроме того, они могут персонализировать его, чтобы интегрировать ваш бренд в каждый раздел и страницу веб-сайта.
А дизайнеры могут помочь вам с фирменным дизайном сайта, которому вам будут завидовать конкуренты. Вы можете положиться на веб-дизайнеров, графических дизайнеров, дизайнеров брендинга и социальных сетей.
Shopify имеет профессиональную площадку для найма разработчиков и дизайнеров. Однако вы также можете поискать их на сайтах фрилансеров. Но если вам нужны дизайнеры, позвольте Penji помочь вам настроить ваши проекты! По единой фиксированной ставке вы можете получить веб-дизайн, графический дизайн, иллюстрации, логотипы и многое другое! Подпишитесь здесь, чтобы получить все дизайны, необходимые для вашего интернет-магазина!
