Как измерить скорость загрузки?
Опубликовано: 2021-12-21Хотя нет никаких дискуссий о положительном влиянии скорости загрузки на UX и конверсию, существует много дискуссий о SEO, особенно после объявления об обновлении Page Experience Update и Core Web Vitals.
Качество и релевантность контента по-прежнему являются критериями, определяющими ранжирование страницы в поисковой выдаче, а скорость может использоваться как решающий фактор для определения ранжирования двух эквивалентных страниц.
Это также качество, которое высоко ценится роботами Google, которые предпочитают индексировать быстрые страницы. Мы наблюдаем это явление уже несколько лет, например, на Rue Du Commerce, где количество просканированных страниц увеличилось после оптимизации внешнего интерфейса; или в TUI, который оптимизировал свой краулинговый бюджет, улучшив скорость отображения своих страниц.
Для ваших посетителей, а также для вашего SEO необходимость и влияние быстрых страниц неоспоримы. Но чтобы начать работу с правильными инструментами, вам нужно знать, что вы хотите измерить, почему и как. Вот несколько ключей.
Какие показатели скорости страницы?
Определение бюджета производительности — это важный шаг, который позволит вам определить цели производительности и установить ограничения. Это могут быть цели с точки зрения веса страницы, который не должен быть превышен, показателей или показателей веб-перфоманса, которые необходимо достичь…
Вы увидите — или, возможно, уже заметили — что существует множество метрик и оценок производительности. Среди наиболее известных метрик «исторически» мы находим, например:
- индекс скорости, который оценивает скорость загрузки элементов в окне просмотра;
- время до первого байта, указывающее время отклика сервера, хорошо известное в SEO, поскольку Google уже учитывал его перед обновлением Page Experience;
- Запуск Render и First Contentful Paint, момент, когда браузер отображает самые первые элементы на странице;
- Time To Interactive, который оценивает время, необходимое для того, чтобы страница стала интерактивной устойчивым образом и без задержек…
Метрики развиваются, регулярно появляются новые, чтобы лучше измерять пользовательский опыт (например, в настоящее время изучается метрика для оценки текучести).
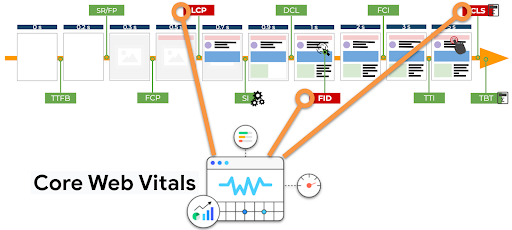
Google выделил 3 показателя webperf в Core Web Vitals для оценки качества UX:

- Largest Contentful Paint, чтобы измерить скорость отображения самого большого элемента на странице,
- первая задержка ввода, чтобы измерить реакцию страницы после взаимодействия с пользователем,
- Суммарный сдвиг макета для измерения визуальной стабильности .
LCP и FID рассчитываются в миллисекундах, а CLS — это оценка.
Существует множество метрик (и вы даже можете ввести свои собственные метрики, ориентированные на бизнес, связанные с конкретными функциями вашей страницы, используя пользовательские метрики), поэтому, прежде чем начать, вам необходимо определить:
- что вы хотите измерить,
- откуда вы начинаете,
- чего вы хотите достичь.
Будьте осторожны с метриками, которые вы выбираете, и целями, которые вы ставите: не поддавайтесь искушению метрик тщеславия!
Как и в SEO, вы хотите в первую очередь улучшить работу своего сайта и скорость загрузки для ваших пользователей , а не просто заполнить информационные панели цифрами и оценками.
Вот первый шаг, который поможет вам сформулировать свои цели с точки зрения бизнеса: вы можете проверить рентабельность инвестиций более быстрых страниц с помощью Google Test My Site.
Этот бесплатный инструмент показывает, насколько больше дохода вы можете получить, ускорив работу своих страниц. Даже если данные являются оценочными, имеет смысл и полезно установить первую цель.
Какими инструментами измерять скорость загрузки?
После знакомства с некоторыми важными метриками webperf, которые нужно знать, вот несколько советов по инструментам для их сбора.
WebPageTest, бесплатный справочный инструмент для сообщества webperf, позволяет визуализировать этапы загрузки каждого элемента тестируемой страницы с течением времени.
Dareboost, GTMetrix, Pingdom, SpeedCurve или Quanta — это платные инструменты, которые также позволяют оценить скорость загрузки и производительность вашего сайта.
Google также предлагает бесплатные инструменты, некоторые из которых вы, вероятно, уже используете или слышали о них.
Упомянем, в частности, PageSpeed Insights и Lighthouse, которые показывают показатели производительности и позволяют оценить основные веб-жизненные показатели (чтобы понять, как они работают и каковы результаты, вы найдете подробные пояснения здесь для PageSpeed и здесь для Lighthouse).
Давайте пойдем дальше о Core Web Vitals с помощью этого списка инструментов для их измерения, от менее технических до более экспертных: Chrome, Test My Site, Google Analytics, Google Search Console, PageSpeed Insights, Lighthouse и CrUX/BigQuery.

Как вы можете себе представить, ваши ключевые показатели эффективности должны отслеживаться в долгосрочной перспективе, чтобы измерять влияние внедряемых вами оптимизаций, а также обнаруживать любую регрессию.
Да, еще одна параллель между SEO и webperf: это долгосрочная работа (хорошая новость: оптимизацию внешнего интерфейса можно автоматизировать и, следовательно, постоянно улучшать таким образом, чтобы это было удобно для технических команд).

Чтобы иметь возможность быстро реагировать в случае возникновения проблем, вы можете настроить систему оповещения и выявлять аномалии в режиме реального времени — например, с помощью таких инструментов, как SpeedCurve или Dareboost.
Эти регрессии могут возникать в результате ошибки, развертывания новой функции, эволюции сайта… Любое изменение может повлиять на скорость загрузки, поэтому webperf требует постоянного внимания со стороны всех команд .
В случае падения производительности или даже недоступности ваших страниц в худшем случае последствия для вашего оборота могут быть катастрофическими, особенно в такие периоды, как Распродажи, Кибернеделя, Рождество… Возьмем пример Amazon, который пострадал убыток в размере 99 миллионов долларов в 2018 году из-за недоступности 63 минут в «основной день». Вы, очевидно, не хотите, чтобы это случилось с вами, поэтому отслеживание и постоянное улучшение вашей веб-производительности имеет решающее значение.
После метрик и инструментов, которые позволяют вам оценить вашу производительность, давайте рассмотрим последний важный момент, чтобы правильно определить и понять ваши KPI: условия тестирования.
Понимание условий тестирования: необходимое условие для понимания ключевых показателей эффективности веб-производительности.
Точно так же, как не все пользователи Google получают одинаковые результаты поиска по одному и тому же запросу, не все ваши пользователи получают одинаковый опыт на вашем сайте.
Мы видели, что измерять скорость можно с разных сторон (отображение, интерактивность, визуальная стабильность, время отклика сервера…), и также важно знать, что на все эти аспекты скорости загрузки влияют разные факторы: мощность и качество сеть, мощность устройства посетителя… Более того, отображение контента зависит от размера экрана.
CQFD: нет единого показателя, отражающего скорость загрузки ваших страниц для всех ваших пользователей.
Это важное понятие, о котором следует помнить, потому что оно поможет вам оценить собираемые вами метрики и определить условия, при которых вы проверяете скорость своих страниц.
Для начала следует знать, что есть 2 метода измерения скорости загрузки:
- Синтетический мониторинг , который заключается в определении условий тестирования (устройство, сеть, браузер…) для сбора данных в лабораторных условиях.
Это то, что Google называет лабораторными данными в своих инструментах, и именно с помощью этого типа данных он рассчитывает оценку PageSpeed Insights, имитируя навигацию на мобильном телефоне среднего класса в «медленном 4G». Вы поймете, почему эти оценки могут не отражать опыт просмотра большинства ваших пользователей, поскольку у них могут быть более производительные мобильные телефоны и лучшее качество сети. - Мониторинг реальных пользователей (RUM) , который собирает полевые данные от реальных пользователей. Это метод, который Google использует для доставки того, что он называет полевыми данными, на основе пользовательской панели «CrUX» (отчет об опыте использования Chrome).
Если вы используете PageSpeed Insights, вы, вероятно, заметили разницу между полевыми данными и лабораторными данными, и теперь вы понимаете, почему: они собираются в разных условиях.
Вы также могли заметить, что некоторые данные доступны в одной из категорий, а не в другой. Почему это? Просто потому, что некоторые из них требуют навигации от реального пользователя. Давайте возьмем пример FID в Core Web Vitals: это данные, доступные только в данных поля, поскольку они требуют взаимодействия с пользователем. Для лабораторных данных (и для расчета оценок Lighthouse и PageSpeed) FID заменяется эквивалентной метрикой: Общее время блокировки.
Но тогда, Синтетика или РОМ, Полевая или Лаб, как выбрать?
Выберите данные из Real User Monitoring (или Field data), чтобы расставить приоритеты в своих усилиях по оптимизации внешнего интерфейса. Они отражают опыт пользователей вашего сайта в реальных условиях.
Что касается лабораторных данных, они помогут вам определить улучшения, которые все еще необходимы для ваших страниц, и проверить вашу производительность, самостоятельно определив условия навигации. Они также полезны для отслеживания динамики вашей производительности с течением времени в этих условиях и для сравнения себя с конкурентами на вашем рынке.
Короче говоря, инструменты для измерения скорости загрузки многочисленны и легко доступны, вы сами определяете курс и ставки!
Кроме того, перед началом вашего проекта webperf следует задать несколько стратегических вопросов. Например: не зная, реалистично ли это, желательно ли иметь оценку PageSpeed Insights или Lighthouse, равную 100? Какова ваша цель, стоящая за желанием иметь 3 зеленых Core Web Vitals?
Наконец, знание различных показателей, а также понимание методов измерения и оценок необходимы для эффективного мониторинга вашей работы. Помимо ключевых показателей эффективности и отчетности, вы можете сделать их соответствующими инструментами поддержки принятия решений в соответствии с вашими техническими и коммерческими задачами.
Не стесняйтесь, чтобы эксперты webperf помогли вам развеять любые сомнения и выбрать правильные инструменты и метрики!
