Оптимизируйте мобильную целевую страницу для повышения эффективности кампаний
Опубликовано: 2022-02-06Лендер или целевая страница — важная часть любой маркетинговой кампании. Независимо от того, проводите ли вы лидогенерационные кампании, партнерские маркетинговые кампании или старый добрый блог, который вы хотите продвигать, хорошо продуманная целевая страница является обязательной.
Но поскольку все больше веб-пользователей используют свои мобильные телефоны, ваши целевые страницы должны быть оптимизированы для мобильных устройств, если вы хотите получить хорошую рентабельность инвестиций.
Но что такое мобильные целевые страницы и как их оптимизировать для мобильных устройств?
Обо всем этом и многом другом мы расскажем сегодня.
Что такое мобильные целевые страницы?
Технически, целевая страница — это страница, на которую кто-то попадает (или попадает) на ваш сайт. Но, используя это описание, домашняя страница — это целевая страница. С практической точки зрения, целевые страницы обычно относятся к чему-то немного другому.
Unbounce описывает целевую страницу как
« отдельная веб-страница, созданная специально для маркетинговых или рекламных целей ».
Это довольно хорошее описание, но давайте добавим сюда пару общих тенденций.
- целевые страницы получают целевой трафик (платный, прямой, email, другой)
- целевые страницы требуют определенного действия (продажи, подписки)
- целевые страницы не предоставляют ряд опций или контента для изучения.
С первым описанием можно легко включить каждую домашнюю страницу веб-сайта или статью. Но со вторым описанием это не так.
Когда мы говорим о целевых страницах для мобильных устройств, мы имеем в виду целевые страницы для мобильного трафика, который обычно предназначен для смартфонов, но может также включать планшеты.
Из-за различий в этих устройствах у этих целевых страниц разные потребности и требования.
Преимущества целевых страниц в кампаниях Performance
Целевые страницы идеально подходят для лидогенерационных кампаний или продвижения продуктов электронной коммерции, поскольку они предназначены для создания действий, таких как:
- Покупка
- Оставить контактную информацию
- Подпишитесь на информационный бюллетень
- Перейти в магазин приложений, чтобы загрузить приложение
- Запишитесь на демо-версию платформы
Кроме того, лендинги используются для разогрева холодного трафика. Вы думаете, что кто-то покупает неизвестный товар только по рекламе? Нет. Они должны узнать о преимуществах продукта, технических характеристиках, а также о вашей политике возврата и многом другом.
Но чтобы усвоить всю эту информацию, мобильная целевая страница должна быть хорошо спроектирована.
Мобильные целевые страницы должны по-прежнему следовать принципам хороших целевых страниц
Во многих статьях, предлагающих советы по оптимизации целевых страниц для мобильных устройств, содержится много советов, которые в равной степени относятся и к целевым страницам для настольных компьютеров (например, используйте убедительный призыв к действию).
Хотя эти принципы верны, я собираюсь сосредоточиться на том, что действительно важно для мобильных устройств. Вы можете и должны исследовать эти принципы, но я не собираюсь тратить ваше время на повторение общих моментов, таких как.
- использовать хорошие принципы дизайна
- используйте SSL-сертификат и HTTPS на вашем лендере
- используйте эффективную копию на вашей целевой странице
- провести A/B-тестирование ваших кампаний
Вместо этого эта статья посвящена только конкретным советам для мобильных устройств.
7 смертных грехов целевой страницы: чего НЕ делать
Давайте сначала посмотрим на общую картину. Есть несколько классических ошибок, которые приводят к неэффективным мобильным целевым страницам. Многие из них могут в равной степени применяться к целевым страницам для настольных компьютеров, но часто хуже подходят для мобильных целевых страниц.
Знание этих грехов может помочь вам придерживаться прямого и узкого пути и определить, какой метод оптимизации даст наилучший результат на вашей мобильной целевой странице.
Вам нужно искупить какой-либо из этих грехов мобильной целевой страницы?
- неэффективный текст (справедливо для большинства целевых страниц)
- слишком много текста (экран телефона не подходит для чтения больших кусков текста)
- слишком много опций (более 3 кнопок, видимых одновременно на 6-дюймовом экране, слишком много)
- без изображений (тысяча слов…)
- текст, который не имеет отношения к рекламе или контенту, который привел посетителя на страницу (наша концентрация внимания на мобильном устройстве даже ниже, чем на настольном устройстве)
- Препятствующие конверсии (долгое заполнение форм)
- медленная загрузка страниц (еще хуже на мобильных целевых страницах)
- разработан без учета мобильных макетов (правда, боковая прокрутка на мобильных устройствах?)
11 способов оптимизировать вашу мобильную целевую страницу
1. Ускорьте время загрузки
Одна из самых важных вещей, которые вы можете сделать на мобильной целевой странице, — это ускорить ее загрузку. В то время как медленная загрузка веб-страницы наказывается веб-серферами с настольных компьютеров, это непростительный грех для кого-то на их телефоне.
Простой шаг к повышению производительности целевой страницы для мобильных устройств — ускорить ее.
В зависимости от того, какую технологию вы используете, и если у вас есть конкретная проблема с вашей целевой страницей, вам могут потребоваться определенные шаги (например, использование более быстрого сервера), но есть некоторые общие принципы, которые помогут большинству людей.
- Используйте хорошо закодированные решения
- Оптимизируйте свои изображения (более конкретные советы ниже)
- Используйте CDN (проверьте раздел инструментов)
- Не перегружайте сайт контентом

A. Используйте хорошо закодированные решения
Плохо закодированные веб-сайты и инструменты для веб-сайтов запускают дополнительные процессы и нагружают механизм рендеринга веб-браузера. Javascript загружается дольше, чем HTML и CSS, а плохо написанный Javascript загружается еще дольше.
Если вы получаете решение (например, тему WordPress, плагин или движок веб-сайта), которое не соответствует передовым методам кодирования, то оно будет отображаться намного медленнее.
B. Оптимизируйте визуальные эффекты
Изображения сильно влияют на время загрузки вашего сайта. Они занимают намного больше места, чем текст, и могут даже загружаться дольше, чем видео, если оно не воспроизводится автоматически и не занимает всю страницу.
Первый шаг к оптимизации — быть избирательным в выборе изображений.
Если у вас есть пять изображений на странице, загрузка займет больше времени, чем одно. Подумайте, действительно ли вам нужны эти дополнительные изображения.
Второй шаг — уменьшить размер изображения .
Хорошая CMS изменит размер вашего изображения, чтобы оно больше подходило для веб-сайта (даже если вы сначала загрузите гигантское изображение размером 4000 x 3000 пикселей), но лучше загрузить уменьшенное изображение, чтобы гарантировать загрузку файла меньшего размера и его отсутствие. не нужно изменять размер на устройстве.
У вас могут быть изображения с одинаковым количеством пикселей, но одно из них занимает гораздо меньше места, чем другое. Это связано с разнообразной графической информацией, которая могла бы занимать отдельную статью.
Ключевым моментом является использование инструмента оптимизации изображения, который позволит вам сэкономить место при сохранении качества изображения.
Наконец, использование CDN также поможет ускорить доставку изображений и сократить время загрузки. И это может помочь с остальной частью вашей веб-страницы.
В. Используйте CDN
CDN означает сеть распространения контента . Вместо того, чтобы обслуживать веб-сайт с одного сервера в одном месте, он распространяет ваш контент по всему миру.
Это означает, что у вас меньше нагрузки на один сервер или местоположение, и ваш контент будет находиться ближе к запросу. Это помогает быстрее доставлять ваш контент.
Вы можете использовать CDN для всей веб-страницы или для элементов веб-страницы, таких как изображение или видео.
D. Не перегружайте мобильную целевую страницу контентом
Чем больше у вас контента, тем дольше он загружается. Это относится не к тексту, а к изображениям, видео и анимированным элементам. Учитывая, что один из хороших принципов целевой страницы — придерживаться сути и четко и быстро излагать свои доводы, этот принцип является полезным напоминанием о том, чтобы не добавлять больше, чем вам нужно.
Если вы обнаружите, что ваша целевая страница загружается медленно, посмотрите, сколько у вас на странице изображений, видео или анимированных элементов, требующих сложных сценариев. Попробуйте удалить один или несколько из них.
2. Используйте отдельные столбцы

Дизайн с одним столбцом стал более распространенным на настольных страницах для статей, но несколько столбцов по-прежнему распространены на целевых страницах, особенно при выделении ключевых функций, преимуществ или в таблицах цен.
На мобильном веб-сайте эти столбцы становятся сжатыми, их трудно читать и нажимать.
Адаптивный веб-дизайн обычно изменяет эти блоки каскадом друг на друга. Пока это работает, убедитесь, что эти элементы находятся в правильном порядке на мобильной странице, или используйте отдельную мобильную целевую страницу.
В качестве альтернативы создайте мобильную целевую страницу с одним столбцом.
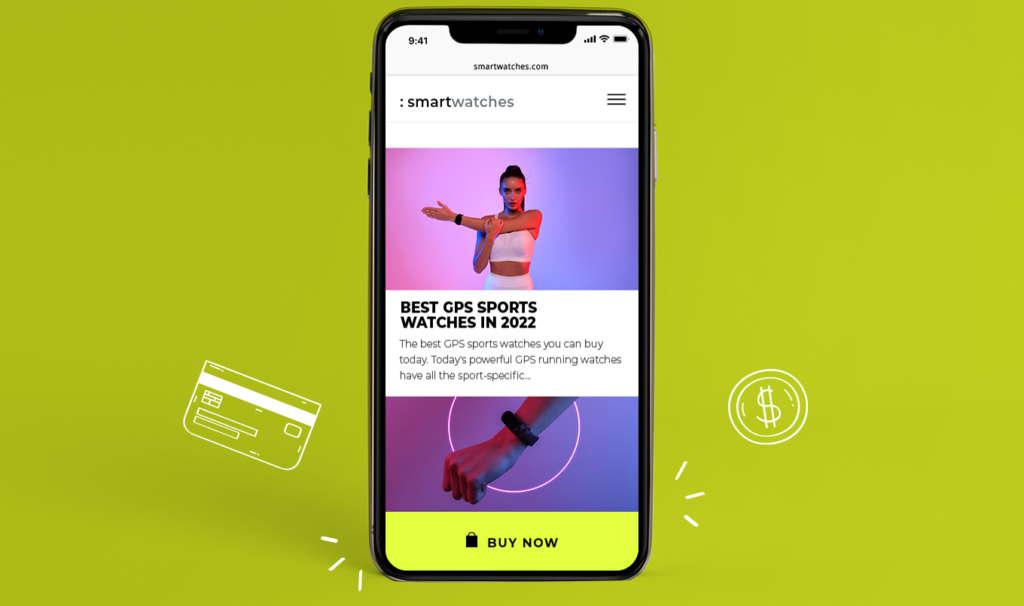
3. Используйте большие кнопки CTA

В отличие от указателя мыши, большие пальцы и пальцы не являются точными инструментами. Не так-то просто точно нажать кнопку на мобильном устройстве.

Если вы не сделаете кнопки призыва к действию достаточно большими, чтобы их было легко нажимать, вы рискуете разочаровать своих пользователей.
Это может привести к падению коэффициента конверсии и увеличению количества отказов от корзины, когда кто-то, наконец, нажимает кнопку.

4. Помните, телефоны созданы для звонков

Я знаю, в это может быть трудно поверить, но было время, когда функция телефона была наиболее используемой функцией в мобильном телефоне. Да, теперь некоторые люди никогда не будут использовать телефонное приложение, но оно все еще существует и глубоко интегрировано. Когда веб-страница правильно размечает номер, она находится под прикосновением от телефонного звонка.
Не игнорируйте возможность дозвониться до кого-нибудь по номеру телефона для завершения конверсии. Некоторые предложения основаны на цене за звонок, поэтому кампания, ориентированная на мобильные устройства, с целевыми страницами и предложениями с мобильным трафиком имеет большой смысл.

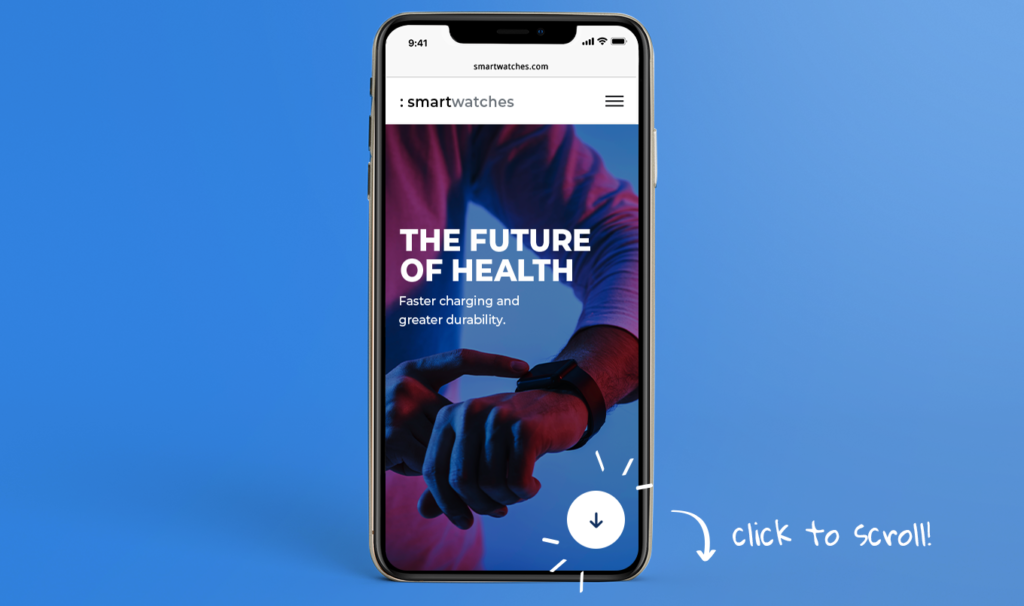
5. Щелкните для прокрутки

Хотя пользователи больше привыкли к прокрутке на своих смарт-устройствах, старая пословица « выше сгиба » по-прежнему верна. Если не очевидно, что вы можете или должны прокручивать, вы не можете. Один из способов обойти эту проблему — использовать опцию «щелчок для прокрутки» ( примечание: это не обязательно означает «щелкнуть для прокрутки »).
По сути, вы хотите показать , что можете найти дополнительную информацию, нажав эту кнопку. Он может начать прокручивать пользователя вниз по странице или привести его на страницу с дополнительной информацией.
Даже если вы решите не использовать эту опцию, убедитесь, что есть визуальная подсказка, что контента больше, или что вы можете прокручивать.
6. Липкие заголовки (и нижние колонтитулы)

Липкий заголовок — это когда верхняя часть вашей страницы всегда видна, даже когда вы прокручиваете. Это позволяет постоянно показывать посетителям целевой страницы призыв к действию, когда они просматривают дополнительную информацию.
Прилепленный заголовок предоставляет посетителю простой способ совершить конверсию, как только он убедится.
Это важно для мобильных браузеров, так как возврат к местоположению кнопки призыва к действию может быть проблематичным.
7. Используйте геотаргетинг
Местоположение еще более важно при просмотре с мобильных устройств и устройств, поскольку пользователи с большей вероятностью будут в движении и больше ценят локальную информацию.
Мобильные целевые страницы могут иметь динамические элементы, которые будут адаптироваться к местоположению пользователя.
Это может быть так же просто, как изменить заголовок, чтобы включить местный город или город посетителя, чтобы показать ближайший к пользователю магазин.
Это может помочь пользователям доверять сайту, поскольку он более понятен им, и может обеспечить более легкие конверсии. Возможно, вам будет приятнее купить товар, если вы уверены, что он будет доставлен быстро. Если вы видите, что это из другой страны, вы можете продолжить поиск.
8. Не все размеры экрана одинаковы
Тот факт, что кто-то использует мобильное устройство, не означает, что размер экрана у них такой же. Разница между экраном старого iPhone и экраном андроида с разрешением 4K сверхвысокой четкости огромна.
Если вы оптимизируете последнее и не проверяете первое, ваш дизайн может оказаться неэффективным или даже непригодным для использования.
9. Не используйте слишком длинные формы
Это факт, что на любой целевой странице, мобильной или настольной, если вы увеличиваете количество полей формы, которые вы должны заполнить, конверсия падает (за очень немногими исключениями). Но с мобильным телефоном результат гораздо заметнее.

Заполнять формы на мобильном телефоне намного сложнее, так как клавиатура менее удобна в использовании, и сложнее перемещаться между полями.
Если вам требуется больший объем данных, есть две хитрости, которые вы можете использовать, чтобы предотвратить снижение числа конверсий.
A. Протяните руку помощи с автозаполнением
Если вы правильно настроите веб-страницу, правильно отметив свои поля, то у пользователя будут варианты автозаполнения. Это экономит время и усилия пользователя, и ему, возможно, даже не придется ничего вводить. Они просто позволяют своему устройству заполнить все.
B. Двухэтапная подписка
Вы можете разделить форму подписки на два этапа. Первый должен содержать абсолютно необходимую вам информацию, второй может запросить дополнительную информацию. Как только мы начинаем спускаться по воронке, мы создаем ощущение, что должны закончить (мы уже «проголосовали» своими действиями за то, что это стоит делать).
Разделив этапы, можно сделать весь процесс менее громоздким, поскольку каждый шаг небольшой. И если пользователь не выполнит второй шаг, у вас будет его контактная информация, чтобы вы могли связаться с ним и получить эту конверсию.
Если вы объедините эти два приема, то несколько полей формы станут гораздо менее опасными.
10. Используйте маркеры вместо длинных предложений
Если у вас есть группа критериев, функций или преимуществ, вам следует рассмотреть возможность использования маркеров.
- Они экономят место
- Их легко скользить
- Они привлекают внимание
11. Или аккордеоны для экономии драгоценного места
Аккордеоны — это расширяемые разделы на веб-странице, которые по умолчанию сжаты. Они могут быть очень эффективными для предоставления дополнительной информации, не делая веб-страницу слишком большой.
Один из способов использования аккордеонов — ответы на часто задаваемые вопросы. Аккордеон может отображать вопрос, а при касании он расширяется, открывая ответ. Очень полезно для преодоления возражений.

Инструменты для оптимизации целевой страницы для мобильных устройств
На рынке есть несколько отличных инструментов, которые могут помочь вам оптимизировать целевые страницы для мобильных устройств. Они варьируются от универсальных инструментов, которые помогут вам создать полную оптимизированную целевую страницу, до тех, которые помогают с одним конкретным аспектом оптимизации вашей целевой страницы.
1. Создатели мобильных целевых страниц
Как упоминалось ранее, существует выбор платформ для создания целевых страниц, которые помогают создавать эффективные целевые страницы как для мобильных устройств, так и для компьютеров.
Эти сервисы обычно предоставляют шаблоны и хостинг для ваших страниц, но они также могут интегрироваться с сервисами электронной почты, CDN (подробнее позже), фотосервисами и предлагать уникальные функции для улучшения ваших целевых страниц.
Некоторые примеры услуг включают
- Ведущие страницы
- Отказаться
- Пруд желаний
- Instapage
- Ландинги
2. Инструменты для уменьшения размера изображений
Уменьшение размера ваших изображений может помочь ускорить вашу целевую страницу. Вы можете найти эти инструменты в различных формах в зависимости от ваших потребностей.
- автономные приложения
- плагины для фотошопа
- плагины для WordPress и других CMS
- веб-сайт и API-сервисы
В зависимости от того, какие другие инструменты вы используете (и от ваших соображений конфиденциальности), вы можете выбрать один из них.
Tiny PNG предлагает онлайн-сервис, плагин Photoshop и WordPress, а также API, что делает его отличным вариантом для рассмотрения независимо от ваших конкретных потребностей.
3. CDN
Сеть доставки контента — это набор серверов по всему миру, на каждом из которых хранится копия веб-страницы или отдельных файлов. Благодаря распределенной доставке ресурсов контент может отображаться быстрее и с меньшим риском перегрузки серверов.
- АМС
- Облачная вспышка
- Рэкспейс
- Путь стека
- Инкапсула
4. Тестеры скорости целевой страницы
Вы должны провести тесты, чтобы убедиться, что ваша мобильная целевая страница работает и загружается быстро.
Хороший инструмент покажет вам не только скорость загрузки, но и то, что замедляет ее загрузку.
Pingdom предлагает отличный бесплатный инструмент для проверки скорости, который позволит вам увидеть, что замедляет работу вашей целевой страницы (и он работает и на настольных страницах).
5. Тестеры контента целевой страницы
Varvy.com предлагает мобильный SEO-тест. Это проверяет, как ваша страница работает по множеству факторов, включая скорость загрузки, а также читабельность и анализ целей касания. Это отличный инструмент для проверки вашего сайта, чтобы убедиться, что вы правильно его оптимизировали.
Приступайте к оптимизации целевой страницы для мобильных устройств
После всего вышесказанного пришло время приступить к работе и увеличить коэффициент конверсии для мобильных устройств. Определите области, которые могут улучшить ваши мобильные целевые страницы, и начните вносить изменения. Не забывайте тестировать и использовать Voluum, чтобы убедиться, что ваши улучшения приносят плоды.
