Как максимально эффективно использовать техническое SEO для мобильных устройств: подробное руководство
Опубликовано: 2020-11-10Только контента недостаточно для успеха сайта. Другие факторы, такие как скорость загрузки, возможность сканирования, навигация, структура веб-сайта, скорость отклика и безопасность, играют не менее важную роль. Термин для этого — техническое SEO , которое эксперты называют основой веб-сайта, потому что без него все остальное развалится.
Техническое SEO — это один из факторов, который может как улучшить, так и разрушить ваш поисковый рейтинг. Если вы все сделаете правильно, вы будете вознаграждены высоким рейтингом поиска и богатыми результатами. Но если вы совершите ошибку, поисковые системы накажут или даже заблокируют ваш сайт от сканирования при поиске. Следовательно, крайне важно правильно выполнить техническое SEO.
Правильное техническое SEO еще более важно в мобильном поиске, поскольку число пользователей смартфонов растет в геометрической прогрессии, а с 2017 года Google полностью поставил мобильные телефоны в основу алгоритмов своих поисковых систем.
Вот почему мы здесь с этим всеобъемлющим руководством, в котором мы будем:
- Посмотрите на техническое SEO с точки зрения мобильного телефона
- Узнайте, как узнать, оптимизирован ли ваш веб-сайт для мобильных устройств технически.
- Знайте ключевые аспекты мобильного технического SEO и как их правильно делать.
- Узнайте о критических ошибках в мобильной технической оптимизации, которых следует избегать любой ценой.
К концу этого технического руководства вы будете знать, как добиться максимальных результатов от технического SEO для мобильных устройств, делая это правильно. Давайте начнем:
Понимание технического SEO с точки зрения мобильного телефона
Согласно статистике Hitwise, 58% поисковых запросов происходят с мобильных телефонов.
Это означает, что существует большая вероятность того, что большинство посетителей вашего сайта являются пользователями смартфонов.
А что, если ваш сайт не оптимизирован для мобильных телефонов?
Что, если он слишком тяжелый для загрузки на смартфонах и даже не отвечает?
Посетители быстро перейдут на другой веб-сайт, что повысит показатель отказов и негативно повлияет на ваш поисковый рейтинг.
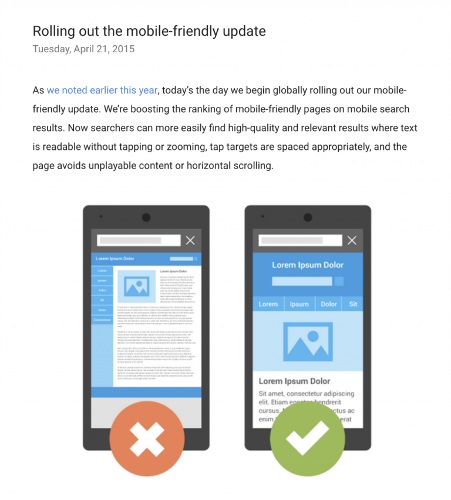
Google также не будет поддерживать ваш веб-сайт для поискового рейтинга, если он не оптимизирован для мобильных устройств, поскольку поисковая система уже дала понять в своем первом обновлении для мобильных устройств, также называемом Mobilegeddon , что оно повысит рейтинг мобильных страниц в мобильном поиске. .

Google даже сделал каждый поиск мобильным, выпустив обновление индексации для мобильных устройств в 2019 году. Это означает, что даже если кто-то выполняет поиск с рабочего стола, Google будет показывать результаты только из мобильного индекса.
Теперь, если ваш сайт не оптимизирован для мобильных телефонов, ваш поисковый рейтинг пострадает. Следовательно, важно убедиться, что ваш веб-сайт технически оптимизирован и удобен для мобильных телефонов.
Как узнать, технически ли ваш сайт оптимизирован для мобильных устройств?
Идеальный технически оптимизированный веб-сайт будет:
- Быстрая загрузка, как и ожидают мобильные пользователи.
- Все ссылки и редиректы работают.
- Правильно ориентироваться. Не будет тупиков.
- Не скрывать какой-либо контент, когда кто-то посещает его с мобильного устройства.
- Иметь простой и удобный интерфейс, который понравится посетителям.
- Идеальный технически оптимизированный сайт безопасен.
Если ваш сайт соответствует всем этим критериям, то он технически оптимизирован для мобильных устройств. В противном случае вы должны сделать его мобильное техническое SEO.
Вы также можете использовать тест Google на удобство использования мобильных устройств, чтобы узнать, оптимизирован ли ваш веб-сайт для мобильных пользователей. Он покажет вам, есть ли у мобильных пользователей проблемы с использованием вашего сайта.
Тест Google на удобство для мобильных устройств — это еще один способ узнать, нравится ли ваш веб-сайт мобильным пользователям или нет.
Ключевые аспекты мобильного технического SEO и как правильно их реализовать?
Скорость загрузки сайта
Статистика показывает, что более 53% посетителей уходят, если загрузка веб-сайта занимает более 3 секунд. Кроме того, если в скорости загрузки вашего веб-сайта есть задержка даже на 1 секунду, его показатель отказов увеличится на 32%.
А теперь представьте, сколько ценных клиентов вы потеряете из-за конкурентов, если не исправите скорость загрузки своего сайта. Риск еще выше, если ваши посетители приходят с мобильных устройств, потому что у них больше приложений и больше причин отвлечься.
Вот почему важно зафиксировать скорость загрузки вашего сайта и убедиться, что он загружается быстрее. Вот несколько способов сделать это:
- Сжатие файлов CSS, HTML и JavaScript для уменьшения их размера.
- Оптимизация кода за счет сокращения ненужных пробелов, запятых и других ненужных символов.
- Уменьшение количества редиректов. Это очень важно, потому что каждый раз, когда страница перенаправляется на другую страницу, посетитель будет сталкиваться с дополнительным временем ожидания завершения цикла HTTP-запрос-ответ.
- Удаление кодов JavaScript, блокирующих рендеринг. Даже Google предлагает сделать это
- Использование кэширования браузера для более быстрой загрузки вашего сайта
- Улучшение времени отклика сервера
- Использование сети распространения контента (CDN), чтобы посетители имели к ним быстрый и надежный доступ
- Оптимизация изображений, так как большие загружаются долго, что снижает скорость загрузки
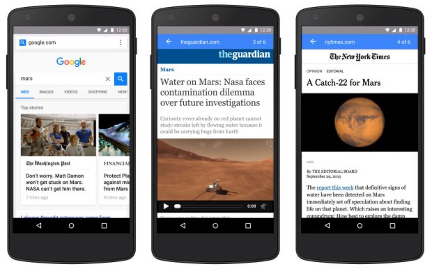
Вы также можете внедрить ускоренные мобильные страницы (AMP) для повышения скорости загрузки вашего сайта. AMP — это инициатива Google, которая помогает мобильным страницам загружаться быстрее, удаляя ненужный контент. Вот как выглядят ускоренные мобильные страницы (AMP):

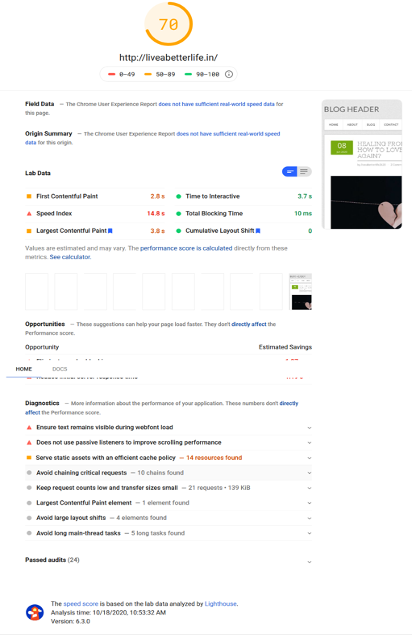
Не хотите вдаваться в технические подробности? В этом случае вы можете использовать функцию Google PageSpeed Insights. Он даст вам оценку, основанную на скорости вашего сайта, и представит предложения о том, как вы можете ее улучшить.
Использовать функцию PageSpeed Insights также очень просто. Просто откройте ссылку, введите URL своего веб-сайта и нажмите « Анализ ». Оценка вашего веб-сайта и предложения о том, как вы можете улучшить его, будут перед вами.

2. Структура сайта
Медленные сайты раздражают. Но те, в которых трудно ориентироваться, раздражают больше. Ничто не раздражает посетителей больше, чем попадание на несуществующую страницу или достижение мертвой точки на веб-сайте, откуда они могут двигаться дальше.
Даже поисковые системы не одобряют сложную структуру веб-сайта, мертвые ссылки или страницы с ошибкой 404. Они накажут вас за то, что они есть на вашем сайте, и ваш поисковый рейтинг резко упадет.
Поэтому очень важно позаботиться о структуре сайта. Вот несколько советов, которым вы можете следовать:
- При создании веб-сайта убедитесь, что пользователям не нужно щелкать мышью более трех раз для перехода на любую страницу.
- Используйте хлебные крошки в дополнение к основной навигации на вашем сайте.
- Не оставляйте потерянные страницы или мертвые ссылки, которые могут привести к ошибкам 4O4 на вашем сайте. Если они есть, исправьте их как можно скорее.
Отследить страницы с ошибкой 404 очень просто. Все, что вам нужно, это:
- Используйте сканер SEO, такой как OnCrawl, чтобы составить список страниц с ошибками на вашем сайте.
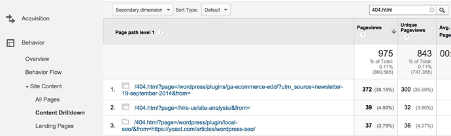
- Войдите в свою учетную запись Google Analytics и перейдите в раздел «Поведение» -> «Контент сайта» -> «Развертка контента» и найдите 404.html.
Вы найдете массу информации обо всех 404 ссылках на вашем сайте:

Используя этот список, вы можете исправить все ошибки 404, перенаправив их и удалив мертвые ссылки. Однако убедитесь, что вы перенаправляете эти ссылки на страницу, которая заменяет старую страницу, а не только на домашнюю страницу.
3. Дублированный контент
Уделение внимания дублированному контенту имеет решающее значение при выполнении технического SEO веб-сайта для мобильных устройств. В противном случае это может повредить вашему поисковому рейтингу.
Дублированный контент мешает ботам решить, какая страница наиболее актуальна, чтобы они могли ранжировать ее выше. В результате эти боты путаются и показывают обе страницы с низким рейтингом.
Еще одна большая проблема с дублированным контентом заключается в том, что его может быть трудно отследить, если вы не используете такие инструменты, как SEMrush или OnCrawl.
Лучший способ решить проблему дублирования контента — использовать канонические теги, которые сообщают роботам поисковых систем, что конкретный URL-адрес является «главной» страницей.
Однако проблема с этим конкретным подходом заключается в том, что вы можете случайно добавить дублирование на свой веб-сайт. Следовательно, я рекомендую выполнять канонизацию с помощью редиректов 3O1. Для этой цели вы также можете использовать инструменты обработки параметров в Google Webmasters.
4. Адаптивный дизайн
Медленная скорость загрузки и плохая навигация — это не только две вещи, которые отталкивают посетителей сайта. Посещение веб-сайта с мобильного телефона и встреча с версией для настольного компьютера одинаково разочаровывает.

Таким образом, наличие адаптивного дизайна для веб-сайта является обязательным не только с точки зрения взаимодействия с пользователем, но и с точки зрения технического SEO для мобильных устройств.
Вот почему веб-сайт должен иметь адаптивный дизайн, по мнению разработчиков Google:
- Благодаря адаптивному дизайну посетителям веб-сайта проще размещать ссылки и делиться вашим контентом с помощью одного URL-адреса.
- Алгоритмы могут легко назначать индексные свойства вашему веб-сайту, если у них адаптивный дизайн.
- Адаптивный дизайн сокращает время загрузки и количество ошибок перенаправления, которые обычно влияют на взаимодействие с пользователем.
- Отзывчивый дизайн может сэкономить много ресурсов, поскольку ему нужно получить все версии контента только один раз.
Таким образом, адаптивный дизайн может дать вам конкурентное преимущество.
Вот как вы можете оптимизировать дизайн своего веб-сайта, чтобы сделать его адаптивным:
- Масштабируйте изображения в соответствии с экраном мобильного устройства.
- Имейте удобное для просмотра меню навигации, по которому мобильные пользователи могут легко перемещаться.
- Не используйте всплывающие окна, которые закрывают весь экран. Вместо этого всплывающие изображения должны оставлять место, чтобы читатель мог видеть содержимое.
- Создавайте специальные эффекты с помощью HTML5 вместо Flash.
- Сделайте призывы к действию четкими и заметными.
- Текст должен быть коротким, чтобы посетители с мобильных устройств могли легко его прочитать.
5. Ползаемость
Сканируемость играет решающую роль в техническом SEO для мобильных устройств. Независимо от того, сколько вы исследуете ключевых слов или сколько качественного контента вы создаете, ваш веб-сайт не будет хорошо ранжироваться, если поисковые системы не будут его сканировать.
Если вы хотите получить органический трафик на свой сайт, вам нужно убедиться, что роботы поисковых систем легко сканируют контент на нем.
Сканирование — это то, что помогает поисковым системам понять, какой контент на веб-сайте имеет решающее значение, чтобы они могли отображать его в высоких поисковых рейтингах. Вы также можете использовать его, чтобы запретить поисковым роботам сканировать контентные страницы, которые, по вашему мнению, не имеют решающего значения.
Поэтому важно убедиться, что у поисковых систем нет проблем со сканированием вашего сайта. Вот как вы можете узнать, сканирует ли Google ваш сайт или нет:
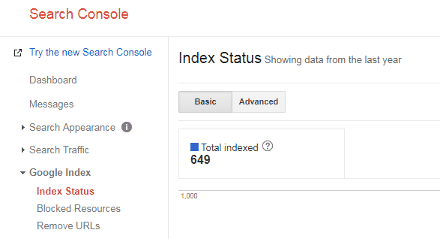
- Войдите в свою консоль поиска Google
- Нажмите Индекс Google -> Статус индекса.
Общее количество проиндексированных страниц будет выглядеть следующим образом:

Если общее количество проиндексированных страниц равно общему количеству страниц на вашем сайте, все в порядке.
Но что, если Google не сканирует все страницы сайта?
В таком случае это может быть возможной причиной:
- Ваш веб-сайт совершенно новый, и Google требует времени для сканирования его страниц.
- Вы случайно использовали тег «noindex» на этих страницах. Этот тег указывает поисковой системе не включать вашу страницу в результаты поиска.
- На вашем веб-сайте есть страницы-сироты (без каких-либо ссылок или навигации, указывающей на них). Google не считает их достойными индексации.
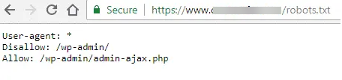
Ошибки файла robots.txt могут быть еще одной серьезной причиной проблем со сканированием веб-сайта. Файлы robots.txt отвечают за направление ботов на страницы вашего сайта. Вот как выглядит файл robots.txt:

Хотя файлы robots.txt кажутся простыми, с ними следует обращаться осторожно. Одна небольшая ошибка может помешать роботам сканировать важные части вашего сайта. Например, вы можете непреднамеренно заблокировать CSS и JS своего веб-сайта в файле robots.txt. Поскольку для отображения контента и ссылок можно использовать CSS и JS, эти проблемы могут привести к тому, что поисковые системы не будут сканировать некоторые части вашего сайта.
Если это так, вы можете исправить проблему сканирования, изменив файл robots.txt.
6. XML-карта сайта
Карта сайта XML служит дорожной картой для поисковых систем на вашем веб-сайте и гарантирует, что они не пропустят ни одного важного контента на нем. По этой причине это должно быть важной частью вашего мобильного технического SEO-подхода.
Карты сайта в формате XML еще более полезны, когда у вас большой веб-сайт или структура вашего веб-сайта не так хороша, так как это помогает поисковым системам находить ваш важный контент.
Более того, создавать XML-карты сайта очень просто. Доступно множество плагинов WordPress, таких как XML Sitemap, Google News Feeds и Yoast SEO . Используя их, вы можете быстро создавать XML-карты сайта для своего веб-сайта.
После создания XML-карт сайта отправьте их в консоль поиска Google, чтобы повысить рейтинг вашего сайта в поиске. Вы увидите разницу.
Анализатор журнала сканирования
7. Безопасность
С увеличением числа случаев кражи данных и скандалов, подобных Cambridge Analytica, люди стали больше беспокоиться о своей конфиденциальности. Ни один посетитель никогда не захочет посетить незащищенный веб-сайт. По этой причине безопасность веб-сайтов является необходимостью в наши дни.
Даже Google признает важность безопасности веб-сайтов и сделал HTTPS сигналом ранжирования для веб-сайтов. Итак, если вы хотите, чтобы ваш сайт занимал высокие позиции в результатах поиска Google, убедитесь, что он безопасен.
Проверить, является ли ваш сайт HTTPS или нет, очень просто. Если вы видите замок в левой части строки поиска вашего браузера, это безопасно. Другое, вам необходимо приобрести SSL-сертификат.
Вот еще несколько способов сделать ваш сайт безопасным:
- Не использовать имя пользователя по умолчанию для учетной записи администратора
- Защита учетной записи администратора сайта сложным и уникальным паролем
- Использование двухфакторной аутентификации
- Использование принципов привилегированного свинца
- Скрытие файлов wp-config.php и .htaccess
- Использование ключей безопасности для аутентификации
- Отключение редактирования файлов
- Ограничение попыток входа
- Внедрение нескольких уровней безопасности
- Мониторинг сайта время от времени
Бонусные советы по техническому SEO вашего веб-сайта для мобильных устройств
- Замените тяжелые плагины и элементы, которые замедляют работу вашего сайта. Вы увидите значительное улучшение скорости загрузки.
- Сосредоточьтесь на технических деталях, но также не забывайте о пользовательском опыте. Это должно быть в основе вашей мобильной технической SEO-стратегии.
- Сделайте свой сайт мобильным. Это не только удержит ваших посетителей на крючке, но и поисковые системы будут благоприятствовать этому.
- Не тратьте краулинговый бюджет на дублированный/неполноценный контент. В противном случае у вас закончатся ресурсы для того, что имеет значение.
- Используйте редиректы с умом, так как их слишком много может негативно сказаться на технической оптимизации вашего сайта.
Я бы также порекомендовал вам провести A/B-тестирование. Это всегда дает результаты, независимо от того, готовите ли вы план для социальных сетей, тестируя пользовательский опыт вашего сайта. Даже сегодня я читал этот блог, упоминая несколько успешных примеров A/B-тестирования.
Поскольку A/B-тестирование работает так хорошо практически для всего, оно также наверняка сработает для мобильных технических усилий вашего веб-сайта по поисковой оптимизации.
Еда на вынос
К настоящему моменту вы, возможно, уже поняли, что техническое SEO для мобильных устройств не так сложно, как кажется. Обращая внимание на некоторые простые, но важные аспекты вашего веб-сайта и принимая некоторые разумные меры, вы можете максимально использовать свои усилия по техническому SEO для мобильных устройств.
В завершение всего руководства вы можете легко занять высокие позиции в поиске, ориентированном на мобильные устройства, с помощью следующих технических мер SEO для мобильных устройств:
- Уменьшите скорость загрузки вашего сайта.
- Убедитесь, что ваш сайт хорошо структурирован и прост в навигации.
- Не путайте поисковые системы с дублирующими страницами контента.
- Сделайте свой сайт мобильным и адаптивным.
- Исправьте проблемы с возможностью сканирования с высоким приоритетом, потому что, если поисковые системы не сканируют ваш сайт, никакие исследования ключевых слов или создание качественного контента не сработают.
- Защитите свой сайт, купив SSL-сертификат и приняв все необходимые меры безопасности.
Теперь вы знаете, что делать для достижения максимального результата от мобильного технического SEO вашего сайта.
Однако просто чтение руководства не поможет. Чтобы добиться результатов, вы должны применить на практике то, чему научились.
Внедрите все эти технические советы по SEO на своем веб-сайте, наблюдайте за результатами и делитесь своим ростом со всем миром.
Какие из этих технических мер SEO вы примените на своем веб-сайте в первую очередь? Пожалуйста, дайте нам знать в комментариях.
