Как создать веб-сайт с помощью Webflow: пошаговое руководство
Опубликовано: 2022-06-20Новичок в Webflow и не знаете, с чего начать? Это пошаговое руководство покажет вам, как создать веб-сайт с помощью конструктора сайтов Webflow, даже если вы новичок.
Использование предварительно разработанного шаблона или темы с CMS, такой как WordPress, — это самый быстрый способ создать профессиональный веб-сайт без найма веб-дизайнера.
Но если вам нужен на 100% уникальный дизайн, у вас есть особое видение вашего сайта или вы просто хотите получить удовольствие от создания чего-то с нуля, создание собственного сайта — это, безусловно, то, что вам нужно.
К счастью, больше не нужно тратить недели на изучение HTML, CSS и Javascript, прежде чем вы сможете даже создать простой веб-сайт. Рост движения без кода означает, что теперь есть десятки инструментов, которые вы можете использовать, чтобы помочь вам создать впечатляющий веб-сайт, не требуя навыков кодирования.
Webflow — один из самых мощных и гибких конструкторов веб-сайтов нового поколения. Кривая обучения немного круче, чем конструкторы с перетаскиванием, предназначенные для начинающих. Но усилия определенно того стоят, если вы хотите создать единственный в своем роде веб-сайт.
В этом руководстве мы шаг за шагом проведем вас через процесс создания веб-сайта в Webflow. В итоге у вас будет красивый веб-сайт, который полностью адаптивен и отлично выглядит на любом устройстве.
Так что берите кофе, усаживайтесь поудобнее и приступим!
1. Создайте учетную запись Webflow
Начать работу с Webflow можно совершенно бесплатно. Так что зайдите на webflow.com и нажмите кнопку «Попробовать Webflow» в правом верхнем углу экрана. Отсюда вы можете либо зарегистрироваться со своей электронной почтой, либо войти непосредственно в свою учетную запись Google.

Вы начнете с плана Starter. Это бесплатный тестовый план Webflow, который вы можете использовать для создания до двух сайтов. Вы будете публиковать свои сайты на webflow.io, и они будут иметь небольшой значок Webflow в правом нижнем углу.
Стартовые сайты также ограничены 2 статическими страницами, 50 элементами CMS и 500 посещениями в месяц. Этого должно быть достаточно, чтобы вы освоились с конструктором Webflow и решили, подходит ли он вам.
Если ваш веб-сайт получает больше трафика или вы хотите добавить больше страниц, вы можете обновить его. Платные планы начинаются с 12 долларов в месяц , а также позволяют подключаться к собственному домену.
2. Создайте свой первый проект сайта
После того, как вы зарегистрируетесь в Webflow, вы увидите свою панель инструментов, где вы сможете получить доступ ко всем созданным вами сайтам. Вы можете создать до двух проектов сайта на бесплатном плане Webflow.

Нажмите кнопку «Новый сайт», чтобы начать.
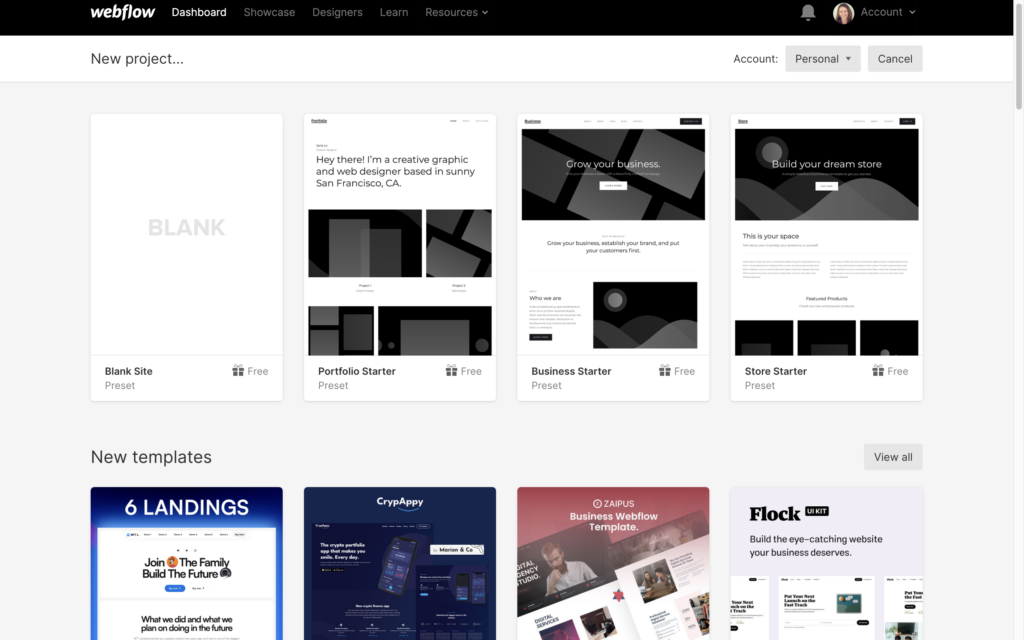
Отсюда у вас есть возможность начать свой сайт с совершенно чистого холста. Кроме того, вы можете выбрать шаблон скелета без стиля, чтобы начать работу, или использовать готовый шаблон.

Если вы спешите, выбор готового шаблона и его настройка могут сэкономить вам много времени. Вам даже не нужно настраивать его, если вы не возражаете против такого же дизайна, как и на других сайтах.
Я обещал, что покажу вам, как сделать сайт с нуля. Однако начинать с абсолютно чистого холста может быть немного пугающе для новичков. Это особенно актуально, если вы даже не представляете, как структурировать свой сайт.
По этой причине в этом уроке я буду использовать шаблон «Business Starter». Это полностью не стилизованный шаблон, но базовая структура присутствует, что сэкономит нам много времени и означает, что вам не нужно проходить целый курс по дизайну UX, прежде чем вы начнете.
Тем не менее, не стесняйтесь начинать с абсолютно чистого листа, как только вы освоите основы.
А пока, нажмите кнопку «Выбрать», чтобы начать.
Введите имя для своего проекта (или оставьте автоматически сгенерированное, которое предлагает Webflow, и нажмите кнопку «Создать сайт»).

Подождите несколько минут, пока Webflow сделает свое дело, и пора начинать веселье.
3. Знакомство с редактором Webflow
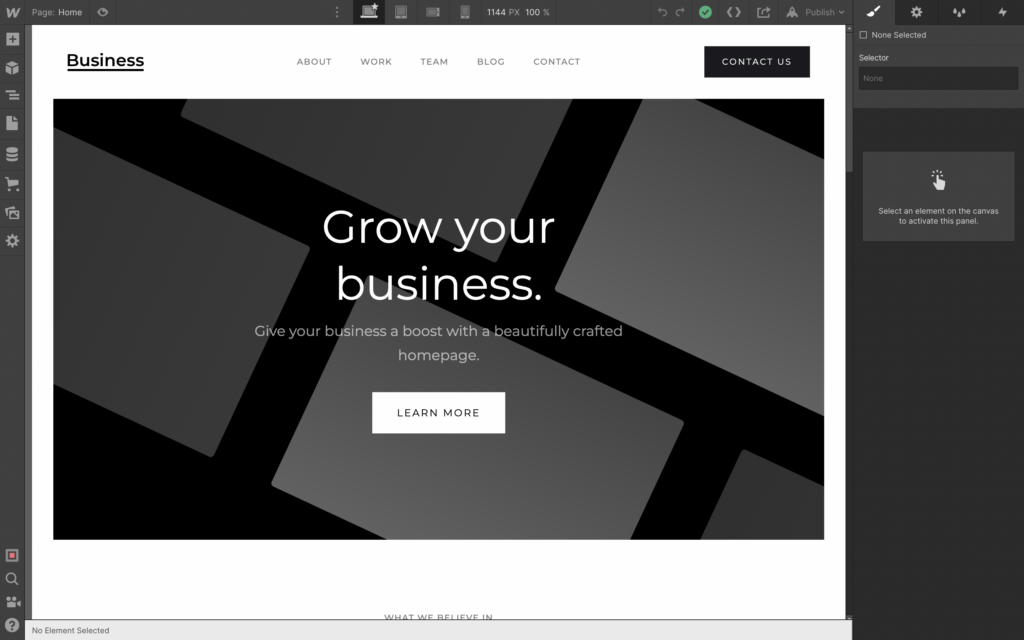
Конструктор сайтов Webflow похож на программное обеспечение для редактирования изображений, которое вы, возможно, использовали раньше, например Photoshop.

Большую часть экрана занимает предварительный просмотр сайта. Поскольку конструктор сайтов является визуальным, вы можете видеть все изменения дизайна, которые вы вносите в свой сайт, в режиме реального времени, поэтому нет необходимости постоянно переключаться между вкладками браузера.
Если вы наведете курсор на любой из элементов в предварительном просмотре вашего сайта, редактор автоматически выделит их, и вы сможете увидеть название элемента. Например, над сгибом этого шаблона сайта мы видим:
- Навигация
- Заголовок введения
- Заголовок Джамбо
- Абзац больше
- Кнопка
- Текстовый блок
Нажмите на любой из этих элементов, чтобы увидеть параметры стиля.
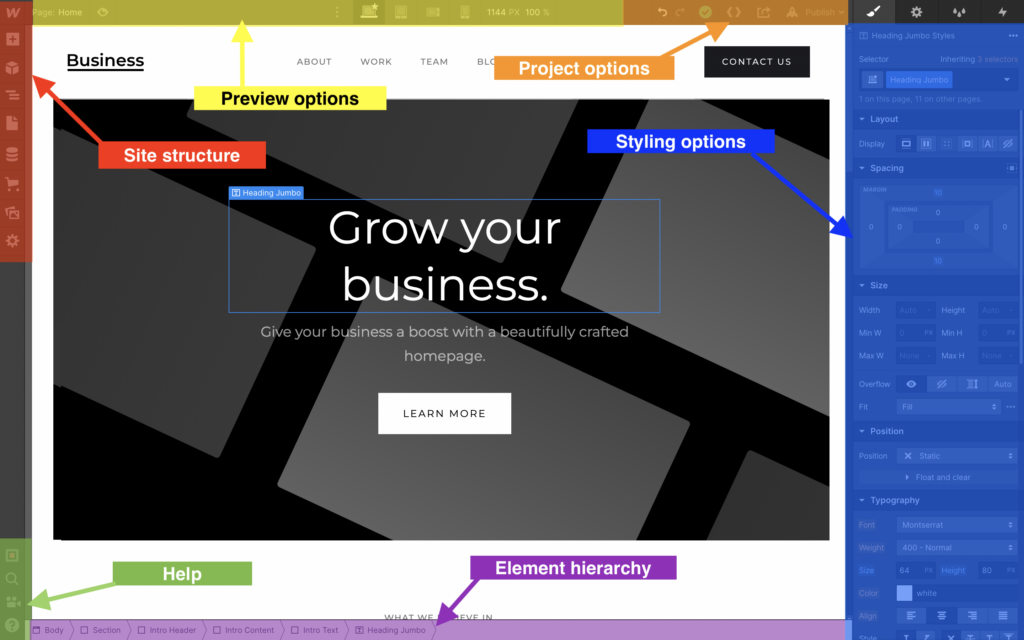
Взгляните на диаграмму с цветовой кодировкой ниже, чтобы начать ориентироваться в визуальном конструкторе сайтов Webflow:

Структура сайта (красный)
Инструменты для редактирования макета и структуры вашего сайта. Отсюда вы можете:
- Добавьте любой элемент (разделы, кнопки, заголовки, изображения, навигацию и т. д.) на страницу, которую вы создаете.
- Просмотр и изменение основных разделов каждой страницы
- Добавить новые страницы
- Подключиться к CMS Webflow
- Добавьте функциональность электронной коммерции
- Доступ к вашей библиотеке ресурсов (изображения и видео)
- Измените основные настройки вашего сайта.
Параметры предварительного просмотра (желтый)
Измените просматриваемую страницу или выполните предварительный просмотр на экране другого размера или на другом устройстве.
Варианты проекта (оранжевый)
Отменяйте или повторяйте изменения, экспортируйте код (недоступно в бесплатном плане), делитесь своим проектом с другими и публикуйте свой сайт.
Варианты укладки (синий)
Здесь вы можете изменить внешний вид каждого элемента на вашем сайте, включая положение, размер, интервал, типографику, фоновые цвета и изображения, границы, анимационные эффекты и многое другое.
Иерархия элементов (фиолетовый)
Webflow разработал свой конструктор для создания сайтов с блочной моделью, где каждый элемент сайта вписывается в сетку боксов. Каждый блок может содержать несколько элементов, и вы можете вкладывать элементы внутрь других элементов. Эта панель показывает, где выбранный вами элемент вписывается в общую структуру вашего сайта.
Помощь (зеленый)
Инструменты, которые помогут вам, если вы застряли:
- Аудит сайта для автоматической проверки потенциальных проблем
- Функция поиска для поиска элементов или инструментов
- Видеоуроки и ссылки на документацию
- Прохождение всего редактора
Прежде чем приступить к работе, стоит потратить некоторое время на изучение редактора. Если вы не разбираетесь в некоторых инструментах, не беспокойтесь: все станет ясно, когда вы начнете создавать свой сайт.
Также стоит помнить, что Webflow на самом деле является довольно мощным веб-конструктором, и вам не понадобится доступ ко всем его функциям, если вы не профессиональный веб-дизайнер.
Мы просто пробежимся по поверхности в этом руководстве, но если вы хотите узнать больше, в Webflow есть библиотека курсов под названием Webflow University, которая проведет вас через все дополнительные функции.
4. Понимание элементов веб-потока
Если вы уже немного напуганы и готовы сдаться, не паникуйте!
Как новичок, вам не нужно понимать все о том, как работает Webflow. Чтобы создать базовый веб-сайт, все, что вам нужно сделать, это добавить некоторые элементы на страницу.
Элементы — это строительные блоки сайта Webflow. Вы можете думать о них как о кубиках Lego, которые вы склеиваете вместе, чтобы создать готовый продукт.
В Webflow доступны всевозможные элементы, от заголовков и абзацев до изображений, кнопок, форм и даже встроенного видео.
Вы можете добавлять элементы на страницу, перетаскивая их с левой панели на сцену. Если вы наведете курсор на элемент на боковой панели, вы увидите маленький значок «?» значок в правом верхнем углу. Нажав на нее, вы получите краткое объяснение того, что это за элемент и как вы можете его использовать.
Основные элементы веб-потока
Давайте рассмотрим некоторые из наиболее распространенных элементов, которые вам понадобятся для создания веб-сайта.
- Разделы — элементы раздела разделяют блоки контента на вашем сайте. Они занимают всю ширину экрана.
- Контейнеры . Элементы-контейнеры действуют как оболочка для других элементов на вашей странице. Вы можете использовать их для центрирования и организации вашего контента.
- Сетка — этот элемент можно использовать для создания адаптивной сетки. Это основа, которая содержит ваш контент с выбранным вами количеством столбцов и строк.
- Блок Div. Блоки Div являются основными строительными блоками каждого сайта Webflow. Вы можете использовать блоки Div для группировки элементов или в качестве разделителя между другими элементами.
- Кнопка — вы можете использовать кнопки, чтобы побудить посетителей выполнить действие на вашем сайте, например отправить форму или добавить товары в корзину. Вы можете стилизовать кнопки и добавлять анимационные эффекты по своему усмотрению.
- Блок ссылки — окружите любой другой элемент, например изображение или блок Div, чтобы превратить его в ссылку.
- Заголовок — используйте заголовки, чтобы добавить заголовки и подзаголовки к вашему контенту. Вы можете выбирать из множества размеров заголовков и форматировать их по своему усмотрению.
- Абзац — используйте элемент абзаца, чтобы добавить основной текст на свой сайт. Вы добавите большую часть текста на свой сайт в виде элемента абзаца.
- Изображение . Вы можете использовать элемент изображения для добавления изображений на свой сайт, которые являются частью контента (т. е. не являются фоновым изображением). Вы выберете изображения из своей библиотеки ресурсов.
- Видео — встраивайте на свой сайт видеоролики, размещенные на сторонних видеосайтах, таких как YouTube и Vimeo.
- Форма — используйте элемент формы, чтобы добавить контактную форму, форму регистрации или форму любого другого типа на свой сайт.
- Панель навигации — используйте элемент панели навигации, чтобы создать панель навигации, которая ссылается на другие страницы вашего сайта.
- Слайдер — создание слайд-шоу из изображений, текста или видео.
Есть несколько других доступных элементов, поэтому не стесняйтесь исследовать доступные элементы в редакторе Webflow и экспериментировать с их добавлением на страницу, над которой вы работаете.
5. Добавление элементов на ваш сайт
Поскольку мы работаем с базовым шаблоном, на страницу уже добавлено несколько элементов. Если вы наведете на них курсор, вы увидите, что существующий макет состоит из нескольких разделов, заголовков, изображений, кнопок и абзацев.
Вы можете добавлять новые элементы на страницу, перетаскивая их с левой панели на рабочую область.
Давайте попробуем добавить форму захвата лидов под основным разделом заголовка.
1. Добавьте новый раздел для вашей формы
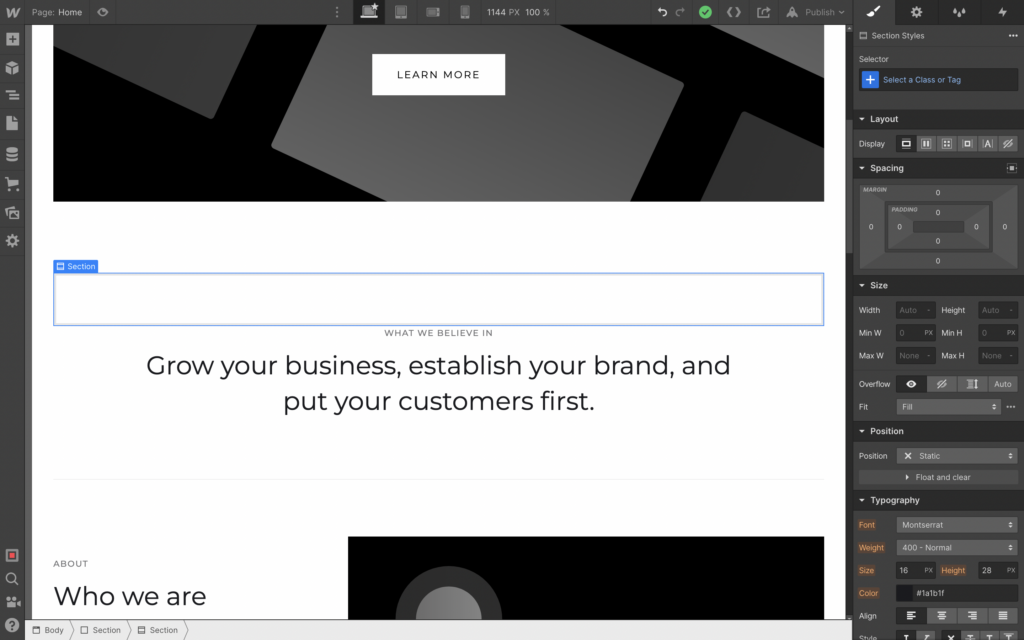
Щелкните значок «+», чтобы открыть браузер элементов, щелкните «Раздел» и перетащите его под раздел заголовка.
Вот наш новый раздел:

2. Отрегулируйте интервал
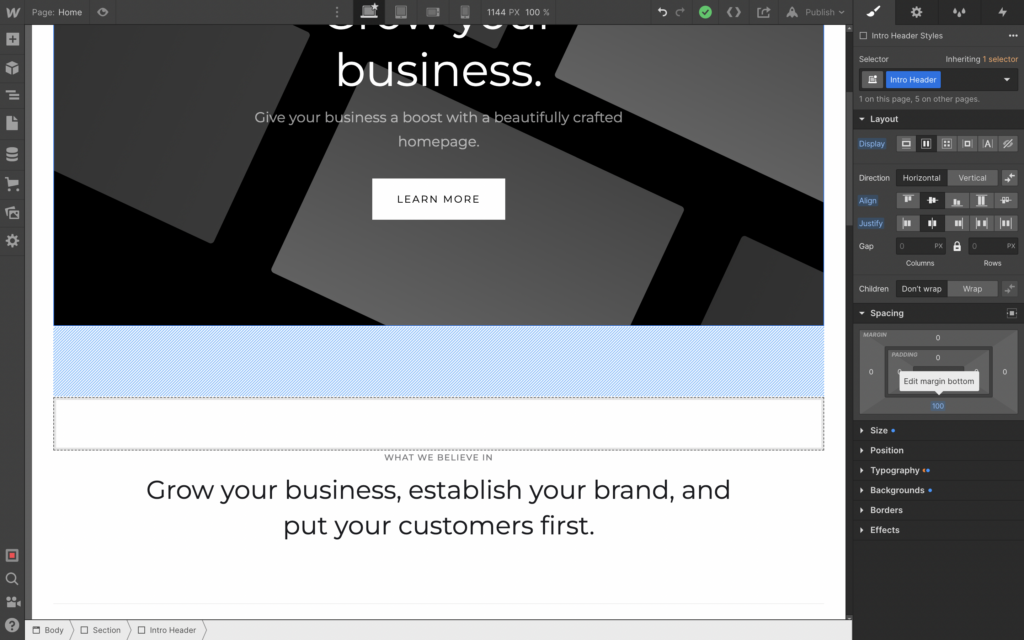
Теперь мы добавили новый элемент, нам нужно уменьшить пробел под заголовком. Вы можете сделать это, щелкнув элемент заголовка и отрегулировав нижнее поле.
Поля расположены в разделе «Интервал» панели стилей элементов справа. Если вы наведете курсор на нижнее поле (которое в настоящее время установлено на 100 пикселей), вы увидите поле, затененное синим цветом на панели предварительного просмотра.

Затем вы можете либо щелкнуть и перетащить поле на панели стилей, что изменит его в режиме реального времени на панели предварительного просмотра, либо щелкнуть и ввести значение, которое вы хотите установить. Используйте метод, который вы предпочитаете, чтобы изменить поле примерно до 50 пикселей.
Теперь нам нужно добавить немного нижнего поля к нашему новому разделу, поэтому нажмите на него и повторите шаги, чтобы добавить поле в 50 пикселей к нижней части раздела. Это должно быть результатом:
3. Добавление формы
Теперь все хорошо расставлено, мы можем приступить к работе над нашей формой.
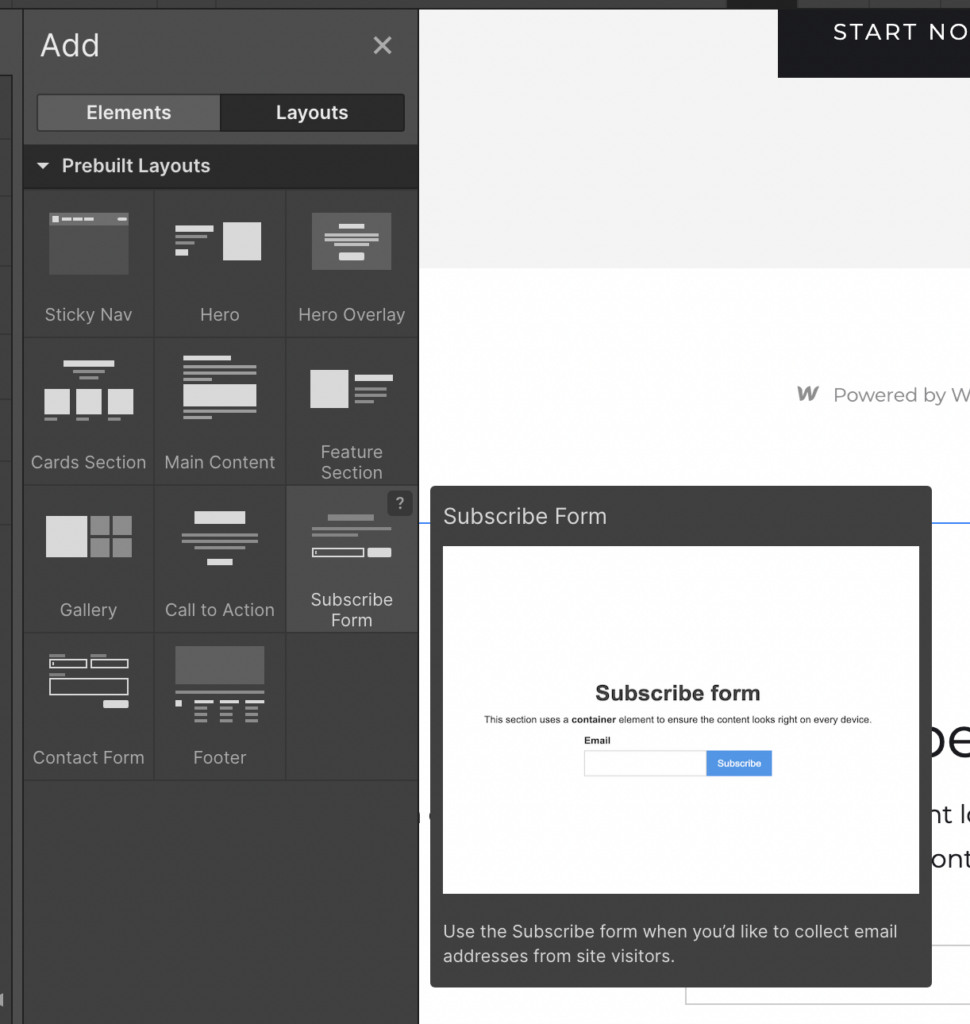
Примечание: Webflow фактически предоставляет предварительно созданную форму подписки вместе с несколькими другими полезными предварительно отформатированными коллекциями элементов, чтобы вы не начинали с нуля. Вы можете найти их в разделе «Макеты» на панели «Добавить элементы».

Так что не стесняйтесь использовать эти готовые макеты. А пока давайте продолжим и посмотрим, как добавить нашу собственную форму.

Добавление текста формы
Я хочу, чтобы это было просто, так как это прямо на главной странице, поэтому давайте придерживаться одной строки текста с полем формы для имени и адреса электронной почты и кнопкой отправки.
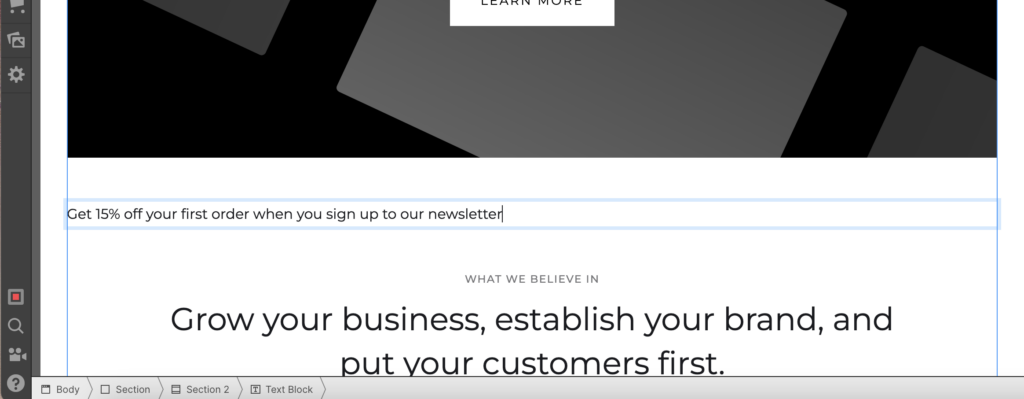
Начнем с добавления текстового блока. Это общий элемент Webflow, предназначенный для текста, который не является заголовком, абзацем или ссылкой. Нажмите на элемент «Текстовый блок» на панели «Добавить элементы» и перетащите его в новый раздел.
Та-да! Теперь у вас есть текстовый блок. Нажмите на текст, чтобы отредактировать его и превратить в какую-нибудь причудливую копию CTA.

Мы хотим немного стилизовать этот текст, но давайте пока оставим это и продолжим и добавим элементы формы.
Добавление элементов формы
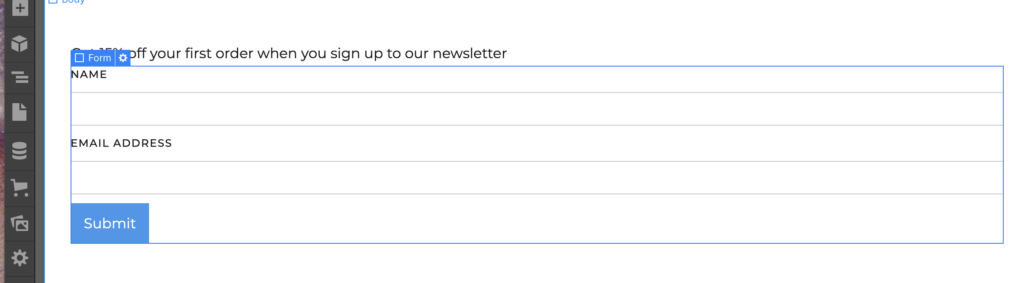
Нажмите на элемент «Блок формы» и перетащите его под текст. Базовая форма уже настроена с полем ввода имени и адреса электронной почты и кнопкой отправки, что удобно, потому что это именно то, что нам нужно.

Однако я хочу, чтобы эта форма располагалась в виде одной строки.
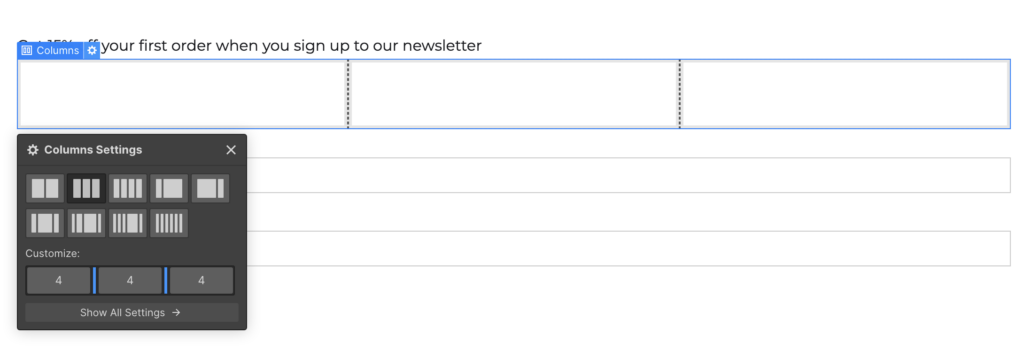
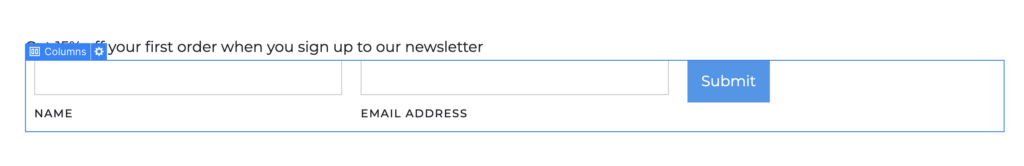
Создание столбцов для макета формы
Самый простой способ изменить макет формы — перетащить элемент столбца над формой и изменить настройки на три столбца.

Затем просто перетащите каждый из элементов формы в столбцы.

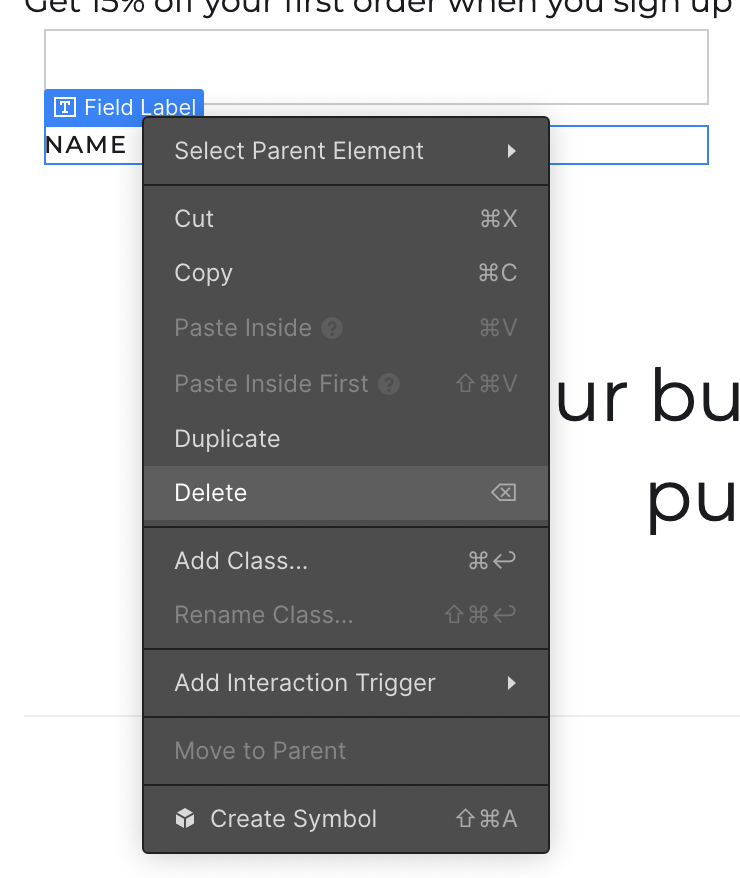
Я собираюсь удалить метки полей формы для более чистого вида. Чтобы удалить элементы, щелкните элемент, чтобы выбрать его, щелкните правой кнопкой мыши и выберите «Удалить» в контекстном меню.

Мы успешно добавили форму на наш новый сайт. Просто нужно немного стайлинга. Но то же самое и с остальной частью страницы! Итак, давайте рассмотрим это дальше.
6. Элементы стиля
Стилизовать элементы на вашем сайте Webflow так же просто, как выбрать элемент и настроить параметры стиля на панели справа. Вы уже сделали это, чтобы настроить поля.
Давайте попробуем это с новой формой, которую мы только что добавили.
Настройка размера элементов
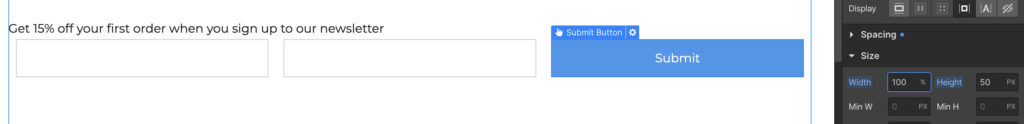
Во-первых, нам нужно, чтобы поля формы и кнопка отправки были одинаковой высоты.
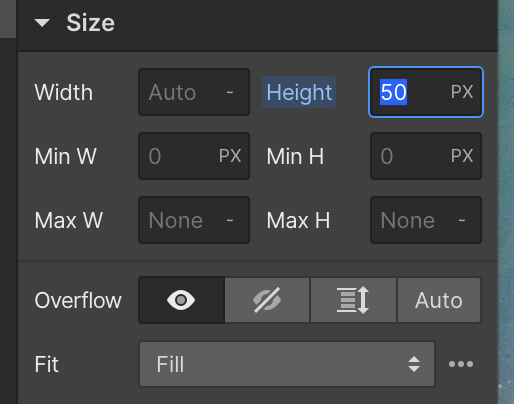
Если вы щелкнете одно из полей ввода и посмотрите на настройки «Размер» на панели «Стиль», вы увидите, что для высоты установлено значение «авто». Давайте изменим это на «PX», чтобы установить фиксированный размер в пикселях для высоты и изменить его на 50 пикселей.

Вы можете повторить это для другого поля формы и кнопки отправки, чтобы сделать их одинаковой высоты:

Мы также хотим изменить ширину кнопки отправки, чтобы она совпадала с размером полей ввода. Просто измените ширину на 100%, чтобы она занимала весь столбец.

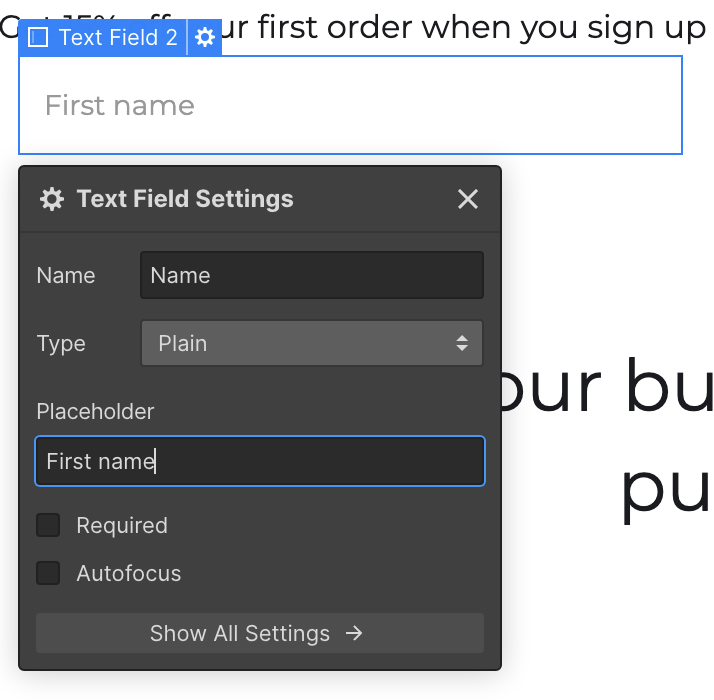
Добавление текста заполнения формы
Ранее мы удалили метки формы, поэтому давайте вместо этого поместим текст-заполнитель в поля формы, чтобы было ясно, что пользователь должен ввести. Нажмите на элемент формы и щелкните маленький значок шестеренки в правом верхнем углу, чтобы получить доступ к настройкам элемента. . Затем вы можете добавить текст-заполнитель для вашей формы.

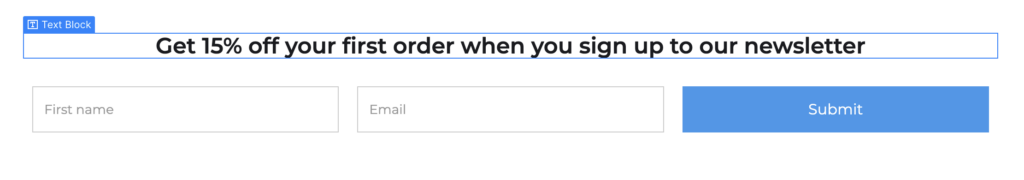
Настройка стилей типографики
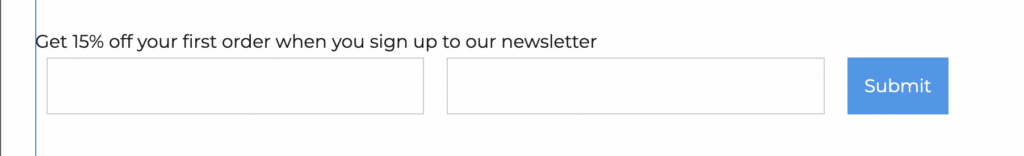
Вернемся к тексту над нашей формой. Я хочу центрировать его и сделать его больше.
Это легко сделать в разделе «Типографика» настроек стиля. Выберите текстовый блок и внесите необходимые изменения стиля. Я увеличил размер до 24 пикселей, выбрал выравнивание по центру и изменил толщину на полужирный.
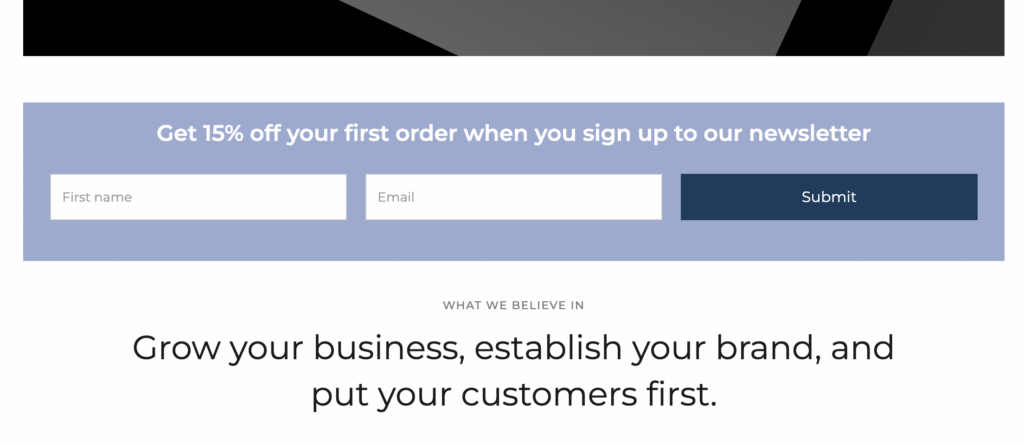
Пока мы находимся в настройках стиля текстового блока, мы могли бы добавить некоторое пространство между текстом и полями формы, поэтому продолжайте и добавьте немного поля, как мы делали раньше. Вот окончательный результат:

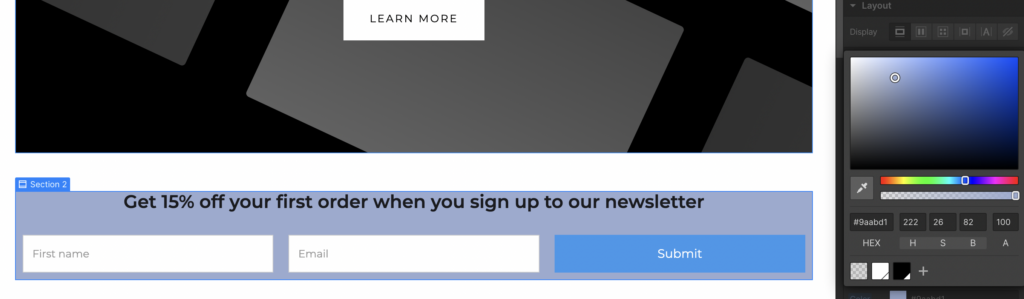
Изменение цвета фона
Теперь я хочу изменить цвет фона нашего раздела формы, чтобы сделать его более заметным. Выберите элемент для нашего нового раздела формы и найдите раздел «Фон» в настройках стиля. Здесь мы можем установить цвет фона или выбрать изображение или градиент. Я собираюсь придерживаться сплошного цвета фона.
Вы можете ввести шестнадцатеричный код напрямую или использовать палитру цветов. Вы также можете выбрать цвет непосредственно на панели предварительного просмотра дизайна, которая очень удобна для выбора дополнительных цветов в соответствии с изображениями на вашем сайте или просто для быстрого соответствия цвета кнопок и других элементов. Однако для этого вам необходимо установить «расширение Webflow Chrome» (при условии, что вы используете Chrome в качестве браузера).

После того, как вы изменили цвет фона раздела формы, вам нужно будет настроить цвет текста, цвет кнопок и отступы раздела, чтобы все это выглядело красиво. Вот окончательный результат:

К настоящему времени вы должны хорошо понимать, как использовать редактор для настройки стиля элементов на вашей странице и добиться того, чтобы все выглядело так, как вы этого хотите.
Идите вперед и поэкспериментируйте со стилем для других элементов. Попробуйте изменить фоновое изображение заголовка, настроить размеры и шрифты заголовков и внести любые другие изменения стиля, которые вы хотите. Когда вы довольны своими изменениями, мы можем перейти к активации CMS, чтобы добавить блог или другой динамический контент на ваш сайт.
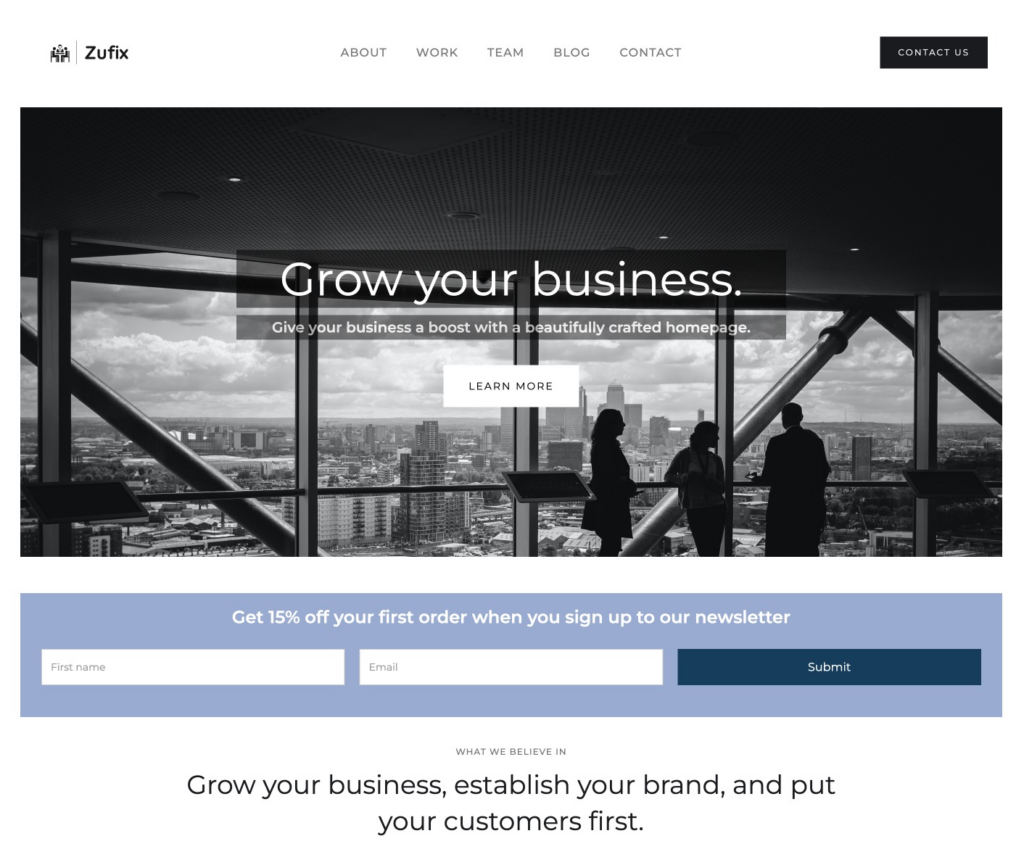
Вот мой сайт с небольшими изменениями в дизайне. Как видите, можно очень быстро и легко настроить базовые шаблоны, добавив собственные элементы и настройки, чтобы ваш сайт выглядел уникальным.

7. Добавление новых страниц на ваш сайт
До этого момента мы только работали над главной страницей нашего нового сайта. Некоторые веб-сайты представляют собой одну длинную страницу; однако большинство сайтов состоят из нескольких страниц.
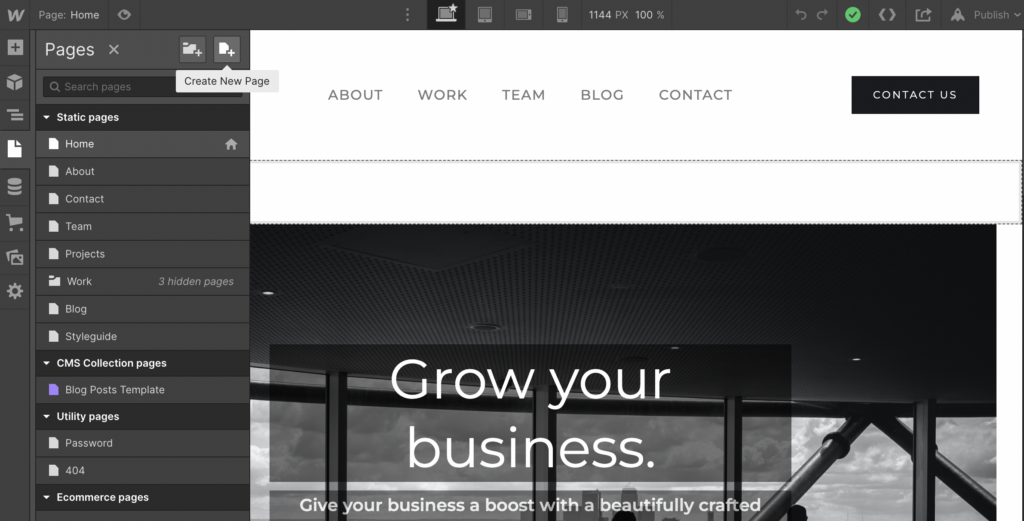
Чтобы добавить новые страницы на свой сайт, нажмите на вкладку «Страницы» на левой панели. Здесь вы увидите список всех страниц вашего сайта. Поскольку мы начали с шаблона, у нас уже есть несколько готовых страниц на нашем сайте. В этом конкретном шаблоне есть страницы «О нас», «Контакты», «Команда», «Проекты», «Блог» и некоторые другие.
Если эти страницы соответствуют вашим потребностям, вы можете просто отредактировать их дизайн, как вы это сделали с домашней страницей. Однако, если вы хотите добавить еще одну страницу, просто щелкните значок в правом верхнем углу панели страниц.

Новые страницы, которые вы добавляете, полностью пусты, поэтому вам нужно будет добавить свой верхний и нижний колонтитулы и любые другие разделы, которые являются стандартными для вашего сайта.
Если вы создаете сайт с нуля, вам следует сохранить эти разделы как «Символы», чтобы вы могли перетаскивать их на новые страницы без необходимости создавать их с нуля для каждой страницы. Вы можете сохранить любую коллекцию элементов как символ, щелкнув правой кнопкой мыши и выбрав «Создать символ» в контекстном меню.
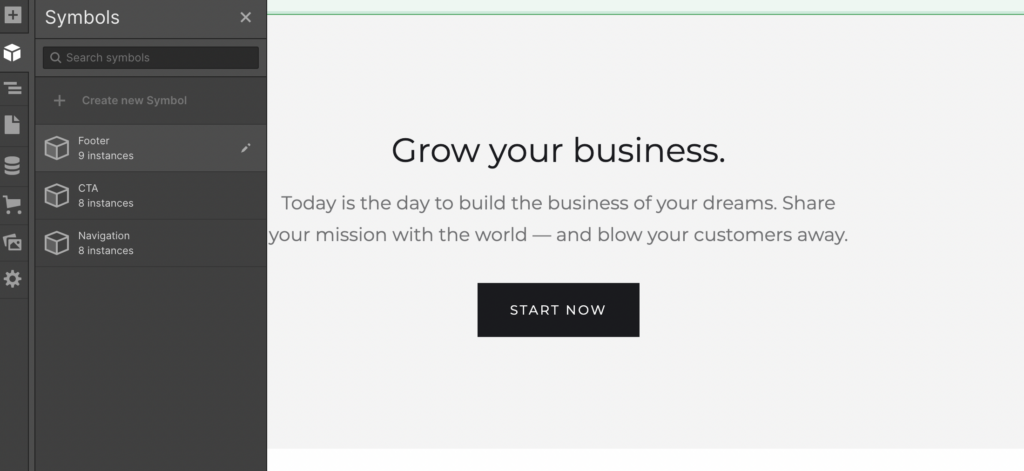
Для готовых шаблонов вы найдете символы на отдельной панели. Просто щелкните значок в виде куба и перетащите верхний и нижний колонтитулы при создании новой страницы.

8. Добавление динамического контента на ваш сайт
Теперь у вас есть полностью функционирующий сайт, но он статичен. Это означает, что каждый раз, когда вы хотите добавить новую страницу или изменить какой-либо контент, вам придется заходить в редактор и делать это вручную.
Это нормально, если вам не нужно обновлять свой сайт очень часто, но если вы планируете добавить блог или другой часто обновляемый контент, вам следует использовать CMS Webflow (система управления контентом).
CMS позволяет вам хранить ваш контент в базе данных, а затем динамически извлекать его на ваши страницы. Так, например, вместо того, чтобы создавать новую страницу для каждого нового поста в блоге, вы можете написать свой пост в CMS, и он автоматически появится на странице вашего блога.
CMS Webflow использует так называемые «коллекции» для хранения различных типов контента. Например, у вас может быть коллекция сообщений в блогах, другая для продуктов и еще одна для проектов.
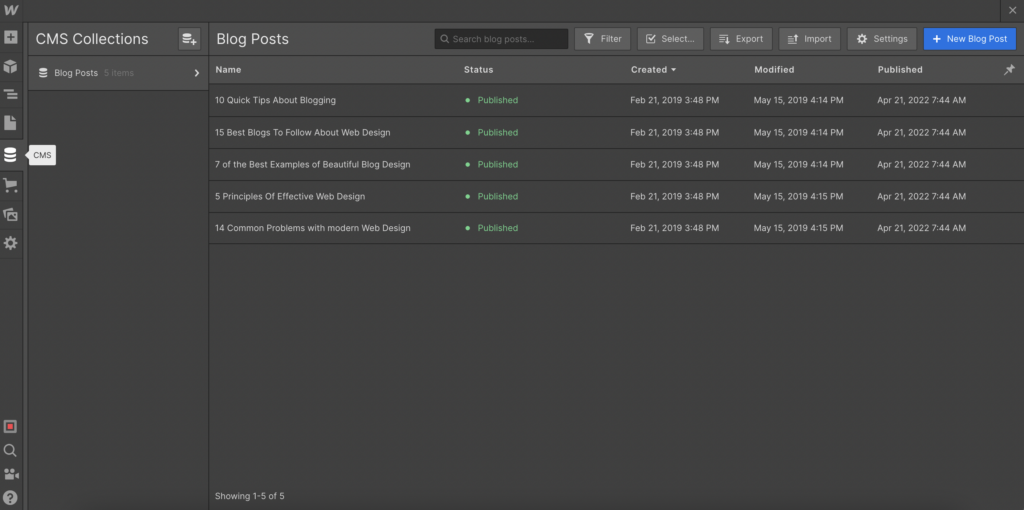
В шаблоне, который мы используем, уже есть Коллекция постов блога, которую вы можете увидеть, открыв панель CMS Collections.

Если вы используете шаблон, в котором уже есть коллекции, настроенные таким образом, вы можете просто нажать синюю кнопку «Новое сообщение в блоге», которая приведет вас к форме, где вы можете ввести заголовок и текст своего сообщения в блоге и загружать изображения и т. д. так же, как на любой платформе для ведения блога.
Чтобы добавить новую коллекцию, просто щелкните значок в правом верхнем углу панели «Коллекции». Существуют различные готовые шаблоны коллекций, которые вы можете использовать (сообщения в блогах, пункты меню, авторы, рецепты, события и т. д.), которые подойдут для многих типов сайтов.
Если шаблоны не соответствуют вашим потребностям, вы можете добавить настраиваемые поля и создать собственный тип коллекции.
9. Предварительный просмотр и публикация вашего сайта
В Webflow можно гораздо больше создавать сайты, но этого должно быть достаточно для начала. После того, как вы создали свои страницы и добавили свой контент, пришло время просмотреть ваш сайт, чтобы увидеть, как он выглядит на экранах разных размеров.
Вы уже видели предварительный просмотр сайта во время его создания, но вы можете просмотреть, как он выглядит на мобильном телефоне или планшете, переключаясь между различными кнопками предварительного просмотра в верхней части панели.
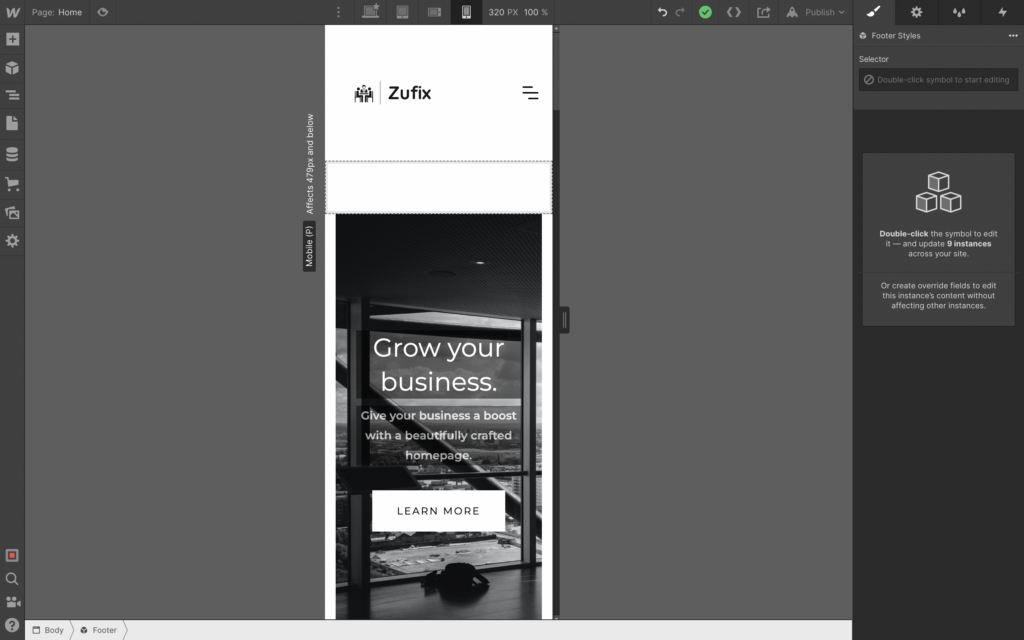
Например, вот как мой сайт выглядит на мобильных устройствах в портретном режиме.

Как видите, логотип и меню занимают слишком много места на экране, поэтому мы хотели бы изменить это перед запуском игры.
Когда вы довольны тем, как выглядит ваш сайт, пришло время опубликовать его. Просто нажмите кнопку «Опубликовать» в правом верхнем углу и выберите, следует ли опубликовать его на поддомен webflow.com или на свой собственный домен.
10. Дополнительная литература и ресурсы
В этом посте мы только поверхностно рассмотрели возможности Webflow, но, надеюсь, это дало вам представление о том, на что способна платформа.
Для получения более подробных руководств обязательно ознакомьтесь с Webflow University — у них есть отличная серия видеоуроков, которые проведут вас через все, от настройки вашего первого сайта до более продвинутых функций, таких как электронная коммерция. Ускоренный курс Webflow 101 — отличное место для начала.
Если вы хотите изучить некоторые из сайтов, которые люди создали с помощью Webflow, перейдите в раздел «Витрина», где вы можете отфильтровать их по отрасли, стилю и другим критериям. Вы также можете открыть некоторые из этих сайтов в редакторе Webflow и использовать их в качестве отправной точки для своего собственного проекта или просто внимательно изучить, как они были составлены. Мы также составили список некоторых красивых сайтов Webflow, чтобы вдохновить вас.
Помимо целых сайтов в разделе Showcase есть UI kits , представляющие собой многократно используемые блоки кода, которые можно импортировать в любой проект. Набор пользовательского интерфейса Prospero хорош для начала, так как он включает в себя все основные элементы, которые вам понадобятся для создания простого сайта, включая макеты страниц, макеты контента, фиды продуктов и многое другое.
Кроме того, обязательно посетите форум Webflow, где вы можете задавать вопросы, оставлять отзывы и общаться с другими пользователями Webflow.
Вот и все! Теперь вы знаете основы создания веб-сайта с помощью Webflow. Немного потренировавшись, вы сможете создавать сайты, которые будут не только красивыми, но и отзывчивыми, интерактивными и многофункциональными.
Лучший способ разобраться с Webflow — просто запрыгнуть и начать строить. Так что давай, попробуй — возможно, ты удивишься тому, чего сможешь достичь.
