Как сделать календарь в WordPress для удобного отображения событий
Опубликовано: 2023-02-21Хотите узнать, как сделать календарь в WordPress?
Добавление календаря событий на ваш веб-сайт WordPress может помочь вам отображать информацию о событиях, продавать больше билетов на мероприятия и развивать свой малый бизнес. Например, вы можете продвигать вебинары, онлайн-классы и даже личные мероприятия для своей целевой аудитории.
В этой статье мы покажем вам, как создать календарь в WordPress, используя лучший плагин календаря событий WordPress.
- Шаг 1. Установите плагин Sugar Calendar
- Шаг 2. Создайте новый календарь событий
- Шаг 3. Добавьте события в свой календарь
- Шаг 4. Добавьте календарь на свой сайт WordPress
Какой лучший плагин календаря WordPress?

Sugar Calendar — лучший универсальный плагин календаря событий и бронирования для WordPress. Он легкий, удобный и простой для начинающих без написания кода HTML или CSS.
В пользовательском интерфейсе легко ориентироваться, что позволяет создавать, редактировать и управлять календарями с минимальными усилиями. Он позволяет создавать еженедельные, ежемесячные и ежедневные календари для различных событий, таких как прямые трансляции, онлайн-курсы, вебинары, церковные проповеди, кинопоказы и многое другое.
Sugar Calendar также включает в себя следующие функции:
- Фильтрация событий по категориям
- Настраиваемые календари с цветовой кодировкой
- Расширенные сведения о событии, такие как время начала и окончания, местонахождение и т. д.
- Многодневные или однодневные мероприятия
- Повторяющиеся события
- Пользовательские часовые пояса событий
- Добавляйте видео и изображения к предстоящим событиям
- SEO-дружественные настройки
- И более.
Вы можете интегрировать Sugar Calendar со сторонними сервисами, такими как Google Calendar и iCal от Apple, чтобы синхронизировать события с вашим календарем WordPress. Он также без проблем работает с лучшими плагинами WordPress, такими как WPForms для форм регистрации событий и SeedProd для пользовательских целевых страниц событий.
Более того, надстройка Event Ticketing позволяет вам продавать билеты на мероприятия с вашего сайта WordPress через платежный шлюз Stripe и WooCommerce.
Вот некоторые другие дополнения для Sugar Calendar, которые могут оказаться полезными:
- Материалы для внешних событий
- Форма Gravity Forms Встроить
- WP Все Импорт
Вы также можете интегрироваться с Zapier для подключения к тысячам сторонних инструментов и сервисов.
Теперь, когда вы знаете больше о Sugar Calendar, давайте углубимся в руководство.
Как сделать календарь событий в WordPress шаг за шагом
Следуйте простым шагам ниже, чтобы узнать, как создать календарь в WordPress. Мы обещаем, что шаги просты в выполнении, и подготовка к работе не займет много времени.
Шаг 1. Установите плагин Sugar Calendar
Первым шагом является установка плагина Sugar Calendar, поэтому перейдите на веб-сайт Sugar Calendar и нажмите «Начать» . Оттуда вы можете выбрать свой тарифный план и выполнить шаги оформления заказа, чтобы купить плагин.

Sugar Calendar предлагает бесплатную версию своего плагина календаря через репозиторий плагинов WordPress.org. Однако в этом руководстве мы будем использовать премиум-версию, которая имеет более продвинутые функции, чем бесплатный плагин.
Далее вам необходимо установить и активировать плагин Sugar Calendar на вашем веб-сайте WordPress. Если вам нужна помощь в этом, вы можете следовать этому удобному руководству о том, как установить плагин WordPress.
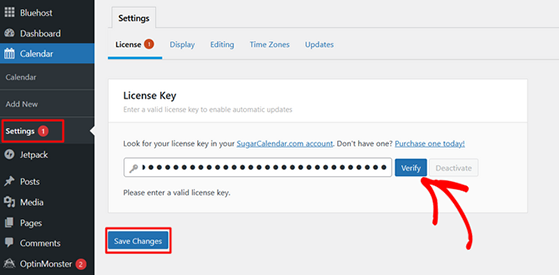
После активации перейдите на страницу «Календарь» »Настройки с панели управления WordPress. В этой области вы можете ввести свой лицензионный ключ, который вы можете найти на веб-сайте Sugar Calendar в своей учетной записи.

Теперь нажмите кнопку «Подтвердить» , чтобы сохранить данные вашей лицензии. Теперь вы готовы сделать свой первый календарь.
Шаг 2. Создайте новый календарь событий
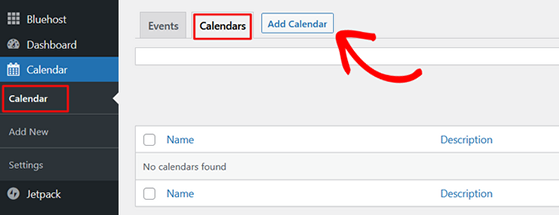
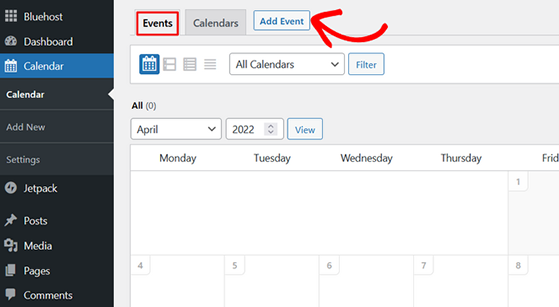
Чтобы создать свой первый календарь, щелкните значок «Календарь» на боковой панели администратора WordPress и щелкните заголовок «Календарь» . На следующем экране у вас будет возможность щелкнуть вкладку «События» или «Календарь».

Нажмите на вкладку «Календарь» , затем нажмите кнопку «Добавить календарь» , чтобы создать новый календарь.
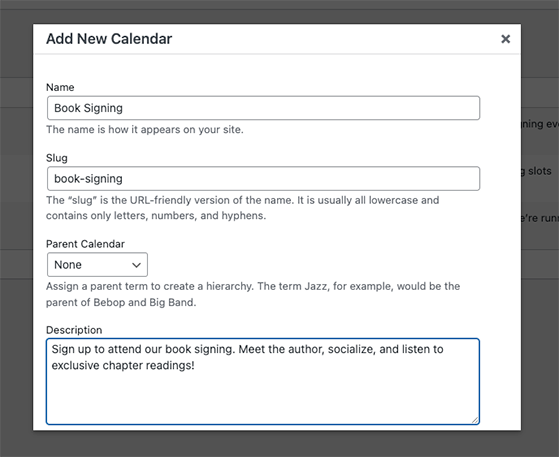
Теперь вы увидите всплывающее окно, в котором вы можете добавить данные своего календаря. Например, вы можете ввести имя, слаг (удобную для URL-адреса версию имени) и описание календаря.

Вы также можете щелкнуть раскрывающееся меню, чтобы выбрать родительский календарь. Поскольку это наш первый календарь, вы можете пока игнорировать этот параметр.
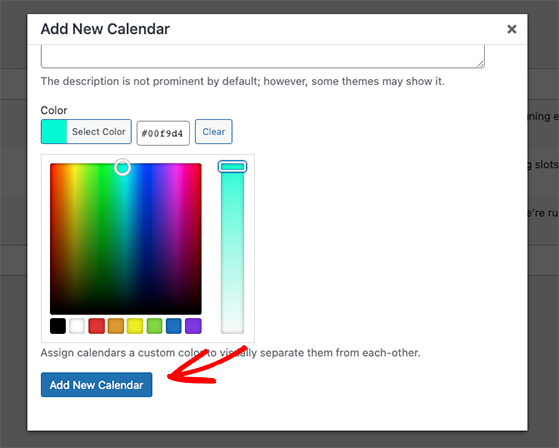
Если вы прокрутите дальше вниз, вы можете выбрать собственный цвет календаря. Это полезный способ пометить календари цветом, если вы планируете иметь несколько календарей на своем сайте.

После выбора цвета нажмите кнопку «Добавить новый календарь» , чтобы сохранить детали.
После того, как вы создали календарь, вы можете начать добавлять события для посетителей сайта.
Шаг 3. Добавьте события в свой календарь
Чтобы добавить события в новый календарь, щелкните вкладку «События» и нажмите кнопку «Добавить события» .

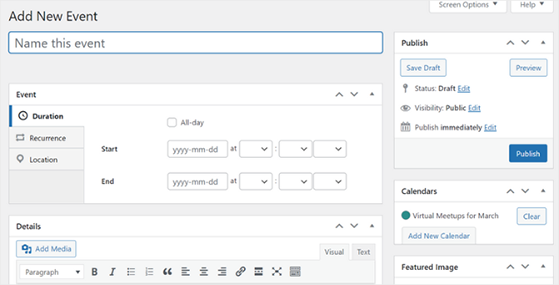
На следующем экране вы увидите редактор событий, где вы можете ввести данные для отдельных событий.
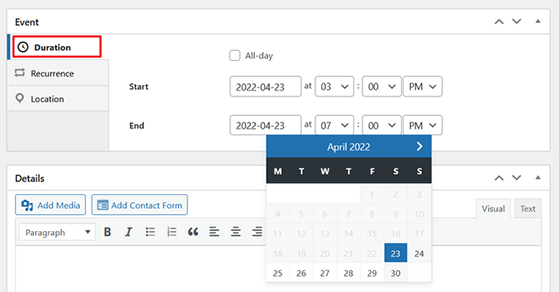
Начните с ввода названия события в верхней части экрана.


После этого вы можете выбрать дату события, один или несколько дней, а также выбрать время начала и окончания. Кроме того, вы можете установить флажок «Весь день» для событий на весь день, таких как повторяющиеся праздники.

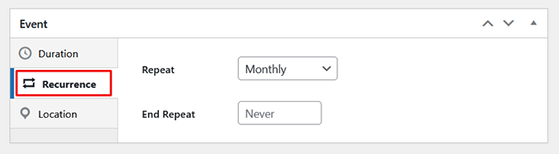
Если вы хотите, чтобы событие повторялось еженедельно или ежемесячно, щелкните вкладку Повторение . Оттуда вы можете выбрать, как часто событие должно повторяться (ежедневно, еженедельно, ежемесячно или ежегодно), и выбрать дату окончания.

Вы также можете оставить дату окончания повтора «Никогда».
На вкладке «Местоположение» вы можете ввести информацию о местоположении вашего мероприятия. Например, вы можете добавить адрес места проведения мероприятия для личных мероприятий или добавить приглашение на вебинар или ссылку на масштабирование для виртуальных мероприятий.
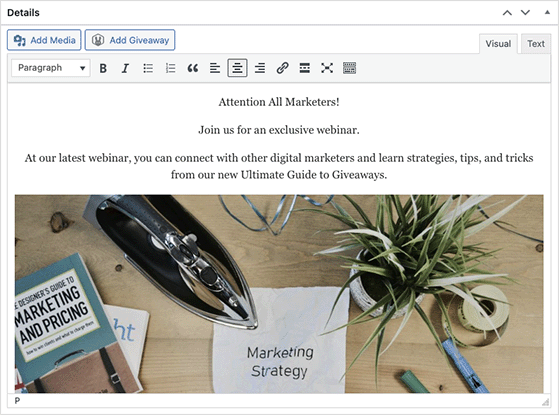
Затем прокрутите до раздела «Подробности» и введите дополнительную информацию о вашем мероприятии. Это идеальное место, чтобы привлечь внимание людей к вашему мероприятию и побудить их посетить его.
Например, вы можете рассказать о некоторых из следующих деталей события:
- Организаторы: люди, стоящие за организацией вашего мероприятия.
- Спикеры: кто ведет или выступает на мероприятии?
- Направления: как люди могут попасть на ваше мероприятие? Вставьте Карты Google, чтобы предлагать простые направления.
- Закуски: если лично, какую еду и напитки вы предлагаете?
- Специальные предложения: могут ли люди получить эксклюзивные скидки за посещение?
- Розыгрыши: вы можете дать участникам шанс выиграть бесплатные билеты на мероприятие.

Вы также можете добавить фотографии, видео и избранное изображение, чтобы сделать страницу мероприятия более привлекательной.
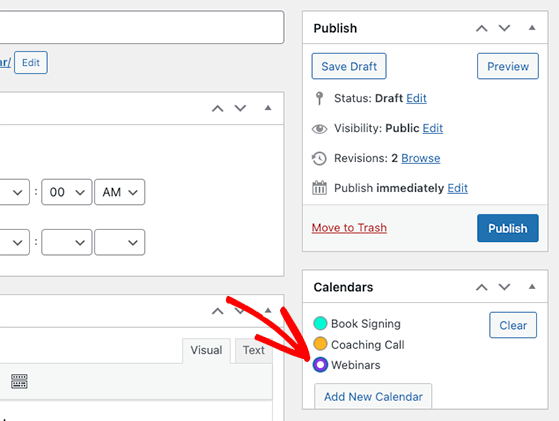
Завершив добавление сведений о событии, вы можете выбрать календарь для добавления события в правой части экрана.

Затем вы можете нажать кнопку «Опубликовать» , чтобы добавить событие в свой календарь. Повторите этот шаг, чтобы добавить столько событий, сколько хотите.
Теперь вы готовы добавить календарь к своим записям или страницам WordPress.
Шаг 4. Добавьте календарь на свой сайт WordPress
С Sugar Calendar вы можете добавить календарь событий к любому посту или странице вашего сайта. Вы можете использовать шорткоды для сообщений, настраиваемых типов сообщений, страниц или виджет Sugar Calendar для отображения календаря на боковой панели.
В этом руководстве мы покажем вам, как добавить календарь на новую страницу WordPress.
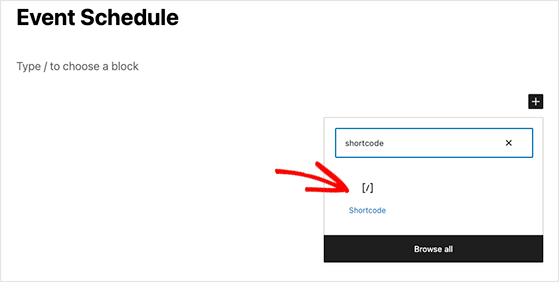
Сначала перейдите в Страницы »Добавить новую и введите заголовок страницы. Затем щелкните значок плюса, чтобы добавить новый блок WordPress и добавьте блок шорткода на страницу.

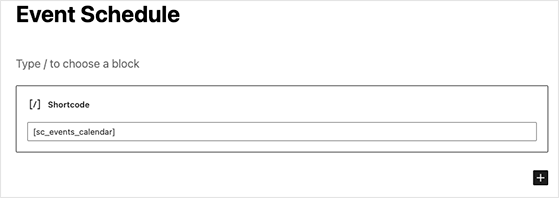
Затем скопируйте этот шорткод: [sc_events_calendar] и вставьте его в блок Shortcode.

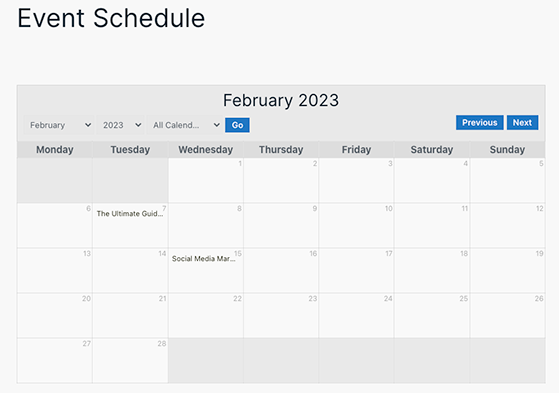
После нажатия кнопки «Опубликовать» вы можете предварительно просмотреть страницу и увидеть календарь событий в действии.

Sugar Calendar автоматически настроит стиль календаря в соответствии с вашей текущей темой WordPress. Это означает, что ваш календарь всегда будет соответствовать остальной части вашего сайта.
Посетители веб-сайта могут легко выбрать вид календаря, а также дату и месяц из раскрывающихся меню.
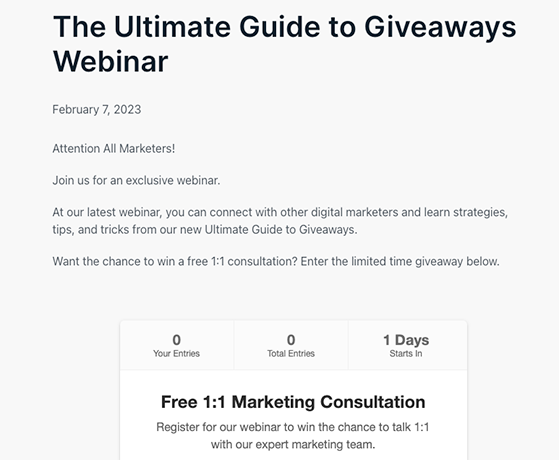
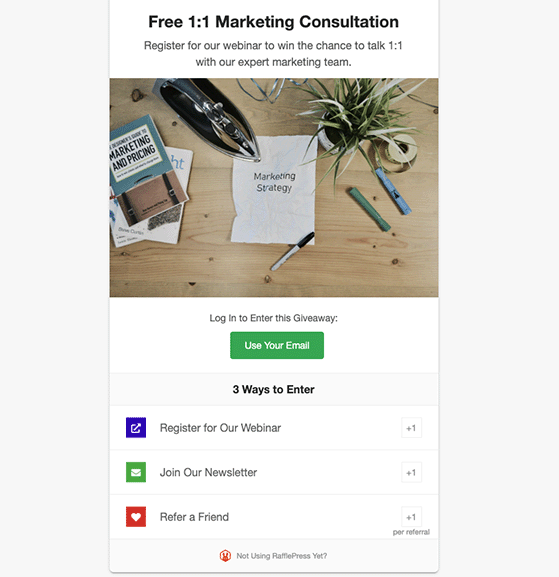
Кроме того, они могут щелкнуть отдельные события, чтобы просмотреть сведения о событии.

Как вы можете видеть из сведений о событии в этом примере, мы использовали RafflePress для продвижения события с раздачей подарков.

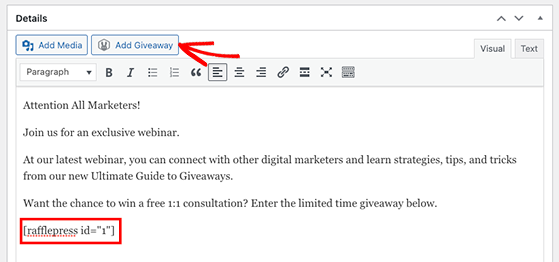
Для этого вы можете нажать кнопку «Добавить розыгрыш» на экране редактора событий.

Чтобы получить дополнительные сведения, выполните следующие действия, чтобы узнать, как проводить розыгрыши с помощью RafflePress и его настраиваемых шаблонов.
Поздравляем, ваш календарь управления событиями теперь доступен на вашем веб-сайте WordPress!
Мы надеемся, что этот урок о том, как сделать календарь в WordPress, был вам полезен.
Вам также могут понравиться следующие руководства и советы:
- Как добавить Google Analytics в WordPress
- Лучшие идеи продвижения электронной коммерции
- Бесплатные инструменты электронного маркетинга для малого бизнеса
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков RafflePress. Вы также можете найти нас в Twitter и Facebook.
