Как улучшить свой сайт: 10 способов немедленно исправить ваш сайт
Опубликовано: 2019-10-15Когда кто-то говорит вам, что вам нужно улучшить определенные аспекты вашего веб-сайта, чтобы повысить его конверсию, это может показаться абсолютным кошмаром. В конце концов, вы уже вложили значительную часть своего времени и денег в его проектирование и разработку!
Хотя ваше беспокойство понятно, вы должны признать, что ваш веб-сайт будет время от времени нуждаться в улучшениях, чтобы адаптироваться к текущим тенденциям и извлекать выгоду из них, а также предоставлять более качественные услуги.
И это то, что мы собираемся обсудить сегодня; 10 способов немедленного улучшения вашего сайта.
1. Добавьте уникальное ценностное предложение, которое вызовет у людей интерес к вашему бизнесу.
Ценностное предложение для вашего бизнеса сообщает вашей целевой аудитории 3 вещи:
- Какую проблему решает ваш продукт/услуга
- Как ваши клиенты выиграют от вашего решения
- Что отличает вас от конкурентов
Теперь самое сложное.
Важнейшая информация выше должна быть передана с помощью простого, наводящего на размышления текста. У вас есть возможность для творчества и UX-аналитики.

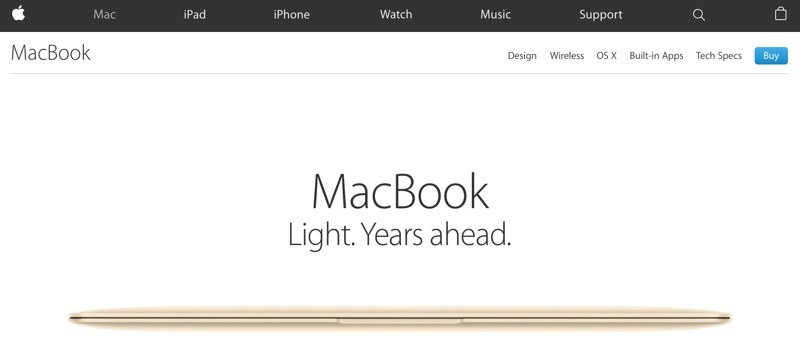
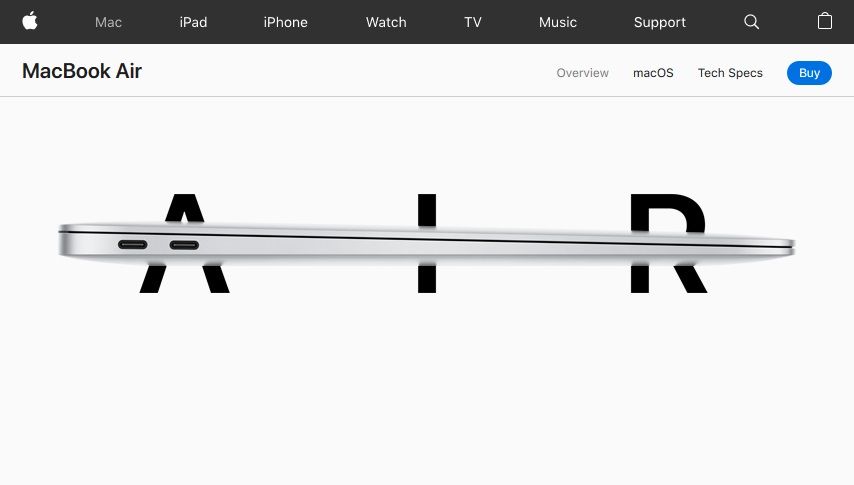
Взгляните на USP Apple MacBook.
Как видите, текст кричит о простоте. Он одновременно передает идею о том, что MacBook — это легкое устройство, которое намного более продвинуто, чем его конкуренты на рынке.
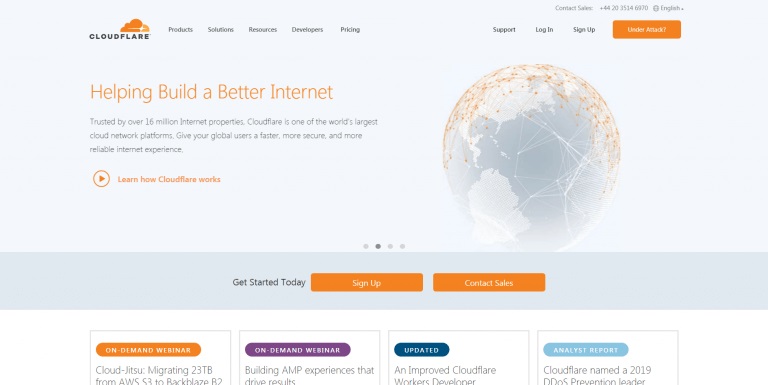
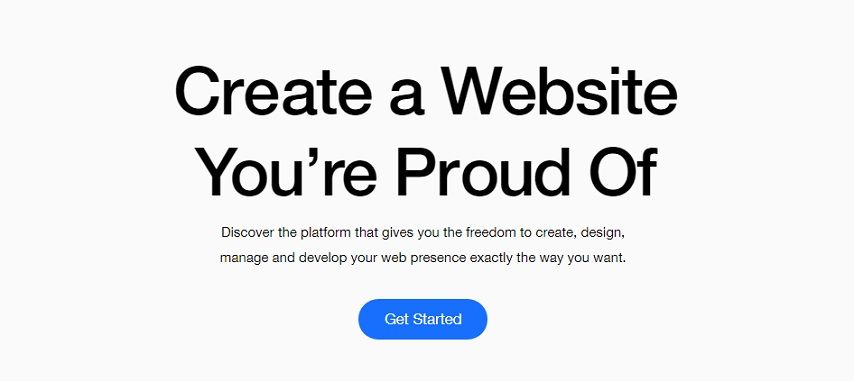
Давайте теперь посмотрим на USP, который НЕ так эффективен, как у MacBook.

Источник изображения
Не совсем ясно, как именно эта компания стремится построить «лучший интернет». Он также не говорит вам о точной выгоде, которую вы получите от этого «лучшего интернета». Кроме того, изображение не дополняет и не определяет услуги компании в понятной форме.
В этот момент вы, скорее всего, задаетесь вопросом, как создать уникальное ценностное предложение для своего бизнеса.
Это не точная наука, но мы собрали несколько советов, которые вы можете применить прямо сейчас:
- Текст вашего УТП должен быть простым и легким для понимания желаемой аудиторией.
- Избегайте шумихи, такой как «никогда не видел» или «лучший в мире», а также любой деловой / технический жаргон.
- Расскажите людям, чем именно вы лучше своих конкурентов.
- Убедитесь, что чтение и понимание занимает не более 5 секунд.
- Обязательно поместите в свое УТП больше текста, чем ваши соперники. Исследования, проведенные Институтом CXL, показывают, что пользователи быстрее находят УТП, когда на них больше текста.

2. Текст и цвета кнопки CTA
Кнопки призыва к действию — это средство, с помощью которого вы побуждаете посетителей вашего веб-сайта выполнять желаемые действия. Этим действием может быть регистрация, загрузка созданного вами контента, регистрация на ваше мероприятие и так далее.
Для вас очень важно помнить, что текст, цвет и даже форма кнопок CTA на вашем веб-сайте заставляют пользователей чувствовать себя определенным образом. Возможно, вы заметили это, просматривая веб-сайт самостоятельно.
Поскольку вы хотите, чтобы посетители вашего сайта чувствовали воодушевление или даже принуждение к выполнению желаемого действия, аспекты вашей CTA-кнопки должны отражать эти чувства.
Итак, какие цвета вызывают эмоции и ассоциации в нашем сознании? Вот что мы выяснили:
- Красный — страсть, любовь, сила, гнев, опасность.
- Синий — спокойствие, мир, доверие.
- Зеленый — свежий, рост, здоровье, жизнь.
- Желтый — Счастье, светлый, веселый, юный, теплый, творческий, земной, солнечный.
- Фиолетовый — королевский, элегантный, классный, веселый, яркий, роскошный.
- Апельсин — творческий, теплый, фруктовый, закатный.
- Розовый — женственный, мягкий, красивый, сладкий.
- Бирюзовый — Мирный, спокойный, веселый, океан.
Выбирая цвета для своего логотипа, обязательно помните о своем бренде.
Давайте поговорим о тексте кнопки CTA.
Сколько людей читают призыв к действию на вашем сайте?
Unbounce обнаружил, что 9 из каждых 10 человек, прочитавших заголовок вашего сайта, прочитают его, так что вы не можете оставить это запоздалым размышлением.
В отличие от текста и цветов, не существует точного правила или данных о том, какие CTA-формы конвертируют больше всего.

Актуальный тренд — прямоугольная форма со сглаженными углами (как показано выше). Мы рекомендуем это как хорошее место для начала.
Вот несколько советов, которым вы можете следовать при разработке CTA для своего сайта:
- Держите копию кнопки соответствующей тексту/содержимому, окружающему ее.

- Разместите только один CTA в любом конкретном месте вашего сайта. Таким образом, вашим посетителям не придется решать, какое действие им предпринять.
- Если вам нужно разместить более 1 CTA в непосредственной близости, обязательно соблюдайте визуальную иерархию.

Синяя кнопка — из-за ее более яркого цвета — привлекает больше внимания посетителей сайта, чем кнопка «Войти».
- Попробуйте добавить строку текста (максимум около 10 слов) рядом с CTA, чтобы подчеркнуть важность/преимущество действия.
- Анимируйте кнопки CTA.
Движение следует использовать умеренно и в соответствии с образом вашего бренда. Например, если ваш сайт относится к нише молодежной моды, вы можете использовать немного более быстрый темп вибрации.
В качестве альтернативы, если ваш бренд сосредоточен на формальной одежде или духовности, тонкая форма вибрации лучше отразит личность бренда.
- Цвет кнопки CTA должен выделяться на фоне остальных.
- Кнопка должна быть достаточно большой, чтобы быть заметной, но не занимать лишнее место на вашем сайте.
- Вы можете добавить такой элемент, как стрелка, указывающая на призыв к действию, рядом с кнопкой, чтобы привлечь максимальное внимание пользователя. Однако этим не следует злоупотреблять.

- Кнопку следует размещать в правом верхнем углу, в конце подзаголовка или в середине области под предложением, которое подробно описывает ваш продукт/услугу.


3. Внутренняя перелинковка
Цель внутренних ссылок — дать вашим посетителям возможность перейти к соответствующему фрагменту контента или другой странице на вашем веб-сайте. Это не только повышает ценность для пользователя, но и кричит о профессионализме.
Кроме того, это повышает надежность вашего бизнеса, обеспечивая плавный и приятный пользовательский интерфейс. Это лишь некоторые из многих преимуществ внутренних ссылок, но не думайте, что это все!
Внутренняя перелинковка помогает:
- Сканеры поисковых систем более тщательно перемещаются по вашему сайту. Это повышает шансы на то, что ваш сайт займет высокие позиции в поисковой выдаче и привлечет больше органического трафика.
- Покажите авторитет вашего сайта в отрасли на всем веб-сайте.
- Определите архитектуру вашего сайта.
4. Используйте пустое пространство
Белое пространство, также известное как пустое или отрицательное пространство, имеет огромное значение для восприятия текстового контента веб-сайта. Слишком мало, и ваши посетители будут чувствовать себя подавленными. Слишком много, и отдельные части кажутся изолированными.



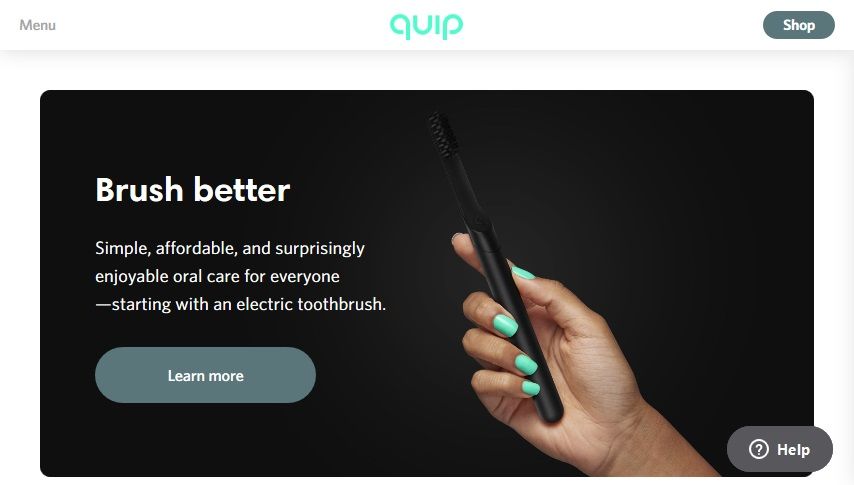
Как вы можете видеть выше, Apple и Quip — два из многих брендов, которые оптимально использовали пустое пространство. Это помогло им придать четкий, профессиональный вид, который посетители определенно находят приятным. Самое главное, пустое пространство на их сайтах помогает привлечь максимальное внимание пользователей к их продуктам и кнопкам CTA.
5. Оптимизируйте скорость страницы
Согласно этому исследованию, 1-секундная задержка загрузки вашего сайта снижает удовлетворенность клиентов на 16%. Шестнадцать процентов! В сочетании с уменьшением концентрации внимания это приводит к тому, что значительная часть посетителей покидает ваш сайт! Как вы уже догадались, это означает потерю лидов и доходов; худший кошмар владельца бизнеса.
Но как улучшить скорость вашего сайта? Вам нужно знать, какие элементы замедляют работу вашего сайта. Только тогда вы сможете с ними справиться. Одним из наиболее широко используемых инструментов для этой цели является GTmetrix.
Используя этот инструмент, вы сможете точно узнать, что вызывает медленную загрузку вашего сайта. Вооружившись этими знаниями, вы можете самостоятельно покопаться и решить проблемы со скоростью вашего сайта, поскольку в Интернете доступно множество ресурсов. Кроме того, вы можете нанять эксперта по дизайну веб-сайтов, который сделает это за вас.
Вот несколько простых шагов, которые вы можете предпринять, чтобы повысить скорость загрузки сайта:
- Сжать все изображения на вашем сайте.
- Сократите все коды JavaScript.
- Реализуйте ленивую загрузку на своем сайте.
- Удалите ненужные изображения и лишние элементы.
- Оставьте на главной странице 2 или 3 слайда вместо 5.
6. Используйте дифференциацию гиперссылок
Неразборчивые гиперссылки в тексте вашего веб-сайта не будут нажиматься вашими пользователями.
Что это значит для вашего сайта? Вы не сможете направить достаточный объем трафика на нужные страницы.

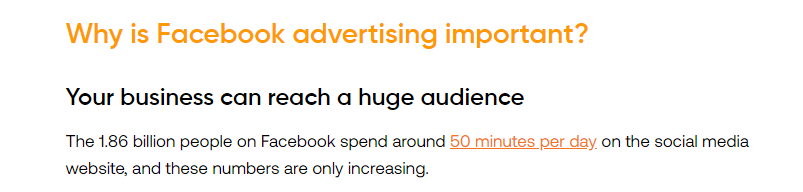
Как вы можете видеть на снимках экрана, гиперссылки синего и оранжевого цветов заставят пользователей щелкнуть по ним или, по крайней мере, дать им понять, что доступно больше ресурсов для проверки.
Легко видимые гиперссылки помогают вашему сайту создавать впечатление богатого контентом веб-сайта. Это убеждает людей в том, что вы знаете, о чем говорите, и что вы проделали огромную работу. Для владельца сайта это впечатление бесценно!
При дифференциации гиперссылок на вашем веб-сайте мы рекомендуем вам следовать этим советам:
- Якорный текст (фрагмент текста, на который посетители смогут нажать) должен вызывать любопытство. Он не должен быть выбран случайным образом.
- Ни одно тело текста не должно быть заполнено гиперссылками. Это будет отвлекать и раздражать пользователя.
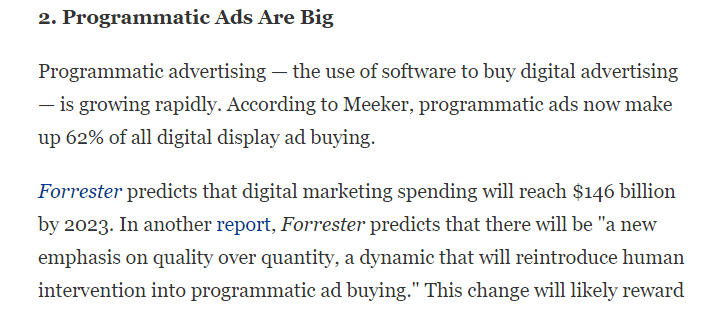
- Размещение этих гиперссылок должно быть стратегическим. На скриншоте ниже видно, что в первом абзаце нет гиперссылки. Поскольку она содержит важные статистические данные, гиперссылка будет только отвлекать.

Если вы хотите, чтобы ваши посетители прочитали произведение полностью, то лучше не размещать там никаких гиперссылок.
7. Получите свои собственные изображения
Это эпоха стоковых изображений. Мы видим их повсюду.
Хотя стоковые изображения удобны, они также создают впечатление, что вы не полностью привержены своему веб-сайту, и ваши посетители могут в конечном итоге не воспринять вас всерьез. Следствие? Они будут отскакивать быстрее, чем они прибыли.
Мы рекомендуем потратить немного времени и денег и сделать реальные фотографии ваших продуктов и услуг. Оригинальность всегда свежа и очень эффективна в привлечении людей.

Harrington Movers, базирующиеся в Нью-Джерси и Нью-Йорке, представили настоящие фотографии своих грузчиков вместо стоковых фотографий. Это привело к росту конверсии. То же самое может случиться и с вами!

8. Заголовки должны быть ориентированы на пользователя
Заголовки — это первое, что видят и читают посетители сайта. Сканеры поисковых систем также придают им большее значение, поэтому крайне важно, чтобы вы тщательно продумывали заголовки своего сайта.
Для создания заголовков, которые ваши пользователи найдут значимыми и привлекательными, требуется:
- Исследование ключевых слов.
Узнайте, какие ключевые слова люди используют для поиска ваших товаров или услуг. Когда эти ключевые слова будут помещены в заголовки, посетители будут точно знать, что им предлагается.
- Согласованность языка, шрифта и тона
Ваш текст заголовка, формат и тон должны синхронизироваться с остальным контентом. Эта согласованность обеспечивает беспроблемный опыт для ваших посетителей.
9. 404 страницы должны быть пригодны для использования
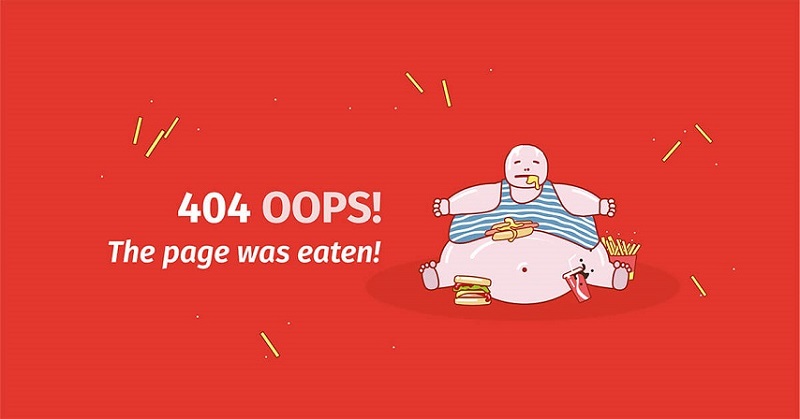
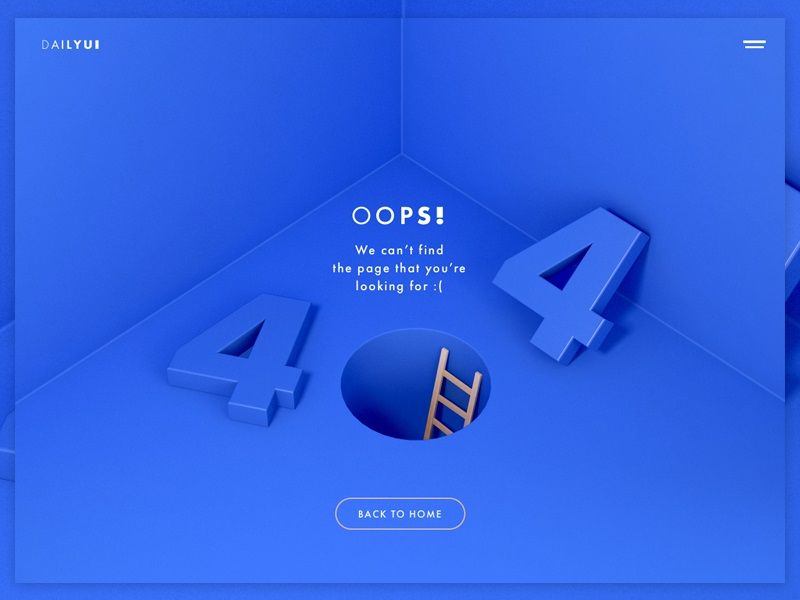
Возможно, вы отложили страницы 404 вашего веб-сайта на второй план, но их можно сделать удивительно удобными для ваших посетителей. Вместо обычного «Эта страница не найдена» вы можете придать этим страницам более творческий и гуманный подход, как показано ниже.


Как видите, цвета, шрифт и текст на этих страницах 404 идеально сочетаются с изображением соответствующего бренда. Это говорит посетителям, что они все еще на вашем сайте!
Еще один способ поднять удобство использования на более высокий уровень — разместить ссылки на контент, который может заинтересовать посетителей вашего сайта. Это также помогает гарантировать, что посетители останутся на вашем сайте дольше и будут чувствовать себя положительно!

10. Просмотрите аналитику сайта, чтобы найти области для улучшения
Аналитика вашего веб-сайта — это кладезь информации, которую вы можете использовать для улучшения своего веб-сайта как в краткосрочной, так и в долгосрочной перспективе. Аналитика вашего сайта дает вам представление о вашем сайте с высоты птичьего полета.
Какие страницы работают хорошо? Что сталкивается с высоким показателем отказов? На какой CTA нажимают пользователи из какой демографической группы? Это всего лишь несколько примеров информации, которую хранит аналитика!
Существует несколько инструментов для предоставления аналитики для вашего сайта. Google Analytics — это надежный ( и бесплатный ) инструмент, который также довольно легко настроить. Рекомендуем регулярно просматривать данные, предоставляемые GA, и при необходимости консультироваться со специалистом.
Еще раз
Давайте пройдемся по всем пунктам, которые мы обсудили.
- Добавьте ценностное предложение
- Текст и цвета CTA
- Внутренняя перелинковка
- Использование пустого пространства
- Оптимизируйте скорость страницы
- Используйте дифференциацию гиперссылок
- Используйте изображения с умом
- Заголовки должны быть ориентированы на пользователя
- 404 тоже можно использовать
- Пройдите аналитику, чтобы найти возможные области улучшения и поставить цели
Достойные упоминания
Большое улучшение, которое вы можете сделать для восприятия вашего сайта, — это разместить свой логотип везде и везде, где это уместно. Это включает в себя ваши страницы оформления заказа, копию электронной почты и формы подписки.
Даже ваши сообщения в социальных сетях должны выделять цвета вашего логотипа. Так у людей сформируется ментальная связь с вашим брендом на подсознательном уровне. Это повысит доверие к вашему бренду и повысит лояльность в долгосрочной перспективе.
Ваш путь к лучшему сайту начинается…
Со временем ваш сайт столкнется со многими препятствиями, а это означает, что вам нужно будет оставаться в курсе новых, более эффективных способов улучшения вашего сайта в долгосрочной перспективе. Однако, если вы будете относиться к каждому блокпосту как к возможности, вы будете на пути к более удобному использованию и повышению коэффициента конверсии!
И последнее предложение: используйте как можно больше советов, упомянутых выше. Но не позволяйте этому помешать вам исследовать дальнейшие улучшения.