Как встроить видео с YouTube в WordPress
Опубликовано: 2022-04-21Большинство современных веб-сайтов извлекают выгоду из средств массовой информации. Независимо от того, используете ли вы изображения, GIF-файлы, видео или все вместе, очень важно иметь великолепно выглядящие визуальные эффекты, которые помогут дополнить ваш текст. Учитывая количество трафика, изучение того, как встраивать видео с YouTube в WordPress, может помочь привлечь новых посетителей на ваш сайт без особых усилий.
Хорошая новость заключается в том, что существует несколько простых способов встроить видео на YouTube. Хотя вы можете использовать плагин или взять видео прямо с YouTube, у WordPress есть несколько способов встроить видео из самого редактора блоков.
В этой статье мы рассмотрим, как встроить видео с YouTube в WordPress, используя несколько методов. Прежде чем мы это сделаем, давайте рассмотрим преимущества встраивания видео в WordPress, а также почему самостоятельный хостинг — плохая идея.
Преимущества встраивания видео YouTube в WordPress
Есть несколько субъективных и объективных причин, по которым вы хотите встроить видео на свой сайт WordPress. Например, в некоторых случаях вам может показаться, что видео лучше объясняет тему, чем текст. Идя дальше, видео также может помочь дополнить ваш текст, особенно когда визуальные эффекты важны для произведения.
Конечно, эти причины основаны на целях и направлении вашего сайта, а также на вашем времени и бюджете. Тем не менее, есть много веских и объективных причин для встраивания видео с YouTube в WordPress:
- Вы можете предложить расширение своего бренда с помощью видеороликов собственного производства.
- Вы можете добавить на свой веб-сайт «человеческий» элемент, который важен для укрепления доверия и надежности вашего сайта и его продуктов.
- Видео может стать основой вашей онлайн-документации и контент-маркетинга. Например, вы можете продемонстрировать, как работает ваш продукт, услуга или бизнес, с помощью визуальных средств.
Есть и технические причины, которые следует учитывать. Мы перейдем к большому в следующем разделе, но, не принимая во внимание ничего другого, ваша поисковая оптимизация (SEO) может получить импульс, если вы используете видео.
Как и ваш письменный контент, видео могут привлечь трафик и бизнес за счет целенаправленного исследования ключевых слов, скрытых субтитров, просканированных элементов, таких как миниатюры, и многого другого. Тем не менее, есть один аспект встраивания видео на ваш сайт, который нам нужно выделить и обсудить. Давайте сделаем это дальше.
Почему вы всегда должны использовать выделенный видеохостинг (а не размещать их самостоятельно)
Учитывая, что вы, скорее всего, самостоятельно размещаете свой веб-сайт, возникает искушение думать, что ваш сервер может разместить все файлы, папки и активы, связанные с ними. В большинстве случаев нет причин, по которым вы не можете этого сделать. Например, изображения прекрасно хранятся в папке на вашем сервере.
Когда дело доходит до видео, вам нужно думать по-другому. На самом деле, многие источники настоятельно рекомендуют вам никогда не размещать свои видео самостоятельно. Что касается того, почему это так, то есть несколько причин:
- Специализированный сервис ориентирует свои предложения на наилучшее качество потоковой передачи без задержек и заиканий. Ему потребуется сервер с другой настройкой, а не тот, который вы используете для своего веб-сайта.
- Видео огромные по размеру. Это может быстро израсходовать емкость вашего хранилища, что неэффективно или даже необходимо.
- Вам нужно будет предоставить более одной версии вашего видео. Например, вы захотите предложить различные форматы файлов, скорости передачи данных и качества. Это может еще больше сократить ваше хранилище и пропускную способность.
- Вам также нужно будет отобразить видео, что означает исследование и внедрение подходящего медиаплеера.
Каждый из них является серьезной индивидуальной причиной для использования услуги видеохостинга. В совокупности это явное предупреждение о том, чтобы оставить свои видео на такой платформе, как YouTube. Он обеспечит высочайшее качество, множество видеоформатов и большую видимость.
Как встроить видео с YouTube в WordPress (4 способа)
В следующих нескольких разделах мы обсудим, как встроить видео YouTube в WordPress. Здесь есть четыре метода, и все они имеют схожий процесс и результат:
- В редакторе блоков есть специальный блок, который поможет вам отображать ваши видео.
- Также существует способ автоматического встраивания видео с YouTube в WordPress.
- Вы можете напрямую ссылаться на видео YouTube, что также во многих случаях будет встраивать видео.
- Существует множество плагинов WordPress, которые помогут вам вставлять видео с разных сайтов.
Первый вариант будет самым распространенным, так что давайте начнем с него!
1. Используйте редактор блоков
До появления редактора блоков вам пришлось бы использовать один из наших других методов. Однако, если вы используете редактор в качестве основного способа создания контента, вы обнаружите, что для него доступен специальный блок.
Прежде чем начать, убедитесь, что у вас есть доступ к видео, которое вы хотите встроить, и что у вас есть URL-адрес для него. Вы можете найти это в строке браузера — стандартный URL-адрес, по которому вы будете переходить:

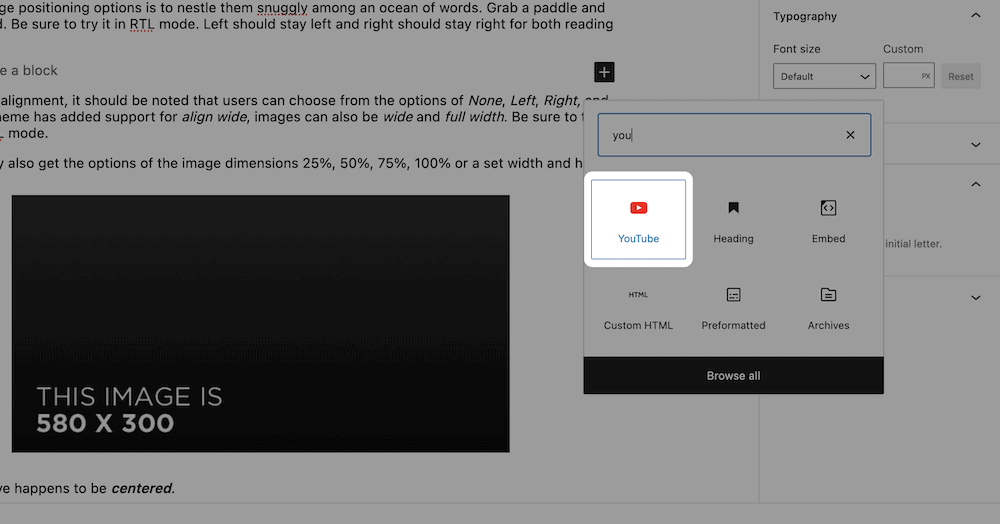
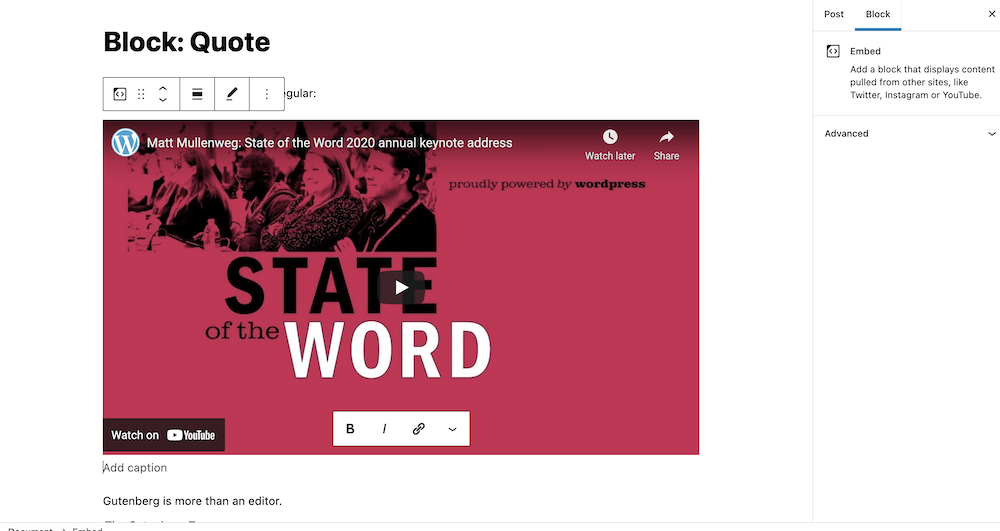
Отсюда откройте редактор блоков для поста, в который вы хотите встроить видео. Щелкните нужный способ, чтобы добавить новый блок, и найдите блок YouTube в списке:

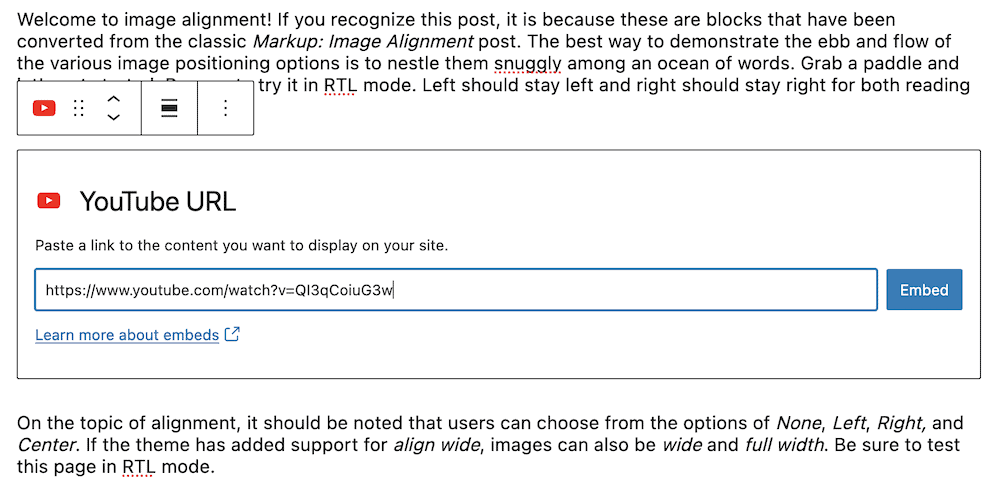
Это предложит вам заполнитель, очень похожий на добавление блока изображения. Вы можете вставить URL в текстовое поле:

После того, как вы нажмете кнопку Embed, видео будет отображаться.
2. Добавьте видео YouTube с автоматическим встраиванием
Следующий метод — это классический способ встраивания видео с YouTube в WordPress. Это был бы метод, который вы бы использовали с классическим редактором, хотя он все еще может быть жизнеспособным, если вы не используете редактор блоков для создания контента.

WordPress включает в себя формат oEmbed, который, говоря простым языком, позволяет отображать сторонние ссылки как вставки. Он работает с целым рядом сайтов, но здесь мы сосредоточимся на YouTube.
Этот метод является самым простым из способов в этом списке. Во-первых, убедитесь, что у вас есть URL-адрес видео — можно скопировать его из панели браузера. Затем найдите место для видео в своем контенте. Здесь мы будем использовать редактор блоков, так как здесь этот метод все еще будет работать.
Затем вставьте ссылку, как и любую другую копию:

Если вы моргнете, вы пропустите преобразование текстовой ссылки во встроенное видео YouTube. В любом случае, как только вы это сделаете, процесс будет завершен.
3. Ссылка на URL-адрес для встраивания YouTube
Есть еще один способ встроить видео с YouTube, аналогичный предыдущему. На этот раз вы воспользуетесь специальным кодом для встраивания YouTube и вставите его на свой сайт.
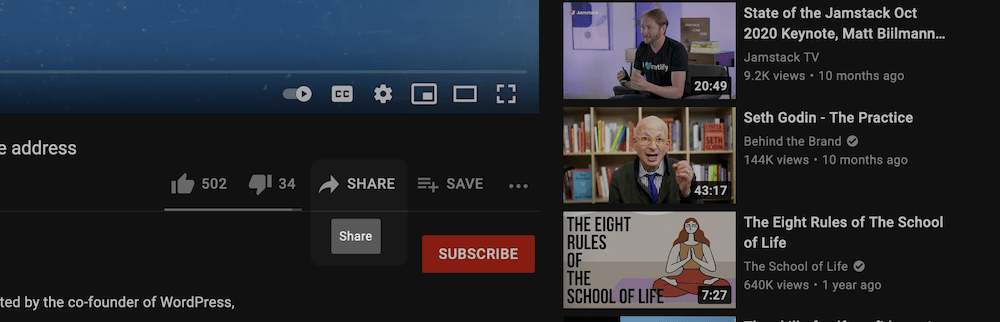
Чтобы найти это, перейдите к своему видео на YouTube и нажмите ссылку « Поделиться » внизу:

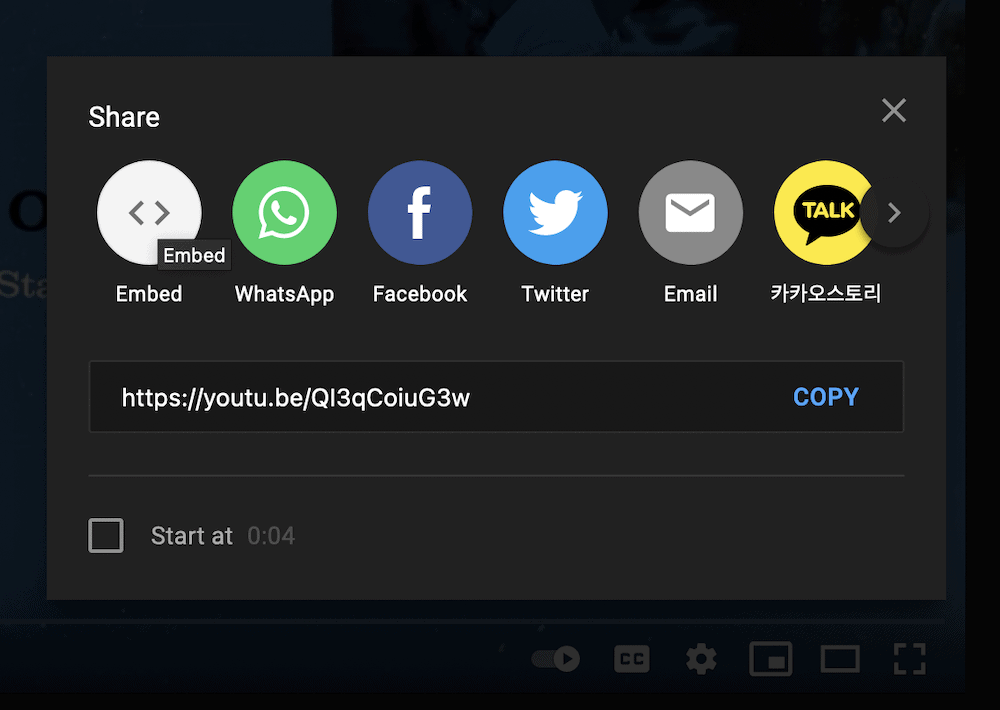
В появившемся диалоговом окне нажмите кнопку « Встроить »:

Это вызовет предварительный просмотр видео и некоторые параметры видео вместе с блоком кода. Как только вы определите начальную точку вашего видео и будут ли видны элементы управления, вы можете выделить это и скопировать, как и любой другой текст. Отсюда вы можете вставить его в выбранный вами редактор WordPress:

Опять же, это происходит быстро, поэтому похоже на любой другой процесс встраивания. Разница здесь в том, что код будет учитывать начальную точку и другие параметры, которые вы установили на YouTube.
4. Используйте специальный плагин WordPress для встраивания YouTube
Как и следовало ожидать, WordPress также позволяет встраивать видео с YouTube с помощью плагинов. Плохая новость заключается в том, что, несмотря на то, что существует множество доступных плагинов, многие из них имеют плохие отзывы и не имеют обновлений.
Тем не менее, есть несколько плагинов, которые мы можем порекомендовать для разных целей. Например, вы можете использовать WP YouTube Lyte для «ленивой загрузки» видео и экономии трафика. Вы также можете использовать Midhan: Lite YouTube Embed для более быстрого рендеринга.
Для большинства пользователей вы обратитесь к плагину галереи, такому как Embed Plus для YouTube:

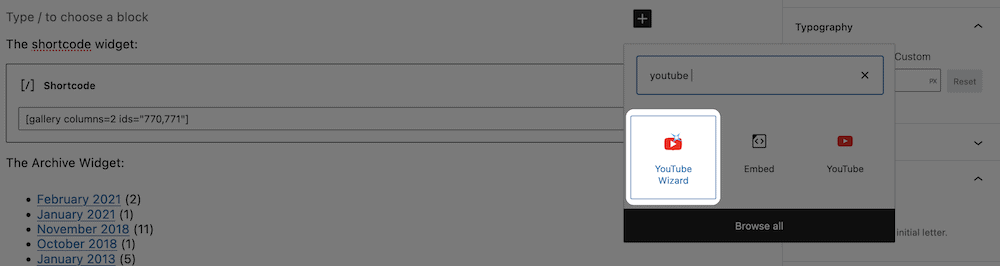
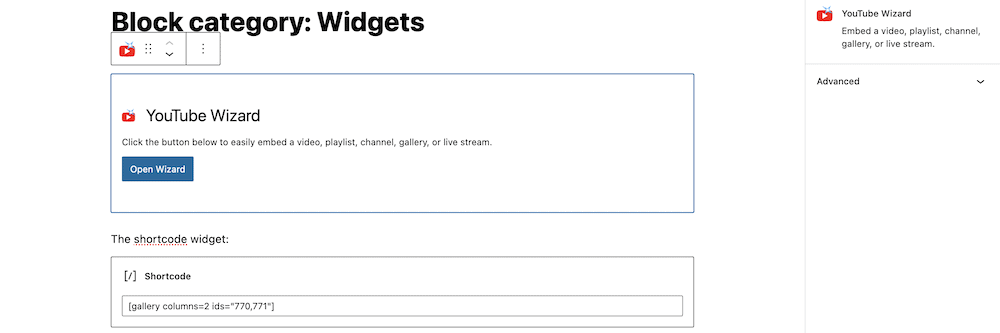
Вы можете установить этот плагин обычным способом, после чего вы сможете выбрать блок мастера YouTube в публикации или на странице:

Затем вы можете нажать кнопку « Открыть мастер» в заполнителе «Блок»:

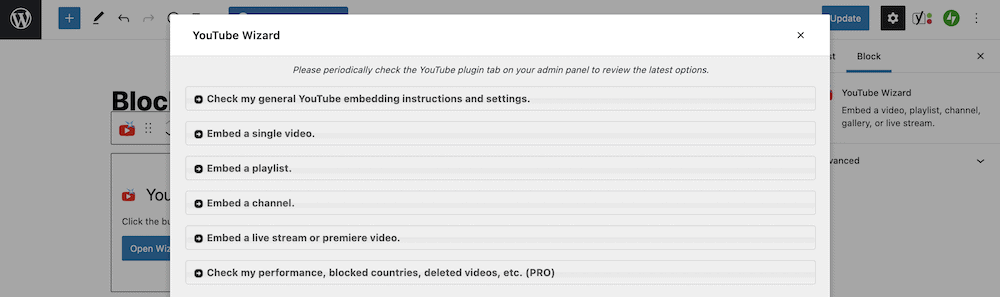
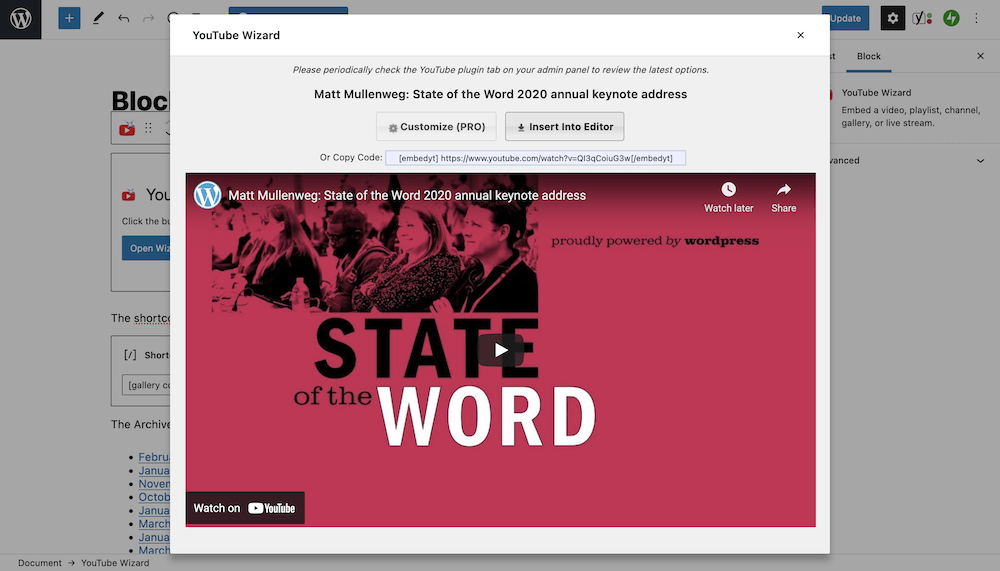
Появится диалоговое окно с несколькими вариантами встраивания вашего видео на YouTube. Мы собираемся не усложнять и выбрали Встроить одно видео :

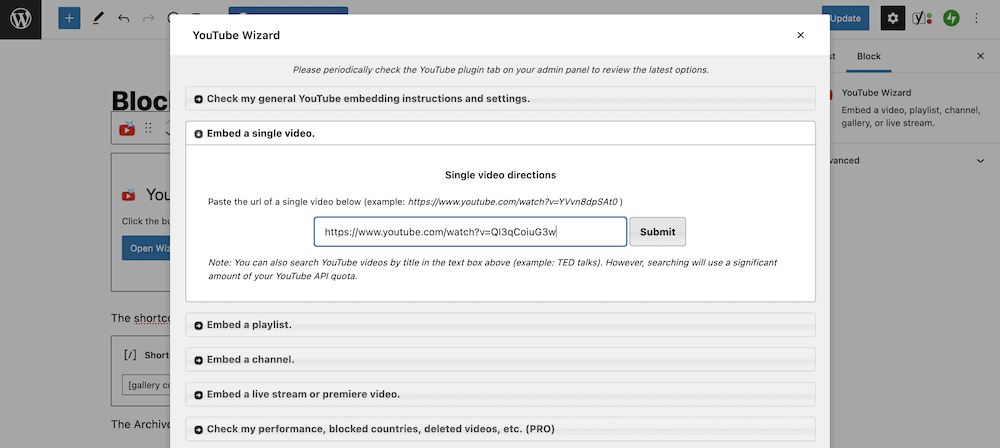
Процесс здесь аналогичен другим методам встраивания: вставьте ссылку YouTube в текстовое поле и нажмите для подтверждения:

На последнем этапе вы можете нажать «Вставить в редактор » или скопировать и вставить шорткод в редактор блоков:

Настоящая сила такого плагина проявляется, когда вы хотите отображать галереи или плейлисты. Тем не менее, вы захотите найти решение, которое соответствует вашим потребностям и целям.
Подведение итогов
Хотя не каждый веб-сайт должен использовать видео, это важный тип мультимедиа для многих приложений. Из-за этого WordPress предлагает несколько способов встраивания видео с YouTube, не говоря уже о других видеосайтах.
В этом посте мы рассмотрели, как встраивать видео с YouTube в WordPress. Вот четыре способа, которые мы упомянули:
- Используйте встроенный функционал редактора блоков.
- Используйте автоматическое встраивание для отображения видео YouTube.
- Вставьте ссылку YouTube Embed URL в WordPress.
- Установите специальный плагин для встраивания YouTube, который поможет вам отображать видео.
Хотите ли вы встроить видео с YouTube в WordPress, и если да, то какой из наших методов вам кажется многообещающим? Дайте нам знать в комментариях ниже!
