Как встроить видео YouTube на свой сайт, не показывая связанные видео
Опубликовано: 2019-01-15Еще в 2018 году YouTube изменил способ работы своих кодов для встраивания на сторонних сайтах. Это произошло довольно тихо и без особого объявления, но это довольно важный сдвиг в поведении встраивания YouTube, поэтому мы подумали, что нам лучше изучить, как это меняет отношения ваших сайтов с YouTube и как вы могли бы использовать встраивание видео в будущем.
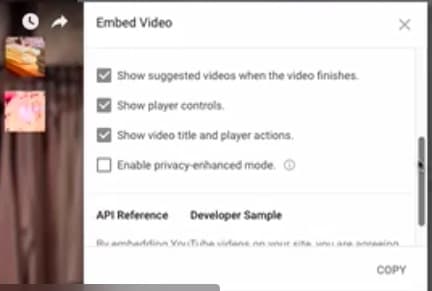
Вот как настройки встраивания видео выглядели по умолчанию, когда вы выбирали код встраивания видео в любое видео на YouTube до октября 2018 года. техники, поскольку это была единственная запись о том, какой она была раньше.)

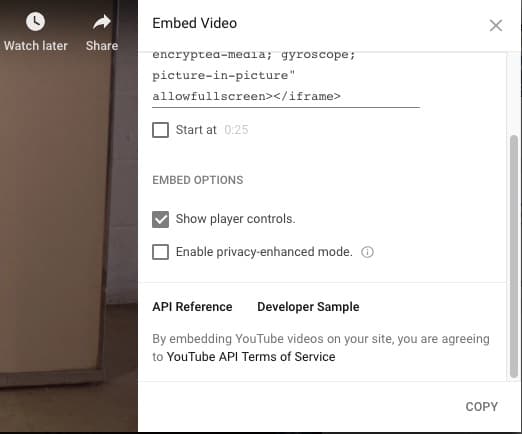
Вот как это выглядит сейчас (см. ниже)

Как видите, два из четырех первоначальных параметров управления кодом встраивания были удалены, включая крайне важный « Показать предлагаемые видео, когда видео закончится». Снятие флажка с параметра «Показать рекомендуемые видео», используемого для того, чтобы ваше видео только что закончилось и не показывало никаких ссылок на другие видео. Это больше не работает.
Так что же в этом такого особенного? Что ж, это означает, что если вы встраиваете видео на свой собственный веб-сайт, вы только что потеряли простой способ контролировать, будут ли похожие видео показываться пользователю после того, как видео, которое вы встроили, закончило воспроизведение. Ссылки на похожие видео могут вызвать у вас проблемы, если вы позволите им беспрепятственно запускаться. Возможно, вы этого не понимаете, но YouTube выберет похожие видео и персонализирует те, которые он показывает, на основе недавних привычек и предпочтений пользователей YouTube, а также контекста видео, которое вы встроили. Если у вас есть клиенты, которые изучают определенную категорию продуктов и смотрят разные видео, это может привести к тому, что заметные визуальные ссылки на видео вашего конкурента будут отображаться в окне встраивания видео на веб-сайте вашего бренда. Это не идеальный результат.
Давайте просто рассмотрим, как это выглядит и работает на практике, на примере одного из наших собственных видеороликов.
Стандартное встраивание — вот как выглядит код встраивания для тех из вас, кому любопытно.
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/T8GP4wHdpMk” frameborder=”0″ allow=”акселерометр; зашифрованные носители; гироскоп; картинка в картинке» allowfullscreen></iframe>
Если вы проиграете приведенное выше видео до конца, вы заметите, что получаете много связанных видео, которые YouTube считает актуальными для вас. Нажав на любую из этих опций, вы откроете новую вкладку браузера, которая перенесет вас с нашего веб-сайта на YouTube.
Хорошо, давайте теперь посмотрим на стандартный код встраивания, где мы вручную добавили старый «?rel=0 » к URL-адресу встраивания.
(мы выделили дополнительный код ?rel=0 , чтобы вы могли видеть, куда он вставляется.)
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/T8GP4wHdpMk ?rel=0 ”frameborder=”0″ allow=”акселерометр; зашифрованные носители; гироскоп; картинка в картинке» allowfullscreen></iframe>
С этим видео, когда мы дойдем до конца, вы заметите, что отображаются только другие видео с канала Target Internet.
Что с этим делать? Что ж, у вас есть еще пара вариантов.
Вариант 1. Используйте код «?rel=0»
Добавление ?rel=0 в конец вашей ссылки на видео на YouTube было именно тем, что исходная опция «показывать рекомендуемые видео после окончания видео» использовалась для добавления, когда вы снимали этот контрольный флажок. На самом деле он все еще работает, но не так, как раньше. До октября 2018 года видео просто заканчивалось и возвращалось начальный экран тона. Теперь он будет отображать похожие видео с того же канала, что и видео, которое вы встроили. Таким образом, если у вас много встроенных видео в блоге и вы используете прием rel?=0, вы вполне можете начать получать намного больше трафика, покидая ваш сайт на страницах со встроенными видео с YouTube. Если вы только что добавили стандартный код встраивания по умолчанию в свои сообщения, вы вряд ли заметите большую разницу, но мы надеемся, что в этой статье освещаются некоторые проблемы, связанные с использованием встраивания YouTube для воспроизведения ваших собственных видео. помните - если вы встроили видео с других каналов YouTube, вы все равно будете получать другие рекомендуемые видео с их канала. Мы не нашли способа остановить это, но если вы знаете такой, пожалуйста, свяжитесь с нами.

Мы обнаружили, что вы не можете добавить код '?Rel=0', если вы включили режим повышения конфиденциальности при получении кода для встраивания с Youtube. Если бы вы сделали это, код выглядел бы примерно так
<iframe src="https://www.youtube-nocookie.com/embed/T8GP4wHdpMk ?rel=0 " width="560" height="315" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
но не тратьте свое время. Это не будет иметь никакого эффекта.
Вариант 2. Используйте выделенный платный видеохостинг.
Используйте специальный платный сервис видеохостинга, такой как Vimeo, для любых ваших видео, которые вы хотите встроить, и вы вернете себе весь контроль. Мы используем видеохостинг Vimeo Pro в Target Internet, и это здорово. Если в ваш блог уже встроены сторонние видеоролики, вы можете найти эти видео на Vimeo и использовать код встраивания Vimeo для воспроизведения видео вместо YouTube. У многих брендов есть канал Vimeo, и на самом деле с этим изменением в том, как работает код для встраивания видео на YouTube, мы утверждаем, что наличие видео всех ваших брендов, доступных через Vimeo, а также на YouTube, стало вполне обоснованным соображением для любого бренда, серьезно относящегося к поощрение обмена видео без проблем с связанными видео, закрадывающимися в сделку без приглашения.
Выше вы можете увидеть то же видео, загруженное в Vimeo. Поскольку у нас есть учетная запись Vimeo Pro, мы можем настроить пользовательский видеоплеер, который мы можем применить к этому видео или ко всем нашим встраиваниям видео, и у него есть отличные функции, которыми вы можете управлять, встроенные в пользовательский проигрыватель Vimeo. Вы можете загрузить собственный прозрачный логотип PNG, который будет использоваться вашим плеером, и связать этот логотип с любой страницей, которую вы хотите. У вас также есть полный контроль над поведением игрока в конце видео. В приведенном выше примере мы попросили его отображать другие наши видео, как это делает YouTube. Тем не менее, мы можем так же легко запросить ссылку на любую веб-страницу или множество других полезных вещей. Вариантов было так много, что мы не смогли запечатлеть их все на одном снимке экрана, поэтому мы сняли короткое видео, чтобы показать некоторые из доступных вариантов. Еще один вариант видеохостинга, который вы можете рассмотреть, — это Wistia, у которого есть несколько замечательных функций для пользовательских проигрывателей и встраивания, которые могут помочь вам сохранить контроль.
Стоит ли вам по-прежнему размещать видео на YouTube?
Что ж, поскольку YouTube является второй по величине поисковой системой в Интернете, ответ на этот вопрос — абсолютно ДА! Не выплескивайте ребенка вместе с водой из ванны. Размещение вашего видеоконтента на YouTube — один из лучших способов убедиться, что он будет виден людям, которые его ищут, и у нас есть ряд предложений о том, как оптимизировать этот видеоконтент, чтобы его можно было найти в этом подкасте. Однако с этими изменениями вам, возможно, придется переосмыслить, как вы используете встраивание видео на свой собственный веб-сайт. Маркетологи тратят много времени, денег и ценных ресурсов на получение трафика на свои сайты. Все мы знаем, сколько видеоконтента может помочь пользователям конвертировать. Тем не менее, последнее, что вы хотите, — это чтобы часть этого трафика снова попала на YouTube, возможно, в решающий момент в процессе принятия решения о покупке. Ознакомьтесь с тем, как работают новые встраивания, и сделайте стратегический выбор того, как видео будут выглядеть на вашем веб-сайте. Как мы уже отмечали, вам не обязательно использовать YouTube для размещения видео на вашем собственном веб-сайте.
Надеюсь, эта статья даст вам хорошее представление о том, как подходить к видео на вашем веб-сайте. Важная вещь, которую, по нашему мнению, вы все должны сделать как минимум из этих изменений, — это отметить сейчас, как контент вашего веб-сайта использует встроенные видео YouTube, и принять твердое решение о том, как вы хотите, чтобы все работало в будущем. При правильной настройке вы можете избежать встраивания видео, непреднамеренно возвращающего посетителей вашего сайта на YouTube или к видеоконтенту вашего конкурента.
