Как создать каркасы за 6 простых шагов
Опубликовано: 2022-05-07Являетесь ли вы новичком или любителем, эти шесть простых шагов по проектированию каркасов вам пригодятся!

Если вы хоть какое-то время занимаетесь дизайном пользовательского опыта (UX), вы, вероятно, когда-нибудь слышали о вайрфреймах. В идеальном сценарии веб-дизайна вайрфрейминг будет первым шагом, который вы сделаете, чтобы визуально изобразить, как веб-страница может выглядеть в конечном итоге.
Однако, если вы не очень хорошо разбираетесь в проектировании вайрфреймов или если вы занимаетесь проектированием впервые, у вас могут возникнуть проблемы с несколькими вещами. Вы можете задаться вопросом, как вайрфрейминг вписывается в более крупный процесс проектирования, какие шаги необходимо предпринять для создания вайрфрейма, и следует ли вам создавать вайрфрейм с помощью ручки или бумаги, или для этого вам понадобится специальный инструмент.
Хотя вы можете создать каркас с ручкой и бумагой, а также с помощью инструмента каркаса (в соответствии с вашими потребностями и удобством), ответы на другие вопросы немного сложнее. Хорошая новость заключается в том, что мы ответим на эти и другие вопросы, которые могут у вас возникнуть, в этой статье, когда мы будем говорить о том, как создавать каркасы.

Но прежде чем мы углубимся, что такое вайрфрейм?
Что такое каркас?
Каркас — это макет или представление общей структуры или макета веб-страницы или страницы приложения. Он показывает, как будут расположены различные компоненты, такие как разделы, вкладки, продукты, информация и призывы к действию, и как будет использоваться пространство. Поскольку каркас представляет собой первоначальный макет веб-страницы, цвета, мультимедийный контент, шрифты и другие стилистические элементы обычно остаются минимальными.

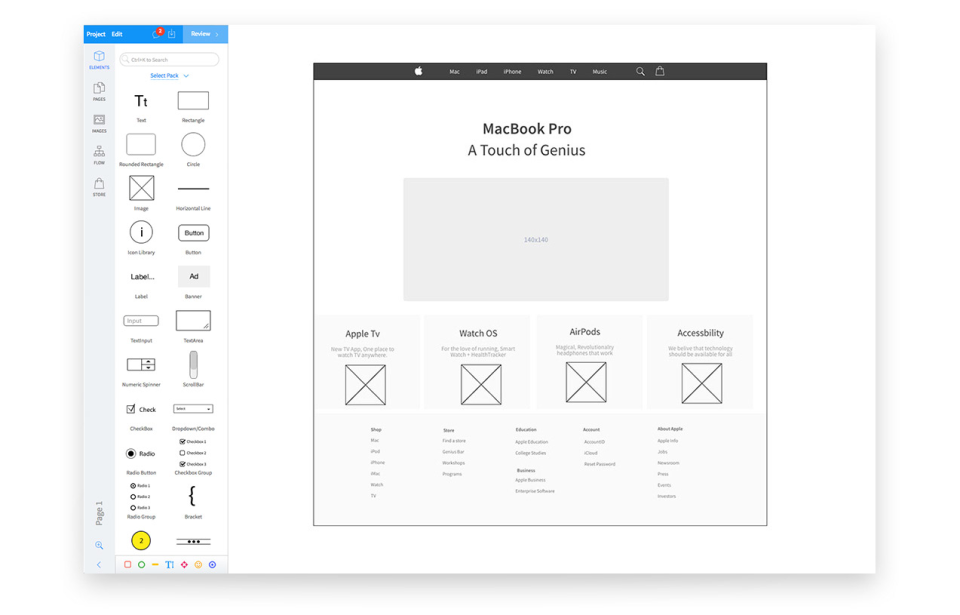
Образец каркаса разрабатывается в MockFlow WireframePro (Источник)
После этого давайте рассмотрим шаги, связанные с созданием каркаса.
Проведите исследование, чтобы получить ясность и направление
Может показаться заманчивым немедленно начать изливать свои идеи каркаса, но прежде чем вы это сделаете, подумайте о более крупной цели: разработке привлекательного пользовательского интерфейса (UI). А для этого вам нужно будет оценить требования вашего дизайн-проекта и ожидания ваших заинтересованных сторон и конечных пользователей.
Ваш дизайн должен не только помогать бизнесу доносить свое сообщение или продукты до клиентов, но, что более важно, облегчать для клиентов навигацию по странице и находить то, что им нужно, без особых усилий.
Вот как вы можете выполнить этот шаг:
- Свяжитесь с заинтересованными сторонами, чтобы понять основные потребности проекта. Получение этой ясности является основой каркасного дизайна.
- Изучите конечных пользователей, их предпочтения и покупательское поведение, чтобы вы могли удовлетворить их потребности с помощью каркаса.
- На основе вашего исследования конечных пользователей определите общие варианты использования, чтобы лучше понять сценарии, для которых вы разрабатываете.
- Проведите исследование рынка и анализ конкурентов, чтобы определить тенденции дизайна и лучшие практики.
Упростите обращение к данным исследования
Вы собираетесь собрать много данных, включая варианты использования, профили покупателей, данные исследования рынка и требования к проекту, во время вашего исследования. На различных этапах процесса создания каркаса вам нужно будет постоянно возвращаться к этому исследованию.
Поэтому, прежде чем погрузиться в работу, убедитесь, что вы задокументировали и систематизировали всю свою исследовательскую информацию таким образом, чтобы не тратить слишком много времени и усилий на доступ к ней. Это гарантирует, что тяжелая работа, которую вы вложили в свое исследование, отразится на вашем каркасе и не пропадет даром.
Вот несколько быстрых способов сделать это:
- Не забудьте задокументировать всю ключевую информацию, с которой вы сталкиваетесь.
- Организуйте исследование на основе макро- и микрокатегорий, используя папки и подпапки.
- Создавайте шпаргалки, чтобы зафиксировать ключевые понятия, такие как варианты использования покупателя, покупательское поведение или любые интригующие отзывы пользователей, с которыми вы могли столкнуться в своем исследовании.
Сопоставьте пользовательские потоки для удовлетворения потребностей пользователей
Пользовательский поток относится к пути или путешествию пользователя во время сеанса веб-сайта или приложения. Это путешествие включает в себя точку входа на ваш веб-сайт/приложение, все точки, где они взаимодействовали с веб-сайтом/приложением (например, страницы, которые они посетили, и кнопки, на которые они нажимали до совершения последней транзакции), а также точку выхода с веб-сайта/приложения. .
Одним из простых примеров пользовательского потока может быть: пользователь заходит на ваш веб-сайт электронной коммерции после нажатия на рекламу, скажем, серых туфель дерби. После перехода на ваш веб-сайт человек может захотеть отфильтровать обувь по цене, размеру, бренду и т. д.; он/она может захотеть увеличить одну или несколько туфель, проверить их характеристики, добавить один из товаров в корзину и, в конце концов, произвести оплату и завершить транзакцию.
Это виды взаимодействий на вашем веб-сайте или в приложении, которые в совокупности составляют поток пользователей.

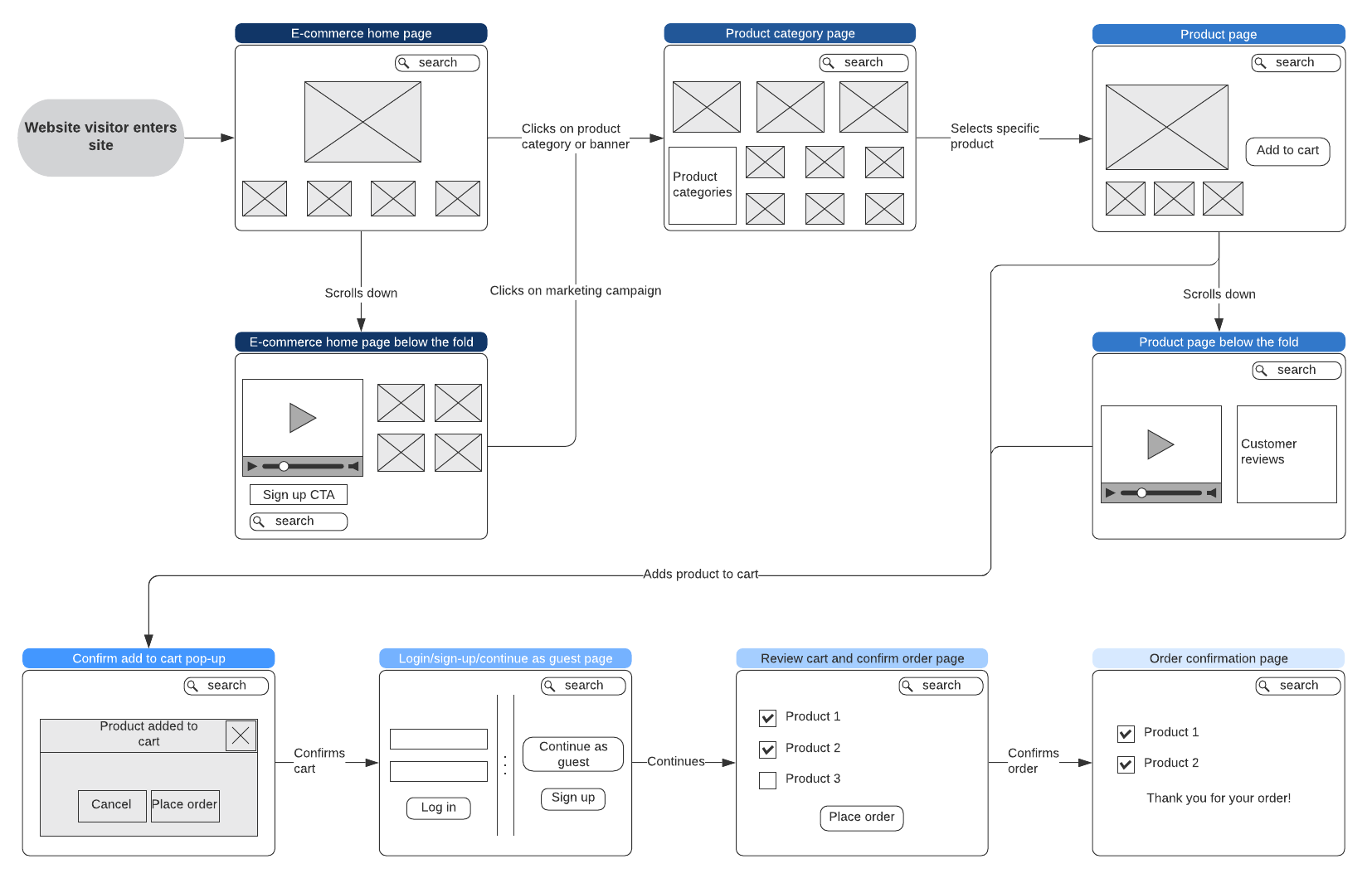
Пример пользовательского потока для посетителя веб-сайта электронной коммерции ( Источник )
Это путешествие должно быть отражено в пользовательском потоке, чтобы вы не упустили важные элементы дизайна, такие как корзина, ценовой фильтр или контрольный список спецификаций. Отсутствие таких элементов может сбить с толку посетителей веб-сайта/приложения, требуя от них обращения в службу поддержки, чтобы получить помощь даже с базовой навигацией.
Непосредственным воздействием в таком случае будут неудовлетворенные или разочарованные клиенты, что также будет означать снижение конверсий и увеличение отказов.
Потоки пользователей — это основа вашего каркаса, поэтому обязательно выделите для этого некоторое время. Вот как вы можете сделать это правильно:
- Сопоставьте потребности пользователей, спросив себя: какую цель пытаются достичь посетители веб-сайта/приложения? Какие функции они ищут? Какие первоначальные вопросы у них могут возникнуть? Какая информация может им понадобиться для плавной навигации?
- Создайте схему потока, которая включает точку входа пользователя на веб-сайт/приложение и все шаги, которые он может предпринять до окончательной транзакции.
- Убедитесь, что поток пользователя логичен и учитывает все возможные потребности пользователя во время навигации.
Создайте минималистичный макет каркаса
Именно сейчас вам нужно взяться за перо и начать изливать свои идеи макета. На этом этапе вам нужно будет создать базовую структуру, которая выделяет, какие элементы будут на странице, какой элемент пользовательского интерфейса будет расположен где, какие вкладки будут включены, где будут находиться текстовые поля и где будут размещены мультимедийные элементы. .

Идея состоит в том, чтобы создать базовую каркасную структуру веб-страницы таким образом, чтобы удовлетворить все потребности пользователей и бизнеса.
Кроме того, когда вы проектируете структуру, не поддавайтесь искушению добавить слишком много деталей — на данном этапе меньше значит больше. Забудьте о шрифтах и цветах, просто сосредоточьтесь на создании ориентировочного дизайна, а не на конечном результате.
Вот несколько вопросов, на которые вы можете ответить, чтобы сделать этот шаг правильно:
- Как наилучшим образом организовать компоненты пользовательского интерфейса для поддержки конечной цели посетителя?
- Что должен увидеть пользователь, как только он зайдет на страницу?
- Где разместить основной месседж страницы?
- Какая информация должна быть наиболее заметной?
- Какие кнопки понадобятся пользователю для навигации по веб-сайту или дизайну приложения?
Когда базовая структура будет готова, покажите ее своим коллегам или руководителю и получите первые отзывы о ней. При необходимости измените макет соответствующим образом, чтобы повысить удобство использования.
Определите уровень точности и заполните детали
Теперь, когда у вас есть достаточно ясности в отношении направления проекта, пользовательского потока, базового каркасного макета (также называемого макетом) и любых необходимых улучшений, вы можете приступить к заполнению некоторых деталей.
На этом этапе вам нужно будет определить уровень точности вашего каркаса, другими словами, количество деталей, присутствующих в вашем каркасе. Вот краткий обзор ключевых различий между тремя обычно используемыми уровнями.
| Верность | Характеристики | Быть использованным |
|---|---|---|
| Низкий |
|
|
| Середина |
|
|
| Высокая |
|
|
После того, как вы определились с уровнем точности, вот как вы можете заполнить детали в каркасе:
- Постепенно добавляйте детали сверху вниз и слева направо.
- Добавьте основные детали удобства использования, такие как панель навигации и панель поиска вверху справа или слева.
- Добавьте элементы, которые, по вашему мнению, сделают использование страницы удобным для клиентов, и посмотрите, где их лучше всего разместить.
Получить тестирование!
Когда детали заполнены, ваш каркас готов доказать свою силу. Вам нужно будет протестировать каркас, чтобы увидеть, насколько он удобен в использовании, то есть присутствуют ли все элементы дизайна, которые могут понадобиться пользователю.
Тестирование также поможет определить любые важные элементы, которые могут отсутствовать, или любые дополнительные требования, которые необходимо учесть. Например, вместо двух полей на странице входа (одно для имени пользователя и другое для пароля) ваш каркас имеет только одно. Или, может быть, на главной странице нет панели навигации, хотя по логике вещей она должна быть. Такие промахи должны быть исправлены до того, как каркас перейдет в процесс проектирования.
Вы можете воспользоваться помощью своих коллег в этом или попросить реальных пользователей протестировать конечный продукт. Если вам нужен более глубокий анализ каркаса, вы также можете рассмотреть возможность привлечения экспертов в данной области.

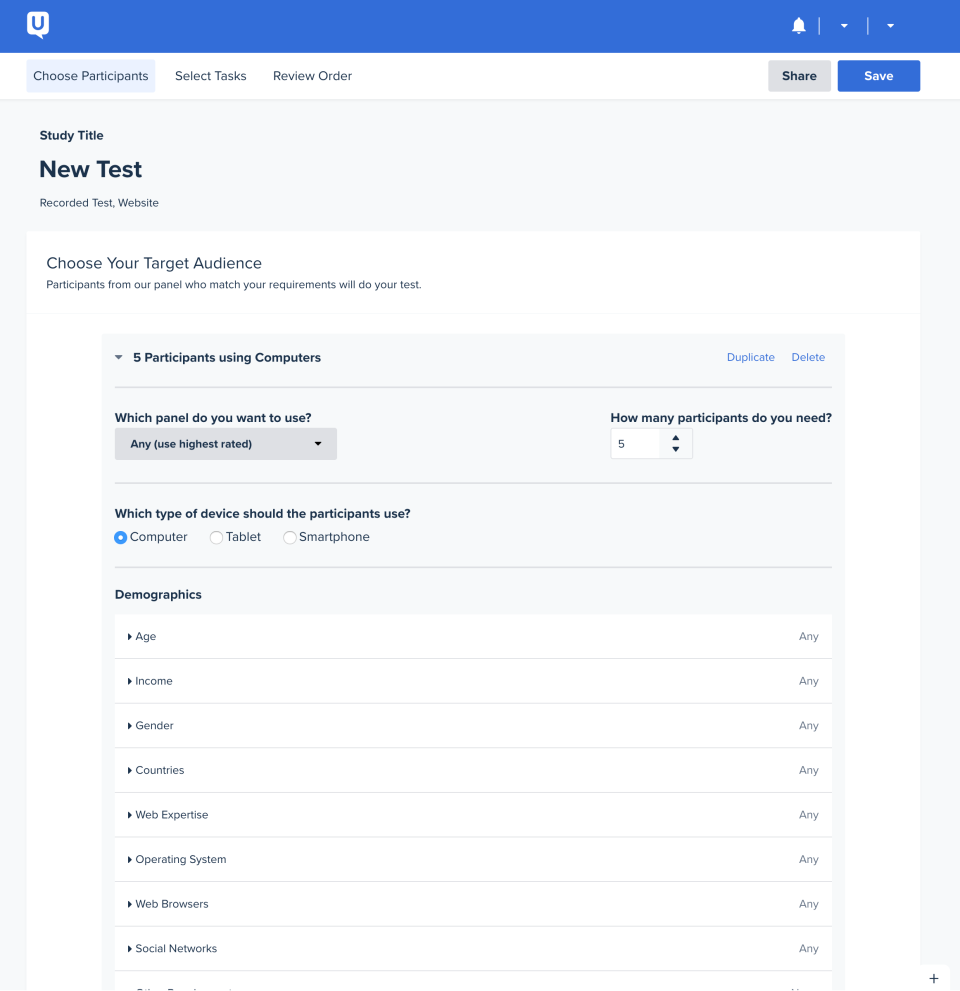
Определение критериев для нового теста в UserTesting ( Source )
Вот как вы можете протестировать свой каркас:
- Распечатайте свои каркасы на бумаге или создайте цифровые каркасы и представьте их рецензентам.
- Задайте рецензентам ряд вопросов, чтобы оценить их опыт и записать отзывы. Некоторые инструменты тестирования каркасов позволяют проводить более интерактивное тестирование каркасов и автоматически получать обратную связь.
- Попробуйте пользовательское тестирование — сервис, который позволяет размещать ссылку на каркас, который пользователи могут протестировать. После тестирования они могут поделиться видео своего экрана во время тестирования, а также аудио или письменным отзывом.
После того, как вы закончите тестирование и соберете отзывы, внесите улучшения по своему усмотрению.
Готовы к блицкригу вайрфреймов? Не так скоро!
Прежде чем приступить к действию, вам нужно кое-что обдумать. Каркас с ручкой и бумагой великолепен, так как вам не нужно устанавливать какое-либо программное обеспечение, платить за какой-либо инструмент, включать компьютер, и не имеет значения, подключены ли вы к Интернету. Но использование инструмента для создания каркаса имеет некоторые неоспоримые преимущества по сравнению с рисованием.
Инструмент каркаса может помочь вам значительно сократить время, необходимое для проектирования каркаса. Вы можете просто использовать перетаскиваемые элементы-заполнители и готовые к использованию каркасные шаблоны. Инструмент также позволяет легко сотрудничать с членами команды или клиентами и получать отзывы в режиме реального времени. Кроме того, вы можете интегрироваться с такими приложениями, как Adobe Creative Cloud или Jira, для создания высококачественных каркасов.
Если вы создаете каркас с ограниченным бюджетом, вы можете ознакомиться с этим списком бесплатных инструментов для создания каркасов с открытым исходным кодом.
