Как создать тестовый сайт в WordPress с хостингом Elementor
Опубликовано: 2023-08-14Обновление дизайна и функциональности вашего веб-сайта является важной частью поддержания вашего бизнеса в актуальном состоянии. Внесение изменений для улучшения работы веб-сайта может повысить вовлеченность ваших посетителей и повысить коэффициент конверсии. Может быть, приближается праздник, и вы можете изменить цвет и тему, или, может быть, вы хотите обновить способ построения сайта с использованием новых функций или улучшить общую производительность.
В мире веб-разработки крайне важно убедиться, что ваш сайт работает безупречно, прежде чем вносить какие-либо изменения. Здесь в игру вступает промежуточная среда. В этом руководстве мы подробно рассмотрим, что такое промежуточная среда, ее преимущества и как легко настроить промежуточную среду с помощью хостинга Elementor.
Что такое промежуточная среда?

Staging — это дублированная среда построения, которая содержит полную копию вашего работающего веб-сайта. Он служит частной песочницей, где вы можете тестировать изменения, обновления или новые функции, не затрагивая работающий сайт. Думайте об этом как о игровой площадке, где вы можете экспериментировать без каких-либо последствий. Ваш промежуточный сайт закрыт для публики, поэтому доступ к нему могут получить только люди, у которых есть ссылка. Когда вы будете удовлетворены изменениями, внесенными на тестовом сайте, вы можете отправить их на рабочий сайт. Это так просто.
Постановка стала важным инструментом для создателей веб-сайтов и владельцев веб-сайтов, которые обновляют свои веб-сайты и хотят, чтобы они работали без сбоев. Некоторые хостинг-провайдеры предлагают клонирование в качестве способа тестирования, но Elementor Hosting предлагает и то, и другое (постановка доступна для плана «Бизнес» и выше, а клонирование — для планов «Расширение» и «Масштабирование»). В то время как промежуточная стадия — это еще один уровень вашего текущего веб-сайта, клонирование создает совершенно новую копию вашего веб-сайта в реальной среде, и этот веб-сайт также может иметь свою собственную промежуточную среду. Живая и тестовая среды взаимосвязаны, а клонированный веб-сайт является автономным сайтом.
Преимущества использования промежуточной среды
Использование промежуточного инструмента дает множество преимуществ в процессе веб-разработки. По своей сути тестовый сайт предлагает убежище для безопасных экспериментов, позволяя вам тестировать новые темы, плагины или пользовательский код, не ставя под угрозу эстетику или функциональность вашего живого сайта.
Помимо этого, красота промежуточной обработки заключается в том, что она обещает нулевое время простоя. Мы все сталкивались с ловушками прямых модификаций — неожиданными сбоями и потенциальными сбоями. С промежуточным размещением эти проблемы смягчаются, гарантируя, что работа вашего сайта останется бесперебойной, пока вы вносите изменения за кулисами.
Эта среда также открывает путь к легким обновлениям. Как известно всем в веб-сфере, обновления WordPress, тем или плагинов могут иногда конфликтовать, вызывая конфликты. Сначала протестировав их в промежуточных условиях, вы лучше сможете выявить и устранить эти проблемы до того, как они появятся на вашей реальной платформе.
Кроме того, для тех, кто сотрудничает в веб-проектах, поделитесь промежуточной ссылкой с клиентами или коллегами, соберите отзывы перед запуском и усовершенствуйте процесс совместной работы. Постановочная среда выступает в качестве общего пространства.
Создание нового промежуточного сайта с хостингом Elementor

Настройка промежуточного сайта может показаться сложной задачей, но с Elementor Hosting процесс упрощается и удобен для пользователя. Вот как это сделать:
- Перейдите в панель управления My Elementor.
- Найдите карточку веб-сайта, который вы хотите скопировать, и нажмите «Управление этим веб-сайтом». Прокрутите вниз до раздела Staging Environment.
- Выберите «Создать постановку».
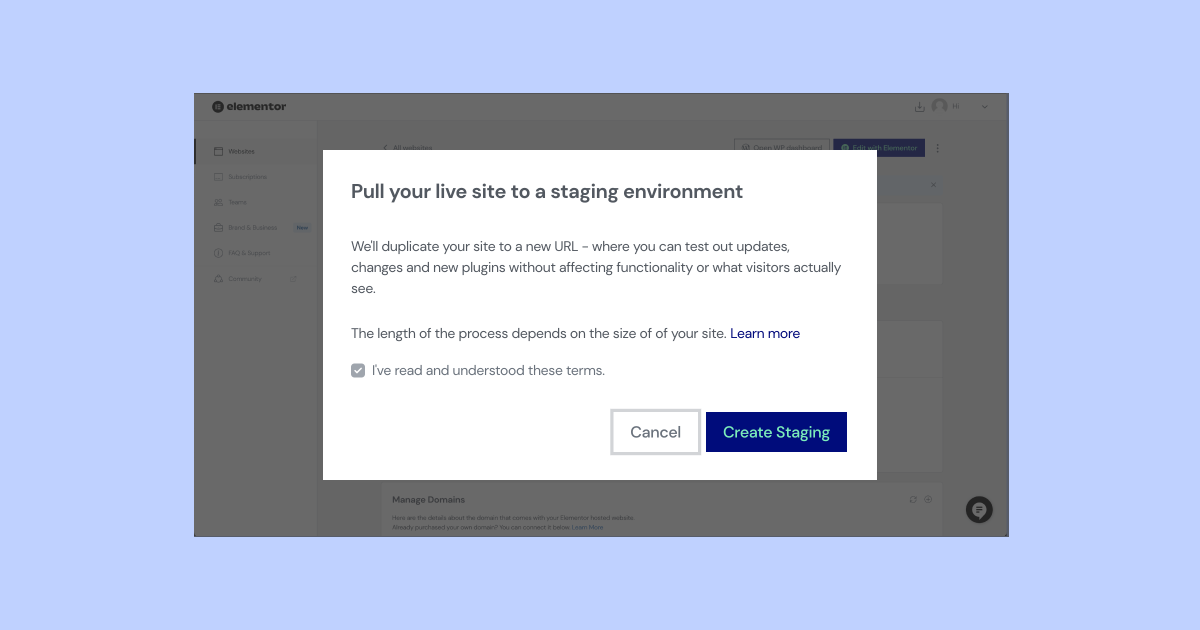
- Подтвердите, что хотите создать промежуточный сайт, и нажмите «Создать промежуточный».
- Ваш рабочий сайт будет скопирован на ваш тестовый сайт.
- Подробная информация о вашем тестовом сайте будет добавлена в раздел Staging Environment.
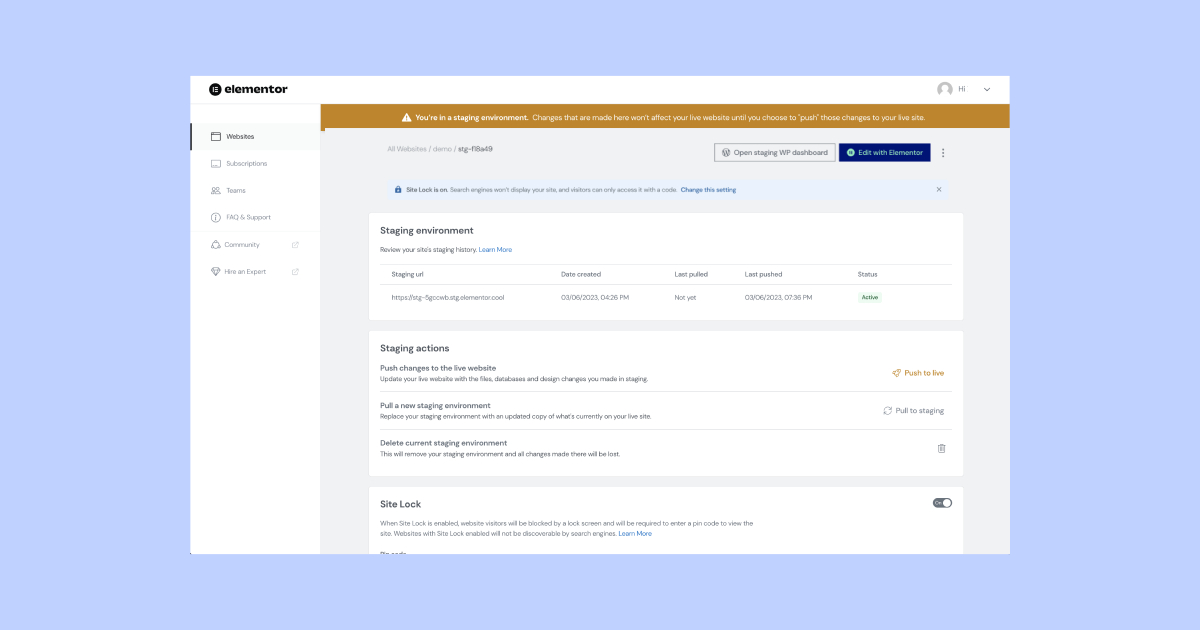
Как только вы войдете, вы заметите верхнюю золотую полосу, которая указывает, что вы находитесь в тестовой среде. Большой! Теперь вы можете зайти на свой пробный сайт и протестировать новые дизайны и функции!

Как я уже упоминал, у каждого промежуточного сайта есть свой уникальный домен, так что вы можете проверить его вживую и даже поделиться со своими клиентами или коллегами, чтобы увидеть новые изменения или протестировать поведение и производительность. Как это круто?
Развертывание новых изменений на работающем веб-сайте

При размещении веб-сайта на Elementor вы можете пользоваться преимуществами быстро развертываемых новых функций, а также другими улучшениями и улучшениями. Итак, теперь, когда мы создали наш промежуточный сайт, пришло время получить к нему доступ и внести изменения.
- Перейдите в панель управления My Elementor.
- Найдите карточку веб-сайта, который вы хотите скопировать.
- Щелкните Управление этим веб-сайтом.

- Прокрутите вниз до раздела Staging Environment.
- Выберите «Управление промежуточной средой» в разделе «Промежуточная среда».
Золотая полоса в верхней части экрана указывает на то, что вы получаете доступ к промежуточной среде. - Нажмите «Открыть промежуточную панель управления WP».
Это приведет вас к панели управления вашего тестового сайта, где вы сможете редактировать и создавать страницы и сообщения, добавлять и обновлять плагины и делать все, что вы делаете на своем сайте. Вы также можете протестировать внесенные вами изменения, используя уникальную ссылку своего промежуточного сайта.
Большой! Итак, теперь, когда мы изменили изображение, обновили текст, добавили новую функцию и убедились, что все работает идеально, мы можем «отправить» изменения на наш работающий сайт.
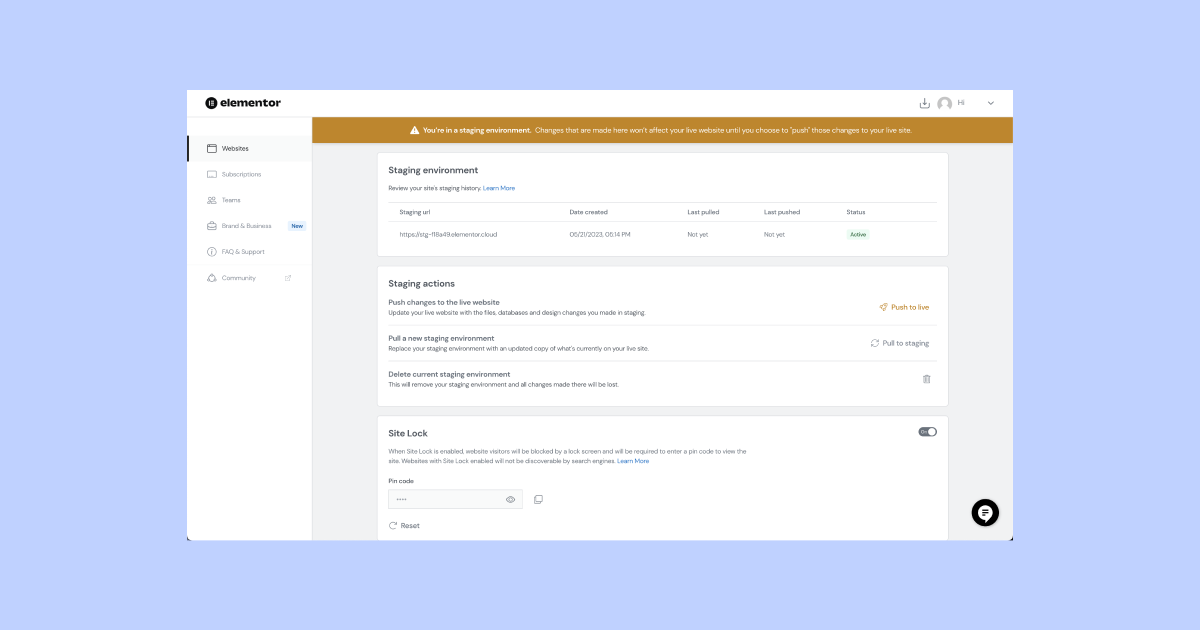
Перейдите на промежуточную панель управления и нажмите «Push to live». После утверждения ваш действующий веб-сайт будет обновлен с учетом новых изменений.
Вытягивание изменений из Live на промежуточный сайт

Другой вариант — «Вытягивание» для переноса изменений наоборот, с работающего сайта в промежуточную среду. Иногда нам нужно немедленно обновить наш веб-сайт, например, это может быть неправильный заголовок или ссылка. Вот где тяга пригодится. Если вы хотите убедиться, что ваши среды полностью синхронизированы, вы можете перенести изменения, внесенные на рабочем сайте, на промежуточный сайт.
- Перейдите в панель управления My Elementor.
- Найдите карточку веб-сайта, который вы хотите скопировать.
- Щелкните Управление этим веб-сайтом.
- Выберите «Управление промежуточной средой» в разделе «Промежуточная среда».
- Золотая полоса в верхней части экрана указывает на то, что вы получаете доступ к промежуточной среде.
- Прокрутите вниз до раздела «Промежуточные действия».
- Выберите Pull to staging.
- Подтвердите, что вы хотите перезаписать тестовый сайт живым сайтом.
Большой! теперь ваш текущий промежуточный сайт будет скопирован и заменен данными с вашего рабочего сайта, и все ваши среды будут синхронизированы.
Используйте постановку для плавного обновления веб-сайта
Промежуточная среда — бесценный инструмент в арсенале любого владельца или разработчика веб-сайта. Он предлагает безопасное пространство для тестирования, настройки и совершенствования изменений, прежде чем демонстрировать их миру. С Elementor Hosting создание и управление промежуточным сайтом становится беспроблемным, гарантируя, что вы всегда будете делать все возможное в цифровом формате. Независимо от того, являетесь ли вы опытным разработчиком или новичком в WordPress, максимально используйте промежуточные среды, чтобы улучшить дизайн, производительность и удобство работы вашего веб-сайта.
