Как создавать всплывающие формы для вашего сайта (2022 и бесплатно)
Опубликовано: 2022-06-27Вы ищете самый простой и эффективный способ создания и добавления всплывающих форм на свой веб-сайт? Тогда вы в правильном месте.
Всплывающие формы регистрации или всплывающие контактные формы позволяют легко общаться с посетителями вашего сайта.
Вы можете расширять свою аудиторию, общаться с ними, увеличивать продажи и собирать потенциальных клиентов, а также ценные данные о клиентах для своих маркетинговых кампаний.
Согласно опросу, 74% респондентов сообщили об использовании онлайн-форм в качестве инструмента для привлечения потенциальных клиентов.
Всплывающие формы весьма эффективны, когда речь идет о том, чтобы привлечь внимание пассивных посетителей и побудить их совершить желаемое действие. На самом деле, вы можете использовать всплывающие формы на своем сайте различными способами. Некоторые из них включают:
- Сбор лидов по электронной почте
- Ваши посетители смогут легко связаться с вами с помощью контактных форм.
- Повышение коэффициента конверсии
- Повышение количества регистраций
- Побуждение клиентов оставлять отзывы
Имейте в виду, что определенные стимулы, такие как бесплатные электронные книги и предложения скидок, часто более привлекательны для клиентов. Используйте специальные предложения, чтобы посетители заполняли формы, особенно если это всплывающая форма электронной почты или всплывающая форма обратной связи .
В этом уроке мы покажем вам, как создавать всплывающие формы для вашего сайта с помощью конструктора всплывающих окон Popupsmart.
Никогда еще не было так просто и эффективно создавать привлекательные всплывающие формы, отображать их на определенных страницах, настраивать параметры таргетинга для таргетинга и преобразования сегментов ваших посетителей.
И самое приятное то, что вы можете создать свою всплывающую форму бесплатно и без кода .
Прежде чем мы углубимся в обучающую часть, давайте выложим все карты на стол и посмотрим, почему использование всплывающих форм на вашем веб-сайте — это хорошая идея.
Зачем использовать всплывающие формы на вашем сайте?

1. Всплывающие окна работают
Люди склонны избегать использования всплывающих окон из-за устаревшего традиционного дизайна всплывающих окон и отсутствия успешного таргетинга. Многие из этих людей застряли в идее, что всплывающие окна раздражают.
Если вы один из них, позвольте мне сказать вам кое-что. Всплывающие окна работают .
Конверсия всплывающих окон в среднем составляет 3,09%. Нельзя отрицать, что при персонализации для посетителей вашего сайта и вашего бренда всплывающие окна КОНВЕРТИРУЮТСЯ.
Таким образом, вы можете превратить посетителей в клиентов, получить новых потенциальных клиентов по электронной почте и повысить вовлеченность, отображая современные всплывающие формы на своем веб-сайте.
Вот почему многие крупные и заслуживающие доверия корпоративные компании используют всплывающие окна на своих веб-сайтах.
2. Легко виден вашим посетителям

Чаще всего посетители предпочитают заполнять всплывающую контактную форму, а не просматривать весь ваш веб-сайт в поисках вашей контактной информации. Это следующая лучшая идея для живого чата.
Заинтересованы в бесплатных инструментах для живого чата? Узнайте о лучших из нашего сравнительного блога .
Ключевое преимущество всплывающих окон с контактными формами по сравнению со стандартными контактными страницами — это более высокая видимость . Как следует из названия, всплывающие окна появляются на веб-странице и привлекают посетителей.
В клиентском сценарии, когда посетитель не может принять окончательное решение о покупке, но не хочет просматривать ваш сайт, чтобы связаться с вами по поводу проблемы, всплывающее окно контактной формы будет всем, что вам нужно, чтобы преобразовать этого посетителя.
3. Вы можете настроить таргетинг на определенные URL-адреса
В некоторых случаях может быть лучше отображать всплывающее окно формы только на определенных страницах, а не на всем веб-сайте. Или, если вы хотите настроить таргетинг только на определенную аудиторию, всплывающие окна форм, настроенные с таргетингом на URL, могут быть гораздо более идеальными.
Например, у вас есть всплывающая форма регистрации или всплывающая форма электронной почты , которая предлагает бесплатную электронную книгу в обмен на заполнение полей формы, и вы хотите отображать ее только в соответствующих сообщениях блога. Вы можете легко сделать это с помощью URL-таргетинга.
Мы покажем вам, как установить настройки таргетинга вашего всплывающего окна с помощью Popupsmart, но потерпите нас, чтобы узнать еще одно преимущество всплывающих окон формы.
4. Более привлекательный внешний вид

Кому нравится видеть на веб-сайтах традиционные формы с десятком обязательных полей? Никто? Ни одного? Мы их тоже не любим.
На самом деле, по данным SaleCycle, 77% онлайн-покупателей бросают кассовые формы.
Таким образом, даже поля формы оформления заказа могут показаться посетителям слишком раздражающими и отнимающими много времени, если их не оптимизировать. Представьте, как бы они отнеслись к другим формам на вашем сайте.
Вместо того, чтобы потерять все потенциальные данные и возможности продаж, вы можете протестировать использование всплывающих форм на своем веб-сайте, в том числе;
- Сообщения в блоге
- Целевые страницы
- Домашние страницы
- Или любая веб-страница на вашем сайте
Всплывающие формы более привлекательны для пользователей. Оптимальные дизайны всплывающих окон уже имеют ограниченную площадь для полей. Меньшее количество полей формы упрощает их заполнение и делает их менее пугающими, чем стандартные формы.
Кроме того, благодаря расширенным настройкам таргетинга Popupsmart вы можете показывать всплывающую форму нужным посетителям в нужное время.
Интеллектуальный таргетинг гарантирует, что всплывающее окно увидят только те посетители, которые с наибольшей вероятностью заинтересуются им.
Зачем использовать Popupsmart для создания всплывающих форм для вашего сайта
Popupsmart — невероятно удобное программное обеспечение для создания всплывающих окон без кода. Это позволяет вам создавать красиво оформленные всплывающие кампании и ориентироваться на посетителей вашего сайта, как профессионал.
Он разработан, чтобы помочь конвертировать больше потенциальных клиентов и увеличить продажи, позволяя владельцам бизнеса создавать всплывающие кампании, персонализированные для каждого веб-сайта и ориентированные на их конкретную аудиторию.
Всплывающие кампании — это сообщения, которые появляются на сайте, когда посетители просматривают его. Они бывают разных форм, включая плавающую панель, всплывающее окно на боковой панели, полноэкранное всплывающее окно и всплывающее окно с лайтбоксом.
Popupsmart работает с однострочным кодом JavaScript на вашем сайте. Так что, если вы хотите создать всплывающую форму JavaScript , попробуйте Popupsmart бесплатно уже сегодня. Затем вы можете создать свое первое всплывающее окно!
Как создать всплывающую форму и добавить ее на свой сайт
Используя Popupsmart, вы можете;
- Создайте пользовательское всплывающее окно JavaScript,
- Всплывающая форма MailChimp / Всплывающая форма регистрации MailChimp
- Всплывающая форма Squarespace
- Всплывающая форма WordPress
- Всплывающая форма Hubspot
- Всплывающая форма Angularjs
- Всплывающие формы для любого веб-сайта, который работает с JavaScript
Узнайте о других интеграциях CRM и службы электронного маркетинга и о том, как интегрировать с ними Popupsmart.

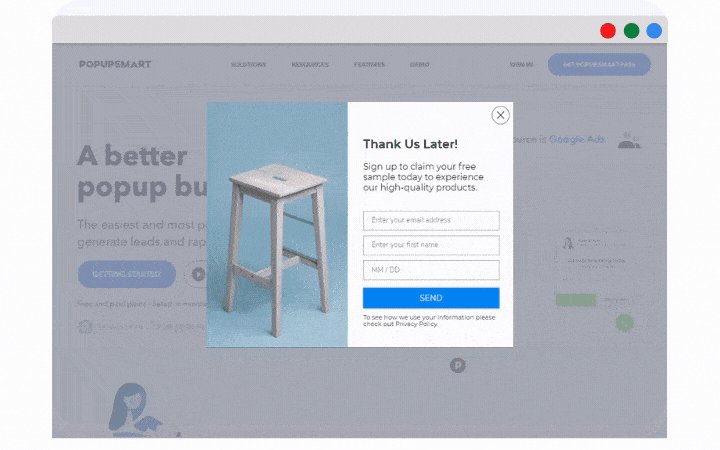
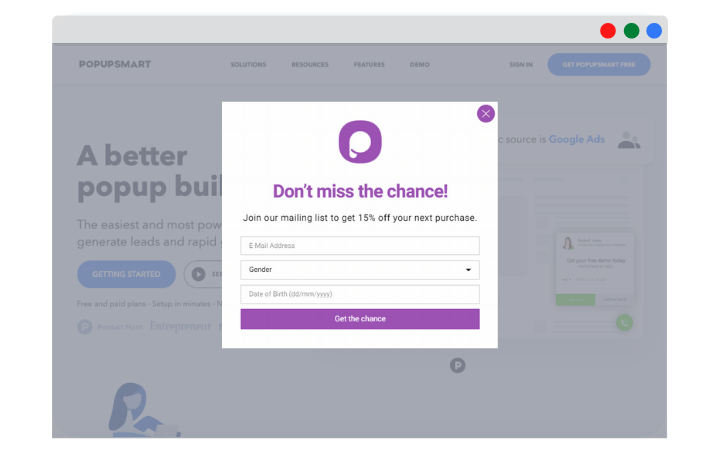
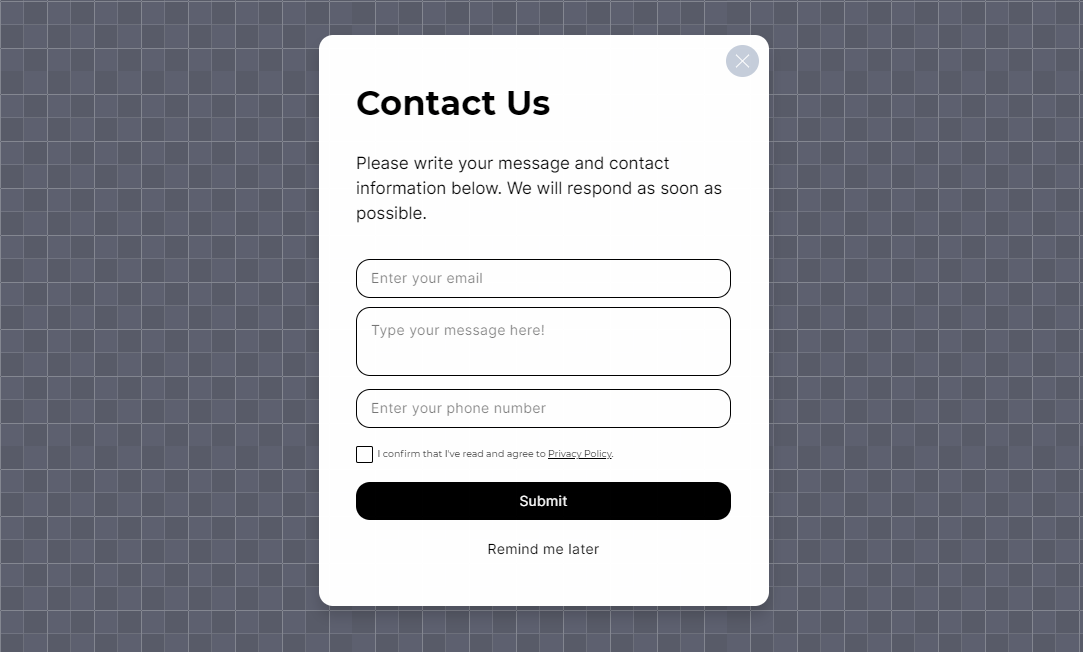
Сегодня мы создадим всплывающую контактную форму , которую вы увидите ниже, ради этого урока.
Вы можете попробовать все варианты настройки, чтобы создать всплывающую форму JavaScript, наиболее подходящую для вашего веб-сайта, после того, как вы узнаете простой способ создания всплывающей формы для своего веб-сайта .

Вот пошаговое руководство , как это сделать:
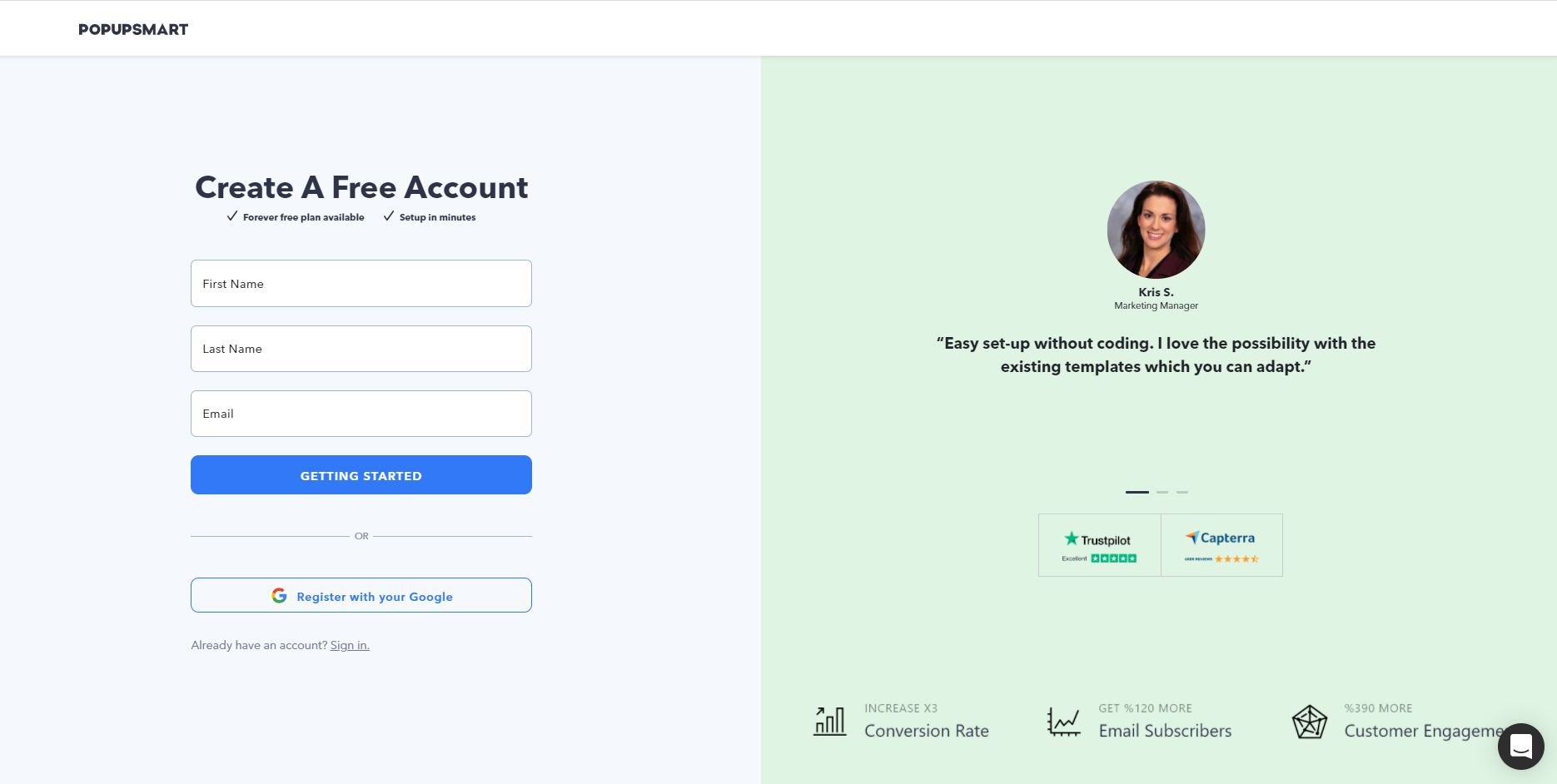
1. Зарегистрируйтесь или войдите в Popupsmart

Прежде всего, начните процесс создания всплывающих форм, бесплатно зарегистрировавшись на Popupsmart.
Если у вас уже есть учетная запись, перейдите к следующему шагу.
2. Перейдите на панель инструментов Popupsmart.

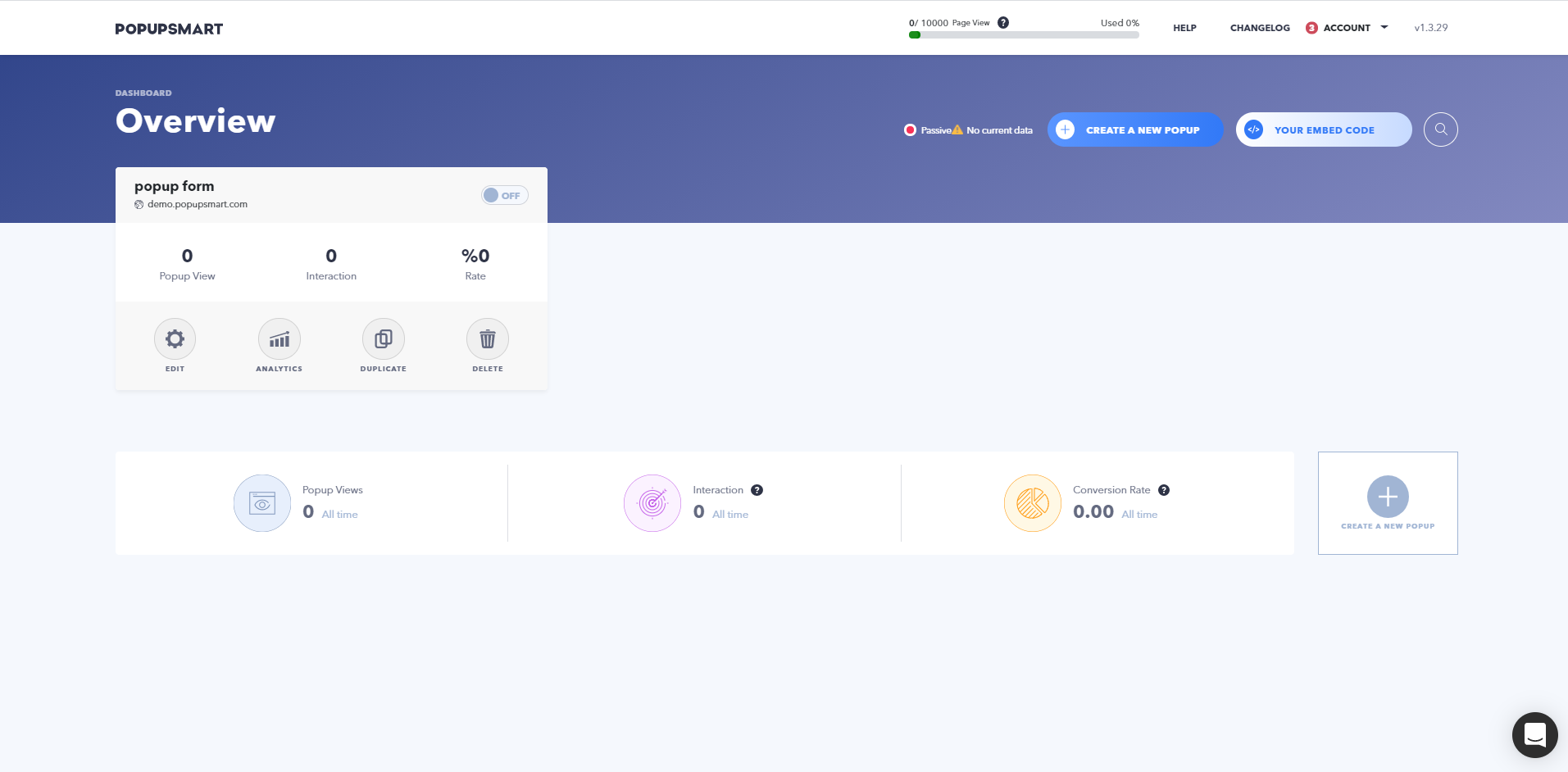
После того, как вы зарегистрируетесь в Popupsmart, войдите в свою панель инструментов Popupsmart.
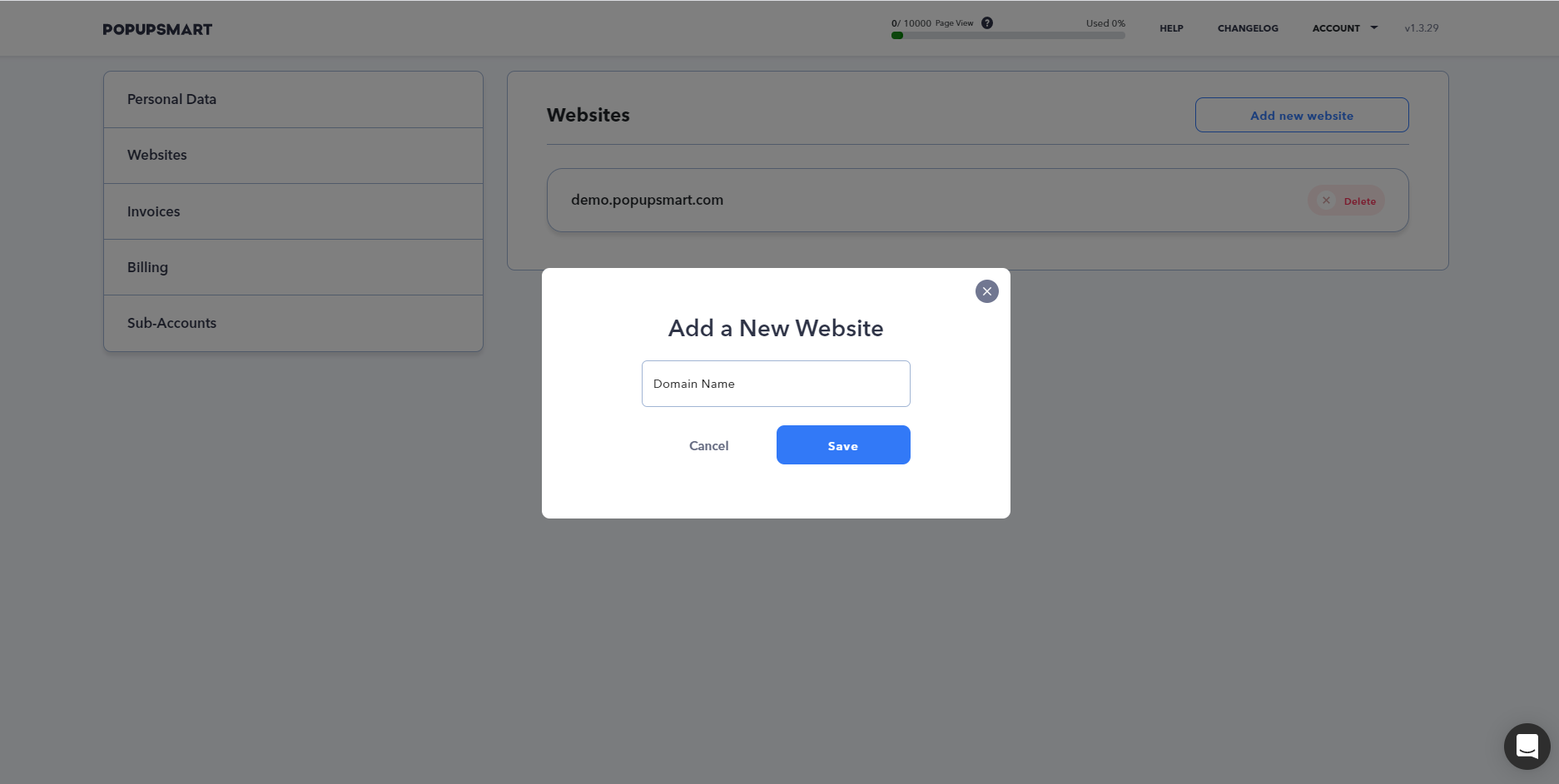
Если вы новичок, нажмите «Учетная запись» в правом верхнем углу и выберите «Веб-сайты» в раскрывающемся меню, чтобы добавить домен, для которого вы хотите использовать Popupsmart.

Добавьте свой домен и сохраните его. Вы можете добавить несколько доменов с базовым планом.
Следуйте инструкциям, чтобы настроить Popupsmart на своем веб-сайте за 5 минут.
3. Создайте новое всплывающее окно

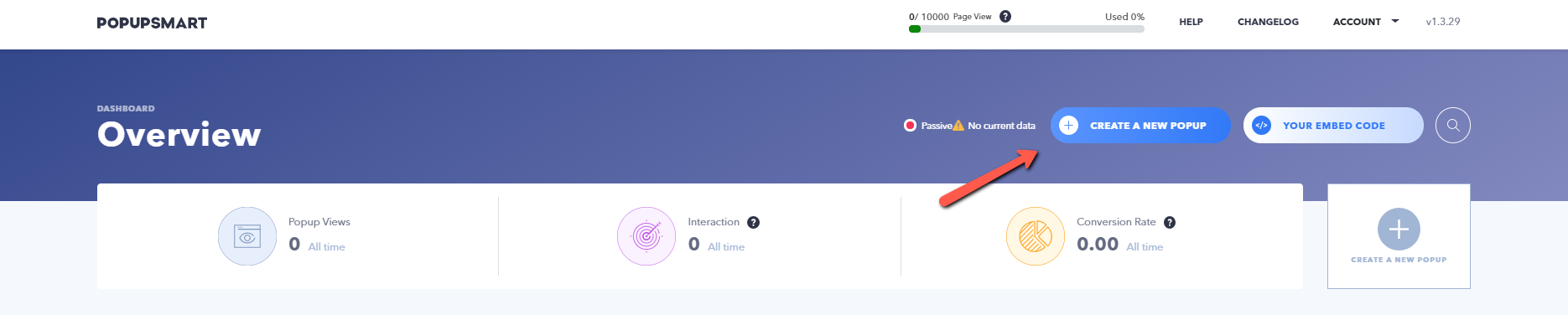
Нажмите на кнопку «Создать новое всплывающее окно» в правом верхнем углу.
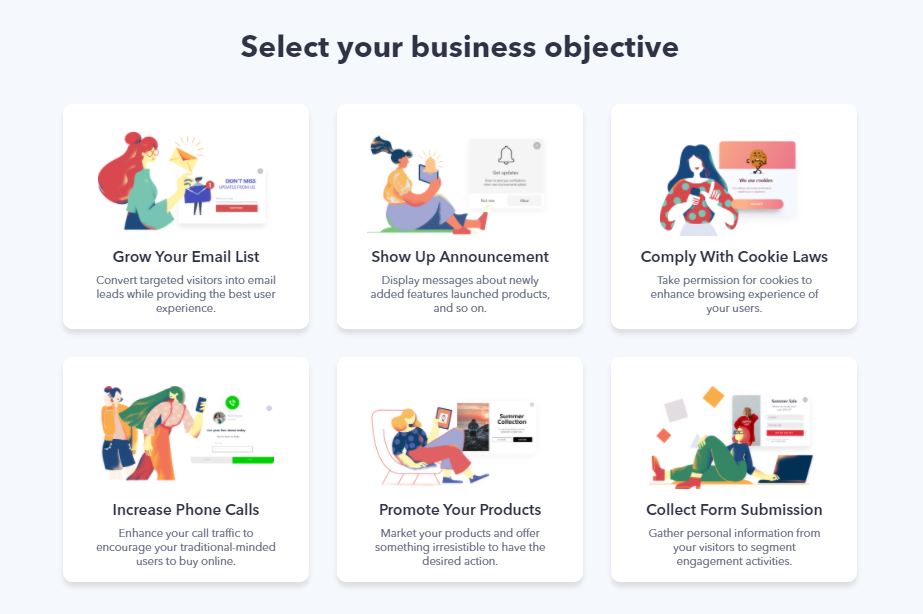
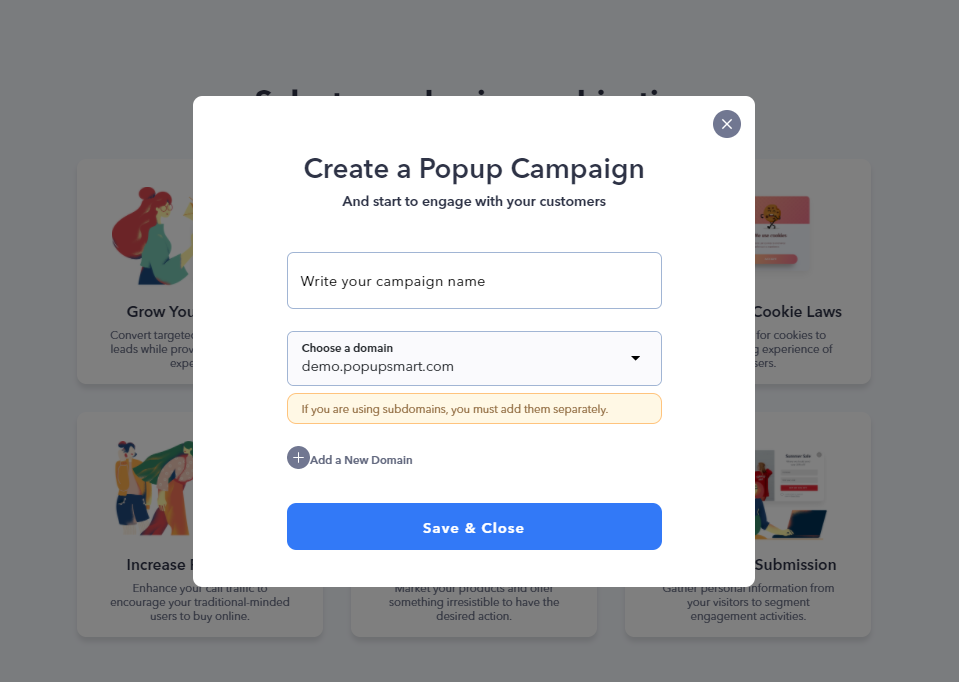
4. Выберите бизнес-цель и назовите свою кампанию

После того, как вы нажмете кнопку «Создать новое всплывающее окно», вам нужно будет выбрать бизнес-цель. Вы также можете изменить свой выбор в конструкторе всплывающих окон.

Дайте вашей кампании имя и выберите домен, на котором вы хотите отображать всплывающее окно.
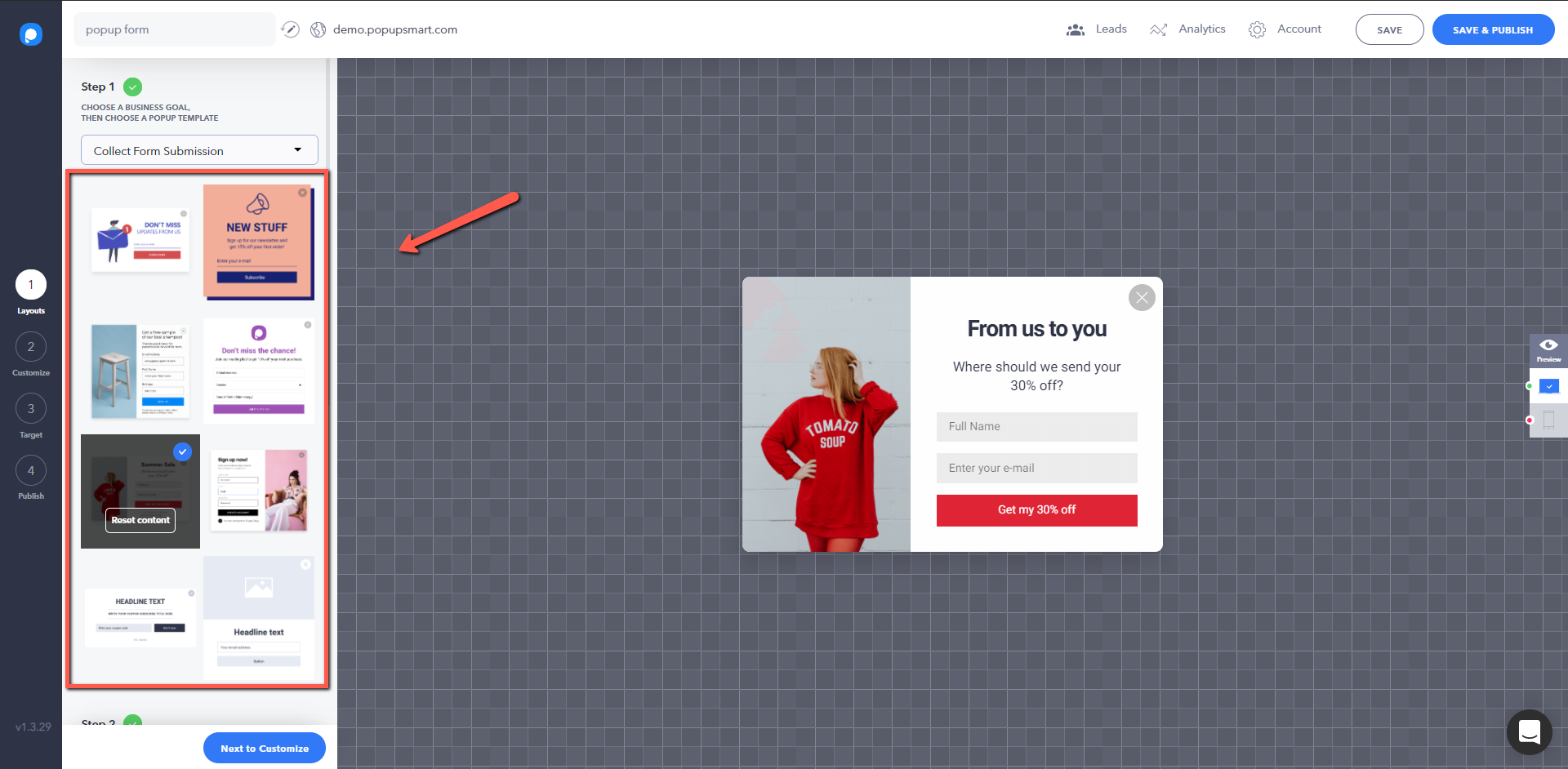
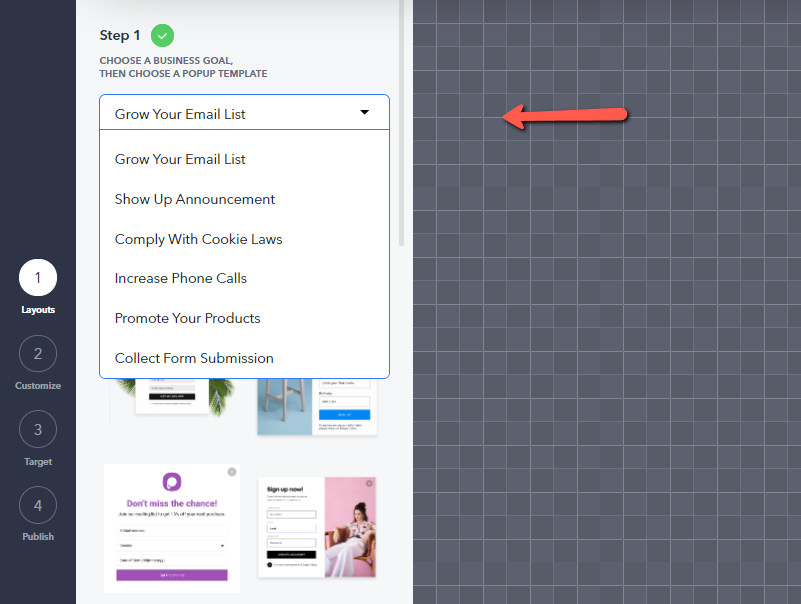
5. Выберите шаблон всплывающего окна формы

Выберите шаблон всплывающего окна на первом этапе конструктора всплывающих окон.
Существуют различные полностью настраиваемые шаблоны всплывающих окон, которые вы можете использовать.

Убедитесь, что вы выбрали шаблон, который оптимален для добавления полей формы.
Проверьте все шаблоны всплывающих окон, изменив цель в раскрывающемся меню.
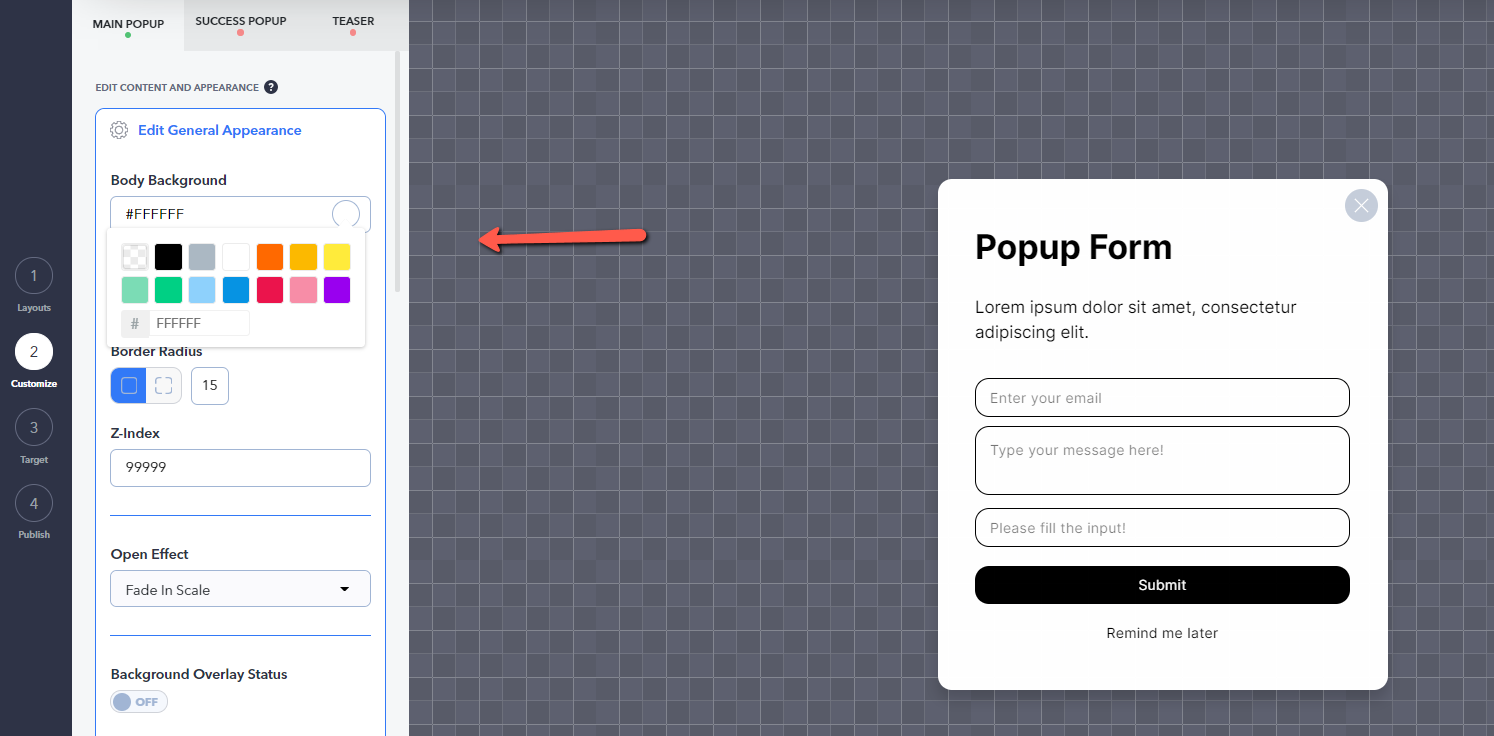
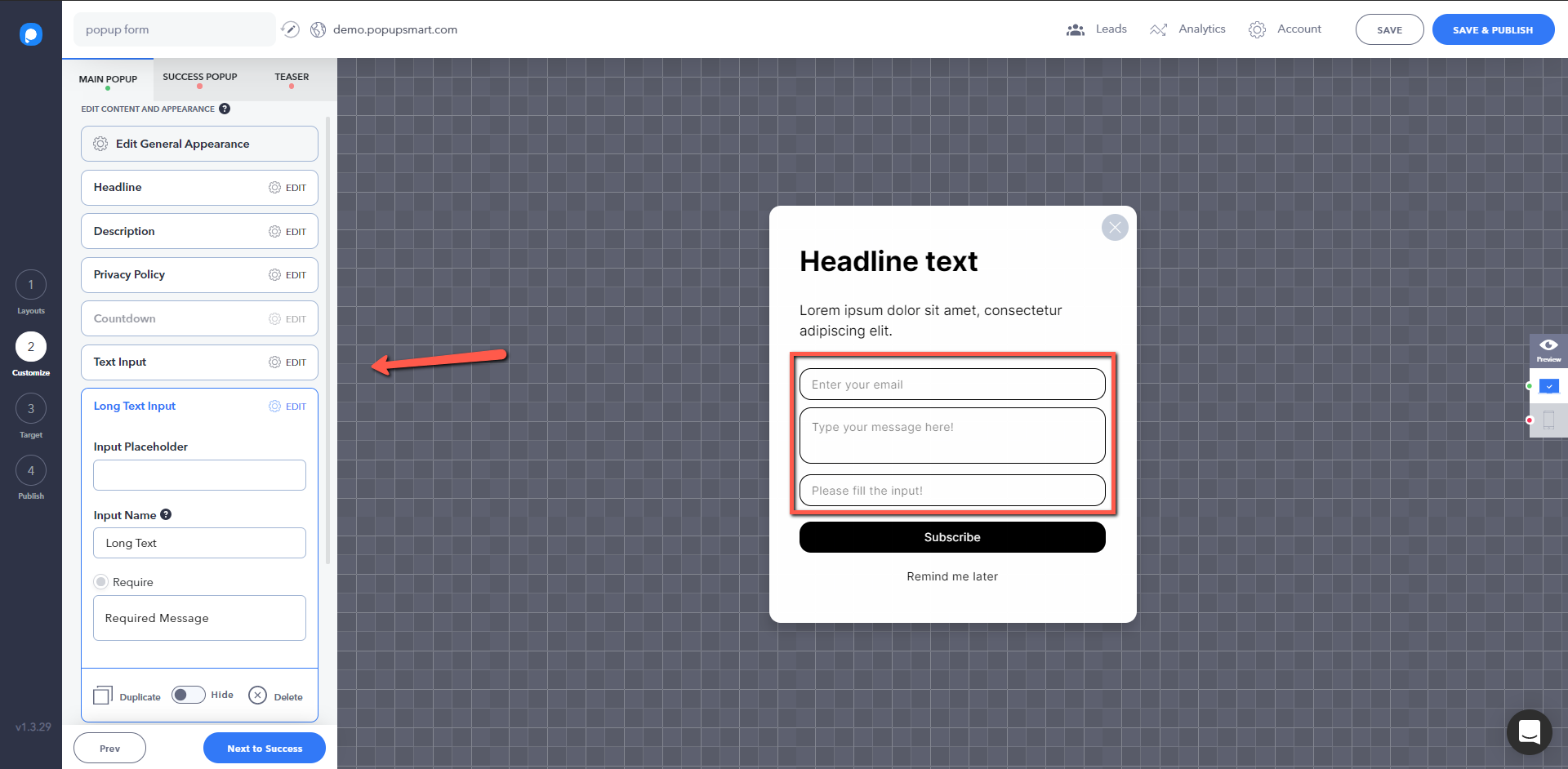
6. Настройте всплывающую форму

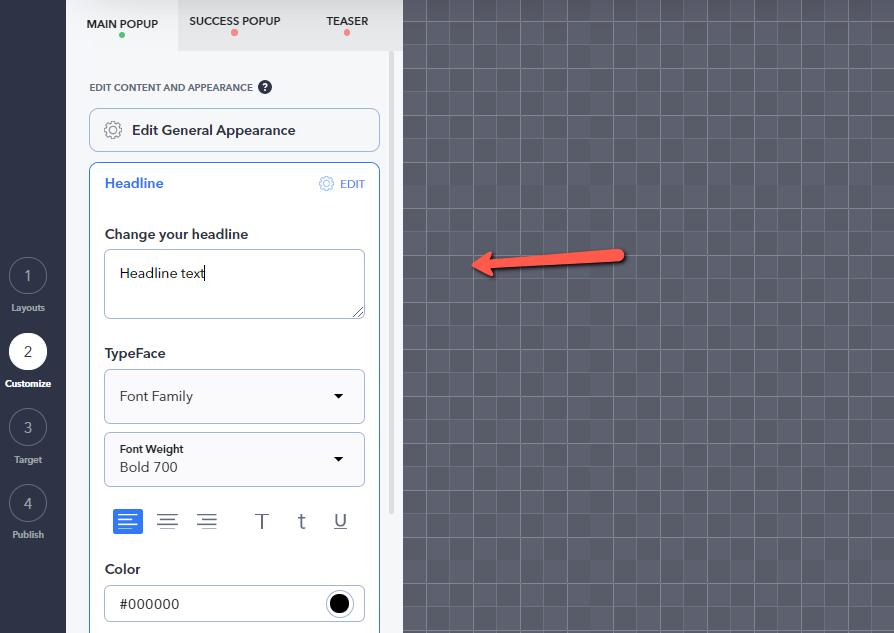
Шаблоны всплывающих окон Popupsmart не только элегантны, но и полностью настраиваются. Персонализируйте внешний вид всплывающей формы по своему усмотрению, например, цвет, цвет кнопки, текст, радиус границы и многое другое в разделе « Редактировать общий вид ».
- См. документацию: How to Customize My Popup для получения дополнительных подсказок по настройке.

Измените заголовок всплывающего окна и текст кнопки CTA. Старайтесь писать их четко и по делу.

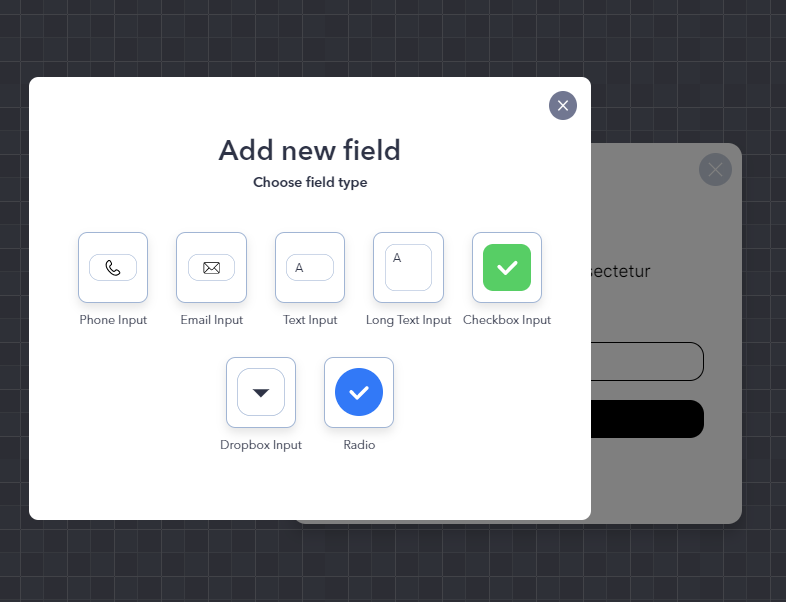
Теперь этот шаг является сутью создания всплывающего окна формы. Вам нужно добавить поля формы во всплывающее окно. Нажмите «Добавить новое поле формы», чтобы выбрать тип поля формы, которое вы хотите добавить, например;
- Телефонный ввод
- Ввод электронной почты
- Короткий и длинный ввод текста
- Ввод в Dropbox
- Радиокнопки и чекбокс
Также доступны готовые шаблоны всплывающих окон.

- При необходимости измените имя ввода и заполнители.
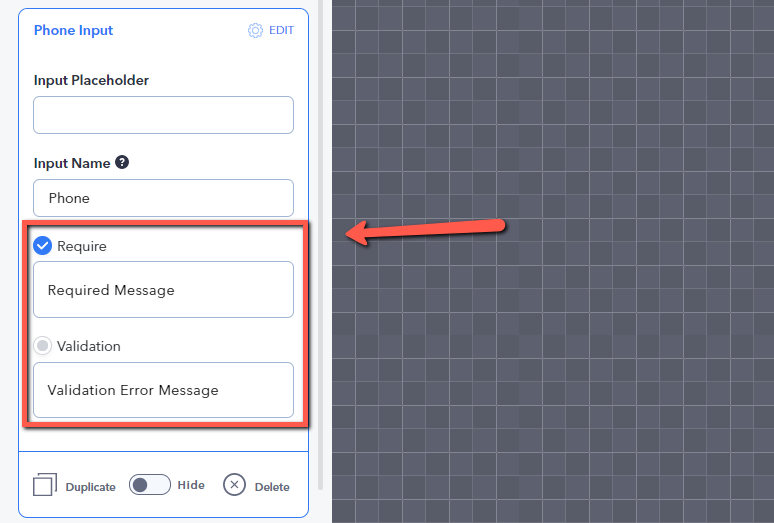
- Установите флажок «Требовать», чтобы сделать определенные поля обязательными.
- Некоторые поля, такие как ввод телефона, могут требовать проверки. Отметьте кнопку «проверка», чтобы сделать проверку информации (т. е. является ли введенный номер телефона действительным или нет) необходимой.

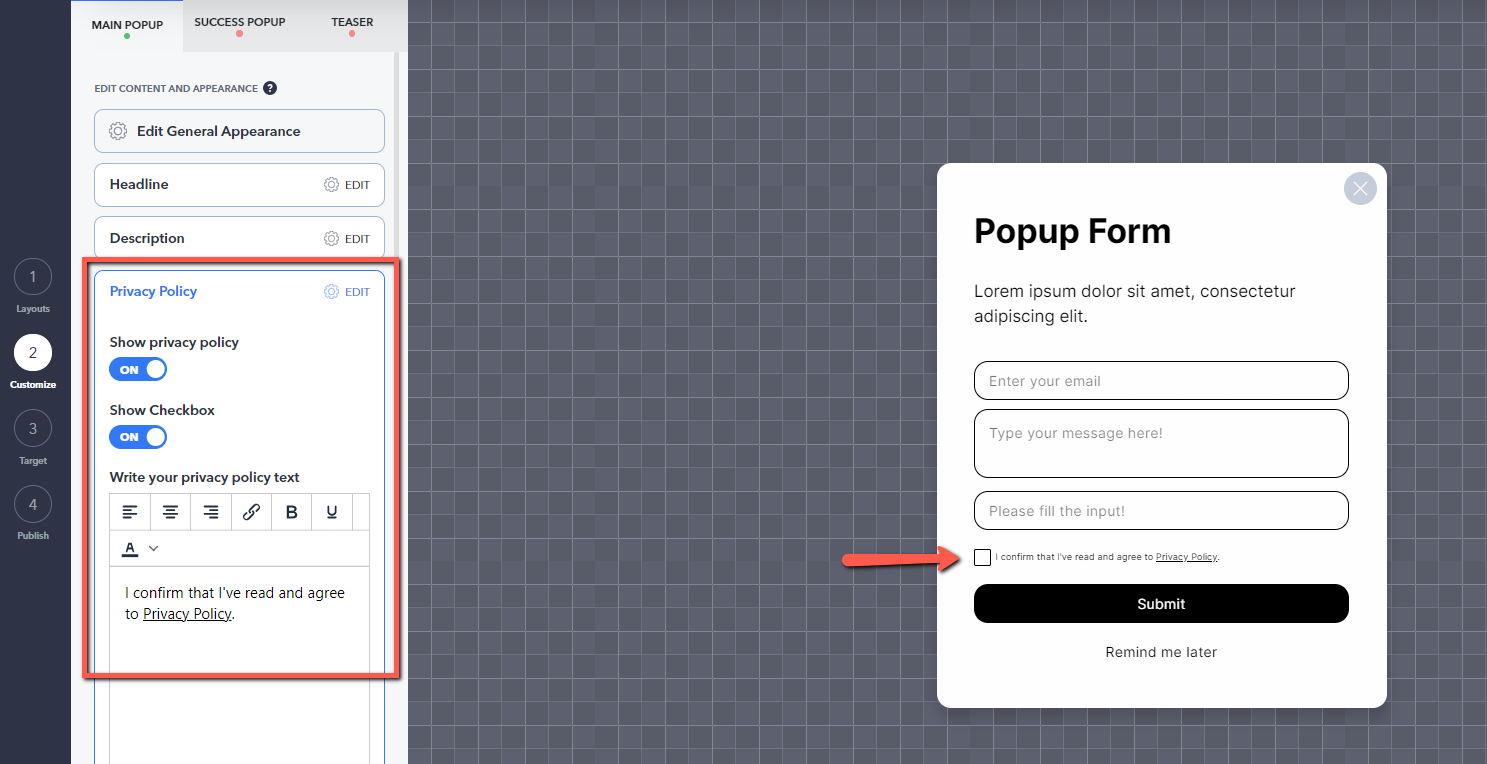
Вы можете отобразить текст политики конфиденциальности и флажок, чтобы клиенты могли подтвердить и согласиться с политикой конфиденциальности вашей компании.

Для этого просто включите или скройте переключатель «Показать». Запишите текст своей политики конфиденциальности и установите флажок, если необходимо.
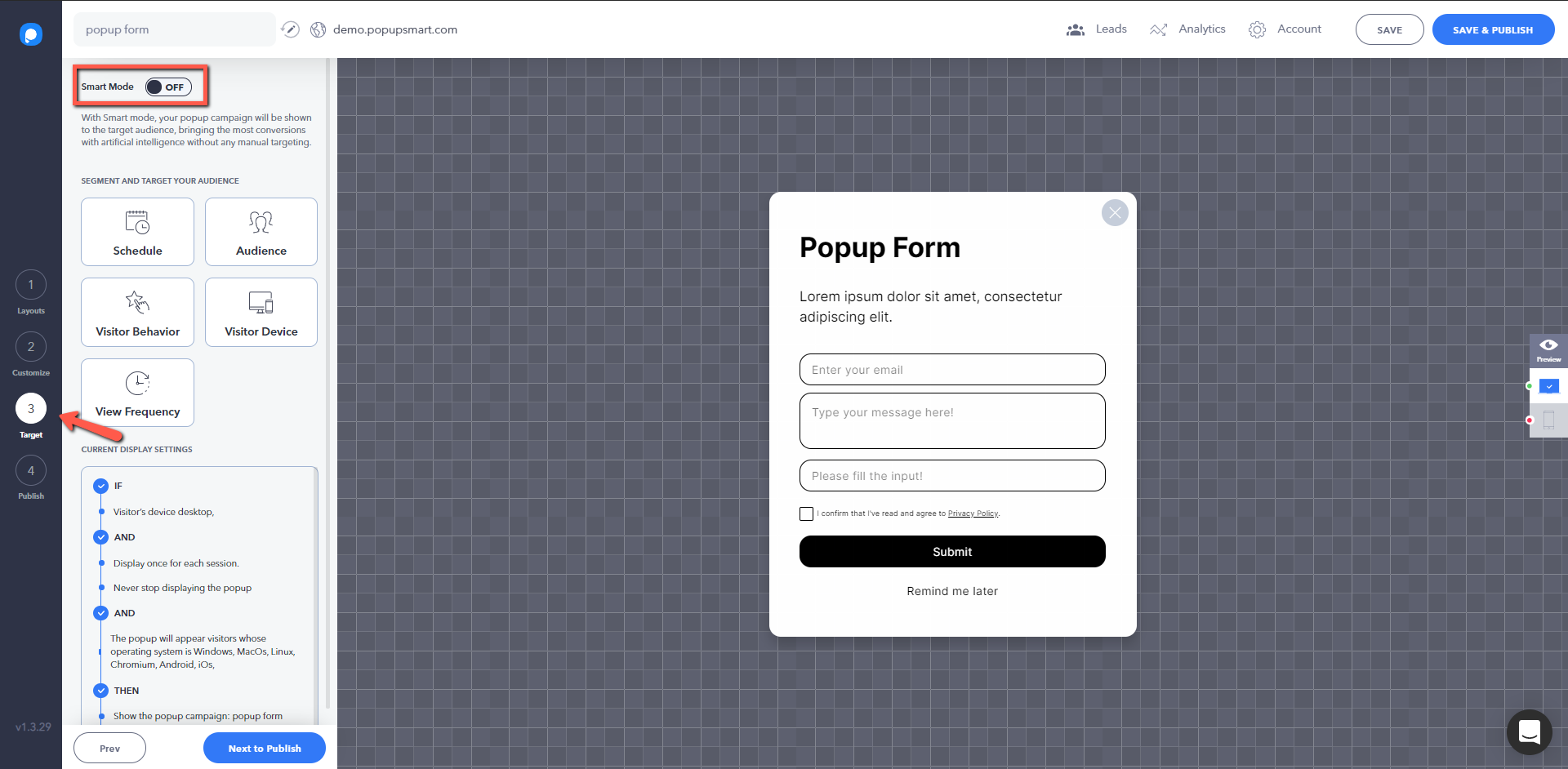
7. Настройте таргетинг для всплывающей формы

Перейдите к шагу «Цель» в конструкторе, чтобы настроить параметры отображения, расписание кампании, атрибуты таргетинга, устройство посетителя и частоту просмотра.
Дополнительную информацию о таргетинге аудитории см. в соответствующей документации.
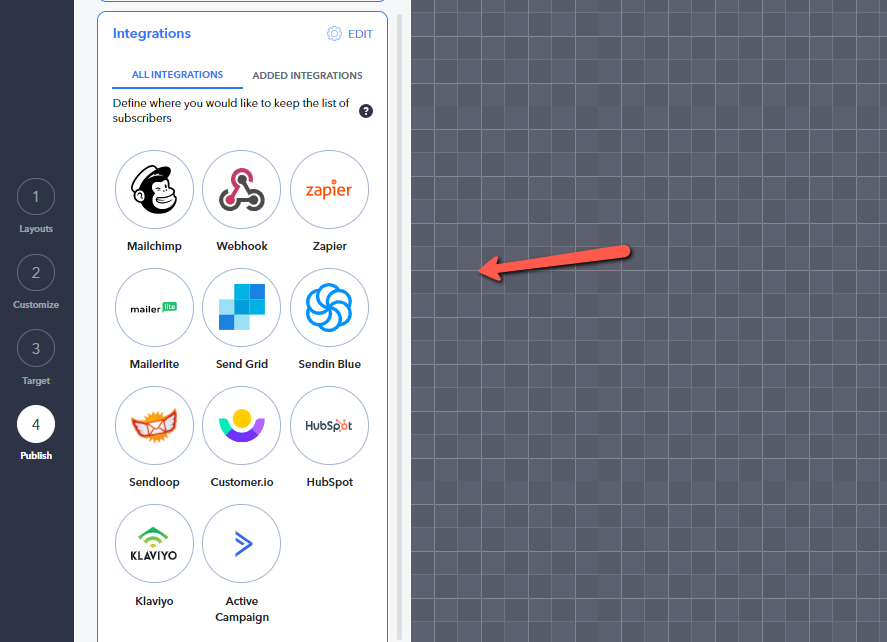
8. Интеграция с вашей службой автоматизации электронной почты (необязательно)

Электронный маркетинг — модное слово в мире цифрового бизнеса.
Особенно, если вы планируете собирать потенциальных клиентов по электронной почте с помощью всплывающего окна подписки, этот шаг важен для ваших маркетинговых усилий по электронной почте.
Нажмите на интеграцию и добавьте своего поставщика услуг почтового маркетинга.
Добавьте уведомление по электронной почте, чтобы получать уведомления, когда вы собираете потенциальных клиентов.
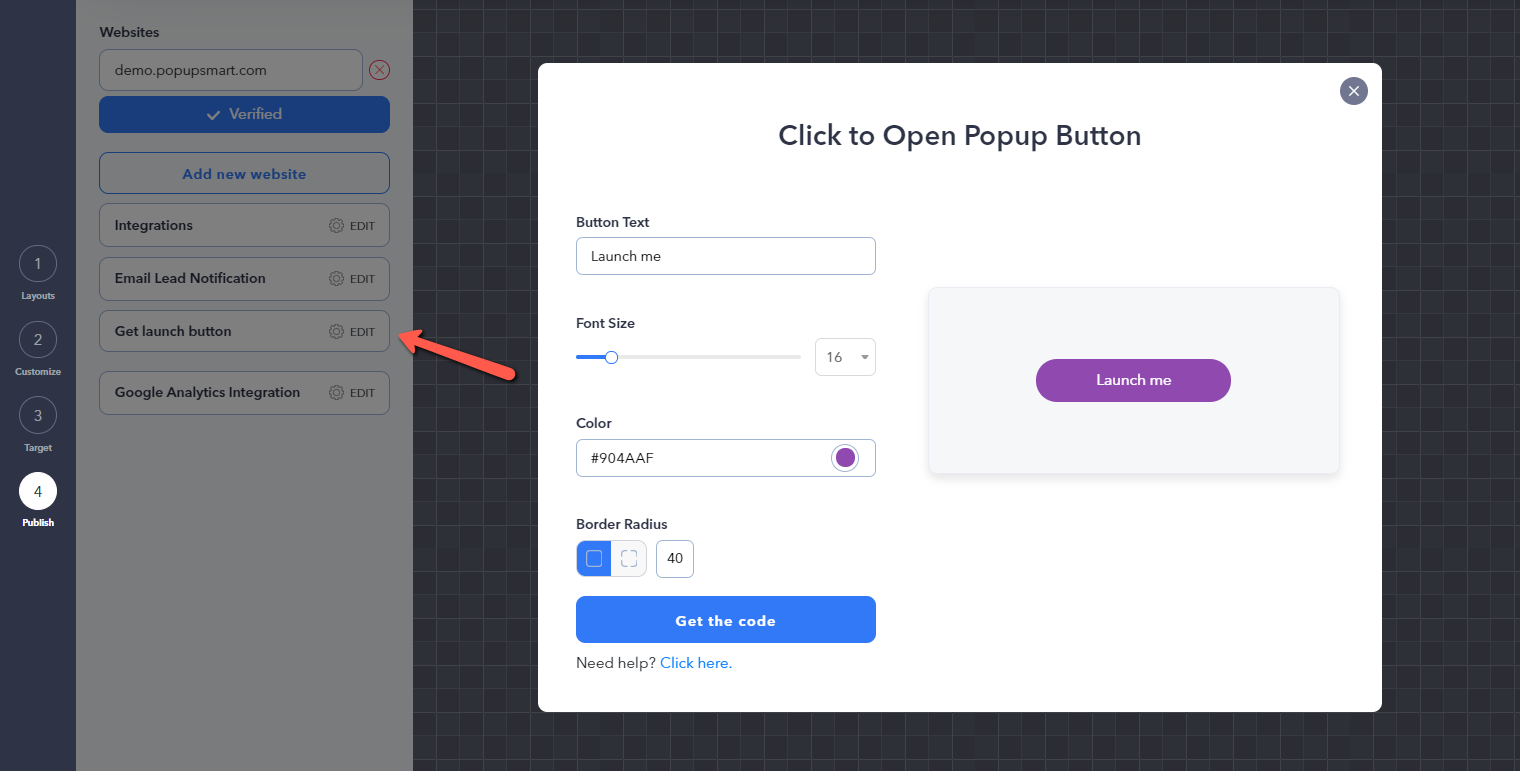
9. Сделайте так, чтобы всплывающее окно открывалось при нажатии кнопки (необязательно)

Popupsmart позволяет создать кнопку, которая открывает всплывающее окно, когда клиенты нажимают. Всплывающие окна с нажатием кнопки идеально подходят для минимизации отвлекающих факторов на веб-странице.
Вы можете добавить кнопку на веб-страницу с подсказкой, чтобы клиенты, заинтересованные в заполнении формы, могли щелкнуть, чтобы открыть всплывающую форму.
Например, всплывающая кнопка на странице сообщения в блоге, которая предлагает бесплатную электронную книгу, может побудить клиентов с помощью призыва к действию «Скачать бесплатную электронную книгу».
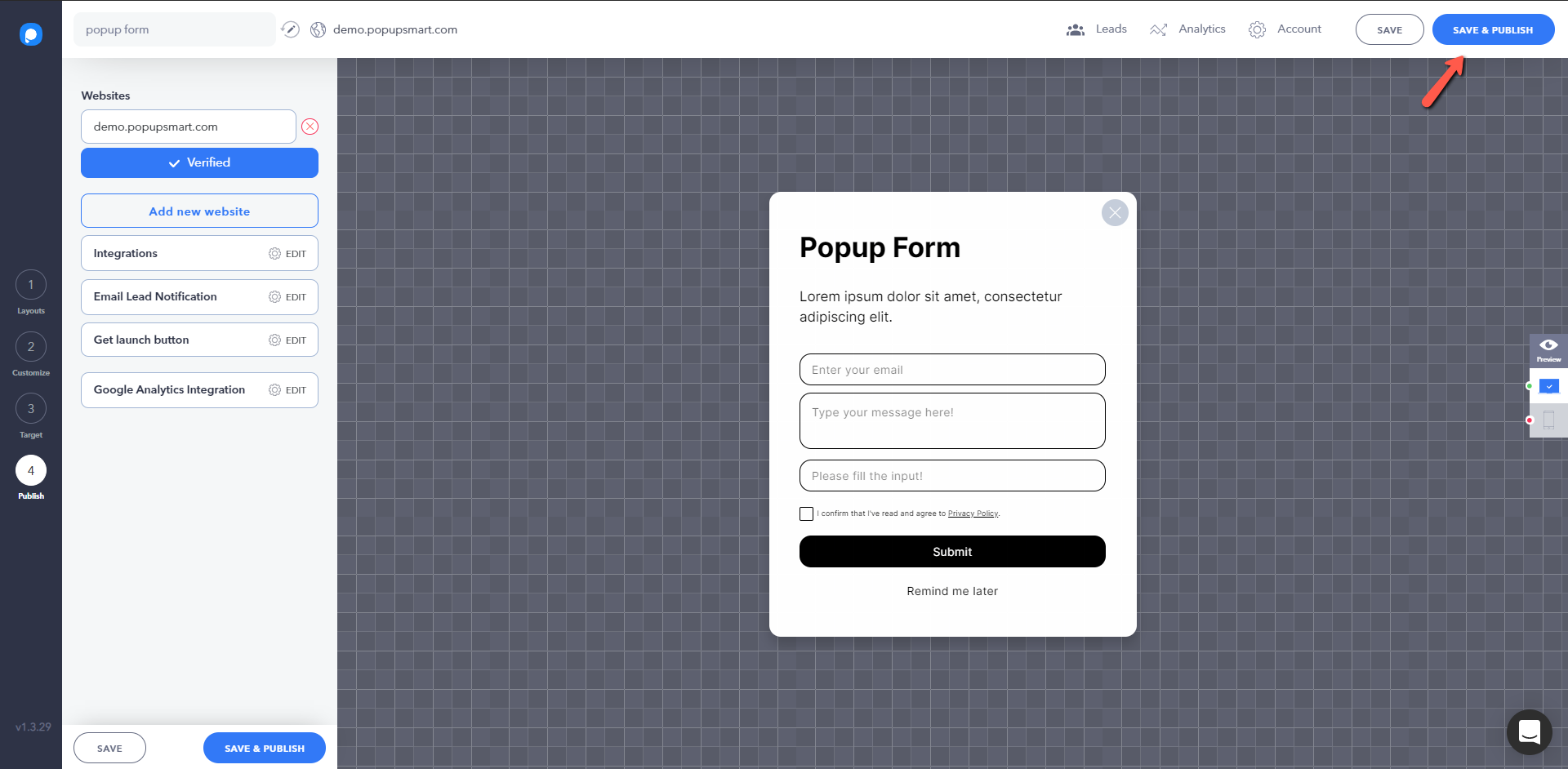
10. Сохраните и опубликуйте всплывающую форму

Вот и вы добрались до последнего шага! После того, как вы закончите свое всплывающее окно, вы можете сохранить его для публикации позже или сохранить и опубликовать сразу.
Вы можете отслеживать эффективность своего всплывающего окна с помощью аналитики и видеть, сколько конверсий оно приносит, или интегрировать его с Google Analytics.
Не забудьте протестировать различные варианты всплывающих окон, чтобы найти наиболее конверсионный вариант.
Дайте нам знать, если вы найдете это руководство полезным в комментариях.
Следующее в вашем списке для чтения: Лучшие инструменты адаптации пользователей для SaaS-компаний
