Как клонировать веб-сайт для легкой подготовки с помощью Website Pro
Опубликовано: 2023-05-02Прежде чем запускать веб-сайты, которые вы создаете и продаете клиентам, важно выполнить несколько тестов, чтобы убедиться, что новые функции (и новые веб-сайты) работают без сбоев. Клонирование и размещение веб-сайтов вашего клиента позволяет создавать точные копии для тестирования любых новых изменений и обновлений, помогая вам обеспечить спокойствие без каких-либо реальных ошибок или ошибок.
Начните диверсифицировать свой поток доходов. Получите «6-этапное руководство по продаже услуг веб-сайта местным предприятиям» прямо сейчас.
В этой статье вы узнаете больше о советах и рекомендациях по клонированию веб-сайта для подготовки, а также о том, как Website Pro упрощает этот процесс для гарантированного тестирования и успешного запуска веб-сайта.
Оглавление
- Когда и зачем вам нужно клонировать веб-сайт?
- Резервное копирование веб-сайта
- Для проверки совместимости
- Переезд на новый сервер
- Внесение существенных изменений на ваш сайт
- Почему вам нужно клонировать веб-сайт для создания тестовой среды
- Рекомендации по клонированию веб-сайта для подготовки
- Выберите правильный метод клонирования
- Обновите свои плагины WordPress
- Удалить неиспользуемые темы и плагины
- Просмотрите и обновите URL-адреса
- Создавайте регулярные резервные копии
- Как клонировать веб-сайт для подготовки с помощью Website Pro
- Доступ к визуальному конструктору
- Сбросить промежуточный сайт
- Подтолкните постановку к жизни
- Важные советы о том, как клонировать веб-сайт для подготовки
- Перенести базу данных в новое место
- Обновите URL-адреса сайта
- Отключить индексацию поисковыми системами
- Защитите промежуточный сайт
- Часто делайте резервные копии, обновляйте и тестируйте промежуточный сайт.
- Распространенные ошибки, которых следует избегать при клонировании веб-сайта
- Не удается обновить какие-либо активные плагины или программное обеспечение
- Перезапись производственного сайта
- Игнорирование проблем совместимости
- Пропуск процесса очистки
- Часто задаваемые вопросы
- Что такое промежуточная среда?
- В чем разница между промежуточной и производственной средами?
Когда и зачем вам нужно клонировать веб-сайт?
Клонирование веб-сайта так и звучит: взять все с одного сайта и создать его точную копию. Чаще всего клонирование веб-сайта позволяет создать точную копию существующего веб-сайта и позволяет разработчикам использовать его в качестве промежуточной среды для тестирования любых новых изменений, прежде чем они станут доступны пользователям.
Тестирование изменений веб-сайта на клонированном веб-сайте также снижает вероятность того, что ошибки будут переданы конечному пользователю, что позволяет веб-разработчикам вносить обновления и экспериментировать с новыми функциями без риска поломки работающего сайта. Ниже приведены лишь некоторые из дополнительных вариантов использования, которые вы должны рассмотреть для клонирования веб-сайта вашего клиента для промежуточных целей.
Резервное копирование веб-сайта
В случае возникновения непредвиденных проблем с веб-сайтом вашего клиента, таких как сбои, потеря данных или кибератаки, наличие его резервной копии гарантирует, что у вас всегда будет другая версия сайта для его восстановления. Поскольку клон — это точная копия кода вашего веб-сайта, вы также можете использовать его для создания другого веб-сайта с нуля или запуска новой версии исходного.
Для проверки совместимости
Рекомендуется сначала вносить любые изменения и обновления на пробный сайт, прежде чем запускать его в работу, например, новую тему или плагин WordPress. Это гарантирует, что любая новая функция или обновленные функции хорошо сочетаются с текущей инфраструктурой веб-сайта и работают оптимально без проблем с совместимостью.
Использование промежуточной среды также позволяет вам экспериментировать с различными макетами и конфигурациями, чтобы увидеть, хорошо ли пользователи и заинтересованные лица реагируют на новый внешний вид.
Переезд на новый сервер
Если вы рассматриваете нового поставщика веб-хостинга, потому что веб-сайты вашего клиента нуждаются в более высокой производительности и безопасности для удовлетворения потребностей их пользователей, именно здесь пригодится клонированная версия их сайта. Это позволяет вам протестировать сайт и определить, будет ли он работать так же или лучше на новых хостинговых решениях, не затрагивая существующий веб-сайт или сервер.
Когда вы решите перенести свои веб-сайты из AWS в Google Cloud, вы можете легко запустить его через клонированный сайт. Это сделает веб-сайт вашего клиента доступным для пользователей на протяжении всего процесса миграции без каких-либо перерывов.
Внесение существенных изменений на ваш сайт
Чтобы обеспечить положительный пользовательский опыт в Интернете, вы должны убедиться, что веб-сайт вашего клиента соответствует последним веб-функциям и функциям, применимым к их бизнесу. Если вам поручают крупный проект по капитальному ремонту веб-сайта, который включает в себя полный редизайн, добавление новых функций или изменение макета, это всегда должно выполняться через промежуточную среду, чтобы убедиться, что все изменения работают и работают вместе должным образом.
Почему вам нужно клонировать веб-сайт для создания тестовой среды
Обеспечение безопасности и функциональности веб-сайта вашего клиента имеет первостепенное значение для успеха ваших предложений по управлению веб-сайтом, в частности для:
- Тестирование: поскольку пробный сайт для WordPress является копией веб-сайта вашего клиента, он позволяет вам тестировать изменения и обновления веб-сайта, прежде чем публиковать их в открытом доступе. Это также отличный способ выявления и устранения любых ошибок, багов или проблем до того, как они усугубятся.
- Гибкость. Если вы хотите протестировать и поэкспериментировать с новыми функциями на клиентском веб-сайте, использование тестовой среды снизит любой риск любого негативного воздействия на другие компоненты работающего веб-сайта.
- Сотрудничество: Промежуточная среда не только помогает вам и вашей команде веб-дизайнеров сотрудничать друг с другом при создании веб-сайта, но также помогает вам предоставить вашему клиенту макет дизайна, о котором они могут оставить отзыв.
- Безопасность. В некоторых случаях внедрение новых подключаемых модулей, кода или расширений на веб-сайт может привести к дополнительным нарушениям безопасности или рискам, если они не будут работать должным образом с сайтом. Использование промежуточной среды в этом случае дает вам возможность протестировать и подтвердить, могут ли эти нарушения произойти на работающем веб-сайте.
- Эффективность. Изменения и обновления, внесенные в промежуточный сайт, можно тестировать быстрее и эффективнее, поскольку на исправление и восстановление промежуточной версии сайта потребуется меньше времени и ресурсов.
Рекомендации по клонированию веб-сайта для подготовки
Когда вы перепродаете веб-сайты с белой маркой своим клиентам, важно убедиться, что действующая версия их сайта проталкивается без сбоев в процессе. Вот несколько рекомендаций, которым вы должны следовать при клонировании веб-сайта вашего клиента для промежуточных целей.
Выберите правильный метод клонирования
При клонировании веб-сайта для подготовки выбор правильного метода имеет важное значение для обеспечения простой и надежной миграции. Промежуточный плагин, такой как WP Staging или Duplicator, является одним из самых популярных методов. Это позволяет быстро и легко создать точную копию вашего веб-сайта по отдельному URL-адресу. Затем вы можете протестировать изменения или обновления, прежде чем опубликовать их.
Однако вы можете легко клонировать веб-сайт с помощью промежуточного инструмента на веб-сайте Pro (о котором мы поговорим ниже). Какой бы метод вы ни выбрали, следуйте рекомендациям, таким как регулярное создание резервных копий вашего сайта и тщательное тестирование изменений перед их публикацией.
Обновите свои плагины WordPress
Устаревшие версии подключаемых модулей иногда могут содержать уязвимости, которые могут представлять угрозу безопасности веб-сайта вашего клиента и его пользователей. Кроме того, вы можете столкнуться с проблемами, которые невозможно решить для более старых версий ваших подключаемых модулей, поскольку для них может быть сокращена поддержка.
Мало того, что обновление ваших плагинов дает веб-сайту вашего клиента новые функции, обновления программного обеспечения для плагинов часто содержат исправления ошибок и улучшения производительности, которые гарантируют совместимость с любой используемой версией WordPress.
Удалить неиспользуемые темы и плагины
В то же время неиспользуемые темы или шаблоны, а также плагины могут значительно снизить производительность веб-сайта, поэтому важно удалить все, что вы не используете в данный момент. Неиспользуемые темы следует удалить с сервера, а активные плагины следует деактивировать, а затем удалить.
Также важно отслеживать, какие плагины в настоящее время используются на исходном сайте, чтобы избежать проблем при обновлении или клонировании для промежуточных целей. Кроме того, рекомендуется определить и удалить любое устаревшее или несовместимое программное обеспечение, которое также может вызывать проблемы.
Просмотрите и обновите URL-адреса
При клонировании веб-сайта для промежуточных целей необходимо проверить и обновить URL-адреса, чтобы обеспечить точное отражение контента на новом сайте.
Передовые методы обновления URL-адресов включают поиск жестко закодированных ссылок в исходном коде и проверку внешних ресурсов, таких как файлы CSS и JavaScript, чтобы убедиться, что все адреса назначения ссылок точны. Также рекомендуется после этого протестировать новый сайт, чтобы убедиться, что все работает правильно.
Кроме того, может потребоваться настроить структуру URL-адресов, чтобы пользователи по-прежнему могли получать доступ к своим учетным записям или другому контенту без ошибок.
Создавайте регулярные резервные копии
Создание регулярных резервных копий вашего веб-сайта является важным шагом во избежание потери данных или других проблем. Резервные копии следует создавать не реже одного раза в неделю и сохранять в безопасных местах, в идеале за пределами офиса, для дополнительной защиты.

Для достижения наилучших результатов попробуйте хранить файлы резервных копий на сервере, отличном от того, на котором размещен сайт, чтобы убедиться, что у вас есть копия на случай чрезвычайной ситуации. Кроме того, рассмотрите возможность автоматизации процесса с помощью плагина или скрипта, чтобы сэкономить время и усилия.
Как клонировать веб-сайт для подготовки с помощью Website Pro
Если вы управляете несколькими сайтами WordPress для клиентов, вам понадобится решение, которое также создает и управляет промежуточными версиями их сайтов. К счастью, Website Pro упрощает клонирование любого веб-сайта. Все, что вам нужно сделать, это:

Источник
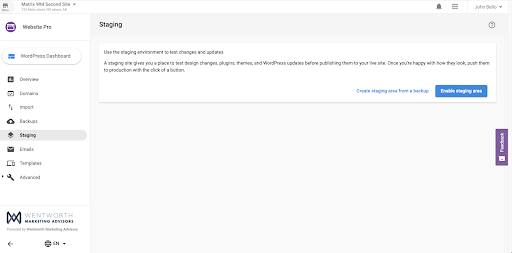
- Откройте панель инструментов Website Pro.
- Откройте боковое меню и перейдите к промежуточному представлению.
- В промежуточном представлении вы можете нажать:
- Создайте промежуточную область из резервной копии.
- Включите промежуточную область с нуля.
Оттуда все, что вам нужно сделать, это подождать несколько минут, пока веб-сайт будет клонирован, и у вас будет доступ к нескольким параметрам для создания и сброса вашей промежуточной среды. Вот лишь некоторые из функций, которыми вы можете воспользоваться на тестовой панели.
Доступ к визуальному конструктору
Website Pro позволяет легко редактировать и обновлять тестовый сайт одним нажатием кнопки. Все, что вам нужно сделать, это нажать кнопку «изменить мой сайт» на тестовой панели, чтобы начать работу с тестовой средой для тестирования нового веб-сайта, функций, плагинов или тем.
Сбросить промежуточный сайт
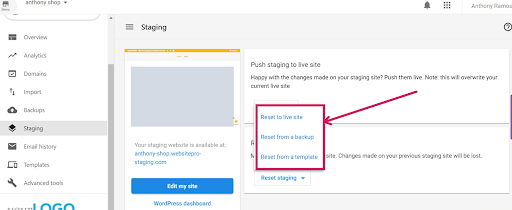
Если вы столкнулись с ошибками во время тестирования и подготовки и хотите восстановить промежуточный сайт до определенной версии, просто нажмите кнопку «Сбросить промежуточную область из резервной копии». Вы можете сбросить промежуточный сайт до следующих настроек:

Источник
- Сброс на активный сайт. Это восстановит промежуточный сайт до последней версии живого сайта.
- Сброс из резервной копии. Позволяет восстановить сайт из любого выбранного вами файла резервной копии.
- Сброс из шаблона. Это позволяет вам выбирать из заданного списка шаблонов и устанавливать новый новый шаблон веб-сайта в тестовую среду, что изменит макет и дизайн сайта.
Подтолкните постановку к жизни
Как только вы будете удовлетворены изменениями и обновлениями, внесенными на веб-сайт вашего клиента, вы можете легко перенести эти изменения на действующий веб-сайт с помощью кнопки «Начать действующий сайт». Оттуда у вас есть возможность заменить только файловую систему или весь сайт вместе с его базой данных и файловой системой.
У вас даже есть возможность сохранить промежуточные файлы для последующего редактирования, если они вам понадобятся.
Важные советы о том, как клонировать веб-сайт для подготовки
Перенести базу данных в новое место
Независимо от того, тестируете ли вы новые функции, меняете макет или устанавливаете новые подключаемые модули, важно перенести базу данных в новое место с точной копией базы данных исходного сайта, но не с оригиналом. Это гарантирует, что весь контент и данные с исходного сайта останутся активными в рабочей версии, и на них не повлияют какие-либо изменения или эксперименты, проведенные на промежуточном сайте.
Обновите URL-адреса сайта
В качестве меры предосторожности убедитесь, что URL-адреса тестовой среды полностью отличаются от активной версии веб-сайта и их можно идентифицировать. Это не только помогает уменьшить любые риски, связанные с тем, что пользователи случайно наткнутся на тестовую версию сайта, но также поможет вам избежать путаницы с версией, над которой вы работаете, просто взглянув на сам URL-адрес.
Использование тех же URL-адресов, что и в реальной версии, также может вызвать проблемы с точки зрения SEO, поскольку поисковые системы могут рассматривать клонированный веб-сайт как дублирующий контент и наказывать оба сайта в процессе.
Отключить индексацию поисковыми системами
Для дополнительной уверенности в эффективности SEO-трафика вашего живого сайта лучше убедиться, что клонированный веб-сайт не индексируется поисковыми системами. Это не позволит поисковым системам сканировать и ранжировать его, а также каннибализировать активный сайт на страницах результатов поиска. Обязательно отредактируйте файл robots.txt своего веб-сайта, чтобы тестовый сайт не сканировался, но если вы хотите сэкономить время, рассмотрите возможность использования подключаемого модуля для его редактирования без проблем.
Защитите промежуточный сайт
Как и в случае с любым другим веб-сайтом, кибербезопасность также имеет первостепенное значение для промежуточного сайта. При работе в тестовой среде разрешайте работать с сайтом только авторизованным пользователям, чтобы никто другой не мог украсть или повредить данные из него, поскольку любые компрометации могут повлиять и на работающий сайт.
В качестве дополнительной меры предосторожности всегда отслеживайте каждого пользователя, обращающегося к промежуточному сайту, и убедитесь, что он принадлежит только авторизованным пользователям. Вы также должны убедиться, что каждый пароль для входа является надежным, и принять дополнительные меры безопасности, такие как брандмауэры и сканеры вредоносных программ.
Часто делайте резервные копии, обновляйте и тестируйте промежуточный сайт.
Выработайте привычки регулярного обслуживания веб-сайта, даже для тестовой версии веб-сайта вашего клиента.
- Резервное копирование промежуточного сайта часто обеспечивает дополнительное спокойствие, гарантируя, что вы не потеряете данные, если возникнут проблемы или ошибки во время любого тестирования. Это позволяет легко восстановить его до самой последней версии сайта до внесения изменений.
- Частое обновление промежуточного сайта предотвращает появление любых уязвимостей или ошибок в системе безопасности, а ваш промежуточный сайт остается совместимым с последним доступным программным обеспечением и подключаемыми модулями.
- Регулярное тестирование промежуточного сайта помогает выявлять любые проблемы или ошибки достаточно рано, чтобы вы могли внести необходимые изменения и обновления до того, как они будут запущены.
Распространенные ошибки, которых следует избегать при клонировании веб-сайта
Клонирование веб-сайта — простой процесс. Но важно избегать ошибок при клонировании сайта, так как они могут привести к проблемам. Вот некоторые из наиболее распространенных ошибок:
Не удается обновить какие-либо активные плагины или программное обеспечение
Перед клонированием необходимо обновить (или деактивировать и удалить) любые активные подключаемые модули, чтобы избежать возможных конфликтов на промежуточном сервере. Кроме того, не забудьте после этого тщательно протестировать клонированный сайт, чтобы проверить наличие ошибок, которые могли быть вызваны отсутствием предварительного обновления плагинов и программного обеспечения.
Тестируете ли вы новые темы, плагины или даже разные версии WordPress для веб-сайта вашего клиента, решайте любые проблемы совместимости, как только они возникают. Это гарантирует, что каждая функция будет работать на промежуточной версии сайта, прежде чем она будет запущена, и устранит любые потенциальные проблемы в будущем.
Перезапись производственного сайта
В любом случае с промежуточным сайтом никогда не заменяйте и не удаляйте исходные файлы с работающего веб-сайта, которые были перенесены на клонированный веб-сайт для промежуточного использования. Это может привести к некоторым будущим проблемам совместимости с инструментами и программным обеспечением, а также к необратимой потере данных и сбоям в работе веб-сайта, когда какие-либо изменения вступают в силу.
Игнорирование проблем совместимости
Игнорирование любых проблем с совместимостью может вызвать проблемы с функциональностью для пользователей и потенциально повредить работающий сайт, когда эти изменения вводятся в действие без должной осмотрительности. Как мы упоминали ранее, регулярное обновление плагинов и тем для веб-сайта вашего клиента имеет большое значение для предотвращения накопления каких-либо проблем с функциональностью и создания более серьезных проблем для пользователей в будущем.
Пропуск процесса очистки
Прежде чем создавать тестовую среду для веб-сайта вашего клиента, вы должны взять за привычку оптимизировать или удалить все ненужные данные или файлы, которые вы больше не будете использовать. Это гарантирует, что все ваши данные будут оптимизированы и оптимизированы, что позволит веб-сайту загружаться быстрее и работать более плавно, а также устранять любые проблемы или ошибки во время тестирования. Начните с удаления любых неиспользуемых плагинов, тем или изображений, а также удаления ненужной информации из вашей базы данных.
Еще один совет: убедитесь, что личная или конфиденциальная информация о пользователе, такая как учетные данные для входа или платежная информация, не импортируется на промежуточный сайт во время тестирования. Это необходимо для того, чтобы никакие пользовательские данные не были перезаписаны или скомпрометированы, а также для снижения любых потенциальных угроз безопасности.
Часто задаваемые вопросы
Что такое промежуточная среда?
Промежуточная среда — это копия вашего работающего веб-сайта. Он тестирует новые функции, плагины и темы, прежде чем они появятся на основном сайте. Промежуточная среда позволяет разработчикам веб-сайтов проверять любые изменения или обновления на предмет того, могут ли они правильно работать с текущей версией работающего веб-сайта.
В чем разница между промежуточной и производственной средами?
Рабочая среда содержит действующую версию веб-сайта, доступную любому, у кого есть подключение к Интернету. Любые развертывания функций или обновлений, сделанные в производственной среде, повлияют на конечного пользователя веб-сайта. Между тем, тестовая среда в основном используется разработчиками веб-сайтов для тестирования и отладки инструментов и конфигураций перед их отправкой на работающий веб-сайт.

