Полное руководство по веб-дизайну для начинающих
Опубликовано: 2021-08-16Веб-дизайн — прекрасная профессия, полная творчества и уникальности. Это не только делает веб-сайт лучше, но также может влиять на мнения и эмоции. Поэтому он пользуется большим спросом, и если вы когда-либо хотели изучить веб-дизайн, сейчас самое время!
Но веб-дизайн включает в себя множество теорий, правил, лучших практик и других нюансов, которые вам следует знать, и в этом море знаний можно легко заблудиться.
Вот почему мы создали подробное руководство по веб-дизайну для начинающих. Здесь вы найдете все, что вам нужно знать, чтобы начать свою карьеру веб-дизайнера. Давайте начнем.
Оглавление
- Что такое веб-дизайн?
- Каковы принципы веб-дизайна?
- Что такое веб-стандарты?
- Какие самые важные навыки нужно освоить?
- Что включает в себя процесс веб-дизайна?
- Какое лучшее программное обеспечение для веб-дизайна для начинающих?
- Где можно научиться веб-дизайну?
Что такое веб-дизайн?
Веб-дизайн — это процесс создания визуального интерфейса веб-сайта. Другими словами, веб-дизайнеры создают все, что мы видим в Интернете. Веб-дизайн включает в себя не только эстетику, но и удобство использования веб-сайта или мобильного приложения, а также общую структуру и макет.
Веб-дизайн отличается от веб-разработки, которая относится к фактическому кодированию, которое обеспечивает работу веб-сайта. Веб-дизайнеры сосредотачиваются на интерфейсе и визуальных аспектах сайта, что влияет на его удобство использования и общий UX.
В веб-дизайне есть две основные цели:
- Чтобы сайт выглядел красиво.
- Чтобы помочь посетителям легко достичь своих целей на сайте.
Общие термины веб-дизайна
Вот где пригодится понимание некоторых часто используемых терминов веб-дизайна:
Пользовательский интерфейс (UI) | Что видят посетители, заходя на сайт: макет, навигация, изображения, цвет, типографика и т. д. |
Пользовательский опыт (UX) | Что чувствуют посетители, когда они перемещаются и взаимодействуют с интерфейсом веб-сайта. |
Удобство использования | Насколько легко посетителям выполнять основные задачи. Когда в дизайне есть трения (от плохо подобранной графики до сложных меню), это нарушает общий UX. |
веб-дизайнер | Человек, который разрабатывает визуальный и интерактивный интерфейс веб-сайта. |
веб-разработчик | Человек, который пишет код, превращающий визуальный дизайн в работающий сайт. |
Как новичок, вы должны хорошо разбираться в основах пользовательского интерфейса и UX. В будущем, если вы решите, что заинтересованы в том, чтобы сосредоточиться на одной из этих областей, вы можете продолжить карьеру в качестве специалиста по дизайну и повысить свою зарплату.
А пока давайте сосредоточимся на закреплении основ.
Каковы принципы веб-дизайна?

Принципы веб-дизайна в значительной степени устанавливают правила игры, так что это должно быть вашей основой. Одна из проблем, возникающих при переходе к любой новой карьере, заключается в огромном количестве вещей, которые нужно изучить. Так с чего же начать?
Каждый веб-сайт, над которым вы работаете, должен соответствовать следующим требованиям:
Эстетический эффект юзабилити. Люди предполагают, что красиво оформленный веб-сайт легче использовать, чем непривлекательный или устаревший.
Закон Якоба: знакомство порождает доверие. Если есть последовательность в том, как элемент обрабатывается от веб-сайта к веб-сайту, не отклоняйтесь от нормы.
Закон Фитта: Увеличивайте взаимодействие и создавайте сенсорные цели таким образом, чтобы:
- Они достаточно велики, чтобы найти.
- Они достаточно большие, чтобы щелкнуть без ошибок.
- Они размещаются в легкодоступном месте.
- Между несколькими сенсорными мишенями в одном пространстве достаточно места.
Закон Хика: уменьшите перегрузку и сведите к минимуму количество шагов, которые совершают посетители, с помощью:
- Меньше выбора.
- Упрощение сложных задач на более мелкие, более управляемые шаги.
- Рекомендации для лучшего/самого популярного/самого лучшего выбора.
Закон Прагнанца: используйте узнаваемые формы и элементы, чтобы посетители не сбивались с толку и не разочаровывались, когда сталкиваются с чем-то слишком сложным для понимания.
Закон Миллера: сведите к минимуму визуальную перегрузку, организовав контент в группы (от пяти до девяти элементов).
Законы гештальт-дизайна: человеческий мозг берет то, что видит, и пытается осмыслить это, основываясь на логике и порядке, поэтому ваш дизайн должен соответствовать следующим правилам структуры и шаблона:
- Сходство
- Продолжение
- Закрытие
- Близость
- Фигура/фон
- Симметрия и порядок
Эффект последовательного позиционирования: размещайте наиболее важные части в самом верху или в самом низу веб-страницы. Это самые запоминающиеся и интерактивные места.
Правило пика-конца: первое и последнее впечатления от веб-сайта — это то, что посетители запоминают больше всего. В то время как весь опыт должен быть первоклассным, вход на главную страницу и конечная точка конверсии должны быть безупречными.
Хотите узнать больше о лучших практиках веб-дизайна?
В этом руководстве рассматриваются принципы веб-дизайна и 10 заповедей юзабилити, которым необходимо следовать.
Что такое веб-стандарты?
Веб-стандарты устанавливают правила для сети в целом. Как правило, они вращаются вокруг технических аспектов создания веб-сайта с основной целью сделать Интернет местом, к которому каждый может в равной степени получить доступ и наслаждаться им.
В отличие от принципов веб-дизайна, которые часто вытекают из психологических исследований и законов, веб-стандарты на самом деле устанавливаются и регулируются рядом руководящих органов.
В авангарде веб-стандартов находится организация под названием World Wide Web Consortium (W3C), которую возглавляет Тим Бернерс-Ли (парень, который изобрел Интернет).
Вот основные цели W3C:
- Интернет для всех — Достигается путем создания доступных и удобных для всего мира веб-сайтов.
- Интернет для всего — это относится к адаптивному веб-дизайну: полная совместимость с разными браузерами и устройствами для каждого веб-сайта.
- Web для расширенного взаимодействия — рекомендации по использованию языков и методов программирования.
- Сеть данных и услуг — относится к управлению данными внутри веб-сайтов и между ними.
- Web of Trust — приоритет безопасности и конфиденциальности в Интернете.
Здесь есть много рекомендаций о том, что вы должны и не должны делать при создании веб-сайтов.
Тем не менее, рекомендуется отложить изучение этой темы до тех пор, пока вы не освоите все остальное, что вам нужно знать о веб-дизайне для начинающих. Дело не в том, что это менее важно, чем все остальное. Просто многое связано с техническим управлением сайтом, а это навык, который вы разовьете позже.
Какие самые важные навыки нужно освоить?

Говоря о навыках, необходимых для того, чтобы стать веб-дизайнером, давайте расставим приоритеты. Мы собираемся разделить их на две категории: жесткие и мягкие навыки.
Навыки, необходимые веб-дизайнерам
Жесткие навыки относятся к техническим знаниям и технике. Вот самые важные из них, которые нужно освоить:
- Дизайн пользовательского интерфейса: создайте привлекательный и современный интерфейс.
- UX-дизайн: создайте путешествие по веб-сайту и сделайте его беспроблемным.
- Композиция: Составьте веб-сайт таким образом, чтобы он был привлекательным и простым в использовании.
- Типографика: выберите и соедините шрифты, чтобы задать настроение и создать читабельный интерфейс.
- Теория цвета: разработайте цветовую палитру, которая привнесет нужные эмоции и атмосферу на веб-сайт, не нарушая баланса.
- Отзывчивый веб-дизайн: создайте веб-сайт, который не только будет хорошо выглядеть на всех устройствах и во всех браузерах, но и обеспечит стабильную работу с одной платформы на другую.
- Редактирование и оптимизация изображений. Управляйте внешним видом, размером и весом изображений для повышения удобства использования.
- SEO: улучшите рейтинг веб-сайта с помощью технических усовершенствований, таких как сжатие изображений, оптимизированные поисковые метаданные и адаптивный дизайн.
- HTML и CSS: код с использованием основных языков программирования: HTML для управления текстом и CSS для изменения стиля веб-страницы.
- JavaScript: добавьте интерактивности на веб-страницу с помощью JavaScript.
- Инструменты веб-дизайна: создавайте каркасы, макеты и прототипы веб-сайта с помощью профессионального программного обеспечения для дизайна.
- Системы управления контентом: используйте конструктор веб-сайтов, который позволит вам последовательно создавать высокопроизводительные веб-сайты для клиентов.
Навыки межличностного общения, необходимые веб-дизайнерам
Мягкие навыки относятся к личностным качествам, которые позволяют вам добиться успеха в качестве веб-дизайнера. Вот самые важные из них, на которые стоит обратить внимание:
- Управление проектами: планируйте задания на веб-сайте и следите за их выполнением с помощью хорошо документированной платформы управления процессами и проектами.
- Дисциплина: на 100 % отдавайтесь своей работе, каждому проекту, каждому клиенту и всем принципам и стандартам веб-дизайна, которые проложили для вас путь.
- Находчивость: знайте, как найти выход из затора и добиться успеха, даже если кажется, что препятствия повсюду.
- Внимание к деталям: расставьте все точки над «i» и зачеркните каждую «t», чтобы у клиентов никогда не было причин быть недовольными вами.
- Эмпатия: не делайте предположений о своем клиенте или его аудитории; найдите время, чтобы узнать, кому они служат, чтобы вы могли создать лучший веб-сайт, какой только можете.
- Общение: узнайте, как общаться с клиентами на языке, который они понимают и который вызывает доверие.
- Обслуживание клиентов: Обеспечьте превосходное качество обслуживания клиентов, взяв на себя ответственность в первый день, и будьте готовы ответить на их вопросы и успокоить их мысли на этом пути.
Овладев этими жесткими и мягкими навыками веб-дизайна, вы сможете лучше выполнять свою работу и, как следствие, привлекать клиентов, которые действительно ценят качество вашей работы.
веб-сайт ВП
Немедленно


Что включает в себя процесс веб-дизайна?
Веб-дизайнеры обычно следуют одному и тому же процессу от проекта к проекту. Продолжительность каждой фазы может различаться, как и интенсивность того, что в нее вовлечено, но шаги остаются прежними.
Вот что будет включать в себя ваш процесс веб-дизайна:
Шаг 1: конкретизируйте спецификацию проекта
На этом этапе вы берете бизнес и потребности компании и определяете, какой сайт им нужен (например, блог, веб-сайт, электронная коммерция и т. д.) и какие именно страницы и функции вам нужно создать. Например:
- Образовательный пятистраничный веб-сайт для некоммерческой организации.
- Веб-сайт-портфолио для профессионального фотографа, который позволяет клиентам бронировать с ними сеансы.
- Крупный корпоративный веб-сайт для компании-разработчика программного обеспечения, который предоставляет клиентам информацию о функциях продукта, ценах, часто задаваемых вопросах и многом другом.
Есть и другие детали, которые нужно уточнить. В этом руководстве по написанию идеального брифа для веб-сайта вы получите советы о том, как составить его до начала проекта.
Шаг 2: Расписание проекта
Как только вы узнаете, что вы проектируете, вы создадите временную шкалу для этого. Это не только позволяет вам более эффективно сбалансировать несколько веб-проектов одновременно, но и очень полезна для клиентов, у которых есть ощутимые вехи, которых они могут с нетерпением ждать.
Что касается создания графика, это действительно зависит от объема работы, а также от вашей доступности. Однако, как правило, каждый шаг проекта занимает больше времени, чем предыдущий.
Чтобы определить, сколько времени нужно выделить каждому, используйте инструмент отслеживания времени всякий раз, когда вы разрабатываете новый веб-сайт (даже если это ваш собственный или бесплатный веб-сайт, который вы делаете для друга или родственника). Это поможет вам оценить, сколько времени вам нужно запланировать на каждую фазу. Только не забывайте, что на проектах для клиентов тоже нужно оставлять время для обратной связи.
Шаг 3: проведите исследование
Процесс адаптации является критически важным для веб-дизайнеров. Если вы не зададите правильные вопросы заранее, вы можете столкнуться с необходимостью внесения множества исправлений позже (что может привести не только к срыву сроков, но и к расползанию объема и потере прибыли).
Прежде чем вы начнете свое исследование, сначала вы должны создать анкету по дизайну веб-сайта, чтобы собрать всю необходимую информацию, файлы и логины от вашего клиента. Это станет основой для вашего исследования.
На этом этапе вы захотите изучить:
- Клиент и его бренд (если у него есть история)
- Аудитория, на которую они ориентируются
- Соревнование
- Отрасль в целом
Когда у вас есть представление о том, с чем сталкивается ваш клиент, вы можете сформулировать план дизайна и подхода к веб-сайту.
Шаг 4: Создайте руководство по стилю
В руководстве по стилю бренда вы будете документировать визуальную стратегию бренда и его веб-сайта.
Руководство по стилю полезно по ряду причин:
- Это позволяет вам установить четкое видение веб-сайта на ранней стадии.
- Это позволяет вам сотрудничать с другими дизайнерами и не беспокоиться о последовательной работе.
- Это то, что вы можете дать своему клиенту, чтобы гарантировать, что он (или его будущий дизайнер) сохранит визуальную идентичность, которую вы для него создали.
Чтобы создать руководство по стилю, вам нужно составить правила для ключевых визуальных элементов сайта (таких как типографика, использование логотипа, цвета и т. д.).

Вместо того, чтобы пытаться создать это самостоятельно, узнайте, как создать полное руководство по веб-стилю для вашего дизайн-проекта.
Шаг 5: Создайте карту сайта
Как бы вы это ни называли — информационная архитектура, карта сайта, навигация или меню — это первый основной компонент, который вы собираетесь заложить для веб-сайта.

Карта сайта — это не просто список страниц, которые нужно включить на веб-сайт. Он устанавливает иерархию и отношения между страницами. Это важно, поскольку то, как вы соединяете страницы друг с другом, может улучшить или ухудшить удобство использования вашего веб-сайта.
Шаг 6: Создайте каркасы, мокапы и прототипы для вашего сайта
На самом деле это трехэтапный этап, который позволяет вам постепенно создавать веб-сайт с нуля.

Каркасы
Вайрфреймы — это скелеты ваших страниц. Вы набрасываете композицию, используете заполнители, чтобы показать, куда идет контент, и определяете, как расположить и изменить размер каждого блока и элемента.

Вы можете создавать каркасы с помощью старой доброй ручки и бумаги, использовать инструмент для создания каркасов или создавать их прямо внутри WordPress с помощью Elementor.
Примечание. Если вы решите использовать WordPress на этом и следующем этапах, лучше всего сделать это на промежуточном сайте, а не на рабочем домене клиента. Вот как настроить промежуточный сайт для этих целей.
Мокапы
Мокапы — это файлы статического дизайна. Они выглядят так же, как веб-страницы, за исключением того, что они не интерактивны.

Создавая мокапы, вы получаете возможность сгладить любые недостатки в дизайне, макете, элементах и т. д., прежде чем передать все это в работающий прототип.

Вы должны создавать свои мокапы, используя аналогичный инструмент (если не тот же), который вы использовали для создания каркаса. Например, если ваш каркас находится в WordPress, имеет смысл создать макет там же.
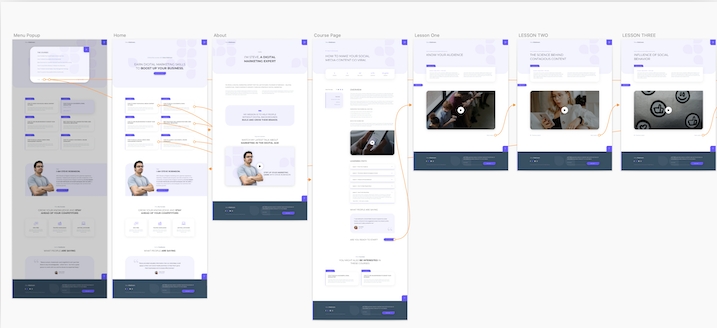
Прототипы
Прототипы — это интерактивная версия мокапов. При прототипировании вы создаете связи между страницами и анимируете другие интерактивные элементы на странице.
Это дает вам и вашему клиенту возможность увидеть ваши проекты в действии.

Опять же, инструмент, который вы используете для своих каркасов и макетов, должен использоваться здесь (если это возможно).
Узнайте больше о том, как превратить ваши идеи из каркаса в прототип, здесь.
Шаг 7: Создайте веб-сайт
Если вы создаете каркасы, мокапы и прототипы в WordPress, вам не понадобится фактический этап веб-разработки, поскольку вы уже это сделали.
Однако, если вы разработали все с помощью программного обеспечения для веб-дизайна и других инструментов, вот что вам нужно сделать, чтобы преобразовать свой прототип в веб-сайт WordPress.
Шаг 8: Проверка качества сайта
На протяжении всего процесса веб-дизайна вам нужно будет согласовывать с клиентом, когда вы достигаете ключевых вех. Собирая отзывы и одобрение на протяжении всей работы, вы сократите потребность в чрезмерных исправлениях на этом этапе.
Как только сайт будет в WordPress и готов к рассмотрению, вам нужно будет передать его двум сторонам для тестирования:
- Ваша внутренняя команда обеспечения качества (или член команды). Они проведут полную проверку и удостоверятся в отсутствии проблем, от неработающих ссылок до медленно загружаемых страниц и всего, что между ними. Если вы работаете соло, вы можете выполнить это самостоятельно.
- Ваш клиент. Они должны дать окончательное одобрение на веб-сайте перед запуском. Этот этап позволяет им сделать это с работающим веб-сайтом, а не только с незавершенными проектами.
Шаг 9: Запуск
Имея на руках все необходимые разрешения, пришло время запуска. Вот как перевести ваш веб-сайт WordPress из промежуточной стадии на сервер живого веб-хостинга клиента.
Какое лучшее программное обеспечение для веб-дизайна для начинающих?
Каждый веб-дизайнер должен потратить время на создание собственного набора инструментов. Что касается основных инструментов веб-дизайна, которые вам необходимо включить, вот те, с которых стоит начать:
Вордпресс
Один из способов специализироваться в качестве веб-дизайнера — выбрать одну систему управления контентом (CMS) для создания сайтов.
WordPress долгое время был действующим чемпионом CMS, и во многом это связано с тем, что он позволяет веб-дизайнерам делать с веб-сайтом больше, чем позволяют другие инструменты для создания веб-сайтов.

Тем не менее, к WordPress нужно привыкнуть. Но результат того стоит, поскольку вы можете создавать гораздо более мощные, большие и многофункциональные веб-сайты для клиентов.
Темы WordPress
Тема WordPress — это предварительно разработанный шаблон веб-сайта. Каждый веб-сайт должен иметь его, даже если вы решите использовать конструктор, такой как Elementor, для проектирования.

При установке в WordPress тема не только «оформляет» веб-сайт готовым дизайном, но и добавляет страницы-заполнители и контент. Это отличный способ для начинающих дизайнеров сэкономить время на создании базовых элементов сайта.
Как веб-дизайнер, вы захотите найти несколько тем, которые вам действительно удобны и которые хорошо подходят для вашей ниши. Таким образом, вам не придется беспокоиться об изучении темы с каждым новым проектом, и вы сможете тратить еще больше времени на настройку дизайна.
Узнайте больше о том, как выбрать тему WordPress и как с ней работать, здесь.
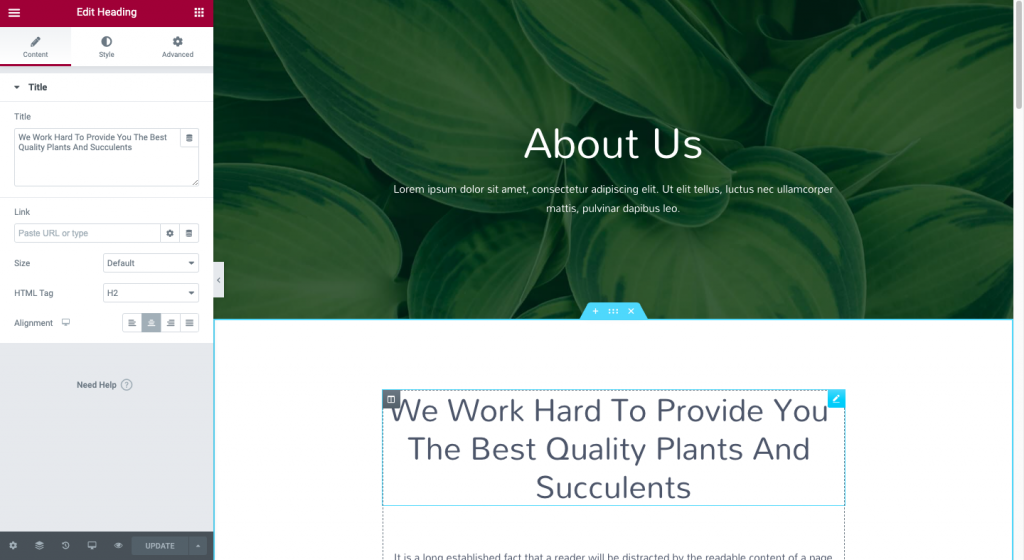
Элементор
Есть несколько причин использовать плагин конструктора страниц, такой как Elementor, поверх вашей темы WordPress:
- Это визуальный редактор с функцией перетаскивания, который позволяет вам проектировать в режиме реального времени.
- Он превращает недружественный редактор WordPress в удобный для клиента редактор блоков.
- У вас есть возможность использовать предустановки дизайна или кодировать свои собственные стили.
- Вы можете создать веб-страницу с нуля или использовать раздельные или полностраничные шаблоны WordPress для их создания.
- Конструктор также поставляется с наборами шаблонов, которые работают аналогично теме и полностью совместимы с Elementor.

Плагин конструктора страниц Elementor адаптируется к вам и вашему предпочтительному способу работы в качестве веб-дизайнера, что делает его инструментом веб-дизайна, с которым вы можете расти.
Плагины WordPress
Плагины WordPress — это расширения, которые расширяют возможности и функциональность веб-сайта. Плагины могут помочь вам сделать следующее:
- Добавьте функции безопасности.
- Создавайте и планируйте всплывающие окна для разных страниц.
- Подключите отслеживание Google Analytics к сайту.
- Реализуйте кэширование и другие оптимизации скорости.
- Сжимайте изображения.
- И многое, многое другое.

Как начинающий веб-дизайнер (черт возьми, даже как профессионал), плагины WordPress избавят вас от необходимости кодировать каждый дюйм веб-сайта.
Просто имейте в виду, что плагины могут занимать место на вашем сервере и создавать уязвимости для вашего сайта, поэтому выбирайте их с умом. Вот некоторые из лучших бесплатных плагинов WordPress.
Примечание . Если вы решите выполнить первоначальное планирование и работу по проектированию вне WordPress, вам понадобится дополнительное программное обеспечение для веб-дизайна для набора инструментов. Начиная здесь:
GlooMaps/Slickplan
Прежде чем приступить к какой-либо дизайнерской работе, вам нужно разобраться с навигацией для вашего веб-сайта. Вы можете использовать такой инструмент, как GlooMaps или Slickplan, для разработки визуальных карт сайта.
Этот инструмент полезен для планирования информационной архитектуры вашего веб-сайта: какие веб-сайты включить в навигацию, а также как они связаны друг с другом.
Скетч/Фотошоп
Хотя, безусловно, проще создавать каркасы, макеты и прототипы прямо из WordPress, вы также можете использовать профессиональное программное обеспечение для дизайна, такое как Sketch и Photoshop.
Эти инструменты проектирования можно использовать для различных целей на протяжении всего жизненного цикла задания:
- Графический дизайн
- редактирование фотографий
- Дизайн и планирование сайта
Таким образом, даже если вы в основном используете WordPress для создания своих веб-сайтов, вы все равно можете найти им применение.
Код Atom/Visual Studio
Хотя вам может не понадобиться интегрированная среда разработки (IDE), когда вы впервые начинаете создавать веб-сайты, вам могут пригодиться Atom или Visual Studio Code в будущем.
IDE — это платформы для написания и редактирования кода. Они не только упрощают написание кода в изолированной среде, вы также можете запускать и отлаживать свой код здесь.
Местный по маховику/MAMP
Существует несколько способов создать локальную или промежуточную среду для ваших проектов WordPress.
Вы можете использовать свою учетную запись веб-хостинга для создания промежуточного сервера. Вы также можете использовать локальный инструмент разработки WordPress, например Local by Flywheel или MAMP.
В любом случае, цель состоит в том, чтобы создать веб-сайт WordPress вдали от посторонних глаз вашего клиента, а также уберечь его от потенциальных посетителей и индексирующих ботов Google, пока он находится в процессе.
Тем не менее, если вы действительно пытаетесь передать свой процесс WordPress, вы всегда можете использовать режим обслуживания WordPress, чтобы посетители и Google знали, что сайт еще не готов для посещения.
веб-сайт ВП
Немедленно


Где можно научиться веб-дизайну?
Один из самых распространенных вопросов, которые мы слышим в сообществе веб-дизайнеров: «Нужна ли мне степень, чтобы стать веб-дизайнером?»
Ответ на этот вопрос — нет, но и вам это не повредит.
Правда в том, что когда дело доходит до изучения веб-дизайна, выбор за вами. Если вы чувствуете, что вам нужна регламентированная университетская программа, чтобы стать искусным дизайнером, то дерзайте. Однако, если вы предпочитаете путь самообучения, вы можете использовать массу ресурсов.
Просто имейте в виду, что это потребует времени и практики в любом случае.
Тем из вас, кто предпочитает подход «сделай сам» или просто хочет укрепить уже приобретенные дизайнерские навыки, подойдут следующие ресурсы.
Книги для веб-дизайнеров
Чтобы получить действительно всестороннее образование по темам веб-дизайна для начинающих, начните с этих книг по веб-дизайну и разработке. Они охватывают весь спектр тем, в том числе:
- Основы веб-дизайна
- Введение в программирование с помощью HTML и CSS
- Учебники по программированию на JavaScript и PHP
- Дизайн с WordPress
- Советы по дизайну и стратегии взаимодействия с пользователем
- Дизайн-системы
- И более
В качестве бонуса некоторые из этих ресурсов поставляются с рабочими тетрадями и игровыми площадками, чтобы вы могли проверить, чему научились, по ходу работы.
Онлайн-курсы для веб-дизайнеров
Вы найдете множество онлайн-курсов, которые обучают основам веб-дизайна для начинающих.
Если вам нужен доступ к огромному количеству образовательных ресурсов по различным предметам, хорошим вариантом будет сайт членских курсов. Там есть отличное сочетание бесплатного и платного контента, и этот пост укажет вам на некоторые из лучших онлайн-курсов для веб-дизайнеров.
Имейте в виду, что их видеоконтент исходит не только от экспертов в предметной области. На некоторых из этих сайтов размещены курсы лучших университетов мира. Таким образом, вы действительно можете пройти официальную программу обучения — вы просто сделаете это, не выходя из дома, офиса или кофейни, а не из лекционного зала.
Каналы YouTube для веб-дизайнеров
В то время как книги и онлайн-курсы отлично подходят для комплексного обучения по конкретному предмету (например, кодированию с помощью HTML или основам теории цвета), видео на YouTube лучше всего подходят для изучения новых навыков на лету, а также быть в курсе последних тенденций веб-дизайна.
Выбирая канал YouTube для подписки, убедитесь, что преподаватель является экспертом в области веб-дизайна и что он часто публикует контент и делает это в последнее время. Вам нужны уроки, которые помогут вам создавать веб-сайты сегодня, а не два года назад.
Вот несколько каналов, которые регулярно выпускают самые свежие учебные пособия по веб-дизайну, WordPress и многому другому:
- NNgroup: краткие советы и руководства по дизайну взаимодействия с пользователем.
- Крис Койер: учебные пособия по дизайну CSS, а также советы о том, как управлять техническими аспектами веб-сайта.
- Джесси Шоуолтер: живые пошаговые руководства, демонстрирующие, как создавать макеты, прототипы и адаптивные веб-сайты.
- Elementor Website Builder для WordPress: руководство о том, как получить максимальную отдачу от Elementor.
- Flux: Советы веб-дизайнеру для бизнеса и управления клиентами.
Блоги для веб-дизайнеров
Для тех из вас, кто любит обучаться с помощью письменных руководств и руководств, блоги — отличный вариант. Это бесконечный источник информации о веб-дизайне для начинающих, опытных экспертов и всех, кто находится между ними.
Вот некоторые из лучших блогов по веб-дизайну, с которых можно начать:
- Webdesigner Depot: получите краткие сведения о том, что происходит в мире дизайна, а также краткие, но полезные руководства по дизайну и программированию.
- Smashing Magazine: в этом блоге публикуются практические руководства для веб-дизайнеров и разработчиков, часто знакомящие читателей с новыми и инновационными подходами и тенденциями.
- WPBeginner: Все, что вы когда-либо хотели сделать с веб-сайтом WordPress, было освещено в этом блоге в четких и исчерпывающих деталях.
- Блог Elementor: узнайте, как начать работу в качестве веб-дизайнера, использовать WordPress в полной мере и максимизировать результаты с конструктором веб-сайтов Elementor.
- Блог Awwwards: Хотя вы можете узнать о UX-дизайне, основная причина подписаться на этот блог — привлекательные примеры веб-сайтов и вдохновение, содержащееся в каждом посте.
Подкасты для веб-дизайнеров
Когда у вас мало времени, подкасты позволяют вам брать уроки веб-дизайна, куда бы вы ни пошли. Более того, подкасты учат вас веб-дизайну иначе, чем блоги, видео или курсы. Часто вы учитесь на личном опыте реальных дизайнеров.
Вот несколько подкастов, которые больше ориентированы на начинающих веб-дизайнеров:
- Презентабельность: узнайте, почему принципы веб-дизайна и веб-стандарты действительно важны для положительного взаимодействия с пользователем.
- Выставка Boagworld UX: каждый сезон посвящен отдельной теме: процессу веб-дизайна, основным дизайнерским навыкам, лучшим практикам UX и многому другому.
- Kitchen Sink WP: это шоу представляет собой мешанину контента, начиная от советов о том, как разрабатывать бизнес-процессы, и заканчивая управлением серверной частью веб-сайта.
- Честные дизайнеры: получите полезные советы и рекомендации о том, как начать с первых дней работы веб-дизайнером.
- Чаты в прихожей: участники сообщества WordPress рассказывают о трудностях и успехах, с которыми они столкнулись, пытаясь работать в этом пространстве.
Сделайте первые шаги, чтобы стать великим веб-дизайнером
Когда дело доходит до веб-дизайна для начинающих, есть что рассказать. Очевидно. Но как только у вас будет твердое понимание того, что делает веб-дизайн хорошим и, что более важно, почему, вы можете нацелиться на получение своего первого клиента и создание своего первого веб-сайта.
Когда вы будете готовы сделать этот шаг, это руководство научит вас всему, что вам нужно знать, чтобы начать свой бизнес в области веб-дизайна .
веб-сайт ВП
Немедленно


