Как добавить собственный шрифт в Shopify
Опубликовано: 2023-10-17Сплоченный и влиятельный имидж бренда может способствовать росту бизнеса любого размера и типа. Последовательный фирменный стиль необходим, если вы владеете бизнесом электронной коммерции, таким как Shopify. Использование единообразного и персонализированного шрифта может выделить ваш сайт среди остальных. От типографики до цвета — у вас достаточно места, чтобы проявить себя и создать визуально привлекательный интернет-магазин. Вам интересно, как добавить собственный шрифт в Shopify? В этом руководстве мы рассмотрим важность шрифтов, а также то, как добавлять и изменять традиционные и собственные шрифты в Shopify.
Создание резервной копии вашей темы Shopify
Прежде чем начать процесс настройки шрифта, убедитесь, что у вас есть резервная копия текущей темы Shopify. Если у вас возникнут какие-либо проблемы, вы можете быстро вернуть тему, если у вас есть файл резервной копии. Вот как это сделать:

Добавьте файлы шрифтов в свой магазин
Как только вы закончите сохранение файла резервной копии, вы готовы добавить шрифты в магазин Shopify. Затем вы используете его в своей теме с помощью набора кодов.
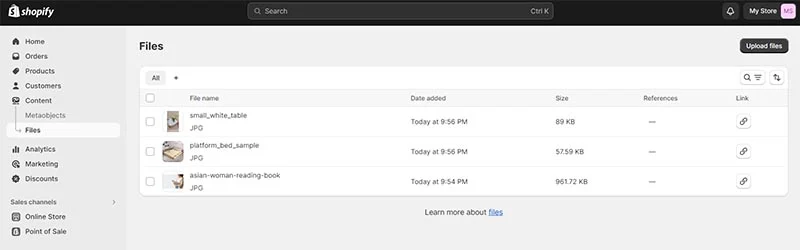
- В панели администратора Shopify выберите «Содержимое» > «Файлы» > «Загрузить файлы».

- Нажмите «Загрузить файлы» в правом верхнем углу страницы и загрузите нужные файлы шрифтов. Файлы веб-шрифтов имеют следующие расширения : .tff, .woff, .woff2, .eot, .svg или .otf.

Источник: efzycode.com
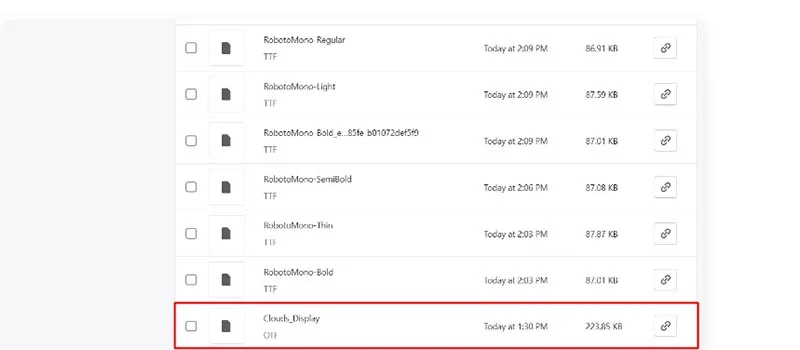
- Лучше всего загружать все файлы шрифтов в папку .zip или, по крайней мере, те файлы, которые вам нужны больше всего.
- После загрузки файлов шрифтов добавьте код для их чтения.
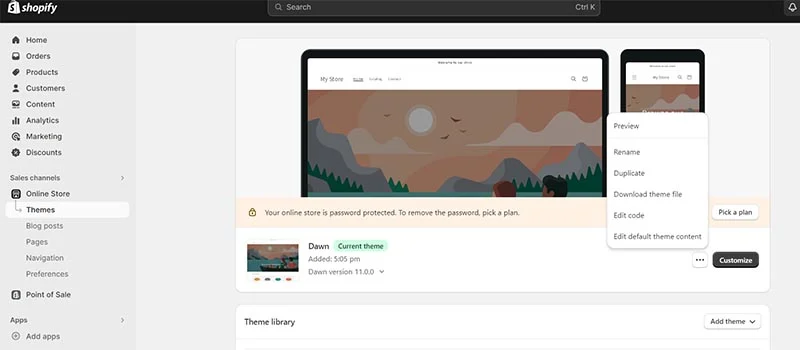
- Вернитесь к администратору Shopify и перейдите в Интернет-магазин > Темы > Действия > Изменить код.
- Продолжайте прокручивать вниз, пока не найдете папку «Ресурсы». Затем нажмите «Добавить новый актив». Выберите нужный файл шрифта и нажмите «Загрузить ресурс».
- После этого установите новый шрифт в свою тему Shopify. Откройте основной файл CSS вашей темы в папке «Ресурсы». Прокрутите этот файл до конца и вставьте новый код.
- Добавьте этот код «@font-face {font-family: «Имя шрифта»;src: url({{ «Имя файла» | assets_url }}) format («Формат»);»
- Измените имя шрифта на имя выбранного вами шрифта. Если имя состоит из более чем одного слова, обязательно добавьте кавычки.
- Затем измените имя файла, указав новый загруженный файл, включая код расширения, например, verdana_bold.ttf.
- Наконец, замените Формат на формат вашего шрифта. Например, Athena.ttf будет иметь значение TrueType.
Как изменить шрифты на Shopify

Если вас устраивают шрифты, доступные на Shopify, изменить шрифты проще. Поскольку Shopify предлагает множество привлекательных шрифтов, это может стать отличной возможностью для тех, кому еще нужно создать фирменный стиль. Ниже приведены инструкции по изменению шрифтов в вашей теме Shopify.
- Перейдите в Интернет-магазин > Темы на панели администратора Shopify.
- Чтобы предоставить, выберите «Настроить» , затем «Настройки темы» > «Типография» .
- Лучше знать, что для каждого типа текста вам следует нажать «Модификация», чтобы использовать выбор шрифта. Это позволяет использовать несколько шрифтов.
- Если вы еще не выбрали шрифт, изучите параметры в поле поиска или нажмите «Загрузить еще».
- Затем щелкните название шрифта, который вы предпочитаете. Если вы хотите заменить шрифт другим стилем, просто выберите имя текущего стиля шрифта, а затем выберите новый в раскрывающемся меню.
- Затем нажмите «Выбрать и сохранить». Вы можете нажать «Предварительный просмотр», если хотите проверить, сработал ли ваш выбор.
- На этом этапе вы должны увидеть свои шрифты и типографику такими, какими вы хотите. Если вы недовольны, поэкспериментируйте с другими комбинациями, чтобы попробовать разные варианты, размеры, цвета и размещение.
Как добавить собственный шрифт к конкретным элементам Shopify

Если вы хотите использовать свой собственный шрифт только для определенных элементов, вы можете использовать «Селекторы CSS» и добавить туда свой селектор. Ниже приведены инструкции по поиску селектора CSS вашего сайта.
- Находясь на странице, содержащей элемент, шрифт которого вы хотите изменить, нажмите CRTL + Shift + C, чтобы открыть инструменты разработчика вашего браузера в режиме проверки. Если вы используете Mac, вместо этого используйте CMD +shift+c.
- Найдите текст, шрифт которого хотите изменить, и щелкните его. Выполнение этого шага позволит вам выделить элемент в HTML.
- Затем щелкните правой кнопкой мыши элемент в HTLM, выберите «Копировать» и нажмите «Копировать селектор». Это скопирует селектор CSS, предназначенный для этого конкретного элемента.
- Если у вас есть селектор CSS, скопируйте и вставьте его в самый низ в разделе «Селекторы CSS».
Помните, что это жестко запрограммированный метод, предназначенный для выбора одного элемента. Изменения в HTML-коде вашего магазина, особенно в тех его частях, где был изменен шрифт, могут привести к тому, что он перестанет работать.

Если что-то подобное произойдет, вы можете перекодировать эту часть руководства или использовать более широкий селектор CSS. Вы можете делать это столько раз, сколько захотите для определенных элементов.
Почему шрифты на Shopify и других сайтах электронной коммерции важны
Шрифты играют важную роль в дизайне и улучшении пользовательского опыта Shopify и других веб-сайтов электронной коммерции. Выбор правильных шрифтов может побудить людей читать ваш контент и пользоваться вашими продуктами или услугами.
Использование привлекательного шрифта имеет ряд преимуществ, в том числе следующие:
- Читабельность: правильный выбор шрифта гарантирует, что описания продуктов, обзоры и другой важный контент будут легко читаться. Это напрямую влияет на способность пользователя взаимодействовать с вашим сайтом.
- Эстетика: шрифты способствуют общей визуальной привлекательности веб-сайта. Хорошо подобранные шрифты могут сделать сайт более современным, профессиональным или даже интересным, в зависимости от целей бренда.
- Пользовательский опыт: разные шрифты передают разные эмоции и могут повлиять на пользовательский опыт. Например, гладкий минималистичный шрифт может создать ощущение, отличное от игривого декоративного шрифта.
- Иерархия и акцент: вы можете использовать шрифты разных размеров и стилей, чтобы привлечь внимание пользователя. Названия продуктов, цены и призывы к действию можно подчеркнуть с помощью выбора шрифта.
- Адаптивность для мобильных устройств. Шрифты необходимо тщательно выбирать, чтобы они хорошо отображались на мобильных устройствах с ограниченным пространством. Адаптивные шрифты могут улучшить качество мобильных покупок.
- Скорость загрузки. Выбор шрифтов может повлиять на время загрузки страницы. Более сложные шрифты или слишком много стилей шрифтов могут сделать ваш сайт неуправляемым, что повлияет на удобство использования.
- Поисковая оптимизация. Хотя это и не является прямым фактором, использование шрифтов может косвенно влиять на SEO. Хорошо оптимизированные шрифты способствуют улучшению пользовательского опыта, что, в свою очередь, может положительно повлиять на рейтинг вашего сайта в поисковых системах.
Часто задаваемые вопросы
1. Могу ли я добавить свой шрифт в Shopify?
Да. Для начала вам необходимо загрузить шрифт в папку ресурсов темы. Затем прокрутите вниз, пока не найдете папку «Ресурсы», нажмите «Добавить новый ресурс», выберите файл шрифта и нажмите «Загрузить ресурс».
2. Как импортировать пользовательские шрифты в Shopify?
Чтобы импортировать пользовательские шрифты в Shopify:
- Загрузите файлы шрифтов.
- Если файлы шрифтов находятся в папке .zip, разархивируйте их, щелкнув правой кнопкой мыши и выбрав «Извлечь».
- Щелкните правой кнопкой мыши доступные шрифты и нажмите «Установить».
3. Есть ли ограничение на количество шрифтов в магазине Shopify?
Используйте до трех шрифтов в своем магазине Shopify. Лучше всего ограничиться двумя или тремя шрифтами и придерживаться их на протяжении всего дизайна. Использование более трех шрифтов может отвлечь или запутать читателей. Это также может снизить вероятность превращения их в клиентов.
4. Какая комбинация шрифтов лучшая?
Хотя четких правил относительно лучшей комбинации шрифтов для веб-сайта не существует, лучше всего придерживаться только одного стиля шрифта. Сочетая шрифты, ищите те, которые дополняют друг друга и работают вместе, не становясь скучными.
5. Как найти идеальное сочетание шрифтов?
Самый простой способ найти идеальную комбинацию шрифтов — использовать разные шрифты в одном семействе шрифтов. Например, семейство шрифтов похоже на Helvetica, и его шрифты имеют несколько вариаций. Шрифты одного семейства уже представляют собой набор начертаний и стилей, которые хорошо сочетаются друг с другом.
6. Я никогда раньше не работал со шрифтами. Подскажите, пожалуйста, как работать с настройкой шрифтов.
Если вы никогда не работали со шрифтами, вот несколько доступных основных стилей или текста.
- Serif: это семейство шрифтов включает Times New Roman и Georgia, у которых на каждой букве есть маленькие ножки.
- Без засечек: в этих шрифтах нет маленьких ножек, как в Arial и Helvetica.
- Рукопись. Шрифт этого стиля включает в себя все, что похоже на каллиграфию или почерк.
- Моноширинный: в шрифтах этой категории все буквы расположены на одинаковом расстоянии друг от друга, и это то, что вы обычно видите в компьютерном коде. Хорошим примером является Roboto Mono.
Заключение
Пользовательские шрифты превосходны. Если шрифты используются правильно, они могут направлять взгляд от одного раздела к другому на вашем сайте Shopify. Аналогично, заголовки и рекламные баннеры с привлекательным шрифтом могут привлечь внимание к тому, что вы хотите продвигать.
С другой стороны, ваш шрифт не должен противоречить остальной части вашего веб-сайта, быть безвкусным или чрезмерно привлекать внимание. Это может привлечь внимание к не столь важным аспектам вашего сайта Shopify. Если вам нужна помощь в балансировке внешнего вида вашего сайта, подумайте о том, чтобы обратиться к нашей команде дизайнеров в Penji.
