Как оптимизировать выполнение JavaScript и повысить скорость вашего сайта
Опубликовано: 2022-06-07В мире технического SEO Core Web Vitals может быть одним из самых сложных показателей для улучшения, особенно если на вашем веб-сайте используется большое количество JavaScript.
JavaScript используется в Интернете для создания интерактивного и динамического контента, и, по оценкам, до 97% всех веб-сайтов используют JavaScript в той или иной форме. Проблема в том, что JavaScript может быть ресурсоемким для загрузки, увеличивая первую отрисовку по содержимому (FCP), самую большую отрисовку по содержимому (LCP) и общее время блокировки (TBT).
К концу этого руководства вы сможете определить, какие файлы JavaScript оказывают значительное влияние на время загрузки и как оптимизация их выполнения является одним из наиболее эффективных способов повысить производительность и удовлетворить отчет Core Web Vitals.
Краткое введение в JavaScript и его влияние на время загрузки.
JavaScript — это универсальный язык программирования, который можно использовать в самых разных приложениях, поскольку он является родным для веб-браузера. JavaScript наиболее известен как веб-язык, который может быть естественно понят веб-браузерами.
Разработчики обычно используют JavaScript для создания сложных веб-игр и приложений, а также динамических интерактивных веб-сайтов. Благодаря своей универсальности JavaScript стал самым популярным языком программирования в мире.
До JavaScript веб-сайты можно было создавать только с использованием статического HTML и CSS, что означало, что они не могли быть динамическими. Теперь почти каждый веб-сайт в Интернете создается с использованием по крайней мере некоторых элементов JavaScript для обслуживания динамического контента, такого как;
- Выпадающее меню «гамбургер», отображающее или скрывающее определенную информацию
- Элементы карусели и горизонтальная прокрутка
- Эффекты наведения и наведения мыши
- Воспроизведение видео и аудио на веб-странице
- Создание анимации, элементов параллакса и многого другого
Какое влияние JavaScript оказывает на SEO
Чрезмерное использование JavaScript может затруднить чтение и понимание вашей страницы поисковыми системами. Хотя в последние годы самые популярные поисковые системы радикально улучшили индексацию JavaScript, остается неясным, могут ли они полностью отображать JS.
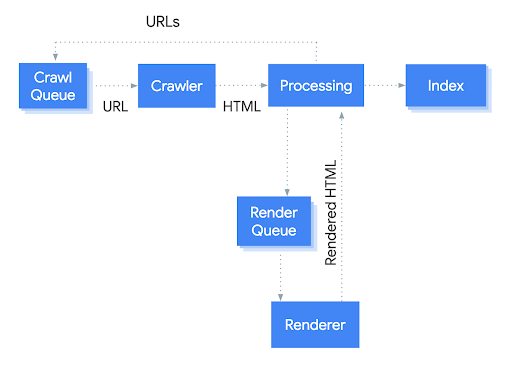
Чтобы понять, как JS влияет на SEO, важно понять, что делает робот Googlebot, когда сканирует веб-страницу. 3 шага, которые он принимает; сканировать, отображать и индексировать.
Во-первых, у Googlebot есть список URL-адресов в очереди. Он просматривает эти страницы одну за другой и делает запрос GET на сервер, который отправляет HTML-документ.
Затем Google определяет, какие ресурсы необходимы для отображения содержимого страницы. Обычно для этого требуется сканировать только статический HTML, а не какой-либо связанный CSS или JS. Это помогает сократить количество ресурсов, необходимых Google, поскольку существуют сотни триллионов веб-страниц!
Рендеринг JavaScript в таком масштабе может быть дорогостоящим из-за необходимой вычислительной мощности. Именно по этой причине Google откладывает рендеринг JavaScript до тех пор, пока он не будет обработан службами веб-рендеринга Google.
Наконец, после того, как хотя бы часть JS была отрендерена, страницу можно проиндексировать.

Процесс сканирования Googlebot
JavaScript может влиять на возможность сканирования ссылок, в соответствии со своими рекомендациями Google рекомендует связывать страницы с помощью якорных ссылок HTML с описательным якорным текстом. Несмотря на это, исследования показали, что робот Googlebot может сканировать ссылки JavaScript. Тем не менее, определенно лучше придерживаться HTML-ссылок.
Многие технические SEO-специалисты считают, что лучше всего экономно использовать JavaScript и не вставлять письменный контент, изображения или ссылки с помощью JS, поскольку есть вероятность, что они не будут сканироваться или, по крайней мере, не так часто, потому что, если страница уже находится в пределах Тогда индекс Google, скорее всего, будет отображать JavaScript гораздо реже, чем совершенно новую страницу.
Как проверить время загрузки JS на вашем сайте
Чтобы проверить влияние JavaScript на время загрузки, вы можете запустить PageSpeed Insights для представления верхнего уровня.
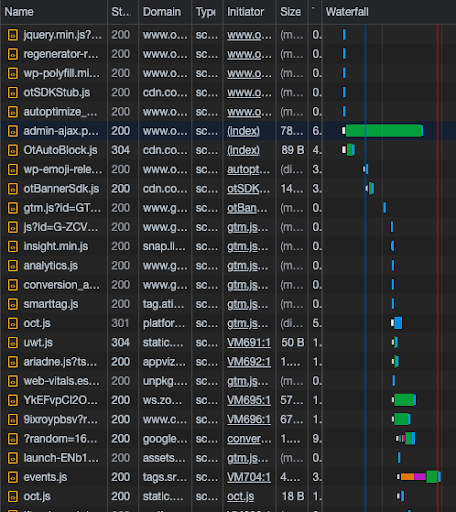
Но чтобы определить особенности и определить, какие элементы напрямую влияют на время загрузки, вам нужно использовать каскадный график, такой как сетевой отчет в Google Dev Tools.

Сетевой отчет Google Dev Tools
Вы можете отфильтровать отчет, чтобы просто отображать JavaScript, нажав кнопку фильтра «JS». Полученный график четко показывает, какие файлы загружаются на вашем веб-сайте дольше всего.
Отсюда вы знаете, на какие элементы необходимо обратить внимание, и в зависимости от цели сценария, будь то первая/третья сторона или надстройка, вы можете предпринять правильные действия для оптимизации JS и повышения его производительности.
Различные методы улучшения времени загрузки JavaScript
Если вы когда-либо запускали веб-сайт через Google PageSpeed Insights, то, скорее всего, вы видели хотя бы одну рекомендацию относительно JavaScript.
В зависимости от того, насколько сильно ваш веб-сайт использует JavaScript, вы можете проверить, отключив его в своем браузере и посмотрев, насколько отличается ваш веб-сайт. Если вы заметили, что многие элементы JavaScript, такие как контент и изображения, обслуживаются динамически и перестают быть видимыми, когда JS отключен, вам следует подумать об использовании HTML и CSS.
Есть несколько соображений, которые следует учитывать, поскольку поисковые системы не всегда отображают JavaScript при сканировании веб-сайтов, поэтому есть вероятность, что большая часть вашего контента может сканироваться не так часто, и поэтому вы увидите более медленную индексацию своего контента.
При этом каждый веб-сайт должен использовать хотя бы некоторые элементы JS, и есть несколько способов ускорить его загрузку.
[Пример успеха] Оптимизируйте ссылки, чтобы улучшить страницы с максимальной рентабельностью инвестиций
Отложить JavaScript
В JS-скрипты можно добавить значение defer, чтобы оно выполнялось после парсинга документа, однако это работает только с внешними скриптами, когда в теге <script> указан атрибут src.

Это объявляет веб-браузерам, что скрипт не будет создавать контент, поэтому он может анализировать остальную часть страницы. Это означает, что при использовании атрибута defer файл JS не блокирует рендеринг остальной части страницы.
Если используется defer JavaScript, он говорит браузеру не ждать загрузки скрипта. Это означает, что внешние скрипты, загрузка которых может занять некоторое время, будут обработаны только после предварительной загрузки всего документа. Это позволяет продолжить обработку HTML, не дожидаясь JS, тем самым повышая производительность страницы.
Атрибут defer можно использовать только во внешних сценариях и нельзя применять к встроенному коду, потому что атрибут defer подобен асинхронному процессу, поэтому веб-браузеры могут переходить к другой задаче, даже если первая не завершена.
Сократить JavaScript
Минификация кода JS — это процесс удаления ненужных символов из кода без ущерба для его функциональности. Это включает в себя удаление любых комментариев, точек с запятой и пробелов, а также использование более коротких имен для функций и переменных.
Сокращение JavaScript приводит к более компактному размеру файла и увеличению скорости его загрузки.
Однако минимизация любого кода, включая JavaScript, может привести к поломке сложных скриптов. Это связано с общесайтовыми или общими переменными, которые могут привести к трудноустранимым ошибкам. При тестировании минимизации JS очень важно тщательно протестировать тестовую среду, чтобы проверить и исправить любые возникающие проблемы.
Удалить неиспользуемый JavaScript
Два основных типа неиспользуемого JavaScript могут вызвать блокировку рендеринга на вашем веб-сайте; некритичный JS и мертвый JS.
Некритический JavaScript относится к элементам, которые не нужны для контента в верхней части страницы, но используются где-то еще на странице, например, встроенная карта в нижней части контента страницы.
Мертвый JavaScript относится к коду, который больше не используется на странице. Это могут быть элементы из прошлой версии сайта.
Вы можете определить, где на вашем веб-сайте загружается неиспользуемый JavaScript, с помощью каскадной диаграммы, такой как вкладка охвата в инструментах разработчика. Это позволит вам заметить, какие файлы вызывают блокировку рендеринга, если они не нужны и могут быть удалены с вашего сайта.
Задержка выполнения JavaScript
Один из самых простых и эффективных способов сократить время загрузки — использовать функцию задержки JavaScript.
Используя эту функцию, вы можете предотвратить загрузку JavaScript до тех пор, пока пользователь не взаимодействует с вашей страницей, это может быть прокрутка или щелчок. Как только пользователь взаимодействует, весь JS загружается встроенным.
Задержка выполнения JS — отличный способ улучшить Core Web Vitals, такие как LCP, FCP и TBT. Но его следует использовать только в том случае, если макет вашей страницы не смещается при загрузке JavaScript при взаимодействии, так как это может привести к смещению макета и плохому взаимодействию с пользователем.
Отслеживание JavaScript
Лучший способ сократить время загрузки JavaScript — использовать его как можно меньше!
Некоторые сторонние элементы, такие как программное обеспечение для визуального отслеживания, могут значительно увеличить время загрузки, и если эти данные больше не нужны, удалите код отслеживания!
Когда вы или разработчики вносите значительные изменения в дизайн веб-сайта (например, интерактивную карту), это сэкономит вам бесчисленное количество часов, чтобы заранее просчитать время загрузки и максимально быстро загрузить элемент, прежде чем внедрять его на веб-сайт.
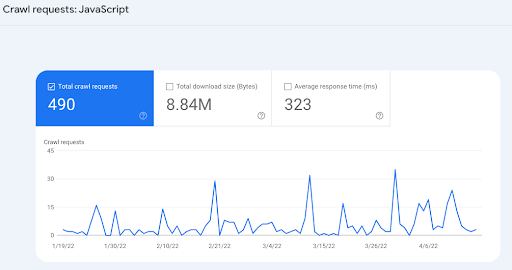
Чтобы следить за тем, сколько роботов Googlebot сканирует JavaScript на вашем веб-сайте, вы можете перейти к отчету о статистике сканирования в Google Search Console, где будет показано количество запросов на сканирование, общий размер загрузки и среднее время ответа.
Этот отчет очень полезен, особенно если вы оптимизировали JS, чтобы увидеть фактическое влияние, которое он оказывает на Googlebot.

JS-запросы на сканирование
Ключевые выводы
- Если вам не нужен определенный JS-файл на вашем сайте — удалите его!
- Если можете, максимально отложите сторонние JS.
- Сократите и задержите выполнение собственного JS без нарушения функциональности.
- Сначала протестируйте все на тестовом сайте!
Поняв, как JavaScript влияет на время загрузки, вы сможете решить эту проблему (будем надеяться), не нарушая работу веб-сайта. Очень важно помнить, что пользовательский опыт превыше всего, и если вы наносите ущерб коэффициенту конверсии веб-сайта, удаляя определенный файл JS, только для того, чтобы увеличить время загрузки на 0,2 с, вам необходимо оценить более широкое влияние, которое он оказывает.
Но идите туда, используйте промежуточный сайт и посмотрите, что вы можете сделать, чтобы эти надоедливые файлы JS загружались быстрее!
